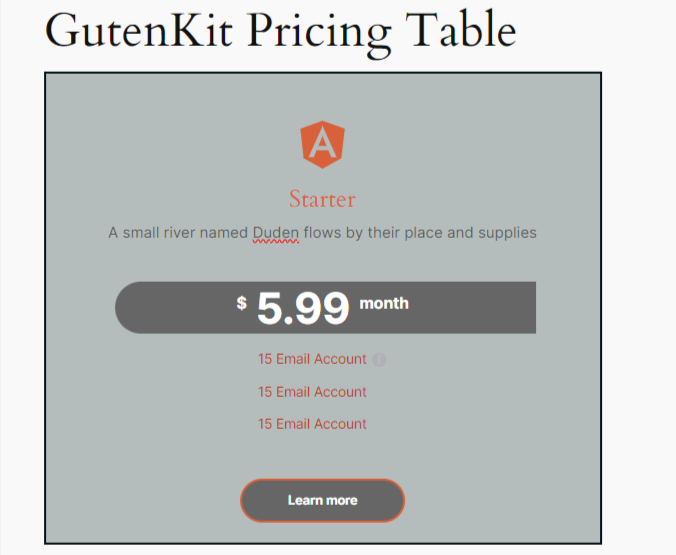
È possibile creare facilmente una tabella dei prezzi descrittiva delle funzionalità e accattivante, con varie opzioni di stile.
Scopriamo come creare una tabella dei prezzi nell'editor Gutenberg sul tuo sito web WordPress.
Il tuo sito WordPress deve avere il plugin GutenKit installato. Quindi, segui i passaggi sottostanti:
Come utilizzare la tabella dei prezzi GutenKit #

Passaggio 1: aggiungere il blocco della tabella dei prezzi #
Inizia a modificare una pagina esistente o aggiungi una nuova pagina e fai clic su "+" icona > Cerca il Tabella dei prezzi nella libreria dei blocchi > Trascina e rilascia il blocco nella schermata dell'editor.
Passaggio 2: aggiungere il contenuto della tabella dei prezzi #
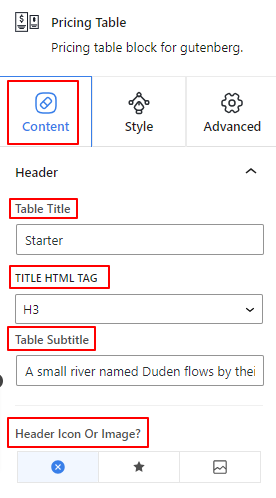
Apri le impostazioni del blocco e vai alla scheda contenuto. Per prima cosa, inseriremo il nome della tabella dei prezzi e informazioni aggiuntive.
Intestazione: #

- Titolo della tabella: Inserisci il testo del titolo dell'intestazione della tabella.
- Tag HTML del titolo: Seleziona il tag HTML del titolo su H1-H6, Div, Span o Paragraph.
- Sottotitolo della tabella: Utilizzare questa casella per scrivere il sottotitolo della tabella dei prezzi.
- Icona o immagine dell'intestazione: Aggiungi un'icona o un'immagine per l'intestazione della tabella. Puoi anche scegliere di non visualizzarne nessuna.
Passaggio 3: Inserisci le informazioni sui prezzi #
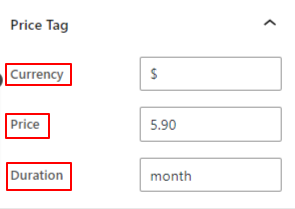
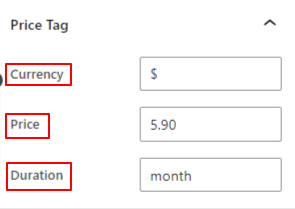
Cartellino del prezzo: #

- Valuta: Aggiungere un segno o una parola per indicare lo standard monetario.
- Prezzo: Inserisci un valore per il prezzo.
- Durata: Inserisci il testo per visualizzare la durata del pacchetto.
Passaggio 4: aggiungere i dettagli del pacchetto #
Dall'area delle impostazioni delle funzionalità, potrai aggiungere i dettagli del tuo pacchetto.
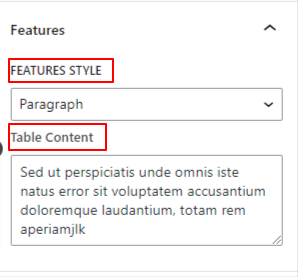
Caratteristiche: #
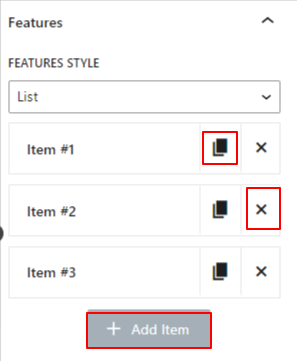
- Caratteristiche Stile: Seleziona uno stile dal menu a discesa per visualizzare la funzionalità tra un paragrafo o un elenco.

- Contenuto della tabella: Se scegli lo stile paragrafo, questa opzione viene visualizzata. Inserisci i dettagli del pacchetto nella casella.

- Elenco: Selezionando l'opzione Elenco si apriranno le impostazioni per aggiungere un elenco di funzionalità. Per aggiungere un elemento, premi il pulsante + Aggiungi articolo pulsante. Puoi anche copiare un elemento cliccando sul pulsante “Clona elemento” icona ed eliminarne una con “X" icona. Ora, fai clic su uno qualsiasi degli elementi e appariranno le seguenti opzioni.

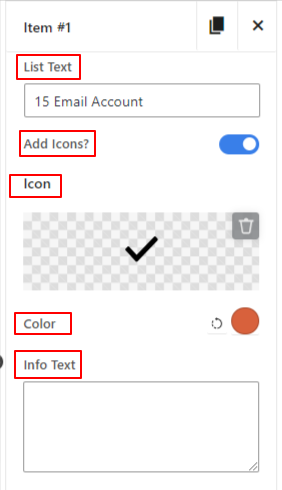
- Elenco testo: Inserisci il testo per la funzionalità o il pacchetto.
- Aggiungi icone: Abilita questo pulsante per visualizzare un'icona con la funzionalità.
- Icona: Seleziona un'icona dalla libreria o caricala dal tuo dispositivo.
- Colore: Seleziona un colore per la tua icona.
- Testo informativo: Aggiungi qualsiasi informazione speciale sulla funzionalità in questa casella. Abiliterà un'icona informativa.
Passaggio 5: Aggiungi pulsante tabella prezzi #
Utilizzando questa area delle impostazioni, puoi aggiungere un pulsante nella tabella dei prezzi
Pulsante: #

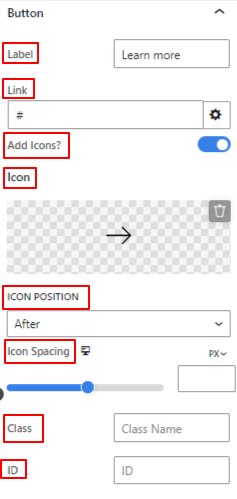
- Etichetta: inserisci il testo per il pulsante.
- Collegamento: Inserisci l'indirizzo del link della pagina web a cui vuoi che vada il visitatore.
- Aggiungi icona: Mostra un'icona con il testo del pulsante.
- Icona: Scegli un'icona dalla libreria o caricane una tua.
- Posizione: Posiziona l'icona prima o dopo il testo.
- Spaziatura delle icone: Utilizzare il cursore per definire lo spazio tra il testo del pulsante e l'icona.
- Classe e ID: Aggiungi una Classe e un ID specifici in queste caselle per indirizzare il CSS personalizzato dal foglio di stile.
Passaggio 6: configurare l'ordinamento degli elementi #
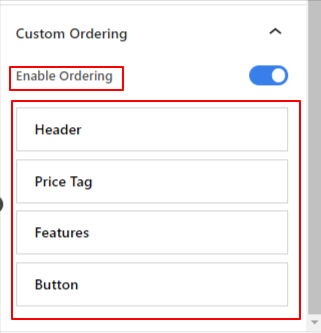
Ordinazione personalizzata: #

- Abilita l'ordinazione: Attiva questo pulsante di attivazione/disattivazione per impostare l'ordinamento degli elementi. Trascina un elemento verso l'alto o verso il basso per posizionarlo nella posizione preferita.
Passaggio 7: Stile area contenuto #
Ora, ci concentreremo sullo stile del contenuto testuale del resoconto dei prezzi. Devi inserire "Scheda Stile”.
Corpo dei prezzi: #

- Allineamento: Imposta la posizione orizzontale della tabella dei prezzi a sinistra, al centro o a destra.
Successivamente, ci saranno le opzioni Titolo tabella e Sottotitolo. Entrambe le impostazioni hanno impostazioni simili.
Titolo della tabella: #

- Allineamento: Allinea il titolo della tabella a sinistra, al centro o a destra.
- Tipografia: Apri questa area di impostazioni per ottenere tutte le personalizzazioni tipografiche per il titolo della tabella.
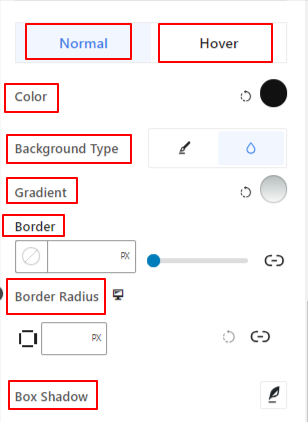
Le seguenti opzioni sono applicabili sia alle opzioni normali che a quelle hover.
- Colore: Utilizza il selettore colore per scegliere un colore per il titolo.
- Confine: Ottieni tutte le personalizzazioni dei bordi, come colore, stile e spessore.
- Raggio del confine: Definisce la rotondità del bordo.

- Imbottitura: Aggiungere spazi attorno al titolo.
- Margine: Definisce la distanza del titolo dagli altri elementi.
Passaggio 8: personalizza le informazioni sui prezzi #
Cartellino del prezzo: #

- Posizione giusta: Regola la posizione sinistra/destra dello sfondo del cartellino del prezzo.
- Larghezza: Utilizzare il cursore per estendere o ridurre la larghezza dello sfondo.
- Imbottitura: Aggiungere uno spazio interno all'etichetta del prezzo.
- Margine: Regola la distanza del cartellino del prezzo dagli altri elementi.
- Tipografia: Apri questa impostazione per definire lo stile della tipografia del cartellino del prezzo.
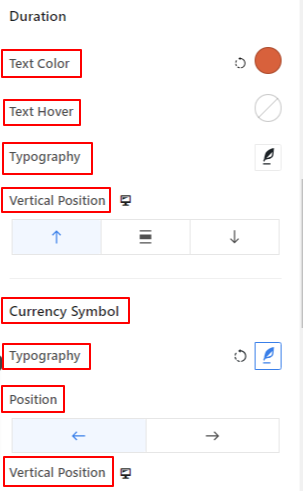
Durata:

- Colore del testo: Scegli un colore per il testo della durata per lo stato normale.
- Testo in evidenza: Imposta il colore del testo al passaggio del mouse come nell'opzione precedente.
- Tipografoy: Ottieni tutte le opzioni tipografiche per il testo di durata.
- Posizione verticale: Definisce la posizione verticale del testo della durata all'interno del tag del prezzo. (In alto, Al centro, In basso)
Simbolo di valuta:

- Tipografia: Applica lo stile al testo della valuta.
- Posizione: Inserire il simbolo della valuta prima o dopo il numero del prezzo.
- Posizione verticale: Imposta il posizionamento verticale del simbolo della valuta.

- Colore: Seleziona un colore per visualizzare la tua valuta.
- Tipo di sfondo: Aggiungi un tipo di sfondo tra colore pieno e sfumato.
- Confine: Imposta lo spessore, il colore e lo stile del bordo.
- Raggio del confine: Inserisci un valore per misurare la rotondità del bordo.
- Scatola Ombra: Abbellisci questa parte con un effetto di animazione dell'ombra del riquadro.
Passaggio 9: personalizza i dettagli del pacchetto #
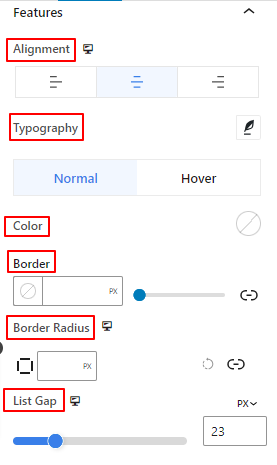
Caratteristiche #

- Allineamento: Allinea il testo o l'elenco del paragrafo principale a sinistra, al centro o a destra.
- Tipografia: Modifica lo stile del testo, il tipo di carattere, il peso, la trasformazione, la spaziatura, ecc.
Le seguenti caratteristiche di stile possono essere applicate sia alle opzioni normali che a quelle hover.
- Colore: Seleziona un colore per il testo in evidenza.
- Confine: Personalizza lo stile, il colore e lo spessore del bordo.
- Raggio del confine: Regola la rotondità del bordo.
- Elenco Gap: Questa opzione appare solo quando selezioni l'opzione elenco nelle impostazioni delle funzionalità nella scheda contenuto. Usa questo cursore per definire lo spazio tra tutti gli elementi dell'elenco.

- Margine: Aggiungere spazi attorno all'area del testo in evidenza.
- Imbottitura: Espandi lo spazio attorno all'area di testo della funzionalità immettendo un valore in questa casella.
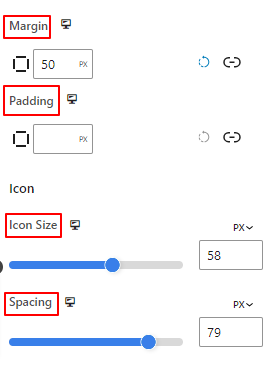
Icona:
- Dimensione icona: utilizzare questo cursore per misurare la dimensione dell'icona dell'elenco.
- Spaziatura: definisce la distanza tra l'icona e il testo dell'elenco.
Passaggio 10: Personalizza il pulsante della tabella dei prezzi #
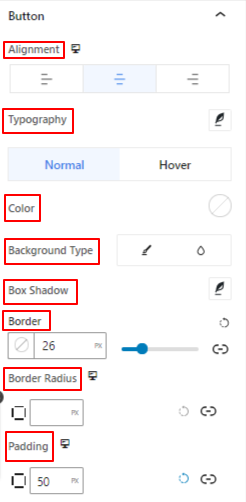
Pulsante: #

- Allineamento: Posiziona il pulsante a sinistra, al centro o a destra.
- Tipografia: Ottieni varie opzioni di stile per il testo dei pulsanti.
- Colore: Assegna un colore al testo del pulsante.
- Tipo di sfondo: Scegli uno sfondo classico o sfumato.
- Scatola Ombra: Dai un effetto ombra al tuo bordo.
- Confine: Definisci lo spessore, lo stile e il colore del bordo.
- Raggio del confine: regola la rotondità del bordo.
- Imbottitura: Aumenta lo spazio all'interno del bordo del pulsante.
Passaggio 11: configurare le impostazioni avanzate #
Dalla scheda Impostazioni avanzate, puoi configurare il layout del blocco Fisarmonica, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Disposizione: #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Sfondo: #

- Sfondo: scegli un'opzione di sfondo tra tinta unita, sfumatura o immagine.
Sotto l'opzione Al passaggio del mouse:
- Immagine: Se scegli l'opzione immagine si apriranno le seguenti opzioni:
- Immagine: scegli un'immagine dal catalogo multimediale o carica la tua.
- Dimensioni immaginee: selezionare la dimensione dell'immagine tra Miniatura, Media, Grande o Intera.

- Posizione: Seleziona la posizione delle 10 diverse opzioni.
- Allegato: Specifica la relazione fissa o scorrevole dell'immagine di sfondo con il resto della schermata del browser.
- Ripetere: selezionare un'opzione per impostare la modalità di ripetizione delle immagini di sfondo.
- Dimensioni dello schermo: consente di selezionare una dimensione di visualizzazione tra quattro diverse opzioni.
- Durata della transizione: utilizza il cursore per regolare la transizione dello sfondo dallo stato normale allo stato al passaggio del mouse.
Confine: #

- Confine: sotto questa opzione di impostazione, otterrai opzioni di impostazione del bordo come larghezza, stile e colore.
- Raggio del confine: imposta la rotondità del bordo inserendo un valore.
- Scatola Ombra: Ottieni tutte le impostazioni come colore, orizzontale/verticale, sfocatura, diffusione e altro per dare effetti di ombra al bordo.
Sotto l'opzione al passaggio del mouse:
- Durata della transizione: puoi aggiungere un valore manualmente o utilizzare il dispositivo di scorrimento per impostare l'ora in cui modificare il design del bordo allo stato al passaggio del mouse.
Visibilità: #

Il modulo visibilità consente di controllare la visualizzazione dei disegni a blocchi in base al tipo di dispositivo. Ci saranno tre opzioni del dispositivo (desktop, tablet, cellulare) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design a blocchi di quel dispositivo.
Tuttavia, puoi ancora vederlo nella vista dell'editor.
Avanzate: #

- Nome del blocco: assegna un nome per identificare questo blocco in modo univoco durante il collegamento o lo scripting per definire lo stile del blocco.
- Ancoraggio HTML: aggiungi un URL per collegare una pagina del sito web.
- Classi CSS aggiuntive: assegna classi CSS aggiuntive al blocco che ti consentiranno di modellare il blocco come desideri con CSS personalizzato.
NB: puoi aggiungere più classi separatamente con spazi.
Ecco fatto! Ora tocca a te. Crea una fantastica tabella dei prezzi dall'editor a blocchi sul tuo sito WordPress.




