Dans cette documentation, vous apprendrez à personnaliser un modèle de requête du bloc de construction GutenKit Query Builder.
Si vous n'avez pas encore consulté la documentation du générateur de requêtes, la voici 👉 Générateur de boucles de requête.
Commençons par personnaliser un modèle.
Personnalisation du modèle de requête #
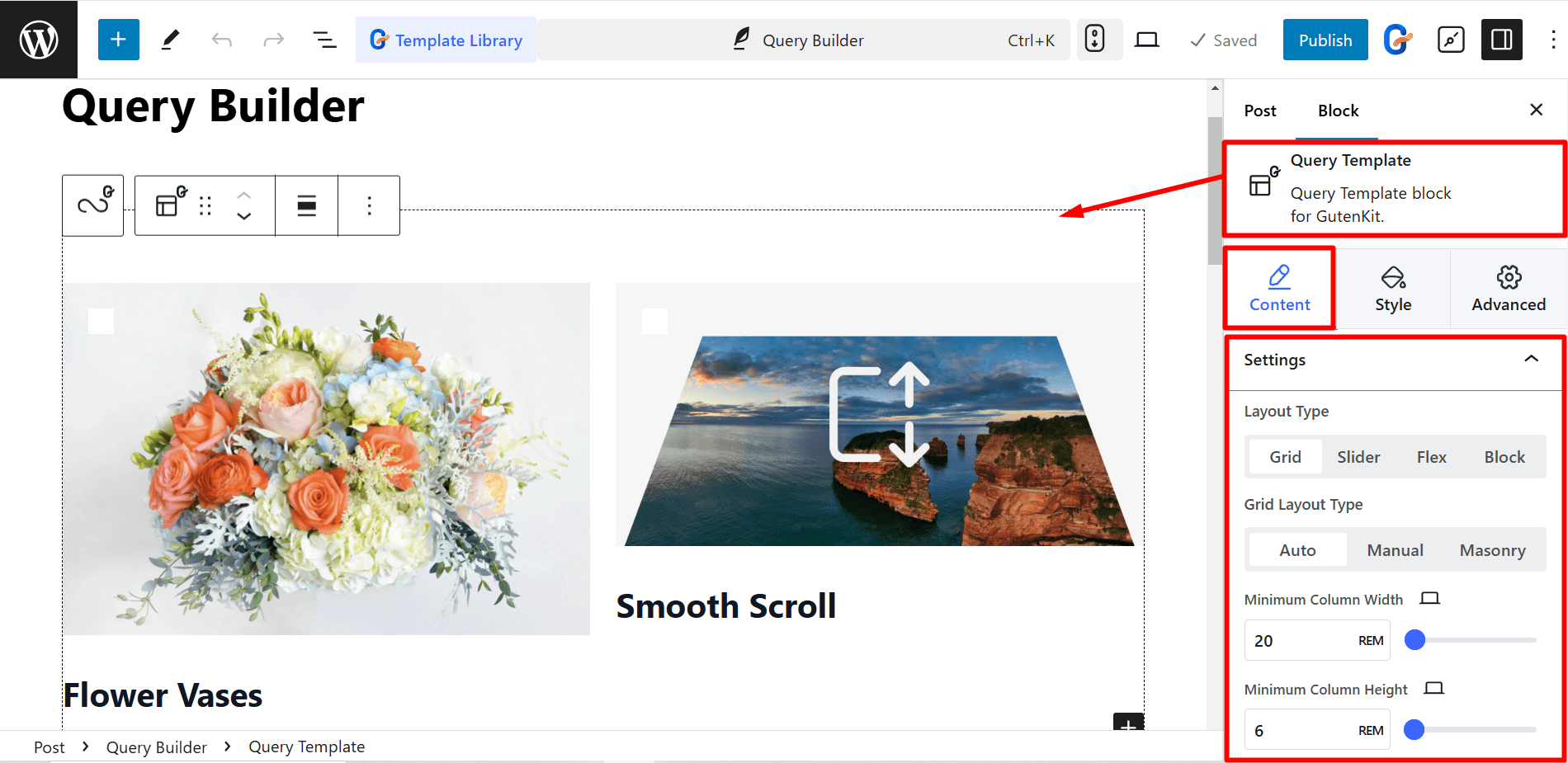
Dans la partie contenu, vous pouvez ajuster l'option Paramètres –
- Type de mise en page : À partir de là, vous pouvez choisir la disposition Grille, Curseur, Flex ou Bloc.
- Type de disposition de grille : Sélectionnez Auto, Manuel ou Maçonnerie pour les mises en page basées sur une grille.
- Largeur minimale de colonne : Il vous permet de définir la largeur minimale des colonnes dans la disposition de la grille.
- Hauteur minimale de la colonne : Définissez la hauteur minimale des lignes dans la disposition de la grille.
- Écart de rangée : Ici, vous pouvez ajuster l'espacement entre les lignes dans la disposition de la grille.
- Écart de colonne : Ajustez l'espacement entre les colonnes dans la disposition de la grille.

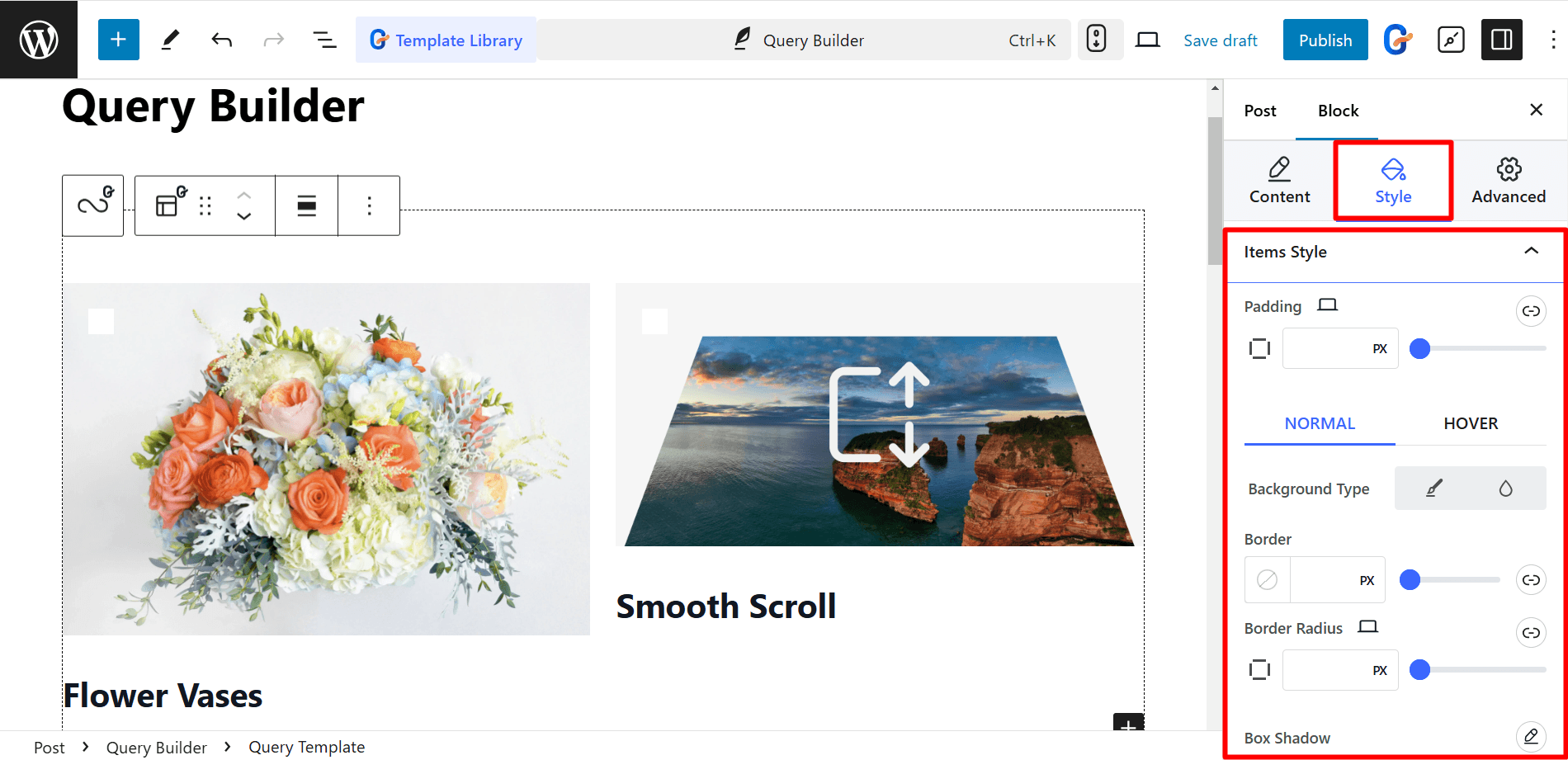
Dans la section style, vous trouverez des options de réglage pour le remplissage, le type d'arrière-plan, la bordure, le rayon de bordure et l'ombre de la boîte. En utilisant ces contrôles, vous pouvez styliser votre modèle de requête en fonction de vos préférences.

De plus, un modèle de boucle de requête vous permet de modifier des images, des extraits, des titres, des dates, d'ajouter plus de contenu, etc.
Modification de l'image sélectionnée #
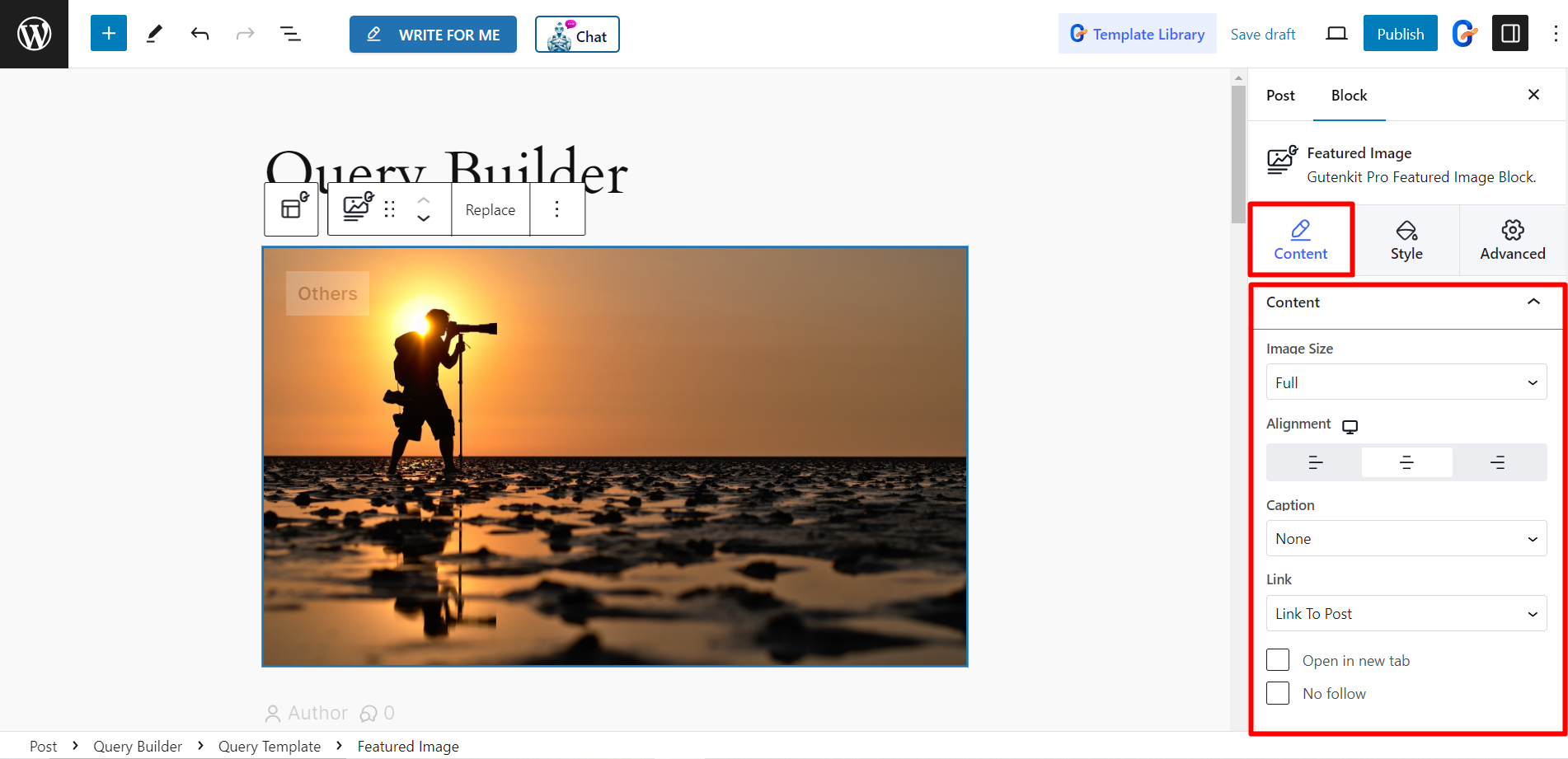
Sous la partie Contenu, vous verrez –
Il existe des options pour ajuster Taille de l'image, alignement et légende. Vous pouvez également mettre un lien vers l'image.
Les options de lien sont –
- Lien vers la publication – Si vous sélectionnez cette option, vous pouvez également cocher Ouvrir dans un nouvel onglet et Pas de suivi cases pour le lien.
- URL personnalisée - Ici, vous pouvez insérer votre URL préférée.
- Fichier multimédia - Pour cette option, vous pouvez Activer la visionneuse option.

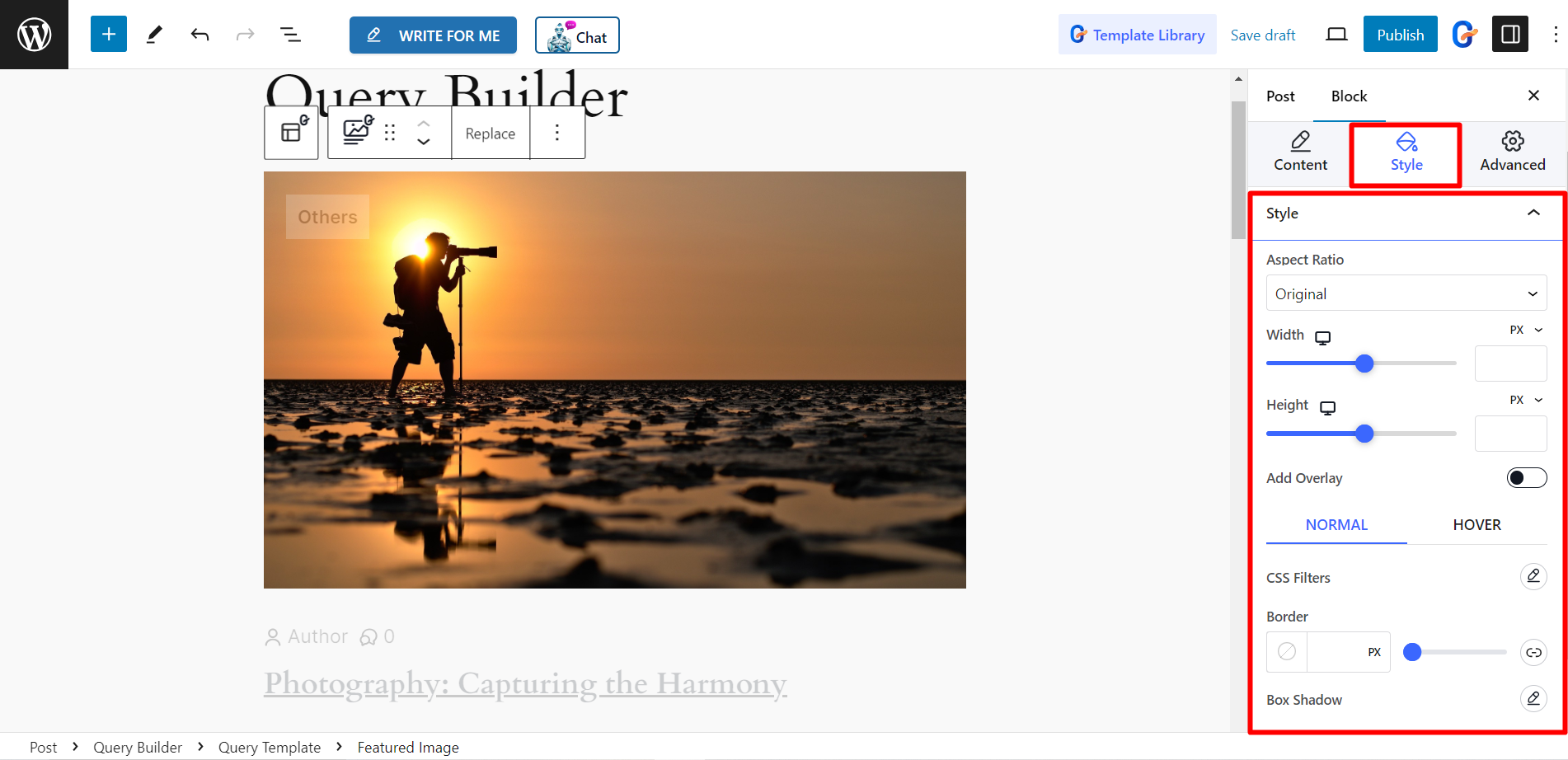
Dans le Onglet Style, il existe des options pour modifier le rapport hauteur/largeur, la largeur, la hauteur, ajouter une superposition, les filtres CSS, la bordure, l'ombre de la boîte et le rayon de la bordure.

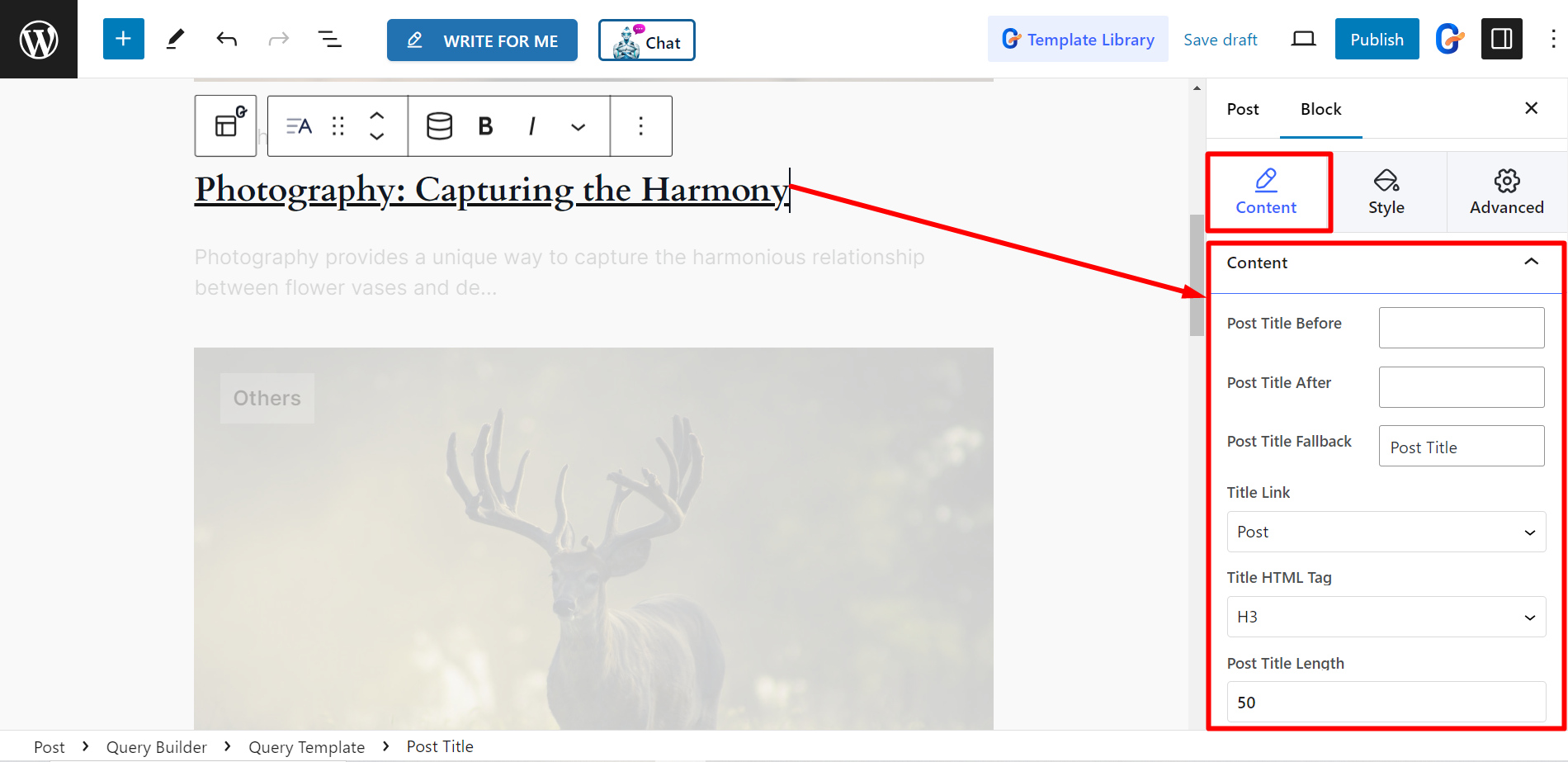
Modification du titre du message #
- Titre du message avant – Vous permet d'ajouter un texte personnalisé qui apparaît avant le titre réel du message.
- Titre du message après – Vous permet d'ajouter un texte personnalisé qui apparaît après le titre réel du message.
- Titre du message de secours : Fournit un titre par défaut à afficher si la publication elle-même n'a pas de titre.
- Lien du titre : Contrôle si le titre est cliquable et si oui, vers où il renvoie (généralement la publication complète).
- Balise HTML du titre : Permet de choisir le type de balise de titre HTML (H1, H2, etc.) utilisée pour le titre, affectant son importance visuelle.
- Longueur du titre du message : Définit une limite maximale de caractères pour le titre du message, garantissant qu'il ne devienne pas trop long.

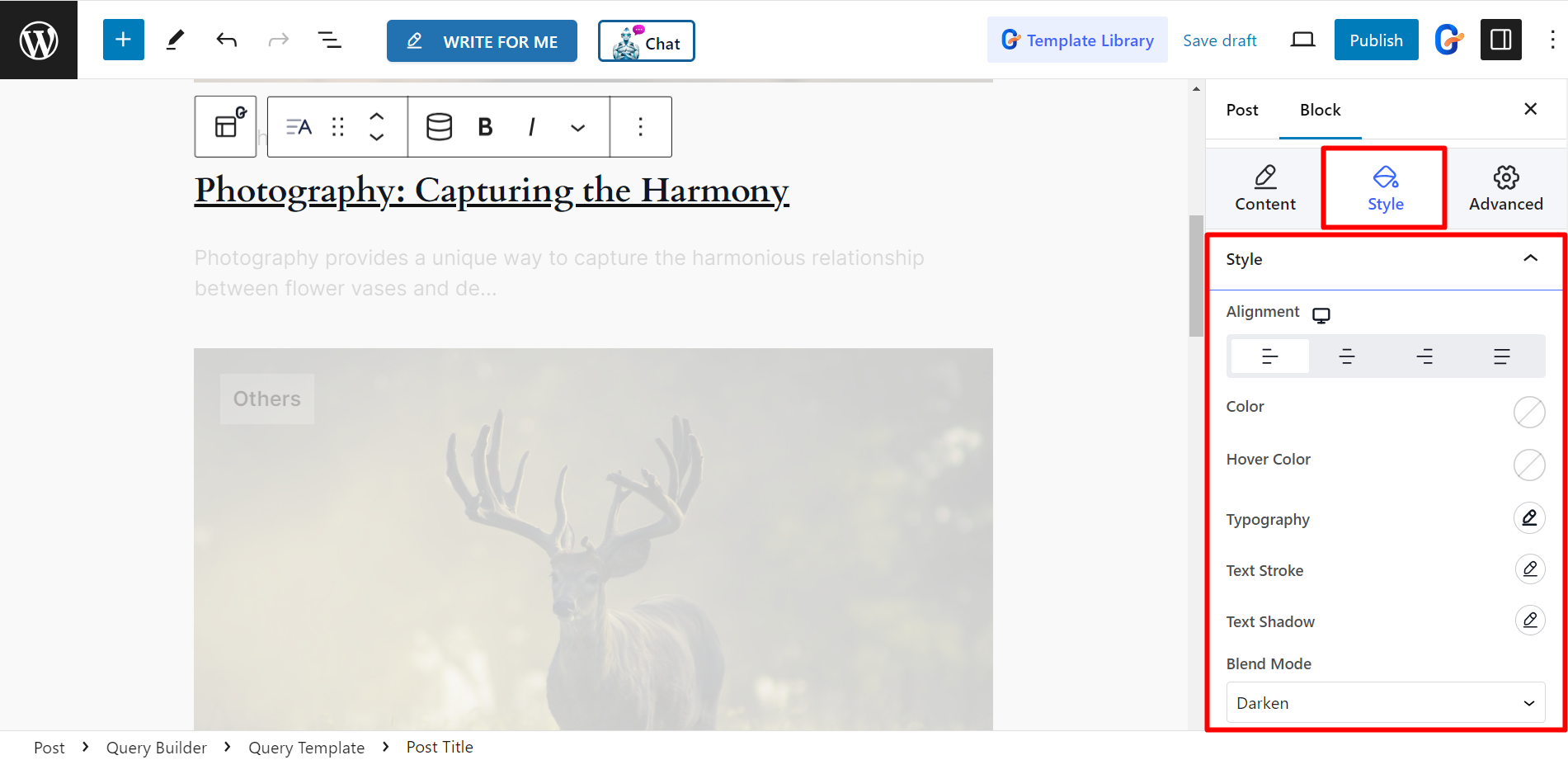
Pour styliser le titre en fonction de vos choix, vous pouvez modifier la couleur du texte, la couleur de l'arrière-plan, la typographie, etc.
Ici, la fonction du Mode de fusion consiste à créer des effets sympas en sélectionnant des styles mélangés dans la liste.

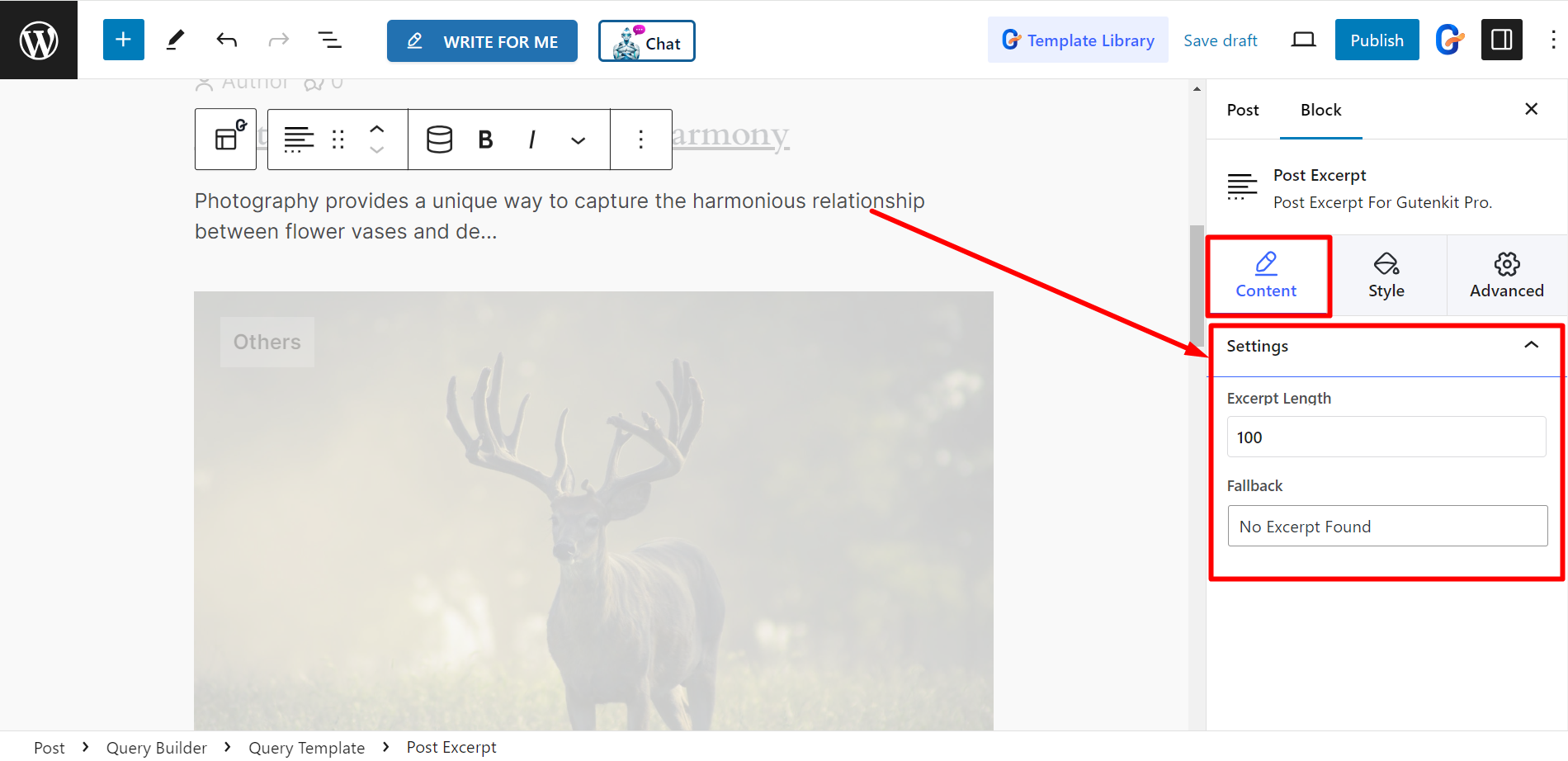
Modification de l'extrait du message #
Dans la section des paramètres, vous pouvez modifier le Durée de l'extrait en fonction de vos préférences et définissez Retomber.

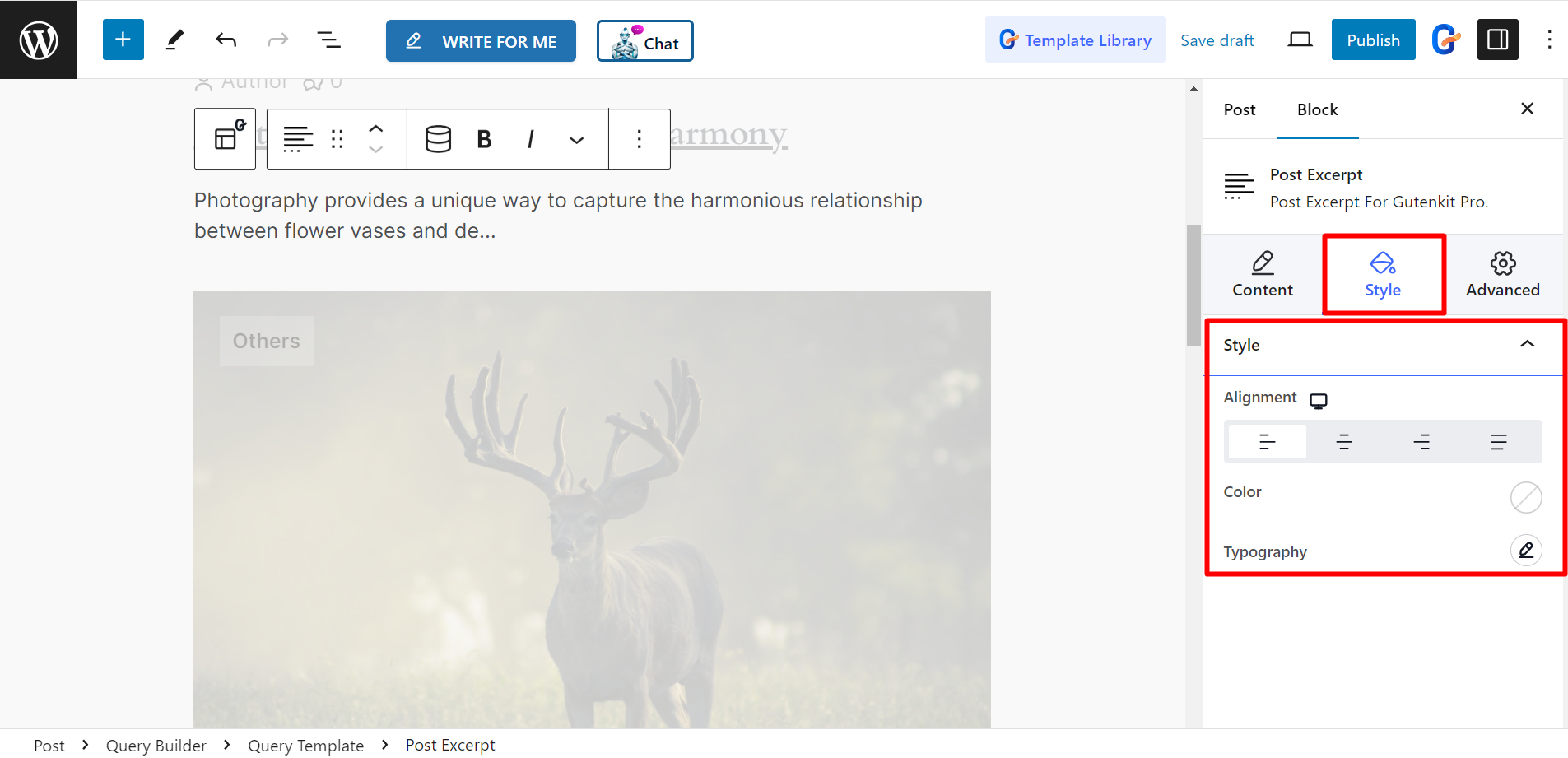
La partie style vous permet de modifier l'alignement, la couleur et la typographie de l'extrait.

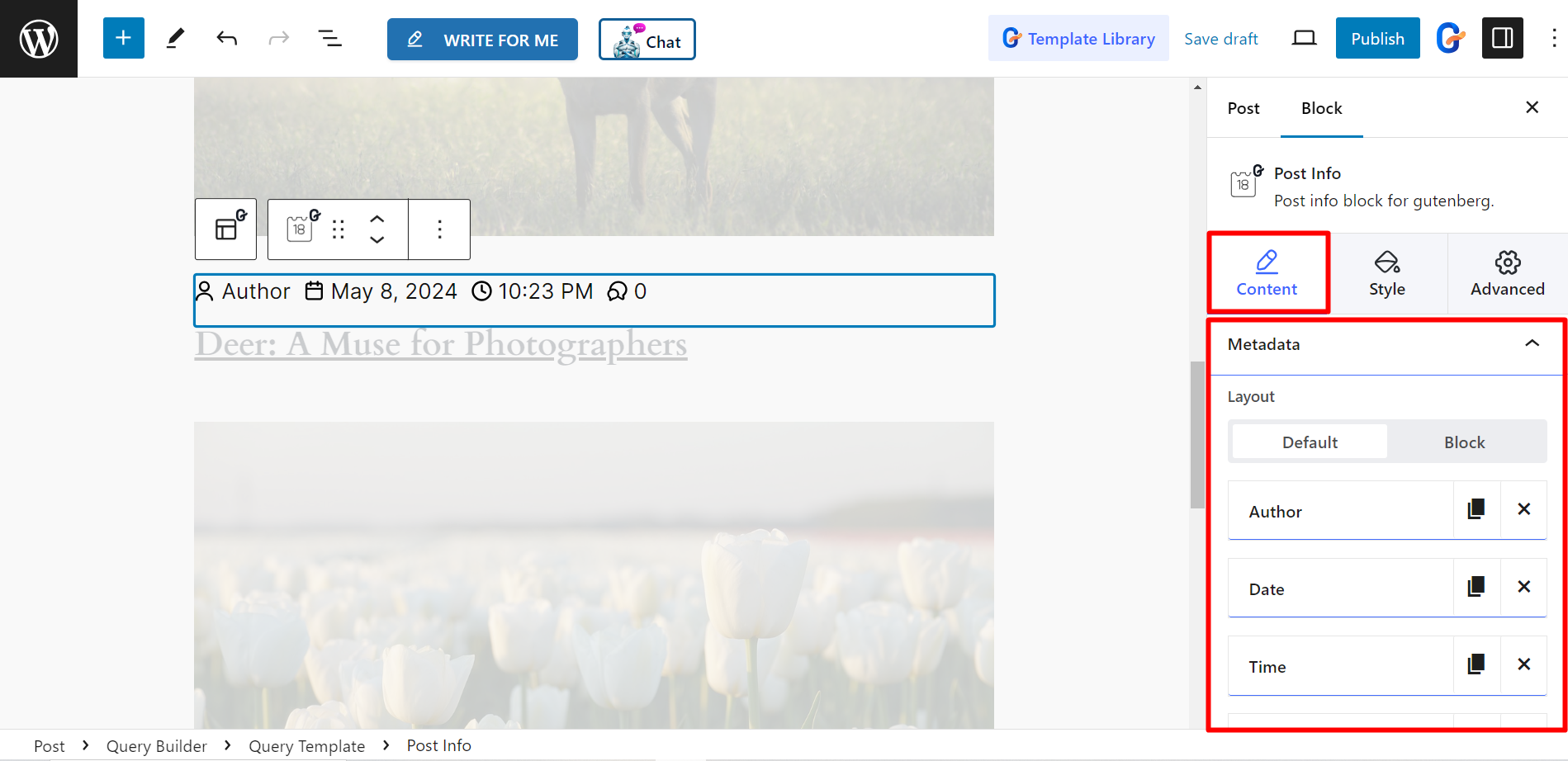
Modification des informations sur la publication #
Dans la partie contenu, vous pouvez mettre à jour les métadonnées.
Mise en page - Vous pouvez définir la mise en page par défaut ou en bloc. Cependant, vous aurez la possibilité de modifier l'auteur, la date, l'heure, les commentaires, les conditions et la personnalisation.
- Auteur - Après avoir développé l'option, vous modifierez le type, le lien, l'avatar de l'ombre, avant le texte et l'icône.
- Date - Ici, vous pouvez modifier le format de date, le lien, avant le texte et l'icône.
- Temps - Il vous permet d'ajuster le format de l'heure et des éléments similaires à la date.
- Commentaires - Pour organiser les commentaires, vous pouvez activer le bouton Lien, écrire Avant le texte et définir une icône.
- Termes - Ici, les termes sont Catégories et balises. Il y a une barre qui vous permet d'ajouter autant de termes que vous le souhaitez.
- Coutume - Ici vous aurez un champ à ajouter Méta-étiquette personnalisée en fonction de votre souhait. De plus, les autres options de personnalisation sont les mêmes que précédemment.

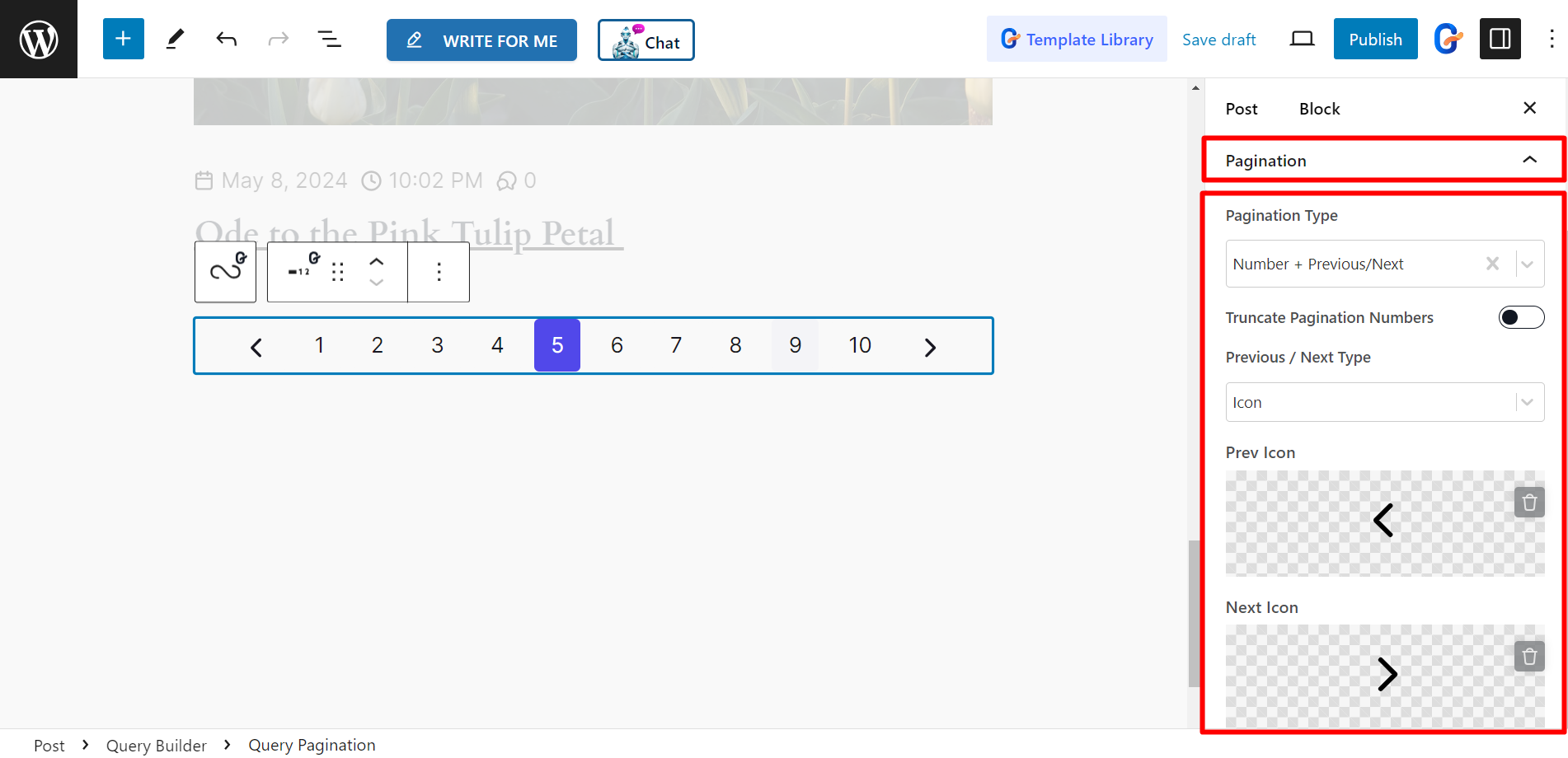
Modification de la pagination #
- Type de pagination : Les types sont –
- Nombre - Ici, vous pouvez ajuster la troncature des numéros de pagination. Il est utile de masquer certains contrôles de page, en affichant uniquement la première/la dernière page et la page actuelle pour une navigation plus facile.
- Précédent Suivant - Avec cette option, vous pouvez ajuster le texte et l’icône précédents et suivants pour styliser la pagination.
- Type Précédent / Suivant : Texte, icône, icône et texte

Voici comment vous pouvez modifier n'importe quel modèle de requête à l'aide d'excellentes commandes. C'est facile et cela vous fait gagner du temps.




