Siamo entusiasti di annunciare che GutenKit 2.0 è ora disponibile. È la prossima evoluzione di GutenKit, il visual page builder definitivo per Gutenberg. Non solo abbiamo aggiunto alcune nuove funzionalità, ma GutenKit 2.0 fa parte di una missione in cui promettiamo aggiornamenti costanti ai nostri utenti.
Le nostre entusiasmanti nuove release ti avvicineranno al raggiungimento degli obiettivi di progettazione del tuo sito web. E, se sei nuovo su GutenKit, ti invitiamo a provare le ultime release. Ti aiuteranno a capire perché GutenKit ha raggiunto una crescita impressionante di recente.
Ecco le aree chiave in cui GutenKit 2.0 ti darà potere:
- 👉 Breakpoint reattivo per un design perfetto per qualsiasi dispositivo.
- 👉 Popup Builder per mostrare popup ovunque sui siti web Gutenberg.
- 👉 Organizza le informazioni con un Table Builder come mai prima d'ora.
- 👉 Condizioni di visualizzazione per impostare l'esperienza di contenuti dinamici.
- 👉 Imposta un'esperienza interattiva con il modulo Interazioni.
Abbraccia la potenza di GutenKit 2.0
Abbiamo fatto grandi passi avanti ultimamente, sviluppare blocchi e moduli innovativi e trasformare l'esperienza utente per rivoluzionare le capacità di GutenKit insieme ad alcuni correzioni di bug e miglioramenti molto necessari alle nostre funzionalità esistenti.
Tutti questi miglioramenti vengono rilasciati in più fasi e stiamo ancora lavorando per aggiungere tutte le ultime funzionalità in termini di progettazione e sviluppo web.
Ma, a questo punto, abbiamo raggiunto una fase in cui vorremmo annunciare GutenKit 2.0.
In realtà abbiamo assistito a una rapida crescita degli utenti di GutenKit, il che ci rende ancora più ottimisti sullo sviluppo continuo del plugin e sul suo potenziale futuro.
La nuova versione di questo Plugin per la creazione di pagine Gutenberg è eccezionalmente sviluppato per dare grande flessibilità per impostare contenuti dinamici e siti web reattivi. Ora gli utenti possono visualizzare varie azioni animate sul loro sito web. Alcune funzionalità avanzate come i popup e i blocchi di creazione tabelle sono state introdotte in GutenKit 2.0.
Ora esploreremo GutenKit 2.0 in dettaglio:
Nuove funzionalità GutenKit
Il team GutenKit ha rilasciato una serie di nuove funzionalità nella versione GutenKit 2.0, che è stata progettata e sviluppata per estendere le funzionalità del sito web WordPress. Esploriamole:
⭐ Design reattivo su tutti i dispositivi con punti di interruzione personalizzati
Una delle aggiunte più acclamate a GutenKit 2.0 è la sua Modulo Breakpoint reattivo. Questa funzionalità assicura che le tue pagine web vengano visualizzate nella loro forma migliore su qualsiasi dispositivo. Uno sviluppo molto necessario del plugin GutenKit, poiché una parte significativa del traffico del sito web ora proviene da utenti di dispositivi mobili e tablet.
Il punto di interruzione reattivo è una delle migliori funzionalità che un utente Gutenberg possa aspettarsi! Ecco perché:
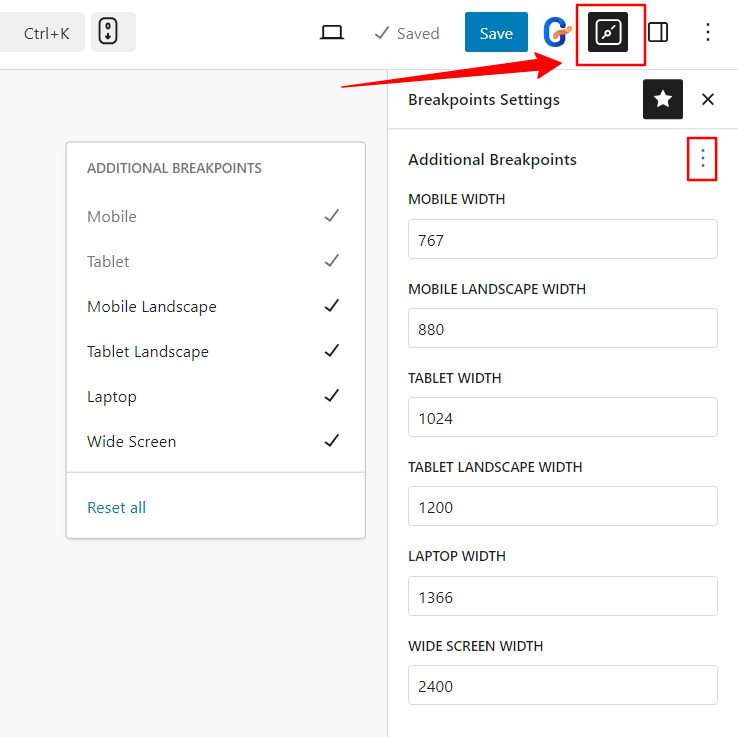
✅ Sei punti di interruzione predefiniti come dispositivi mobili, tablet e desktop.
✅ Imposta una larghezza personalizzata per ogni punto di interruzione.
✅ Aggiungi punti di interruzione per la visualizzazione orizzontale e widescreen.
✅ Controlla la reattività nell'area dell'editor.

GutenKit include una funzionalità completa di impostazioni dei breakpoint, dove puoi definire breakpoint personalizzati per dispositivi come dispositivi mobili, tablet, laptop, landscape e widescreen. Le larghezze che imposti regoleranno automaticamente il tuo web design, assicurando che si adatti perfettamente a tutte le dimensioni dello schermo per un'esperienza completamente reattiva.
⭐ Popup Builder Mostra Popup Ovunque
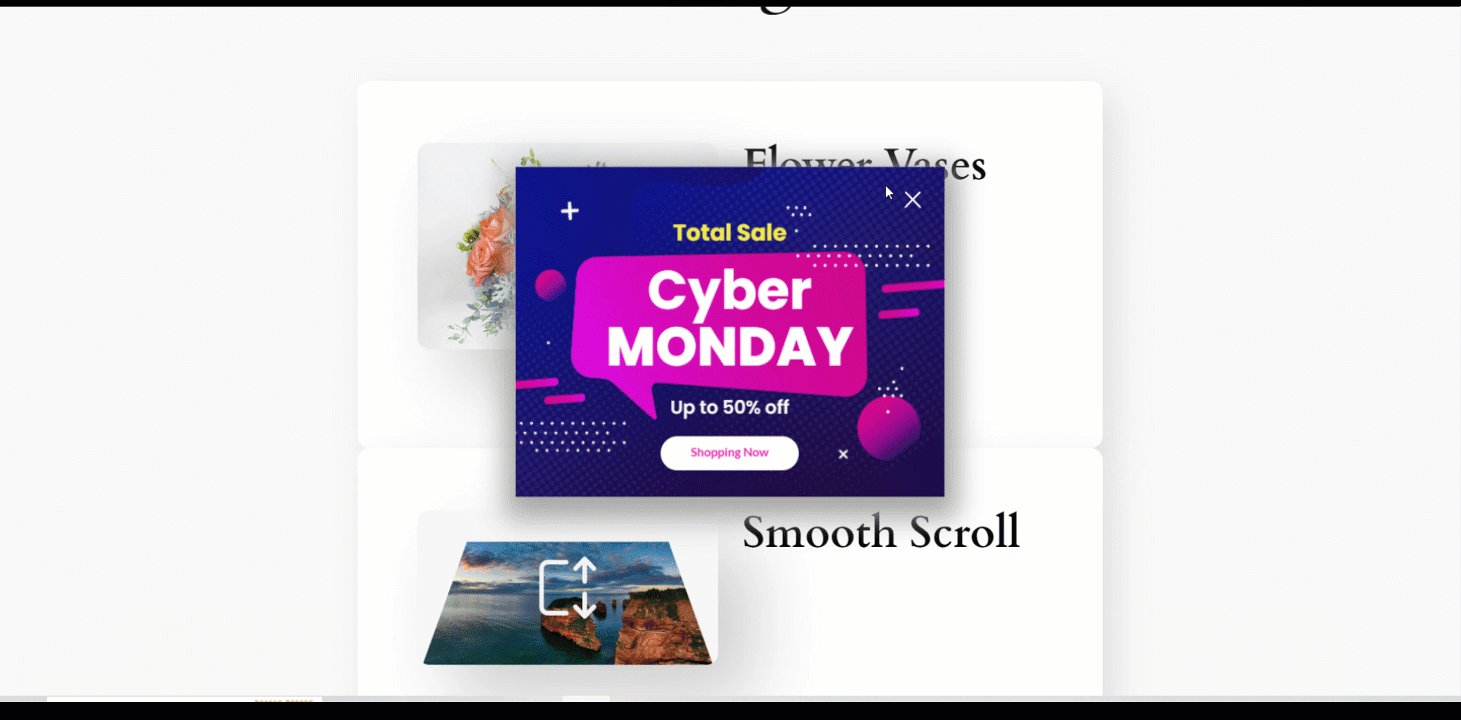
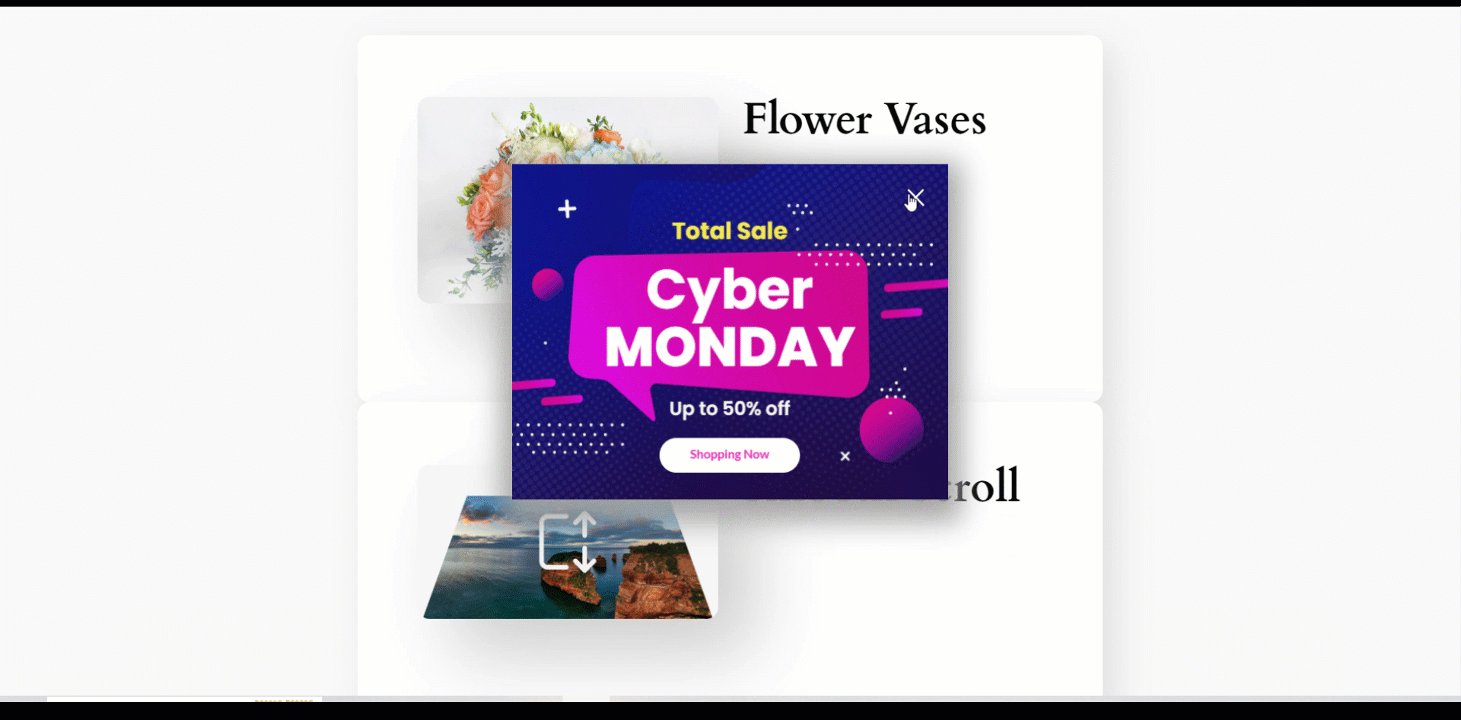
Gutenkit è ora dotato del modulo popup builder per semplificare la vita degli utenti Gutenberg. Ora puoi sfruttare il potenziale delle campagne popup per converti i tuoi visitatori in clienti, raccogli lead, informa i clienti sulle policy sui cookie, e molto altro. Un menu popup aggiuntivo all'interno delle impostazioni GutenKit nella dashboard di WordPress sarà disponibile. Ciò significa che puoi gestire tutte le campagne popup all'interno di un'area centralizzata.

I popup possono essere fastidiosi perché bloccano l'area principale ai visitatori. Quindi, quando ne crei uno, devi concentrarti sul suo appeal. Con questo in mente, il modulo GutenKit Popup ti consente di usare qualsiasi blocco per progettare la tua ambita campagna popup.
Ecco alcune delle cose principali che puoi fare con il blocco Popup GutenKit:
✅ Progetta e personalizza splendidi popup con qualsiasi blocco e modello.
✅ Visualizza i popup sull'intero sito web o su pagine specifiche.
✅ Escludere pagine specifiche dalla visualizzazione dei popup.
✅ Decidi come attivare il popup: al caricamento della pagina, durante lo scorrimento, durante l'interazione e altro ancora.
Inoltre, puoi personalizzare una varietà di impostazioni, tra cui eventi di apertura, tipi di trigger, tempi e durata della campagna, animazioni di entrata e uscita, stili dei pulsanti di chiusura e altro ancora. Inoltre, il modulo Popup GutenKit ti consente di impostare un'esperienza popup altamente efficace impostando condizioni che determinano dove il popup dovrebbe apparire o rimanere nascosto per i visitatori.
⭐ Creare una tabella in Gutenberg è facile
Quando lancio, GutenKit aveva solo il blocco Pricing Table. Tuttavia, in questa versione GutenKit 2.0, sperimenterai un blocco completo di creazione di tabelle. Ti consente di creare qualsiasi tipo di tabella con ampie possibilità di personalizzazione.
GutenKit è un potente strumento di creazione di tabelle che consente di inserire qualsiasi blocco in una tabella. Ad esempio, è possibile aggiungere un blocco immagine per rendere la tabella informativa. Inoltre, altre comuni funzionalità di creazione di tabelle come intestazione, piè di pagina, personalizzazione delle celle, sono disponibili anche con questo blocco.
Un altro punto importante è che non devi preoccuparti della reattività della tua tabella. Qualsiasi tabella di un sito web sviluppata e personalizzata con GutenKit si adatterà facilmente a qualsiasi dimensione dello schermo. Molto presto, hanno in programma di aggiungere funzionalità di importazione ed esportazione dei dati.
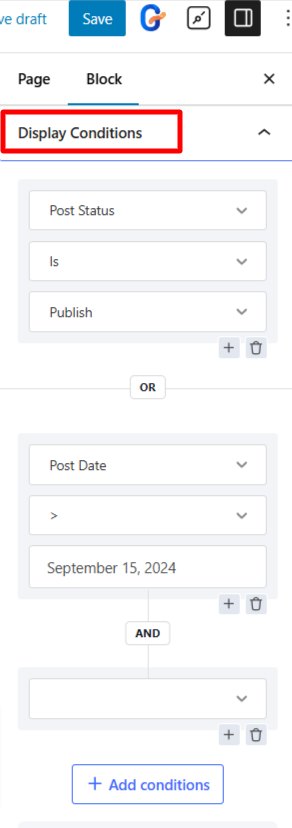
⭐ Imposta le condizioni di visualizzazione senza problemi
GutenKit 2.0 introduce la possibilità di assegnare condizioni di visualizzazione per nascondere il blocco in base ai tipi di post, ora e data, ruolo utente, browser, sistema operativo, ecc. Questo modulo apre molte opportunità per creare un'esperienza dinamica per i visitatori. Ad esempio, puoi impostare una pagina o un post solo per gli abbonati applicando condizioni di visualizzazione.

Puoi anche mostrare sconti sul tuo sito web in base a un orario specifico, ad esempio mostrando un'offerta del weekend esclusivamente la domenica. Anche tali condizioni o regole di visualizzazione aiutano a rendere il tuo sito web privo di spam. Puoi persino estendere la funzionalità delle condizioni di visualizzazione per renderla più distinta applicando più regole a qualsiasi blocco GutenKit utilizzando una logica come E, O.
⭐ Rispondi in modo interattivo alle azioni del visitatore
Questa funzionalità è un nuovo strumento per gli utenti di Gutenberg per creare i propri siti Web con animazioni sottili. E non hai bisogno di problemi di codifica per implementarli, il modulo Interaction GutenKit ti consente di aggiungere tali effetti di interazione con pochi clic. Questa esperienza animata e interattiva incollerà i visitatori al tuo sito Web.
Per migliorare l'esperienza dei visitatori del tuo sito web, GutenKit 2.0 offre vari tipi di interazione, come la possibilità di mostrare, nascondere o attivare/disattivare elementi o attributi, insieme a effetti di transizione aggiuntivi come lo scorrimento, la rotazione, la regolazione dell'opacità e altro ancora.
Aggiungere un'esperienza di interazione significa mostrare cambiamenti visivi e animazioni mentre i visitatori attivano le loro azioni come il passaggio del mouse, lo scorrimento, il caricamento di contenuti, il clic, ecc. Puoi selezionare i tipi di trigger e azione dalle impostazioni del modulo. Inoltre, facendo clic su "Aggiungi articolo", puoi aggiungere molteplici effetti di interazione per parti specifiche dei tuoi siti web.
Altre nuove funzionalità
Oltre alle mega funzionalità di cui sopra, il team GutenKit ha anche rilasciato alcune nuove funzionalità aggiuntive. Questi miglioramenti miglioreranno significativamente la tua esperienza di creazione di siti web Gutenberg.
Vediamoli:
Modulo CSS personalizzato
GutenKit è ora disponibile con il modulo Custom CSS per dare stile al tuo sito web nel modo che preferisci inserendo Cascading Style Sheets (CSS). Troverai questo modulo nella scheda Advanced per aggiungere proprietà CSS per indirizzare elementi predefiniti all'interno dell'output HTML del modulo.
Componente tooltip
GutenKit è ora dotato di una funzionalità di componente tooltip, che consente di visualizzare informazioni aggiuntive su un prodotto o servizio se un visitatore esegue interazioni specifiche, come il passaggio del mouse, il clic o altre azioni.
Funzionalità di stile per blocco immagine avanzato
Ora, se si accede alla scheda Stile del Blocco Immagine Avanzato nella versione GutenKit 2.0, sono presenti alcune nuove funzionalità di personalizzazione come Zoom, Filtri CSS e Sovrapposizione.
Modulo di scorrimento fluido
Questa non dovrebbe essere una caratteristica minore, ma piuttosto un modo eccezionale per attrarre i tuoi visitatori con un'esperienza di scorrimento fluida e accattivante sulle pagine web. Puoi trovare le funzionalità di questo modulo nell'intestazione dell'editor di blocchi.
Blocco di attivazione/disattivazione avanzato
Il blocco Toggle avanzato GutenKit è un modo creativo per mostrare una grande quantità di contenuti in un'area coesa. Gli utenti possono passare da una categoria a un altro contenitore cliccando su un pulsante di attivazione/disattivazione.
Ulteriori miglioramenti nella flessibilità di progettazione di GutenKit includono miglioramenti nelle proprietà dei font e nei controlli di allineamento.
Miglioramenti dei blocchi GutenKit
Il team GutenKit ha anche continuato lo sviluppo dei suoi blocchi esistenti per adattarsi alla crescente domanda degli utenti. Ad esempio, ora puoi cambiare la dimensione dell'icona del blocco icon box. Hanno anche risolto il problema del bordo di questo blocco. Sono stati apportati anche alcuni miglioramenti al blocco Advanced Masonry e al blocco Timeline.
Inoltre, gli utenti GutenKit avranno più controlli nell'intervallo di slider e nel posizionamento della navigazione tramite scorrimento. Inoltre, troverai alcune funzionalità avanzate in alcuni blocchi come la scheda Avanzate, Orari di apertura e Cronologia. Quindi, possiamo dire che puoi avere fiducia nello sviluppo dei blocchi GuenKit.
Miglioramenti della dashboard GutenKit
GutenKit ha sempre dato priorità al miglioramento dell'esperienza utente e l'ultima versione GutenKit 2.0 lo dimostra impegno con diversi notevoli miglioramenti. Un semplice esempio potrebbe essere la modifica diretta della scheda di anteprima. Ciò significa che se salvi il tuo lavoro di modifica nella pagina dell'editor, non devi ricaricare la scheda del browser di anteprima per vedere il lavoro aggiornato.
Un altro miglioramento apportato al plugin GutenKit per offrire un'esperienza di web design fluida e veloce è il caricamento individuale delle impostazioni dei blocchi. Quando inizi a modificare una pagina o un post, non tutti i blocchi vengono caricati contemporaneamente.
I blocchi GutenKit caricano i loro script nel backend solo una volta che si accede alle loro impostazioni. Il vantaggio qui è che tutti i blocchi della tua pagina o del tuo post non vengono caricati simultaneamentePertanto, la pagina può caricarsi più velocemente prima degli utenti GutenKit.
Nel complesso, GutenKit 2.0 offre ai suoi utenti un'esperienza utente rapida e semplice.
Prossimi aggiornamenti!
GutenKit è in una missione senza sosta. Questo team è abbastanza dedicato da toccare tutte le funzionalità all'avanguardia del web design e dello sviluppo. Hanno già pianificato di incorporare il blocco Advanced Slider Builder e l'integrazione con MailChimp. Puoi considerare questo strumento come il tuo partner per tutta la vita nel tuo web design WordPress.
I nostri prossimi aggiornamenti sono elencati su Roadmap GutenKit. Puoi anche aggiungere qui la tua richiesta futura. Ci piacerebbe molto prendere in considerazione il tuo prezioso feedback.


Lascia un commento