Le pagine di destinazione sono cruciali per qualsiasi sito web. Sono progettati con un obiettivo specifico in mente, che si tratti di acquisire contatti, promuovere un prodotto o incrementare le vendite. Ma come creare una landing page che sia allo stesso tempo efficace e visivamente accattivante?
Questa guida esplorerà due semplici metodi per creare una landing page utilizzando Gutenberg, l'editor a blocchi su cui si basa WordPress:
Cos'è una pagina di destinazione?
Una landing page è una pagina web autonoma progettata per convertire i visitatori in lead o clienti. Solitamente si concentra su un singolo prodotto, servizio o offerta e include un chiaro invito all'azione (CTA) che incoraggia i visitatori a intraprendere un'azione specifica.
Le pagine di destinazione sono diverse dalle normali pagine dei siti Web poiché danno priorità alla conversione rispetto alla navigazione generale.
2 metodi su come creare una landing page con Gutenberg
La creazione di una landing page in Gutenberg può essere eseguita in due metodi. Uno sta utilizzando i modelli già pronti di un plugin e l'altro sta costruendo da zero utilizzando i blocchi dell'editor e del plugin predefiniti.
Costruire la tua landing page utilizzando il Gutenberg predefinito è una buona opzione se miri a una landing page molto semplice. Se miri a una landing page estetica e accattivante, utilizzare un plugin Gutenberg è la scelta migliore, ed è lì GutenKit entra. Il plugin offre vari modelli già pronti per creare la tua landing page con uno sforzo minimo e i blocchi per creare la tua landing page da zero.
Quindi diamo un'occhiata a queste due opzioni!

Metodo_1: creare una pagina di destinazione utilizzando modelli già pronti
GutenKit è un popolare plugin Gutenberg che offre una libreria di modelli di pagine di destinazione predefiniti. Questo metodo offre un approccio più rapido con layout predefiniti ma consente una minore personalizzazione rispetto alla creazione da zero.
I modelli includono:
- Pagina di destinazione SaaS
- Marketing digitale
- Portafogli personali e di agenzia
- Ristorante
- Azienda di sviluppo software
- App mobili
1. Crea una nuova pagina WordPress:
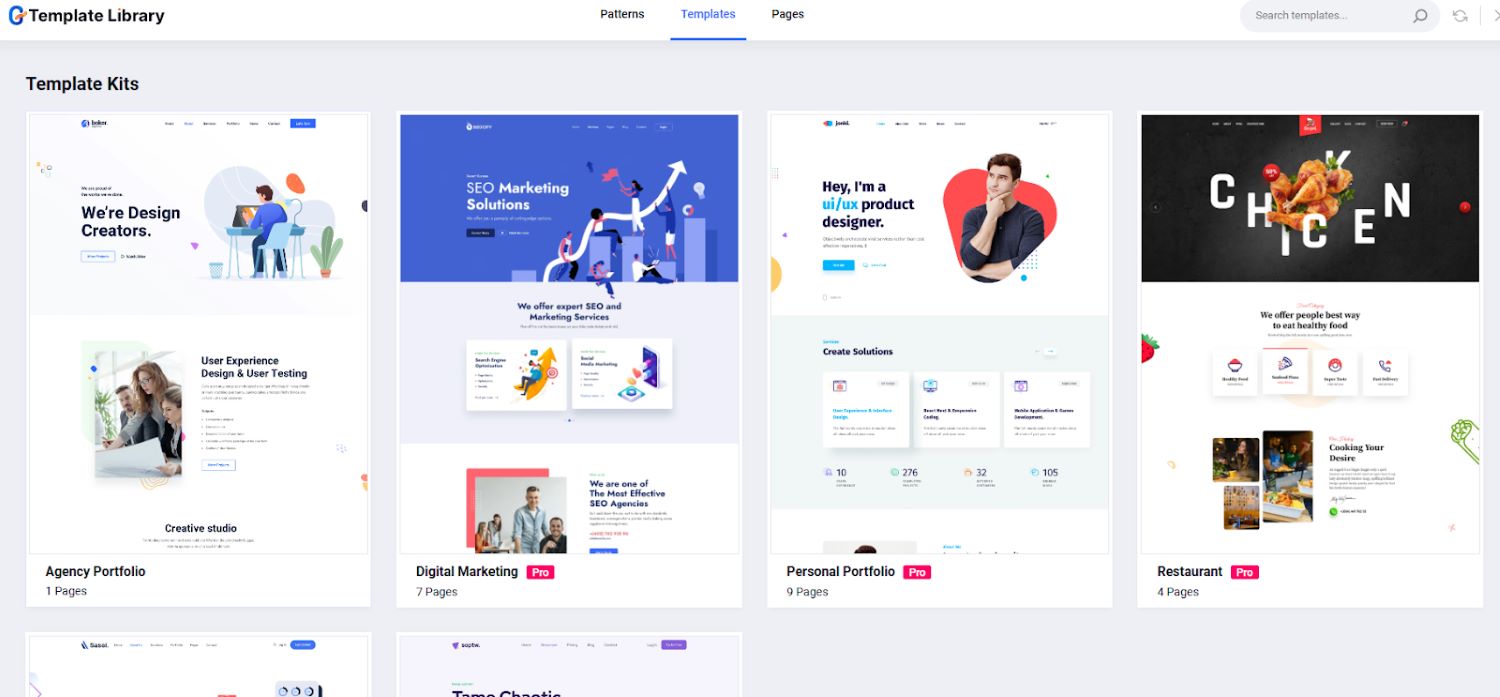
Per creare una nuova pagina, cerca Pagine e scegli Aggiungi nuova pagina. Nella schermata dell'editor, vedrai a Libreria di modelli GutenKit in cima. Apri la libreria e vai su Modelli. Vedrai modelli diversi per ogni caso d'uso speciale.

2. Scegli il tuo modello:
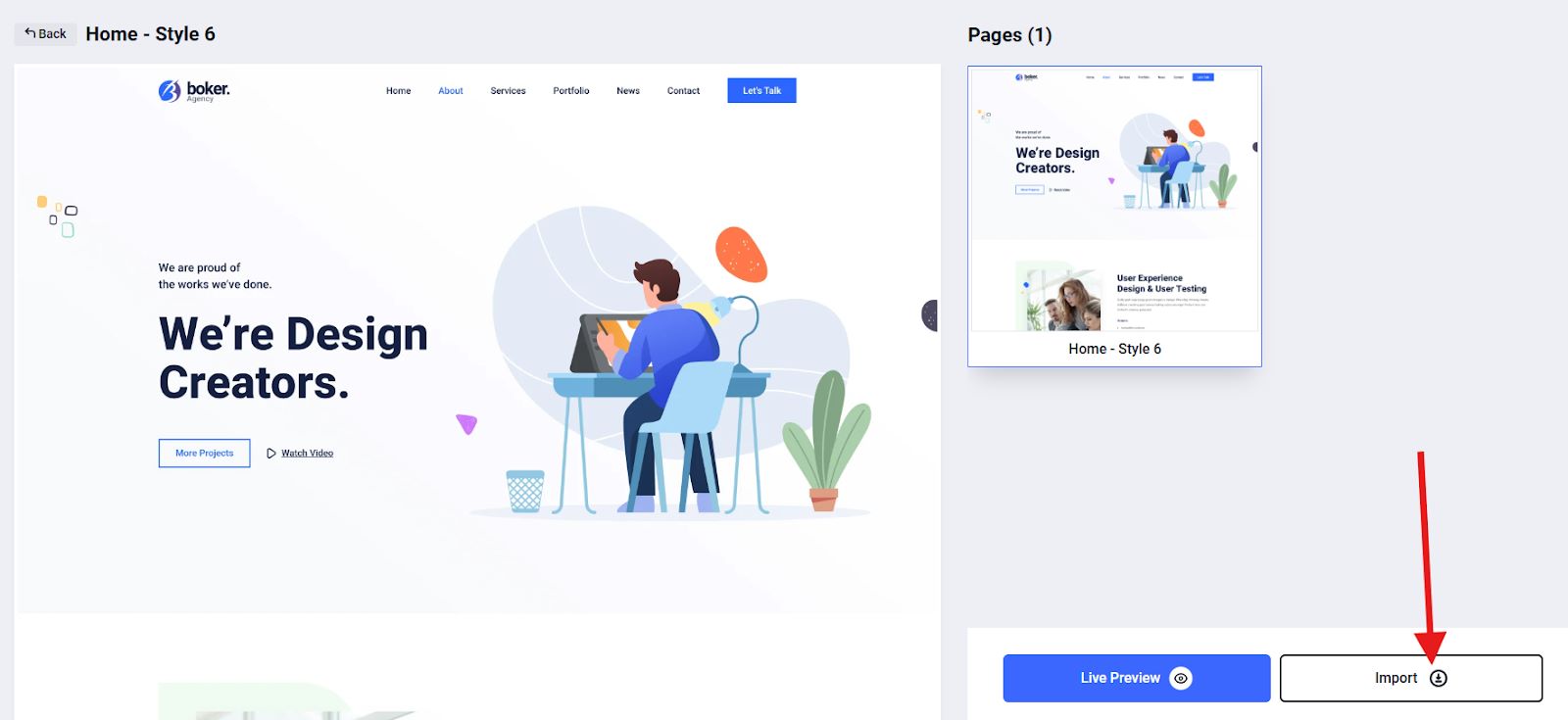
Scegli un modello in linea con i tuoi obiettivi e personalizzalo con i tuoi contenuti e il tuo marchio. In questo tutorial selezioneremo il portfolio dell'agenzia. Per visualizzarlo nella schermata dell'editor, è sufficiente importarlo.

Puoi anche controllare l'anteprima dal vivo del modello scelto per avere un'idea di come apparirà nell'output finale.
3. Personalizza il tuo modello:
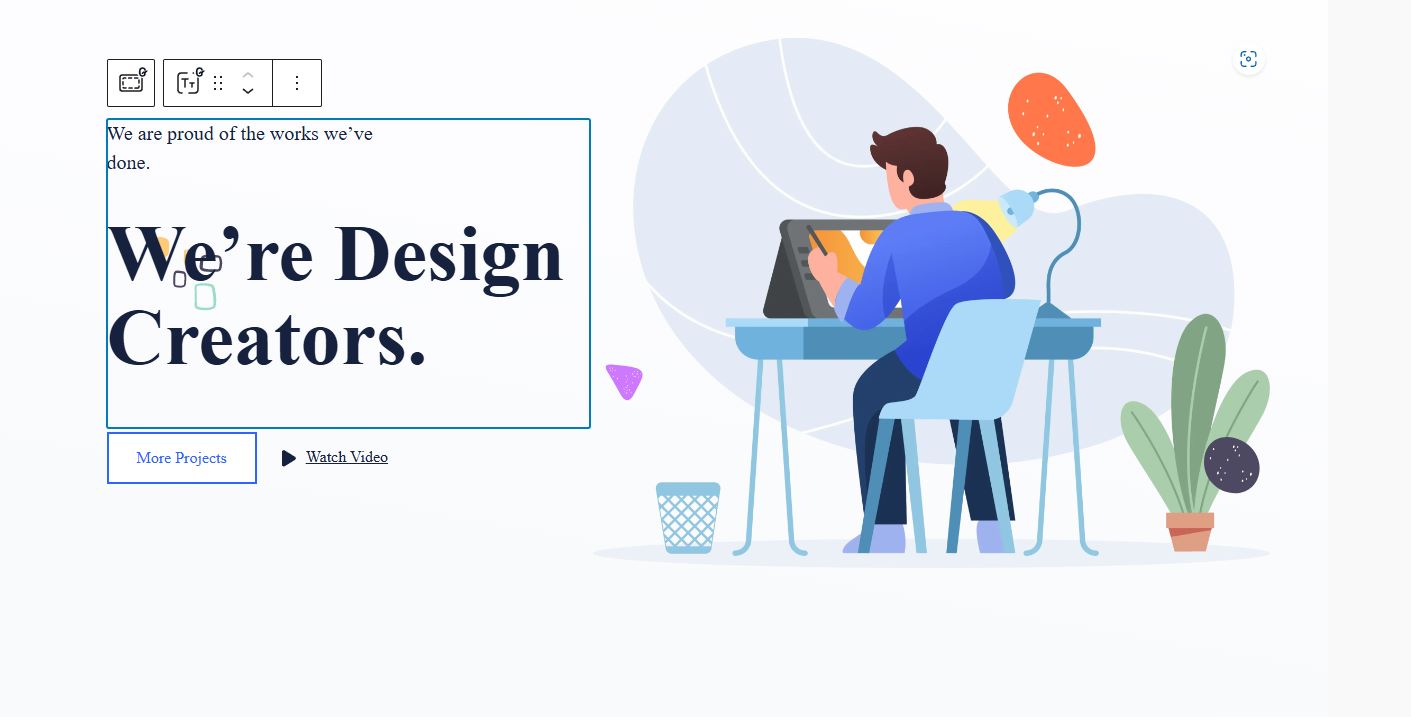
Dopo aver scelto il modello, è giunto il momento di personalizzarlo con il tuo marchio. Puoi modificare o cambiare ogni elemento nel modello. Per fare ciò, fai clic sul contenitore della sezione che desideri modificare.
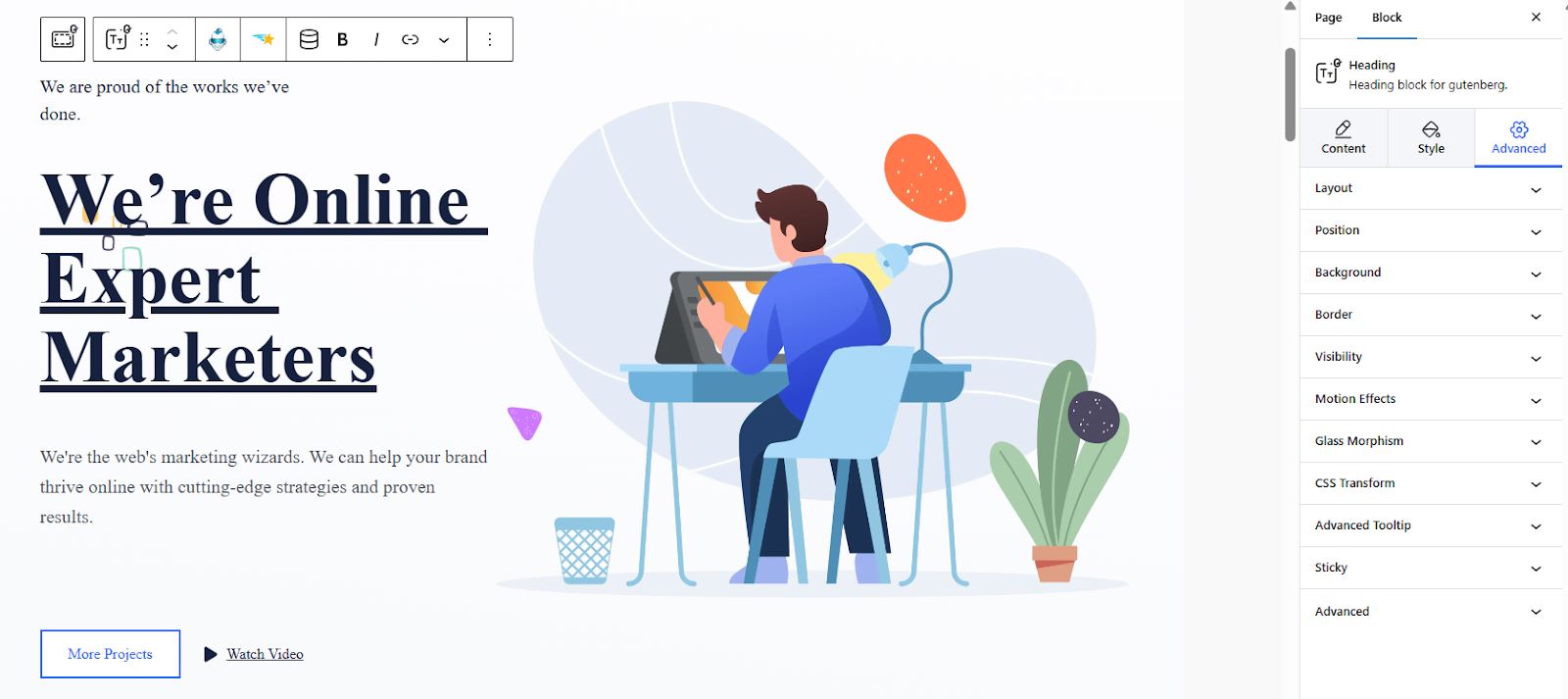
Ad esempio, vuoi modificare il testo sul contenitore come mostrato nell'immagine seguente.

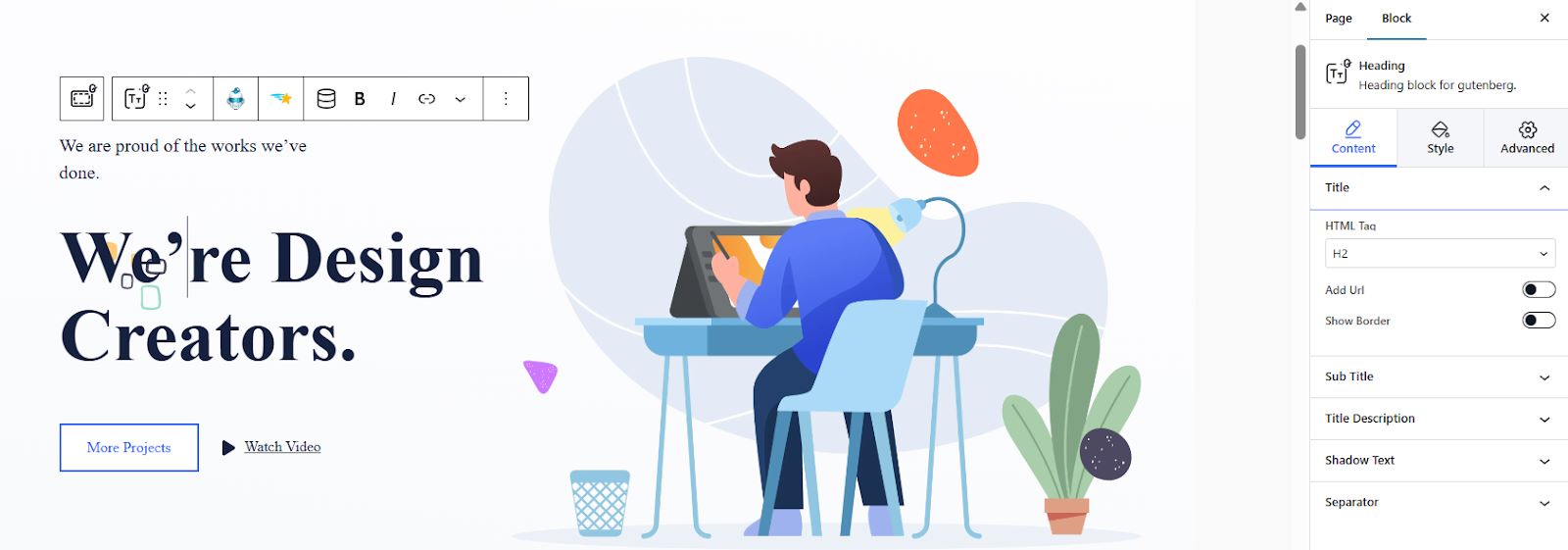
Dopo aver fatto clic sul contenitore, verrà visualizzato uno strumento della barra laterale.

Puoi aggiungere un collegamento URL al tag HTML e una piccola descrizione. Per aumentare il fascino estetico, puoi andare alle impostazioni avanzate per regolare il layout, impostare la posizione, ecc.

Le impostazioni avanzate hanno vari controlli tra cui:
⚡ Disposizione: consente di regolare il margine, il riempimento e persino di selezionare il tablet, il desktop o il cellulare come Z-Index.
⚡Posizione: Scegli la posizione da Predefinito, Fisso, E Assoluto.
⚡ Visibilità: seleziona il modo in cui desideri che le sezioni della tua pagina di destinazione diventino visibili. Puoi nasconderli su desktop, tablet o dispositivo mobile.
⚡ Effetti di movimento: imposta le animazioni di ingresso delle sezioni della tua landing page con varie opzioni, tra cui Rimbalzo, Veloce, Impulso, eccetera.
⚡ Morfismo del vetro: imposta gli effetti di sfocatura, luminosità, saturazione e tonalità della tua pagina di destinazione.
⚡ Parallasse: consente di applicare effetti immagine di sfondo alla velocità desiderata.
⚡ Descrizione comando avanzata: attiva/disattiva la descrizione comando se desideri estendere la funzionalità di base della visualizzazione di una semplice etichetta di testo quando passi il mouse su un elemento.
⚡ Appiccicoso: decidi se applicare o meno uno sticky sulla tua landing page. Puoi scegliere tra le opzioni tra cui Alto, Basso e Mostra su Scorri verso l'alto
4. Visualizza l'anteprima e pubblica la tua pagina di destinazione:
Per vedere se la pagina di destinazione che hai progettato è conforme ai tuoi standard, visualizzane l'anteprima. Una volta soddisfatto del risultato, pubblicalo.
Metodo_2: costruire una landing page da zero
Se il design dei template già pronti non è di tuo gradimento o non si abbina al tuo brand, puoi sempre costruire da zero la tua landing page con i vari blocchi dell'editor predefinito e di GutenKit.
1. Creazione di una pagina di destinazione con Gutenberg predefinito
L'editor Gutenberg predefinito offre una serie di blocchi che ti consentono di costruire una landing page di base. Questo metodo offre un controllo di base ma richiede più tempo e impegno rispetto all'utilizzo di modelli predefiniti.
Ecco un flusso di lavoro di base:
1.1 Pianifica il layout della pagina:
Pianifica attentamente il tuo layout. Ciò includerebbe la decisione sulle sezioni che desideri mostrare nella tua pagina di destinazione. Il tuo piano di layout sarà la base del tuo flusso di lavoro.
Le sezioni possono includere:
- Sezione Eroi
- Zona servizi
- Area clienti
- Informazioni sulla sezione
- Sezione testimonianze
- Sezione squadre
- Aggiungi un invito all'azione (CTA)
1.2. Crea una pagina:
Passa alla dashboard di WordPress e cerca Paginas aggiungere a Nuova pagina. Quindi dai un titolo alla tua pagina (es. Pagina di destinazione).
1.3. Aggiungi e personalizza le sezioni della tua pagina:
Iniziamo con l'intestazione, che in genere contiene il logo, la navigazione e altri elementi. Per una landing page, è meglio ridurre al minimo le distrazioni e concentrarsi sul suo scopo principale.
Inizia aggiungendo il tuo logo. Fai clic sulla casella nera + per aggiungere un nuovo blocco, quindi cerca il tuo logo.
Dopo aver aggiunto il tuo logo, utilizza lo strumento della barra laterale per regolare le dimensioni e lo stile del tuo logo.
➡️ Aggiunta del menu di navigazione:
Ora procediamo con l'aggiunta di a Menu di navigazione a una pagina di destinazione. Basta fare clic sulla casella nera + per aggiungere un nuovo blocco. Inizia cercando Navigazione e fai clic su di esso per aggiungerlo alla schermata dell'editor.
Puoi aggiungere tutte le voci di menu che desideri. Quindi, procedi a personalizzare il menu di navigazione utilizzando lo strumento della barra laterale.
➡️ Aggiunta di call-to-action:
Nel contesto delle pagine di destinazione, la Call-To-Action (CTA) è un'azione specifica che desideri che i visitatori intraprendano dopo aver consumato i tuoi contenuti.
Esempi di CTA sulle pagine di destinazione:
- “Iscriviti per la prova gratuita“
- “Ottieni il tuo ebook gratuito“
- “Aggiungi al carrello“
- “Contattaci oggi“
Per aggiungere un CTA, fai clic sulla casella nera + per aggiungere un Pulsante bloccare. Gioca con il fascino estetico della CTA utilizzando lo strumento della barra laterale. Puoi deciderne il colore, la tipografia e persino la dimensione. Per incorporare un collegamento al tuo CTA in modo che i tuoi visitatori vengano indirizzati a un'altra pagina quando fanno clic sul tuo CTA, aggiungi semplicemente il collegamento a quella pagina facendo clic sull'icona del collegamento nella barra degli strumenti.
➡️ Aggiunta di prove sociali:
Le prove sociali sono elementi che sfruttano il potere della psicologia e dell’influenza sociale per creare fiducia e credibilità con i visitatori. Essenzialmente mostra ai potenziali clienti che altri hanno trovato valore nel tuo prodotto o servizio, aumentando la probabilità che si convertano.
Per aggiungere la tua prova sociale, fare clic sulla casella nera + per aggiungere un Citazione bloccare.
Il blocco ideale per questo scopo è probabilmente il Quote o Pullquote, che aggiungerà una citazione interessante alla tua pagina.
Puoi anche migliorare la prova sociale con immagini, media + blocco di testo o altri elementi, a seconda delle preferenze di progettazione della pagina.
➡️ Aggiunta dei social media:
Il blocco Icone social fornisce un modo semplice per aggiungere collegamenti a Facebook, Instagram, Twitter e altri social network.
Per fare ciò, fai clic sulla casella nera + per aggiungere il file Icone sociali bloccare. Una volta aggiunto, clicca nuovamente sulla casella nera + e cerca il social network. Puoi aggiungere tutti i social network che desideri. Non dimenticare di aggiungere l'indirizzo del collegamento di ciascuna pagina del social network.
➡️ Pubblica e testa la tua Landing Page:
Se ritieni che tutte le sezioni o gli elementi della tua pagina di destinazione siano stati aggiunti, è giunto il momento di visualizzare in anteprima l'output per eventuali modifiche quando necessario. Una volta soddisfatto, pubblicalo.
2. Creazione di una pagina di destinazione con blocchi GutenKit
GutenKit fornisce anche modelli di blocchi predefiniti che possono essere combinati per creare pagine di destinazione personalizzate. Invece di scegliere un modello completo, utilizza modelli di blocchi individuali dalla libreria GutenKit. Disponi e personalizza questi modelli per creare il layout della tua pagina di destinazione unico.
Questo approccio offre un equilibrio tra velocità e personalizzazione, consentendoti di sfruttare i blocchi precostruiti adattando al contempo il design alle tue esigenze.
Ecco come:
2.1. Pianifica il layout della tua pagina:
Pianifica attentamente il tuo layout. Decidi le sezioni che desideri includere nella tua landing page. Il tuo piano di layout fungerà da base del tuo flusso di lavoro.
2.2. Crea una pagina:
Per creare una nuova pagina, vai a Pagine e seleziona Aggiungi nuova pagina. Nella schermata dell'editor troverai la casella nera +, che ti permetterà di aggiungere diversi blocchi alla tua pagina di destinazione.
2.3. Struttura la tua pagina di destinazione:
Ora, ecco la parte più interessante: strutturare la tua landing page utilizzando i vari blocchi di GutenKit. Ricorda di aggiungere abbastanza spazi tra le sezioni della tua landing page.
➡️ Aggiunta e progettazione del menu di navigazione:
Trova l'icona "+" nella parte superiore della schermata dell'editor e fai clic sull'icona per aprire la libreria dei blocchi. Quindi, cerca "Menu di navigazione GutenKit" e fai clic o trascina e rilascia il blocco nella schermata dell'editor.
Dopo aver aggiunto il blocco del menu di navigazione alla schermata dell'editor, verranno visualizzate automaticamente tutte le pagine pubblicate come voci del menu di navigazione. Inoltre, è disponibile un'icona "+", che consente di aggiungere facilmente nuove voci di menu.
Personalizza l'aspetto della tua voce di menu direttamente all'interno dell'editor accedendo alle impostazioni del blocco menu. Qui puoi apportare modifiche alle seguenti opzioni:
- Seleziona il punto di interruzione del menu per le visualizzazioni mobile e desktop e determinane la larghezza.
- Abilita il blocco dello scorrimento per il menu fuori schermo.
- Posiziona il testo della voce di menu utilizzando le sei opzioni disponibili.
- Allinea le voci del menu di navigazione in varie posizioni.
Ora vai alla sezione Stile per personalizzare completamente il tuo menu di navigazione. Qui puoi modificare lo sfondo, l'imbottitura, il bordo, la spaziatura, la tipografia e altro per ottenere l'aspetto desiderato.
Per i tuoi dispositivi mobili, vai alle Impostazioni del menu mobile per configurare il logo, aggiungere collegamenti al menu esistenti, includere un'icona ad hamburger opzionale e personalizzare l'aspetto del menu di navigazione mobile.
Per aggiungere un sottomenu alla voce del menu di navigazione, seleziona semplicemente la voce a cui desideri aggiungere il sottomenu. Quindi, fai clic sull'icona del sottomenu nella barra degli strumenti in alto o attiva il pulsante Aggiungi sottomenu.
Cerca o digita l'URL della pagina del tuo sottomenu.
➡️ Aggiunta tabella prezzi:
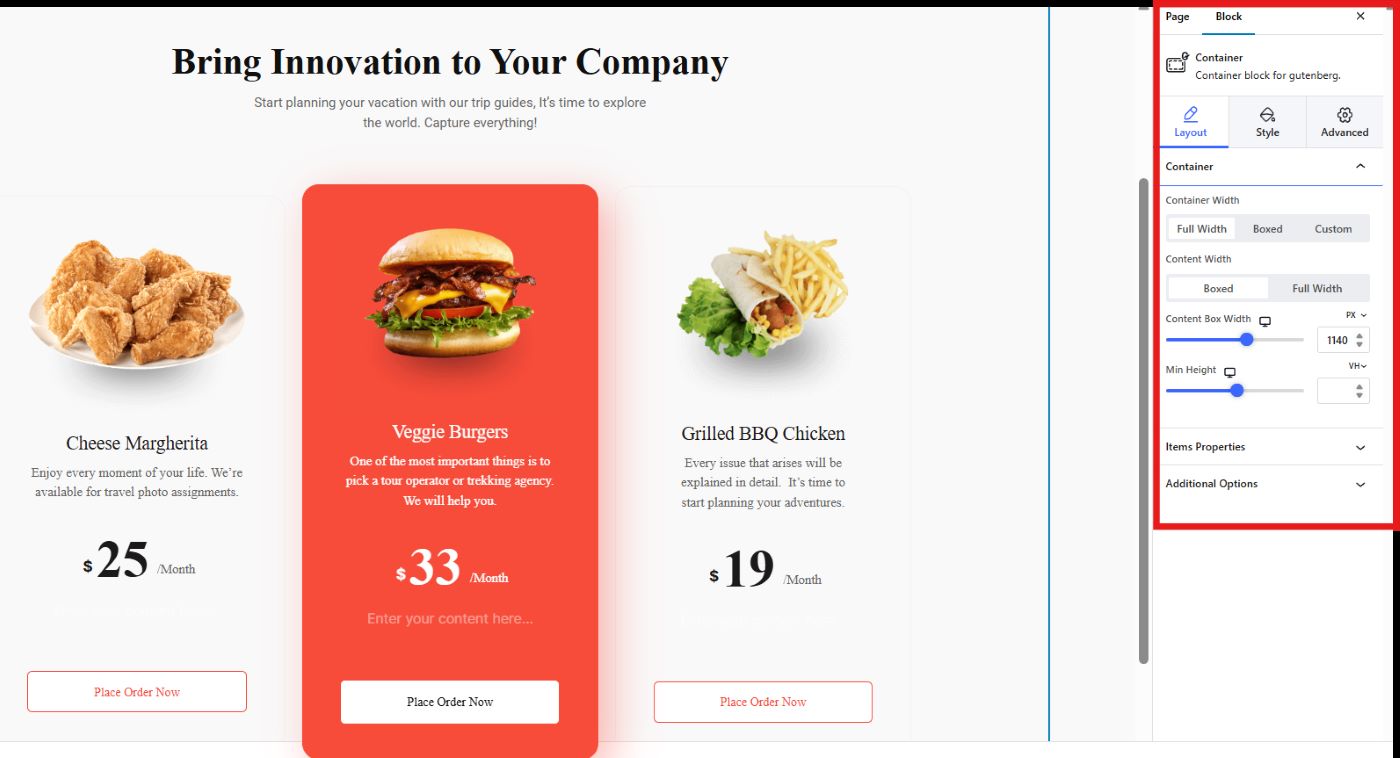
Per aggiungere diverse sezioni proprio come la tabella dei prezzi alla tua pagina di destinazione, fai clic sulla casella nera + per aggiungere il blocco Intestazione GutenKit. Questo blocco ti permette di inserire il nome della tua sezione e una piccola descrizione.
Successivamente, fai nuovamente clic sulla casella nera + per aggiungere il blocco Tabella dei prezzi GutenKit. Assicurati che il blocco che sceglierai abbia il badge GutenKit.
Da ultimo, personalizzare la tabella dei prezzi utilizzando lo strumento della barra laterale.

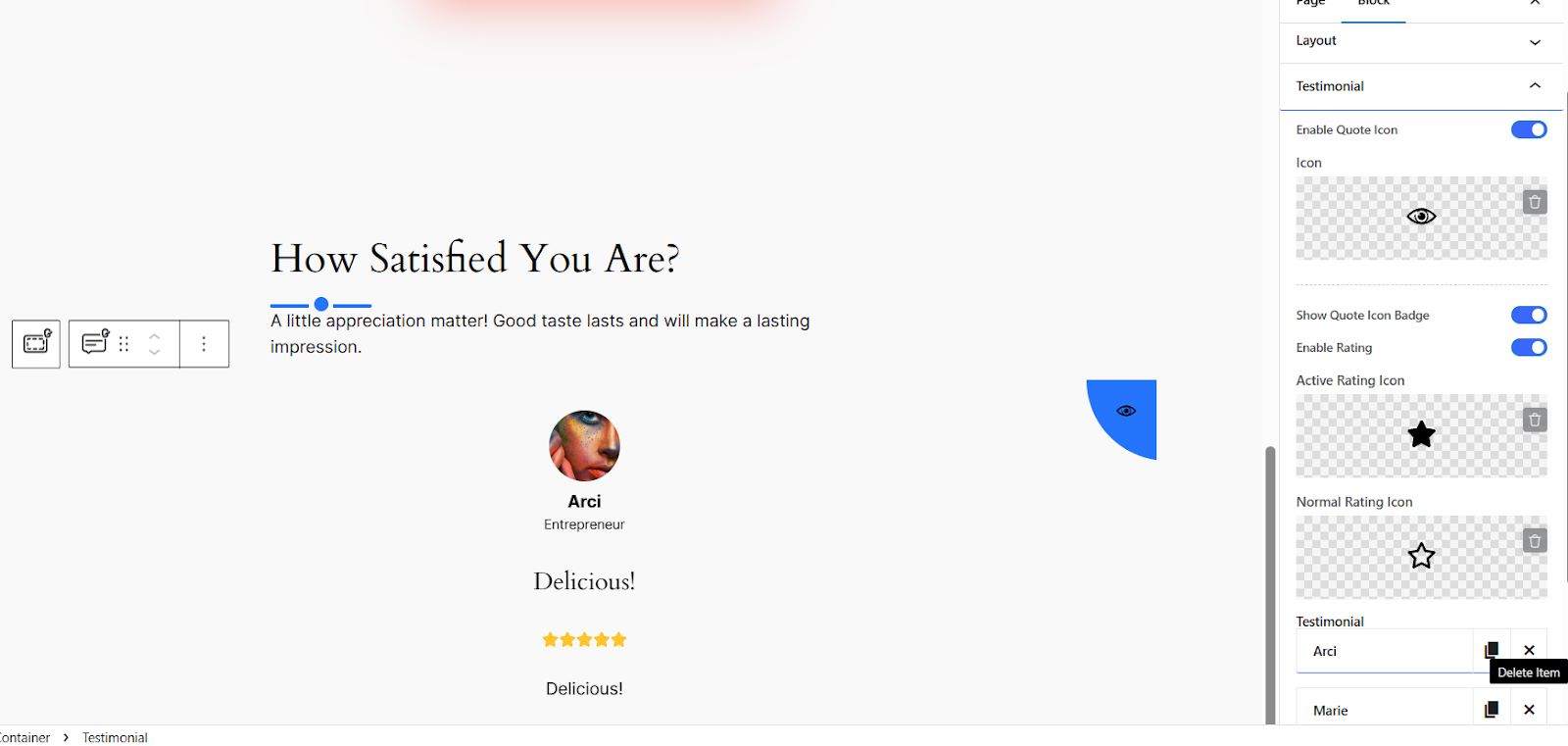
➡️ Aggiunta Testimonianza:
Utilizza il blocco Intestazione di GutenKit per aggiungere il titolo e la descrizione della sezione Testimonianze. Quindi, cerca il blocco Testimonial di GutenKit per visualizzarlo nella schermata dell'editor. Utilizzando lo strumento della barra laterale, personalizza questa sezione. Puoi selezionare le tue icone preferite dalla libreria GutenKit oppure caricare le tue icone.

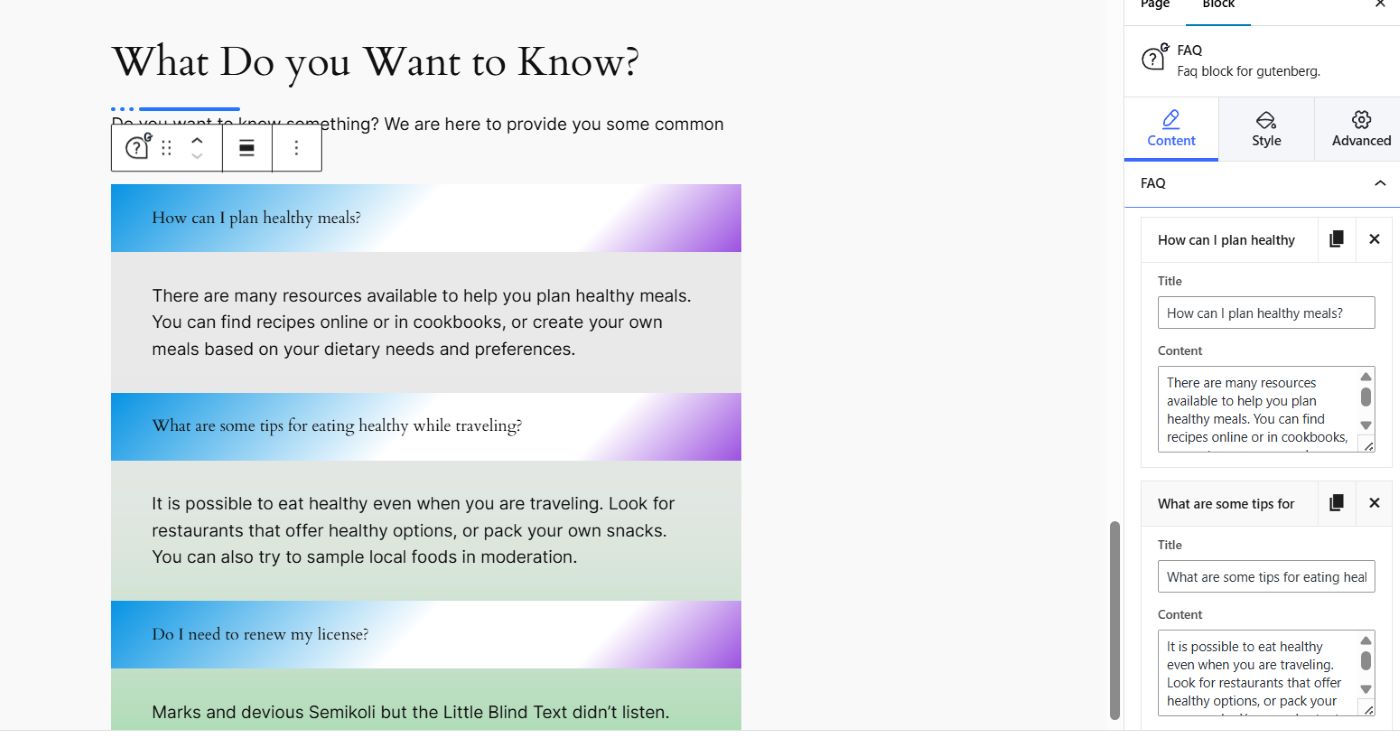
➡️ Aggiunta FAQ:
Per aggiungere un'altra sezione, è sufficiente fare clic su casella nera + e aggiungi il blocco Intestazione GutenKit per inserire il nome e una breve descrizione della tua nuova sezione.
Quindi, fai nuovamente clic sulla casella nera + e cerca le FAQ con il badge GutenKit per iniziare a personalizzare la sezione FAQ. Puoi aggiungere tutti gli elementi (domande e risposte) che desideri.

➡️ Raggruppamento della sezione correlata per la tua pagina di destinazione:
Se desideri avere una landing page più organizzata ed estetica, GutenKit offre un blocco speciale che consente agli utenti di raggruppare i contenuti correlati in 1 sezione o contenitore.
Ecco come puoi farlo:
- Fare clic sulla casella nera + e cercare il blocco contenitore.
- Seleziona il tuo layout tra le sei opzioni. In questo tutorial selezioneremo il layout 50/50 poiché raggrupperemo solo 2 blocchi di contenuto.
- Noterai che al centro di ogni contenitore c'è un'icona più (+). Fare clic su quell'icona per aggiungere un nuovo blocco. Supponiamo che tu voglia aggiungere una barra di avanzamento a ciambella nel tuo primo contenitore, cerca semplicemente il blocco per aggiungerlo alla schermata dell'editor.
- Nel contenitore successivo, aggiungi un altro blocco. Supponiamo che tu voglia raggruppare la barra di avanzamento della ciambella con un timer per il conto alla rovescia. Basta semplicemente seguire lo stesso processo.
Ecco l'output finale:
Verdetto finale
Costruire una landing page con Gutenberg offre flessibilità e controllo. Con un po' di pianificazione e creatività, puoi creare una landing page ad alto tasso di conversione progettata per raggiungere i tuoi obiettivi.
Sia che tu scelga di utilizzare l'editor di blocchi predefinito o di sfruttare a Plug-in Gutenberg, considera la tua competenza tecnica e il livello di personalizzazione desiderato quando prendi la tua decisione.
Se desideri una pagina di destinazione semplice, puoi restare con l'editor di blocchi predefinito. Tuttavia, se desideri un alto livello di personalizzazione e una landing page ad alta conversione, opta per un plugin Gutenberg. E GutenKit è la scelta perfetta per te. Offre 2 semplici approcci per creare una landing page altamente coinvolgente.
Buona lavorazione!

Lascia un commento