Vuoi eseguire WordPress nel tuo browser? In genere, è necessario un server di hosting ed eseguire più passaggi per installare un sito WordPress. Tuttavia, WordPress Playground installa WordPress in un solo clic.
Non ci sono passaggi noiosi, difficoltà tecniche, hosting o requisiti del dispositivo per configurare un sito Web WordPress. Puoi accedere WordPress Playground in qualsiasi momento e assolutamente gratis. Pertanto, consente agli utenti di eseguire varie attività come test, sperimentazione, debug e molto più facilmente.
Lo sappiamo cos'è WordPress Playground e come utilizzare WordPress Playground. Condivideremo la nostra reale esperienza nell'utilizzo di questo strumento su Wpmet. Imparerai come i nostri sviluppatori, designer e scrittori utilizzano questo strumento per scopi diversi.
Cos’è WordPress Playground?

WordPress Playground è come una zona di quarantena digitale temporanea per gli utenti di WordPress. Questo progetto open source glielo consente sperimentare, praticare e imparare questa piattaforma CMS senza influenzare i loro siti web originali.
Non è necessario connettersi a un server PHP o a un database e non è necessario effettuare il login. Piuttosto, WordPress Playground è una soluzione istantanea e una tantum in grado di fornire un'esperienza self-hosted sul tuo browser da qualsiasi dispositivo.
Inoltre, puoi installare e utilizzare qualsiasi plugin e tema come fai regolarmente. Tuttavia, uno svantaggio è tutta la personalizzazione che hai effettuato su WordPress Playground svanisce quando ricarichi o aggiorni la scheda del browser. Ma puoi anche importare ed esportare queste personalizzazioni sul tuo sito web reale.
Successivamente, condivideremo i nostri casi d'uso di WordPress Playground su Wpmet.
I molti casi d’uso di WordPress Playground!
Crea WordPress Playground un ambiente sandbox per gli sviluppatori per svolgere attività utili e versatili come testare snippet di codice, rivedere plugin o temi, mostrare una demo di progetto, incorporarla in siti live e molto altro.
Vediamo alcune aree chiave:
Prova l'ultima versione di WordPress
Questa pratica funzionalità di WordPress Playground sti salva da ogni potenziale conflitto man mano che avrai la possibilità di eseguire test di compatibilità di tutti i plugin e i temi che utilizzi. Inoltre, ti aiuta a esplorare tutte le nuove impostazioni e funzionalità dell'ultima versione.
Per lo sviluppo di plugin e temi
Qual è il requisito iniziale per uno sviluppatore di temi o plugin dopo aver completato un progetto? È ovvio che hanno bisogno di testare il loro nuovo prodotto su un sito Web live e WordPress Playground soddisfa questa richiesta assoluta ospitando un ambiente WordPress realistico direttamente dal tuo browser.
Debug e risoluzione dei problemi
Identificare e risolvere problemi relativi a plugin e temi non è l'ideale per un sito Web live. Pertanto, WordPress Playground può essere il luogo perfetto per questo. Puoi anche capire i conflitti tra diversi temi e plugin poiché non vi sono restrizioni sull'installazione e l'attivazione di altri strumenti.
Apprendimento e formazione
Di solito, i nuovi studenti inizialmente non possono possedere o accedere a un sito Web live. E, quando ne hanno uno, può essere rischioso lavorare su un sito web live senza alcuna esperienza. Quindi, i principianti possono facilmente esercitarsi utilizzando WordPress Playground poiché simula siti WordPress reali.
Sviluppo personalizzato e prototipazione
Un altro vantaggio tecnico derivante dall'utilizzo di WordPress Playground è l'opportunità di distribuire e testare script, funzioni o frammenti di codice personalizzati in un ambiente simile a Sandbox.
La tecnologia dietro WP Playground
WordPress Playground configura istantaneamente un nuovo ambiente WordPress senza alcun supporto da server web e database. Per fare questo dipende principalmente da tre tecnologie:
WebAssembly (Wasm): WordPress Playground funziona su un browser con il supporto di WebAssembly (Wasm). Questa tecnologia funziona attraverso un'istruzione binaria tra file PHP e JavaScript. Pertanto, i siti Web WordPress possono essere ospitati senza un server tradizionale ed essere compatibili con un browser.
Database SQLite: WordPress utilizza MySQL come sistema di gestione del database (DBMS). Non può essere eseguito senza un server. A causa di ciò WordPress Playground utilizza SQLite, un motore di database SQL serverless e autonomo invece di MySQL. Consente alle istanze di WordPress di funzionare all'interno di un browser.
API Service Worker e Thread di lavoro: questi strumenti Web ti consentono di modificare le richieste e le risposte Web per eseguire app PHP ininterrottamente nel tuo browser.
Come utilizzare WordPress Playground
L’accesso a WordPress Playground è semplice. Dal tuo browser web, vai a questo link di dominio https://playground.wordpress.net/
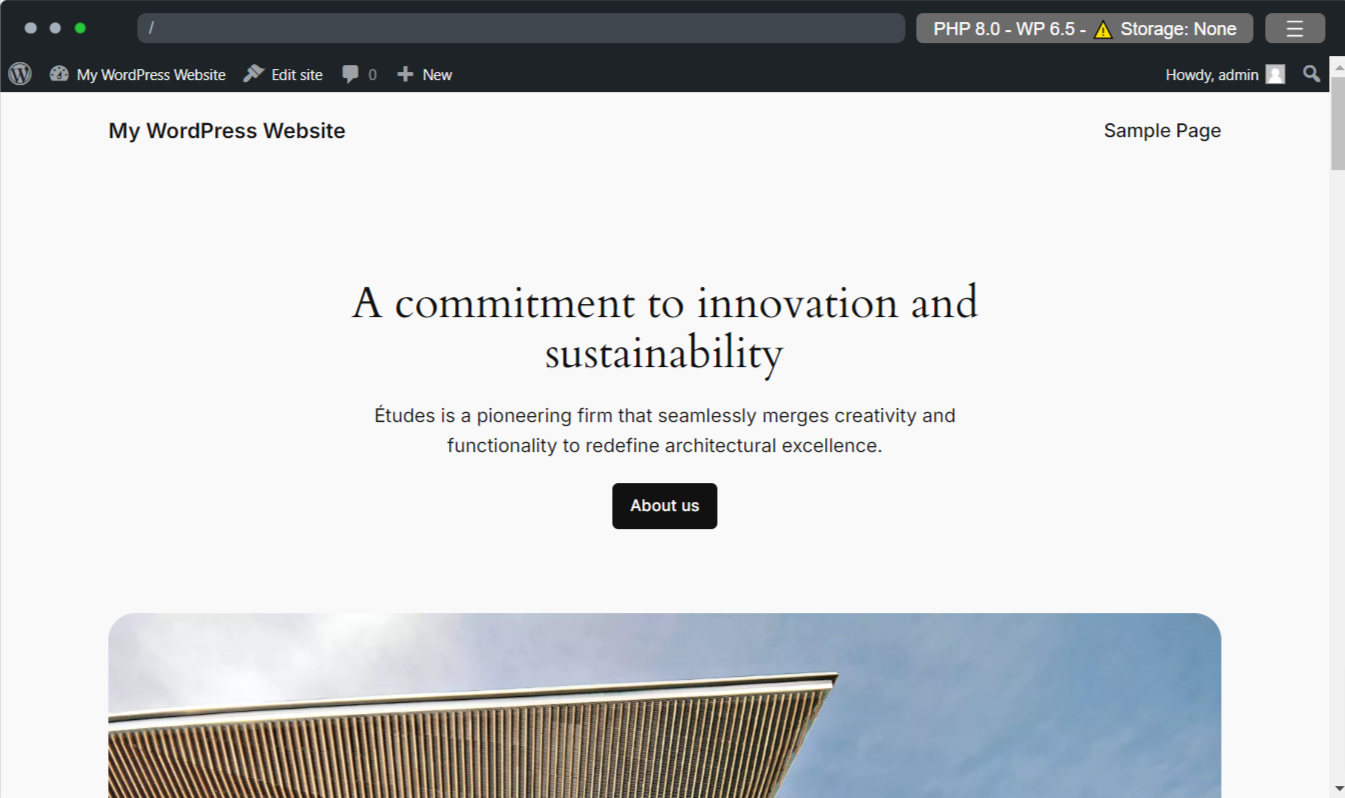
Ci vorranno alcuni secondi per caricarsi sullo schermo. Una volta fatto ciò, vedrai il front-end di un sito web già pronto, creato con un tema WordPress predefinito.
Tuttavia, ci sono altri modi diversi per iniziare con il parco giochi WordPress.
Prova diversi collegamenti al parco giochi
Oltre ai collegamenti precedenti, puoi iniziare utilizzando vari collegamenti per accedere a diversi ambienti. Per aver provato Uno specifico versione di WordPress e versione PHP, puoi navigare con un URL:
Qui, prendi nota dei parametri (php e wp) e cambiali o modificali per impostare l'ambiente desiderato del parco giochi WordPress senza preoccuparti di regolare impostazioni aggiuntive.
Controllare nuove funzionalità e impostazioni di WordPress, segui questo URL:
Lancerà un parco giochi con la versione beta o di sviluppo di WordPress.
Utilizzo di WordPress Playground da GitHub
Una cosa positiva è che WordPress Playground è un progetto open source e puoi contribuire con la tua esperienza al suo sviluppo da GitHub. Controllalo deposito.
Correre WordPress Playground su un terminale dal tuo ambiente locale, utilizza la riga di comando seguente per clonare il repository:
Oppure puoi indirizzarti a ultima versione su GitHub, tramite questa riga di comando:
Una volta fatto bene, il pacchetto WordPress Playground sarà disponibile nel tuo ambiente locale. Basta installarlo:
Ora, quando il nostro server locale è attivo e funzionante, controlla il terminale. Ci sarà un URL dal terminale. Come l'immagine qui sotto:
Copia e incolla il collegamento per visitare una nuova istanza di Playground.
Inoltre, puoi determinare le versioni di WordPress e PHP per creare il tuo ambiente preferito inserendo un paio di istruzioni nel comando. Ecco un esempio:
Utilizzo di WordPress Playground da Visual Studio Code
Un altro modo per utilizzare WordPress Playground è utilizzando l'editor di codice di Visual Studio. Bastano pochi passaggi:

- Accedi a VS Code.
- Cerca "Parco giochi WordPress"estensione.

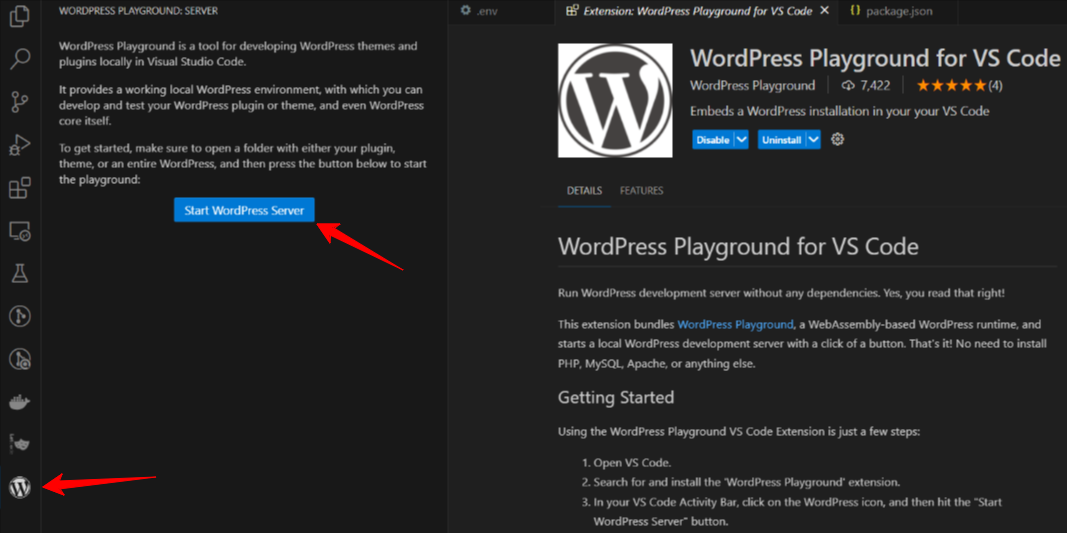
- L'installazione mostrerà un'icona di WordPress nella barra delle attività di VS Code.
- Aprire una cartella di progetto e fare clic su Icona WP.
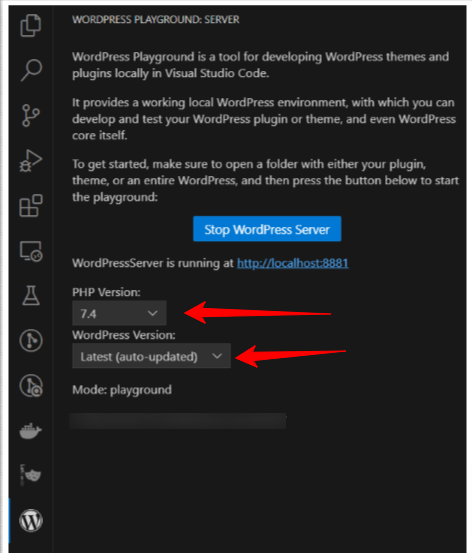
- Quindi, premi il “Avvia il server WordPresspulsante ".

Questo è tutto! Vedrai un nuovo sito WordPress sul tuo browser predefinito. L'estensione consente anche di impostare la versione di WordPress e PHP.
Anteprima dell'interfaccia utente di WordPress Playground?
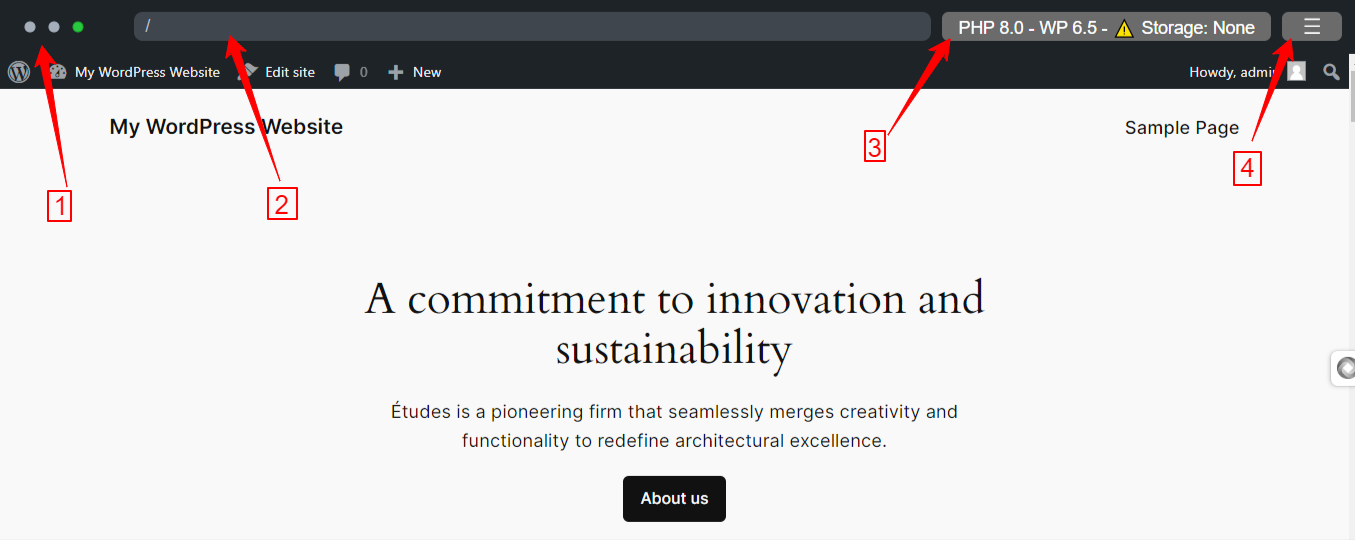
Insieme al sito Web WordPress di prova, la barra superiore di WordPress Playground avrà alcune impostazioni che simulano la barra degli strumenti del browser. Vediamoli:

- Tre punti: Sul lato sinistro della barra in alto vedrai tre punti, facendo clic su quello verde potrai farlo per ingrandire o rimpicciolire dello schermo del parco giochi.
- Opzione di ricerca: imita la tradizionale barra di ricerca di un motore di ricerca e puoi vedere la pagina o pubblicare qui.
- PHP, versione WP, archiviazione: L'utilizzo di questa opzione ti consentirà di modificare il file Versione PHP, versione WordPress e spazio di archiviazione del Parco Giochi.
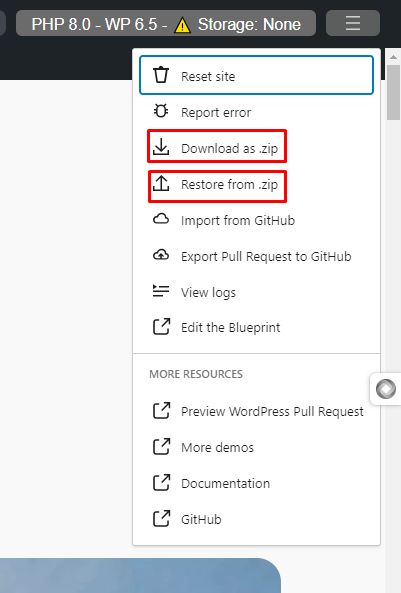
- Icona del menu: All'estremità destra si trova un'icona di menu simile ad un hamburger, facendo clic su di essa verrà visualizzata una serie di opzioni come Reimposta sito, segnala errori, scarica, importa/esporta, visualizza registri, eccetera.
Configurazione del parco giochi WordPress
Quindi, dovrai configurare WordPress Playground. Lo scopo dell'utilizzo di questo strumento determinerà l'ambiente. Vediamo come preparare il WordPress Playground in base alle vostre esigenze.

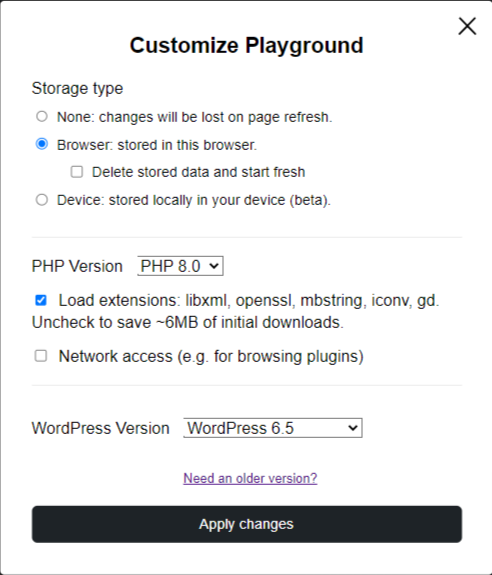
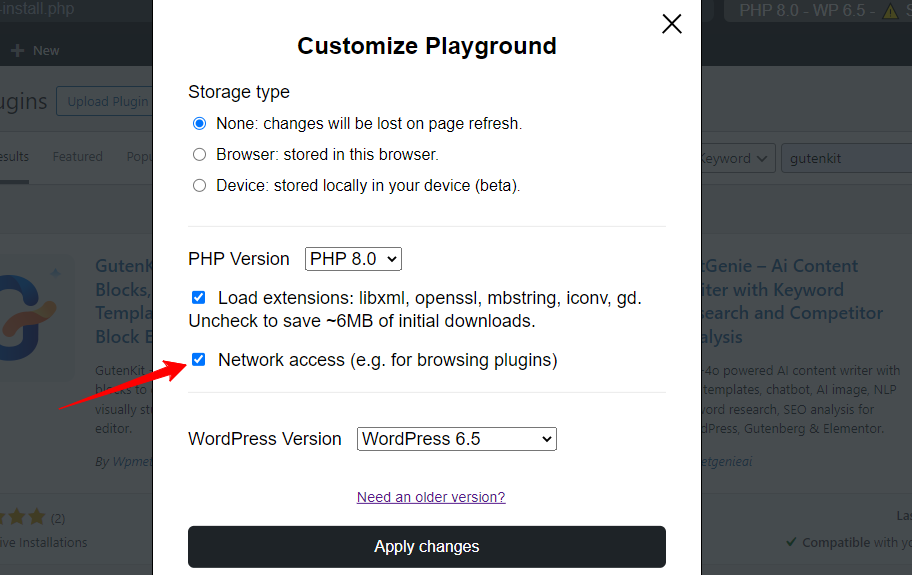
Inizia facendo clic su questo "PHP 8.0 WP 6.4 – ⚠️Archiviazione: nessuna"opzione di menu dalla barra in alto. Si apriranno le impostazioni per Tipo di archiviazione, versione PHP, E Versione WordPress.
In alto ci saranno le impostazioni per Tipo di archiviazione:
- Nessuno: seleziona questa opzione mentre lo fai semplici test o controlli di una funzionalità di un plugin o di un tema. Perdi tutto quando aggiorni o ricarichi questa pagina.
- Navigatore: scegliendolo manterrai il tuo lavoro finché non chiuderai la scheda del browser o cancellerai la cache. Inoltre, avrai la possibilità di eliminare il tuo lavoro esistente e iniziare a finirlo.
- Dispositivo: È come un host locale, puoi archiviare tutti i dati sul tuo dispositivo. Qui, devi sincronizzare WP Playground con una directory locale. (Ancora in versione beta)

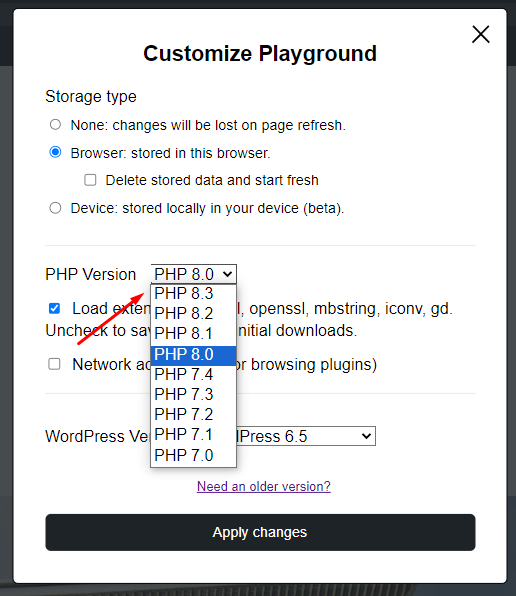
Successivamente, selezioneremo il file Versione PHP. Dal menu a discesa, selezionerai la versione PHP preferita. Quindi, seleziona la casella se desideri caricare estensioni come libxml, openssl, mbsting, eccetera.
E ti consigliamo di controllare il Accesso alla rete box, ti darà accesso al plugin dell'organizzazione WordPress e alla directory dei temi.
Successivamente, configura la versione di WordPress selezionando la versione preferita. Tuttavia, WP Playground viene caricato solo con la versione più recente e la versione beta. Quindi, se desideri una versione precedente, fai clic su "Hai bisogno di una versione precedente?" opzione.
Una volta che hai finito con tutto, premi il "Applica i cambiamenti" pulsante e il parco giochi verrà caricato con un sito WordPress di prova aggiornato.

Come installare temi e plugin in WordPress Playground
Puoi caricare un tema o un plug-in in Playground come fai regolarmente su qualsiasi sito Web WordPress.

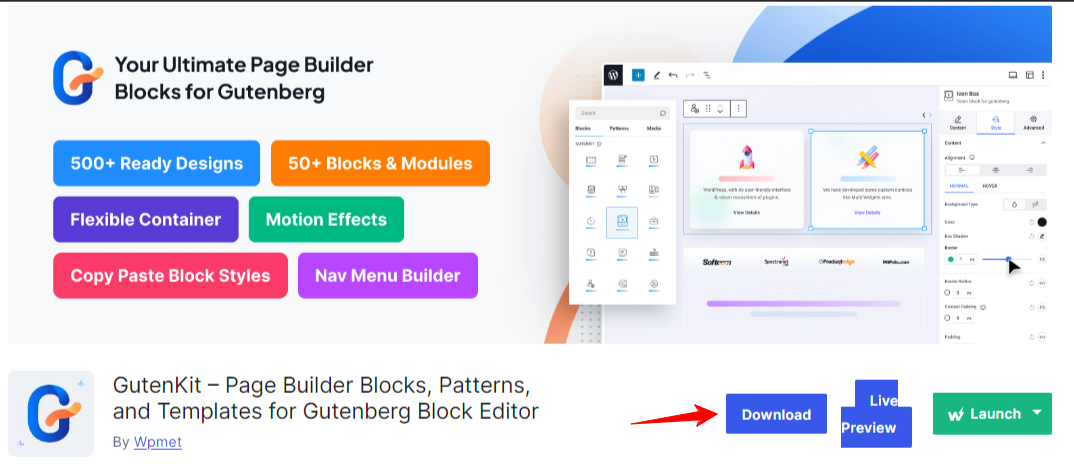
Per installare e attivare un plugin, vai alla pagina dei plugin di WordPress.org. Vedrai a Scaricamento pulsante, fai clic su di esso e il browser inizierà a scaricare il file del plug-in.
Per un plugin WordPress premium, puoi scaricare il file del plugin dal file area di appartenenza al plug-in.

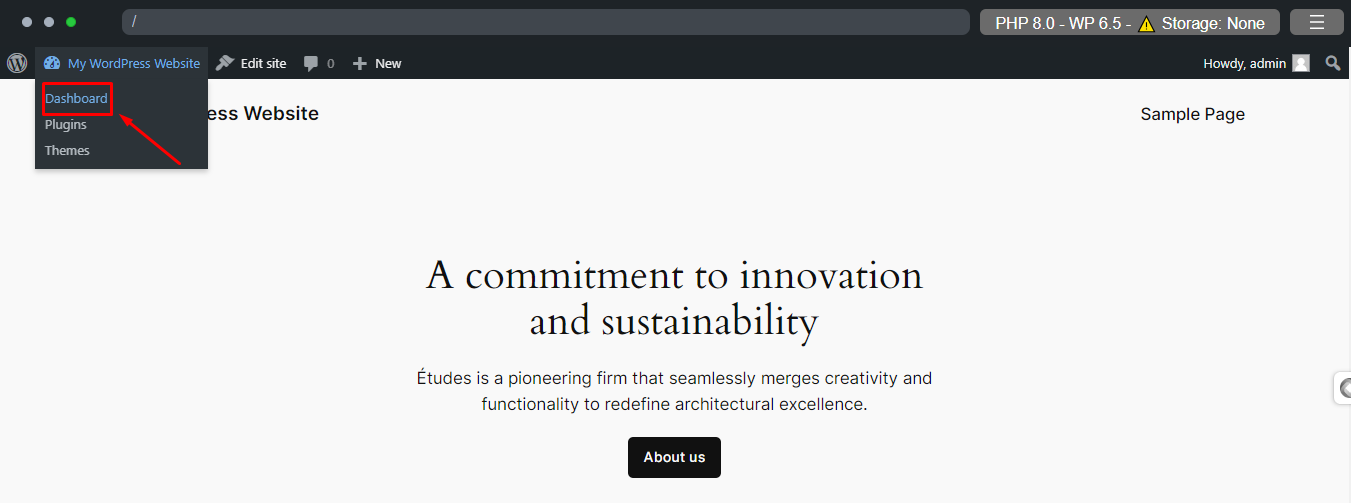
Quindi, torna di nuovo al WordPress Playground e fai clic su Icona WordPress come indicato nell'immagine sopra.

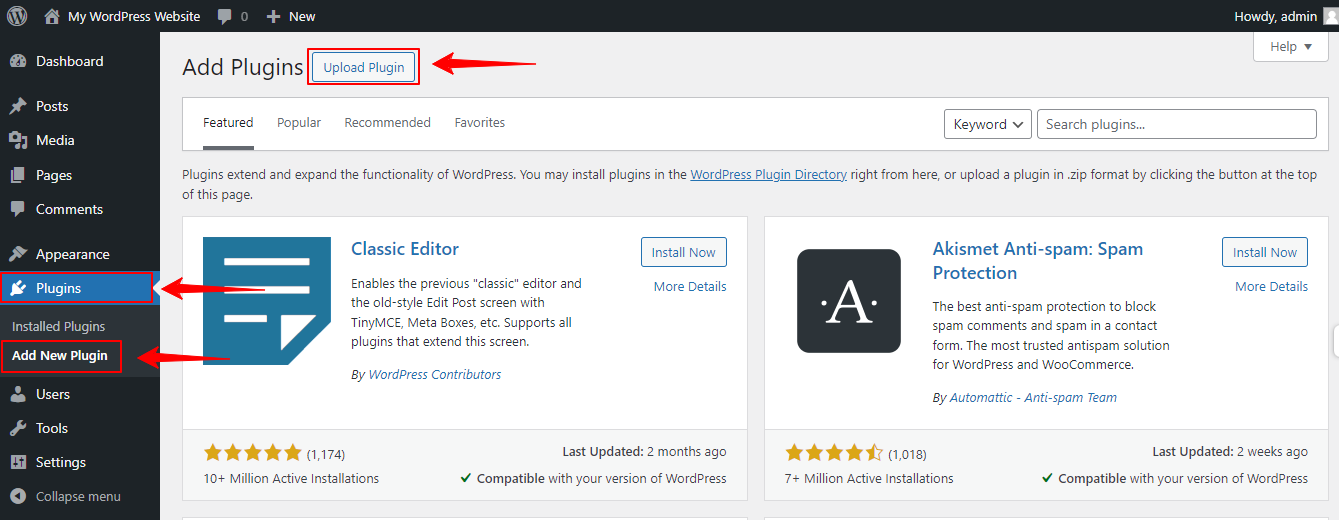
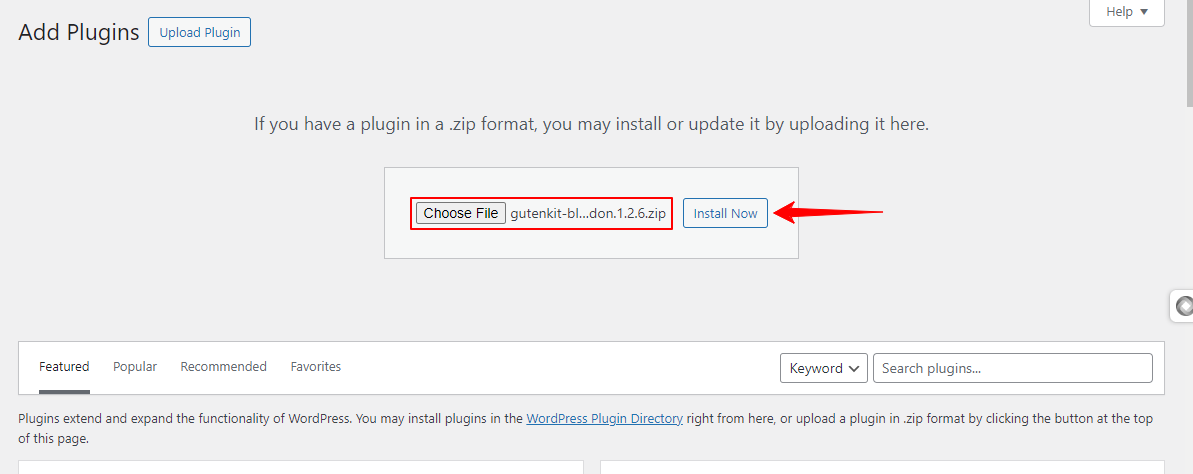
Ti porterà alla dashboard. Da qui, vai a Plug-in > Aggiungi nuovo. Nella pagina successiva, premi il pulsante Carica plugin e vedrai l'area in cui inserire il file del plugin scaricato.

Successivamente, premi il pulsante Installa ora. E troverai anche l'opzione per l'attivazione. Ecco come puoi installare e attivare un plugin all'interno di WordPress Playground.
Se tu sei controllando semplicemente un singolo plugin, c'è un modo semplice. Puoi utilizzare un URL per installare e attivare un plug-in, ad esempio l'URL seguente preparerà un sito con il file EmailKit collegare.
Quando si tratta di un tema, il Parco giochi viene caricato per impostazione predefinita un tema basato su blocchi Twenty Twenty-Four. Per cambiarlo, devi scaricare il file del tema come abbiamo mostrato per un file plugin.

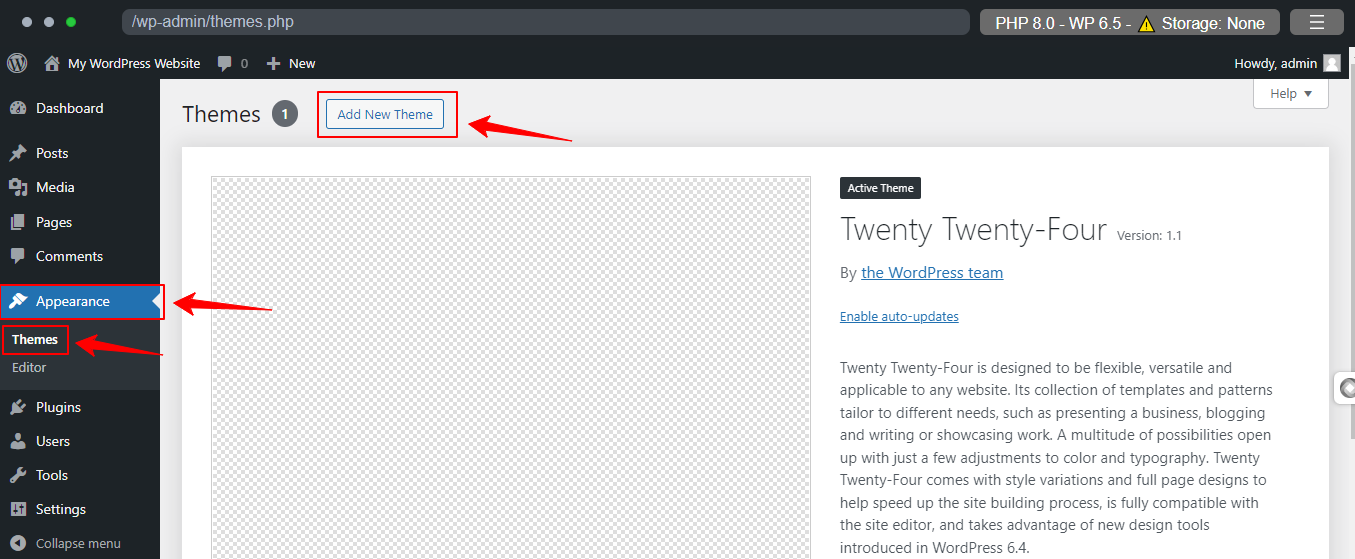
Quindi, dalla dashboard di WordPress, vai a Aspetto > Temi. Quindi, fare clic su "Aggiungi nuovo tema" pulsante nella parte superiore della pagina.
Quindi, premi il pulsante "Carica tema" e allega il file del tema nello stesso modo del metodo plugin.
Come si accede alla directory dei temi e dei plugin WordPress da WordPress Playground?
In precedenza, gli utenti non potevano accedere al tema WordPress e alla directory dei plugin da WordPress Playground. Ma ora è possibile.
Per questo, devi fare clic sull'opzione di menu "PHP 8.0 WP 6.4 - ⚠️ Memoria: Nessuna", quindi andare nelle impostazioni PHP.

E seleziona la casella accanto a Accesso alla rete. Per impostazione predefinita, lo troverai deselezionato. Lo farà abilitare il plugin WordPress e la directory dei temi al tuo parco giochi WordPress.
Come esportare/importare un sito realizzato in WordPress Playground
Vuoi conservare le tue istanze Playground per un utilizzo futuro? Poiché tutte le personalizzazioni del tuo parco giochi scompaiono quando aggiorni la pagina o chiudi la scheda, dovresti provare a memorizzare i dati in qualche modo.
Inoltre, in WP Playground è disponibile una soluzione di esportazione integrata. Fai clic sull'icona del menu a tre righe all'estremità destra della barra superiore di WordPress Playground. Si apriranno varie opzioni.
Qui, seleziona il “Scarica come.zip” e le istanze di Playground inizieranno a essere scaricate sul tuo dispositivo.

Allo stesso modo, quando desideri importare qualsiasi file scaricato in precedenza, naviga nel menu come facevi prima. Quindi, fare clic su “Ripristina da .zip” opzione e vedrai un popup per allegare il tuo file. Scegli il tuo file e fai clic su "Importare" pulsante.
Sullo schermo verrà visualizzato un popup di notifica di riuscita e aggiornerà WordPress Playground con l'istanza specificata. Colpo OK per chiudere il popup di notifica e continuare.
Come incorporare WordPress Playground nel tuo sito web
Incorporare WordPress Playground sul tuo sito web è facile. Devi solo usare questo HTML etichetta:
Ricorda un paio di cose mentre segui questo processo:
- Man mano che aggiungerai l'HTML sopra tag al tuo editor di blocchi WordPress, alla schermata del tuo WordPress Playground potrebbe non avere la forma e le dimensioni appropriate. Pertanto, puoi aggiungere codice aggiuntivo a questo HTML etichetta.
Puoi racchiuderlo con tag div e aggiungere riempimento e margine al contenitore, come questo:
Un'altra cosa è che quando lavori con WordPress Playground incorporato in un vero sito web, il file il sito web potrebbe subire tempi di inattività quando il traffico aumenta. Per evitare ciò, ospita Playground sul tuo dominio anziché su playground.wordpress.net
Carenze nell’utilizzo di WordPress Playground?
Nonostante le potenti funzioni e vantaggi, WordPress Playground presenta anche alcune limitazioni. Il più grande svantaggio di WordPress Playground è che può essere utilizzato solo per usi temporanei. Perderai tutto il tuo lavoro una volta chiusa la scheda o la pagina del browser.
Inoltre, ci sono alcune restrizioni sull'utilizzo di funzioni specifiche come funzioni pcntl_ e XDebug. Ha anche altri difetti come la mancanza gestire l'attributo HTML target=_top” nei collegamenti E che mostra le finestre popup JavaScript originate da iFrame.
Avvolgendo!
WordPress Playground è un nuovo progetto. In precedenza, non supportava la directory dei plugin a causa del problema di accesso alla rete. Tuttavia, negli ultimi tempi ha superato questa limitazione. Inoltre, il funzionalità host locale basata sul dispositivo è già nella versione beta.
Quindi, sembra che questo progetto open source stia migliorando costantemente. Questo strumento è basato su potenti tecnologie come SQLite, Service Worker API, Worker Threads AP e WebAssembly, ecc. E la cosa bella è che stai godendo di questo fantastico strumento sul tuo browser in modo assolutamente gratuito.

Domande frequenti su WordPress Playground
SÌ! WordPress Playground non costa niente. È un progetto open source.
SÌ! Non hai bisogno di alcuna conoscenza di programmazione o competenza tecnica per utilizzare WordPress Playground.
Sì, puoi incorporare ed esportare un sito realizzato con WordPress Playground. Per prima cosa devi scaricare il file WordPress Playground e poi importerai il file sul tuo sito web di hosting.
SÌ! Puoi caricare temi e plugin personalizzati nel tuo WordPress Playground.
SÌ! Con WordPress Playground, puoi avere un sito Web WordPress nel tuo browser.

Lascia un commento