Sur tout site Web, les menus de navigation jouent un rôle central pour guider les utilisateurs vers les pages et sections importantes. Avec WordPress, vous pouvez créer des menus facilement, mais leur style pour correspondre à votre marque et améliorer l'expérience utilisateur nécessite quelques étapes supplémentaires. Dans ce guide, nous allons parcourir les options de style pour les menus WordPress, en nous concentrant sur la personnalisation dans l'éditeur de blocs (Gutenberg) et Elementor. Que vous recherchiez un look élégant et moderne ou un design plus avancé et dynamique, ce guide vous aidera à obtenir le style de menu que vous souhaitez.
Un menu bien conçu ne se limite pas à l'esthétique : il améliore également la navigation, crée une meilleure expérience utilisateur et contribue à l'esthétique globale de votre site Web. Un menu bien conçu peut augmenter l'engagement des visiteurs en rendant votre site plus facile à parcourir et plus attrayant visuellement, ce qui améliore le temps passé sur la page et réduit les taux de rebond.
Découvrons différentes manières de styliser votre menu WordPress. Nous commencerons par les options de base de l'éditeur de blocs WordPress (Gutenberg) avant de passer au style avancé avec GutenKit et Elementor.
Dans Gutenberg, vous pouvez personnaliser le style de base avec le bloc de navigation par défaut. Cependant, avec des plugins d'éditeur de blocs comme GutenKit, vous pouvez disposer de davantage d'options de style pour concevoir un menu de navigation avancé.
Le bloc de navigation Gutenberg fournit une base pour la création de menus simples avec des options de style de base. Voici comment vous pouvez utiliser ses paramètres de mise en page et de style :
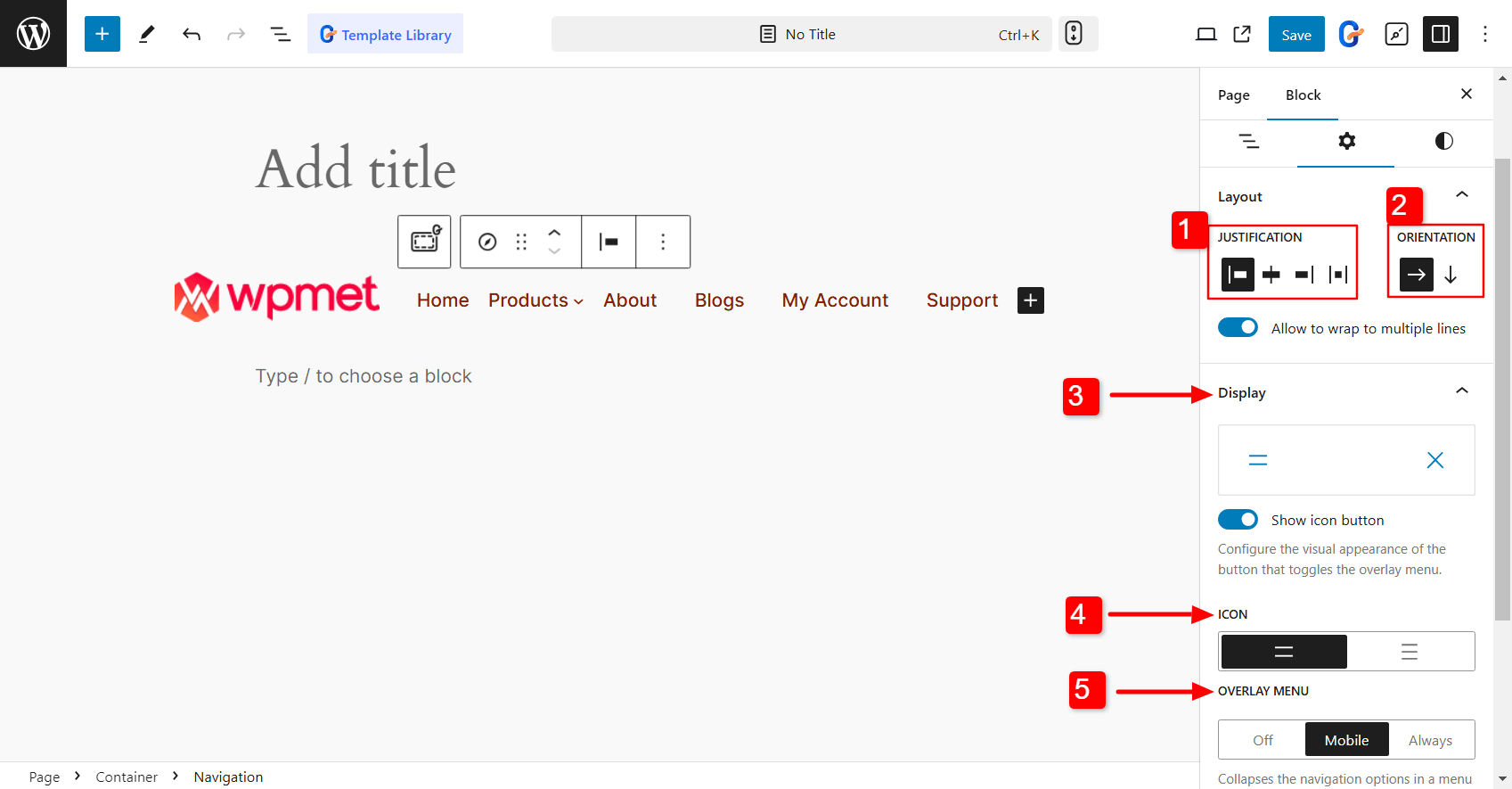
Paramètres de mise en page
Sous l’onglet Paramètres, vous pouvez ajuster la disposition de votre menu en choisissant l’orientation, les justifications, les boutons d’icônes de menu et les paramètres du sous-menu.

- Justification: Alignez les éléments de menu à gauche, à droite ou au centre.
- Orientation: Décidez si vous souhaitez définir l’orientation du menu horizontalement ou verticalement.
- Afficher: Vous pouvez configurer l'apparence du bouton bascule du menu superposé. Vous pouvez soit bouton d'affichage de l'icône ou afficher du texte brut pour le bouton.
- Icône: Choisissez l’icône hamburger pour le bouton de menu de superposition parmi les deux options proposées.
- Menu superposé : Décidez quand transformer le menu en menu superposé. Vous pouvez le désactiver complètement, uniquement pour les appareils mobiles, ou garder le menu superposé toujours affiché.
- Sous-menus : Pour les sous-menus, vous pouvez choisir comment ils s'ouvrent, soit par un clic, soit par survol. Activez simplement l'option « Ouvrir au clic » pour la définir comme vous le souhaitez.
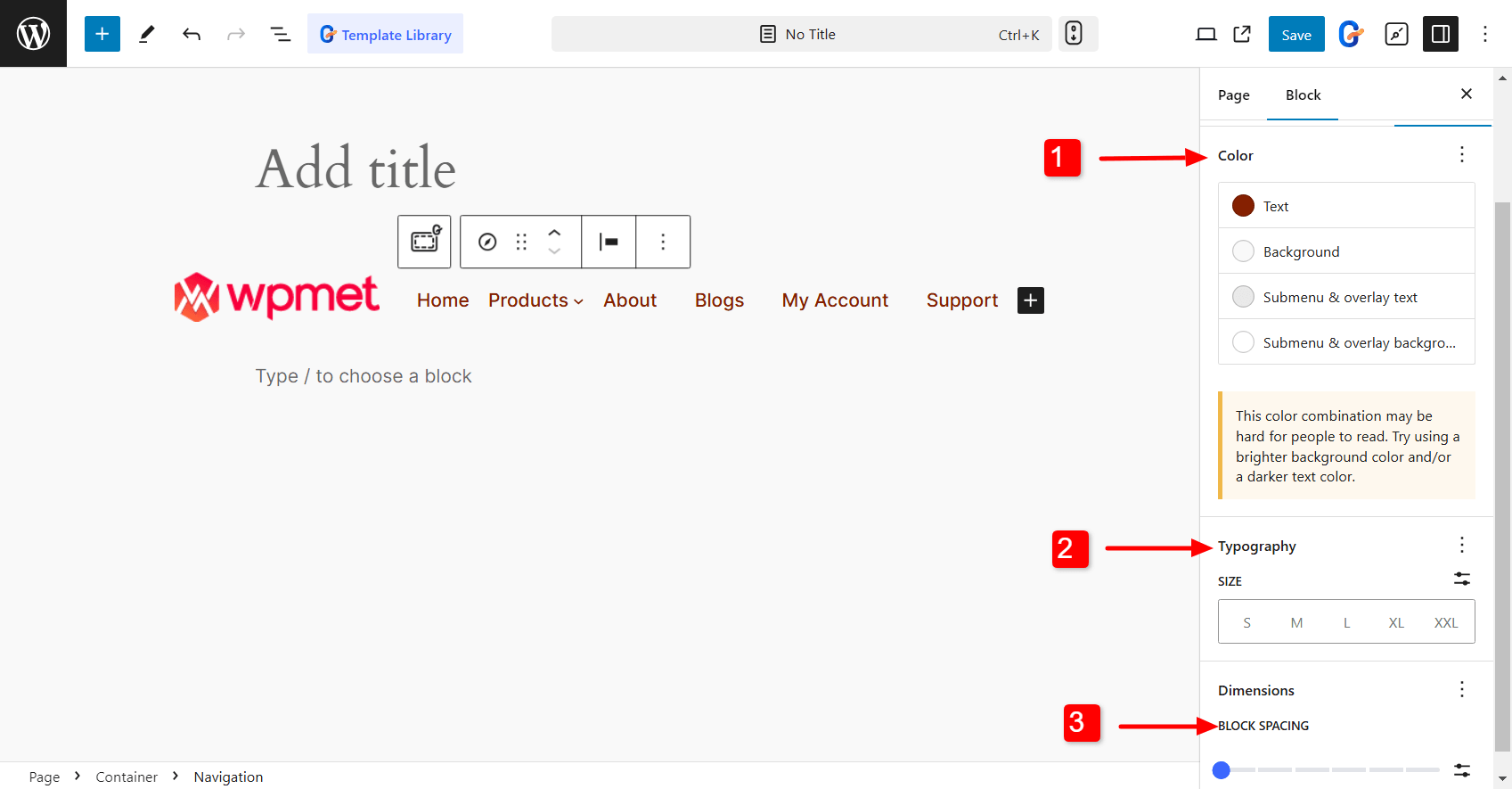
Personnalisation du style
Les options de personnalisation de base telles que la couleur, la typographie et l'espacement vous aident à aligner l'apparence de votre menu avec la conception de votre site. Vous pouvez modifier la taille de la police, la couleur du texte, la couleur d'arrière-plan et d'autres éléments pour qu'ils correspondent à votre marque.

- Couleur: Vous pouvez choisir la couleur du texte, la couleur d'arrière-plan, la couleur du texte du sous-menu et de la superposition, ainsi que la couleur d'arrière-plan du sous-menu et de la superposition.
- Typographie: Vous pouvez modifier la taille de la police, la police du texte, la hauteur des lignes, l'espacement des lettres, etc.
- Espacement des blocs : Ajustez l'espacement entre les éléments du menu.
Pour ceux qui souhaitent plus que des options de style de menu de base, il existe un moyen simple de passer au niveau supérieur. Utilisez un plugin d'éditeur de blocs pour une personnalisation avancée.
En matière de flexibilité et de contrôle, le GutenKit est un excellent choix. GutenKit est un bloc de création de pages pour Gutenberg qui contient plus de 65 blocs, dont le menu de navigation. Avec plus de 500 modèles prêts à l'emploi et plus de 18 modules, il vous offre la liberté créative de créer et de styliser votre site exactement comme vous le souhaitez.

Voici comment utiliser le bloc de menu de navigation GutenKit pour styliser le menu WordPress dans Gutenberg.
- Installez le plugin d’éditeur de blocs GutenKit sur votre tableau de bord WordPress.
- Activer le bloc du menu de navigation. Aller à GutenKit > Blocs, et trouver le Menu de navigation dans la liste. Une fois que vous l'avez, basculez-le simplement SUR et vous êtes prêt.
Maintenant vous pouvez créer le menu de navigation dans l'éditeur Gutenberg. Vous pouvez utiliser les modèles prédéfinis de GutenKit pour créer rapidement des menus de navigation d'aspect professionnel. Vous pouvez également créer des menus à partir de zéro.
Après cela, vous pouvez personnaliser le menu de navigation et les éléments du menu comme vous le souhaitez.
Plongeons-nous dans la personnalisation du menu de navigation GutenKit dans WordPress ! Tout d'abord, rendez-vous dans l'onglet Styles de l'éditeur de blocs.
Vous trouverez ici des options pour personnaliser chaque partie de votre menu, de l'enveloppe de menu et des éléments de menu à l'icône Hamburger et au logo du menu mobile. Tout est configuré pour une personnalisation facile afin que vous puissiez personnaliser votre navigation !
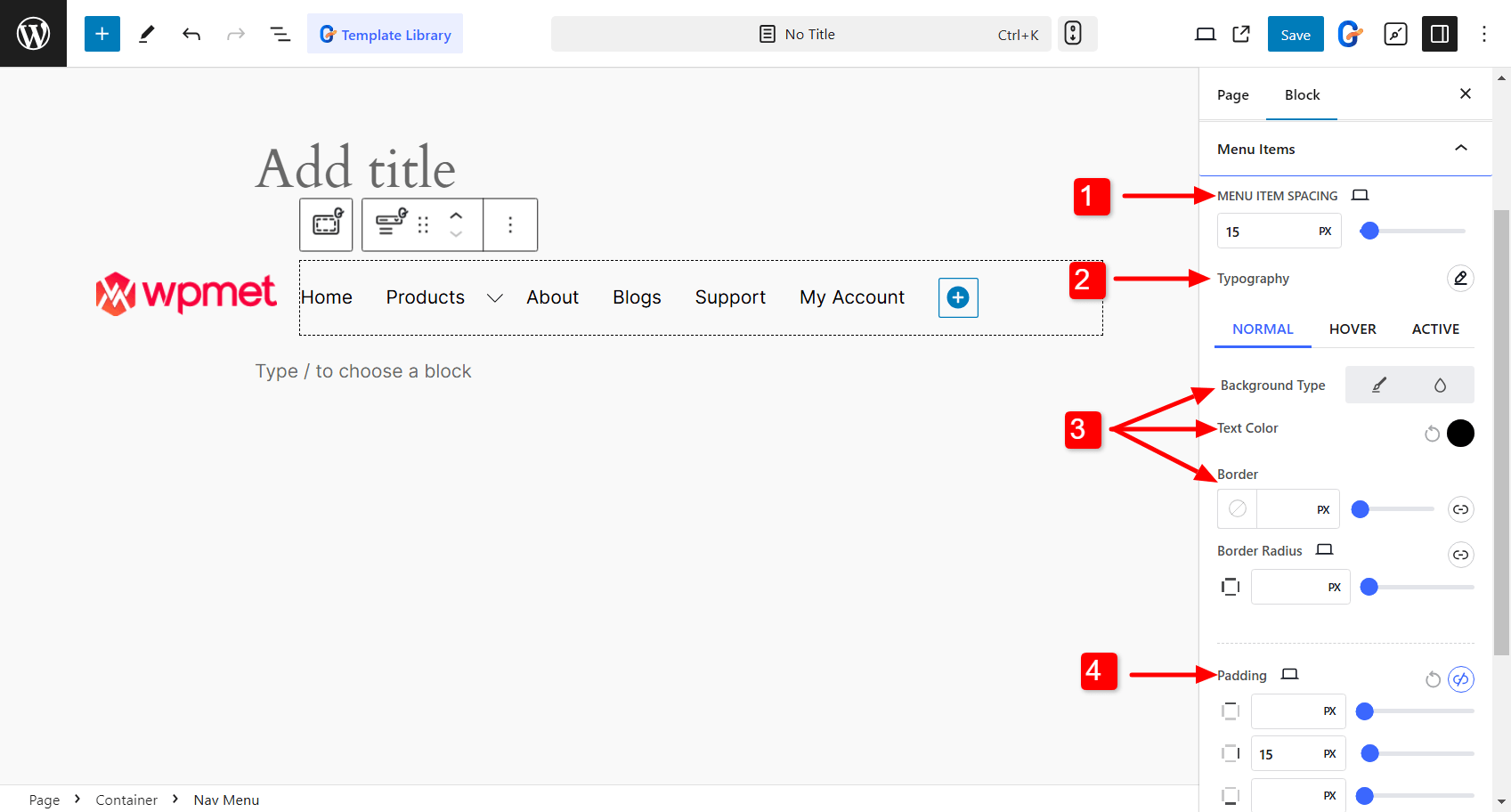
👉 Éléments du menu :
- Espacement des éléments du menu : Ajustez l'espacement entre les éléments du menu.
- Typographie: Choisissez la famille de polices, le poids du texte, la taille, la hauteur de ligne, l'espacement des lettres, etc.
- Contexte, texte, et couleurs de bordure: Avec le bloc Menu de navigation, vous pouvez choisir des couleurs individuelles pour l'état normal, de survol et d'activation des éléments de menu.
- Rembourrage et marge : Vous pouvez ajuster le remplissage et la marge des éléments de menu.

👉 Enveloppe de menu (barre de menu) :
- Contexte du menu : Vous pouvez définir la couleur d'arrière-plan et son type (couleur classique ou dégradée) de la barre de menu Nav.
- Barre latérale : Pour le menu vertical, vous pouvez sélectionner la couleur d'arrière-plan de la barre latérale. Vous pouvez également définir l'alignement du contenu du menu de la barre latérale.
- Rembourrage et Rayon de bordure : Vous pouvez ajuster le remplissage et le rayon des bordures de la barre de menu de navigation.
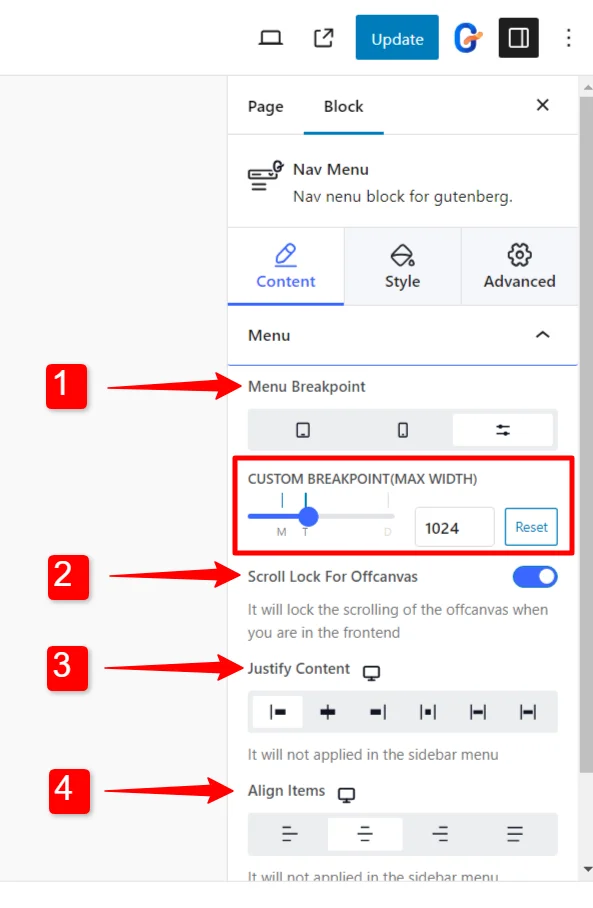
Voyons maintenant comment personnaliser le menu de navigation pour les appareils mobiles. Avec GutenKit, vous disposez d'excellentes options pour ajuster l'apparence du menu afin qu'il s'adapte parfaitement aux écrans plus petits. Voici ce que vous devez faire :
- Point d'arrêt du menu : vous pouvez définir un point d'arrêt de menu spécifiquement pour les tablettes et les mobiles, ou même ajouter un point d'arrêt personnalisé si vous avez besoin d'une configuration unique.
- Verrouillage du défilement pour Offcanvas : Si vous utilisez un menu hors écran, il existe une option permettant d'appliquer un verrouillage du défilement. Cela empêche le contenu principal de défiler lorsque le menu est ouvert, créant ainsi une expérience plus fluide.
- Justifier le contenu : Vous disposez d'options pour justifier le contenu de votre menu, que vous souhaitiez qu'il commence, soit centré ou se termine sur la barre de menu.
- Aligner les éléments : Vous pouvez facilement définir le contenu de votre menu pour qu'il s'aligne à droite, à gauche ou au centre.

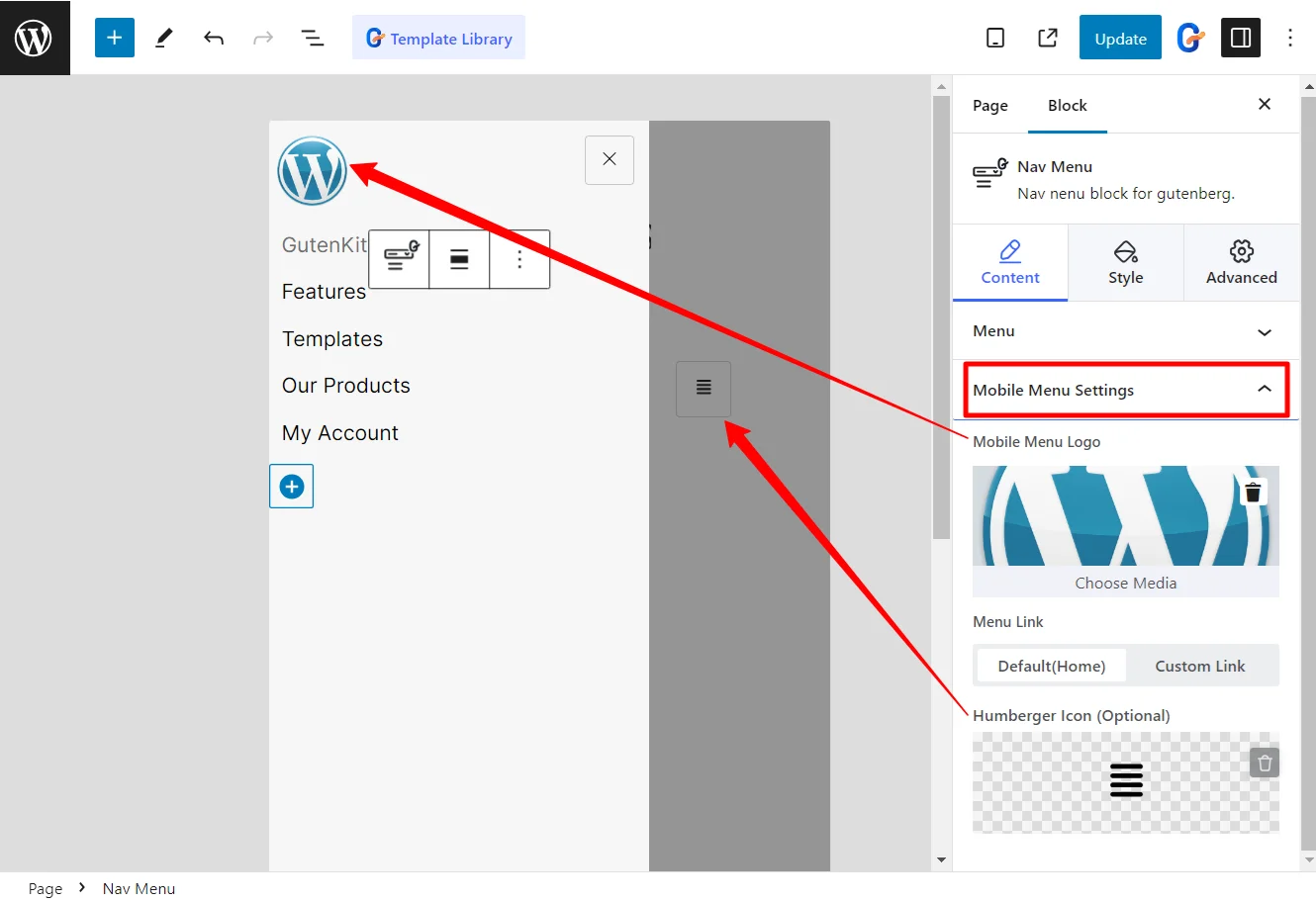
Avec l'éditeur de blocs GutenKit, vous pouvez facilement personnaliser l'apparence de votre menu mobile. Voici les paramètres disponibles pour le bloc Menu de navigation.
- Logo du menu mobile
- Lien vers les menus
- Icône de hamburger

Si vous utilisez Elementor, vous aurez accès à un ensemble différent d'options de personnalisation de menu avec le module complémentaire ElementsKit Elementor.
Voici une description de la manière dont vous pouvez configurez et stylisez votre menu avec ElementsKit.
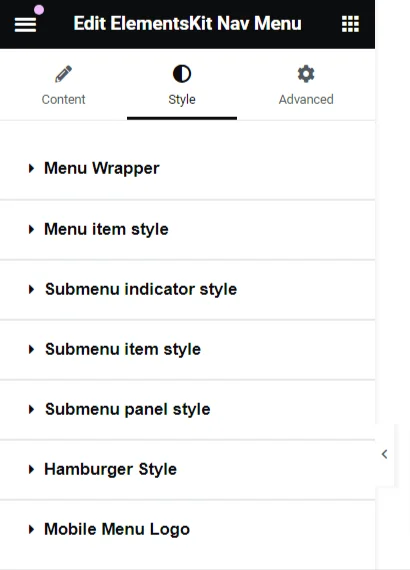
Styles de menus
- Personnalisation du wrapper de menu : ajustez les éléments clés tels que la hauteur, le style d'arrière-plan, le remplissage, la largeur, le rayon de la bordure et même l'espacement des icônes, vous donnant un contrôle total sur la disposition de votre menu.
- Style des éléments de menu : Personnalisez l'apparence de vos éléments de menu, avec des options pour modifier l'arrière-plan, la couleur du texte, l'espacement des bordures, les marges et bien plus encore.
- Personnalisation des éléments de sous-menu : Personnalisez-les comme les éléments du menu principal, avec une variété d'options de style parmi lesquelles choisir.
- Conception du panneau de sous-menu : L'extension de cette section débloque une gamme de fonctionnalités de personnalisation qui vous permettent de concevoir votre panneau de sous-menu exactement comme vous le souhaitez.
- Style d'icône de hamburger : Ajustez les couleurs, les tailles et les positions, et ajoutez même des fonctionnalités supplémentaires pour faire ressortir votre icône.
- Personnalisation du logo du menu mobile : Modifiez l'apparence du logo pour l'adapter à votre style avec les options disponibles.

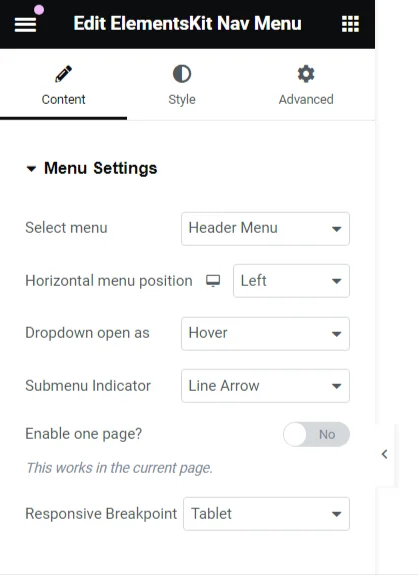
Paramètres des menus
- Sélection des menus : Lorsque vous cliquez sur « Sélectionner le menu », vous verrez toutes les options de menu actuelles disponibles pour votre site.
- Alignement horizontal du menu : Choisissez la manière dont vous souhaitez aligner votre menu. Que ce soit à gauche, au centre, à droite ou entièrement justifié, c'est à vous de décider.
- Comportement de la liste déroulante : For your dropdown menus, you can decide how they open—either on hover or with a click.
- Indicateur de sous-menu : Personnalisez l'icône d'indicateur de sous-menu. Cette icône apparaît à côté des éléments du menu parent et permet de guider les visiteurs vers les sous-menus. Si vous utilisez la version pro d'ElementsKit, vous verrez l'icône « Indicateur de menu déroulant » au lieu de l'option « Indicateur de sous-menu ».

À l’aide de ces contrôles, vous pouvez facilement styliser votre menu de navigation WordPress dans Elementor.
Conclusion
La stylisation de votre menu WordPress peut sembler une tâche simple, mais elle peut avoir un impact important sur l'expérience utilisateur, la navigation et l'esthétique de votre site. Que vous utilisiez l'éditeur de blocs avec GutenKit ou Elementor, ces conseils et techniques peuvent vous aider à créer un menu qui a fière allure et fonctionne parfaitement sur tous les appareils.


Laisser un commentaire