Le module Interactions de GutenKit vous permet de créer des impressions dynamiques et interactives en définissant des déclencheurs et des actions. Il vous permet de répondre aux interactions des utilisateurs et aux changements de la fenêtre d'affichage, améliorant ainsi l'expérience utilisateur globale.
Apprenons comment fonctionne le module.
Module d'interaction GutenKit # #
C'est un Module Pro. N'oubliez pas de l'obtenir auprès de ici.
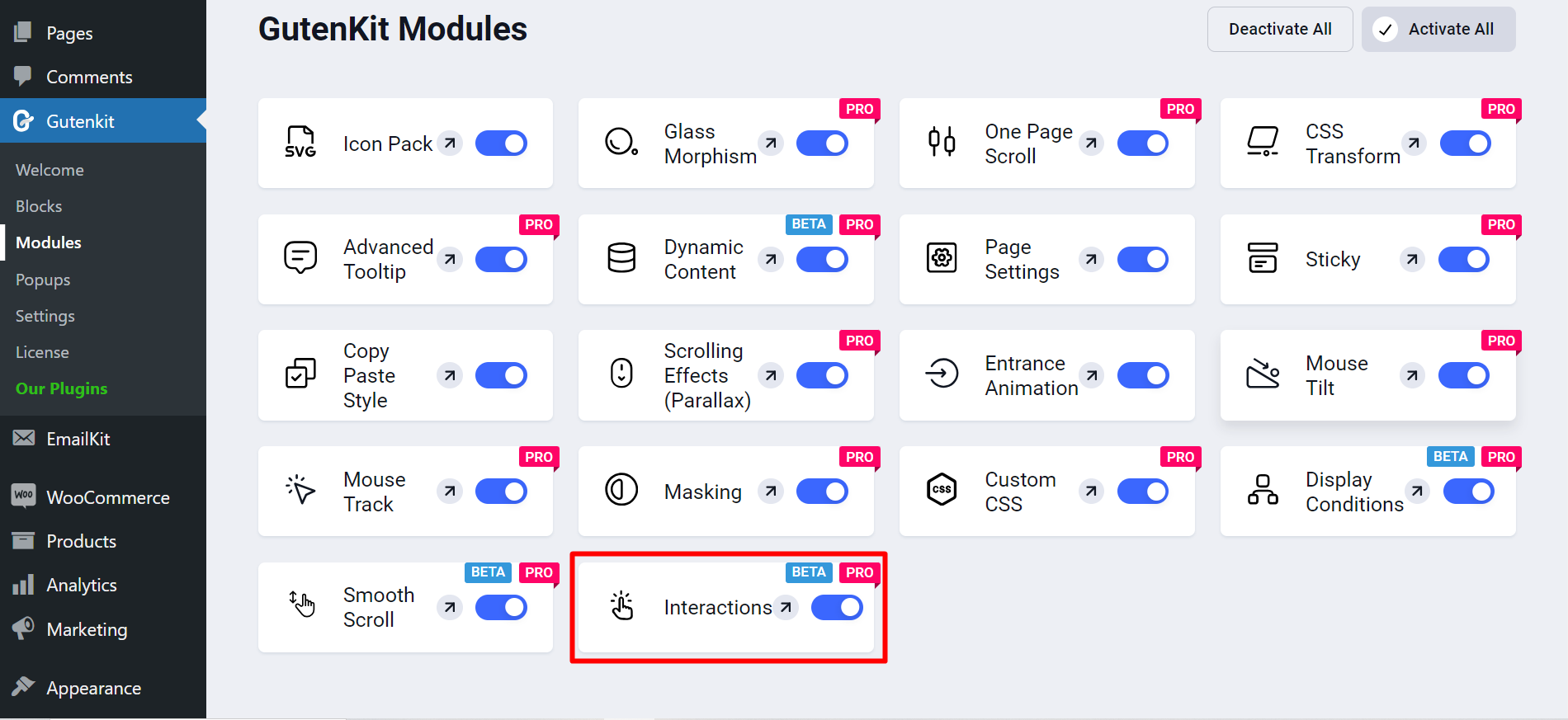
- Connectez-vous à votre tableau de bord WordPress
- Trouvez GutenKit et accédez à Modules
- Recherchez le module Interactions et activez-le

Ajouter le module à la page/publication #
Maintenant, ouvrez la page/publication souhaitée.
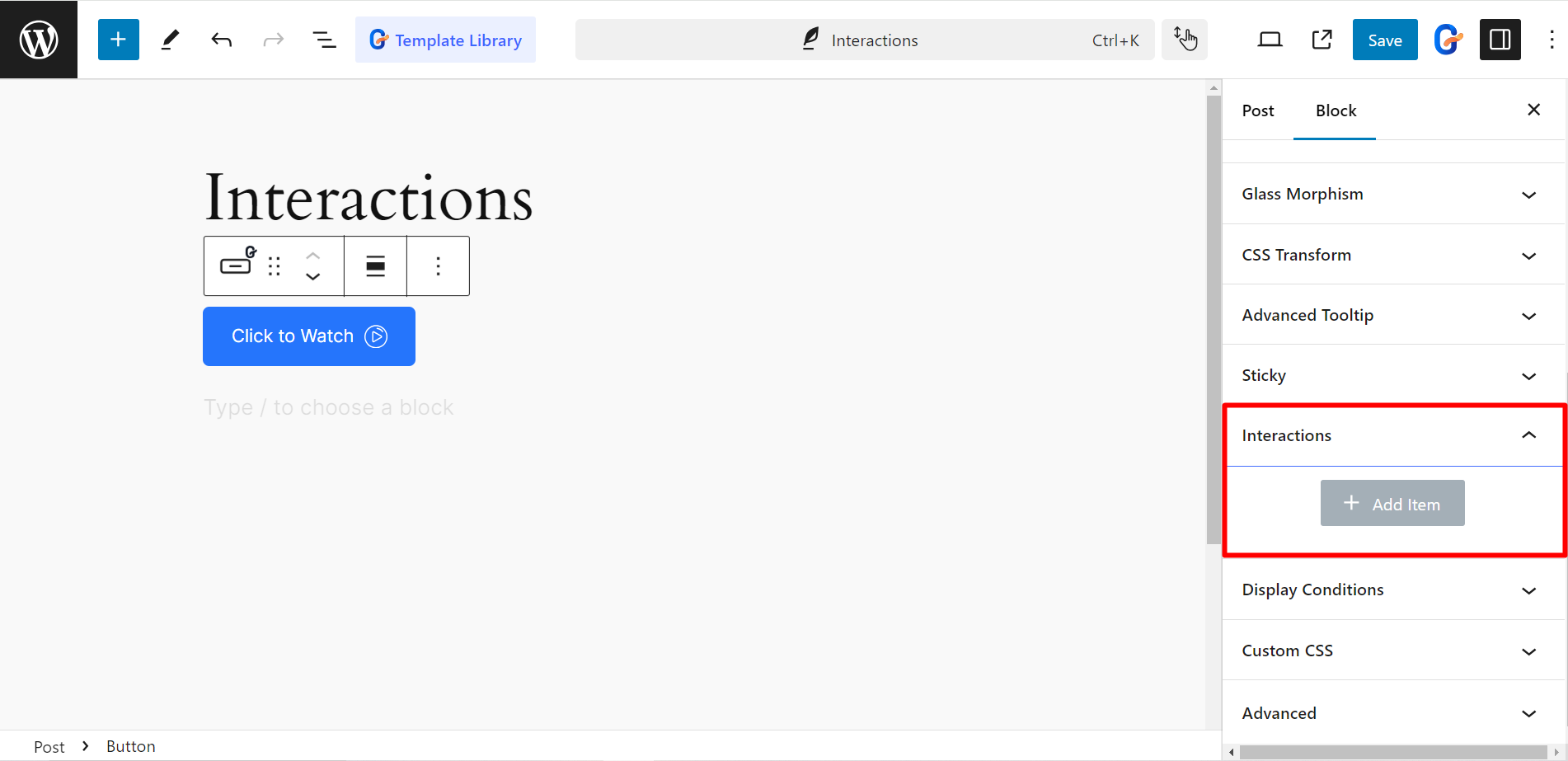
- Ajoutez le bloc avec lequel vous souhaitez appliquer l'interaction.
- Allez au Onglet Avancé et sous cet onglet vous verrez Interactions module.

Options de personnalisation #
Après avoir développé le module, vous obtiendrez ces options de personnalisation :
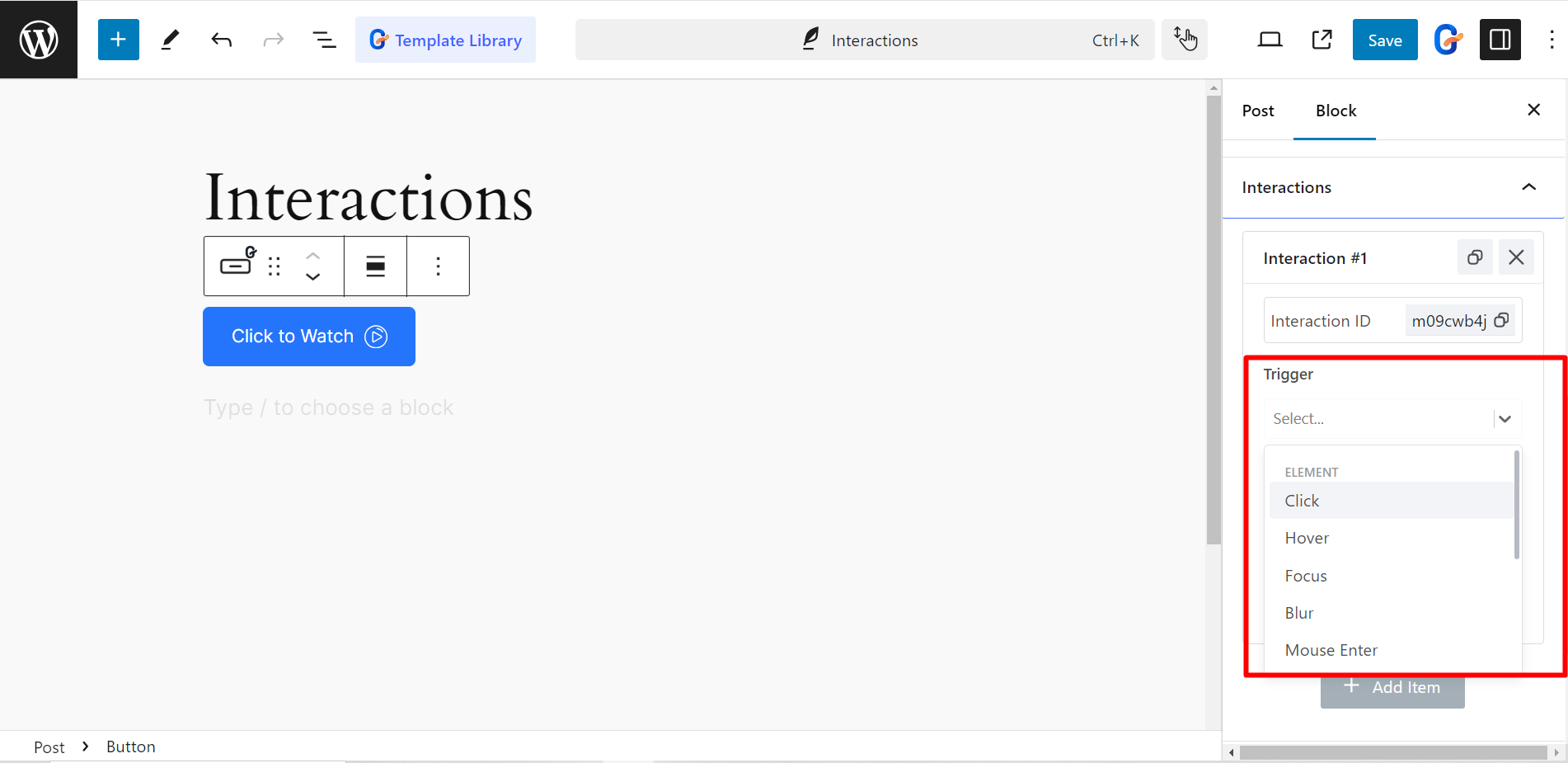
- Déclenchement: Il vous permet de définir des événements spécifiques qui déclencheront des actions dans vos blocs GutenKit. Cela dépend d'éléments tels que le clic, le flou, le survol, l'entrée et la sortie de la souris, l'entrée et la sortie du point de vue, etc. Vous pouvez également choisir des options telles que le défilement, le contenu chargé, la souris et la sortie de la fenêtre pour le navigateur/la fenêtre.
- Actes: Cette fonctionnalité spécifie ce qui se passe lorsqu'un déclencheur est activé. Par exemple, Afficher l'élément, Basculer l'attribut, Faire défiler, Mettre à l'échelle, Traduire, Faire pivoter, Opacité, etc.
- Sélecteur: Il détermine quels éléments sont affectés par le déclencheur et l'action. Ici, vous aurez deux options, Self et CSS selector.

Utilisation du module d'interactions GutenKit #
Ici, nous avons testé le module avec un bouton, voir l'exemple.