Un aspetto elegante e moderno dovrebbe essere una delle principali preoccupazioni durante la progettazione del tuo sito web WordPress. Non importa quanto contemporaneo o distintivo sia il design che crei, non sarà molto efficace se il tuo sito fa fatica a mantenere la reattività.
Per questo motivo, un menu circolare in WordPress può mantenere il tuo sito alla moda, elegante e reattivo allo stesso tempo. Inoltre, consente al menu di adattarsi a uno schermo compatto e piccolo che può espandersi e ripiegarsi con un clic o un passaggio del mouse.
Pertanto, in questa guida, mostreremo come creare un menu circolare in WordPress utilizzando sia uno strumento E CSS personalizzatoInsieme al tutorial del menu di WordPress, imparerai anche alcuni invitanti design di menu circolari per il tuo sito.
Un menu di navigazione circolare WordPress può essere creato in vari stili e design. Il menu circolare svolge un ruolo significativo nel mantenere una navigazione fluida e layout distribuiti uniformemente durante la presentazione di link o pagine web.
Questo menu può essere visualizzato non solo in diversi design, ma anche in diverse direzioni, come in alto, a sinistra, a destra, in basso, in basso a sinistra, in basso a destra, ecc. Inoltre, è allegata una ricca libreria di icone per visualizzare chiaramente il menu circolare.
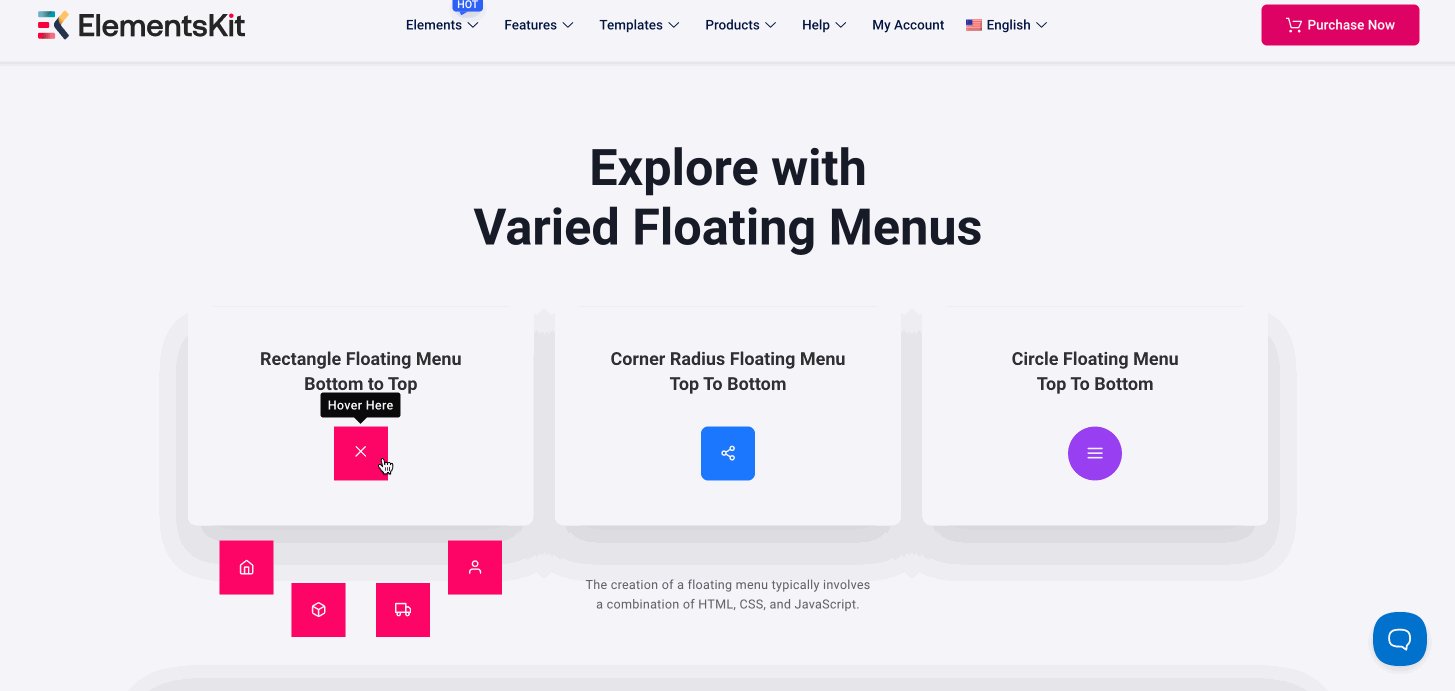
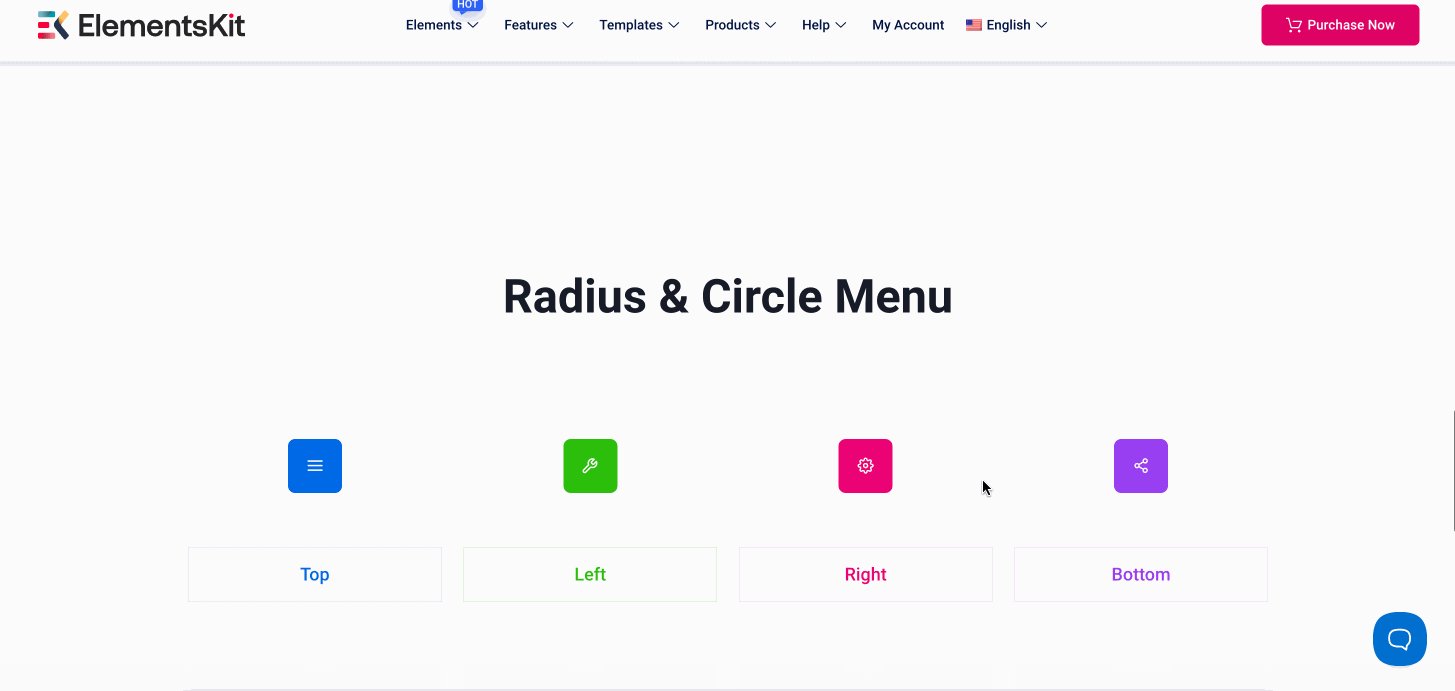
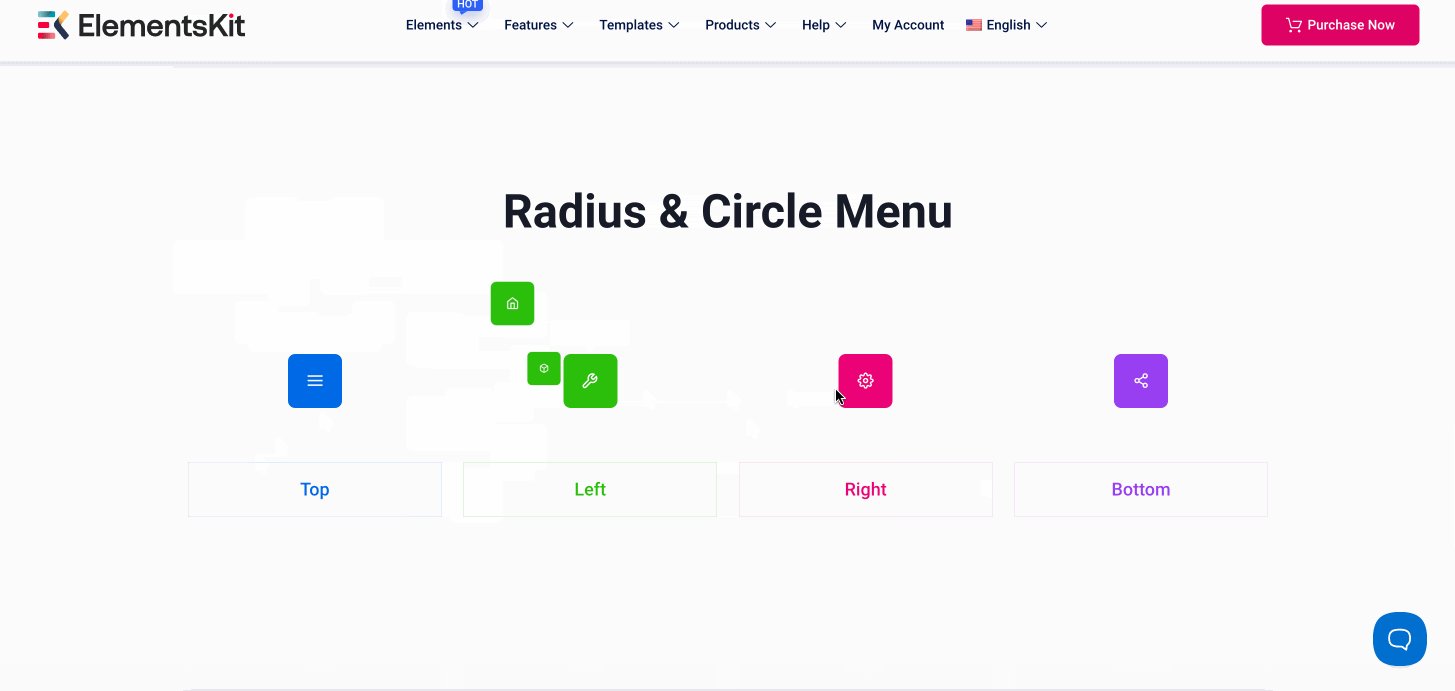
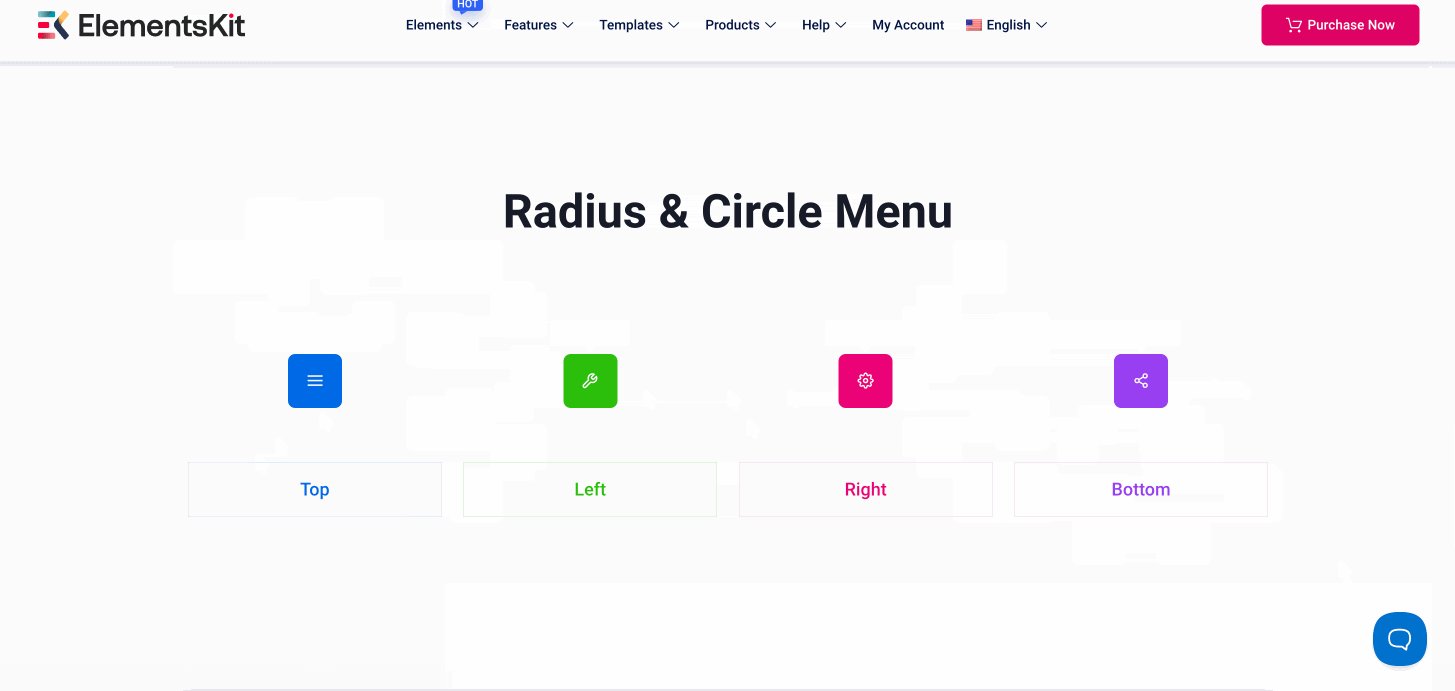
Diamo un'occhiata a diversi menù circolari che possono essere aggiunti al tuo sito:

La navigazione del sito Web è la preoccupazione principale per i visitatori in tutto il mondo. Anche la maggior parte dei visitatori abbandona un sito perché non ha un menu di facile navigazione.
È stato testato e dimostrato che 94% di visitatori dare priorità alla facilità di navigazione del sito web rispetto a qualsiasi altra cosa.
Ciò denota fortemente che il tuo sito non funzionerà bene senza una navigazione fluida e accessibile. Fortunatamente, un menu di navigazione circolare di WordPress svolge un ruolo notevole nella creazione di siti facili da navigare.
Inoltre, la visualizzazione di un menu circolare apporta ulteriori vantaggi al tuo sito WordPress, come:
- Layout circolare accattivante: Un menu circolare consente di visualizzare i link di navigazione o le pagine in un layout circolare che conferisce al sito un aspetto moderno e unico.
- Design ottimizzato per lo spazio: Il menu circolare mantiene la navigazione ordinata e la ottimizza per gli schermi di piccole dimensioni.
- Navigazione interattiva e intuitiva: Questo menu crea una navigazione interattiva offrendo diversi effetti visivi e stili.
- Altamente personalizzabile: A partire dalle icone, dal colore, dalla tipografia, dalla velocità e dalla direzione, tutto può essere personalizzato durante la creazione di un menu circolare.
👉 Related blogs: Best mega menu plugins for WordPress.
Un menu circolare è un modo unico di presentare link di navigazione o pagine in un formato circolare. Questo tipo di menu circolare può essere creato in pochi minuti in WordPress. Per integrare questo menu, avrai bisogno solo di un plugin di menu WordPress efficace che fornisca tale opzione.
ElementsKit è uno di quei plugin che hanno una funzione di aggiunta di menu circolare insieme a un megamenù, Menu di navigazione di WordPress, E drop-down menu. Again, this plugin del menu circolare fornisce un'interfaccia utente intuitiva e opzioni di progettazione interattiva per il tuo sito.
Poiché si tratta di una funzionalità premium, avrai bisogno della versione pro di ElementsKit per sbloccare la funzionalità "Circle Menu". Quindi, prima di lanciarti nel processo, installare i seguenti plugin è un passaggio prerequisito:
- Elementor (Gratuito): poiché ElementsKit è un componente aggiuntivo di Elementor e supporta la sua interfaccia drag-and-drop, è necessario prima installare e attivare questo plugin.
- ElementiKit (Gratuito & Pro): Installa e attiva sia la versione gratuita che quella a pagamento di ElementsKit.
Ora, immergiti nei passaggi indicati di seguito e seguili uno per uno per imparare come creare un menu circolare in WordPress utilizzando ElementsKit:
Passaggio 1: attiva il widget "Menu circolare"
Il widget Circle Menu di ElementsKit è dotato di ampi controlli di progettazione. L'opzione per aggiungere un menu circolare non sarà disponibile senza attivare questo widget. Quindi, devi prima abilitare il “Menu circolare” aggeggio.
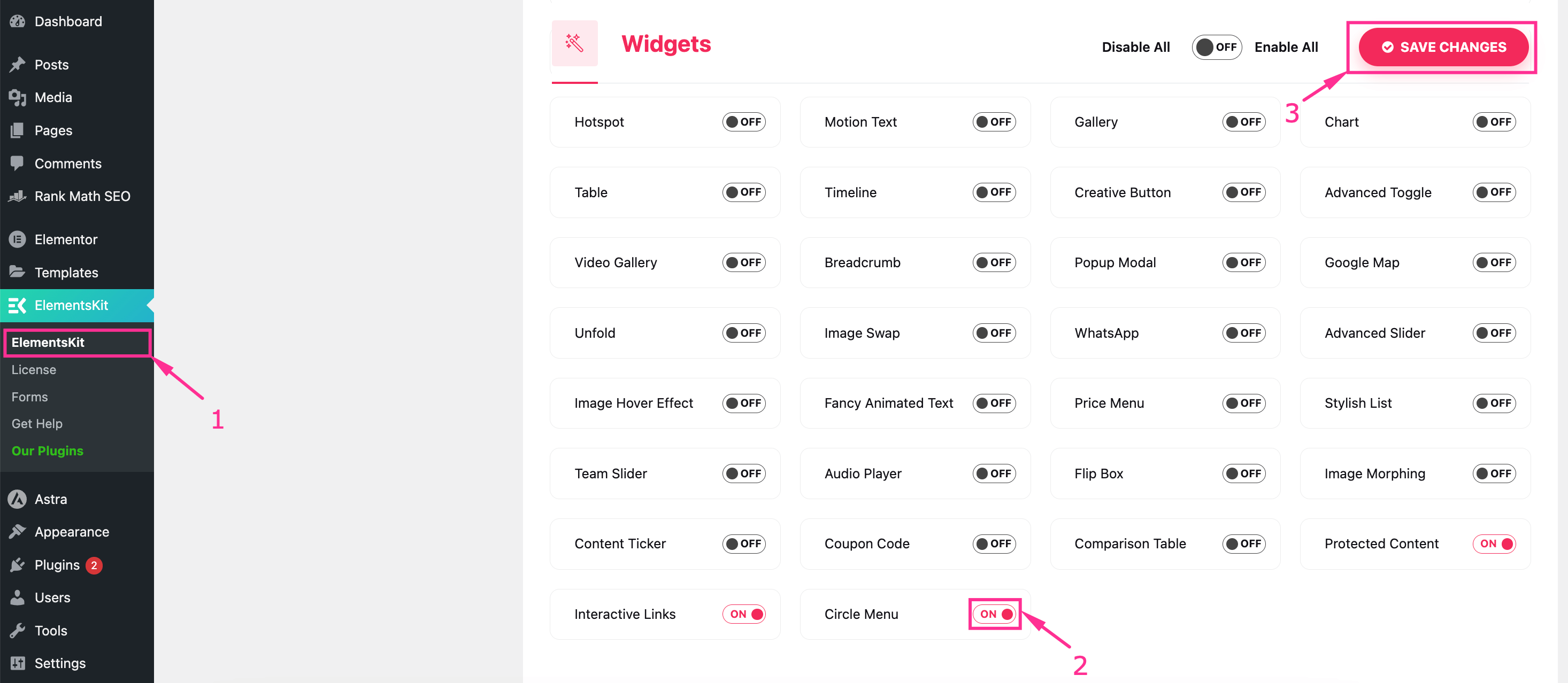
Per farlo, vai a ElementiKit > ElementiKit E premi il widget scheda. Quindi, scorri verso il basso fino a visualizzare il widget "Menu circolare" e attiva il widget. Dopo di che, premere il pulsante “Salva modifiche” pulsante.

Successivamente, devi aggiungere un menu circolare reattivo a una pagina adatta visitando il Pagine >> Tutte le pagine E colpire “Modifica con Elementor” pulsante della pagina in cui si desidera integrare un menu circolare.
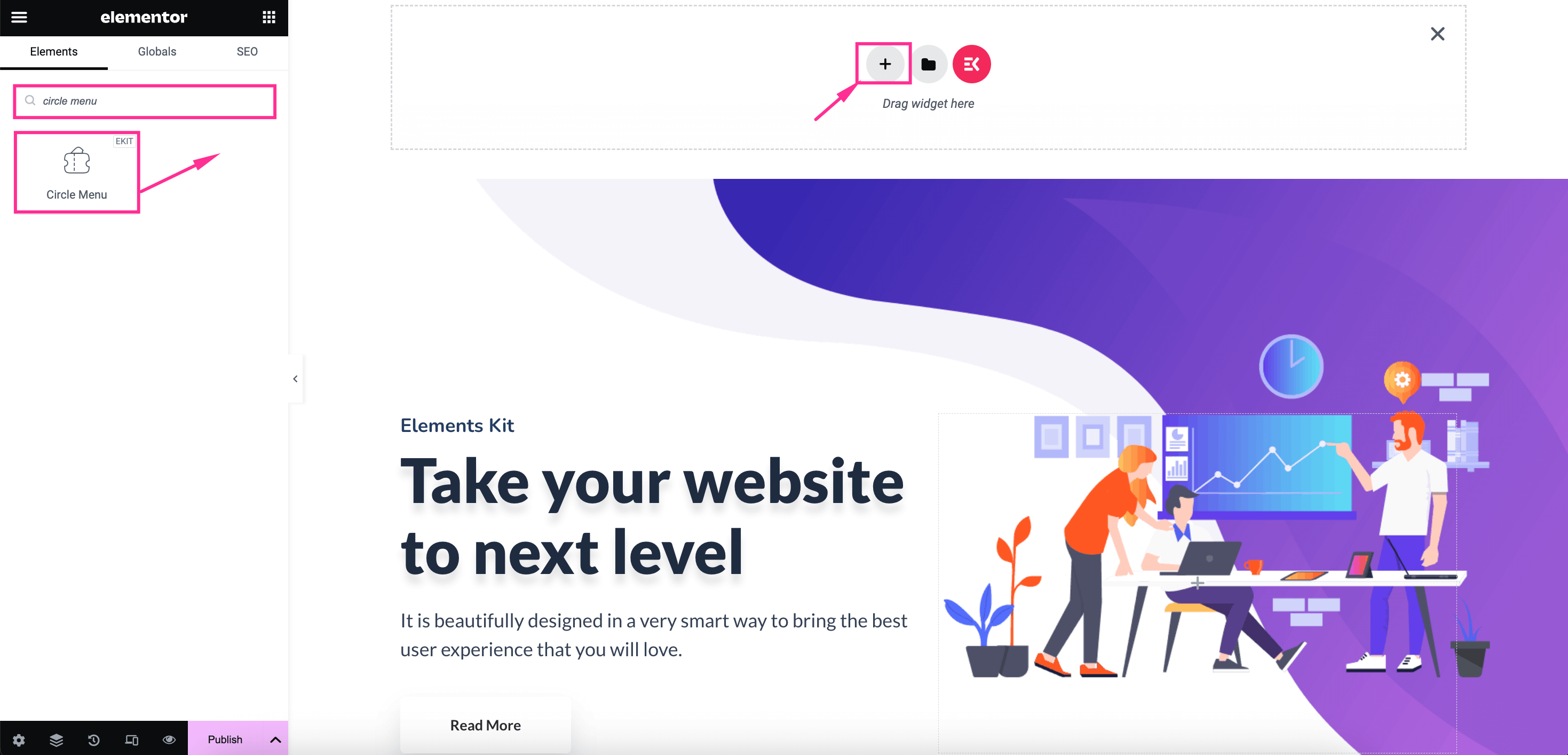
Dopo il reindirizzamento all'editor di Elementor, cerca il widget “Menu circolare” E trascinalo e rilascialo sul “+” icona. Questo menu circolare aggiunto mostrerà diverse opzioni per creare un menu di navigazione circolare personalizzato in WordPress.

Quest'ultimo passaggio riguarda la regolazione di contenuti, impostazioni e stili per realizzare un menu circolare reattivo. Per prima cosa, devi personalizzare la parte dei contenuti delle voci del menu circolare.
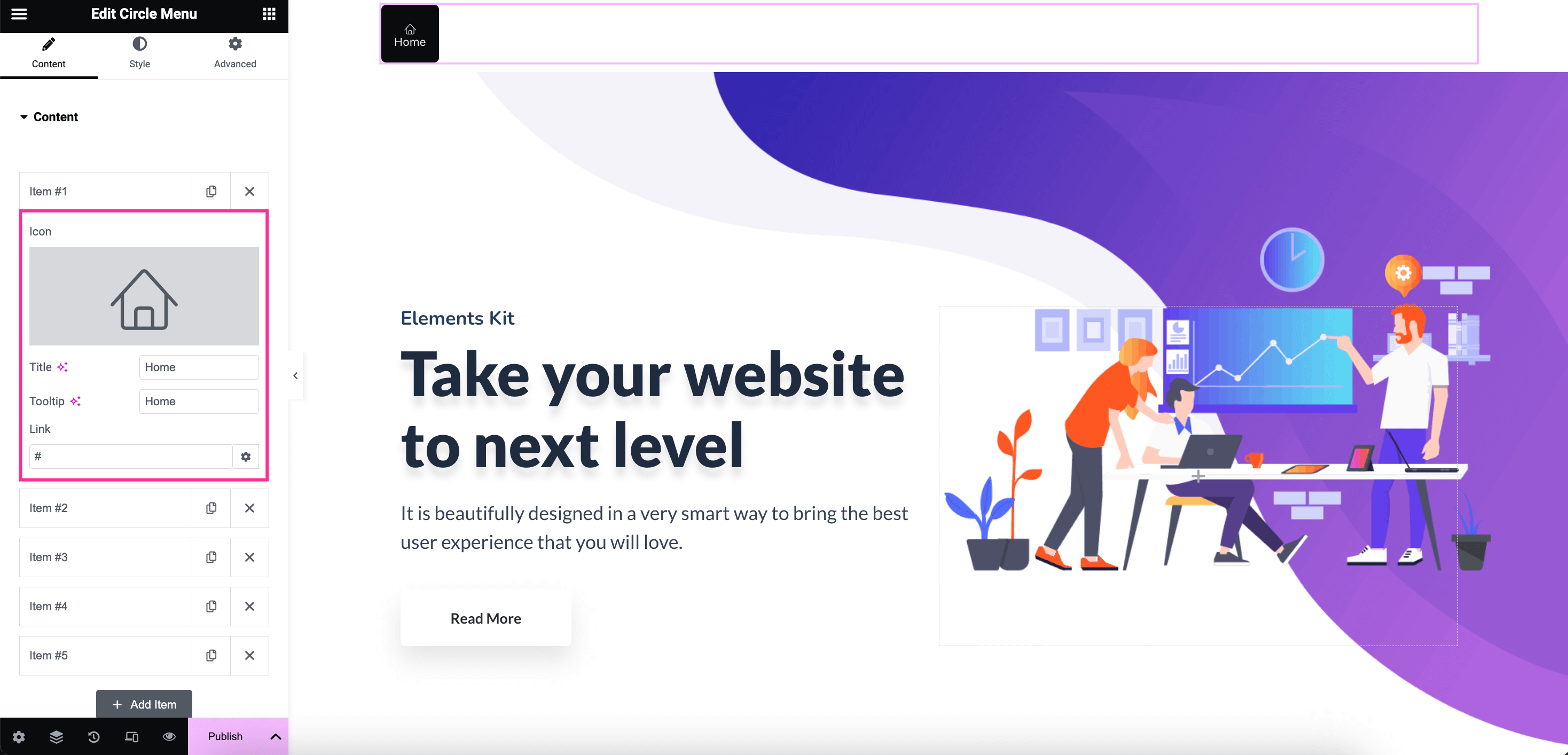
Ora, espandere “Articolo #1” nella scheda Contenuto e modifica i campi indicati di seguito:
- Icona: Seleziona un'icona dalla libreria delle icone.
- Titolo: Inserisci il titolo del tuo primo elemento.
- Suggerimento: Aggiungi il testo che vuoi visualizzare nella descrizione comandi.
- Collegamento: Inserisci un collegamento a cui desideri che i tuoi clienti vengano reindirizzati ogni volta che cliccano.
Seguendo lo stesso processo, personalizza il contenuto per l'articolo #2, Articolo #3, Articolo #4, E Articolo #5. Inoltre, puoi aggiungere altri elementi premendo “Aggiungi elemento” pulsante.

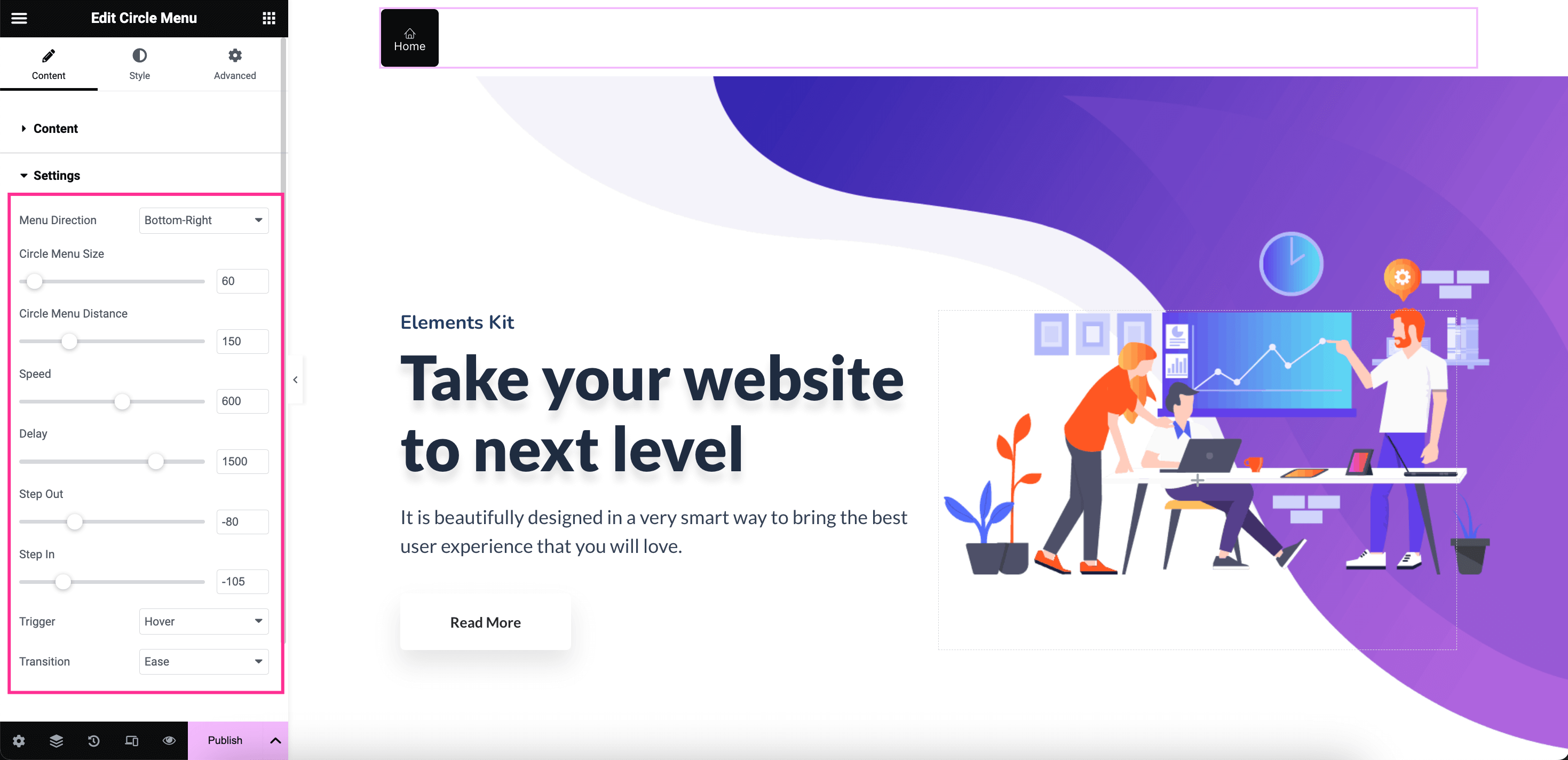
Dopo la modifica del contenuto, espandi le “Impostazioni” scheda e sfrutta le seguenti configurazioni per creare un menu circolare personalizzato di WordPress:
- Direzione del menu: Decidi la direzione del tuo menu circolare.
- Dimensioni del menu circolare: Controlla la dimensione del cerchio.
- Distanza dal menu circolare: Da qui puoi regolare la distanza tra i cerchi.
- Velocità: Imposta la velocità del tuo menu circolare animato.
- Ritardo: Imposta il tempo di ritardo per l'uscita e l'entrata nel menu circolare.
- Uscire: Regola la velocità o il movimento di uscita delle voci del menu.
- Intervenire: Controlla la velocità di inserimento o il movimento delle voci di menu.
- Grilletto: Fai clic o passa il mouse; seleziona come desideri attivare il menu circolare.
- Transizione: Prova a scegliere un effetto visivo per le voci del tuo menu dal menu a discesa.

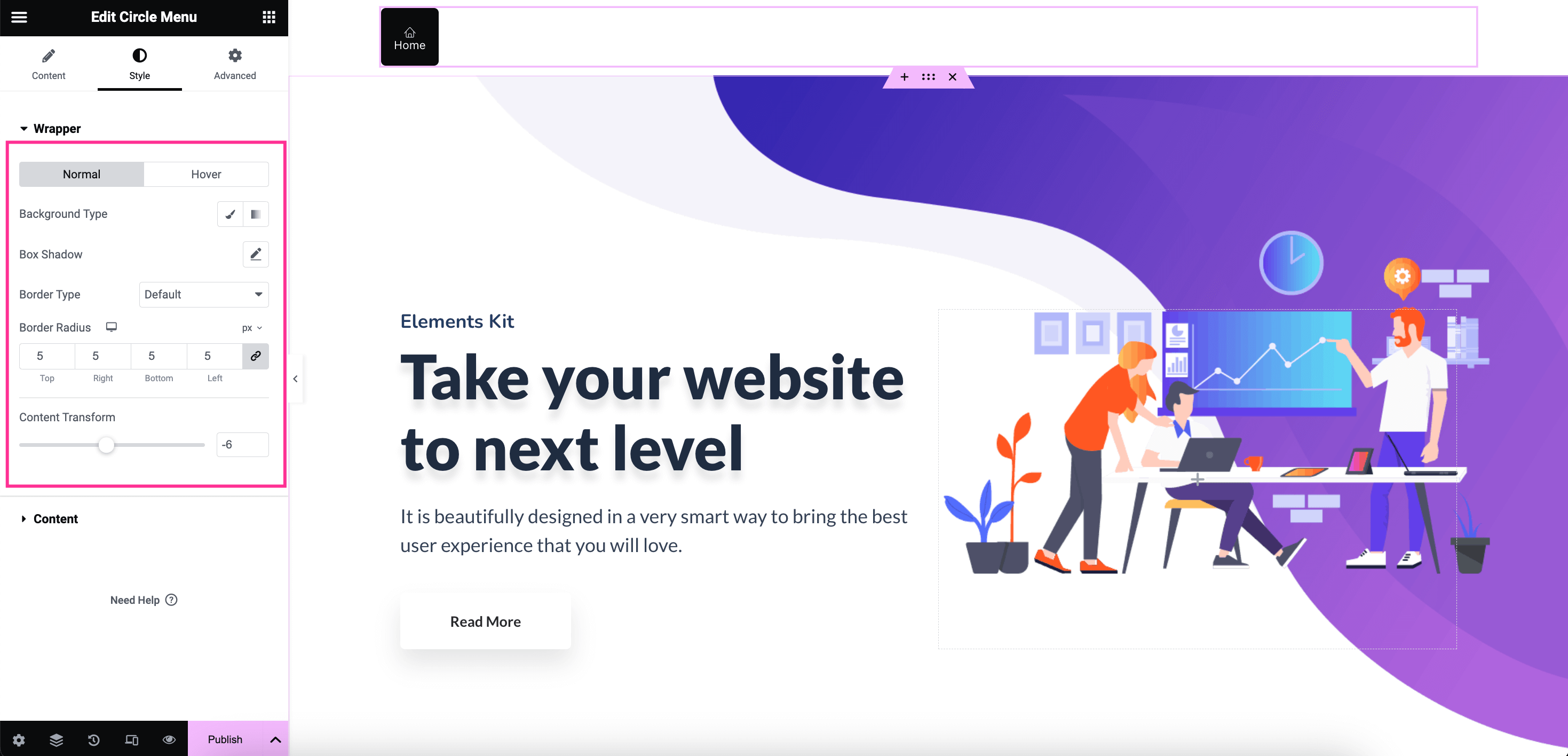
Puoi anche controllare lo stile del tuo menu di navigazione circolare modificando il colore, il raggio, lo sfondo, ecc. Per farlo, espandi la scheda “Wrapper” E modificare il tipo di sfondo, Scatola Ombra, Tipo di bordo, Raggio del confine, E Trasformazione del contenuto.

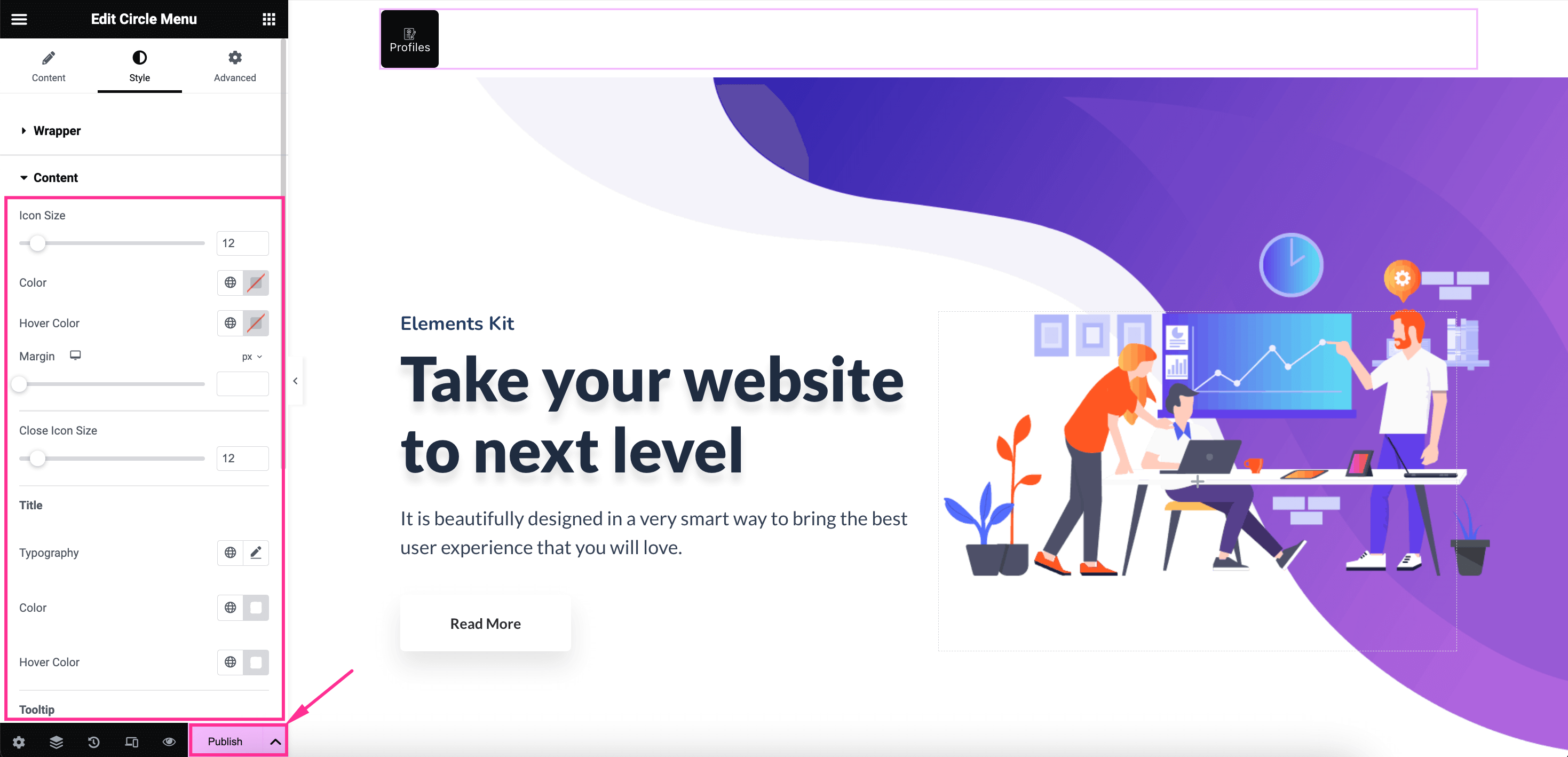
Poi, aprire la scheda Contenuto E personalizzare la dimensione dell'icona, Colore, Passa il mouse su Colore, Margine, Tipografia, ecc. per contenuto, titolo e tooltip. Finalmente, clicca su "Pubblica" pulsante dopo aver effettuato tutte le regolazioni.

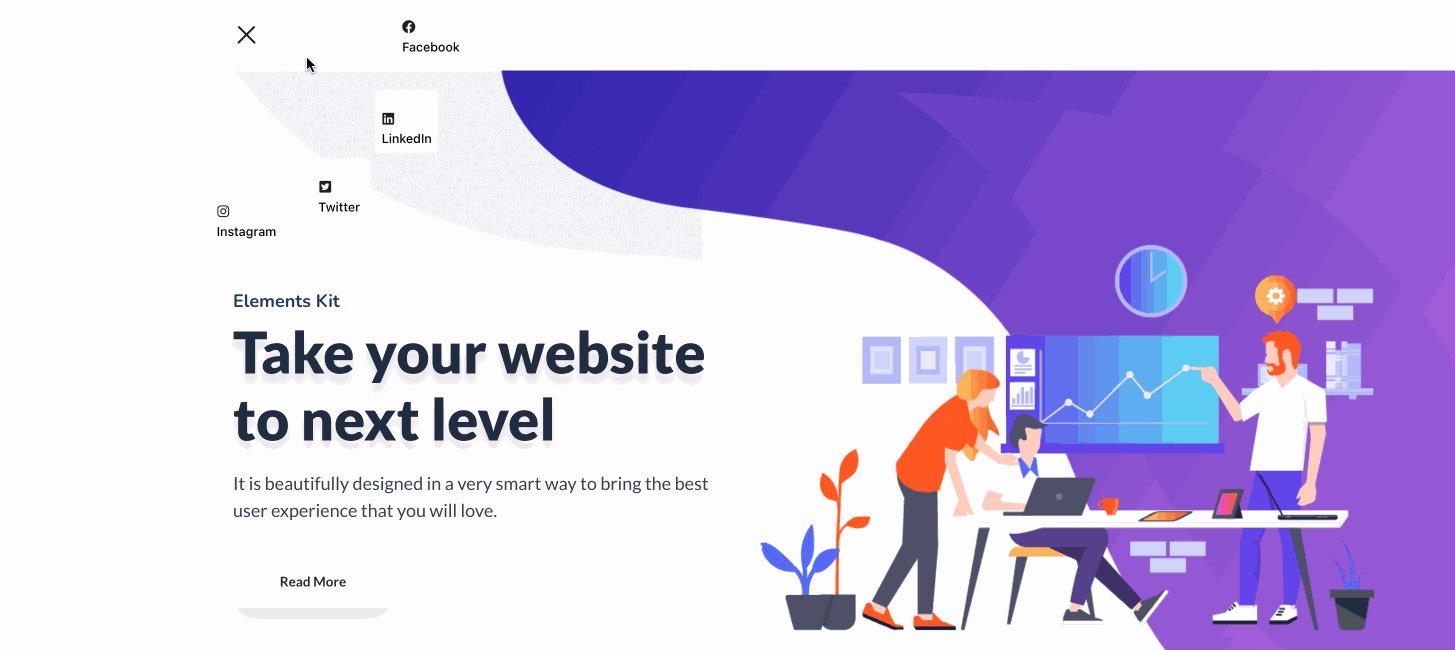
Dopo aver apportato tutte le modifiche e le personalizzazioni, ecco l'aspetto finale del menu circolare progettato con il widget dedicato "Menu circolare" di ElementsKit:


Oltre ad aggiungere un menu circolare con un plugin WordPress, puoi anche crearne uno usando CSS personalizzato. Questo metodo richiede competenze di programmazione che non sono fattibili. Tuttavia, qui mostriamo come visualizzare il menu circolare con CSS personalizzato.
Quindi, segui i passaggi sottostanti per aggiungere un menu CSS personalizzato a WordPress in pochi minuti:
Passaggio 1: aggiungere e personalizzare un contenitore.
Per prima cosa, visita la pagina in cui desideri visualizzare un menu circolare navigando verso Pagine >> Tutte le pagine. Poi premi “Modifica con Elementor” opzione per quella pagina.
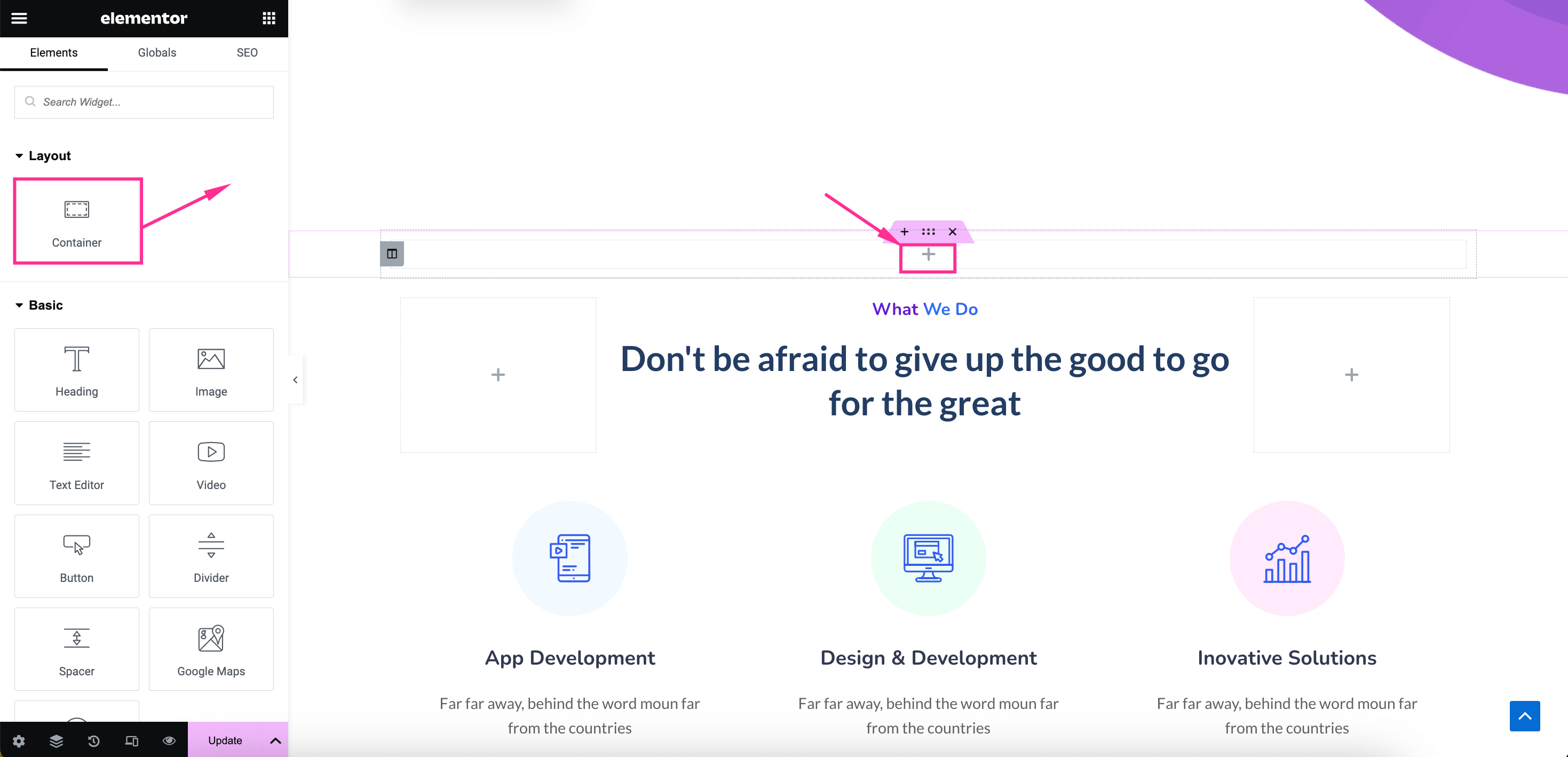
Dopo il reindirizzamento all'editor di Elementor, trascinare e rilasciare il contenitore sul “+” icona.

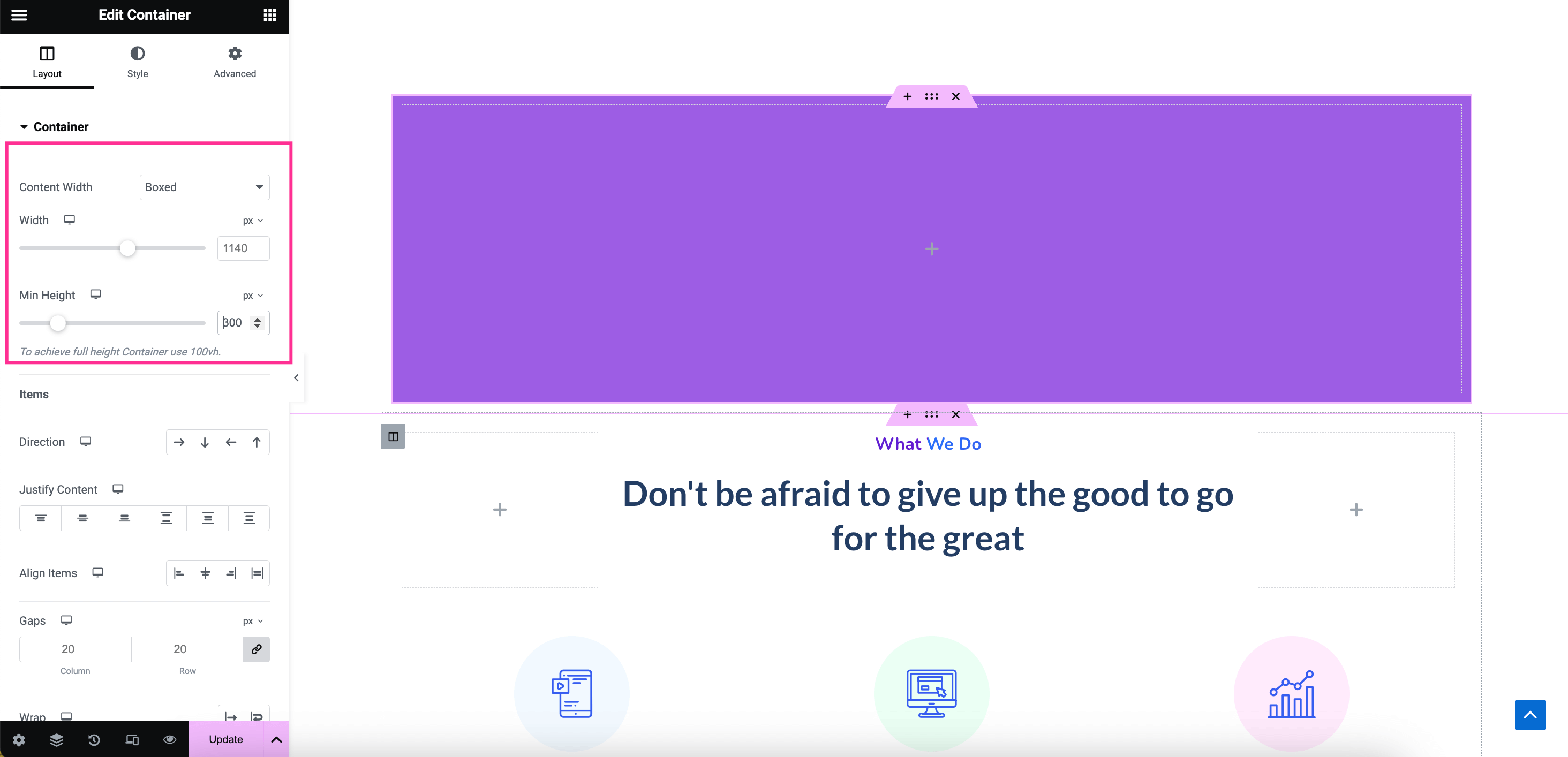
Poi regolare IL altezza, giustificazione del contenuto, allineamento, colore di sfondo, ecc. dalla scheda Layout e stile del contenitore.

Passaggio 2: inserire il codice personalizzato nel widget HTML.
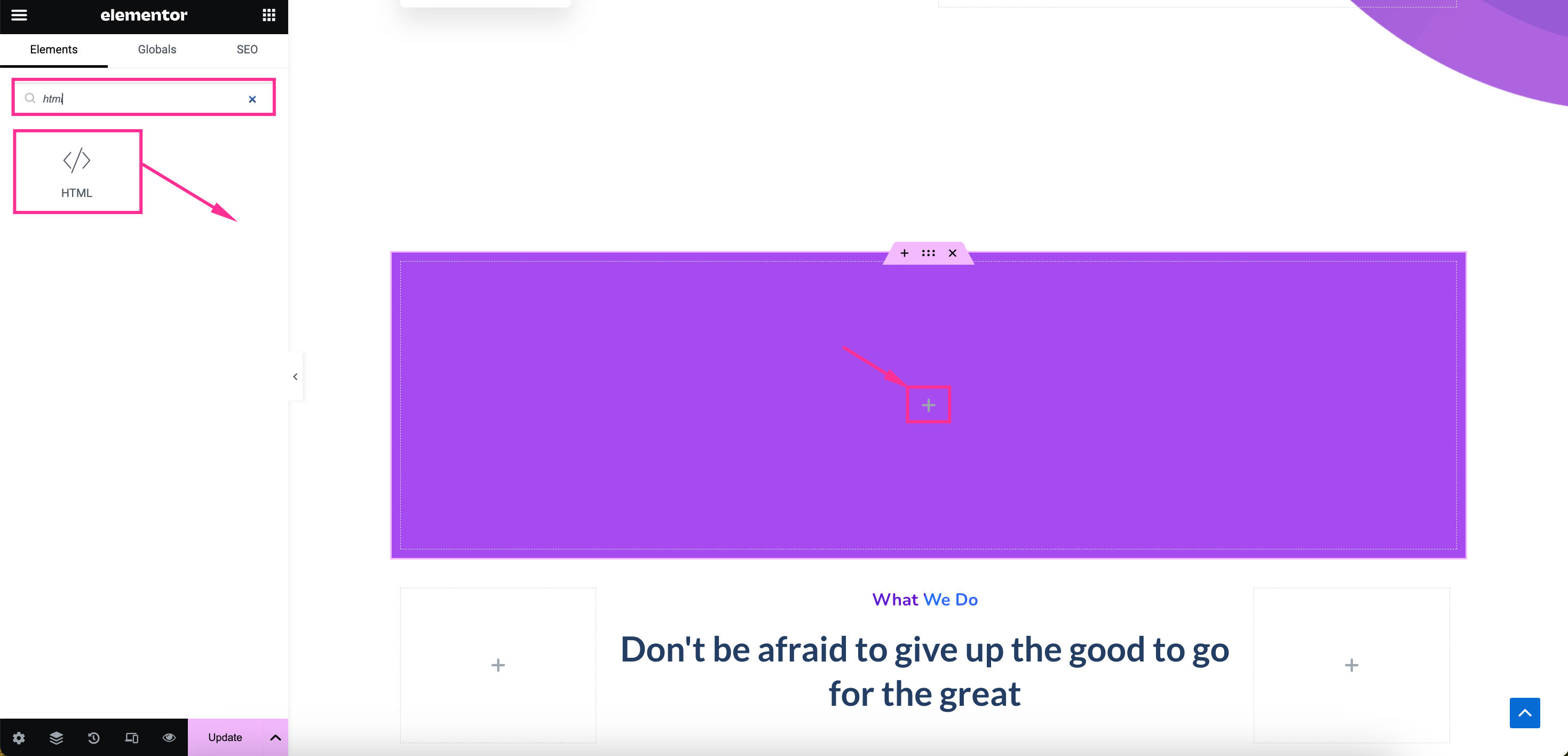
In questo passaggio è necessario cerca un widget HTML E trascina e rilascia questo widget sul “+” icona per inserire codice personalizzato.

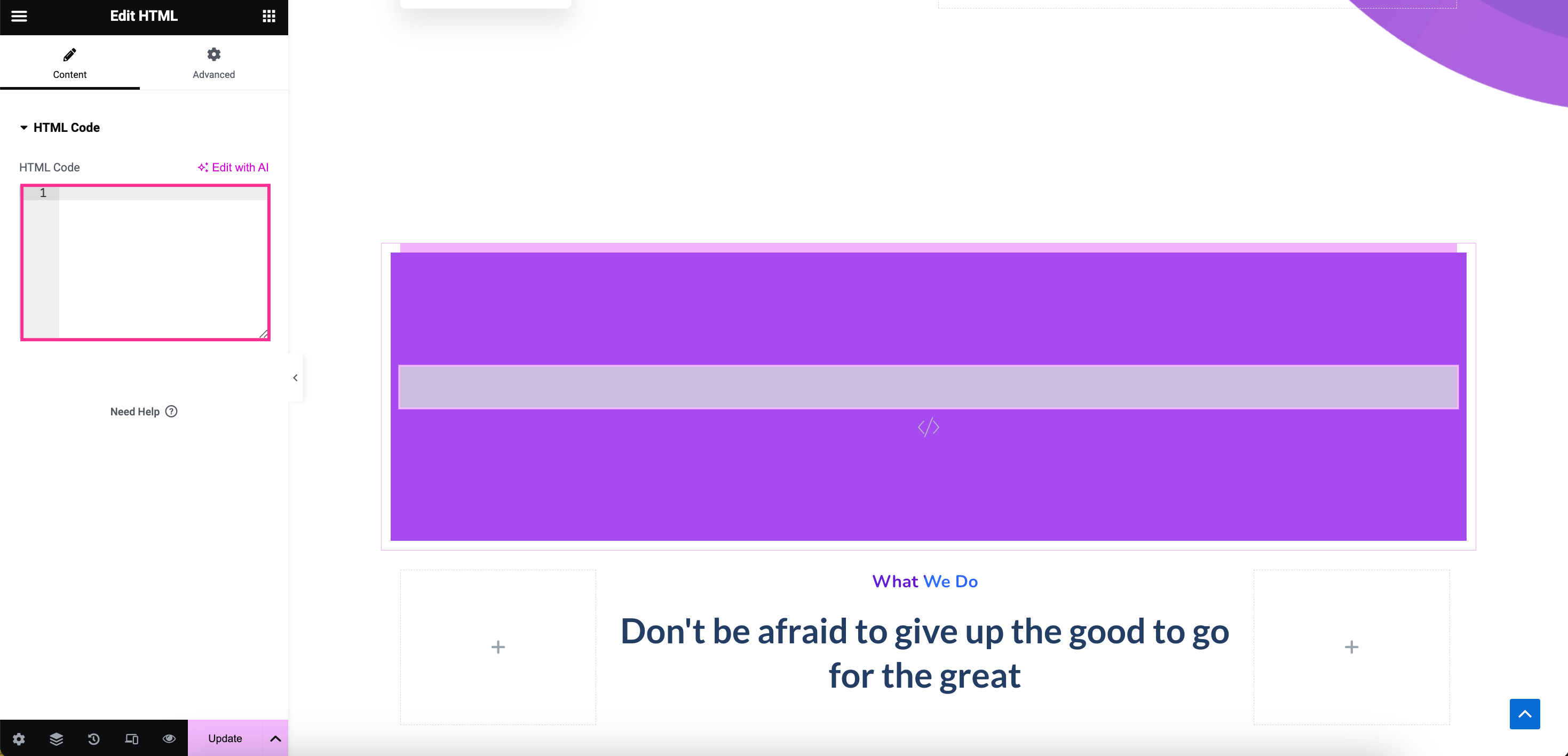
Dopo aver aggiunto un widget HTML, vedrai un spazio per l'inserimento di CSS personalizzati codice.

Ora, scarica il codice CSS personalizzato premendo il pulsante qui sotto e copia il codice dopo aver aperto il file.
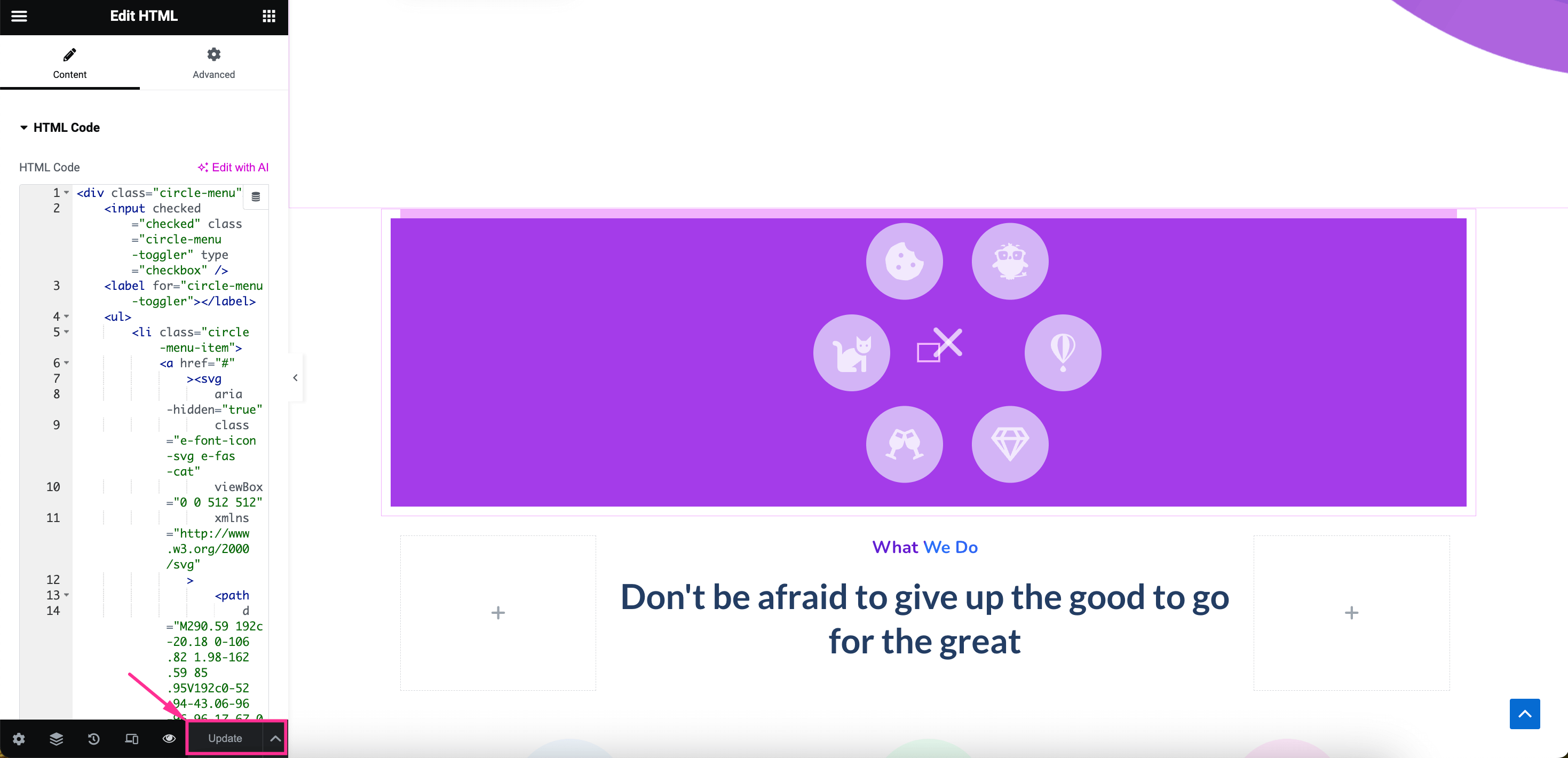
Finalmente, incollalo sul codice HTML tab e vedrai un menu circolare sul lato destro. Puoi apportare altre modifiche a questo codice per personalizzare l'aspetto e le impostazioni del menu. Infine, premi il pulsante "Aggiorna" una volta completate le personalizzazioni.

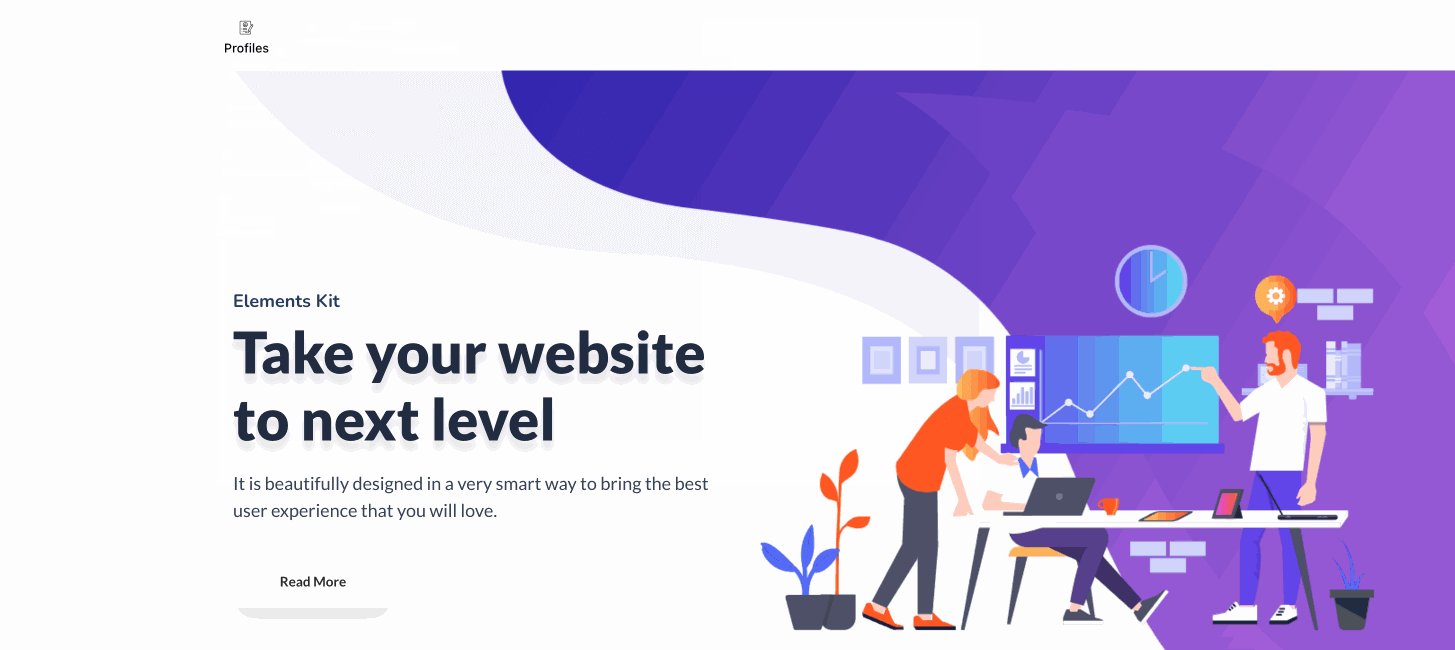
Ecco uno sguardo al menu circolare creato con CSS personalizzato:

Avvolgendo
Quindi, hai entrambi i modi per aggiungere un menu circolare usando uno strumento e CSS personalizzato. Tuttavia, creare un menu circolare usando CSS personalizzato non è facile per tutti, specialmente per chi non è un programmatore.
Ecco perché abbiamo incluso anche la guida per aggiungere un menu circolare usando ElementsKit, che non è solo intuitivo ma anche rapido e senza sforzi. Ora, rendi il tuo sito facile da navigare e da consultare adottando un processo che si allinea con la tua competenza e comodità.

Lascia un commento