Récemment, notre équipe Wpmet a migré notre site Web (wpmet.com) vers l'éditeur de blocs Gutenberg. Auparavant, nous utilisions un générateur de pages riche en fonctionnalités, mais affectant dans une certaine mesure la vitesse et les performances de notre site Web.
Notre équipe a donc décidé de passer à un éditeur faisant partie du noyau WordPress. Mais, reconstruire un site Web important et vétéran comme wpmet.com est un défi en soi.
Pour mettre les choses en contexte, nous avons une quantité importante de trafic sur notre site Web, des milliers de comptes d'utilisateurs, plus de 400 articles de blog et plusieurs pages de produits aux conceptions complexes.
Par conséquent, nous étions préoccupés par des problèmes potentiels tels qu’une conception défectueuse, une perte de données ou une baisse du trafic sur le site lors de la reconstruction du site Web dans Gutenberg. Chacun de ces éléments pourrait entraîner de graves conséquences pour notre site Web.
Bien que le processus de reconstruction se soit déroulé sans problème ni erreur majeure, nous avons ressenti le besoin de nombreuses fonctionnalités avancées de création de pages dans Gutenberg. Notre équipe a donc développé le Plugin de l'éditeur de blocs Gutenkit, avec toutes les fonctionnalités de création de pages nécessaires à la création d'un site Web aussi complexe.
Au final, les résultats sont assez impressionnants !!
J'ai donc pensé à partager notre expérience et les résultats de la reconstruction de notre site Web dans Gutenberg en utilisant GutenKit !
Pourquoi sommes-nous passés à Gutenberg ?
Passer à Gutenberg pour notre site WordPress a vraiment porté ses fruits. Cela nous a aidé à améliorer les performances, à rester compatible avec les nouvelles fonctionnalités et à faciliter la gestion du site Web.
Voici les principales raisons de cette transition :
Une partie du noyau WordPress
Gutenberg est désormais un élément fondamental du noyau WordPress, ce qui en fait l'éditeur par défaut pour toutes les installations WordPress depuis la version 5.0. Ce L'éditeur de blocs est le présent et l'avenir de WordPress. Donc s'il y a une chose sur laquelle vous pouvez compter sur cet éditeur de blocs, c'est bien la stabilité.
Étant donné que Gutenberg fait partie du développement principal de WordPress, vous pouvez vous attendre à ce que l’éditeur de blocs soit aussi stable qu’une version de WordPress. Il n'y a aucun problème d'intégration ou de compatibilité. Il garantit une plus grande compatibilité avec un large éventail de thèmes et de plugins, à condition qu'ils suivent les Normes de codage WordPress.
En passant à Gutenberg, nous restons au courant des développements en cours de WordPress, garantissant que notre site bénéficie des dernières fonctionnalités, améliorations et améliorations de sécurité.
Performance
L’une des principales raisons de passer à Gutenberg est l’amélioration significative de ses performances. L'éditeur est conçu pour créer une expérience d'édition plus simplifiée et plus rapide.
Grâce à son architecture basée sur des blocs, Gutenberg améliore les temps de chargement des pages et la vitesse globale du site, contribuant ainsi à une meilleure expérience utilisateur et à un classement potentiellement plus élevé dans les moteurs de recherche.
Facilité d'utilisation
L'interface claire et basée sur des blocs de Gutenberg simplifie le processus de création de contenu. Contrairement à certains créateurs de pages, Gutenberg adopte une approche plus simple. Les utilisateurs peuvent facilement ajouter, organiser et styliser différents éléments de contenu sans grande connaissance en codage.
Cette facilité d'utilisation a aidé à la fois notre équipe de développement et notre équipe marketing, en réduisant la courbe d'apprentissage et en augmentant la productivité. L'équipe de développement a pu facilement mettre en œuvre des conceptions complexes sur notre site Web, tandis que les rédacteurs ont trouvé facile d'écrire et de publier du contenu attrayant plus efficacement.
Garder l’avenir à l’esprit
L’adoption de Gutenberg s’aligne sur notre vision de l’avenir. À mesure que WordPress continue d’évoluer, Gutenberg est prêt à recevoir des mises à jour continues et de nouvelles fonctionnalités, garantissant ainsi que notre site reste à la pointe du progrès.
Selon un récent tweet du co-fondateur de WordPress, Matt Mullenweg, Gutenberg est l'avenir de WordPress.
Par conséquent, en adoptant dès maintenant cet éditeur moderne, nous pérennisons notre site Web, en facilitant l’intégration des avancées à venir et en maintenant sa pertinence à long terme.
Les défis auxquels nous avons été confrontés lors de la reconstruction du site Web de Gutenberg
Bien que Gutenberg offre une expérience d’édition de sites Web plus rapide dans WordPress, il comporte son propre ensemble de défis. Nous avons rencontré plusieurs obstacles lors du passage de notre site Web à l'éditeur de blocs. Voici les principaux défis auxquels nous avons été confrontés :
Limites de la personnalisation
L’un des problèmes les plus importants auxquels nous avons été confrontés était les limites de la personnalisation. Gutenberg, bien que flexible et convivial, a des contraintes lorsqu'il s'agit de personnaliser certains éléments du site Web.
Bien que Gutenberg propose une variété de blocs, leur personnalisation au-delà de leurs paramètres de base nécessite souvent du CSS ou du JavaScript supplémentaire. En conséquence, cela va à l’encontre de la simplicité que Gutenberg vise à offrir.
De plus, il était difficile d’obtenir un style cohérent sur l’ensemble du site Web. Les options de style spécifiques aux blocs de Gutenberg sont limitées, ce qui rend difficile l'application d'une conception uniforme sans recourir à un codage personnalisé.
Implémentation de conceptions complexes
La mise en œuvre de conceptions complexes a peut-être été l’aspect le plus difficile de notre reconstruction. Gutenberg, bien que adapté aux mises en page simples, a eu du mal à répondre à des exigences de conception plus complexes.
- Blocs imbriqués et problèmes de mise en page : La création de blocs multicouches et imbriqués entraînait souvent des problèmes de disposition. La représentation visuelle de l'éditeur différait parfois de la conception réelle, entraînant des incohérences.
- Interactivité avancée : L'intégration d'une interactivité avancée, telle que des animations et des effets de mouvement, était limitée dans le cadre par défaut de Gutenberg. Nous devions souvent nous appuyer sur du JavaScript personnalisé, ce qui compliquait le processus de développement.
- Réactivité : Veiller à ce que les conceptions complexes soient réactives sur différents appareils a ajouté un autre niveau de complexité. Les outils intégrés de conception réactive de Gutenberg étaient parfois plutôt difficiles.
Manque de fonctionnalités avancées de création de site
Le besoin de fonctionnalités avancées de création de sites dans Gutenberg a posé un autre défi important.
Bien que Gutenberg gère bien les publications et les pages standard, la gestion types de messages personnalisés et taxonomies a demandé plus de travail. Cela limitait notre capacité à créer un site hautement structuré et organisé avec contenu dynamique.
De plus, nous avons identifié la nécessité de fonctionnalités de création de pages telles que le contenu collant, le copier-coller, le défilement d'une page, etc.
Modèles prêts à l'emploi inadéquats
Un autre défi était le manque de modèles adéquats et prêts à l’emploi. Bien que Gutenberg inclue certains modèles prédéfinis, ils ne sont pas toujours adaptés à des besoins spécifiques.
Nous avons donc dû déployer une équipe dédiée de concepteurs et de développeurs front-end pour créer chacune de nos pages de site Web à partir de zéro. Cela a nécessité beaucoup de temps et de ressources de la part de notre personnel.
Nous avons donc pensé que les modèles et modèles prêts à l'emploi constituent un secteur dans lequel il y a beaucoup à ajouter à l'éditeur existant.
La reconstruction de notre site Web à Gutenberg a été une expérience d'apprentissage comportant des défis. Nous avons donc décidé de créer une solution qui facilitera non seulement notre transition, mais également pour les milliers d'utilisateurs de WordPress qui envisagent une migration vers Gutenberg.
Nous avons donc construit GutenKit – les blocs de création de pages ultimes pour Gutenberg !
Lors du transfert du site Web vers Gutenberg, nous avons dû créer un certain nombre de blocs personnalisés et écrire des codes personnalisés pour mettre en œuvre la conception. Nous avons donc pensé : créons un plugin d'éditeur de blocs fourni avec tout ce dont vous avez besoin pour créer un site Web complet dans Gutenberg.
Ainsi, Le plugin de l'éditeur de blocs GutenKit a été créé. Nous l'avons appelé le bloc Ultimate Page Builder pour Gutenberg.
GutenKit c’est :
- Plugin léger et aide le site Web à se charger plus rapidement.
- Livré avec des tonnes de fonctionnalités du générateur de pages.
- Tous les blocs et modèles sont compatible avec l'éditeur de site complet (FSE).
- A 5Plus de 00 modèles et modèles prêts et ça compte toujours.
GutenKit apporte toutes les fonctionnalités du générateur de pages directement dans Gutenberg. Offrant une gamme de fonctionnalités allant des modèles préconçus aux conteneurs et méga menus, il fournit tout le nécessaire pour créer un site Web hautement flexible et fonctionnel.
Tout d’abord, nous avons répertorié toutes les fonctionnalités dont nous aurions besoin pour créer notre site Web dans Gutenberg. Ensuite, notre équipe de plugins a développé toutes ces fonctionnalités et les a ajoutées au GutenKit.
De cette façon, nous avons toujours su ce qu’il fallait pour créer un site Web au design complexe. Nous avons donc ajouté les fonctionnalités essentielles plutôt que de bourrer le plugin de codes et de fonctions inutiles.
Caractéristiques du GutenKit :
- Générateur de boucles de requête
- Effet de parallaxe 3D
- Contenu collant
- Conteneur souple
- Générateur de méga menus
- Lottie Animation
- Défilement d'une page
- Google Map
- Contenu dynamique
- Animations de mouvement
- Styles de copier-coller
- Transformation CSS
…Et la liste continue.
Grâce à ces fonctionnalités, nous avons pu reconstruire notre site Web exactement comme il avait été conçu précédemment. Et nous avons obtenu des résultats incroyablement étonnants à la fin.
Résultats après reconstruction de notre site Web avec GutenKit
Lorsque nous avons décidé de reconstruire notre site Web, nos principaux objectifs étaient d'améliorer les performances et d'assurer la continuité de la conception. Une fois la migration terminée, nous avons observé des changements positifs notables dans ces domaines clés.
Voyons les résultats et comment le GutenKit nous a aidé à les atteindre.
Les performances de notre site Web se sont considérablement améliorées
Après la transition vers GutenKit, notre site Web a montré des améliorations significatives des performances.
Le code propre et la gestion optimisée des ressources dans GutenKit ont contribué à réduire le temps de chargement de nos pages. Nous avons testé les performances de notre site Web sur l'outil PageSpeed Insights (alias Lighthouse) de Google.
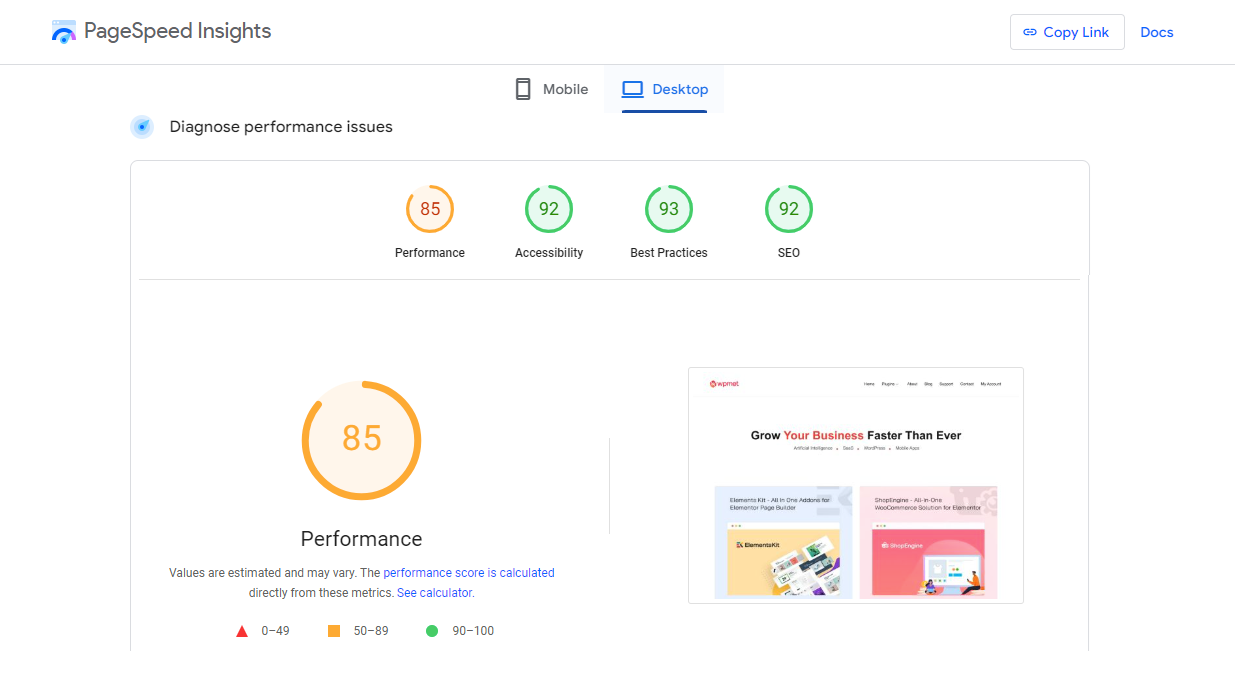
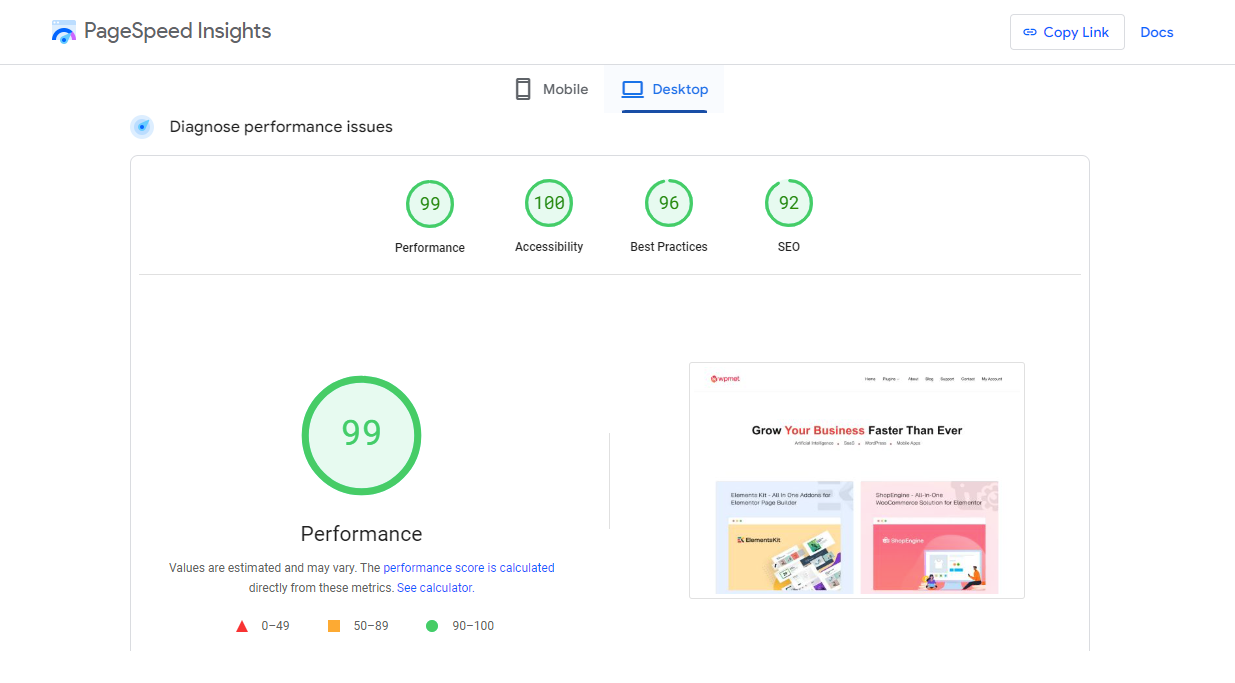
Auparavant, le score de performance global était de 85 sur Lighthouse. Après la migration, ce chiffre est passé à 99. De plus, l'accessibilité et les meilleures pratiques se sont également améliorées.
Avant de passer à Gutenberg :

Après être passé à Gutenberg :

Pour détailler les résultats, voici la comparaison avant-après des scores de notre site Web.
| Avant | Après | |
|---|---|---|
| Performance | 85 | 99 |
| Accessibilité | 92 | 100 |
| Les meilleures pratiques | 93 | 96 |
| Référencement | 92 | 92 |
Outre l'éditeur Gutenberg par défaut, GutenKit nous a également aidé dans ce domaine. Puisque GutenKit est un plugin avec toutes les fonctionnalités, avec moins de plugins, la stabilité de notre site s'est améliorée, ce qui a entraîné une réduction des temps d'arrêt et des besoins de maintenance.
Cohérence dans la conception
L'un des principaux défis lors de la reconstruction était de maintenir la continuité de la conception sur l'ensemble de notre site Web. Étant donné que les constructeurs de pages que nous utilisions comportaient de nombreux éléments de conception, notre préoccupation était de savoir si vous pouviez reproduire ces conceptions dans Gutenberg.
C’est là que GutenKit a contribué dans une large mesure à reconstruire notre site Web exactement avec le même design que nous avions auparavant.
Améliorations notables de la conception :
- Éléments de design: Maintien de la cohérence des polices, des couleurs et de la mise en page sur l'ensemble du site, renforçant ainsi notre identité de marque.
- Esthétique moderne : Comprend toutes les animations et effets de mouvement modernes tels que les effets de parallaxe, les effets de défilement, le glassmorphisme, les transformations CSS, l'animation d'entrée, etc.
- Expérience utilisateur: Navigation et accessibilité améliorées, permettant aux utilisateurs de trouver plus facilement des informations et d'interagir avec notre contenu.
- Conception réactive : Le site Web est réactif à différents appareils, garantissant une expérience transparente, qu'il soit accessible sur des ordinateurs de bureau, des tablettes ou des smartphones.
La transition a conservé notre identité de marque et les éléments de conception en bloc ont fourni un moyen plus simple de créer des pages Web.
Impact sur le référencement
La reconstruction de notre site Web avec GutenKit a eu un impact positif sur notre score SEO ainsi que sur le trafic du site. Le temps de chargement plus rapide et les améliorations de conception ont contribué à être reconnus par les moteurs de recherche, ce qui a conduit à des scores vitaux Web plus élevés.
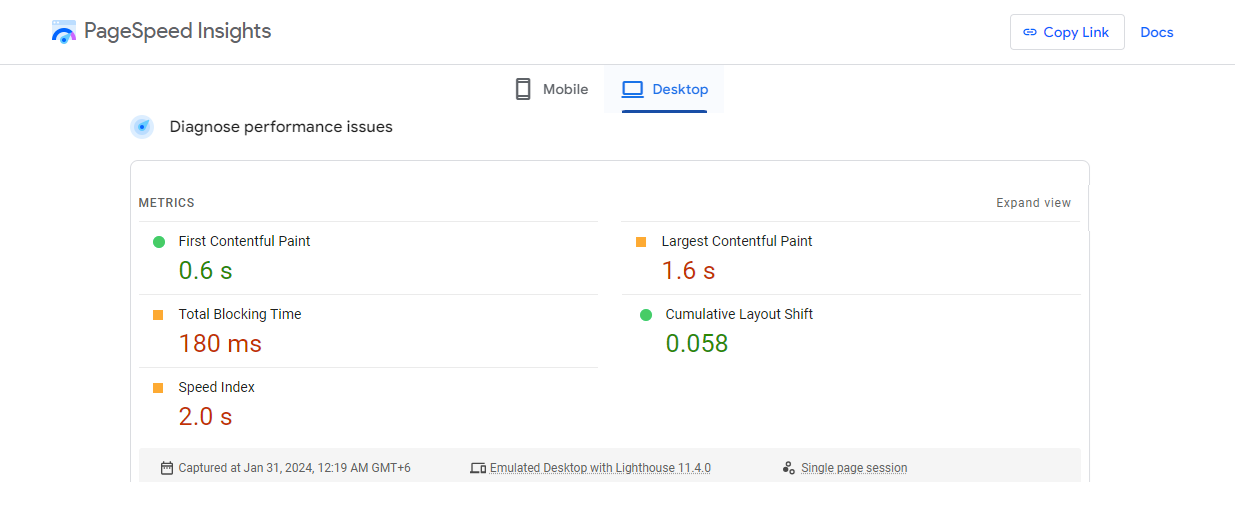
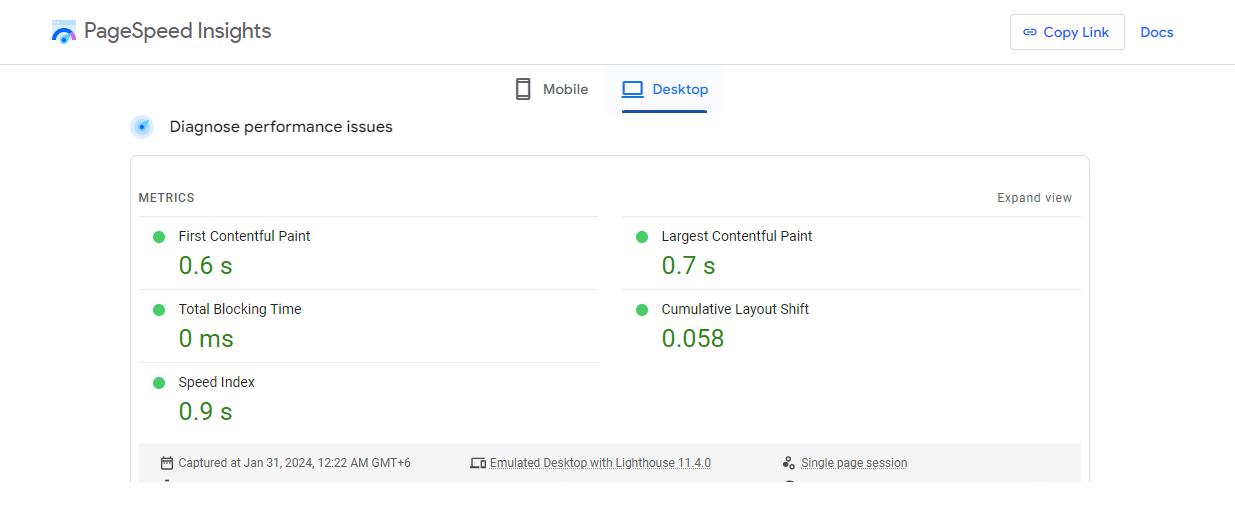
Scores de base Web Vital :
Avant

Après:

Grâce à ces scores essentiels améliorés pour le Web, grâce aux améliorations des performances et de la conception, nous avons contribué à un meilleur classement de nos pages clés. Cela a conduit à un trafic et à un engagement plus élevés.
Dans l'ensemble, la transition vers GutenKit a considérablement amélioré les performances de référencement de notre site Web, conduisant à un meilleur classement, un engagement accru et une présence en ligne plus forte.
Conclusion
Avec GutenKit, nous avons non seulement reproduit notre conception originale, mais avons également obtenu des améliorations remarquables en termes de performances, d'accessibilité et de scores SEO. La migration a transformé notre site Web, le rendant plus rapide, plus efficace et évolutif, conformément à notre vision d'offrir la meilleure expérience utilisateur possible.
J'ai partagé l'histoire afin que notre expérience puisse aider et inspirer les autres dans leur transition vers Gutenberg.
Si vous trouvez cette étude de cas utile, veuillez laisser un commentaire pour nous faire part de votre expérience et de votre point de vue dans la création de sites WordPress avec Gutenberg.



Laisser un commentaire