Dans un monde de plus en plus connecté, avoir un emplacement physique ne signifie pas seulement mettre une adresse sur votre site Web. Cela signifie créer un pont transparent entre votre présence en ligne et le monde réel. Que vous dirigiez une entreprise locale, organisiez des événements ou souhaitiez simplement permettre aux gens de vous trouver plus facilement, l'intégration de Google Maps sur votre site Web est une étape essentielle.
Avec l'éditeur de blocs Gutenberg, ajouter Google Maps sur WordPress était auparavant un défi. Cependant, dans ce guide, nous vous montrerons la manière la plus simple d'ajouter Google Maps avec l'éditeur de blocs Gutenberg sur WordPress.
Pourquoi ajouter Google Maps à votre site Web ?
L'intégration de Google Maps dans votre site WordPress peut améliorer considérablement l'expérience utilisateur. Les cartes sur le site Web fournissent des informations de localisation interactives et en temps réel. Que vous exploitiez un site Web d'entreprise, un blog de voyage ou une page d'événement, avoir une carte intégrée peut offrir une valeur immense à vos visiteurs.
Voici pourquoi l’intégration de Google Maps est une décision intelligente :
- Améliorez l'expérience utilisateur en fournissant des informations basées sur la localisation et une navigation facile.
- Améliorer l’accessibilité et permettre aux visiteurs de trouver plus facilement des emplacements physiques.
- Renforcez la crédibilité et la confiance auprès des clients.
- Améliorez le référencement local en intégrant l'emplacement de votre entreprise sur le site Web.
Comment ajouter des cartes Google Maps WordPress avec l'éditeur de blocs Gutenberg
En ce qui concerne l'éditeur de blocs Gutenberg, l'ajout de Google Maps sur WordPress était auparavant difficile et nécessitait un codage complexe. Cependant, avec GutenKit, vous disposez du moyen le plus simple d'intégrer Google Maps dans l'éditeur de blocs WordPress.
L'ajout de Google Maps à votre site WordPress à l'aide de l'éditeur de blocs GutenKit est simple. Il vous suffit d'obtenir une clé API Google Map pour le site Web et d'utiliser un bloc de carte WordPress pour afficher Google Maps avec l'éditeur de blocs Gutenberg. Entrons maintenant dans les détails :
Plugin requis :
- GutenKit Gratuit : Télécharger le plugin
- GutenKit Pro : Obtenez le plugin
Note: Le bloc Google Maps est une fonctionnalité premium de GutenKit. Vous devez donc disposer à la fois de la version gratuite et de la version Pro du plugin GutenKit.
Étape 1 : Générez une clé API Google Map pour votre site Web
Pour intégrer Google Maps à votre site Web, vous devez générer une API Google Map.
➡️ 1.1 Créer un nouveau projet
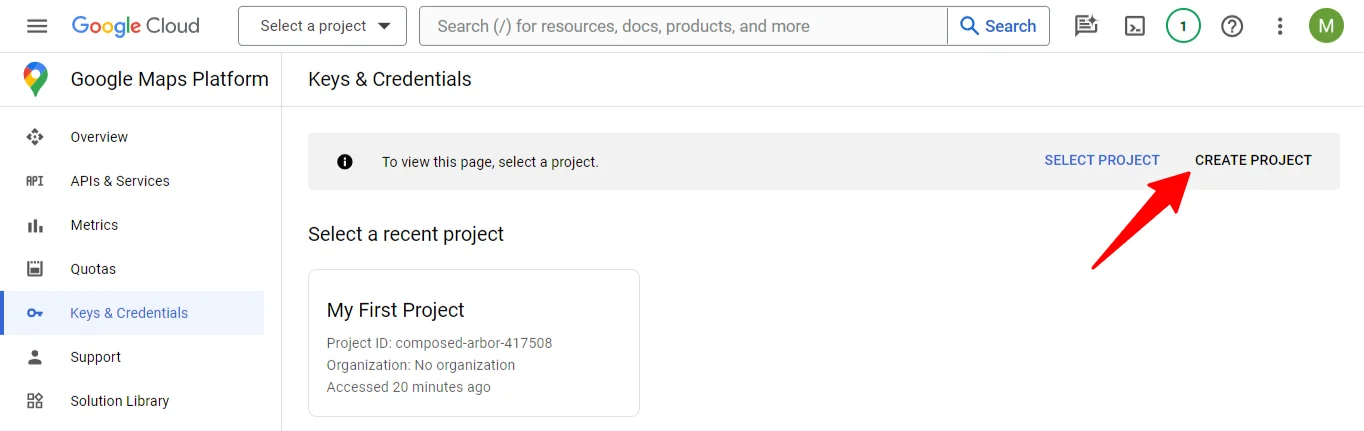
- Allez au Page Clés et informations d'identification de la plateforme Google Maps de votre Google Cloud Console.
- Clique sur le Créer un projet pour ouvrir un nouveau projet.

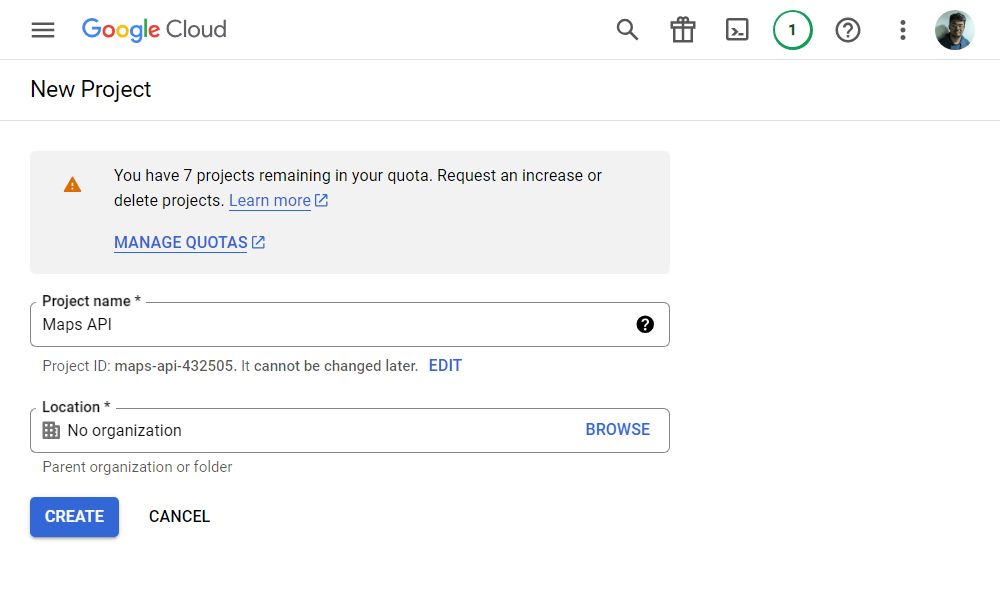
- Pour le nouveau projet, entrez le Nom du projet et fichier Emplacement de l'organisation ou du dossier parent.
- Cliquez ensuite sur le Créer Bouton.

➡️ 1.2 Activer les services API pour Google Maps
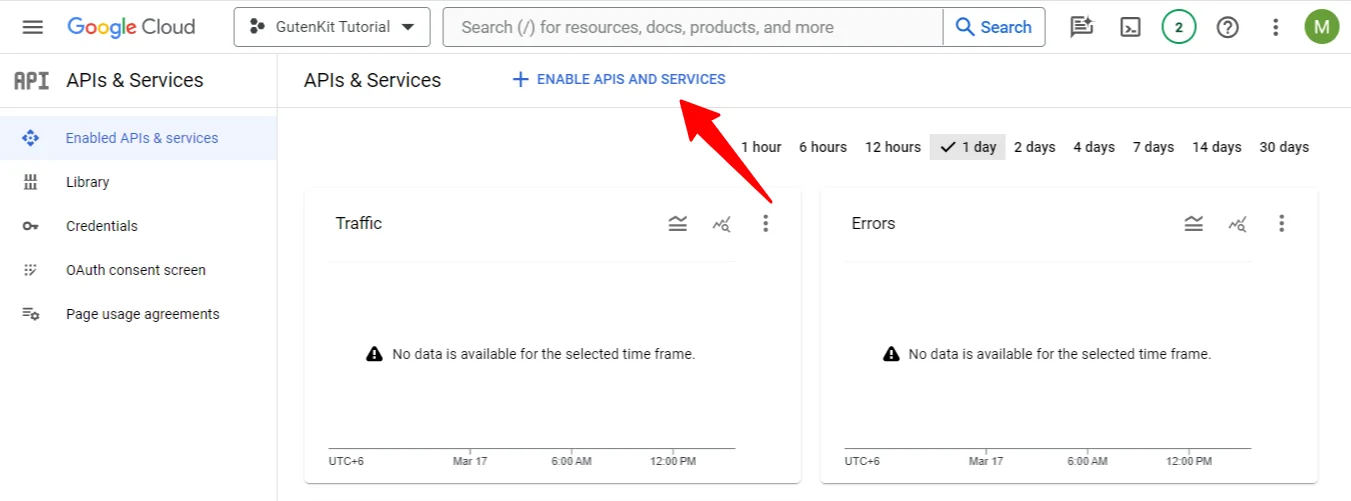
Après avoir créé le projet, accédez à API et services > Activer les API et les services. Sur l’écran suivant, cliquez sur «+ Activer les API et les services" pour accéder à la page de la bibliothèque API.

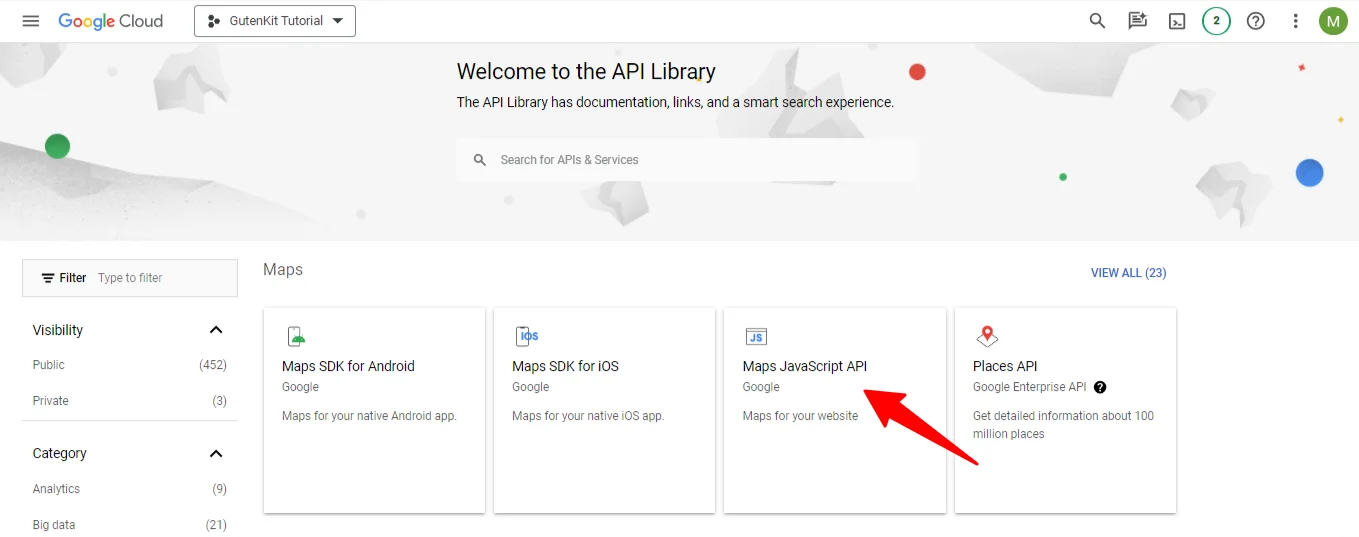
Sur la page de la bibliothèque API, recherchez le API JavaScript de cartes, ou utilisez la barre de recherche pour le trouver. Une fois que vous l'avez trouvé, cliquez dessus et activez l'API.

➡️ 1.3 Générer une clé API
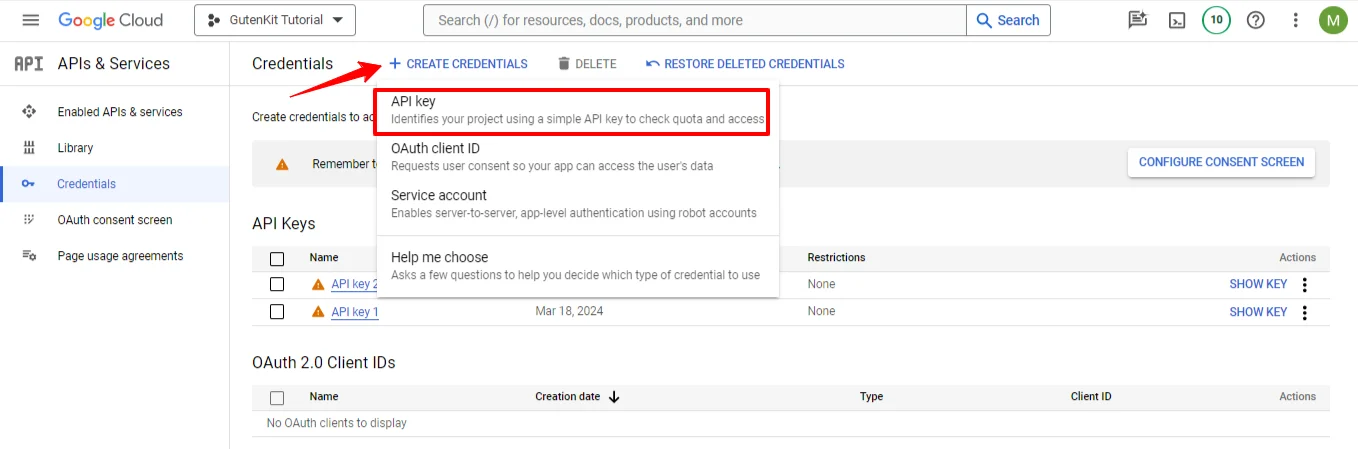
Après cela, accédez à nouveau au tableau de bord et accédez à API et services > Informations d'identification. Dans les sections Informations d'identification,
- Clique sur le + Créer des identifiants
- Sélectionner Clé API
Une fenêtre contextuelle affichera votre clé API. Enregistrez et Copier la clé API pour plus tard.

Étape 2 : Ajoutez Google Maps à votre site WordPress
Dans cette étape, vous devez intégrer la clé API Google Maps à votre site Web et activer le blocage Google Maps.
➡️ 2.1 Activer les blocs WordPress Google Maps depuis GutenKit
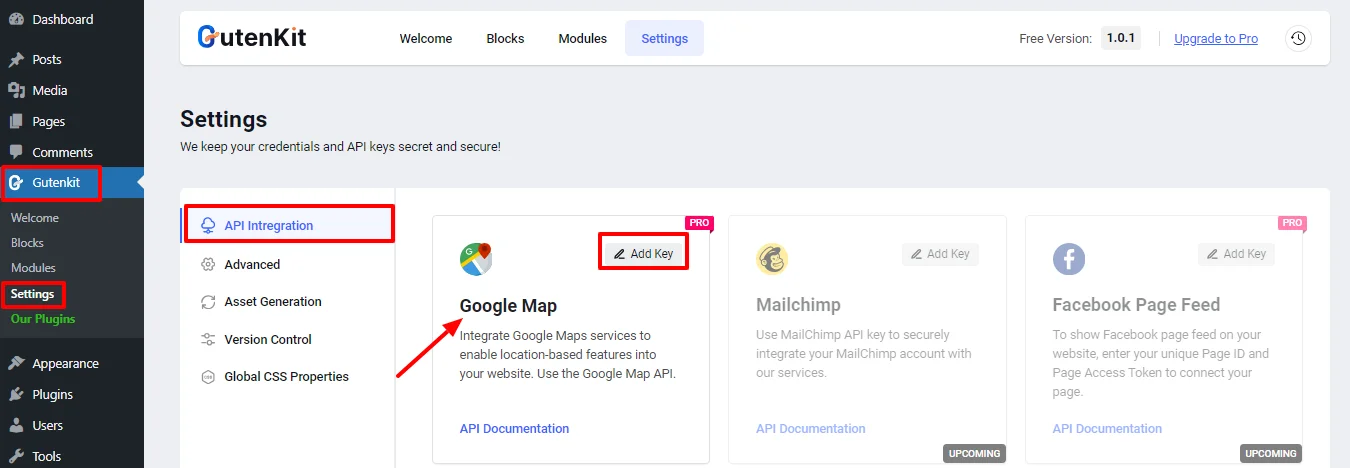
Après avoir obtenu une clé API Google Map pour votre site Web, connectez-vous à votre tableau de bord WordPress et accédez à GutenKit > Paramètres > Intégration API, et entrez votre clé API Google Maps. Cliquez ensuite sur le Sauvegarder les modifications bouton.

➡️ 2.2 Activer les blocs WordPress Google Maps depuis GutenKit
Une fois la clé API saisie, vous pourrez ajouter des blocs Google Maps dans WordPress. Suivez les étapes ci-dessous pour afficher Google Maps avec l'éditeur de blocs Gutenberg.
Pour activer Google Maps pour Gutenberg :
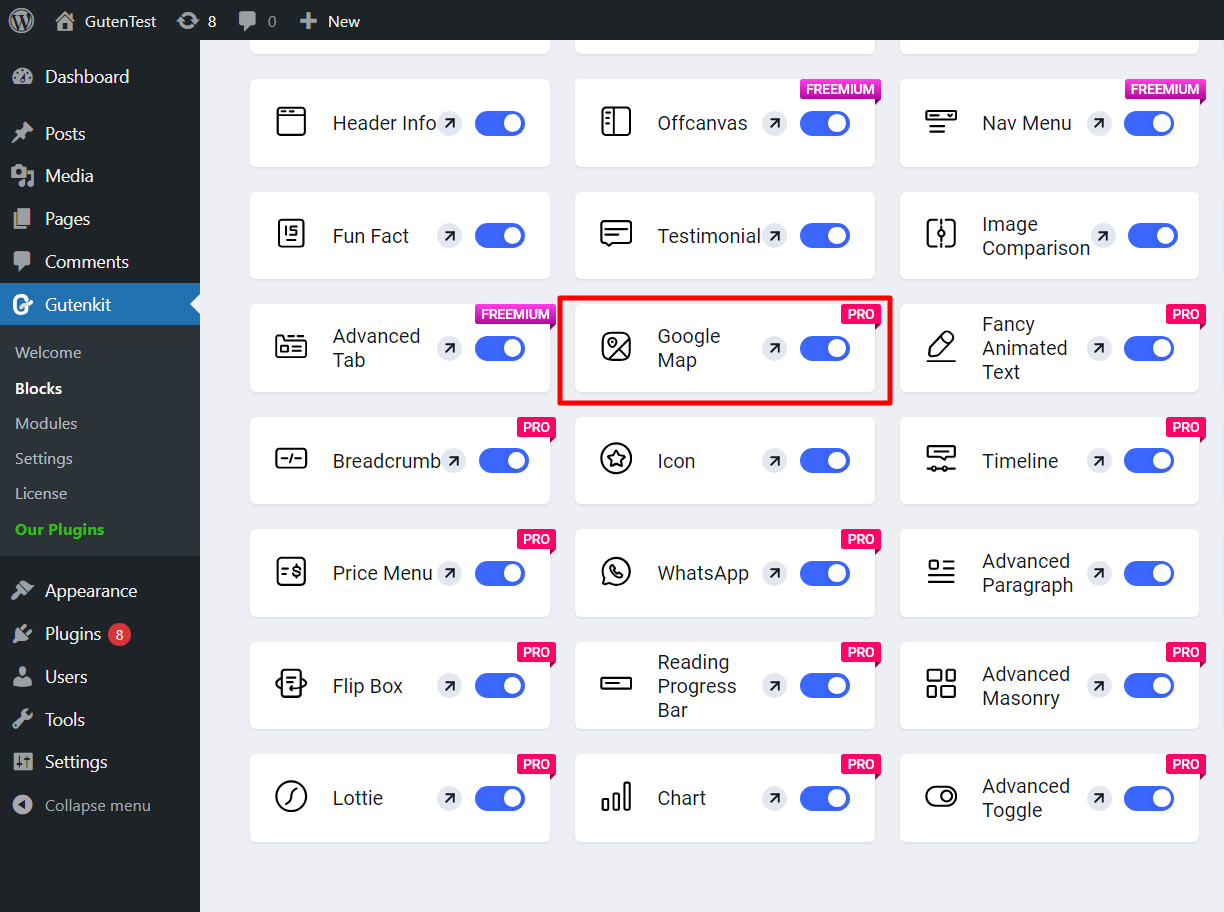
- Aller vers GutenKit > Blocs
- Trouver Google Maps bloc.
- Activez le bouton bascule.

Voilà, vous pouvez désormais utiliser le bloc Google Maps de WordPress dans l'éditeur Gutenberg.
Étape 3 : utilisez le bloc de cartes WordPress pour intégrer la carte Google à votre site Web
Vous pouvez désormais ajouter le bloc Google Maps à votre page Web et personnaliser son apparence sans effort. Améliorez l'interactivité de votre site et fournissez des informations de localisation précises en toute simplicité.
Ouvrez n'importe quelle page Web de votre site Web en mode Éditeur. Après cela,
- Dans la barre latérale des blocs, recherchez Google Maps.
- Sélectionnez le bloc et ajoutez-le à votre site Web.
Étape 4 : Personnaliser l'apparence de Google Maps de WordPress dans l'éditeur de blocs Gutenberg
Une fois que vous avez ajouté le bloc WordPress Google Maps, vous pouvez personnaliser et décider comment il apparaîtra sur votre page Web.
Sous l'onglet Contenu, vous disposez des options suivantes :
Paramètres:
- Type de carte : Basique, Marqueurs multiples, Polyligne, Polygones, Superposition, Avec itinéraires, Panorama.
- Type d'adresse : Vous pouvez saisir votre adresse avec du texte ou utiliser les coordonnées cartographiques (latitude et longitude).
Marqueur:
- Titre: Saisissez un titre qui sera affiché dans la vue Cartes de votre site Web.
- Ajouter une icône de marqueur personnalisée : Vous pouvez afficher une icône de marqueur personnalisée avec une hauteur de marqueur personnalisée et une largeur de marqueur.
- Contrôles: Définissez le niveau de zoom et activez les contrôles Street View, le contrôle du type de carte, le zoom de la molette de défilement, le contrôle du zoom et le contrôle plein écran.
Thème:
Vous pouvez utiliser la valeur par défaut Thèmes Google, et un thème élégant pour afficher des cartes sur votre site Web.
Sous le Style Dans l'onglet, vous pouvez personnaliser la largeur, la hauteur et l'alignement du conteneur de carte pour Google Maps dans l'éditeur de blocs Gutenberg.
FAQ
➡️ Comment intégrer Google Maps dans WordPress Gutenberg ?
➡️ Comment ajouter un bloc de carte dans WordPress ?
Plats à emporter
L'intégration de Google Maps dans votre site Web WordPress n'a jamais été aussi simple avec l'éditeur de blocs Gutenberg, en particulier lorsque vous utilisez le plugin GutenKit. En simplifiant le processus d'intégration de cartes interactives, GutenKit améliore non seulement l'expérience utilisateur, mais renforce également le référencement local et la crédibilité de votre site.
Que vous gériez une entreprise, organisiez des événements ou souhaitiez simplement rendre votre emplacement plus accessible, cette intégration comble le fossé entre votre présence numérique et physique. En quelques étapes simples, vous pouvez désormais personnaliser et afficher Google Maps de manière transparente, ajoutant ainsi une valeur immense à votre site WordPress.


Laisser un commentaire