I siti web di una pagina sono di gran moda! Sono eleganti, facili da usare e perfetti per mostrare la tua attività o il tuo portafoglio in modo chiaro e conciso. Ma costruirne uno può sembrare scoraggiante.
Non aver paura! Con il duo Gutenberg E GutenKit, l'intuitivo editor a blocchi di WordPress e una soluzione Gutenberg senza codifica che non richiede alcun generatore di pagine, creare uno straordinario sito Web di una pagina è più semplice che mai. Questa guida ti guiderà attraverso il processo, passo dopo passo.
Cominciamo quindi a creare un sito web con scorrimento di una sola pagina!
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- Domande frequenti
- Client Logos
- Etc.
- Publish one page website
Perché creare un sito web WordPress a pagina singola?
Ci sono molte ragioni per cui un sito web di una pagina in WordPress sta diventando sempre più popolare. Questi includono:
🔹 Semplicità: i visitatori possono navigare facilmente nell'intero sito web scorrendo verso il basso, rendendolo un'ottima scelta per presentare informazioni mirate.
🔹 Ottimizzato per dispositivi mobili: I one-pager si traducono perfettamente sui dispositivi mobili, offrendo un'esperienza utente ottimale per la maggior parte degli utenti web di oggi.
🔹Messaggi mirati: Con meno confusione e distrazioni, i siti Web di una sola pagina ti consentono di raccontare una storia chiara sul tuo marchio o servizio.
🔹 Conveniente: Rispetto ai siti Web multipagina, quelli a una pagina possono essere più economici da sviluppare e mantenere.
Per avere un'idea di come appare un sito Web di una pagina, diamo un'occhiata a come appare la struttura comune di un sito Web di una pagina.
Sezione Eroi: fai un'ottima prima impressione con un blocco Copertina con un'immagine di sfondo e un testo straordinari. Presenta te stesso, la tua attività o il tuo portafoglio e includi un chiaro pulsante di invito all'azione!
Sezione Chi sono: utilizza un blocco Gruppo per combinare un blocco Immagine (la tua foto) con blocchi di testo che descrivono in dettaglio la tua esperienza, abilità o dichiarazione di intenti.
Sezione Servizi: Mostra ciò che offri. Utilizza i blocchi Colonne per creare sezioni per ciascun servizio. Includere un blocco di intestazione per il nome del servizio e blocchi di testo per i dettagli.
Sezione Portafoglio: Lascia che il tuo lavoro risplenda! Utilizza un blocco Galleria per visualizzare i tuoi migliori progetti, disegni o fotografie.
Sezione testimonianze: Costruisci la fiducia con i potenziali clienti. Crea un blocco Gruppo per ogni testimonianza, incorporando un blocco Citazione per il messaggio del cliente e un blocco Paragrafo per il suo nome e titolo (facoltativo).
Sezione contatti: rendi più facile per i visitatori raggiungerti. Includi un blocco Modulo per creare un modulo di contatto in cui i potenziali clienti possono mettersi in contatto.
Come costruire un sito web di una pagina con Gutenberg?
Ecco come creare un sito web con Gutenberg in una pagina:
1. Installa GutenKit
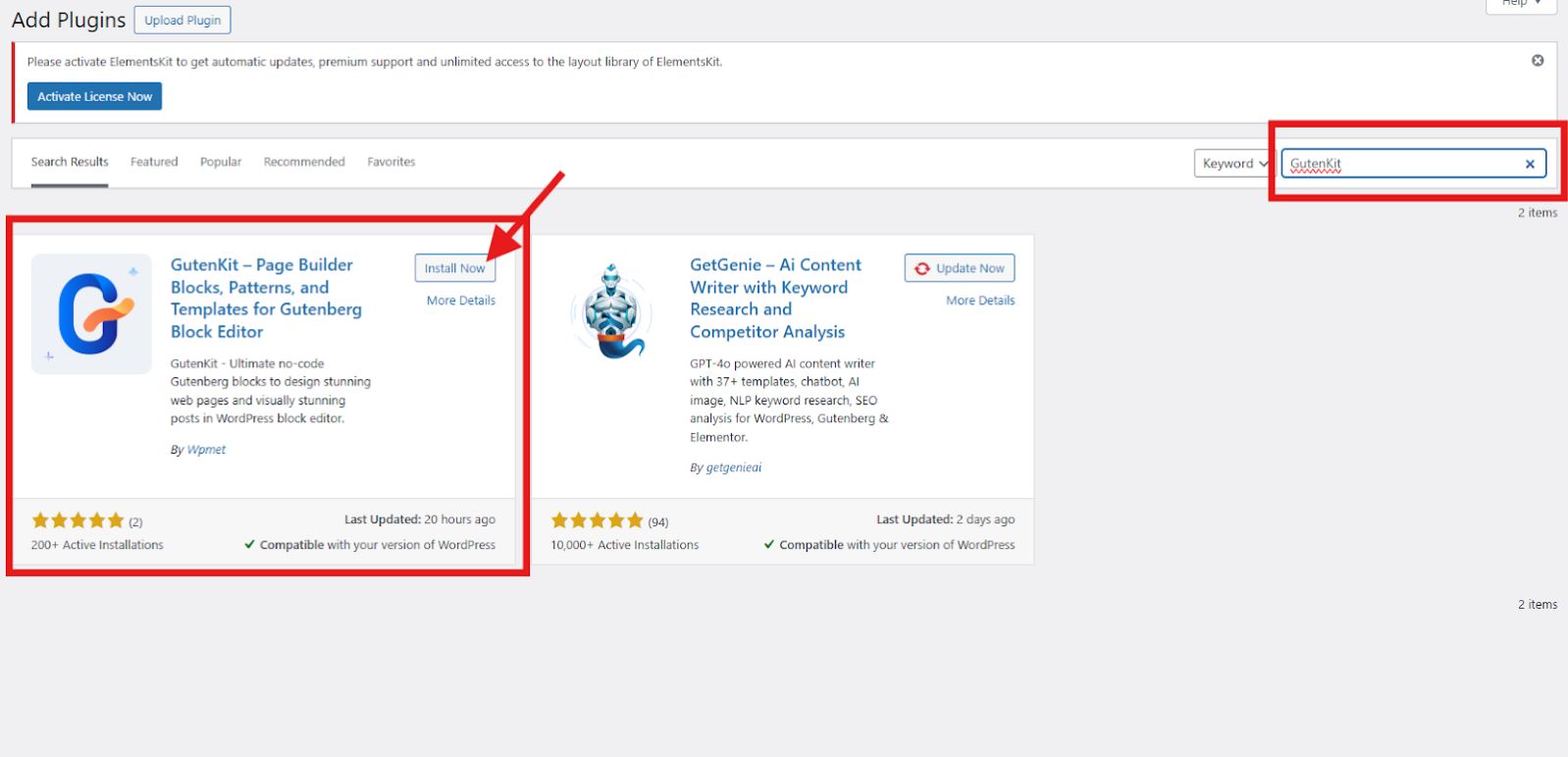
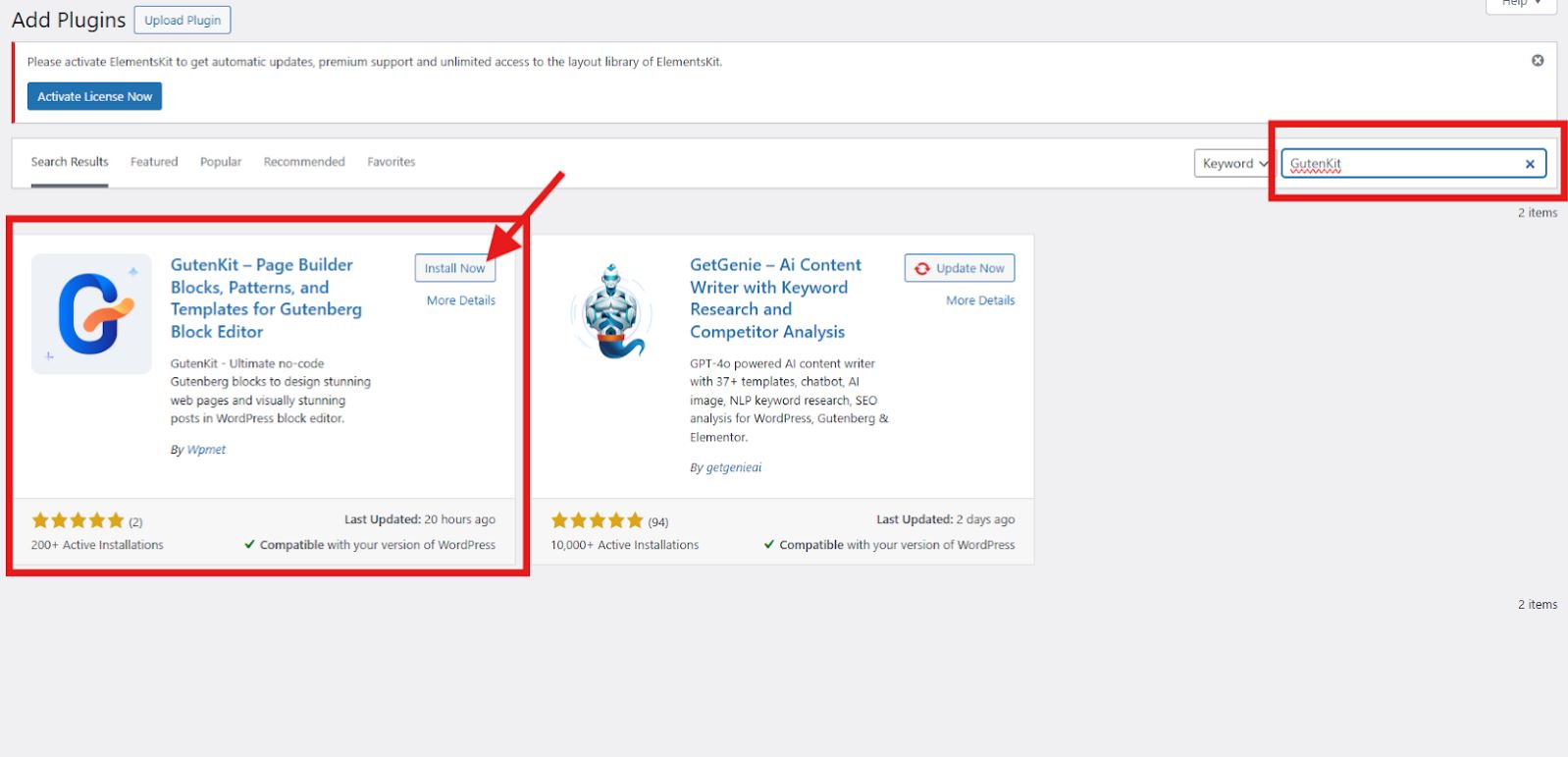
Installare GutenKit, apri il tuo sito Web WordPress e vai a Plugin. Clicca su Aggiungi nuovi plugin ed entra GutenKit nella barra di ricerca. Installalo, quindi attivalo per iniziare a utilizzare blocchi, pagine e modelli.

2. Seleziona il tuo modello Gutenberg per WordPress
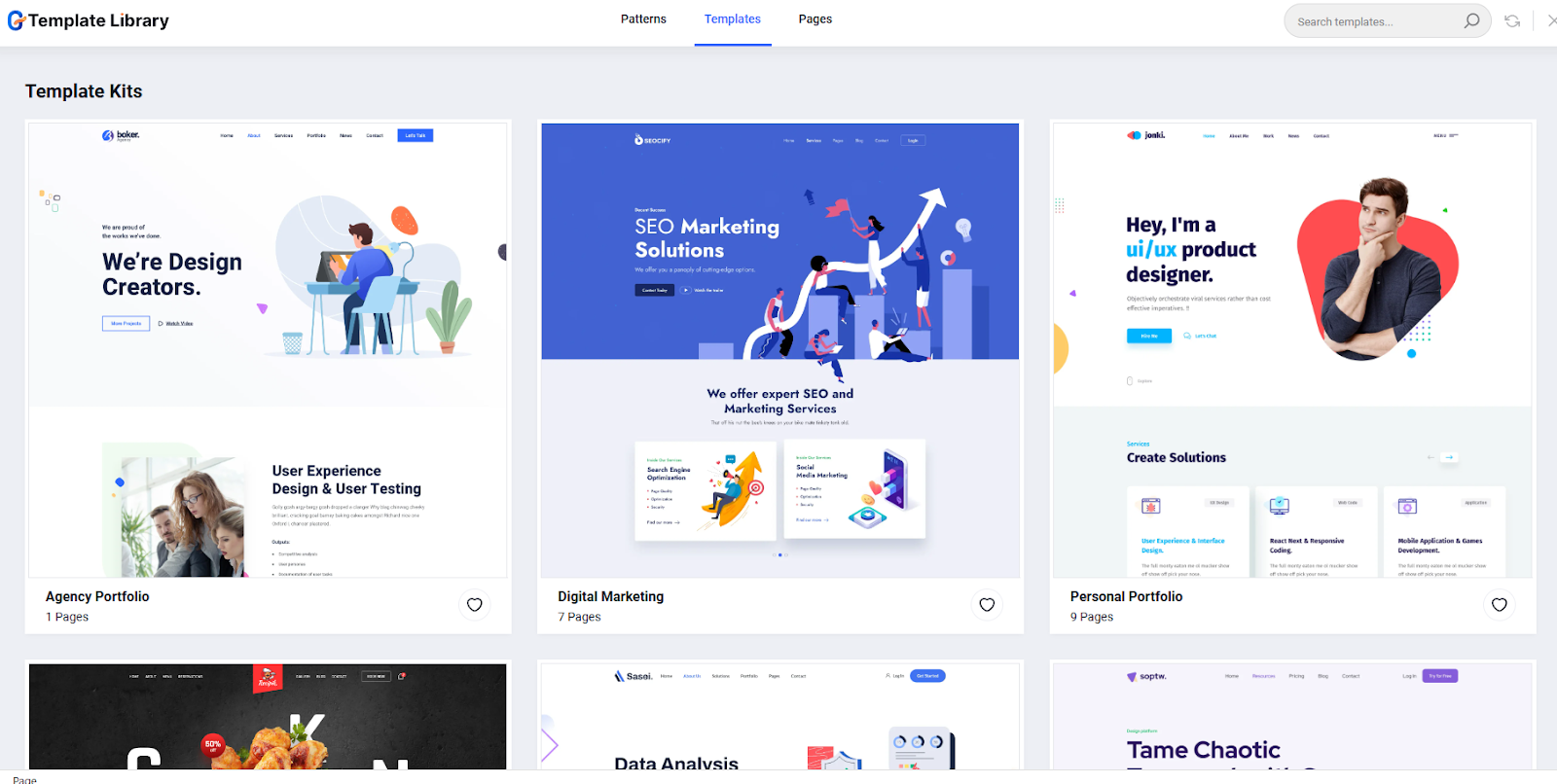
Passa alla dashboard di WordPress e vai su Pagine. Quindi, fare clic su Aggiungi nuova pagina per iniziare a creare il tuo sito web di una pagina. Nella schermata dell'editor, cerca il file Libreria di modelli GutenKit situato nell'angolo in alto a destra dello schermo e fai clic su di esso.
Vai a Modelli e seleziona il modello di sito Web Gutenberg di una pagina che serve allo scopo.
I modelli includono:
- Pagina di destinazione SaaS
- Marketing digitale
- Portafogli personali e di agenzia
- Ristorante
- Azienda di sviluppo software
- App mobili

In questo tutorial utilizzeremo il file Modello di marketing digitale. Esplora i vari stili e seleziona quello che cattura il tuo interesse, quindi importalo nella schermata dell'editor.
3. Struttura il tuo modello di pagina singola WordPress (aggiungendo diverse sezioni)
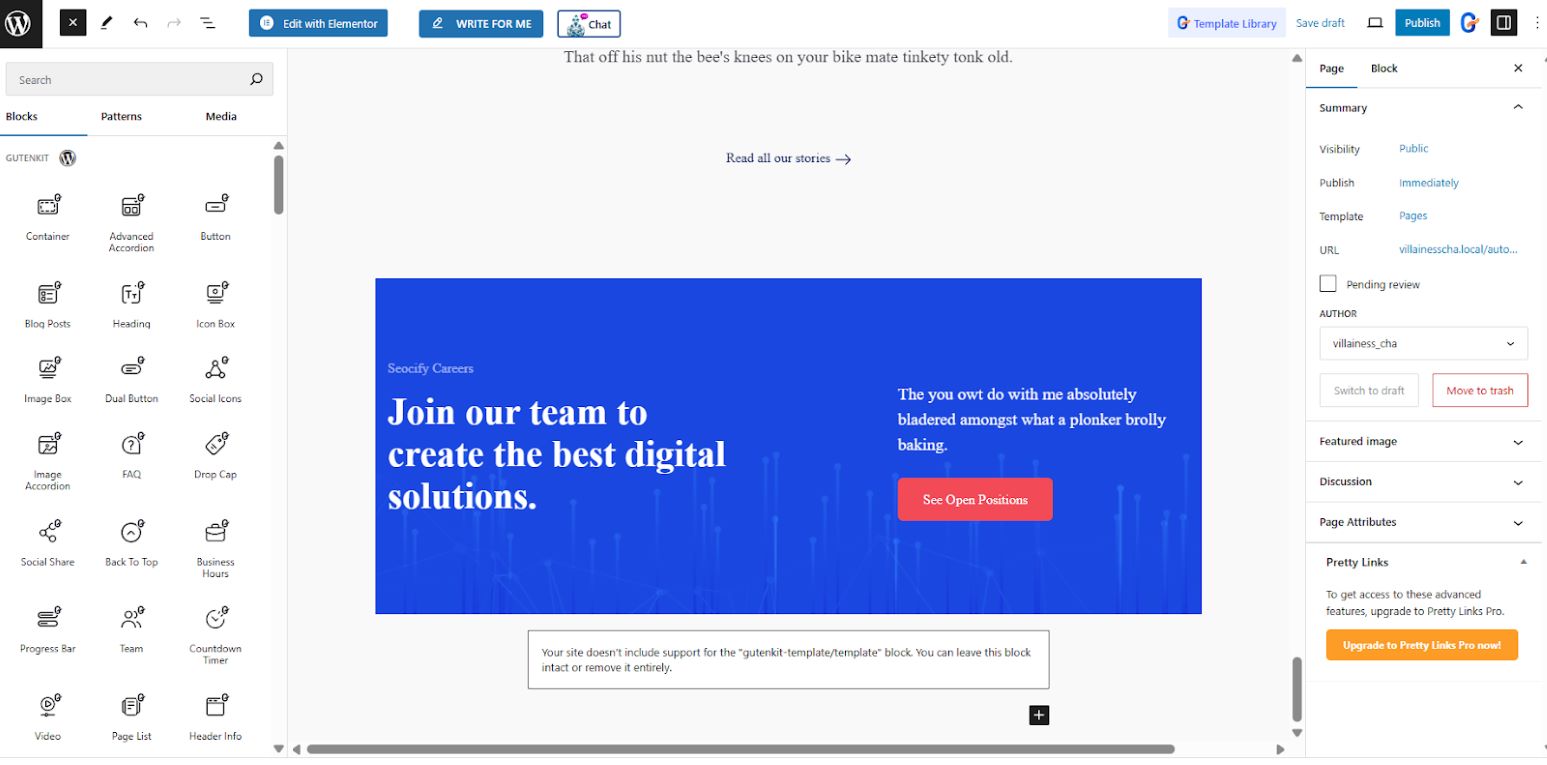
Ora arriva la parte divertente: migliorare il modello della tua pagina utilizzando i blocchi di GutenKit!
Dopo aver selezionato il modello, modifica il modello con le informazioni sulla tua attività e tutte le informazioni che dovrebbero essere presentate in ciascuna sezione del modello. Non dimenticare di personalizzare il tuo modello utilizzando lo strumento della barra laterale. Gioca con il layout, lo stile e miglioralo ulteriormente utilizzando le impostazioni avanzate. Puoi anche incorporare effetti di movimento e parallasse e così via.
Sappiamo che il modello potrebbe non contenere tutte le sezioni che desideri avere nel tuo sito web di una sola pagina. Ma con gli oltre 500 modelli di GutenKit, puoi sempre aggiungere sezioni al tuo modello.
Ecco come:
Aggiunta la sezione FAQ
➡️ Nella schermata dell'editor, identifica l'area in cui desideri aggiungere la sezione delle domande frequenti.
➡️ Fai clic sull'icona più (+) e aggiungi il Intestazione bloccare. Inserisci il nome della tua nuova sezione (es. FAQ). Puoi anche utilizzare il blocco Intestazione GutenKit. Questa opzione ti consente di inserire una breve descrizione della tua intestazione.
➡️ Fai clic sull'icona più (+) per aggiungere un nuovo blocco. Sfoglia tutto per visualizzare tutti i blocchi GutenKit.

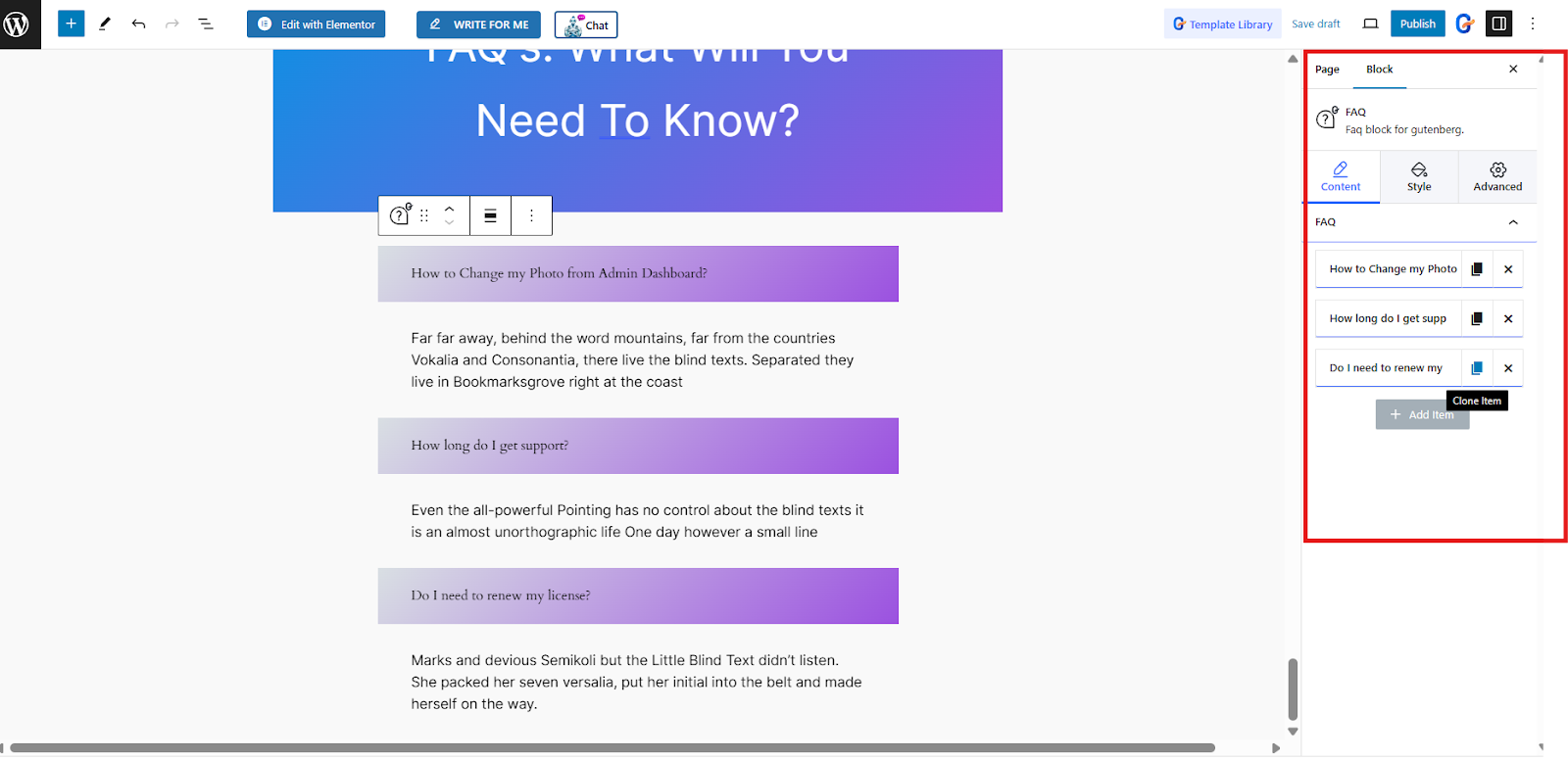
➡️ Nella barra di ricerca, cerca FAQ e fai clic su di esso per aggiungerlo al tuo modello.
➡️ Utilizzando lo strumento della barra laterale, personalizza la sezione FAQ. Puoi aggiungere tutte le domande e risposte che desideri.

Aggiunta dei loghi dei clienti
➡️ Nella schermata dell'editor, individua l'area per la sezione Cliente.
➡️ Fai clic sull'icona più (+) e seleziona Intestazione block per inserire il nome della nuova sezione. Diciamo "I miei clienti.” Puoi anche utilizzare il blocco Intestazione di GutenKit come opzione. Se scegli questa opzione, puoi inserire una breve descrizione per la tua intestazione.
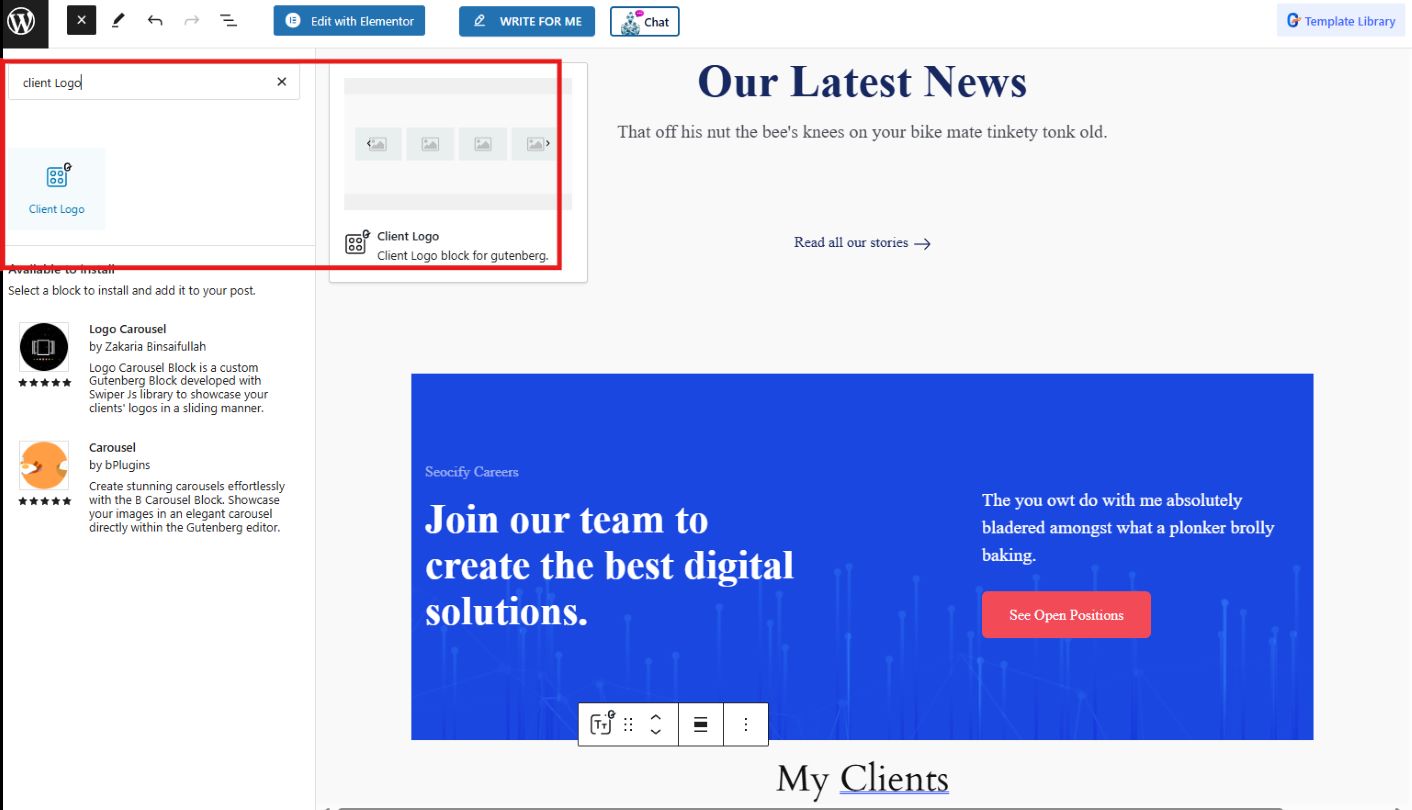
➡️ Fai clic sull'icona più (+) per aggiungere un nuovo blocco. Sfoglia tutto per visualizzare tutti i blocchi GutenKit.
➡️ Nella barra di ricerca, digita Logo del cliente e fai clic o trascina per aggiungerlo al modello.

➡️ Utilizza lo strumento della barra laterale per inserire il nome dei clienti e caricare i loro loghi. Puoi anche scegliere tra a Stile semplice O Stile bandiera.

Cosa c'è di più con GutenKit?
GutenKit ti consente di strutturare i tuoi contenuti e layout in un gruppo. Ecco i passaggi da seguire:
➡️ Fai clic sull'icona più (+) e aggiungi il blocco contenitore. Seleziona il layout del contenitore tra 6 opzioni a seconda del numero di modelli che desideri visualizzare.
➡️ Noterai che c'è un'icona più (+) al centro del contenitore. Fare clic su di esso per aggiungere un nuovo blocco.

4. Anteprima e pubblicazione:
Una volta creato il tuo capolavoro, utilizza la funzione di anteprima in Gutenberg per vedere come apparirà il tuo sito web su diversi dispositivi. Apporta le modifiche necessarie e poi premi Pubblica!
Ecco come appare un sito web di una sola pagina:

Pensieri finali
Creare i migliori siti web one page con Gutenberg è semplice. Con la sua interfaccia intuitiva e i blocchi diversi, puoi facilmente creare un sito web funzionale. Tuttavia, Gutenberg da solo potrebbe non darti il miglior output che possa mostrare il tuo marchio o portfolio. Utilizzando GutenKit, puoi ottenere il miglior sito web one-pager che non avresti mai immaginato.
Esplora la vasta libreria di GutenKit e sperimenta il processo su come creare un sito web di una pagina in WordPress che rifletta davvero il tuo stile unico. Buona costruzione!


Lascia un commento