I siti WordPress con immagini statiche di prodotti o gallerie di immagini noiose possono non riuscire ad attrarre i visitatori. Quindi renderli rinfrescanti e interattivi può essere un'ottima idea per coinvolgere il visitatore. Puoi provare i cursori di confronto delle immagini per fornire un'esperienza utente coinvolgente senza perdere tempo in configurazioni complicate.
Seguendo i passaggi descritti in questo contenuto, imparerai come creare cursori di confronto delle immagini in Gutenberg.
Entriamo nel vivo del processo.
Perché hai bisogno di uno slider per il confronto delle immagini?
Gli slider interattivi per il confronto delle immagini offrono una serie di vantaggi che possono arricchire il contenuto e l'esperienza utente del tuo sito web WordPress:
✔ Coinvolgimento migliorato: Gli slider sono elementi visivamente coinvolgenti e interattivi. Possono catturare l'attenzione e incoraggiare i visitatori a rimanere più a lungo su un sito web.
✔ Maggiore comprensione: Puoi visualizzare confronti di immagini affiancate, mostrare le caratteristiche del prodotto, trasformazioni prima e dopo o diverse opzioni di design con cursori di confronto. Ciò migliorerà la comprensione dei prodotti da parte dei tuoi visitatori.
✔ Aumento delle conversioni: IL gli slider aiutano a promuovere i prodotti attraverso chiari confronti paralleli e evidenziandone i vantaggi. Ciò porterà in ultima analisi a conversioni maggiori.
✔ Aspetto professionale: Se riesci a creare in modo efficace cursori personalizzati per il confronto delle immagini, puoi rafforzare l'attrattiva visiva e la credibilità del sito web.
Guardare 👉👉👉 Il miglior cursore di confronto delle immagini di WordPress!
Come creare cursori di confronto delle immagini in Gutenberg
Creazione di uno slider di confronto delle immagini di WordPress in Gutenberg Utilizzare un plugin è un processo semplice. Mentre Gutenberg offre un blocco immagine di base, un plugin fornisce funzionalità più avanzate, opzioni di personalizzazione e spesso un'interfaccia più intuitiva per la creazione di cursori interattivi.
Oggi, abbiamo scelto GutenKit e mostrerò il processo di creazione di un tutorial di confronto tra cursori di immagini con questo fantastico plugin. GutenKit è un plugin di editor a blocchi che offre un blocco di confronto immagini GRATUITO agli slider in Gutenberg.
Abbiamo diviso il tutorial in 3 passaggi. Iniziamo-
Passaggio 1: Scarica GutenKit e attivalo
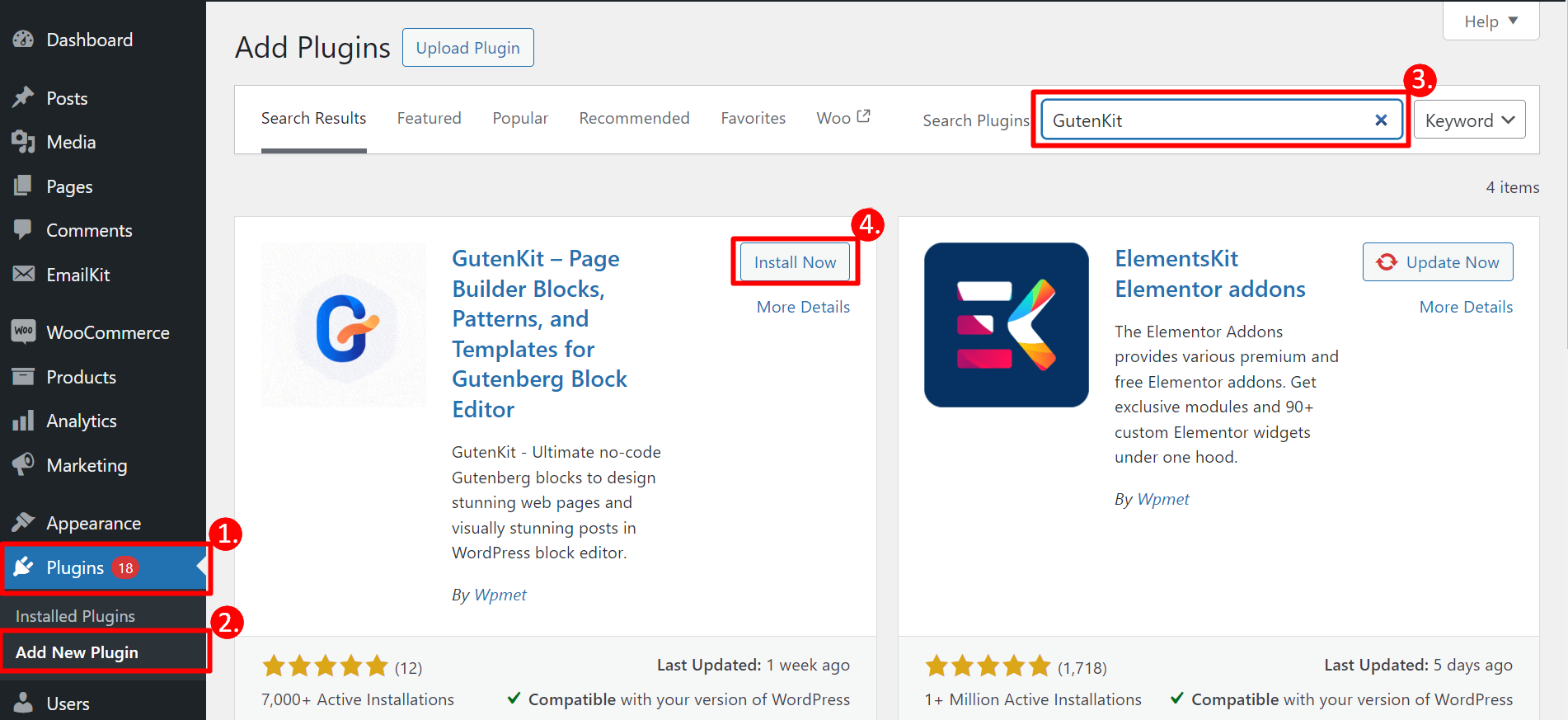
Prima di tutto accedi alla dashboard di WordPress:
1. Vai a Plugin
2. Fare clic su Aggiungi nuovo plugin
3. Cerca GutenKit
4. Una volta trovato, clicca sul pulsante Installa ora

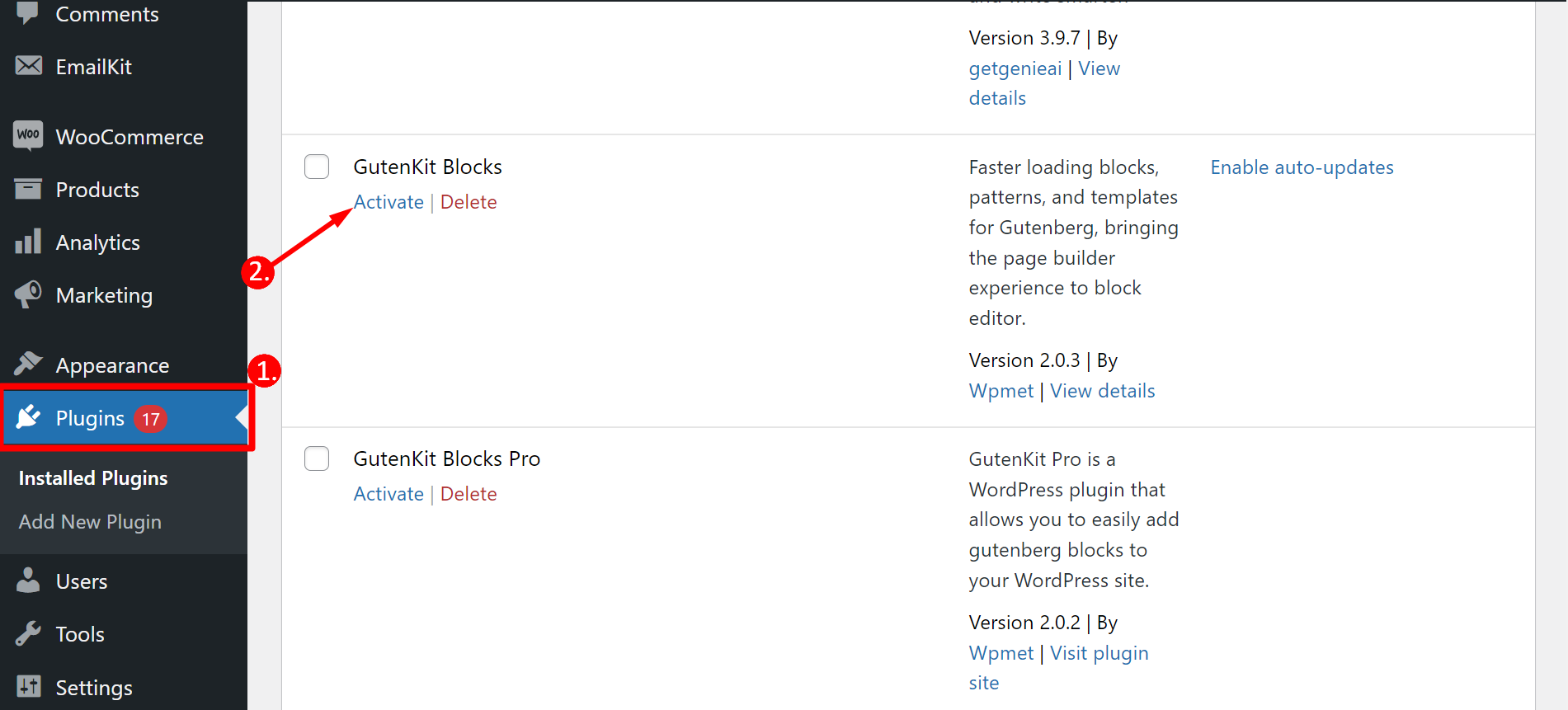
Dopo aver installato il plugin, è necessario attivarlo.
- Vai a Plugin
- Trova GutenKit dall'elenco dei plugin e attivalo

Puoi anche scarica il plugin GutenKit da WordPress.org facilmente.
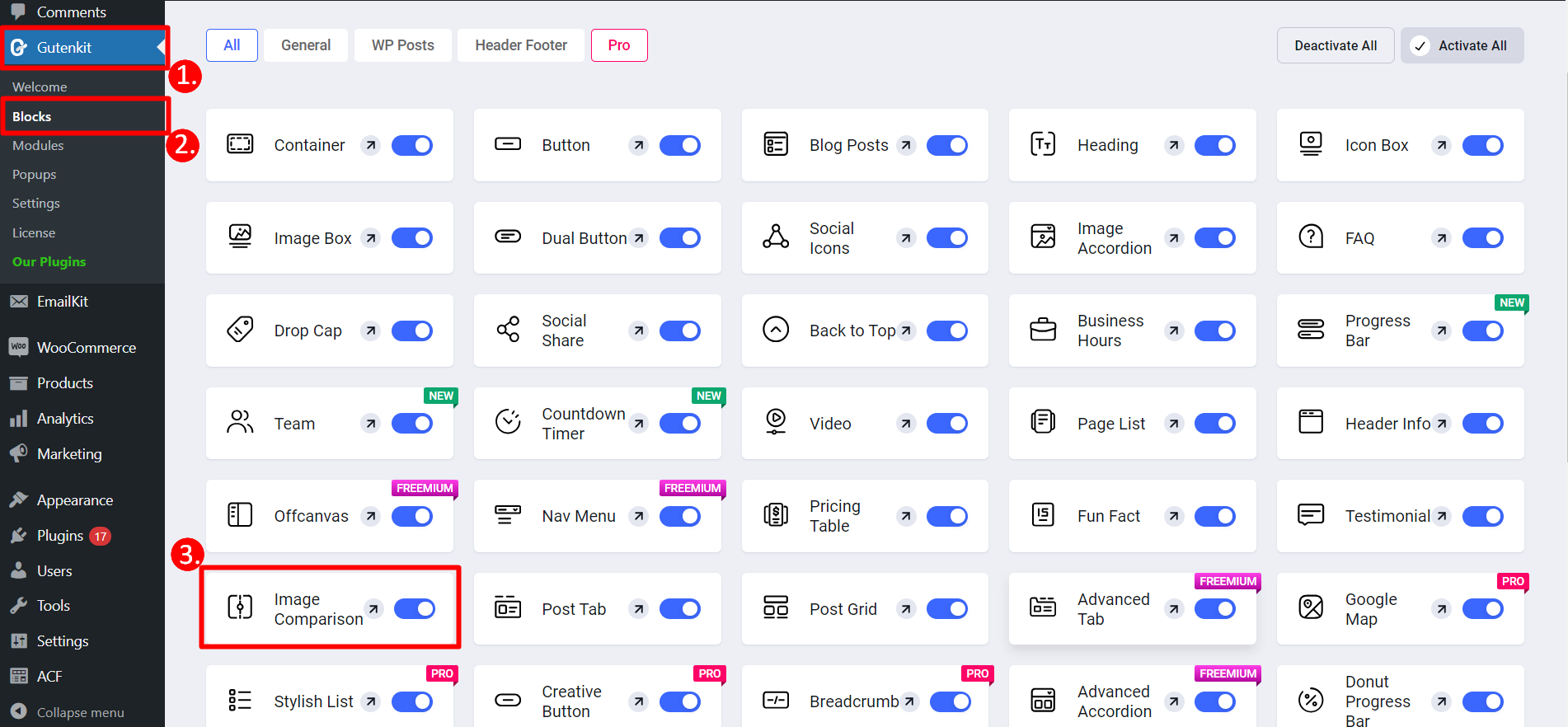
Passaggio 2: attiva il blocco di confronto delle immagini
Ora, dalla tua dashboard:
1. Trova GutenKit
2. Dalla sezione blocchi, puoi trovare il blocco di confronto delle immagini
3. Successivamente, è necessario attiva il pulsante di attivazione e verrà salvato automaticamente

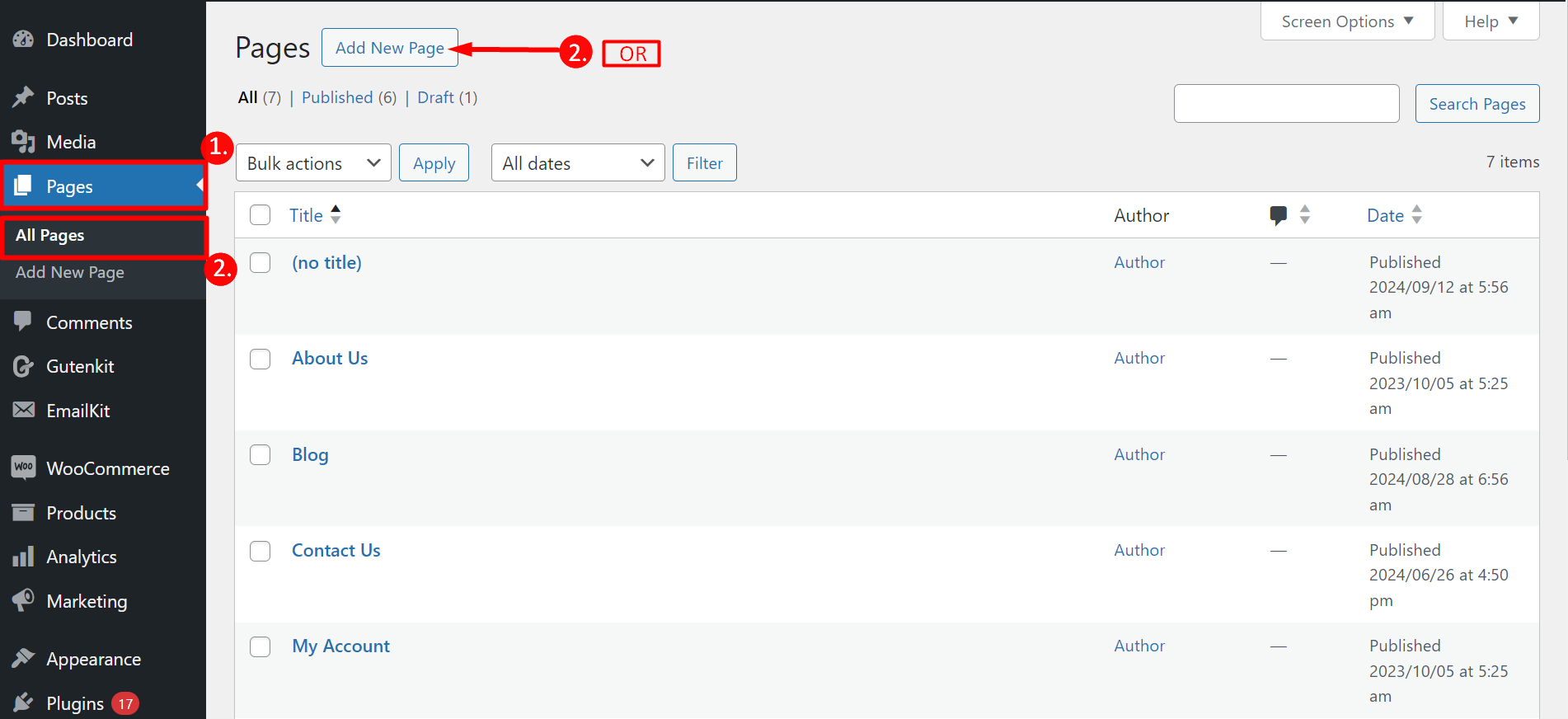
Pronti ad aggiungere un tocco di interesse visivo alla vostra pagina WordPress? Dalla vostra dashboard –
- Vai alle pagine
- Apri una pagina esistente o aggiungi una nuova pagina

Inizia a modificare la tua pagina:
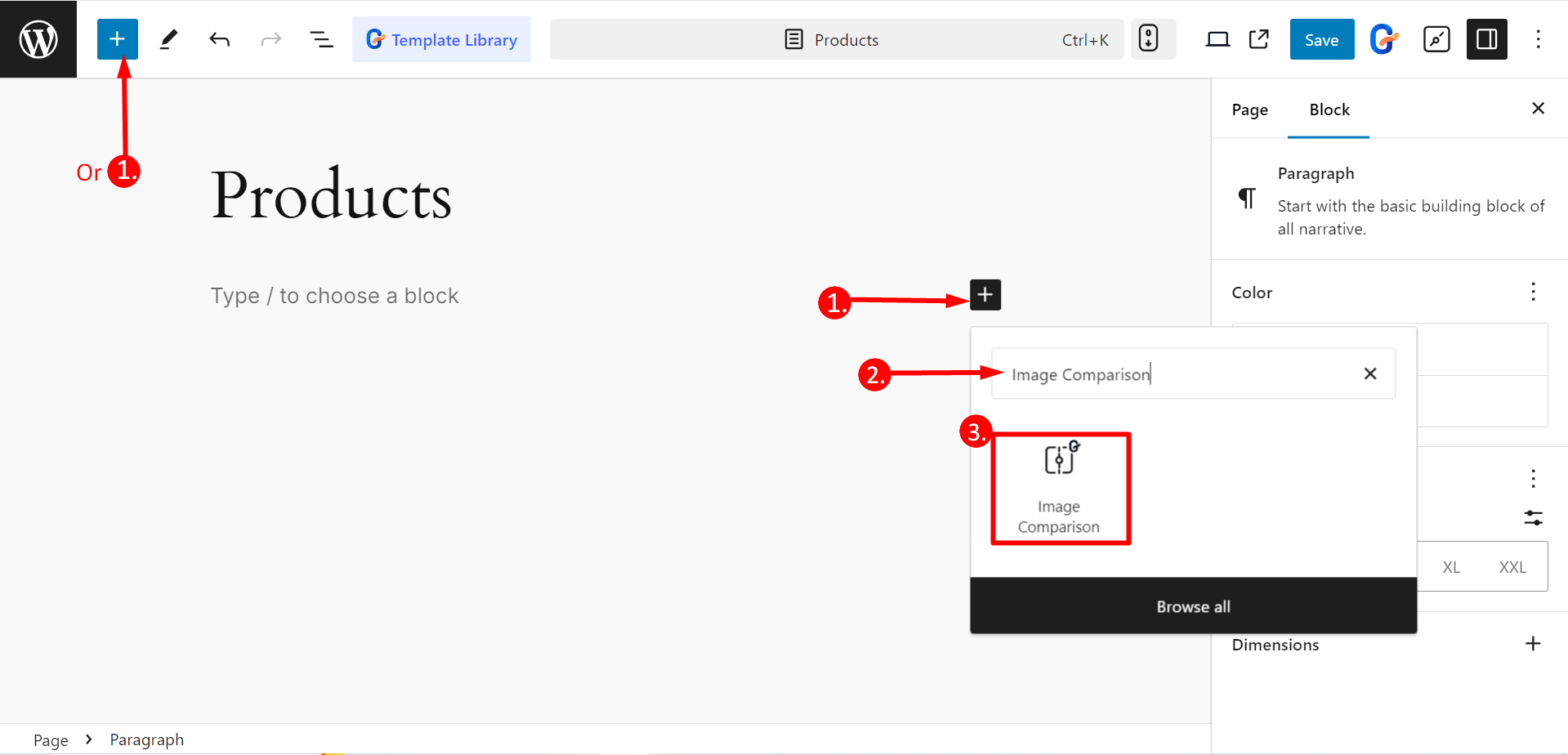
- Puoi vedere il pulsante “+”, cliccaci sopra
- Cerca il blocco “Confronto immagini”
- Fai clic o trascina e rilascia il blocco cursore di confronto delle immagini sulla tua pagina

Passaggio 3: personalizza il blocco in base alle tue esigenze
Nel Parte del contenuto, potrai modificare queste opzioni –
Elementi: Qui puoi scegliere lo stile del cursore, selezionare le immagini prima e dopo e regolarne le dimensioni e le etichette per creare il confronto visivo desiderato.
Impostazioni: Con questa funzione, potrai:
- Mostra gestore icone: Abilitare il pulsante se si desidera visualizzare il pulsante icona per spostare il cursore, altrimenti disabilitarlo.
- Offset: Permette di regolare la posizione della barra di controllo del cursore.
- Stile etichetta: Utilizza questa opzione per personalizzare l'aspetto delle etichette per le immagini prima e dopo, ad esempio Attiva, Passa il mouse sopra o scegli Nessuno.
- Rimuovi sovrapposizione: Abilitando questo pulsante puoi assicurarti che non venga visualizzata la sovrapposizione con prima e dopo.
- Sposta il cursore al passaggio del mouse: Abilita o disabilita il movimento automatico del cursore quando il mouse passa sopra le immagini.
- Clicca per muoverti: Abilitando questo pulsante, l'utente potrà fare clic (o toccare) un punto qualsiasi dell'immagine per spostare il cursore in quella posizione.
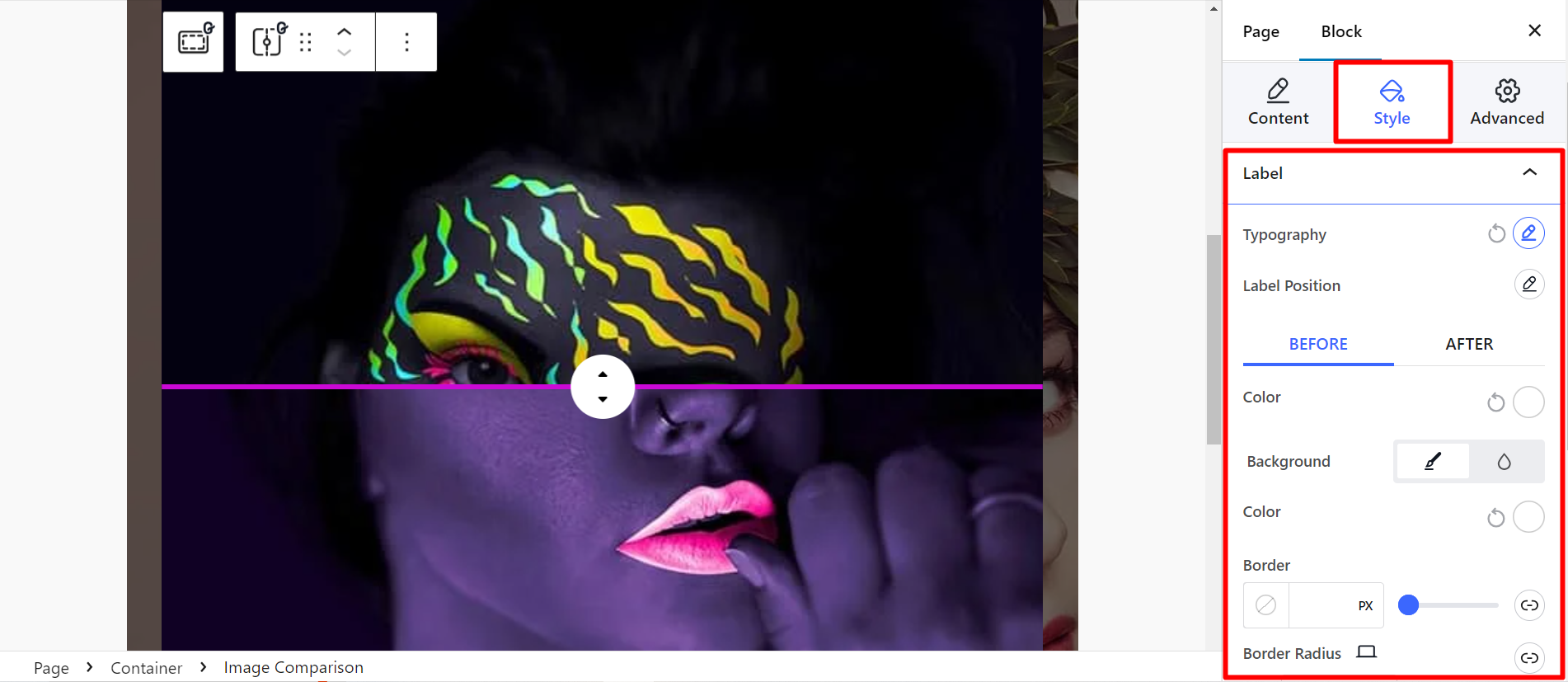
Nel Parte di stile, potrai modificare queste opzioni –
- Etichetta: Per definire lo stile dell'etichetta è possibile controllare la tipografia, la posizione dell'etichetta, il colore, il bordo, la spaziatura e altro ancora.
- Maniglia: Per personalizzare la maniglia è possibile modificare le dimensioni dell'icona, l'altezza, la larghezza, lo sfondo, il colore, regolare il driver della maniglia e così via.

Finalmente, salva le modifiche o pubblica la pagina e controlla come appare il design personalizzato del tuo cursore di confronto delle immagini. 👌
Ulteriori suggerimenti e trucchi
✨ Quando selezioni le immagini dei prodotti, assicurati che siano chiare, ben illuminate e pertinenti al tuo contenuto.
✨ Ottimizza le dimensioni delle immagini per migliorare i tempi di caricamento ed evitare che influiscano sulle prestazioni del tuo sito web.
✨ Prova diversi stili e layout di slider per trovare quello più adatto al design del tuo sito web.
✨ Non dimenticare di testare il tuo slider su diverse dimensioni dello schermo e dispositivi. Dovrebbe funzionare correttamente e avere un bell'aspetto.
✨ Le etichette informative e facili da leggere possono valorizzare le tue immagini, quindi sceglile semplici.
✨ Potresti anche considerare che il tuo slider sia accessibile agli utenti con disabilità. Per questo, usa un testo alternativo appropriato e migliorerà anche la SEO del sito.
💡 Informativo 👉 Sito web ricostruito con GutenKit
Linea di fondo
Non è fantastico il blocco? Sì, GutenKit ti aiuta a creare uno slider di confronto immagini reattivo in Gutenberg al meglio! ❤️
Se selezioni attentamente le immagini e personalizzi l'aspetto e la funzionalità dello slider, un plugin come GutenKit può essere il modo ideale per raggiungere i tuoi obiettivi di design. Inoltre, puoi risparmiare tempo mentre migliori l'aspetto visivo del tuo sito web.


Lascia un commento