Nous sommes ravis de vous annoncer que GutenKit 2.0 est désormais en ligne. Il s'agit de la prochaine évolution de GutenKit – le constructeur de pages visuel ultime pour Gutenberg. Non seulement nous avons ajouté de nouvelles fonctionnalités, mais GutenKit 2.0 fait partie d'une mission dans laquelle nous promettons des mises à jour constantes à nos utilisateurs.
Nos nouvelles versions passionnantes vous permettront de vous rapprocher de vos objectifs de conception de site Web. Et si vous êtes nouveau sur GutenKit, nous vous encourageons à découvrir les dernières versions. Cela vous aidera à comprendre pourquoi GutenKit a connu une croissance impressionnante récemment.
Voici les domaines clés où GutenKit 2.0 vous permettra de :
- 👉 Point d'arrêt réactif pour une conception parfaite pour n'importe quel appareil.
- 👉 Popup Builder pour afficher des popups n'importe où sur les sites Web Gutenberg.
- 👉 Organisez les informations avec un générateur de tableaux comme jamais auparavant.
- 👉 Conditions d'affichage pour définir une expérience de contenu dynamique.
- 👉 Définissez une expérience interactive avec le module Interactions.
Adoptez la puissance de GutenKit 2.0
Nous avons fait de grands progrès récemment, développer des blocs et des modules innovants et transformer l'expérience utilisateur pour révolutionner les capacités de GutenKit avec certaines Corrections de bugs et améliorations indispensables à nos fonctionnalités existantes.
Toutes ces améliorations sont publiées par étapes et nous travaillons toujours à ajouter toutes les dernières fonctionnalités en matière de conception et de développement Web.
Mais, à ce stade, nous avons atteint une phase où nous aimerions annoncer GutenKit 2.0.
En fait, nous avons constaté une croissance rapide du nombre d'utilisateurs de GutenKit, ce qui nous rend encore plus optimistes quant au développement continu du plugin et à son potentiel futur.
La nouvelle version de ceci Plugin de création de pages Gutenberg est exceptionnellement développé pour donner grande flexibilité pour configurer du contenu dynamique et des sites Web réactifs. Désormais, les utilisateurs peuvent afficher diverses actions animées sur leur site Web. Certaines fonctionnalités avancées telles que les fenêtres contextuelles et les blocs de création de tableaux ont été introduites dans GutenKit 2.0.
Maintenant, nous allons explorer GutenKit 2.0 en détail :
GutenKit Nouvelles fonctionnalités
L'équipe GutenKit a publié une variété de nouvelles fonctionnalités dans la version GutenKit 2.0, qui a été conçue et développée pour étendre les fonctionnalités du site Web WordPress. Explorons-les :
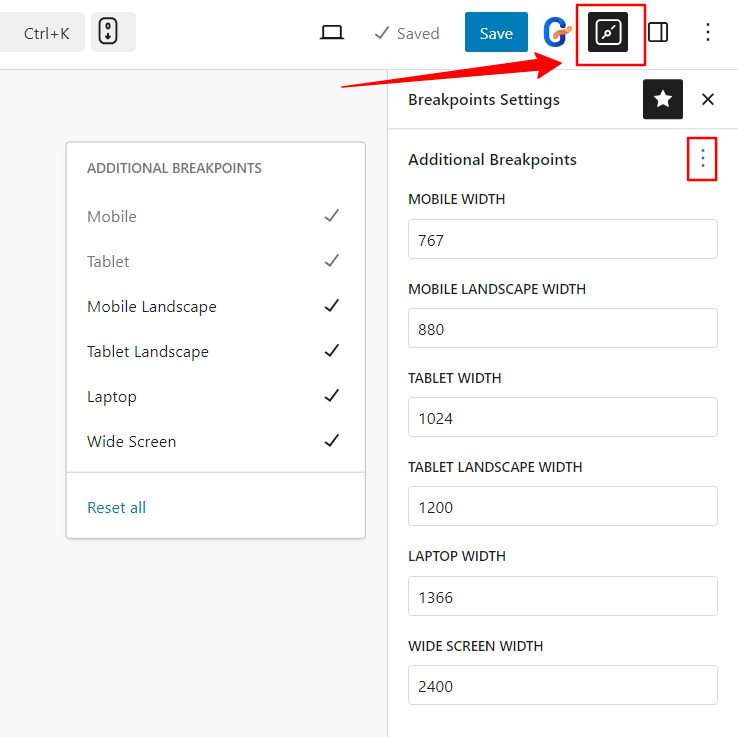
⭐ Conception réactive sur tous les appareils avec des points d'arrêt personnalisés
L'un des ajouts les plus acclamés à GutenKit 2.0 est son Module de point d'arrêt réactif. Cette fonctionnalité garantit que vos pages Web s'affichent sous leur meilleure forme sur n'importe quel appareil. Il s'agit d'un développement indispensable du plugin GutenKit, car une part importante du trafic du site Web provient désormais des utilisateurs de téléphones portables et de tablettes.
Le point d'arrêt réactif est l'une des meilleures fonctionnalités auxquelles un utilisateur de Gutenberg peut s'attendre ! Voici pourquoi :
✅ Six points d'arrêt prédéfinis tels que les appareils mobiles, les tablettes et les ordinateurs de bureau.
✅ Définissez une largeur personnalisée pour chaque point d'arrêt.
✅ Ajoutez des points d'arrêt pour la vue paysage et écran large.
✅ Contrôle la réactivité dans la zone de l'éditeur.

GutenKit comprend une fonctionnalité complète de paramétrage des points d'arrêt, qui vous permet de définir des points d'arrêt personnalisés pour des appareils tels que les mobiles, les tablettes, les ordinateurs portables, les formats paysage et grand écran. Les largeurs que vous définissez ajusteront automatiquement la conception de votre site Web, garantissant ainsi qu'elle s'adapte parfaitement à toutes les tailles d'écran pour une expérience entièrement réactive.
⭐ Générateur de pop-ups Afficher une pop-up n'importe où
Gutenkit est désormais équipé du module de création de pop-ups pour faciliter la vie des utilisateurs de Gutenberg. Vous pouvez désormais exploiter le potentiel des campagnes pop-ups pour convertissez vos visiteurs en clients, collectez des leads, informez les clients sur les politiques de cookies, et bien plus encore. Un menu contextuel supplémentaire se trouve dans les paramètres GutenKit du tableau de bord WordPress. Cela signifie que vous pouvez gérer toutes les campagnes contextuelles dans une zone centralisée.

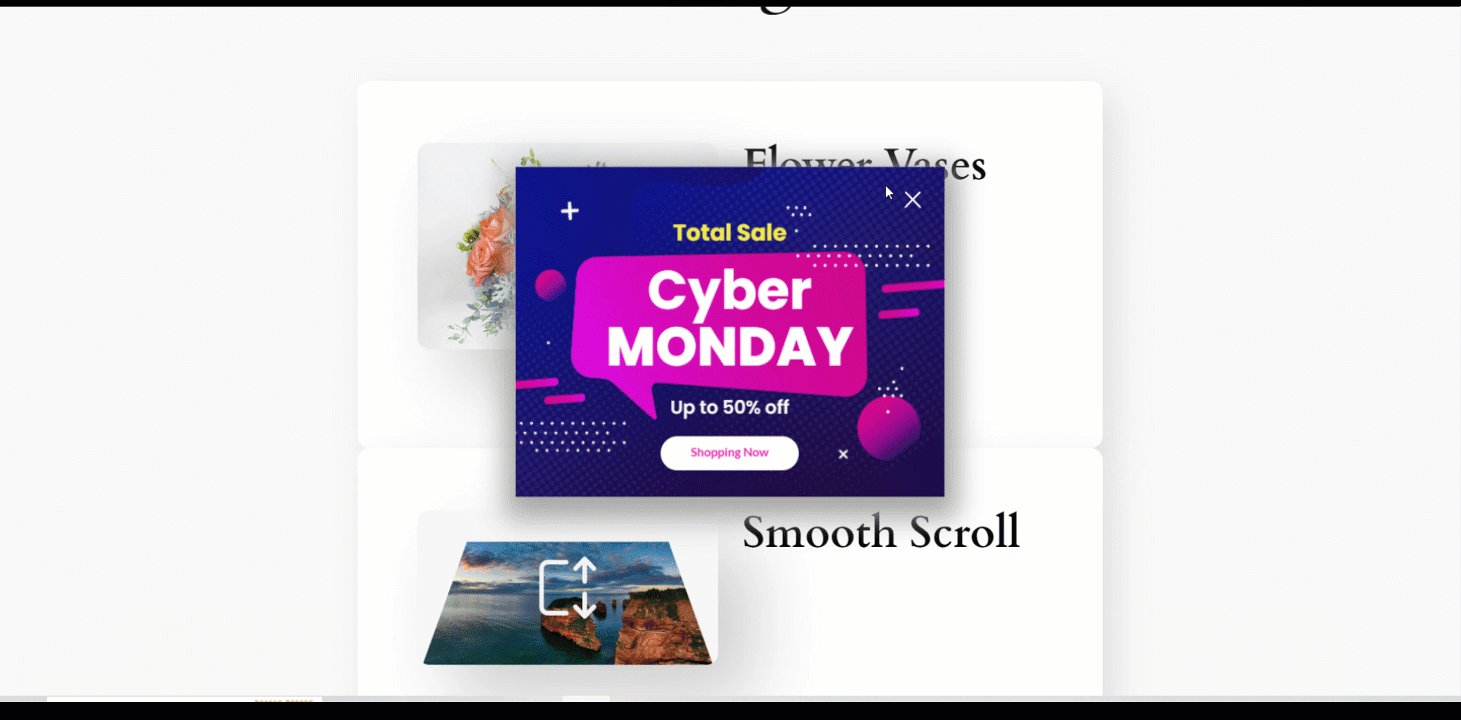
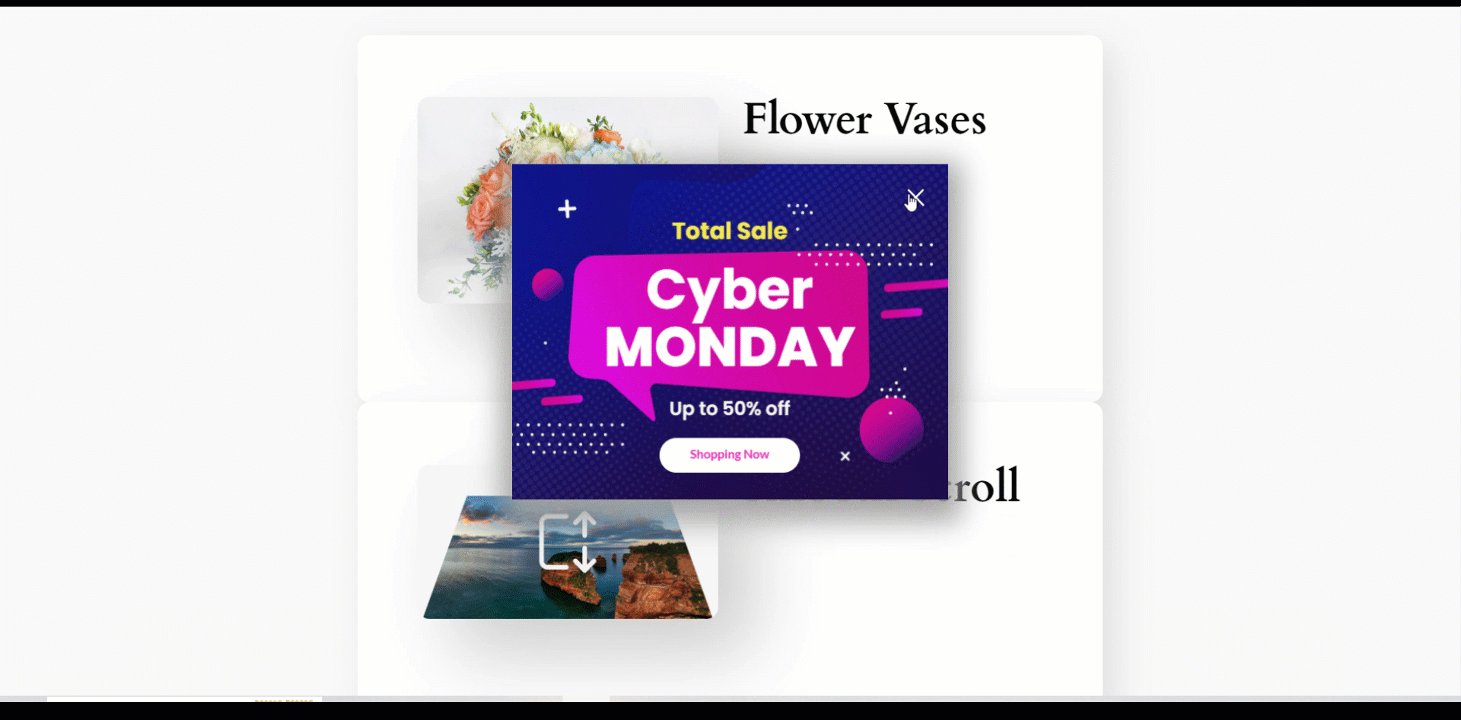
Les pop-ups peuvent être ennuyeux car ils bloquent la zone principale des visiteurs. Ainsi, lors de la création d'un pop-up, vous devez vous concentrer sur son attrait. Dans cet esprit, le module Popup GutenKit vous permet d'utiliser n'importe quel bloc pour concevoir la campagne pop-up que vous souhaitez.
Voici quelques éléments clés que vous pouvez faire avec le bloc contextuel GutenKit :
✅ Concevez et personnalisez de magnifiques popups avec n'importe quels blocs et modèles.
✅ Afficher des popups sur l'ensemble du site Web ou sur des pages spécifiques.
✅ Exclure des pages spécifiques de l'affichage des fenêtres contextuelles.
✅ Décidez comment déclencher la fenêtre contextuelle ; lors du chargement de la page, du défilement, de l'interaction, etc.
De plus, vous pouvez personnaliser une variété de paramètres, notamment les événements d'ouverture, les types de déclencheurs, le timing et la durée de la campagne, les animations d'entrée et de sortie, les styles de bouton de fermeture, etc. De plus, le module Popup GutenKit vous permet de définir une expérience de popup très efficace en définissant des conditions qui déterminent où la popup doit apparaître ou rester masquée pour les visiteurs.
⭐ Créer un tableau dans Gutenberg en toute simplicité
Quand lancement, GutenKit Il n'y avait que le bloc Tableau de prix. Cependant, dans cette version GutenKit 2.0, vous allez découvrir un bloc de création de tableau complet. Il vous permet de créer tout type de tableau avec des fonctions de personnalisation étendues.
GutenKit est un puissant outil de création de tableaux qui vous permet d'insérer n'importe quel bloc dans un tableau. Par exemple, vous pouvez ajouter un bloc d'image pour rendre votre tableau informatif. D'autres fonctionnalités courantes de création de tableaux, telles que l'en-tête, le pied de page et la personnalisation des cellules, sont également disponibles avec ce bloc.
Un autre point important est que vous n'avez pas à vous inquiéter de la réactivité de votre tableau. Tout tableau de site web développé et personnalisé avec GutenKit s'adaptera facilement à n'importe quelle taille d'écran. Très prochainement, ils prévoient d'ajouter des fonctionnalités d'importation et d'exportation de données.
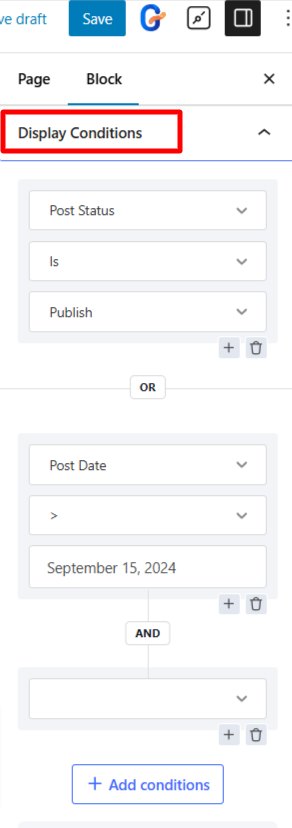
⭐ Définissez les conditions d'affichage sans aucun problème
GutenKit 2.0 introduit la possibilité de attribuer des conditions d'affichage pour masquer le bloc en fonction des types de publication, de l'heure et de la date, du rôle de l'utilisateur, des navigateurs, du système d'exploitation, etc. Ce module ouvre de nombreuses possibilités pour créer une expérience dynamique pour les visiteurs. Par exemple, vous pouvez définir une page ou un article réservé aux abonnés uniquement en appliquant des conditions d'affichage.

Vous pouvez également afficher des remises sur votre site Web en fonction d'une heure spécifique, par exemple en présentant une offre de week-end exclusivement le dimanche. De telles conditions ou règles d'affichage contribuent également à rendre votre site Web exempt de spam. Vous pouvez même étendre la fonctionnalité des conditions d'affichage pour qu'elle soit plus distincte en appliquant plusieurs règles à n'importe quel bloc GutenKit à l'aide d'une logique telle que Et, Ou.
⭐ Répondez de manière interactive aux actions des visiteurs
Cette fonctionnalité est un nouvel outil pour les utilisateurs de Gutenberg pour créer leurs sites Web avec des animations subtiles. Et, vous n'avez pas besoin de vous embêter avec le codage pour les implémenter, le module Interaction GutenKit vous permet d'ajouter de tels effets d'interaction en quelques clics seulement. Cette expérience animée et interactive collera les visiteurs à votre site Web.
Pour impacter l'expérience des visiteurs de votre site Web, GutenKit 2.0 propose différents types d'interaction tels que l'affichage, le masquage ou le basculement d'éléments ou d'attributs, ainsi que des effets de transition supplémentaires tels que le défilement, la rotation, le réglage de l'opacité, etc.
L'ajout d'une expérience d'interaction signifie présenter des changements visuels et des animations lorsque les visiteurs déclenchent leurs actions telles que le survol, le défilement, le chargement de contenu, le clic, etc. Vous pouvez sélectionner les types de déclencheurs et d'actions dans les paramètres du module. De plus, en cliquant sur le bouton «Ajouter un item", vous pouvez ajouter plusieurs effets d'interaction pour des parties spécifiques de vos sites Web.
Plus de nouvelles fonctionnalités
Outre les méga-fonctionnalités mentionnées ci-dessus, l'équipe GutenKit a également publié de nouvelles fonctionnalités supplémentaires. Ces améliorations amélioreront considérablement votre expérience de création de site Web Gutenberg.
Voyons les :
Module CSS personnalisé
GutenKit est désormais disponible avec le module CSS personnalisé pour styliser votre site Web à votre façon en insérant des feuilles de style en cascade (CSS). Vous trouverez ce module dans l'onglet Avancé pour ajouter des propriétés CSS afin de cibler des éléments prédéfinis dans la sortie HTML du module.
Composant d'info-bulle
GutenKit est désormais équipé d'une fonctionnalité de composant d'info-bulle, ce qui signifie que vous pouvez afficher des informations supplémentaires sur un produit ou un service si un visiteur effectue des interactions spécifiques telles que le survol, le clic ou d'autres actions.
Fonctionnalités de style pour le bloc d'images avancé
Désormais, si vous accédez à l’onglet Style du bloc d’image avancé dans la version GutenKit 2.0, vous trouverez de nouvelles fonctionnalités de personnalisation telles que le zoom, les filtres CSS et la superposition.
Module de défilement fluide
Il ne s'agit pas d'une fonctionnalité mineure, mais plutôt d'un moyen exceptionnel d'attirer vos visiteurs avec une expérience de défilement attrayante et fluide sur les pages Web. Vous pouvez trouver les fonctionnalités de ce module dans l'en-tête de l'éditeur de blocs.
Bloc de basculement avancé
Le bloc bascule avancé GutenKit est une manière créative de présenter une grande quantité de contenu dans une zone cohérente. Les utilisateurs peuvent passer d'une catégorie à un autre conteneur en cliquant sur un bouton bascule.
Les améliorations supplémentaires apportées aux flexibilités de conception GutenKit incluent des améliorations sur les propriétés de police et les contrôles d'alignement.
Améliorations des blocs GutenKit
L'équipe GutenKit a également continué à développer ses blocs existants pour s'adapter à la demande croissante des utilisateurs. Par exemple, vous pouvez désormais modifier la taille de l'icône du bloc de boîte à icônes. Ils ont également corrigé le problème de bordure de ce bloc. Certaines améliorations ont également été apportées au bloc Advanced Masonry et au bloc Timeline.
De plus, les utilisateurs de GutenKit bénéficieront de davantage de contrôles dans la plage de curseurs et le positionnement de la navigation par glissement. De plus, vous trouverez des fonctionnalités avancées dans quelques blocs comme l'onglet Avancé, les heures d'ouverture et la chronologie. Nous pouvons donc dire que vous pouvez garder confiance dans le développement des blocs GuenKit.
Améliorations du tableau de bord GutenKit
GutenKit a toujours donné la priorité à l'amélioration de l'expérience utilisateur, et la dernière version GutenKit 2.0 le démontre engagement avec plusieurs améliorations notables. Un exemple simple pourrait être les modifications directes apportées à l'onglet d'aperçu. Cela signifie que si vous enregistrez votre travail d'édition sur la page de l'éditeur, vous n'avez pas besoin de recharger l'onglet du navigateur d'aperçu pour voir le travail mis à jour.
Une autre amélioration apportée au plugin GutenKit pour offrir une expérience de conception Web fluide et rapide est le chargement individuel des paramètres de bloc. Lorsque vous commencez à modifier une page ou un article, tous les blocs ne se chargent pas en même temps.
Les blocs GutenKit ne chargent leurs scripts dans le backend qu'une fois que vous avez accédé à leurs paramètres. L'avantage ici est que tous les blocs de votre page ou de votre article ne se chargent pas simultanément. Par conséquent, la page peut se charger plus rapidement avant les utilisateurs de GutenKit.
Dans l’ensemble, GutenKit 2.0 offre à ses utilisateurs une expérience utilisateur rapide et facile.
Mises à jour à venir !
GutenKit est en mission permanente. Cette équipe est suffisamment dévouée pour toucher à toutes les fonctionnalités de pointe en matière de conception et de développement Web. Ils ont déjà prévu d'intégrer le bloc Advanced Slider Builder et l'intégration MailChimp. Vous pouvez considérer cet outil comme votre partenaire de vie dans la conception de votre site Web WordPress.
Nos mises à jour à venir sont répertoriées sur le Feuille de route GutenKit. Vous pouvez également ajouter ici votre propre demande future. Nous serions ravis de prendre en compte vos précieux commentaires.



Laisser un commentaire