Creare un sito web con WordPress può essere un gioco da ragazzi, ma creare layout belli e unici può richiedere tempo. Ecco dove I modelli Gutenberg sono disponibili: layout predefiniti che semplificano il processo di creazione dei contenuti all'interno dell'editor Gutenberg.
Questo post del blog ti guiderà su come usare i modelli di Gutenberg, dalla comprensione dei loro vantaggi alla personalizzazione in base alle tue esigenze specifiche.
Perché utilizzare i modelli Gutenberg
I modelli Gutenberg offrono numerosi vantaggi:
- Risparmia tempo: I modelli predefiniti eliminano la necessità di creare layout da zero, facendoti risparmiare ore preziose.
- Design migliorato: Accedi a layout dall'aspetto professionale che migliorano l'estetica del tuo sito web.
- Coerenza migliorata: Mantieni uno stile visivo coerente in tutto il tuo sito web con modelli predefiniti.
- Maggiore efficienza: Concentrati sulla creazione e personalizzazione dei contenuti, lasciando le basi ai template.
Passaggi per utilizzare i modelli Gutenberg
Sebbene esistano varie opzioni di modelli Gutenberg, esploriamo l'utilizzo GutenKit, un plugin popolare e di facile utilizzo. GutenKit è un popolare plugin gratuito che offre una vasta libreria di modelli GutenbergQuesto plugin semplifica ed elimina lo stressante compito di creare un sito web da zero.
Ora esaminiamo l'utilizzo di GutenKit per sfruttare la potenza dei modelli:
GutenKit è offerto sia nei piani gratuiti che pro. Sebbene il piano Pro offra modelli, pagine e modelli più pronti, il suo piano gratuito può essere sufficiente per esplorare gli straordinari modelli già pronti.
Per iniziare con GutenKit, segui questi semplici passaggi:
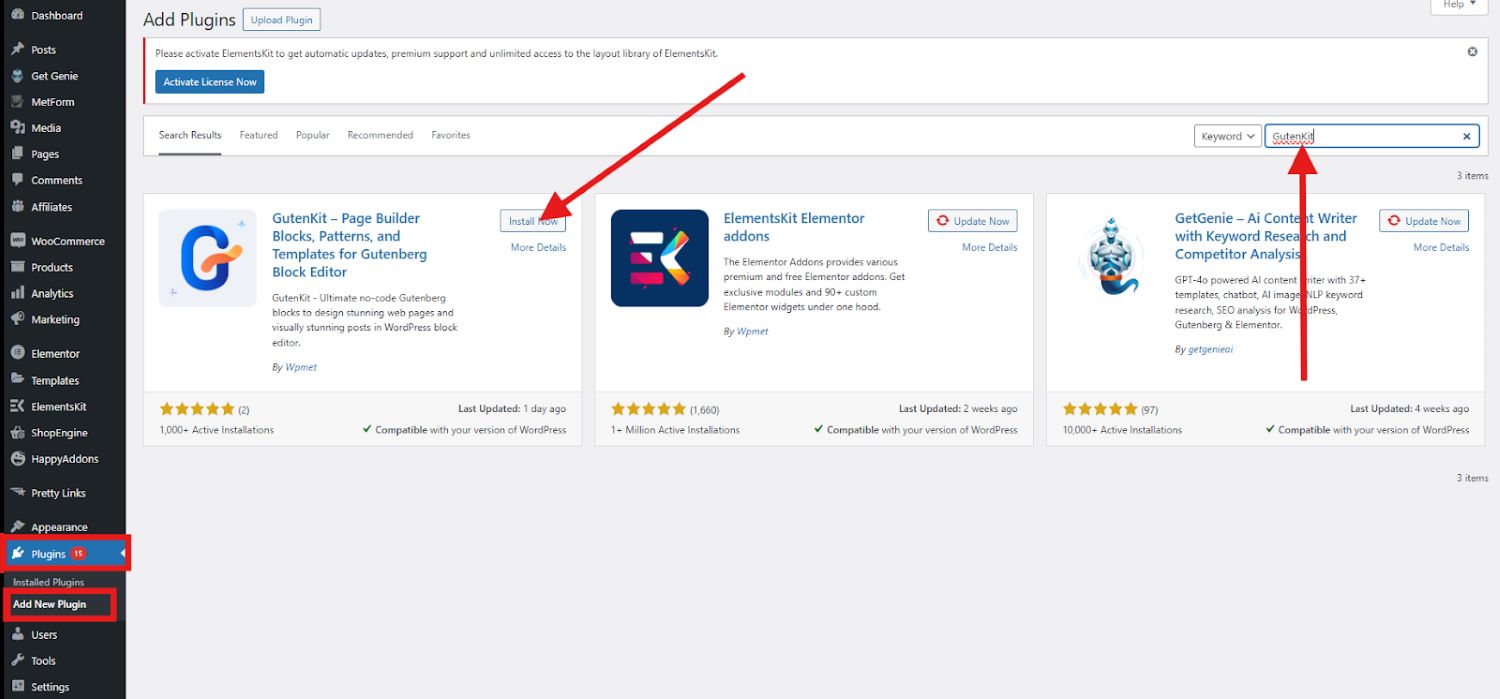
1. Installa e attiva il plug-in GutenKit sul tuo sito Web WordPress.
Passa alla dashboard di WordPress e cerca "Plugin". Selezionare "Aggiungi nuovo plugin" e inserisci GutenKit nella barra di ricerca. Quindi, fare clic su "Installa ora”.

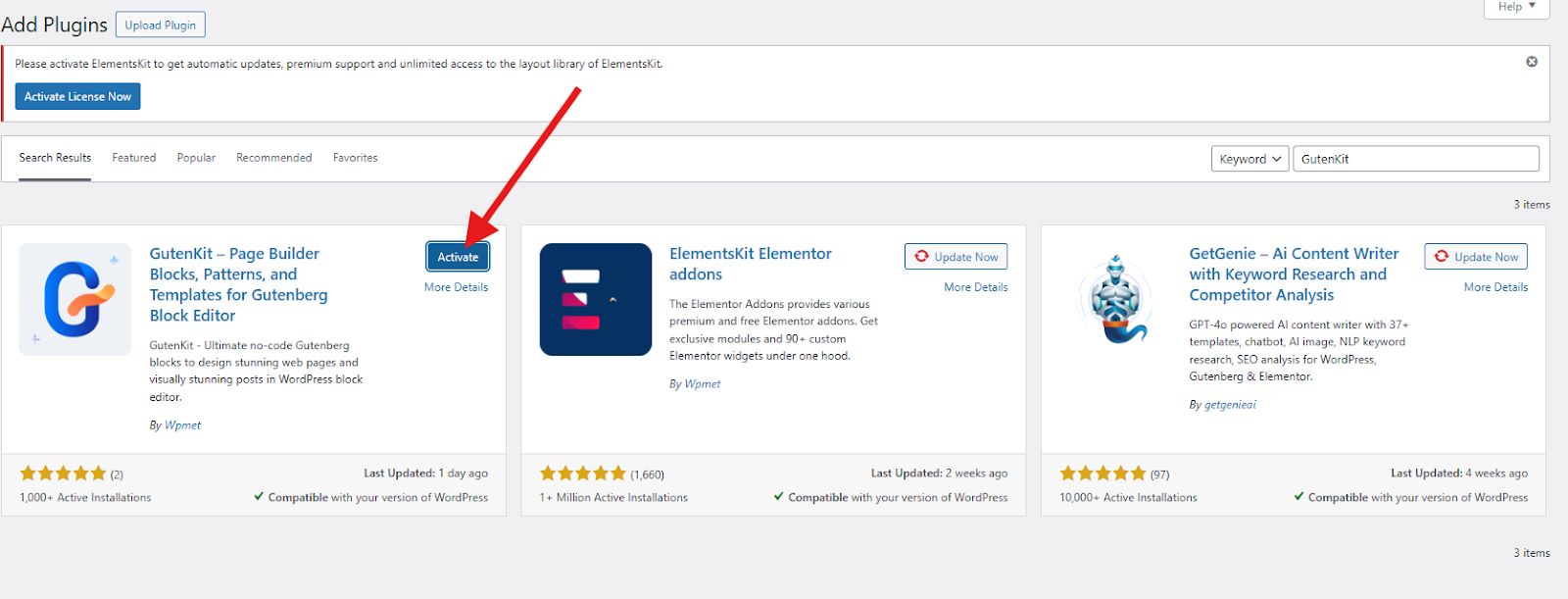
Dopo l'installazione, attiva GutenKit.

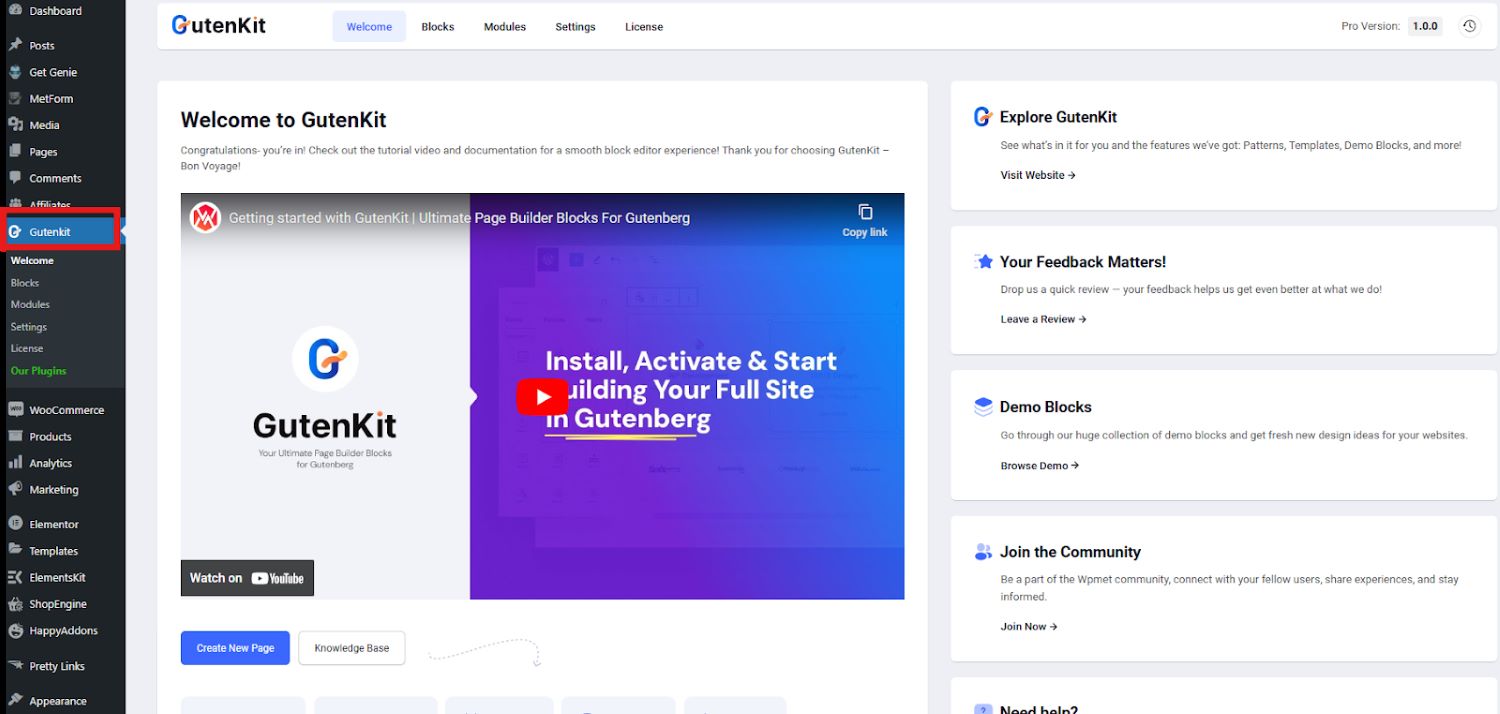
2. Dopo l'attivazione, troverai una nuova sezione "GutenKit" nella dashboard di WordPress.

3. Passare a "GutenKit > Libreria" per esplorare una vasta raccolta di modelli predefiniti.
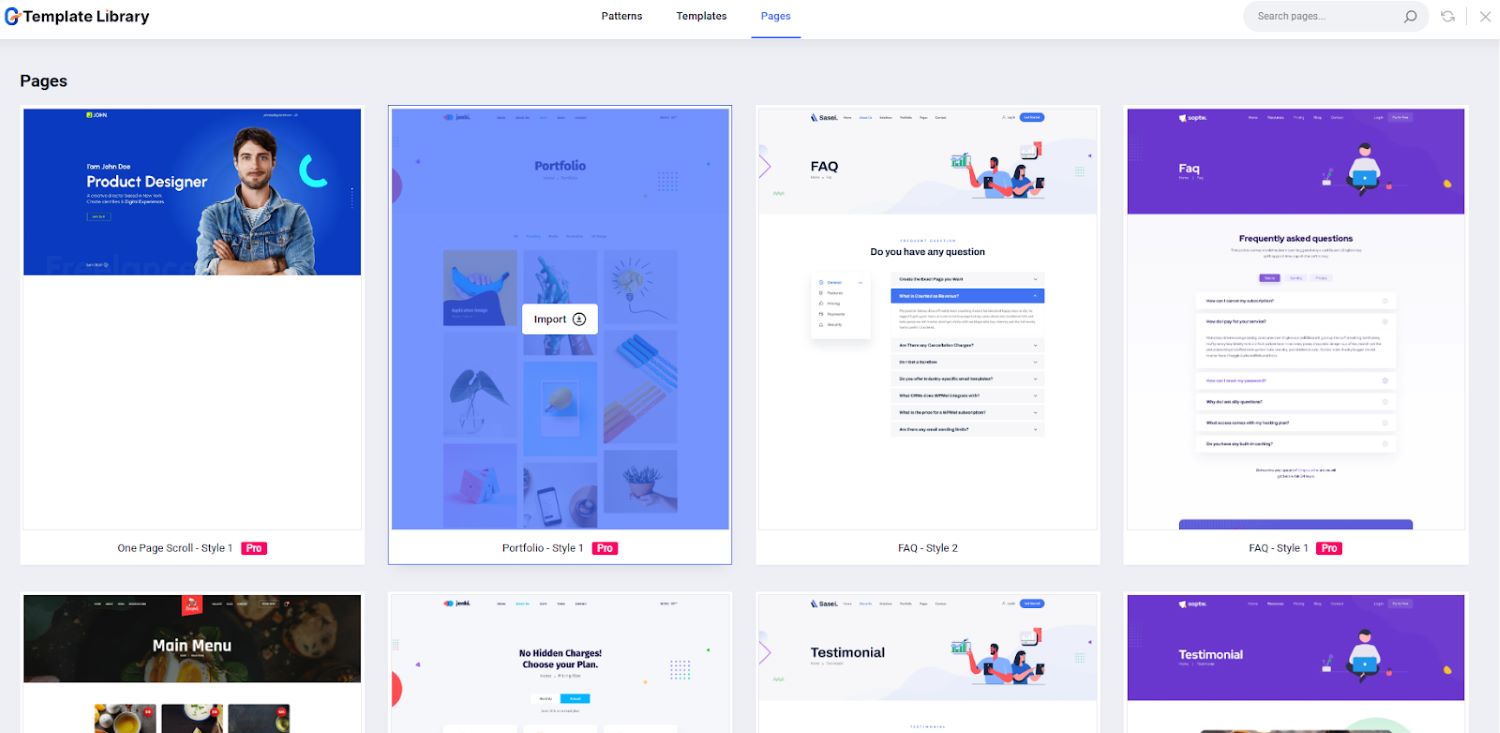
Per navigare nella libreria dei modelli GutenKit, vai su "Pagine" E "Aggiungi nuova pagina”.
Nella schermata dell'editor troverai la libreria dei modelli GutenKit.
Dopo aver fatto clic su di esso, verrai indirizzato a una nuova pagina in cui potrai trovare i diversi modelli di blocco, modelli e pagine.


Selezione del modello perfetto
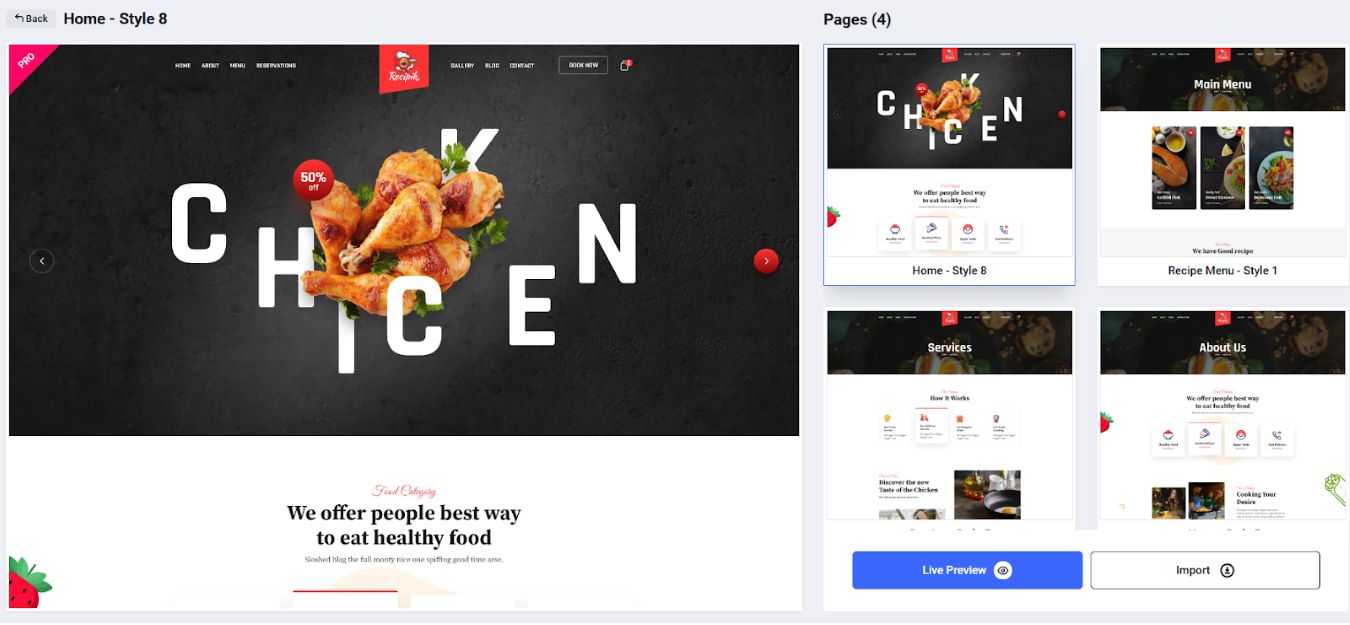
GutenKit offre una libreria categorizzata, che semplifica la ricerca del modello perfetto per le tue esigenze. Sfoglia le opzioni per home page, pagine di destinazione, sezioni su di noi e altro ancora.
Ecco una rapida occhiata ai vari modelli per ogni tua sezione:
Casa
Chi siamo
Menù prezzi
Grafico
Personalizzazione dei modelli GutenKit
La bellezza dei modelli Gutenberg risiede nella loro personalizzazione. Una volta scelto un modello, importalo nella schermata dell'editor. Quindi, puoi facilmente:
- Modifica il testo: Sostituisci il testo segnaposto con il tuo contenuto.
- Cambia immagini: Scambia le immagini preesistenti con le tue immagini.
- Modifica i layout: Riorganizza i blocchi all'interno del modello in base alle tue preferenze.
- Modifica stili: Utilizza le opzioni integrate per modificare colori, caratteri e spaziatura.
Per il bene di questo tutorial, selezioneremo il modello del ristorante come esempio.

Quindi, iniziamo a personalizzarlo!
Per cominciare, seleziona la sezione o il contenitore che vuoi modificare. Diciamo che l'immagine qui sotto è la sezione del modello con cui vuoi iniziare a modificare.
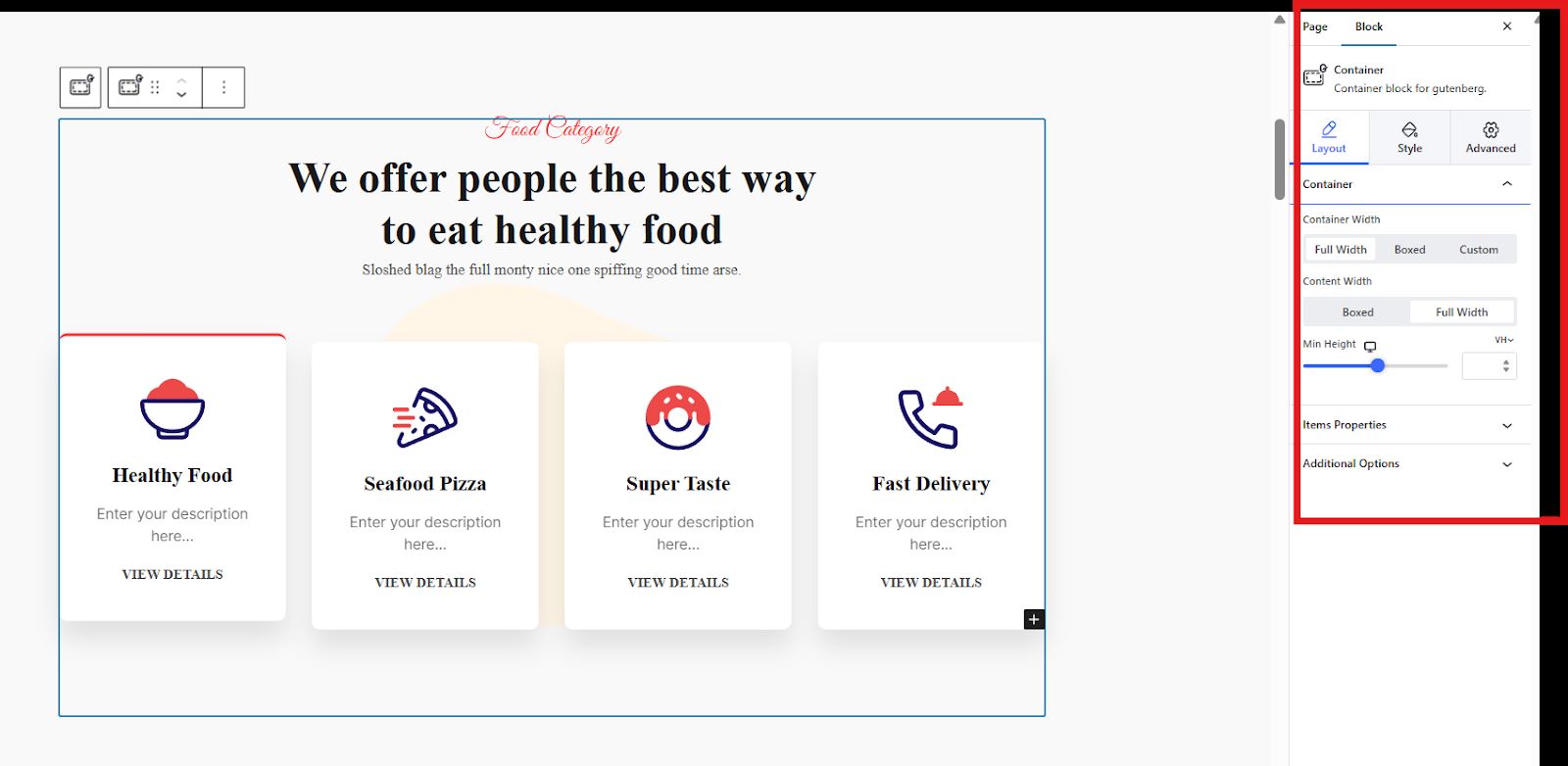
Se fai clic su qualsiasi parte o contenitore della sezione, noterai che apparirà uno strumento nella barra laterale. Quella barra degli strumenti è dove puoi modificare o personalizzare ciascun contenitore della sezione.

Qui vedrai le sezioni: Contenuto, Disposizione, Stile, E Impostazioni avanzate.
Contenuto – una sezione per la personalizzazione dei testi.

Disposizione e stile – varia a seconda del contenitore selezionato.
Disposizione:
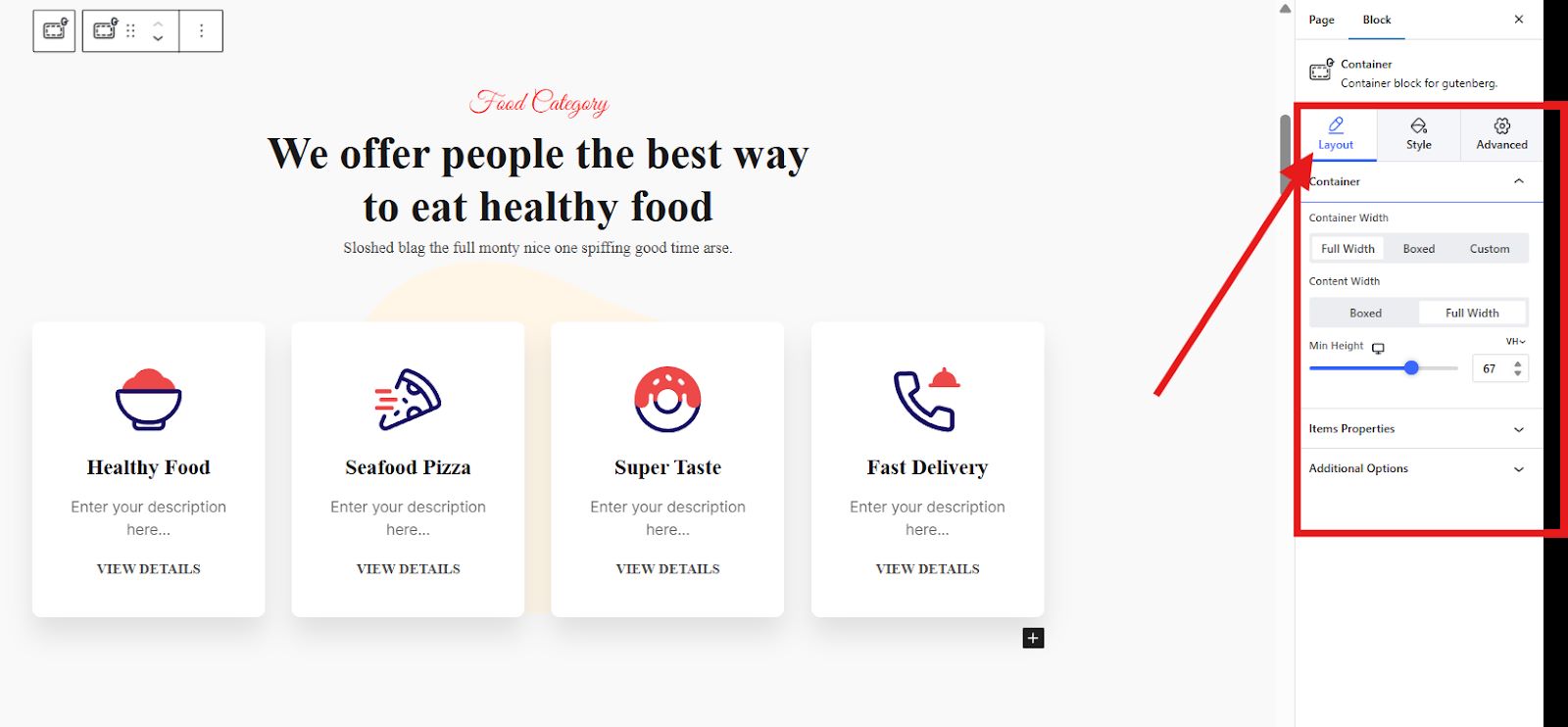
Puoi regolare il larghezza del contenitore, larghezza del contenuto e altezzaPuoi anche regolare gli elementi nel tuo contenitore come direzione, contenuto, allineamento, eccetera.

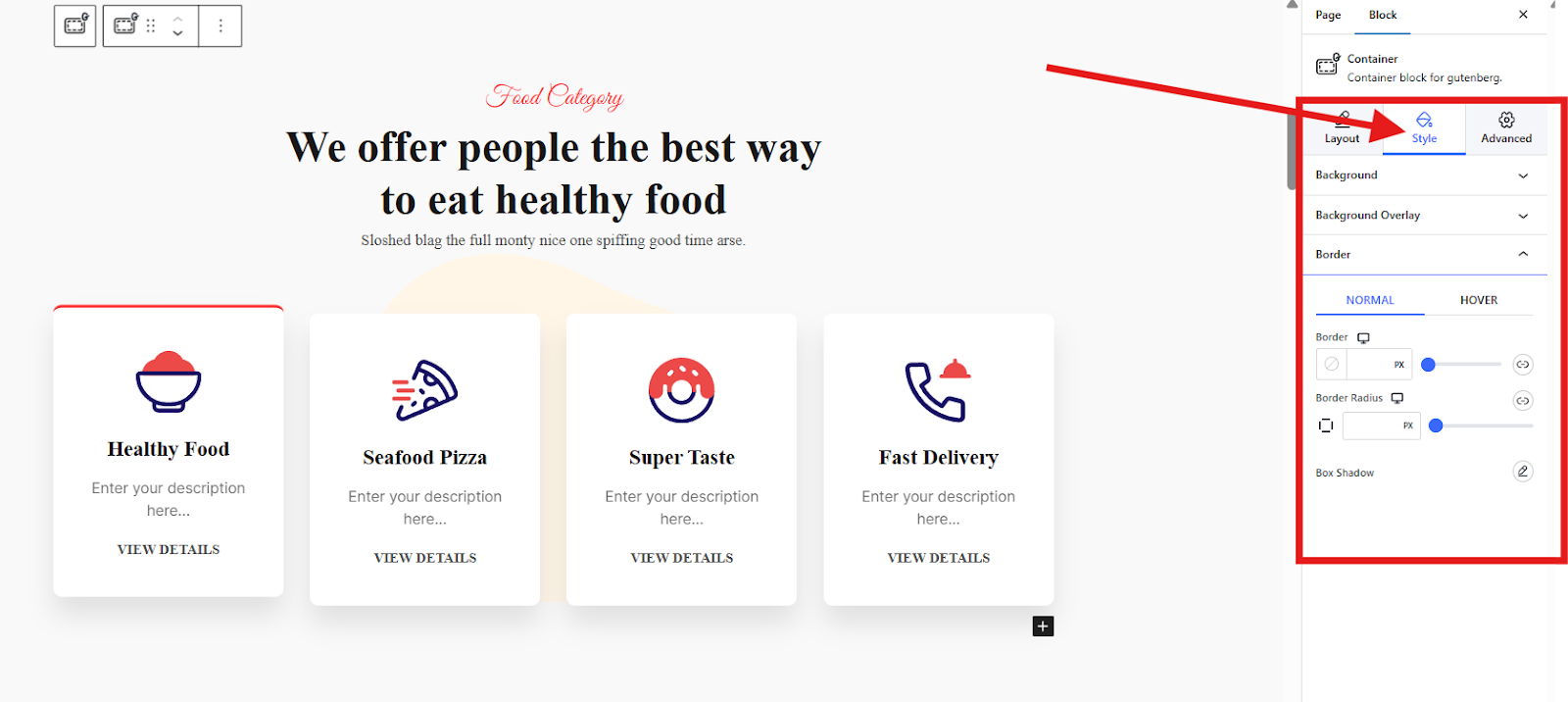
Stile:
Imposta il tuo sfondo (sia normale che hover), sovrapposizione di sfondo, E confine.

Impostazioni avanzate – contiene vari controlli tra cui:
- Disposizione
- Posizione
- Sfondo
- Confine
- Visibilità
- Effetti di movimento
- Morfismo del vetro
- Trasformazione CSS
- Descrizione comando avanzata
- Appiccicoso
- Avanzate
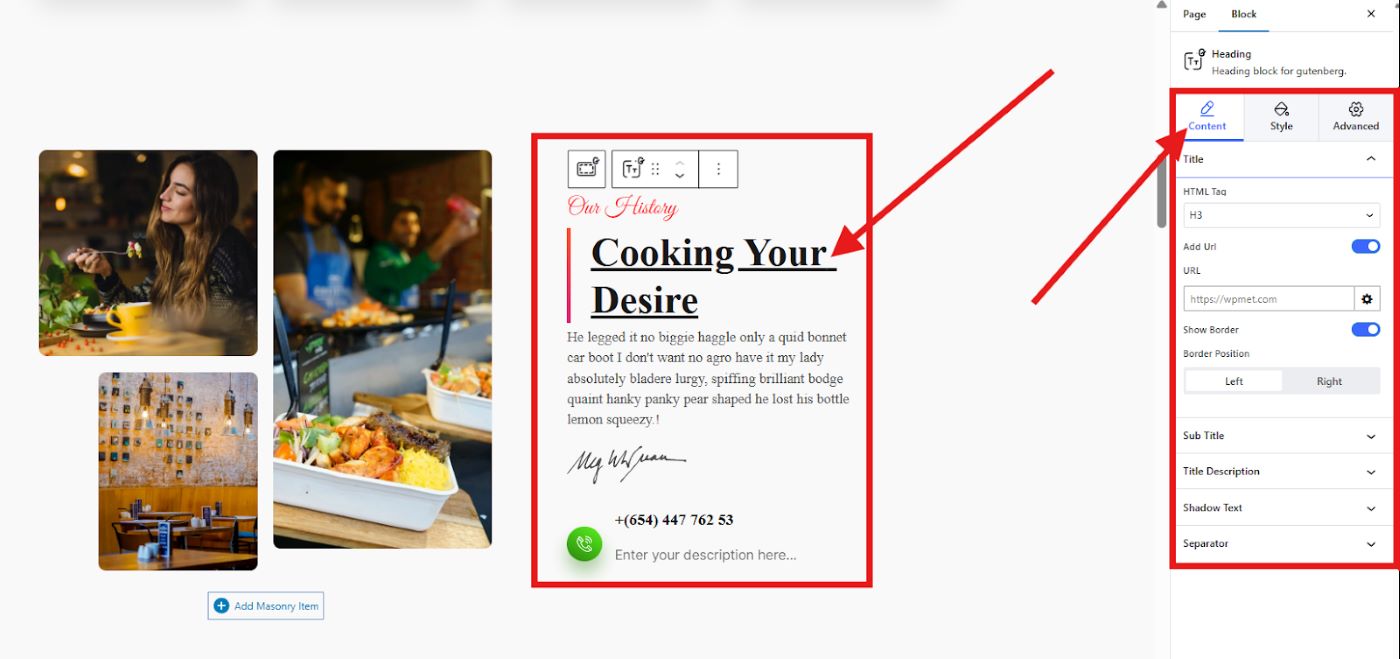
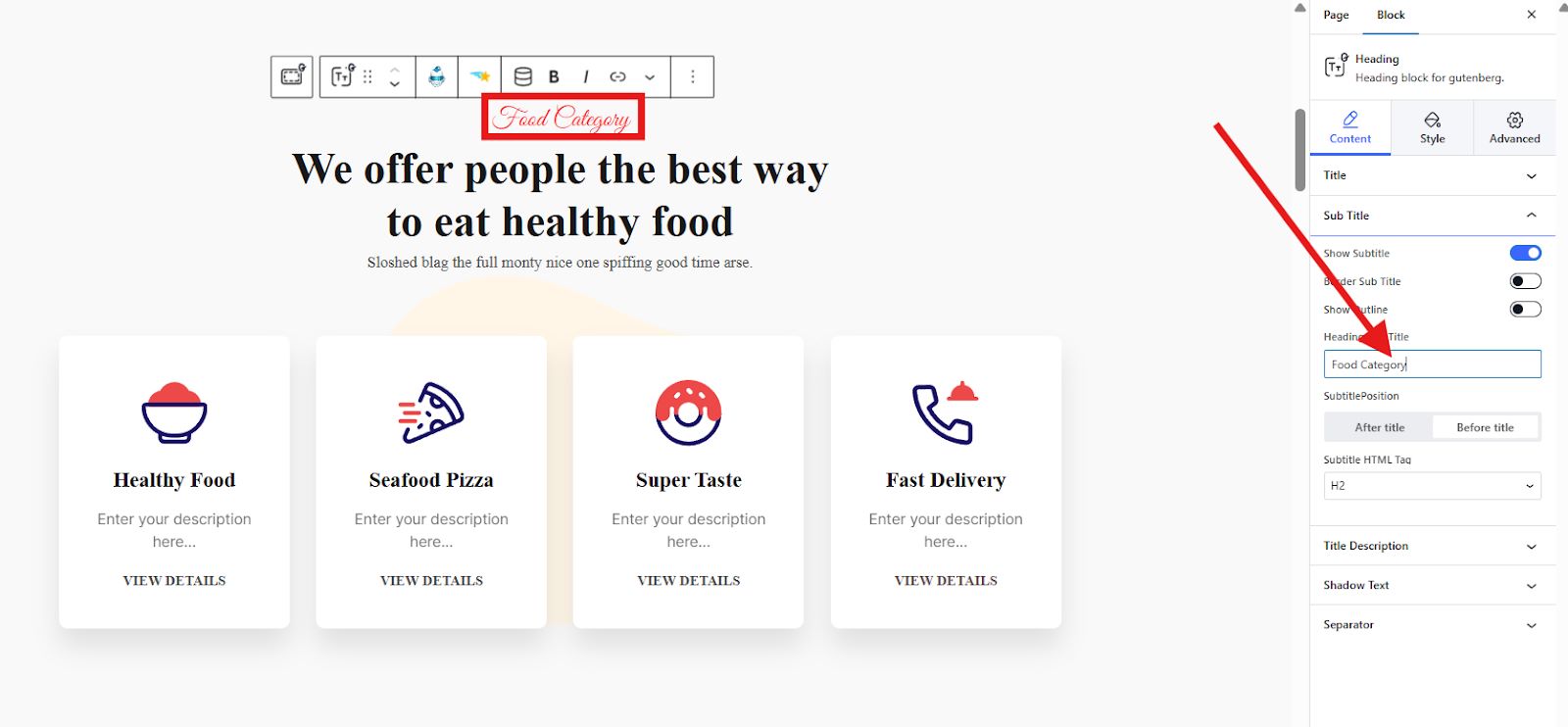
Per modificare il testo della sezione o del contenitore, basta clicca sul testo e inizia a sostituirlo. Ci sono testi che non possono essere sostituiti direttamente nella schermata dell'editor. Per sostituire quel testo, passa semplicemente il mouse sullo strumento della barra laterale e seleziona la sezione del contenuto. Nell'immagine sottostante, il "Categoria alimentare" può essere modificato solo nello strumento della barra laterale.

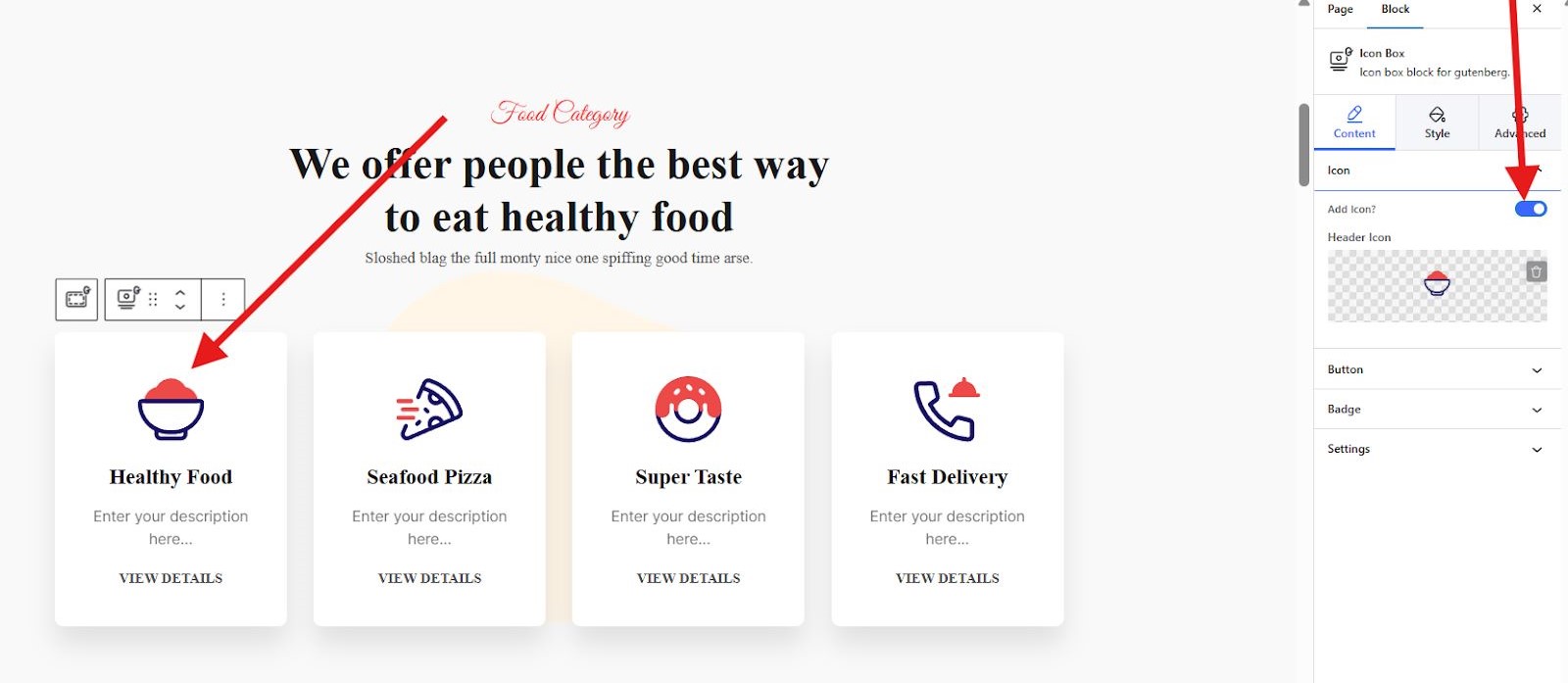
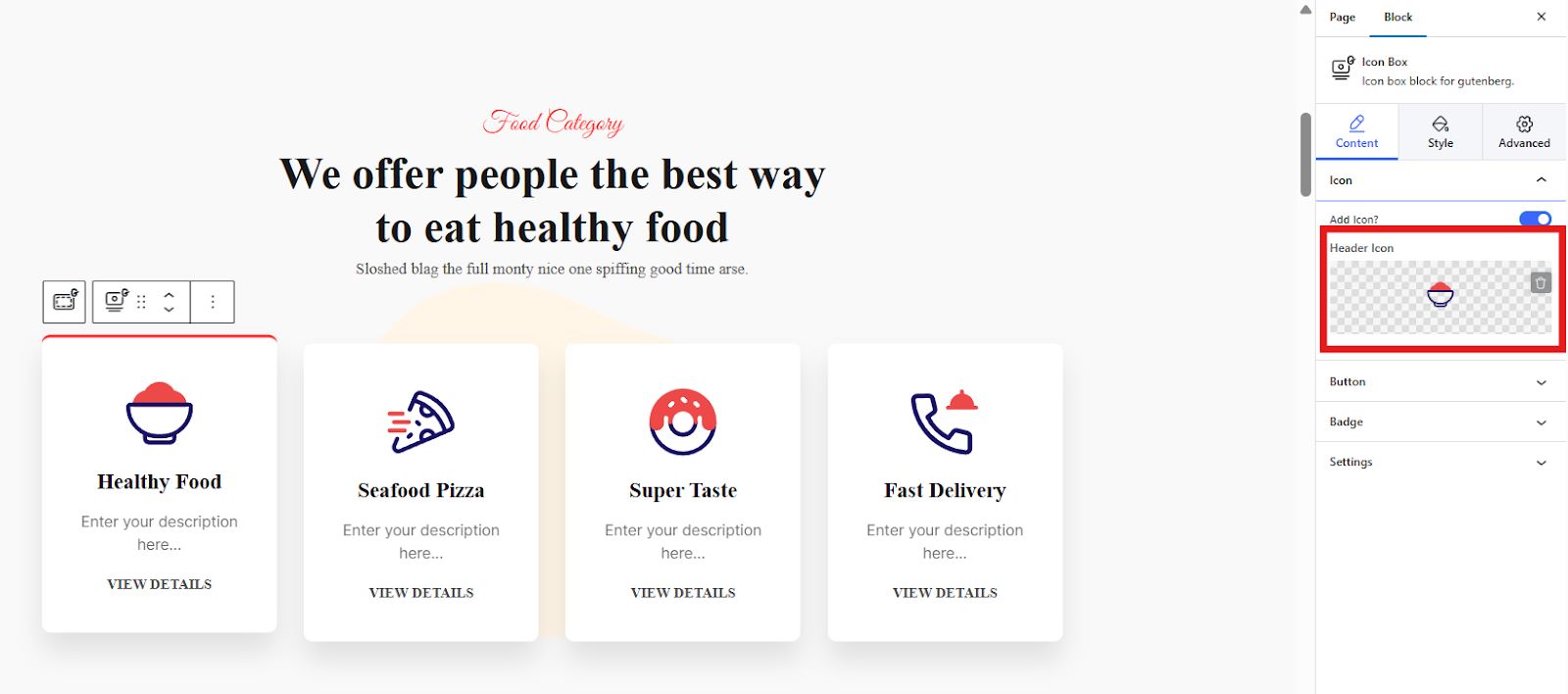
Ora sostituiamo il Icona dell'intestazionePer farlo, clicca sul primo contenitore con la scritta “Cibo sano”. Nello strumento della barra laterale, noterai che sotto la sezione dei contenuti, c'è un Aggiungi icona pulsante. Abilita il pulsante in modo da poter aggiungere la tua immagine preferita o modificare l'immagine esistente nel modello.

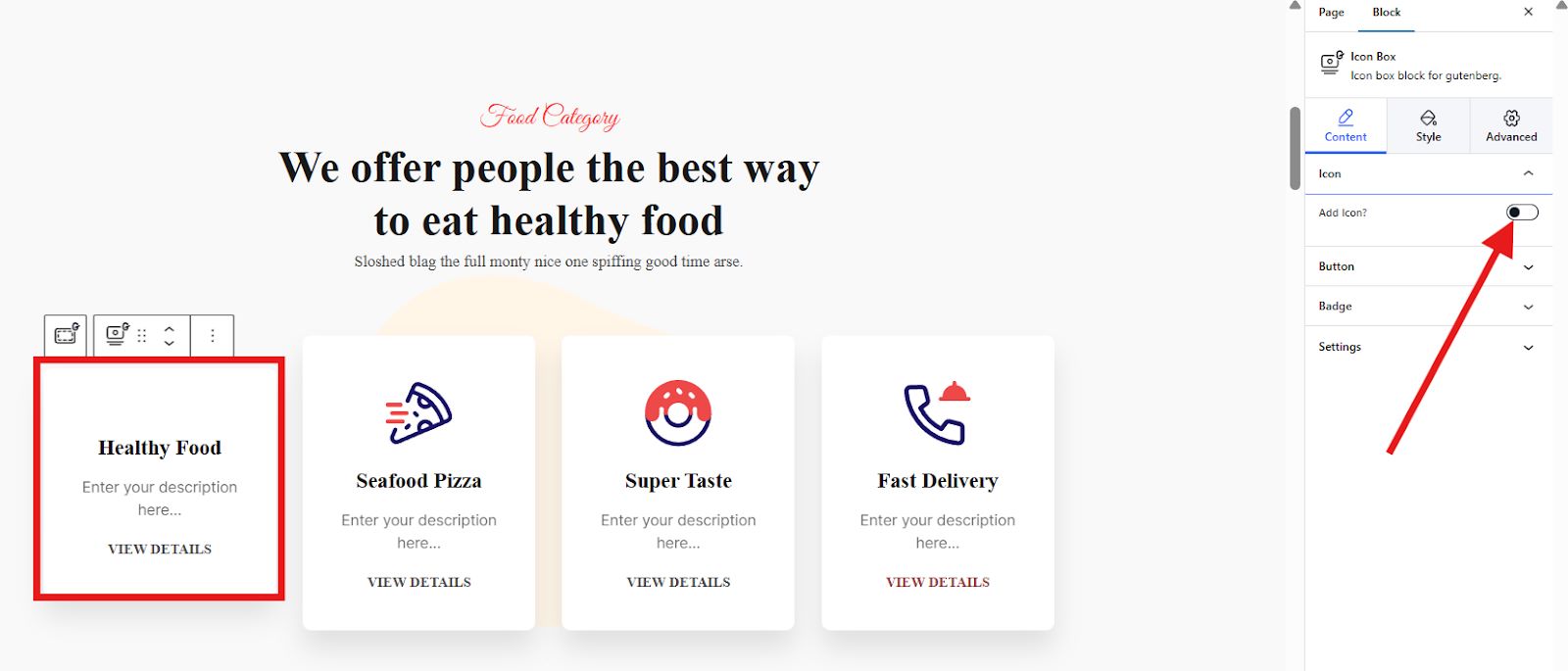
Se non desideri abilitare l'icona, l'icona nel tuo primo contenitore scomparirà.

Per cambiare l'icona, fare clic su Icona dell'intestazione sezione. Puoi caricare SVG o selezionarlo dalla libreria di icone.

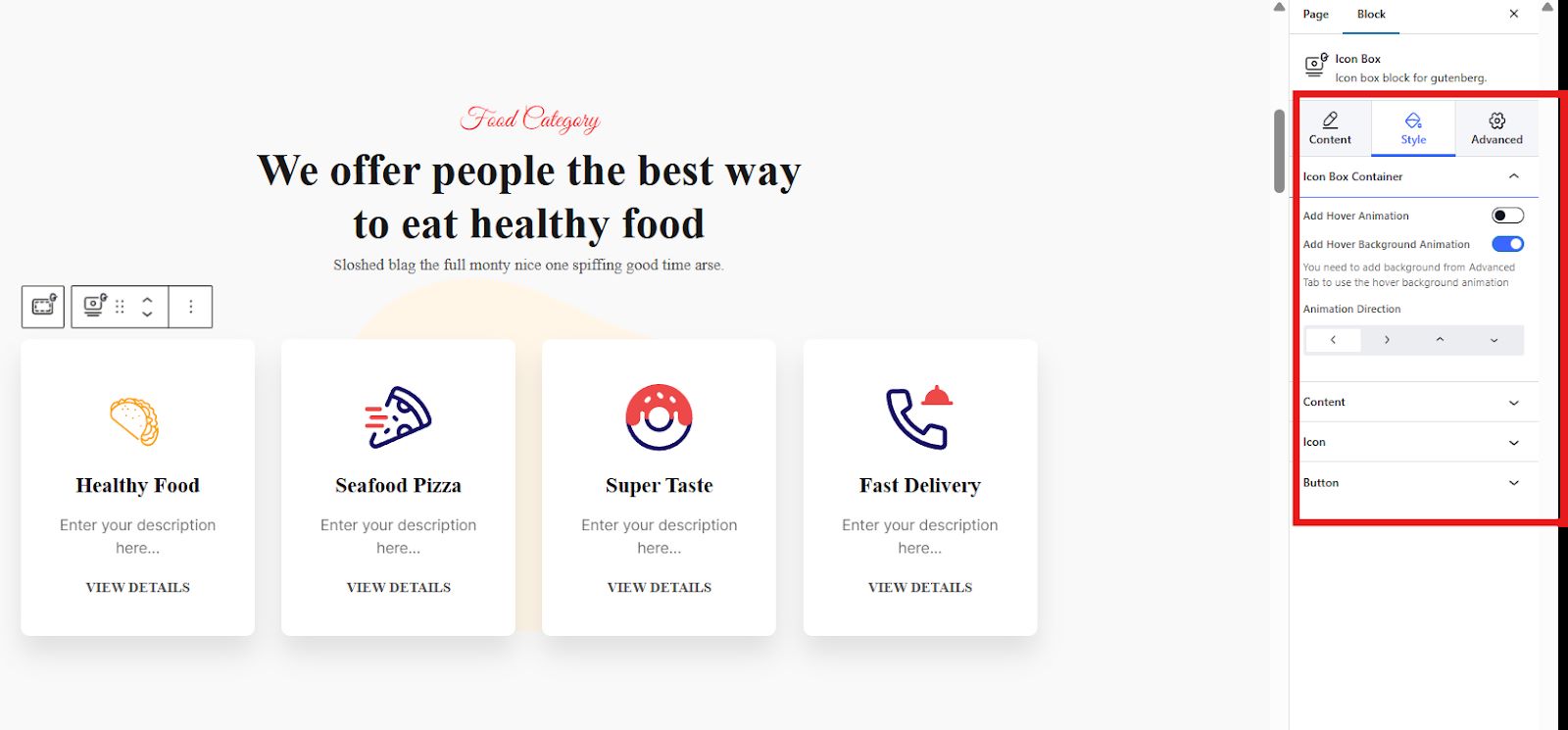
Per definire lo stile della tua sezione, vai a Stile e iniziare a regolare il allineamento del contenuto, colore, margine, tipografia, ecc.Puoi anche aggiungere un'animazione al passaggio del mouse e un'animazione di sfondo al passaggio del mouse.

Infine, puoi migliorare ulteriormente l'attrattiva o l'aspetto della tua sezione accedendo a Impostazioni avanzatePuoi impostare il sfondo del contenitore, regolarne il bordo, aggiungere effetti di movimento, ecc..
Alcuni suggerimenti per la scelta di un modello
Ecco alcuni suggerimenti per scegliere il modello migliore per la creazione della tua pagina utilizzando Gutenberg:
- Abbina lo stile del tuo sito web: Seleziona un modello che si allinei all'estetica generale del tuo sito web.
- Considera la funzionalità: Scegli un modello che si adatti al contenuto specifico che desideri visualizzare.
- Concentrarsi sulla reattività: Assicurati che il modello sia reattivo e venga visualizzato correttamente su tutti i dispositivi.
👉 👉Leggi questo blog per ricostruisci il tuo sito web in Gutenberg.
Come utilizzare i modelli Gutenberg [alcuni suggerimenti]
Ecco alcuni suggerimenti aggiuntivi per massimizzare la tua esperienza con i modelli Gutenberg:
- Inizia con un modello di base: Se sei nuovo a Gutenberg, inizia con modelli più semplici e passa gradualmente a quelli più complessi.
- Controlla l'anteprima dal vivo: controlla l'anteprima dal vivo del modello per avere un'idea di come apparirà la tua pagina.
- Non aver paura di sperimentare: Gioca con diversi modelli e layout per scoprire cosa funziona meglio per il tuo sito web.
- Utilizza blocchi riutilizzabili: Crea i tuoi blocchi riutilizzabili per gli elementi utilizzati di frequente come sezioni di invito all'azione o moduli di contatto.
- Mantenere la coerenza del marchio: Assicurati che qualsiasi personalizzazione aderisca alla tavolozza dei colori e ai caratteri del tuo marchio.
Pensieri finali
I modelli Gutenberg ti consentono di farlo creare siti Web straordinari e funzionali facilmente. Sfruttando la loro potenza e seguendo questi suggerimenti, puoi semplificare il tuo flusso di lavoro e creare un sito web che si distingua davvero.
Non dimenticare che puoi utilizzare solo questi fantastici modelli di GutenKit. Quindi, perché GutenKit?
- Codice pulito e impatto minimo sulle prestazioni del sito web.
- Con un'interfaccia molto intuitiva e l'importazione di modelli.
- Concentrati sulla progettazione basata su blocchi.
- Offre una vasta libreria di modelli predefiniti in versione gratuita e pro.
- Altamente personalizzabile.
Quindi, prova questi fantastici modelli Gutenberg e sperimenta una creazione di pagine senza problemi!

Lascia un commento