Creare un sito web visivamente accattivante e coeso su WordPress può richiedere molto tempo, soprattutto quando si tratta di definire lo stile dei singoli blocchi. Ma non temere, creatori di contenuti! Sebbene l'editor Gutenberg predefinito non abbia la capacità di copiare e incollare gli stili di blocco, esiste un trucco. Qui in questo tutorial mostreremo come replicare gli stili di blocco senza sostituire il contenuto unico di ciascun blocco.
La funzionalità di stile del blocco copia-incolla ti consente di replicare il design di un blocco sull'intero sito Web in pochi secondi, risparmiando tempo e fatica preziosi.
Comprendere gli stili di blocco in WordPress
Con l’introduzione dell’editor Gutenberg, WordPress si è spostato verso un approccio più basato sui blocchi alla creazione di contenuti. Ogni elemento della tua pagina, dai paragrafi di testo alle immagini, è un blocco. Questi blocchi sono dotati di un'ampia gamma di opzioni di stile, che ti consentono di personalizzare il loro aspetto per adattarlo all'estetica del tuo sito web.
Gli stili di blocco comprendono tutto, dalla dimensione e colore del carattere alle sfumature e alla spaziatura dello sfondo.
Il miglior plugin per blocchi Gutenberg per copiare e incollare stili di blocco in WordPress
Mentre il nucleo Editore di Gutenberg non offre una funzionalità di copia e incolla incorporata, diversi fantastici plugin possono migliorare il tuo flusso di lavoro. Qui presenteremo GutenKit, un programma completo suite di plugin con un modulo dedicato per Copia e Blocca Stili.
Il modulo Copia e Stili di blocco di GutenKit si integra perfettamente con Gutenberg, aggiungendo un comodo pulsante alla barra degli strumenti del blocco. Con un solo clic, puoi copiare le impostazioni di stile di qualsiasi blocco e applicarle facilmente ad altri. Ciò ti consente di mantenere un linguaggio di progettazione coerente in tutto il tuo sito web senza modificare manualmente ciascun elemento.
Ecco alcune caratteristiche chiave del modulo Copia e incolla stile GutenKit:
- Ti consente di duplicare lo stile di un blocco su un altro, preservando l'unicità del contenuto.
- Replica rapidamente elementi di design come colori, tipografia, spaziatura e altro su più blocchi.
- Aiuta a mantenere la coerenza del design in tutto il sito web.
- Mantiene il contenuto originale del blocco di destinazione durante l'applicazione degli stili copiati.

Come copiare e incollare stili di blocco in WordPress
Ora che hai capito come funziona il copia e incolla degli stili di blocco, tuffiamoci nei passaggi pratici utilizzando il file GutenKit Modulo Copia e Incolla Stile!
Guida passo passo alla copia degli stili di blocco
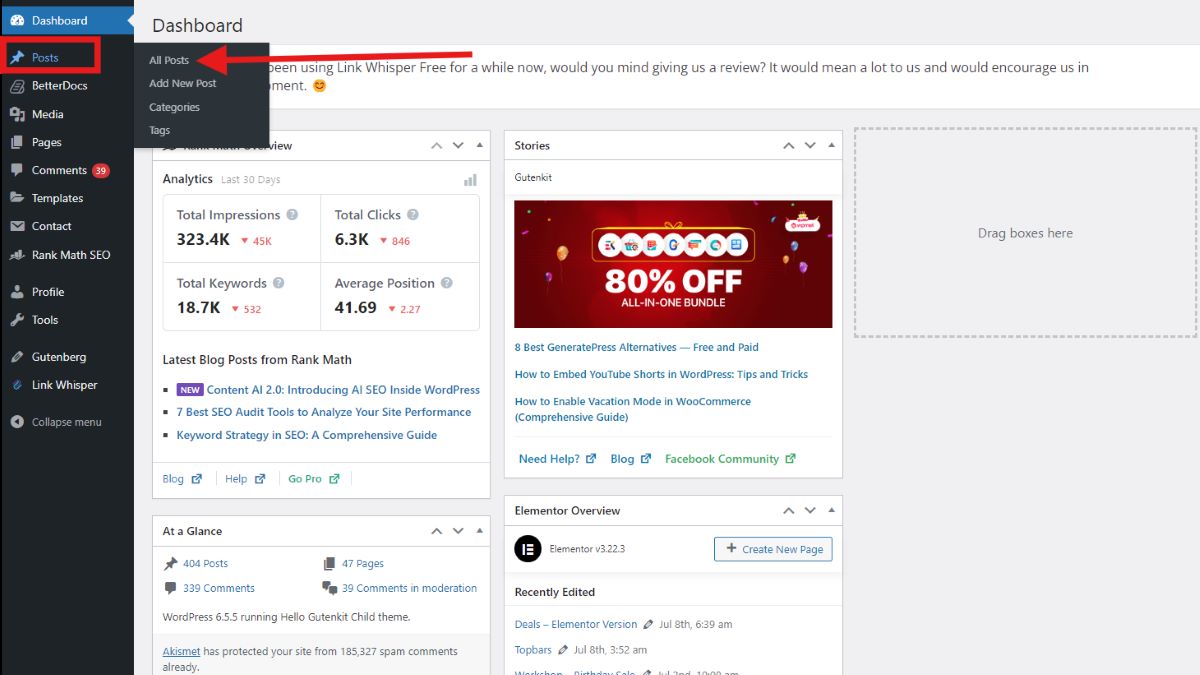
Vai alla dashboard e cerca "Messaggi", quindi seleziona "Tutti i post" in modo da poter selezionare il post che desideri modificare.

Una volta nel post/pagina, scegli il blocco di cui desideri copiare lo stile. Ad esempio, copierò il sottotitolo. Ora fai clic su Opzioni pulsante nell'editor e cercare GutenKit Stile copia.
Semplici passaggi per incollare stili di blocco
Seleziona il blocco a cui desideri applicare gli stili copiati. Può essere qualsiasi tipo di blocco, anche se diverso da quello originale.
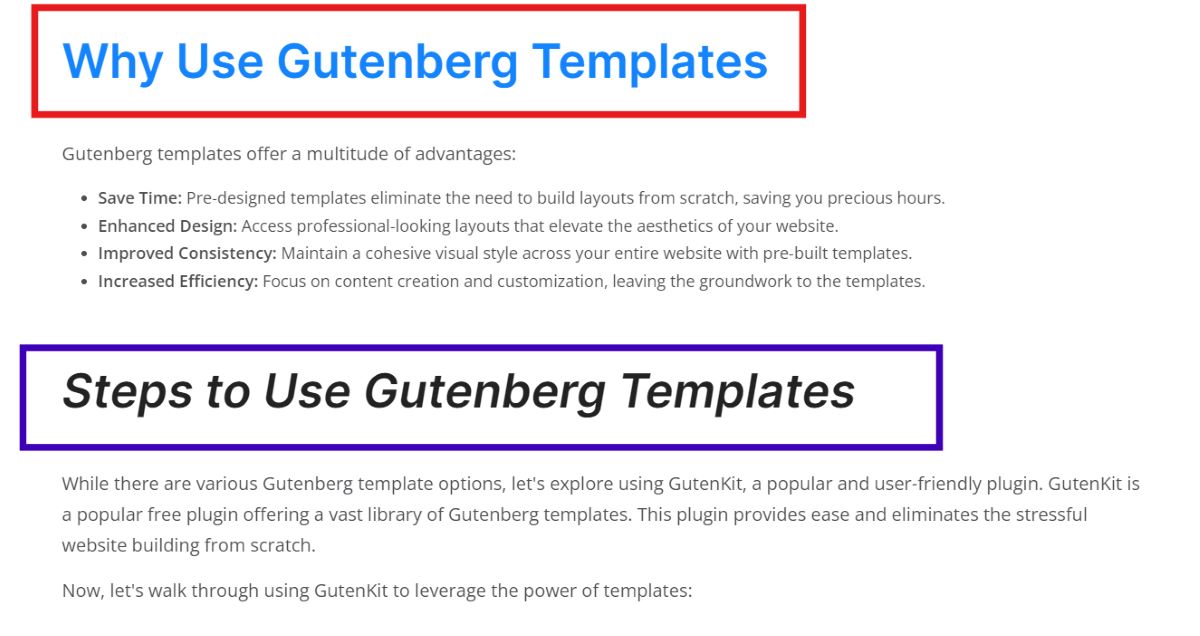
Se osservi attentamente il secondo sottotitolo dell'immagine seguente, noterai che lo stile del testo è diverso. Lo cambierò per adattarlo allo stile del primo sottotitolo.

Ora seleziona l'intero testo e vai alla sezione "Opzioni" pulsante. Analogamente al processo di copia, individuare "GutenKit Paste Styles" nella barra degli strumenti del blocco di destinazione. Fare clic su questo pulsante per applicare gli stili copiati al blocco selezionato.
E se stai costruendo il tuo sito web e desideri avere uno stile di blocco uniforme in tutti i tuoi contenitori?
Lo stile Copia e incolla blocco di GutenKit è molto utile. È stato creato per quello scopo.
Ecco come puoi farlo.
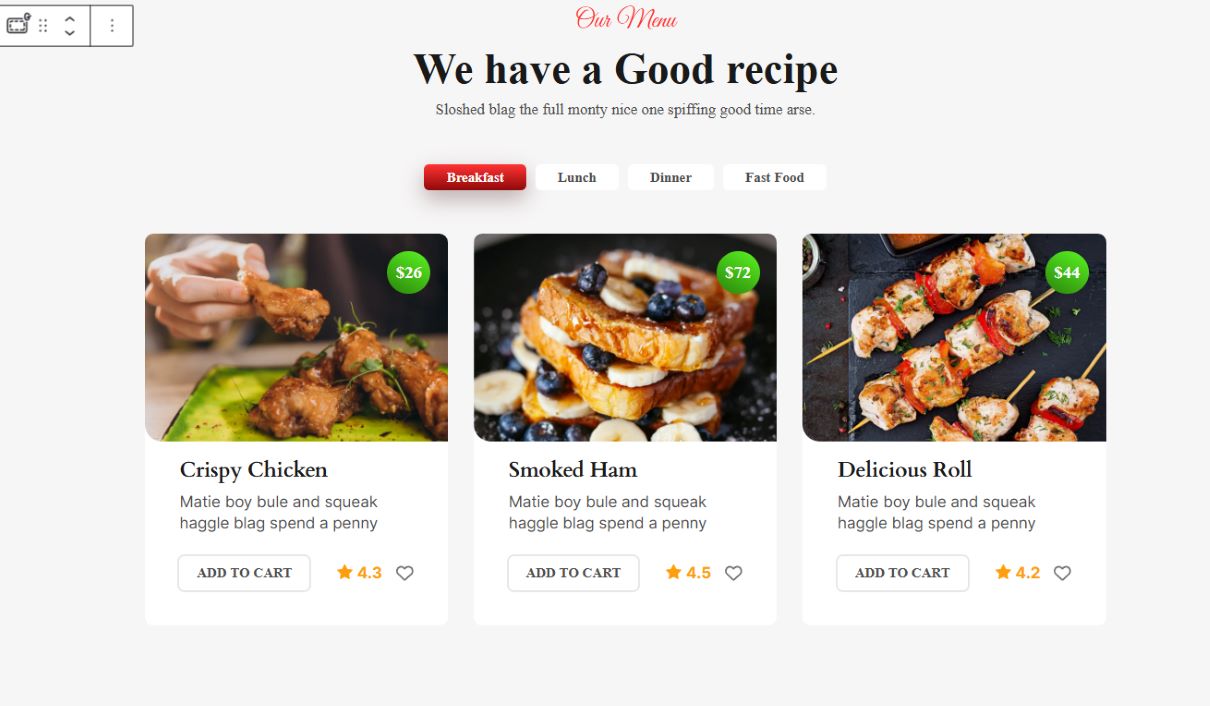
Nell'immagine seguente, mostrerò come copiare lo stile di blocco di un contenitore negli altri 2 contenitori.

Basta fare clic sul primo contenitore e fare clic su "Opzionipulsante ". Seleziona lo stile di copia GutenKit. Quindi, vai all'altro contenitore, fai clic su "Opzioni" nuovamente e seleziona GutenKit Paste Style.
E il gioco è fatto! L'uniformità è ottenibile tramite GutenKit!
Domande frequenti
Posso copiare stili da un tipo di blocco e incollarli su un altro?
SÌ! La funzionalità di copia e incolla dello stile funziona su diversi tipi di blocco. Ad esempio, puoi copiare stili da un blocco di testo da una sezione diversa della pagina o di un post e applicarli a un altro blocco, ereditando la dimensione del carattere, il colore e altri elementi di design.
Esistono limitazioni al copiare e incollare gli stili di blocco?
Sebbene la funzionalità sia incredibilmente versatile, è importante ricordare che copia principalmente gli stili visivi. Se il blocco originale utilizza CSS personalizzato codice o impostazioni di layout avanzate, questi elementi potrebbero non essere trasferiti direttamente tramite la funzionalità di copia e incolla.
Pensieri finali
La possibilità di copiare e incollare stili di blocco in WordPress è un punto di svolta per i creatori di siti web. Semplifica il processo di progettazione, consentendoti di ottenere un layout uniforme e visivamente accattivante su tutte le tue pagine. Con l'aiuto di plugin come GutenKit, questa potente funzionalità diventa ancora più accessibile e facile da usare.
Quindi, la prossima volta che creerai il tuo sito web su WordPress, non esitare a sfruttare la potenza degli stili di blocco copia e incolla per risparmiare tempo e creare uno straordinario sito web!

Lascia un commento