Vous pouvez ajouter des effets visuels à votre site Web WordPress qui créent l'illusion de mouvement ou de changement. Pour cela, le module GutenKit Motion Effects est une option incroyable pour vous. Il s'agit d'un module pratique qui offre plusieurs choix d'effets.
Voyons comment fonctionne le module.
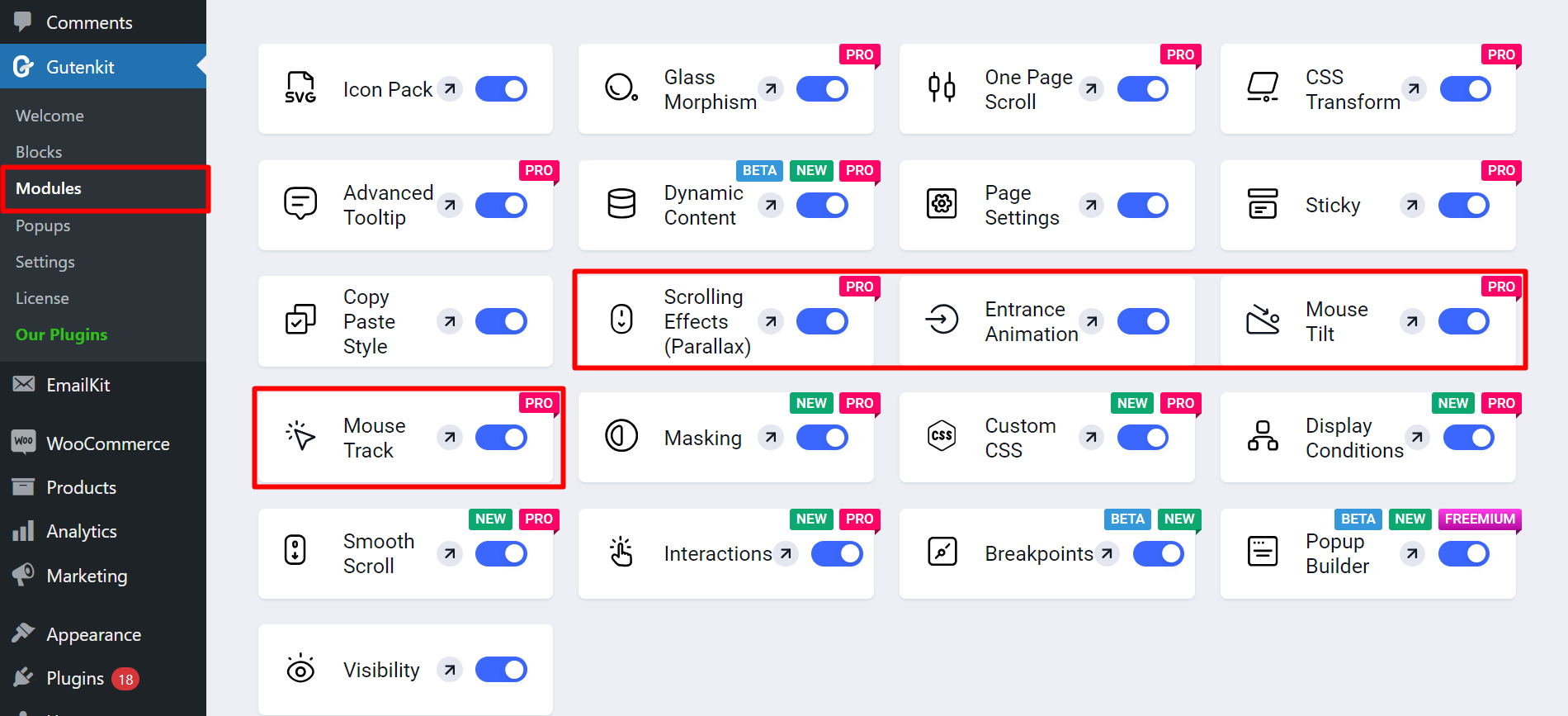
Modules sous les modules Effets de mouvement #
Connectez-vous à votre tableau de bord WordPress > Recherchez GutenKit et accédez à Modules > Ici, vous trouverez des effets de défilement, d'inclinaison de la souris, de suivi de la souris et d'animation d'entrée > allumez-les

Comment fonctionne le module GutenKit Motion Effects ? #
- Trouver Pages/Messages > Ajouter une nouvelle page/Message ou commencez à modifier une page existante avec l'éditeur de blocs.
- Sélectionnez le bloc GutenKit de votre choix.
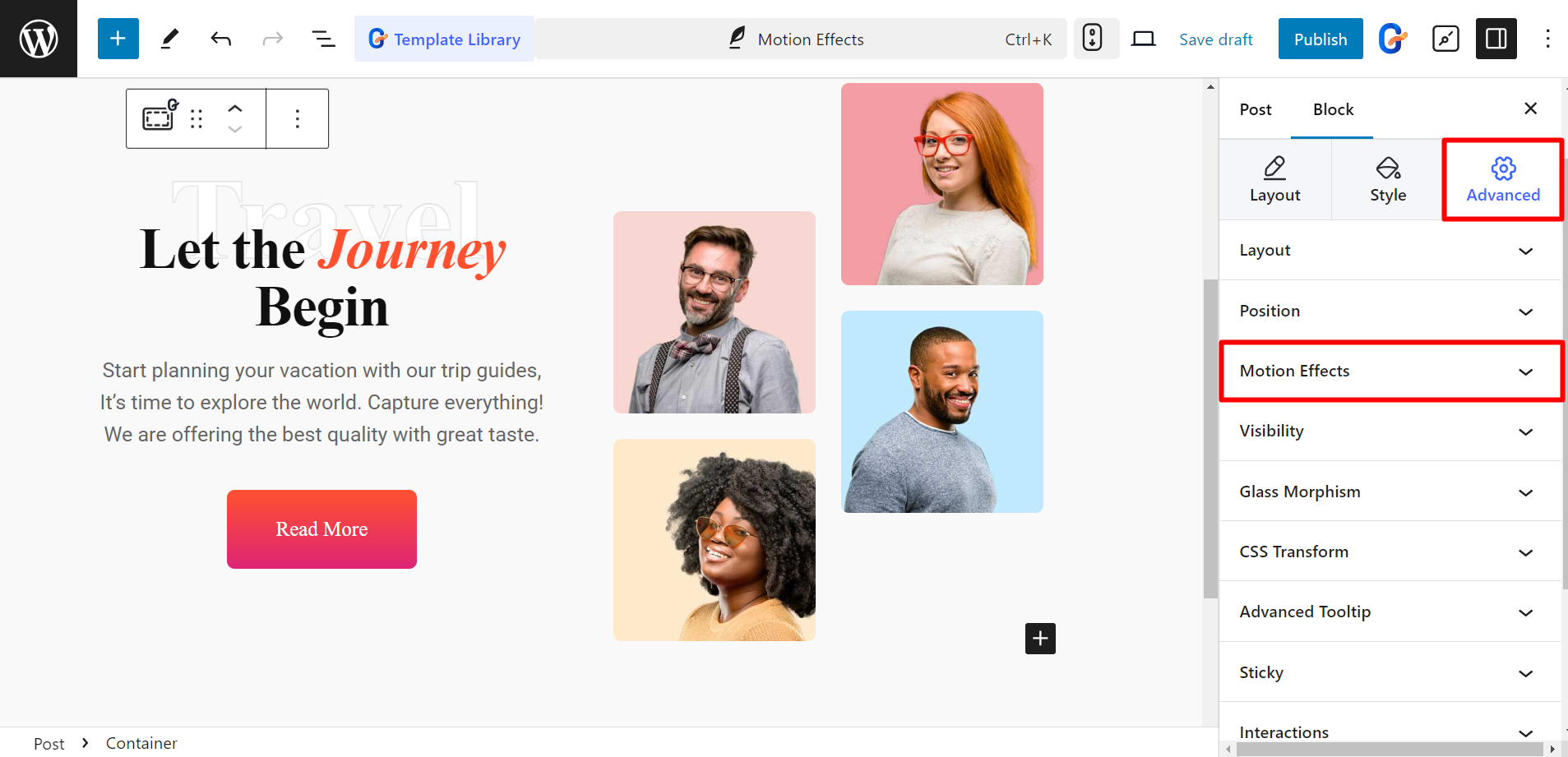
- Accédez à la section Avancé.
- Trouver des effets de mouvement

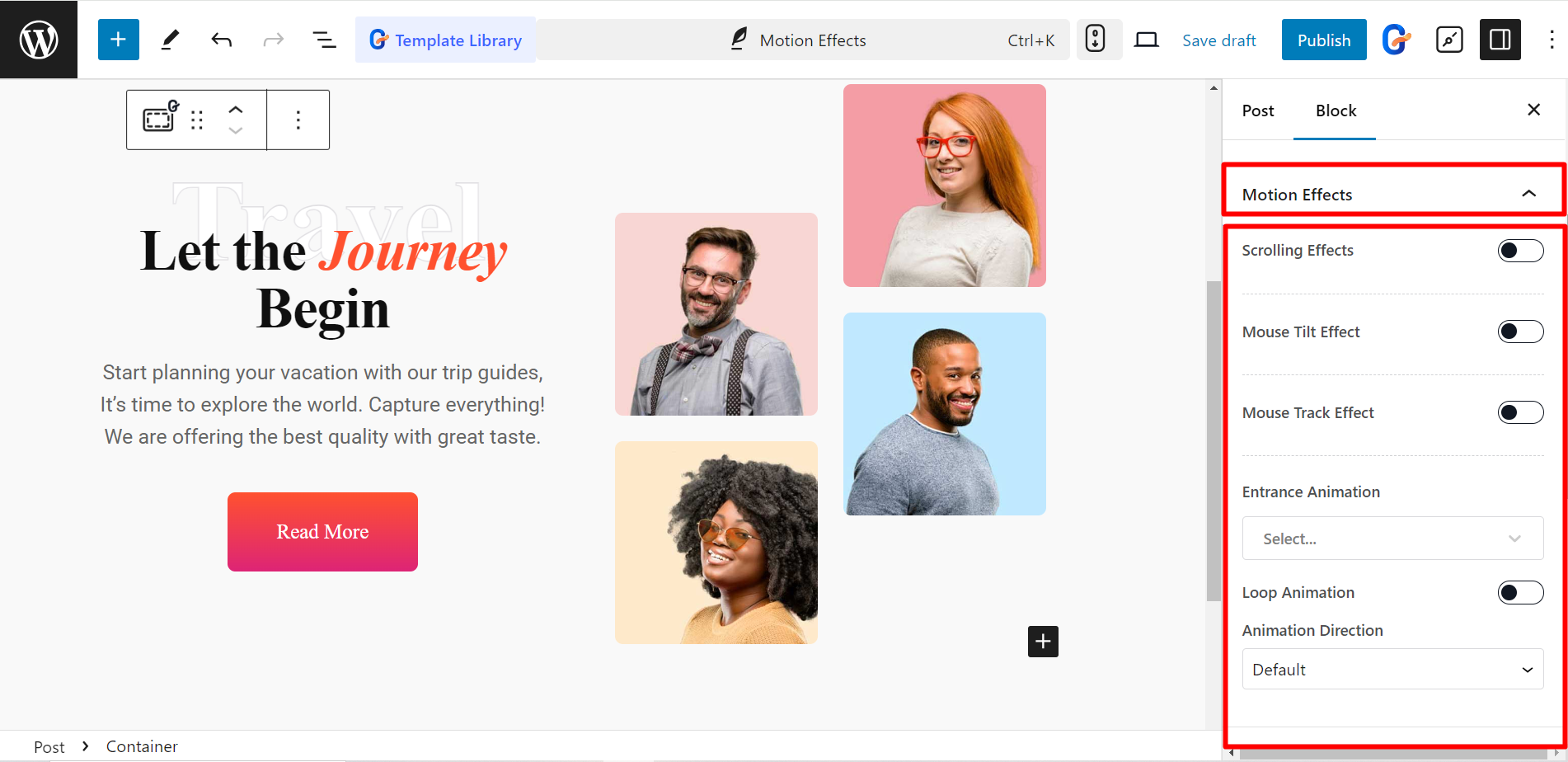
Après avoir développé le module, vous verrez –

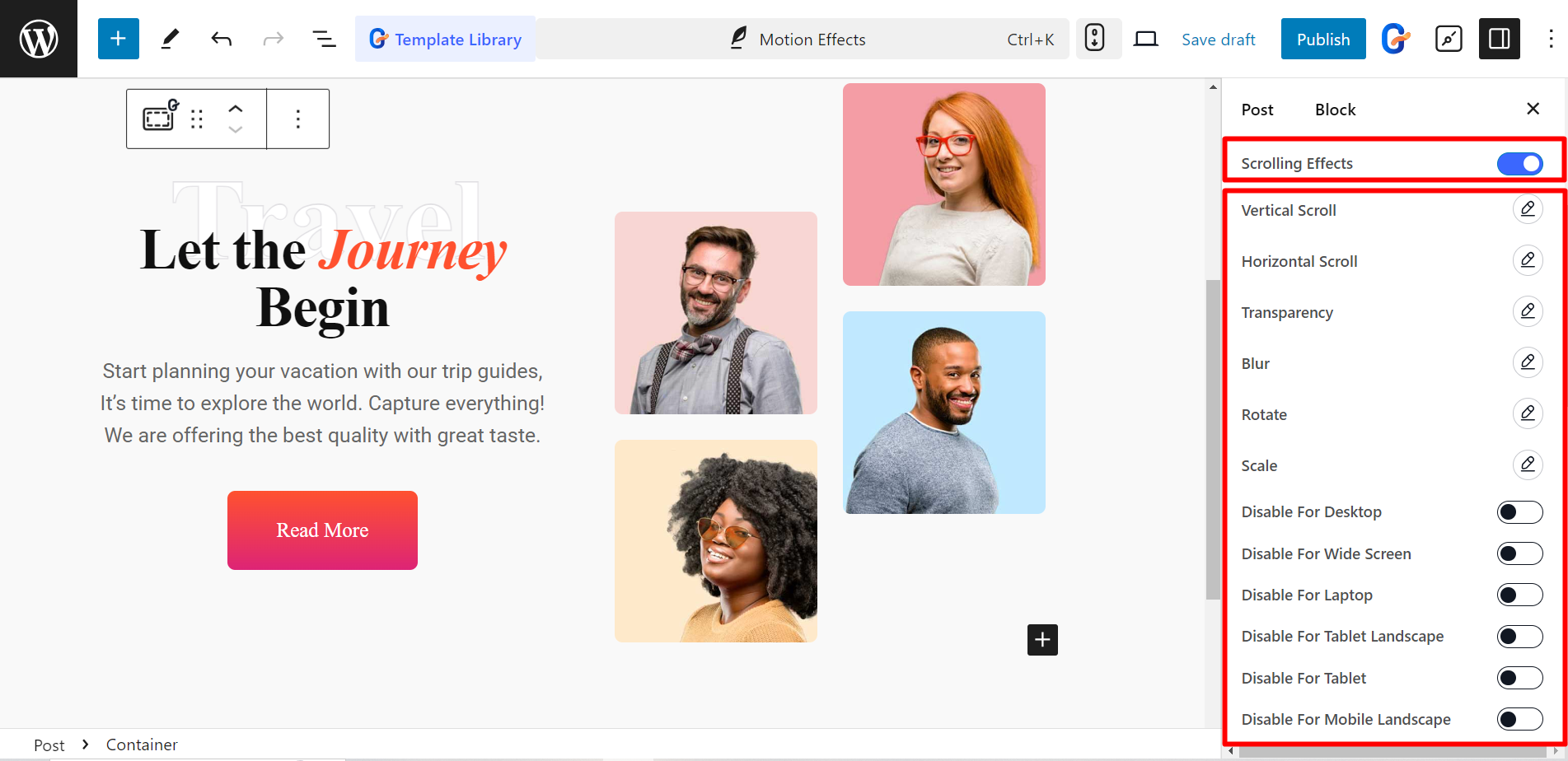
Modifier les effets de défilement #
Lorsque vous activez le bouton, vous verrez ces fonctionnalités :
- Défilement vertical : Le contenu monte et descend au fur et à mesure que vous faites défiler.
- Défilement horizontal : Le contenu se déplace vers la gauche et la droite lorsque vous faites défiler.
- Transparence: Le contenu apparaît ou disparaît au fur et à mesure que vous faites défiler.
- Se brouiller: Le contenu devient flou ou s'accentue à mesure que vous faites défiler.
- Tourner: Le contenu tourne ou se retourne lorsque vous faites défiler.
- Échelle: Le contenu diminue ou augmente à mesure que vous faites défiler.
Vous pouvez également désactiver cette option pour les ordinateurs de bureau, les tablettes, les mobiles, etc.

Modifier l'effet d'inclinaison de la souris #
Lorsque vous activez le bouton, vous verrez ces fonctionnalités :
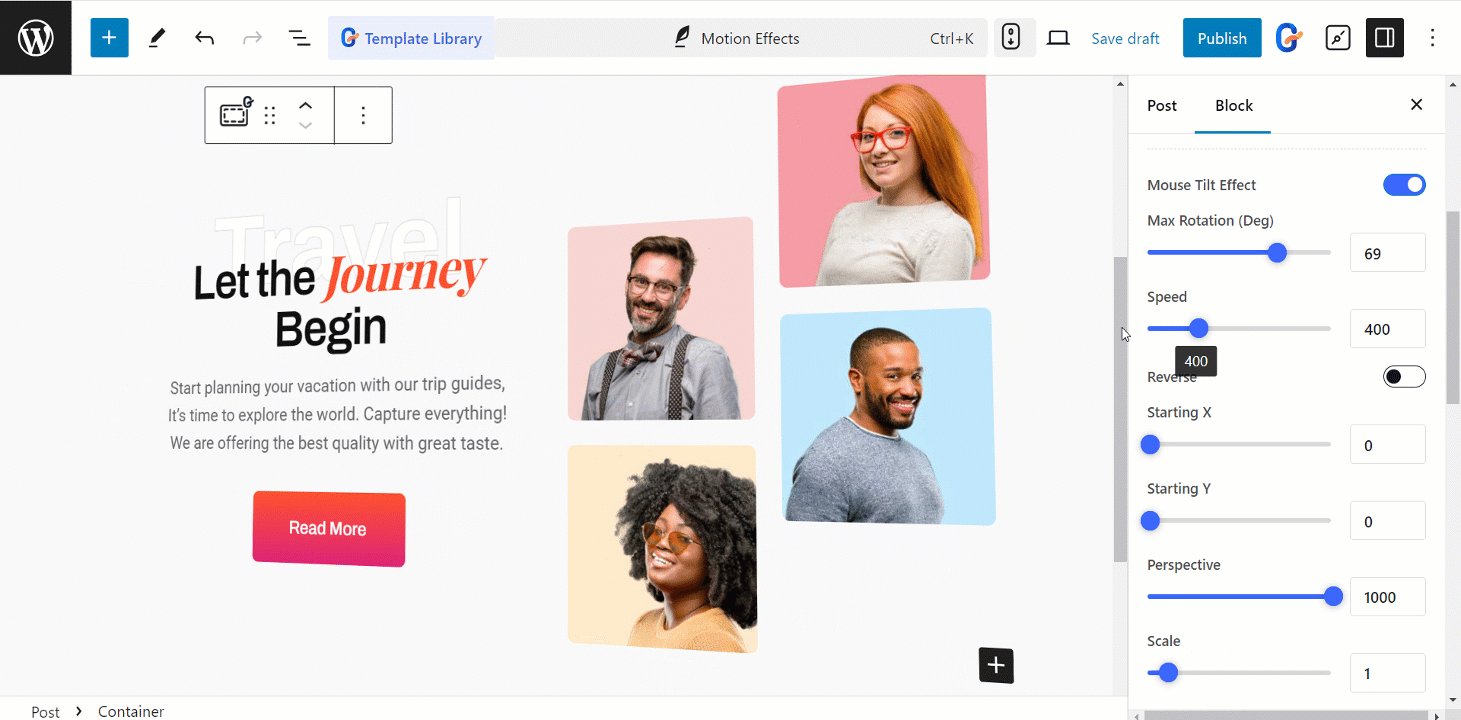
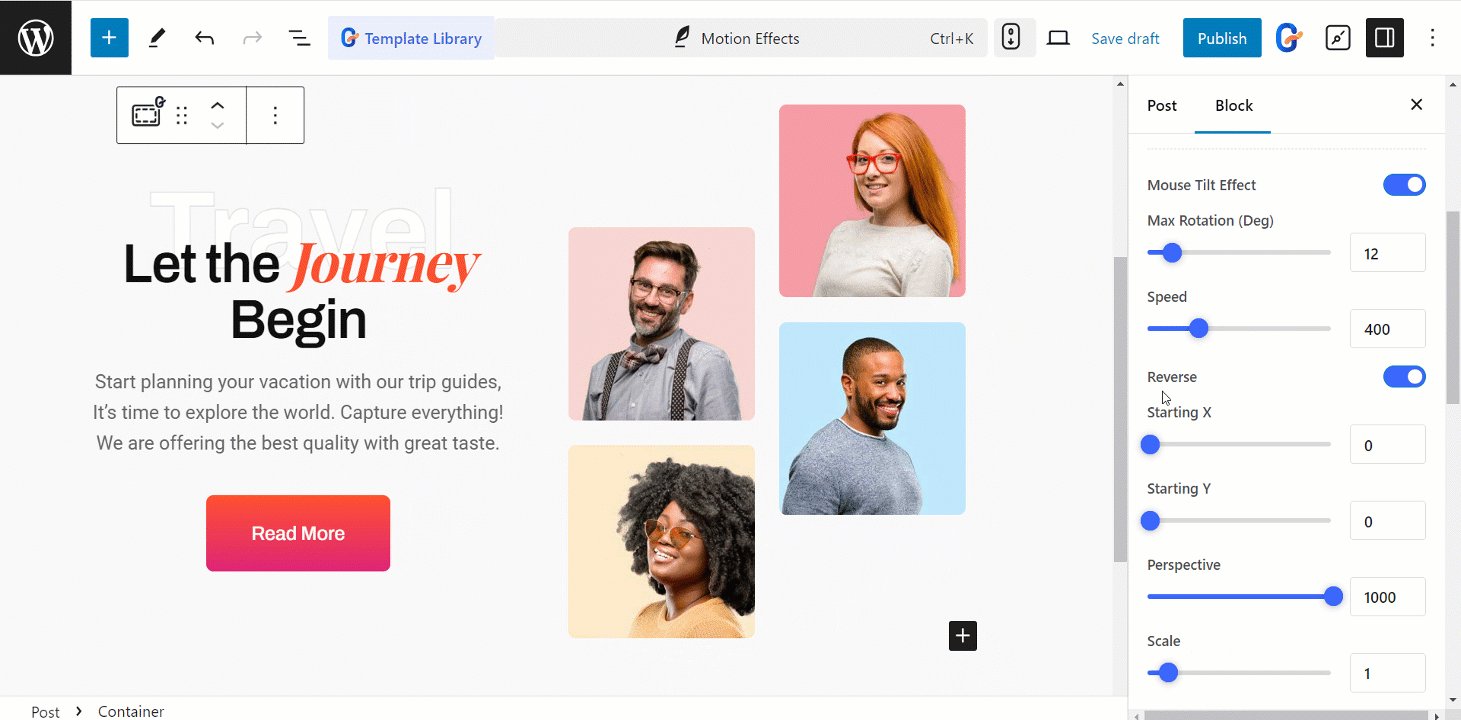
- Rotation maximale (degrés) : Définit l'angle maximum d'inclinaison de l'élément lors du mouvement de la souris (en degrés).
- Vitesse: Contrôle la rapidité avec laquelle l'élément s'incline en réponse au mouvement de la souris.
- Inverse: Inverse la direction d'inclinaison (inclinaison à l'opposé du mouvement de la souris).
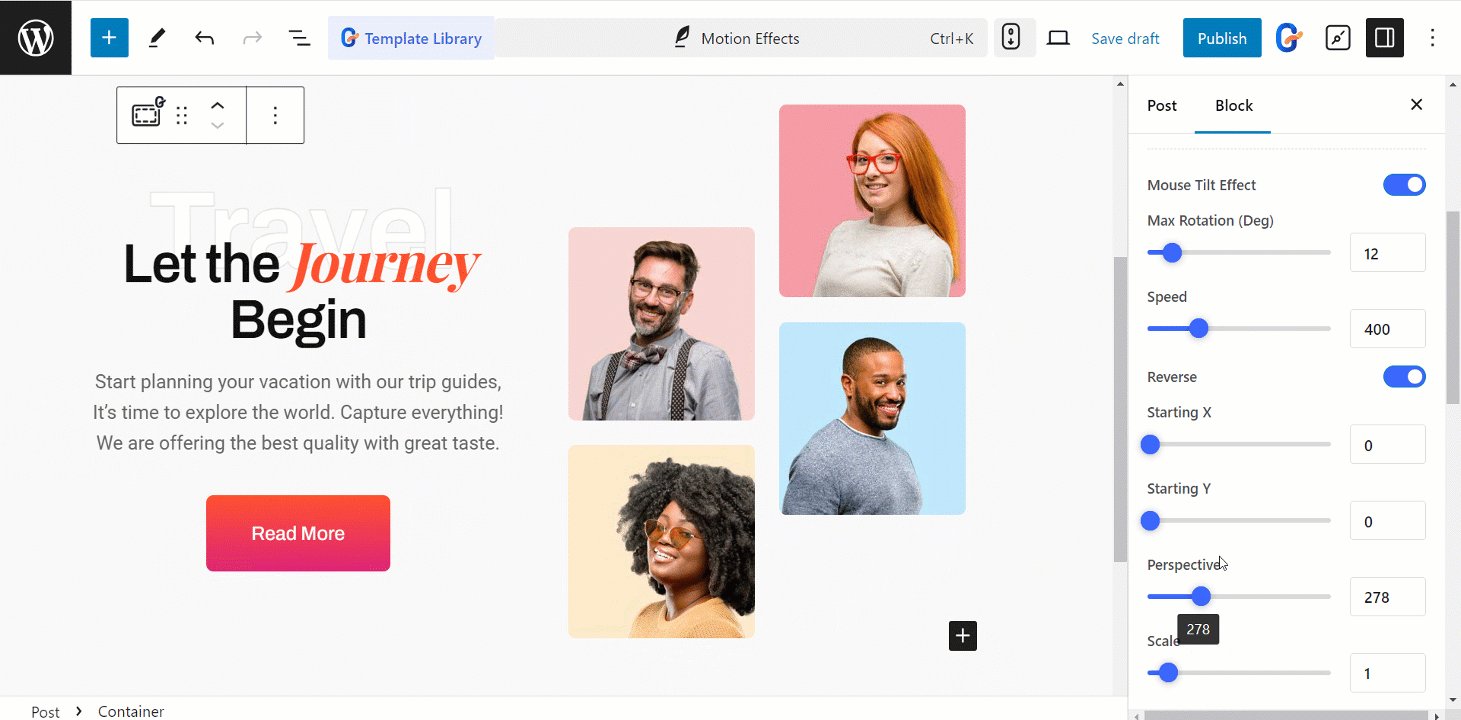
- Démarrage X/Y : Définit la position d'inclinaison initiale de l'élément sur les axes horizontal et vertical.
- Perspective: Crée un effet de profondeur 3D pour l'animation d'inclinaison.
- Échelle: Rend l'élément légèrement plus grand ou plus petit lors de l'inclinaison.
- Activation de l'éblouissement : Active un effet lumineux qui s'intensifie avec l'inclinaison.
- Activation du gyroscope : Utilise le gyroscope de votre appareil pour une inclinaison plus naturelle en fonction du mouvement.

Modifier l'effet du suivi de la souris #
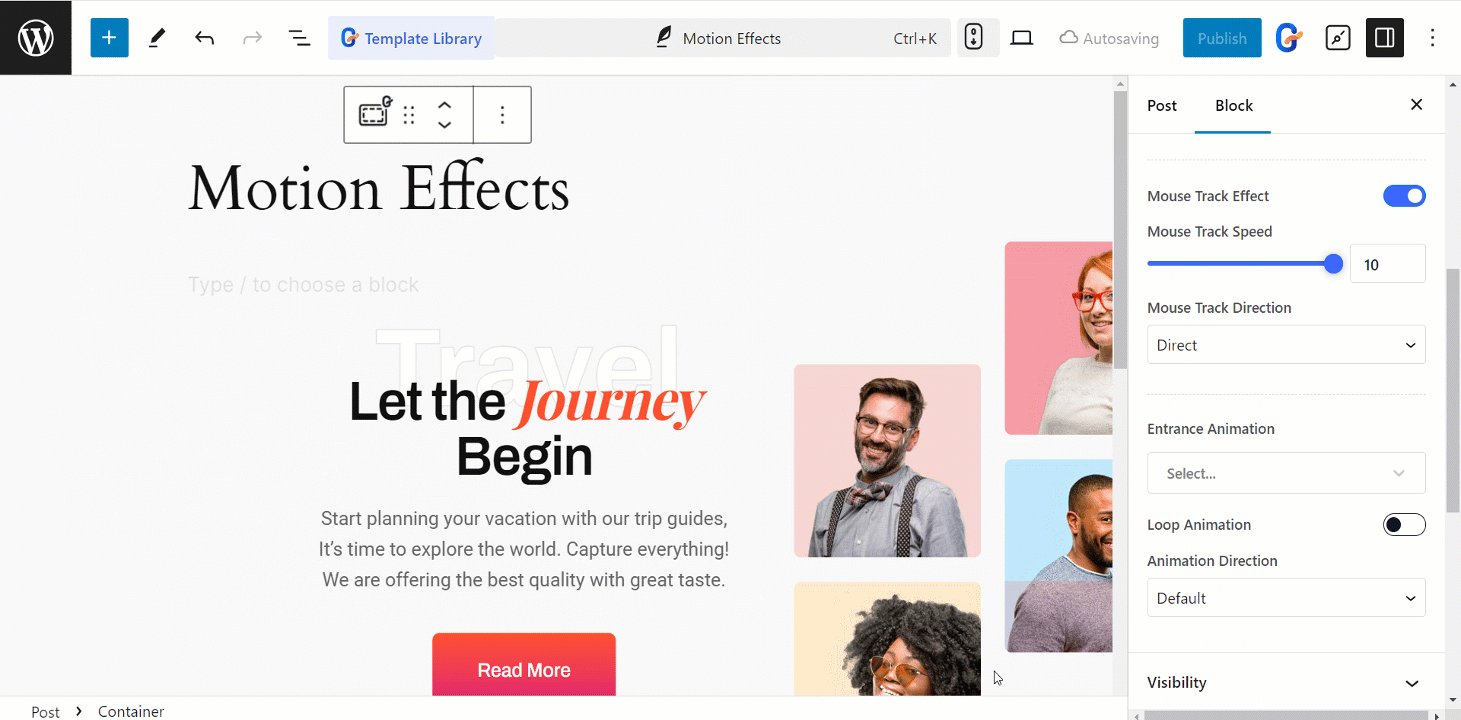
Lorsque vous activez le bouton, vous verrez ces fonctionnalités :
- Vitesse de suivi de la souris : Contrôle la rapidité avec laquelle l'élément suit le mouvement de votre souris.
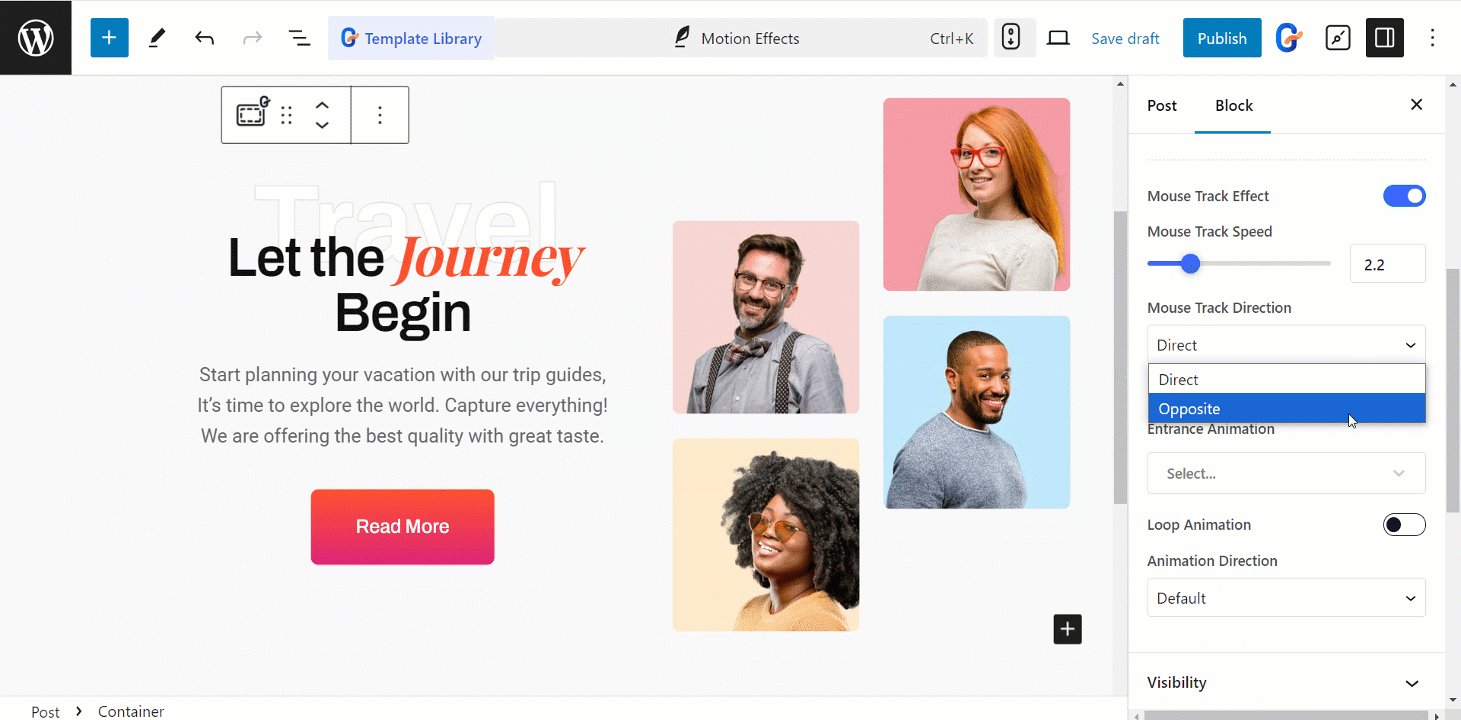
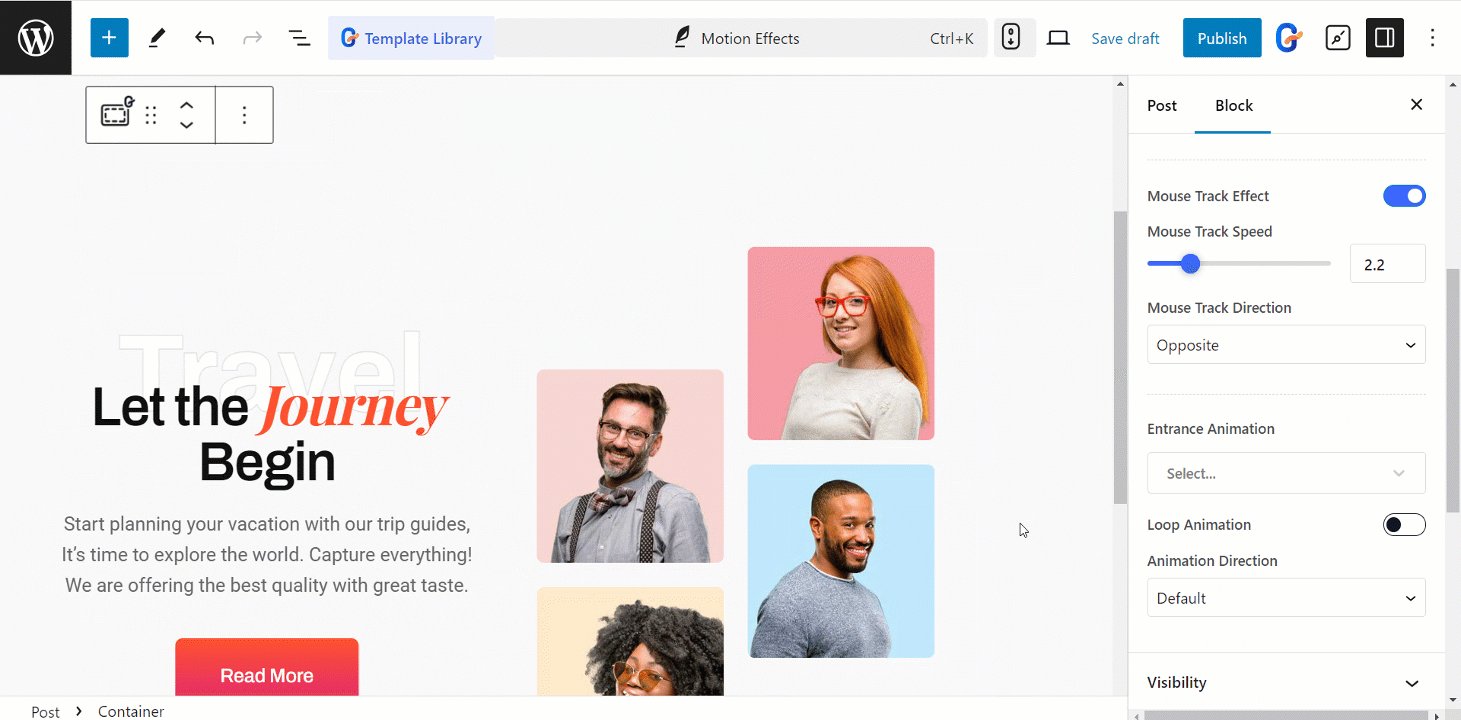
- Direction du suivi de la souris : Détermine si l'élément se déplace avec la souris (Direct) ou dans la direction opposée (Opposite).

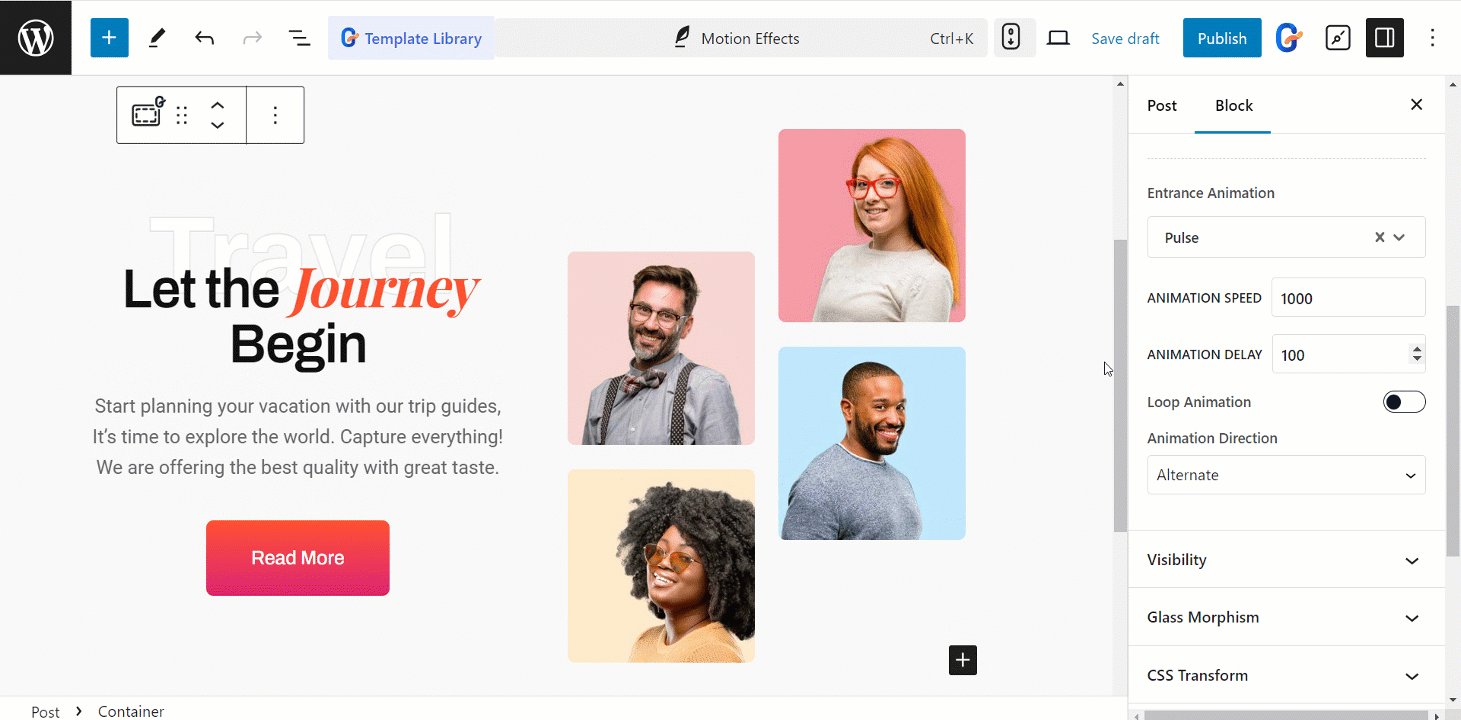
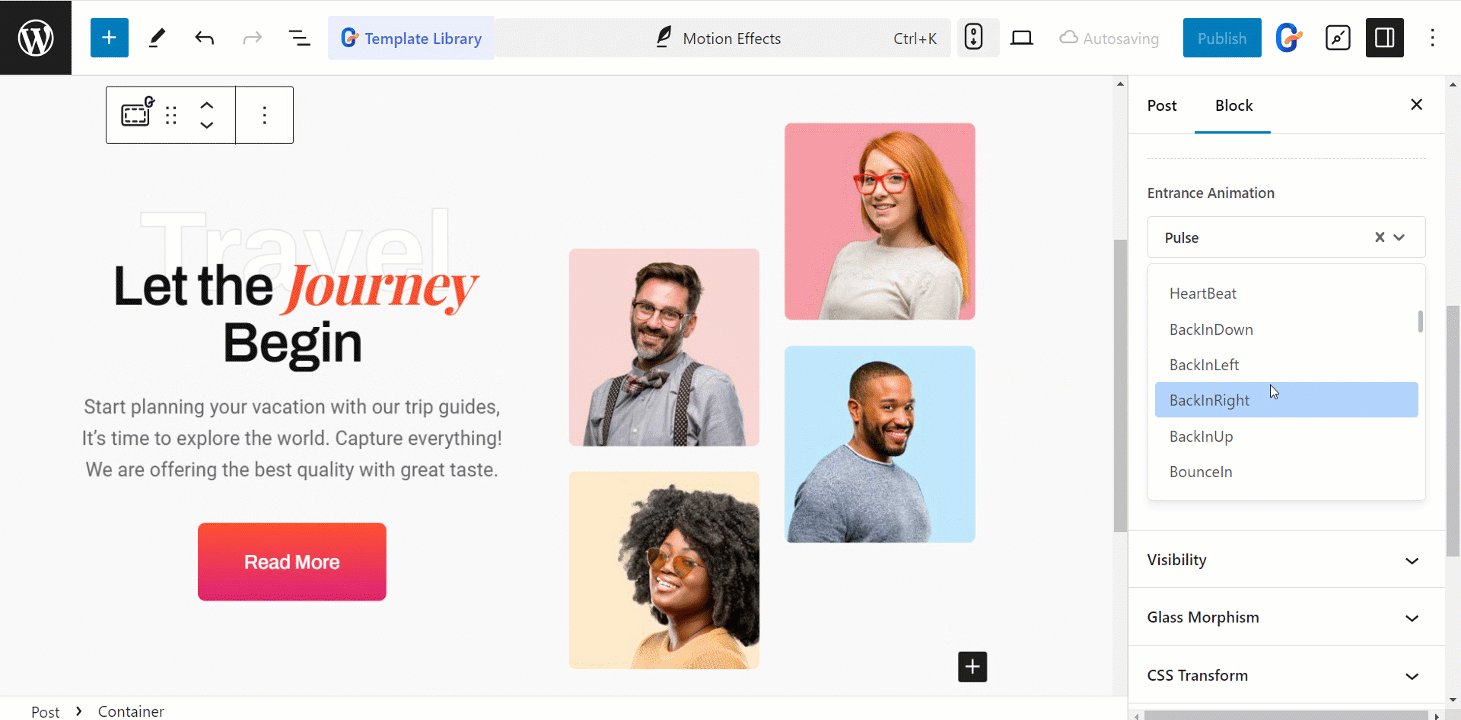
Modifier l'animation de l'entrée #
Ici, vous aurez des styles d'animation comme Bounce, Flash, BackInUp, FadeInLeft, RollIn, etc.