I blogger solitamente si appassionano alla creazione del loro sito web. Ma, per lo più, mancano della comprensione tecnica di un sito web completamente funzionale.
Although there are various blogging platforms, only WordPress stands out as an effective CMS for creating a blogging website, keeping in mind the long-term goals. And Gutenberg is the most common WordPress Editor for this task.
Ecco perché abbiamo creato questo tutorial su come creare un sito web blog in Gutenberg in 11 semplici passaggi.
Cos'è un sito di blogging?
Blogging is no longer just about writing an online diary, it has been a revolution over the last few decades. Every day, bloggers publish nearly 7,5 milioni post del blog, raggiungendo oltre 409 milioni lettori ogni mese. Ci sono molti siti web professionali che pubblicano blog informativi basati su nicchie specifiche, mantenendo al contempo una forte politica editoriale.
Quasi tutti i siti web aziendali, aziendali, di e-commerce, finanziari, professionali o di portfolio personale solitamente mantengono una sezione blog separata. Tuttavia, con sito web di blogging, intendiamo un tipo di sito web dedicato alla creazione e alla pubblicazione costante di contenuti di blog su argomenti singoli o versatili. Anche se visiti la home page di un sito web del genere, vedrai un elenco di blog.
Ora, esistono molte piattaforme di blogging come Bloggers, WordPress, Tumblr e Blogspot. Tuttavia, WordPress dovrebbe essere una scelta ovvia per i principianti, grazie alla sua flessibilità e convenienza.
Ora ti mostreremo come creare un sito web blog in Gutenberg.
⭐️ Learn to add custom fields to Gutenberg.
Creare un sito Web di blog in Gutenberg: 15 semplici passaggi per principianti
Esaminiamo i semplici passaggi per creare un sito web di blog all'interno dell'interfaccia di Gutenberg, senza alcuna difficoltà di codifica.
(1) Decidi una nicchia del blog
You can’t just start a blog website with a random topic in mind. Rather, you need to know money-making opportunities, whether you’re building a personal or professional blogging site.
Per selezionare la nicchia perfetta per il tuo blog, tieni a mente questi fattori:
👉 Interesse: Scegli un argomento che ti interessa veramente.
👉 Potenziale di traffico: Assicurati che ci sia un pubblico che cerca attivamente contenuti in quella nicchia.
👉 Concorrenza per parole chiave: Punta a una nicchia con una bassa difficoltà delle parole chiave per posizionarti facilmente e rapidamente nella SERP.
👉 Monetizzazione: Avere un'idea chiara di come generare reddito dall'argomento scelto.
A volte, la tua passione potrebbe ruotare attorno a un argomento ampio. E puoi anche provarci. Qui, un trucco è trovare un approccio unico per raggiungere il tuo pubblico. Ad esempio, puoi concentrarti su un sottoargomento specifico all'interno di una vasta nicchia e produrre contenuti su misura. Facendo questo, puoi ottenere successo in poco tempo.
Un altro vantaggio di questa strategia è che puoi costruire una forte relazione con i lettori. Quindi, sarà facile convincerli a cliccare su un link di riferimento.
(2) Acquista dominio e hosting
Doesn’t matter what type of website you’re building, the first step is to register a domain name and sign up for a web hosting service.
Un dominio è il nome univoco del tuo blog che aiuta sia i visitatori che i bot dei motori di ricerca a identificare il tuo sito web. D'altro canto, le piattaforme di hosting salvano le risorse del tuo sito web, tra cui testo, immagini, contenuti video, codice del database, ecc. In sostanza, l'hosting è come una casa per tutti i contenuti del tuo sito web.
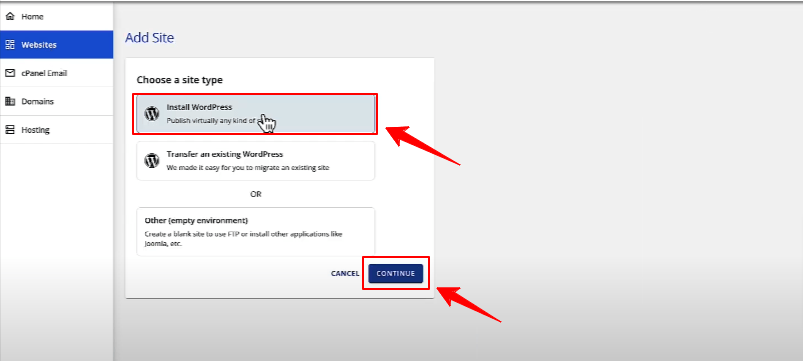
Sono disponibili diversi domini e servizi di vendita di hosting. Dal momento che hai già deciso che la tua piattaforma di blogging sarà WordPress, ti consiglierei di scegliere un'opzione di installazione WordPress integrata. Ad esempio, se scegli il servizio di hosting Bluehost, puoi facilmente avviare e installare WordPress sul tuo sito dal suo Dashboard del gestore dell'account.

Dopodiché puoi accedere direttamente alla dashboard di WordPress e iniziare a personalizzarla.
(3) Scegli il tuo tema Gutenberg
At this point, you need to choose a Gutenberg block theme to set the appearance of your blog website in the block editor. These kinds of themes provide the flexibility to apply styling and customization through an intuitive, template-driven interface. This means you can independently edit each post or page, from header to footer and everything in between.
Elimina la dipendenza dal dover passare attraverso le impostazioni tradizionali del tema WordPress come personalizzatore, menu e widget. E, un adatto FSE (modifica completa del sito) il tema compatibile è "Ciao Blocchi”.
Questo tema esteticamente gradevole ma leggero è gratuito. Ma la parte importante è che questo tema basato su editor a blocchi è compatibile con GutenKit– uno strumento completo per la creazione di pagine per gli utenti di Gutenberg e uno strumento indispensabile per creare un sito web di blog in Gutenberg.
Scopriamo di più su questo plugin.
(4) Scegli Gutenberg Page Builder
Gutenberg offre un set di blocchi di base per la creazione di un sito web di blog, tra cui titoli, paragrafi, citazioni, immagini, distanziatori, incorporamenti video e altro. Utilizzandoli, otterrai un aspetto ordinario per i tuoi post di blog.
Per rendere il tuo blog più interattivo e funzionale e per rimanere competitivo nel panorama web in continua evoluzione, avrai bisogno del supporto di un Costruttore di pagine GutenbergE abbiamo già menzionato GutenKit, un visual builder senza codice per creare siti web WordPress multiuso.

Può aiutarti a personalizzare e dare stile al tuo sito web di blog all'interno dell'interfaccia di Gutenberg con blocchi, moduli e modelli predefiniti eccezionali. Ad esempio, il blocco del menu di navigazione ti consente di mostrare sottoargomenti della nicchia scelta in una navigazione di intestazione multilivello.

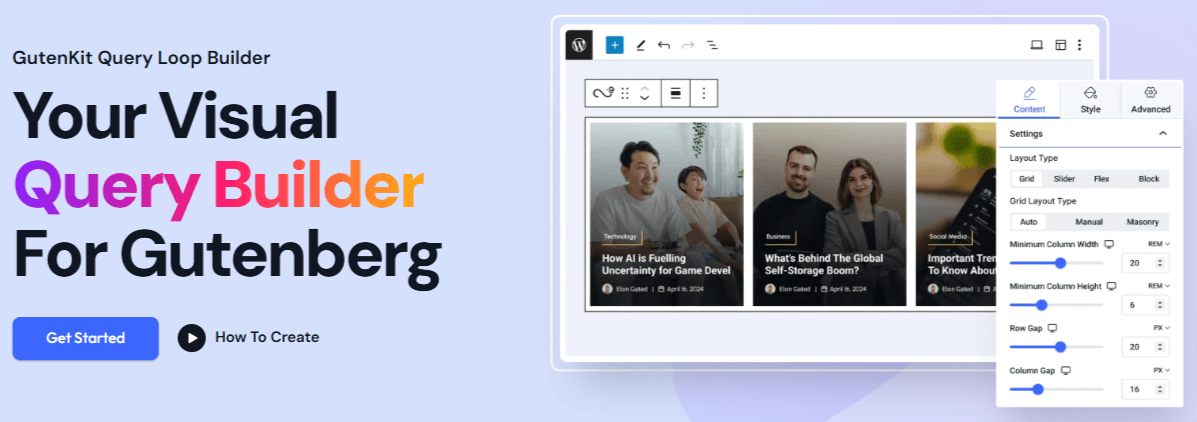
Personalmente trovo che Generatore di cicli di query block di Gutenkit come la migliore funzionalità per un sito di blogging. Questa funzionalità non è comunemente disponibile nei plugin basati su Gutenberg. I blogger possono facilmente organizzare e mostrare i post del blog in base a diversi parametri e tassonomie.
Nowadays, blogging isn’t boring anymore with long chunks of paragraphs. Rather, modern blog sites tend to show attractive motion effects to engage their readers better. You can use the various animated features of GutenKit like effetti di parallasse, motion effects, on-page scroll, glass morphism, and interaction module.
Come creatore di contenuti per blog, creare un sito Web responsive può essere difficile per te. Gutenkit fornisce una soluzione anche in questo caso, utilizzando i suoi punti di interruzione preimpostati per garantire il corretto adattamento del tuo sito Web a qualsiasi dimensione dello schermo.
Un altro compito arduo per i blogger principianti è ottimizzare la velocità del sito web. Ma non c'è alternativa alla scelta di un tema WordPress leggero e di un plugin page builder. La combinazione di Hello Block Theme e GutenKit può essere efficace in questo caso.
(5) Blocchi vitali basati su Gutenberg
Poiché sappiamo che Gutenberg è un sistema di progettazione basato su blocchi, dobbiamo conoscere alcuni blocchi essenziali che hanno il potere di creare il sito web di blogging dei tuoi sogni.
✅ Contenitore GutenKit: Struttura facilmente un layout reattivo per mostrare i contenuti.
✅ Titolo: Intestazione predefinita di Gutenberg per introdurre una nuova sezione. Qui puoi impostare H1, H2, H3, H4, ecc.

✅ Titolo GutenKit: Ottieni titoli animati e stili avanzati per presentare in modo accattivante altre informazioni, come sottotitoli e descrizioni.
✅ Paragrafo: Un altro blocco Gutenberg predefinito comunemente utilizzato per formattare il contenuto del testo.
✅ Paragrafo avanzato GutenKit: Dotato di ampie funzionalità di personalizzazione del testo per conferire un aspetto accattivante al contenuto del testo.
✅ Pulsante: Posiziona questo blocco per indirizzare i tuoi visitatori alla pagina o all'URL di destinazione. Le alternative sono i blocchi Creative e Dual Button di GutenKit.

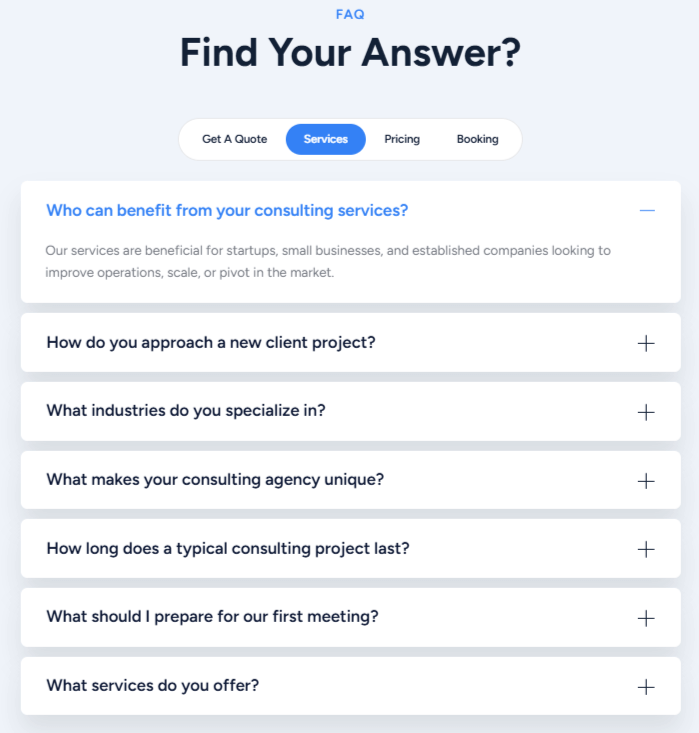
✅ Domande frequenti su GutenKit: Give bite-sized answers to the frequently asked questions effortlessly.
✅ GutenKit Capolettera: Metti in risalto il primo paragrafo di un articolo o di un post ingrandendone la prima lettera con un colore diverso.
✅ GutenKit Torna all'inizio: Consenti ai tuoi visitatori di tornare facilmente all'inizio della pagina quando pubblicano contenuti lunghi e lunghi da scorrere.
✅ Video: Blocco Gutenberg predefinito per mostrare video incorporando link da fonti esterne o caricandoli dal tuo dispositivo.

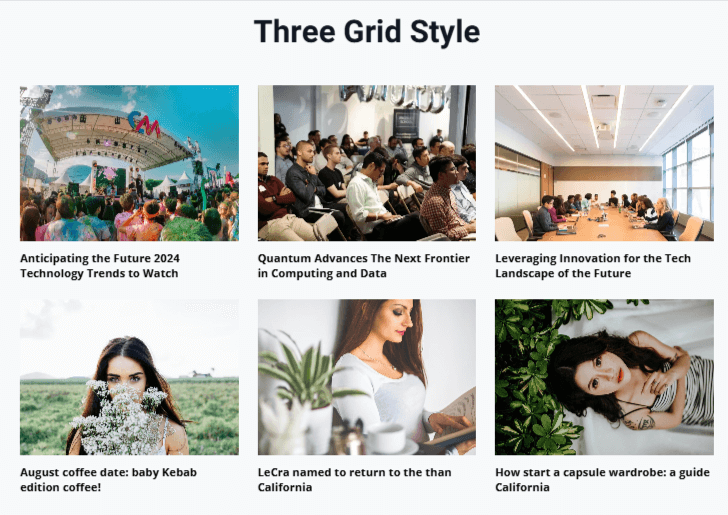
✅ Griglia post GutenKit: Visualizza i post del blog in evidenza o una categoria speciale utilizzando un layout a griglia.

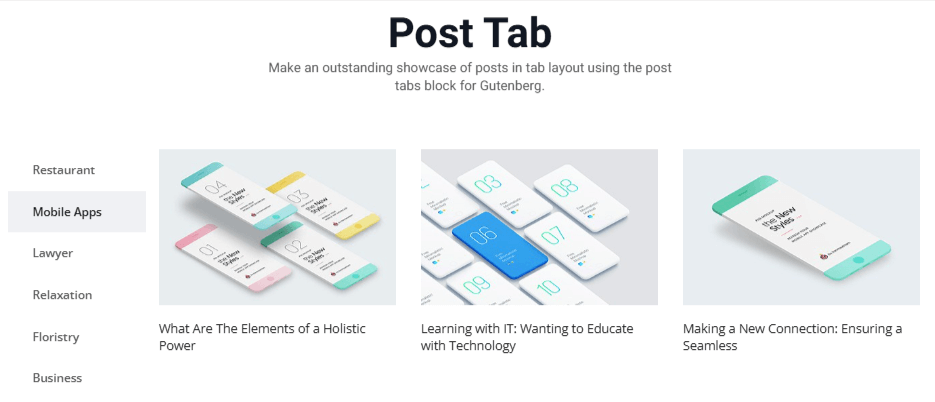
✅ Scheda Post GutenKit: Aggiungi schede verticali e orizzontali per mostrare i post del tuo blog in base alle diverse categorie.
✅ Mappa di Google GutenKit: Per mostrare qualsiasi informazione sulla posizione, incorpora e mostra Google Maps.
✅ Immagine: Blocco multimediale nativo per caricare immagini o GIF.
✅ Immagine avanzata GutenKit: Aggiungi immagini con vari effetti di movimento e didascalie.
✅ Kit Popup: Crea modelli popup accattivanti e sfrutta i trigger intelligenti.
✅ GutenKit Fun Fact: Presenta dati e informazioni numeriche in modo accattivante.
✅ GutenKit Svolgimento: Presenta contenuti di testo più ampi in un'area compatta per risparmiare spazio web, insieme alla possibilità di espandere l'articolo completo.

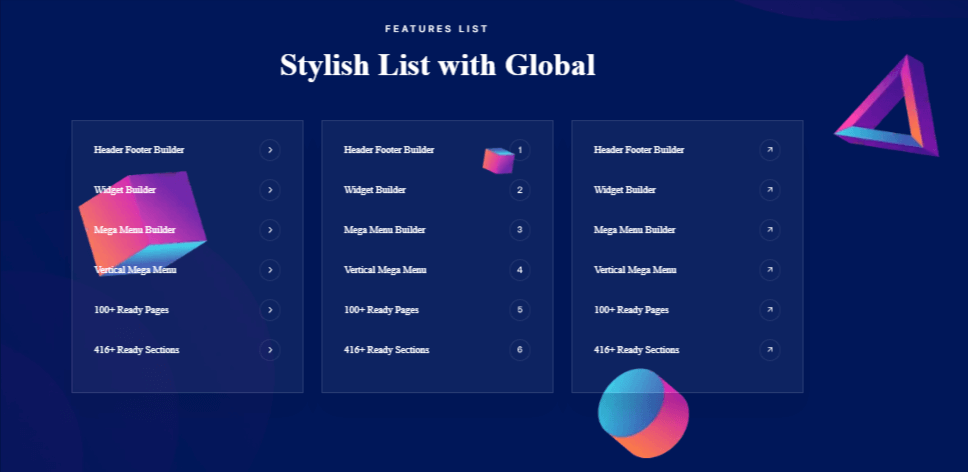
✅ Elenco di stile di GutenKIt: Rendi il tuo post del blog più informativo con un elenco completamente personalizzato.
✅ Distanziatore: Blocco predefinito per aggiungere spazio tra due contenuti del blog.
✅ Contenuto dinamico GutenKit: Mostra in modo dinamico il contenuto dei post del blog per offrire ai visitatori un'esperienza personalizzata.
✅ GutenKit Query Lopp Builder: Organizza i contenuti in base a diverse tassonomie e parametri dei post.
✅ Condizioni di visualizzazione GutenKit: Imposta condizioni per mostrare contenuti specifici esclusivamente a determinati segmenti di pubblico, come gli abbonati o i visitatori premium.
(6) Pagine Web indispensabili
Dalla dashboard di WordPress, vai a Pagine > Aggiungi nuovo per inserire una pagina sul tuo sito web. E le pagine seguenti sono obbligatorie per il tuo sito web blog.
➡️ Pagina iniziale: Questa è la pagina in cui i visitatori hanno una chiara comprensione dell'obiettivo del tuo sito web. Molti blogger amano mostrare i loro post del blog sulla prima pagina. Tuttavia, mantenendo una home page separata, puoi conservare un modulo di generazione di lead, risultati, testimonianze dei lettori, ecc.
➡️ Pagina del blog: Alcuni siti web rinomati etichettano questa pagina anche come "Articoli”. Dai un aspetto unico e intuitivo per mostrare i tuoi post del blog. Evidenzia il post del blog recente in una finestra più grande.
➡️ Informazioni sulla pagina: Spiega la vision, i successi, la storia e le competenze personali del tuo marchio per migliorare l'accessibilità del tuo sito web.
➡️ Pagine di prodotti, corsi o servizi: La maggior parte dei blogger non pensa a queste pagine. Ma, a seconda del metodo di monetizzazione, un creatore di contenuti per blog può avere una pagina separata per vendere il proprio prodotto, corso o servizio.
➡️ Pagina dei contatti: La pagina dei contatti è obbligatoria per qualsiasi sito web. Molte persone vogliono collaborare con te per scopi diversi. Avere una pagina dei contatti ti assicura di essere sempre accessibile e connesso al tuo pubblico.
Further, there are different pages like 404 page, Privacy Policy, Cookie Policy, Refund Policy, Career Page, and many more. It depends on how you want to structure your blog website.
(7) Personalizza con i modelli di blog
Now, you know what pages you need for your blog website. You can create a blog website and customize them from scratch. But, one time-saving method would be using pre-made page templates, If you use the GutenKit page builder, it has some awesome & professionally designed pre-made templates library.

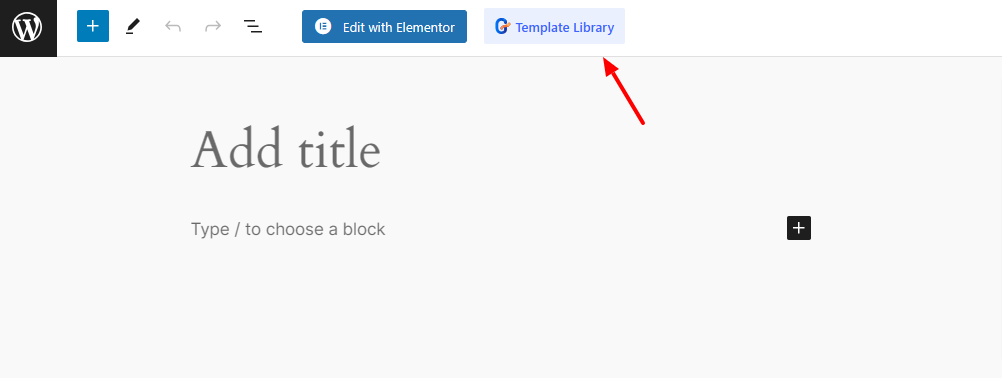
Ecco una soluzione pratica: assicurati che il plugin GutenKit sia installato sul tuo sito web WordPress. Quindi, crea una nuova pagina o inizia a modificarne una esistente, vedrai il messaggio "Libreria di modelli” pulsante, basta cliccarci sopra per aprire la schermata della libreria di layout predefiniti GutenKit.
Qui troverai un intero modello di sito web di blogging oppure puoi scegliere una pagina o una sezione singolarmente per creare il tuo sito web. Una volta che i modelli GutenKit sono completamente caricati sul sito web, puoi modificare il contenuto e altre parti di stile per adattarli alle esigenze del tuo marchio.
(8) Crea elementi visivi del blog
Per gestire un sito web di blogging, hai bisogno di diversi tipi di elementi visivi come immagini di presentazione, immagini interne e altre risorse informative di infografica. Aggiungere elementi visivi può avere 94% più probabilità di ottenere visualizzazioni rispetto a quelli che non lo fanno. Anche la pratica moderna del blogging richiede contenuti video per rendere i post del blog più coinvolgenti.
Per i siti web di blogging più grandi, i proprietari dovranno assumere un grafico per completare queste immagini. Se stai iniziando da zero e hai bisogno di un numero inferiore di immagini, puoi farlo da solo. Un altro modo è usare uno strumento di generazione di immagini basato sull'intelligenza artificiale, in particolare per chi desidera un gran numero di risorse visive senza conoscenze grafiche.
For WordPress users, using an AI-image generator plugin like Immagine del Genio aiuta ad automatizzare la creazione di immagini all'interno della dashboard. È sviluppato con OpenAI DALL-E 2 per creare immagini realistiche e ad alta risoluzione.
(9) Inizia a pubblicare post sul blog
Once your blog articles and visuals are ready, the only thing you’re left with is publishing the blog post. To run a professional blogging website, two key factors are essential: maintaining a consistent publishing schedule and implementing a thorough editorial process to ensure quality and completeness.
Mantenere lo stesso intervallo di tempo tra la pubblicazione dei post del blog può avere un impatto positivo sul posizionamento SERP del tuo sito e sui visitatori ricorrenti. Inoltre, crea un calendario dei contenuti del blog e completa la scrittura del blog prima della data di pubblicazione.
You should also assign an editor and use a blog checklist to ensure all necessary steps are completed before publishing content.
Per pubblicare un post, vai alla dashboard di WordPress e segui: Post > Aggiungi nuovo post, nella schermata successiva, aggiungi il contenuto del tuo post sul blog e apporta tutte le modifiche necessarie formattazione E personalizzazioni.
Poi, visualizza in anteprima il post del blog, e se non ci sono problemi, pubblicare O programma la posta.
(10) Promuovi il tuo blog sui social media
Dopo aver pubblicato il contenuto del blog, è fondamentale assicurarsi che raggiunga un pubblico più ampio. Poiché i social media sono un canale efficace per attrarre nuovi visitatori del web, devi condividere i tuoi post del blog con vari gruppi e forum social.
Inoltre, crea profili social media su piattaforme come Facebook, Instagram e Twitter usando il nome del tuo blog per costruire la presenza del tuo marchio. Ancora più importante, rendi facile per i tuoi lettori esistenti condividere i tuoi contenuti sui loro social network,
To do this, you can use GutenKit’s Social Share and Social Icon blocks. You can show a stylish social share button and icons to motivate visitors to share your blog.
(11) Impostare un piano di monetizzazione
Creare un sito web di blog completo richiede il tuo investimento, sudore e sangue. Quindi, meriti di guadagnare qualche profitto monetizzandolo. Puoi impostare una strategia con più flussi di guadagno. Vediamo come puoi diversificare i canali di profitto con il tuo sito web di blogging.
💰 Pubblicità display: Questo è di gran lunga il metodo più comune per guadagnare tramite un sito web di blogging. Puoi visualizzare annunci Google, vendere spazio web a qualsiasi marchio per mostrare annunci e unirti a una rete pubblicitaria come Mediavine o Ezoic.
💰 Marketing di affiliazione: Promuovendo prodotti o servizi correlati alla tua nicchia e ricevendo una commissione dopo una transazione andata a buon fine.
💰 Post sponsorizzato: Si tratta di una modalità di guest posting a pagamento, in cui si pubblica un blog correlato ai prodotti o ai servizi dell'azienda partner.
💰 Avvia corso a pagamento: Diventa un esperto in una nicchia e costruisci autorevolezza con il tuo sito di blogging. Quindi, usa questa reputazione e crea corsi a pagamento prendendo di mira i tuoi visitatori.
💰 Vendi prodotti digitali: Crea e-book e altri materiali digitali esclusivi che i tuoi visitatori vorrebbero acquistare.
💰 Modelli di abbonamento o di iscrizione: Se il tuo blog ottiene un'enorme popolarità e richiesta, puoi pianificare un modello di abbonamento premium.
Inoltre, puoi pensare anche ad altri piani di monetizzazione. Qui, la best practice è analizzare il gruppo di pubblico della tua nicchia mirata e sviluppare di conseguenza la strategia di monetizzazione.
Learn ➡️Come creare un sito Web WordPress professionale con Gutenberg⬅️
Le migliori pratiche per creare un sito web con blog Gutenberg
The tips below will help you improve various aspects of developing a Gutenberg WordPress blog.
🔶 Risparmia tempo con i blocchi riutilizzabili. Gutenberg supports the reusable blocks feature, eliminating the need to create the same customization.
Semplifica il tuo percorso di blogging con layout predefiniti. Rendi più veloce e semplice la progettazione del tuo blog caricando un layout predefinito.
🔶 Impara a usare meglio i blocchi principali di Gutenberg. Potresti dover gestire una serie di diversi blocchi Gutenberg durante il tuo percorso di blogging. Ma ce ne sono alcuni di cui hai bisogno molto spesso.
🔶 Struttura il formato del tuo blog per una migliore interattività. Utilizza in modo appropriato vari elementi di design come titoli, sottotitoli, elenchi, immagini, tabelle, video, ecc. per conferire un layout pulito e organizzato alla pagina del tuo blog.
🔶 Completa l'ottimizzazione SEO. Disporre di una bozza scritta che abbia seguito tutte le checklist SEO, come l'aggiunta strategica di parole chiave pertinenti nei paragrafi e nei titoli, l'ottimizzazione delle meta descrizioni e del testo alternativo delle immagini, il mantenimento di una leggibilità naturale, la garanzia di pagine a caricamento rapido, l'inserimento di link interni ed esterni, ecc., può portare a classifiche SERP migliori.
🔶 Scopri dove il tuo pubblico di riferimento si incontra onlineRaggiungi i tuoi potenziali visitatori attraverso diverse piattaforme social, incontri online e altre connessioni virtuali.
🔶 Una chiara comprensione dei tuoi obiettivi. Questo è qualcosa che dovresti aver chiarito prima di iniziare il tuo sito web di blogging. Questo potrebbe includere la definizione di modalità di targeting del pubblico, metodi di monetizzazione, generazione di traffico, creazione di contenuti o qualsiasi risultato specifico.
🔶 Genera contenuti con l'intelligenza artificiale. Automate blogging workflow with the power of AI. There are some AI content writing tools and SEO tools, and some even work within the WordPress dashboard like Ottieni Genie AI. You can easily create fully human-like blog posts or any type of content in no time.
Ecco fatto! Alcuni consigli di livello professionale per rendere il tuo viaggio di blogging più fluido e veloce con un sito web Gutenberg. Quindi, inizia ad agire ora. E vuoi iniziare il tuo viaggio di blogging gratuitamente? Vediamo la risposta.
Come creare un sito web di blog gratuito con Gutenberg?
Puoi creare un sito web di blog gratuito in Gutenberg. Tuttavia, i blocchi nativi di Gutenberg non sono altrettanto efficaci nel rendere attraente un sito web di blogging. La via d'uscita sarebbe usare la versione freemium del page builder GutenKit. Inoltre, il tema Hello Blocks è completamente gratuito.
GutenKit dynamic and animated blocks are only limited to the pro version. But, it still has a good amount of creative and design blocks to create an entire blogging website.
Incartare!
Questa era la nostra semplice guida su come creare un sito web di blog in Gutenberg. I blogger possono ora creare facilmente un sito web leggero all'interno di un editor a blocchi utilizzando funzionalità di progettazione all'avanguardia.
Non devi lavorare con una sola riga di codice mentre personalizzi dall'alto verso il basso il tuo sito web blog. Se incontri qualcosa mentre crei il sito web blog dei tuoi sogni, chiedi nella casella dei commenti.



Lascia un commento