Il generatore di tabelle GutenKit ti consente di creare e personalizzare le tabelle direttamente all'interno del tuo editor di post o di pagina
Impariamo come funziona il blocco costruttore della tabella GutenKit.
Come utilizzare il blocco Table Builder #
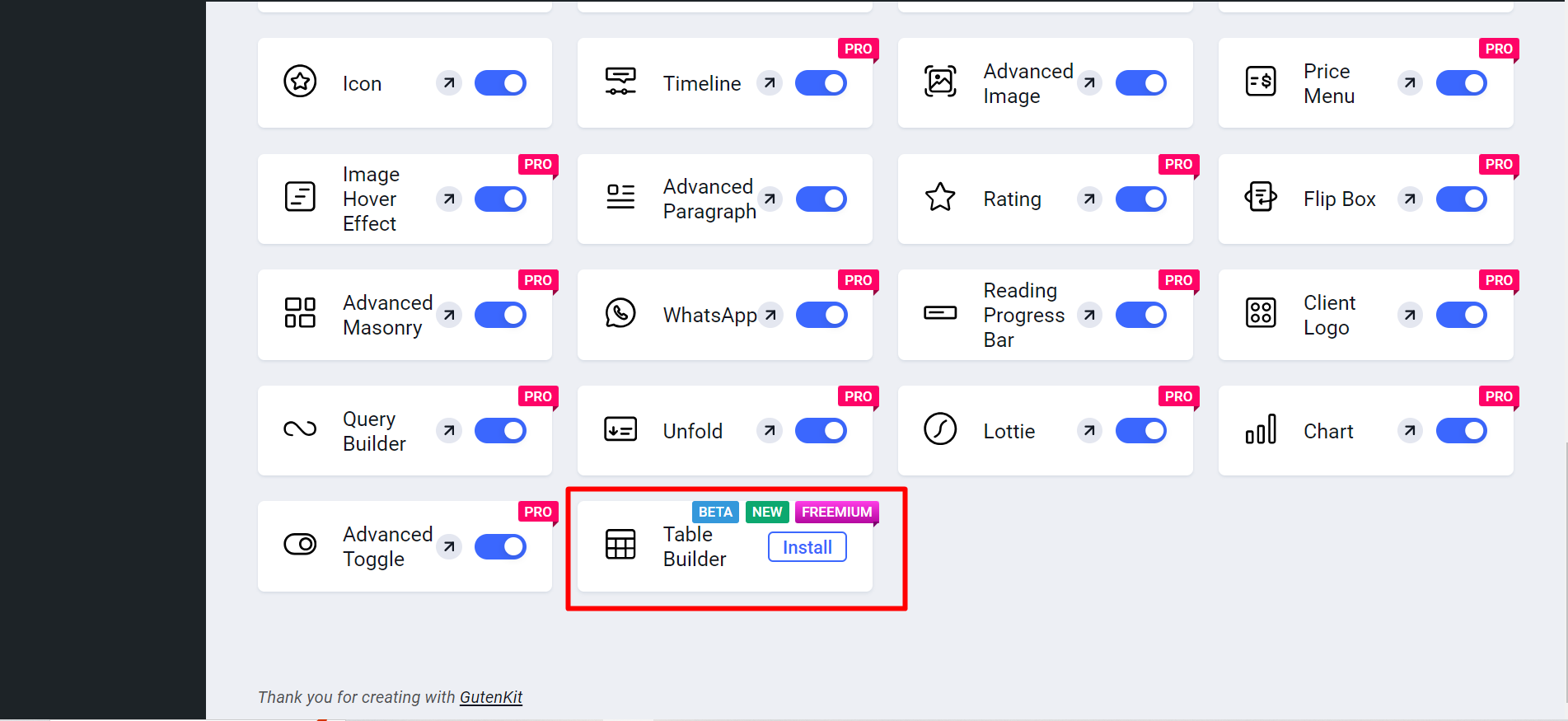
Il costruttore di tabelle è un blocco freemium GutenKitPer utilizzare il blocco:
- Accedi alla dashboard di WordPress
- Trova GutenKit e vai a Blocchi
- Trova Table Builder e installalo cliccandoci sopra

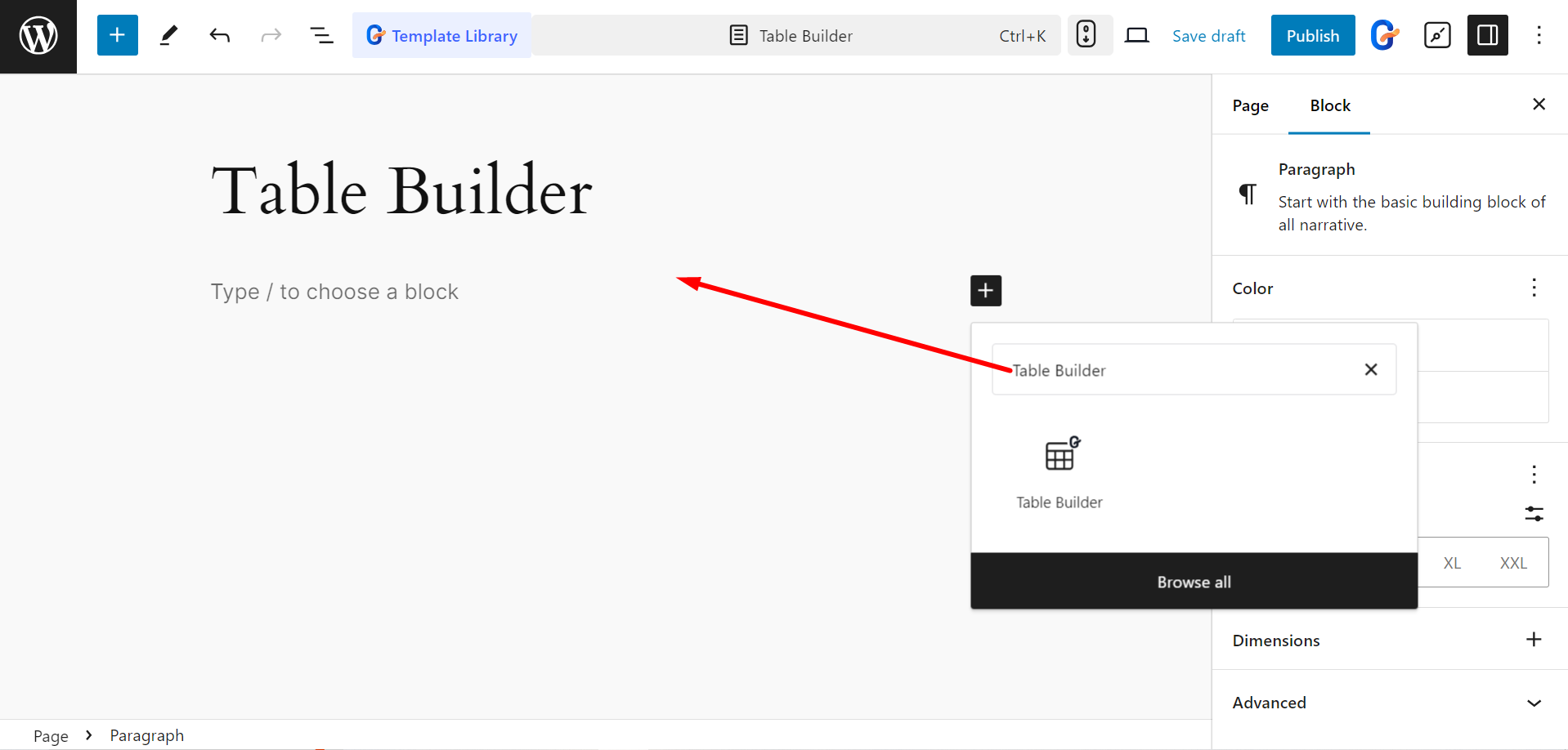
Aggiungi il blocco alla pagina/post #
Ora, apri la pagina/post desiderato in cui vuoi aggiungere il generatore di tabelle > fai clic sull'icona più e trova il blocco > fai clic sul blocco o trascinalo e rilascialo nell'editor

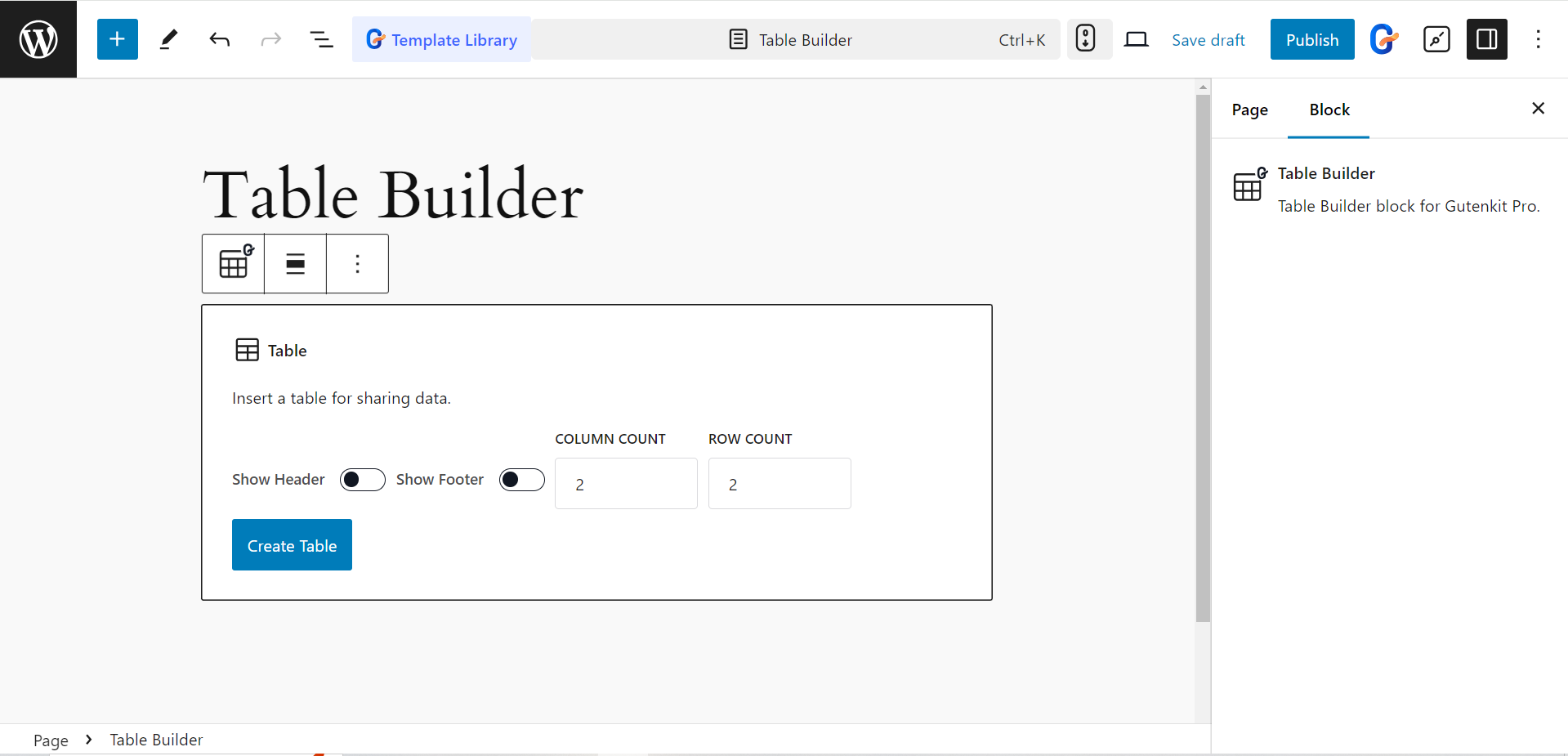
Ora puoi inserire una tabella. Vedrai il pulsante Mostra intestazione, il pulsante Mostra piè di pagina e le opzioni di impostazione di colonne e righe. Puoi utilizzare le opzioni in base alle tue esigenze, quindi devi cliccare su Crea tabella pulsante

- Crea la tabella e utilizza altre funzionalità come:
- Mostra intestazione: Visualizza una riga superiore per le intestazioni.
- Mostra piè di pagina: Visualizza una riga inferiore per il riepilogo.
- Larghezza fissa: È possibile impostare una larghezza specifica per le celle.
- Crollo del confine: Unisce i bordi delle celle e consente di regolare la spaziatura dei bordi.

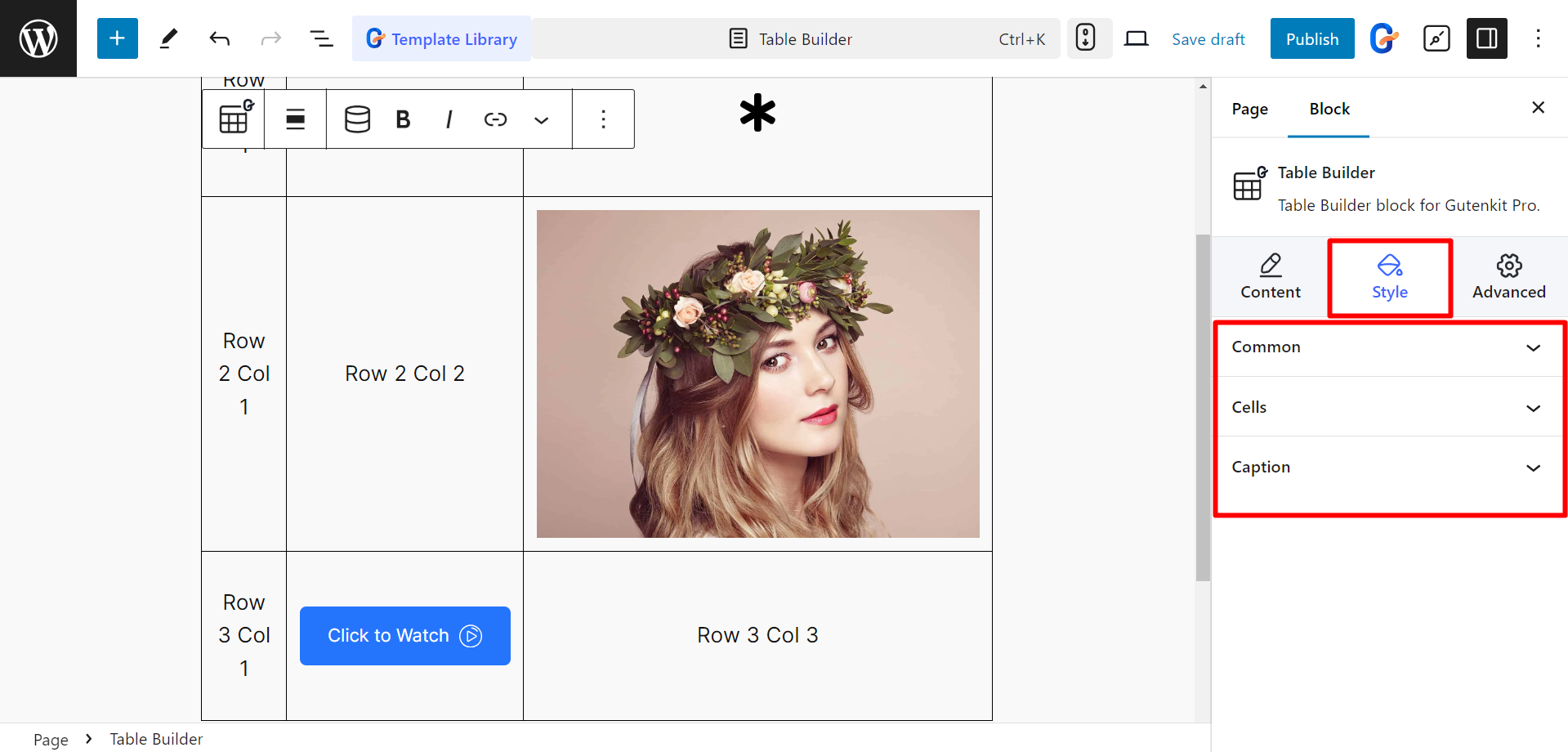
Definisci lo stile del blocco Table Builder #
- Comune: Qui puoi modificare l'allineamento, la tipografia, il bordo, la spaziatura, ecc. globalmente (celle, riga, didascalia, ecc.).
- Cellule: Per definire lo stile delle celle, è possibile regolare l'allineamento, la tipografia, lo sfondo, il bordo, la spaziatura, ecc.
- Didascalia: Per definire lo stile della didascalia, puoi modificare l'allineamento, la tipografia, il colore, il margine e così via.