Stanco del tuo sito web dall'aspetto insipido e noioso? Vuoi aggiungere un tocco di personalità e appeal visivo?
La creazione di un sito web visivamente accattivante inizia dalle basi, e uno degli elementi più fondamentali è il tuo background. Un buon background, che sia — un'immagine, un colore o un video definisce l'atmosfera dell'aspetto generale del tuo sito web.
Quindi, non cercare oltre! In questa guida, ti mostreremo come creare sfondi straordinari nel tuo sito web basato su Gutenberg.
Perché aggiungere uno sfondo al tuo sito web Gutenberg
Uno sfondo non è solo un elemento decorativo: è una componente essenziale del tuo sito web per attirare l'attenzione e l'interesse dei visitatori.
Ma in che modo uno sfondo contribuisce al tuo sito web?
Innanzitutto, uno sfondo è un potente elemento narrativo. Ad esempio, una buona selezione e combinazione di colori diversi nel tuo sfondo crea l'umore dei tuoi visitatori. Un colore piacevole non irriterà i loro occhi e li incoraggerà a passare più tempo a controllare il contenuto del tuo sito web. Texture sottili o sovrapposizioni di gradiente possono attirare l'attenzione su aree di contenuto chiave, assicurando che il tuo messaggio si distingua.
In secondo luogo, un'immagine appropriata come sfondo ti aiuta a illustrare il messaggio del tuo contenuto e aiuta la percezione del pubblico di ciò che sta leggendo. Ad esempio, uno sfondo naturale sereno può creare un'atmosfera rilassante. Se vuoi energizzare ed entusiasmare i tuoi visitatori, un paesaggio urbano dinamico è una buona scelta.
In generale, un buon sfondo imposta il tono e mette in risalto il contenuto. Ora, vediamo come aggiungere un buon sfondo.
Hai la possibilità di utilizzare la funzionalità integrata di Gutenberg chiamata "copertina”. Tuttavia, questa opzione è molto limitata quando si tratta di design e personalizzazione. Quindi, se non vuoi compromettere il design, opta per un plugin chiamato GutenKit.
Migliorare il tuo sito web con lo sfondo utilizzando GutenKit
Tra tutti i plugin che offrono una buona personalizzazione dello sfondo, perché proprio GutenKit?
Vediamo perché è altamente consigliato per tutti i siti web Gutenberg.
- Ogni blocco, modello, modulo e impostazione si integra perfettamente in Full Site Editing (FSE).
- Puoi creare il tuo sito web con un generatore di query loop.
- Orizzontale e layout verticali per il menu di WordPress con immagini e icone.
- Gli utenti possono aggiungere uno sfondo visivamente accattivante a ciascun blocco.
Ora scopriamo come GutenKit può trasformare il tuo sito web in un sito vivace e accattivante.
👉 Read to check solutions for Gutenberg editor is not working.
Aggiungere il colore di sfondo del blocco Gutenberg
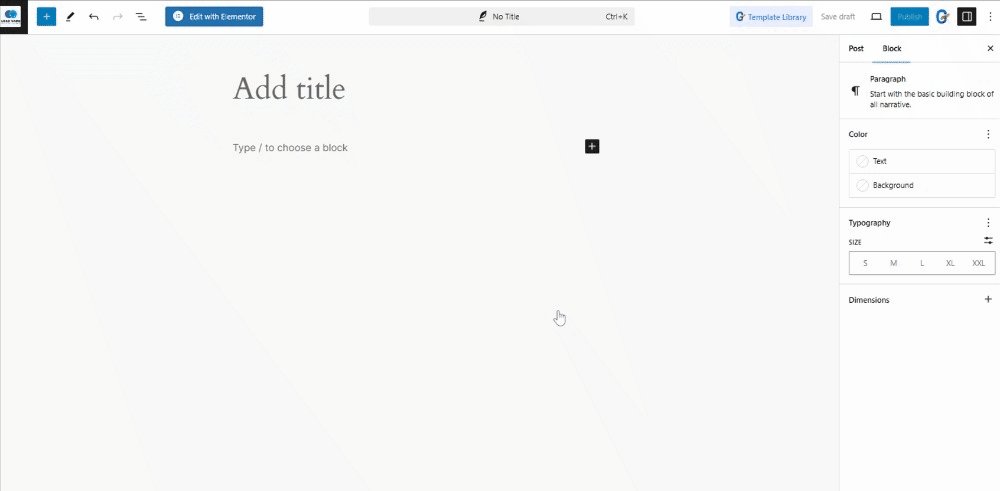
Apri una nuova pagina o una pagina esistente sul tuo sito web per iniziare a progettare con uno sfondo estetico.
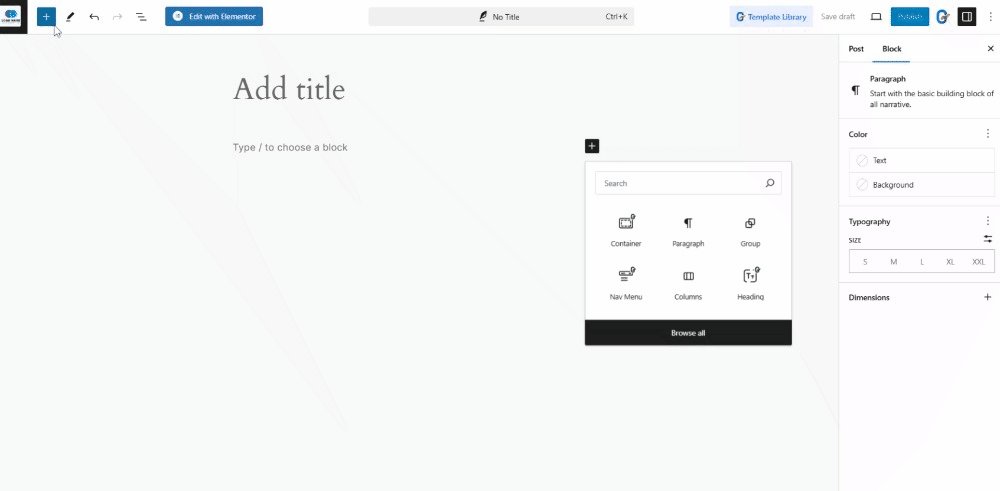
Nella schermata dell'editor, aggiungi un nuovo blocco cliccando su icona nera più (+)Puoi anche aggiungere un nuovo blocco cliccando su inseritore di blocchi a ginocchiera.
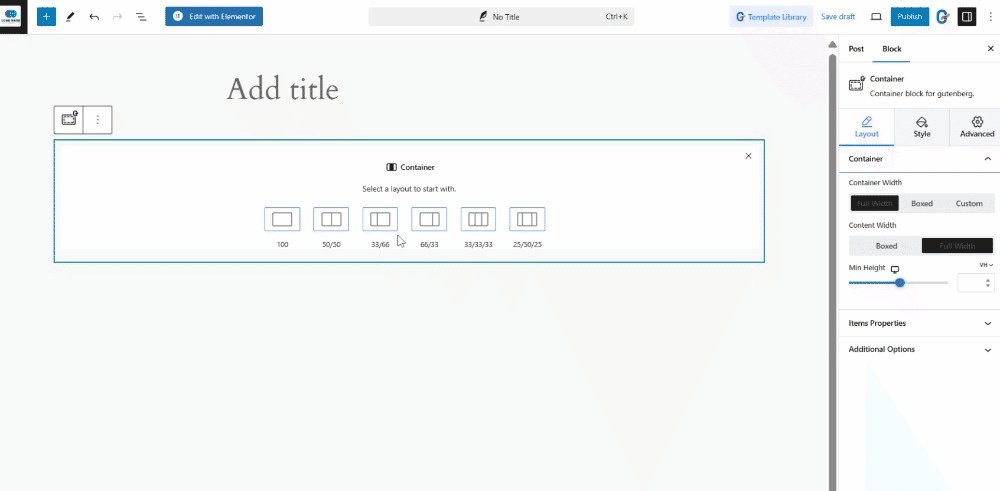
In entrambi i modi, puoi sicuramente selezionare il blocco che vuoi aggiungere nella tua schermata. In questo tutorial, aggiungeremo prima il blocco contenitore in modo da poter aggiungere più blocchi in una sezione. Seleziona il layout contenitore dalle sei opzioni disponibili.
Una volta deciso il layout del tuo contenitore, imposta il colore di sfondo della tua sezione. Nello strumento della barra laterale, troverai le tre sezioni, ovvero: Disposizione, Stile, E Impostazioni avanzate.

Per impostare il colore di sfondo della tua sezione, clicca sulla sezione stile e seleziona sfondoNoterai che sotto il tipo di sfondo ci sono 4 icone che rappresentano il classico, pendenza, Immagine, E video. Poiché stiamo parlando del colore di sfondo, ora selezioneremo il gradiente. Assicurati di selezionare la migliore combinazione di colori in modo che il colore di sfondo del tuo blocco Gutenberg sia piacevole alla vista.
Ora è il momento di aggiungere i blocchi che vuoi aggiungere alla tua sezione cliccando sull'icona più (+) all'interno di ogni colonna.

Ed ecco fatto! Il procedimento è semplicissimo.
Aggiunta dell'immagine di sfondo del blocco Gutenberg
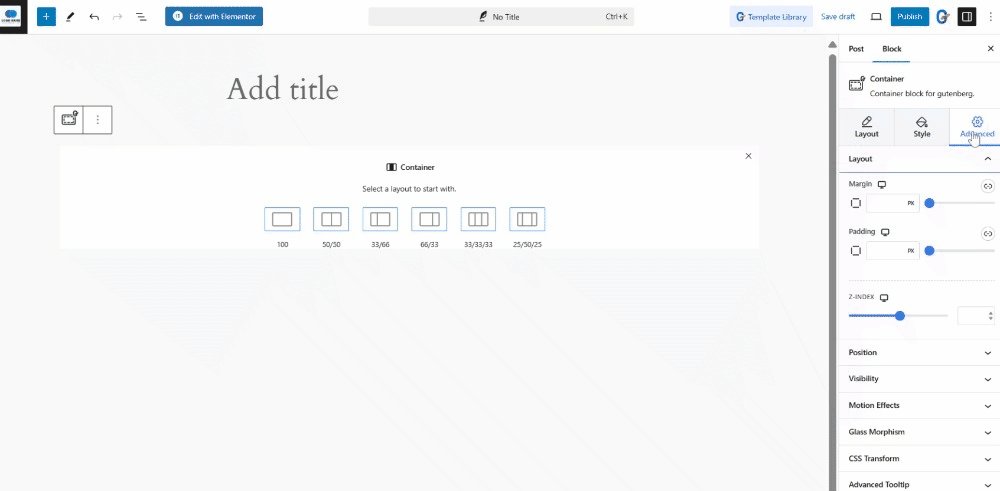
Il processo di aggiunta di un blocco Gutenberg con un'immagine di sfondo è lo stesso dell'aggiunta di un colore di sfondo. Dopo aver aggiunto il blocco contenitore alla schermata dell'editor Gutenberg, noterai lo strumento della barra laterale. È costituito da Disposizione, Stile, E Impostazioni avanzate.
Nella sezione layout, puoi regolare la larghezza e l'altezza del contenitore. Mentre nella sezione stile puoi aggiungere l'immagine di sfondo.

Ora, fai clic sull'icona dell'immagine e fai clic su Scegli il supporto per selezionare l'immagine dalla libreria. Puoi anche caricare la tua immagine preferita.
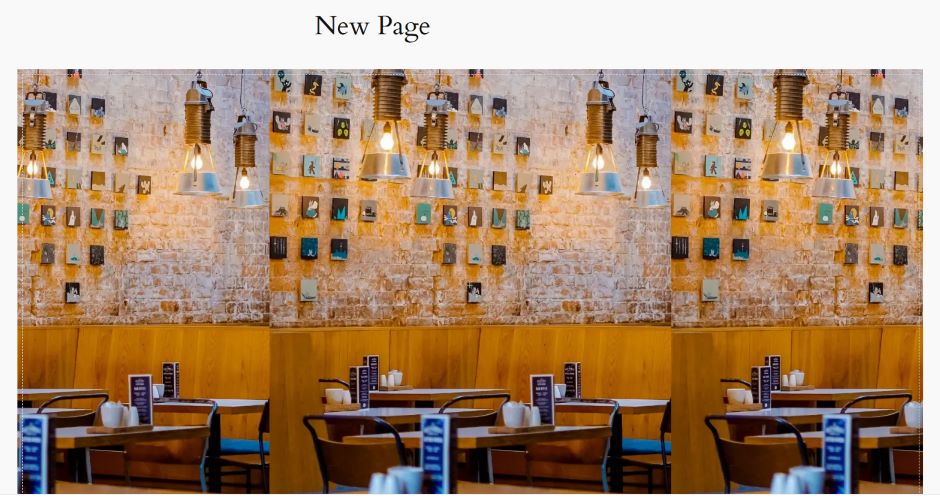
L'immagine selezionata verrà aggiunta al contenitore come sfondo.

È ora di aggiungere un nuovo blocco per avere una sezione completa di una pagina. Per farlo, cerca l'icona più al centro della tua sezione.
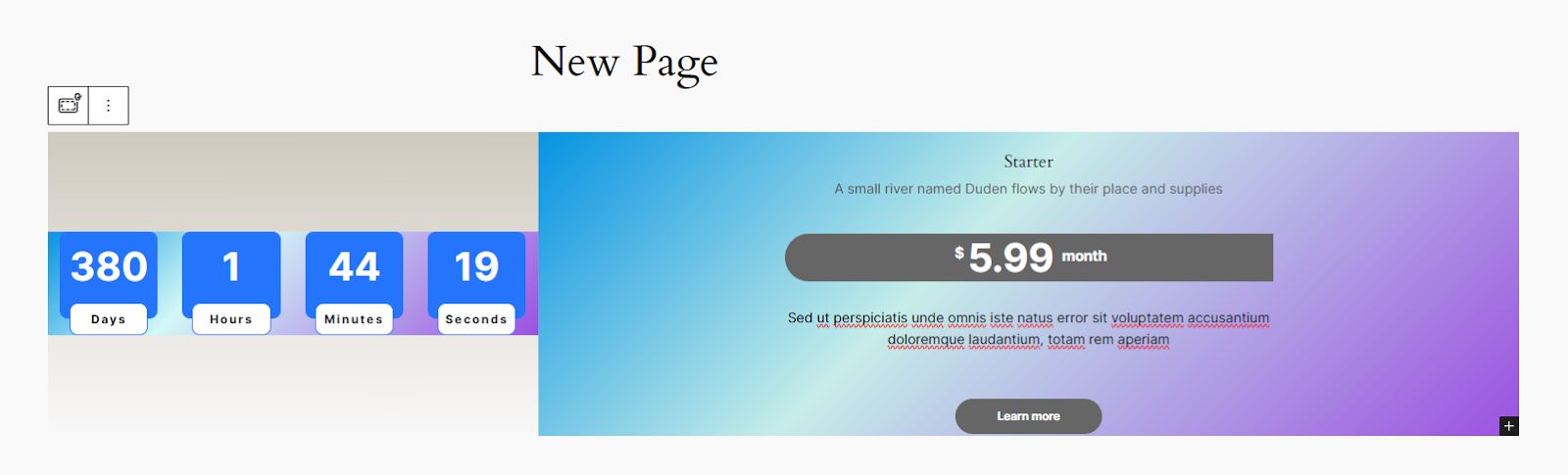
Ecco un esempio di un timer per il conto alla rovescia con un'immagine di sfondo.

Aggiunta di video di sfondo del blocco Gutenberg
Passiamo all'ultimo metodo per aggiungere uno sfondo, ovvero videoI video possono catturare immediatamente l'attenzione e attrarre gli spettatori, soprattutto se utilizzati in modo strategico.
L'aggiunta di video di sfondo segue lo stesso processo dell'aggiunta di colore di sfondo per il blocco Gutenberg in WordPress e immagini. Inserisci il blocco contenitore e seleziona il suo layout. Una volta aggiunto, puoi aggiungere prima lo sfondo o aggiungerlo in seguito dopo aver progettato la tua sezione con diversi blocchi GutenKit.
In questo tutorial aggiungeremo prima un video di sfondo e lo perfezioneremo in seguito con un blocco Gutenberg.
Fai clic sull'icona più (+) e cerca il blocco contenitore. Quindi, seleziona il layout del tuo contenitore.
Dopo aver selezionato il layout del contenitore, noterai lo strumento della barra laterale nell'angolo destro dello schermo. Regola la larghezza e l'altezza del contenitore in base alle tue preferenze.
Dopodiché procedere al Stile sezione per aggiungere il video di sfondo. Cerca il tipo di sfondo e clicca sull'icona del video.
Lucidiamo il contenitore aggiungendo un blocco Gutenberg. Per farlo, cerca l'icona più (+) al centro del contenitore. Quindi, aggiungi il blocco che vuoi includere nella sezione.
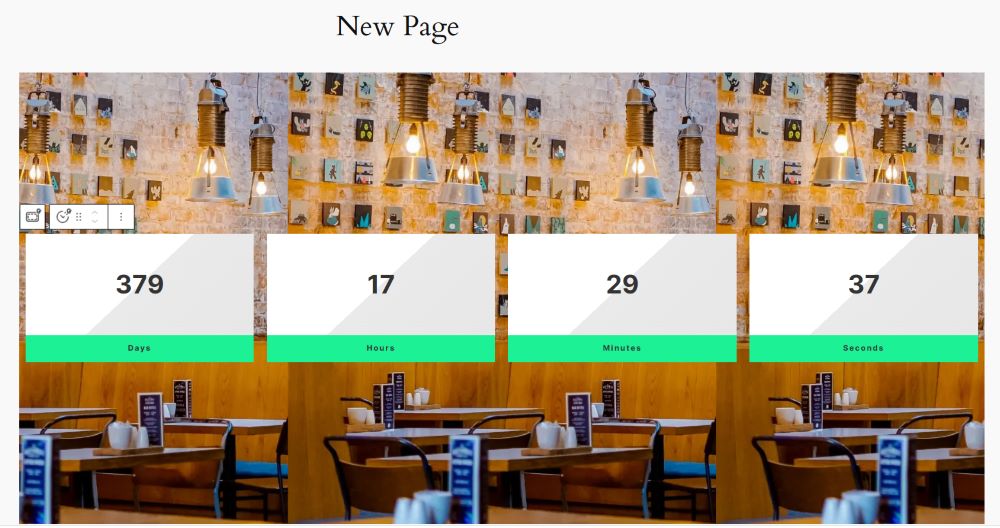
Ecco l'output finale:
Semplice, vero? Puoi avere uno sfondo attraente in pochi minuti.
E se volessi modificare lo sfondo?
Il processo è semplicissimo. Basta aprire la pagina esistente e modificarla. Una volta che sei nella pagina modificabile, vai alla sezione in cui vuoi regolare lo sfondo. Poi, vai alla Stile sezione e seleziona l'elemento che vuoi modificare: colore, immagine o video.

Domande frequenti
È possibile modificare il posizionamento dell'immagine di sfondo in Gutenberg?
Quali formati di immagine puoi utilizzare per le immagini di sfondo in Gutenberg?
È possibile aggiungere una sovrapposizione sfumata a un'immagine di sfondo in Gutenberg?
Cosa fare per garantire che il video di sfondo non rallenti il tuo sito?
Avvolgendo
Creare un'immagine di sfondo nel tuo sito web Gutenberg è un modo potente per migliorare l'attrattiva visiva del tuo sito e l'esperienza utente. Che tu stia utilizzando immagini statiche, video dinamici o colori semplici, la chiave sta nell'applicazione ponderata e nell'allineamento con l'identità del tuo marchio.
Con strumenti come GutenKit, puoi portare i tuoi design a un livello superiore, rendendo il tuo sito non solo funzionale ma anche visivamente accattivante. Bilanciando creatività e usabilità, puoi creare un sito web che risuona con il tuo pubblico e lascia un'impressione duratura.

Lascia un commento