Faites pivoter, décalez, redimensionnez et retournez vos blocs, modèles, conteneurs ou sections dans Gutenberg sans toucher une seule ligne de code CSS.
GutenKit est livré avec Contrôles de transformation CSS pour Gutenberg qui vous a laissé transformer les styles de blocs avec édition en temps réel.
Prérequis: #
CSS Transform est un module premium de GutenKit. Vous devez donc avoir les plugins GutenKit Lite et GutenKit Pro installés sur votre site WordPress.
- GutenKit Lite (version gratuite) : Télécharger le plugin
- GutenKit Pro : Obtenez le plugin
Comment transformer CSS les styles de blocs Gutenberg #
Vous pouvez effectuer la transformation de style suivante pour n’importe quel bloc, section ou modèle dans l’éditeur de blocs WordPress :
- Tourner
- Compenser
- Échelle
- Fausser
- Retourner horizontalement
- Retourner verticalement
Apprenez à transformer les styles dans Gutenberg à l'aide de GutenKit Module de transformation CSS.
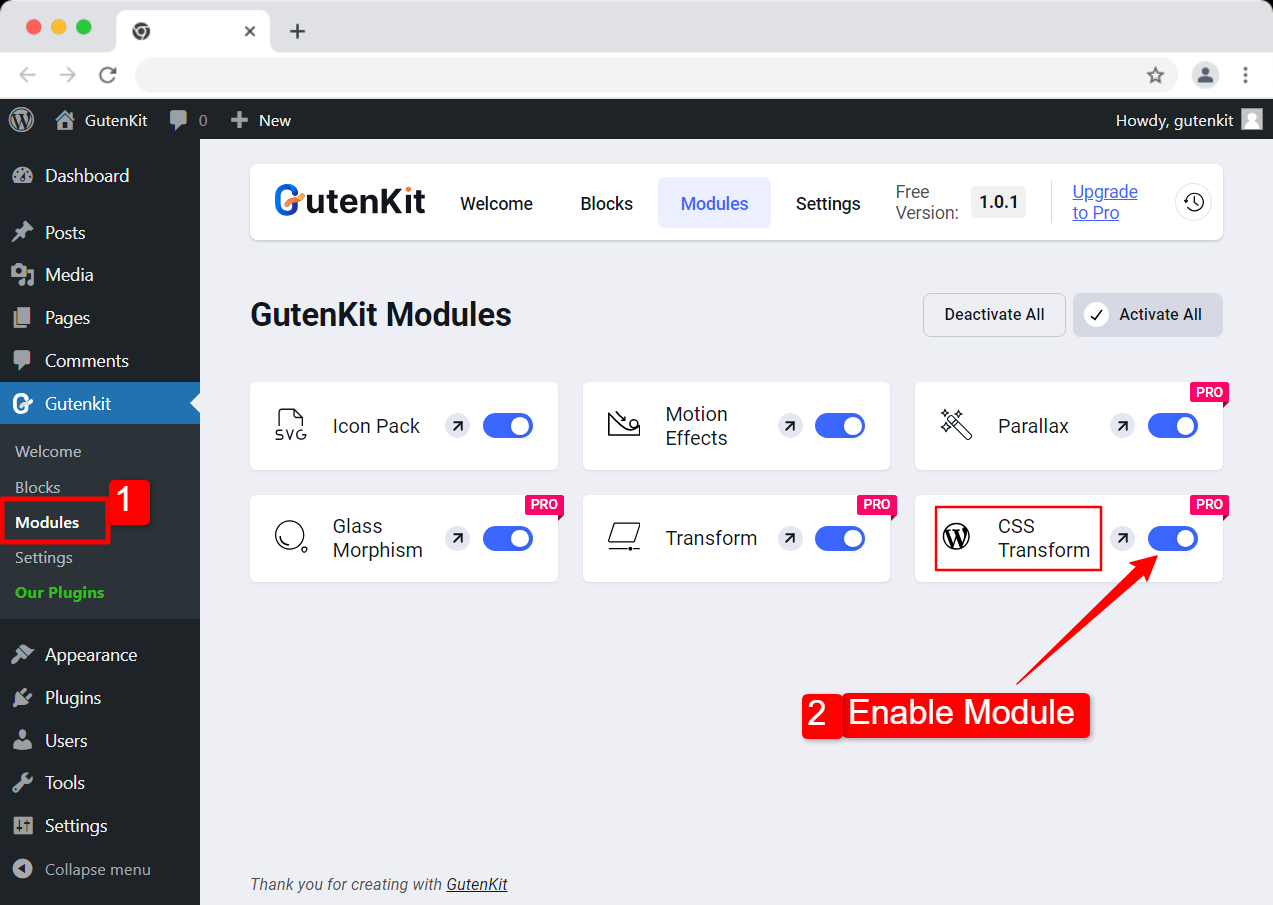
Étape 1 : Activer le module de transformation CSS #
Pour activer le module CSS Transform, connectez-vous d’abord à votre site WordPress. Depuis votre tableau de bord WordPress :
- Aller vers GutenKit > Modules et trouve Transformation CSS module de la liste.
- Activer le blocage en allumant le bouton bascule.

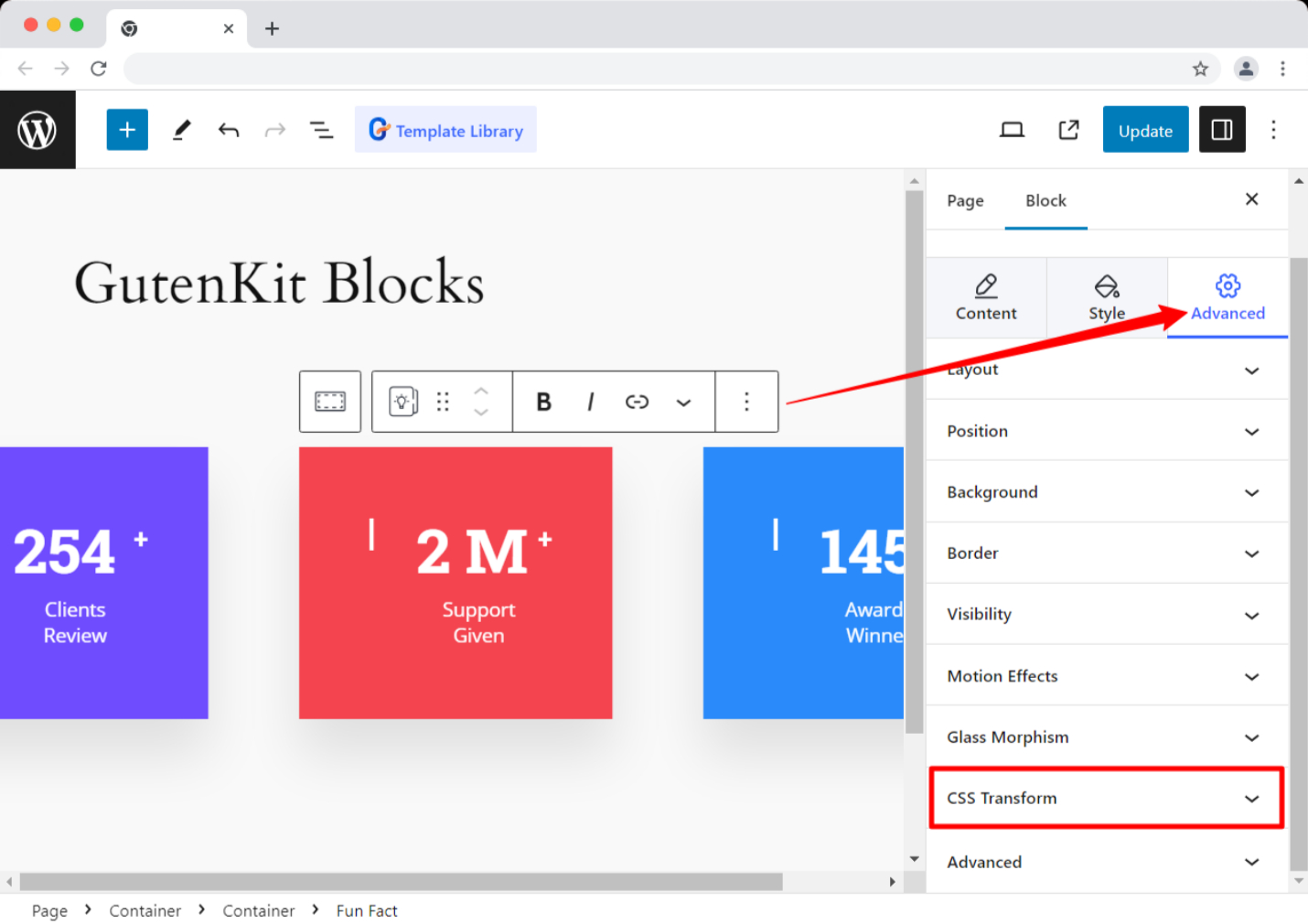
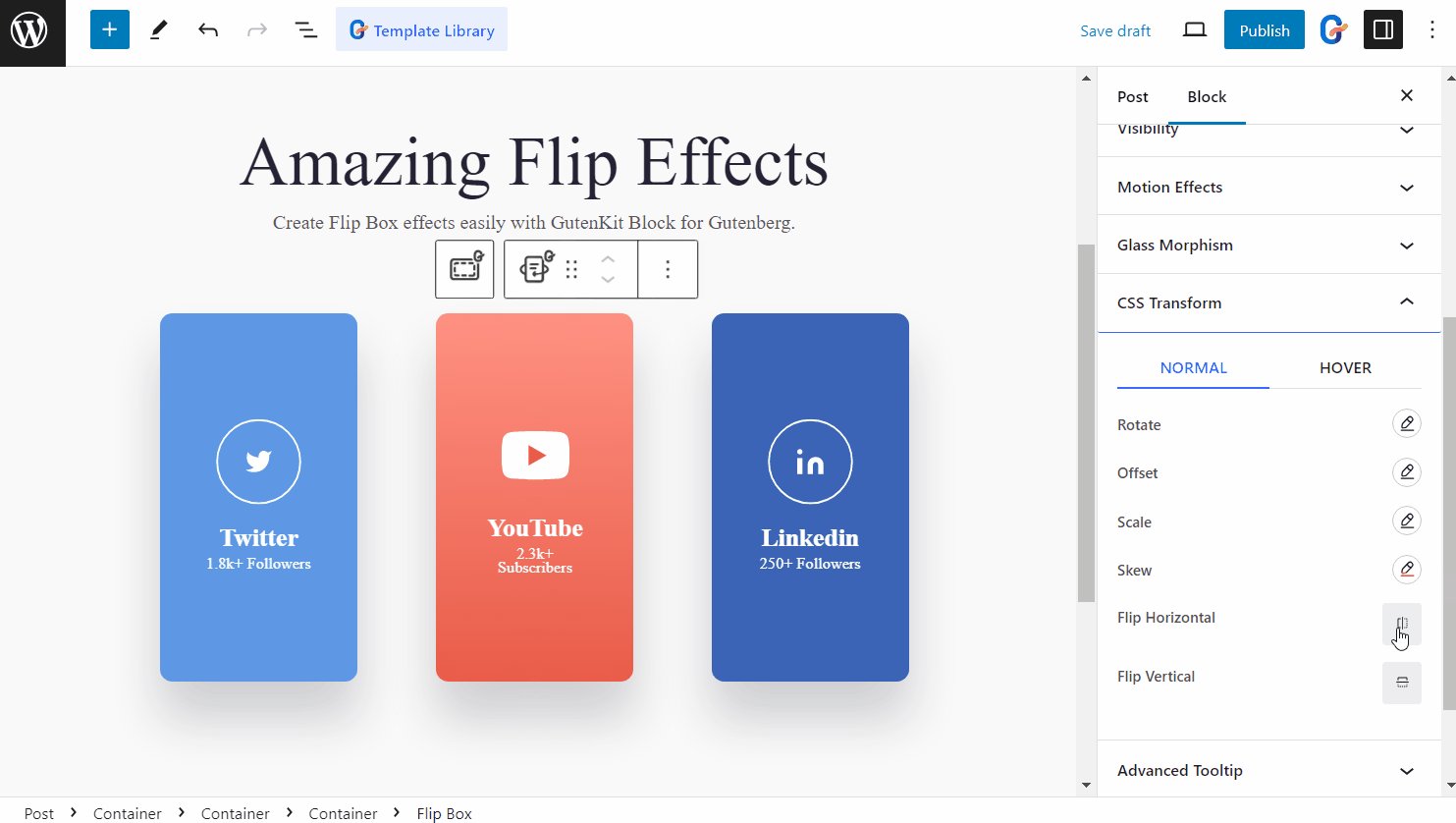
Étape 2 : Utilisez la fonctionnalité CSS Transform pour transformer les styles de bloc #
Pour transformer les styles CSS dans Gutenberg, choisissez un bloc ou un conteneur, et passez au Onglet Avancé.
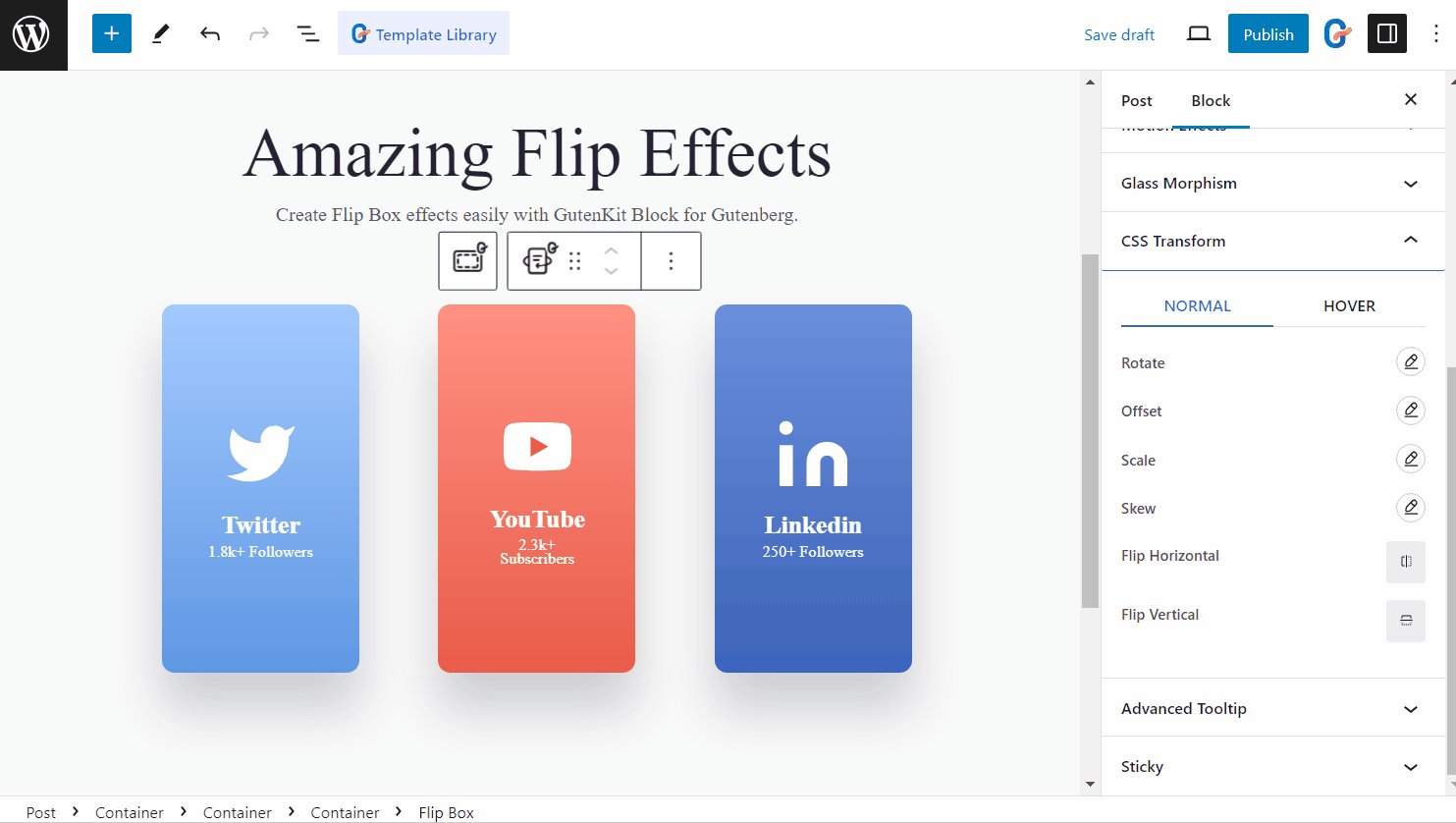
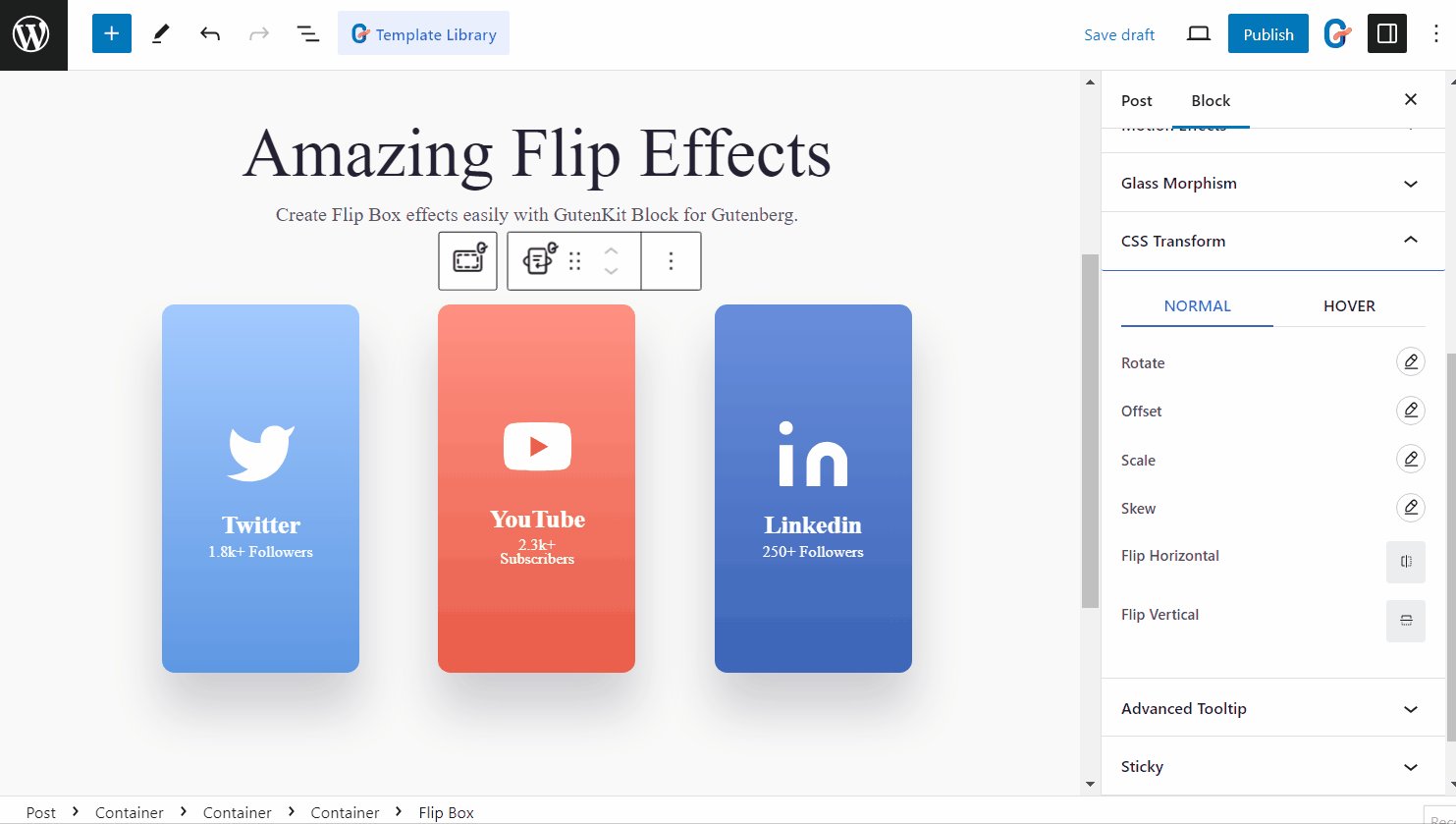
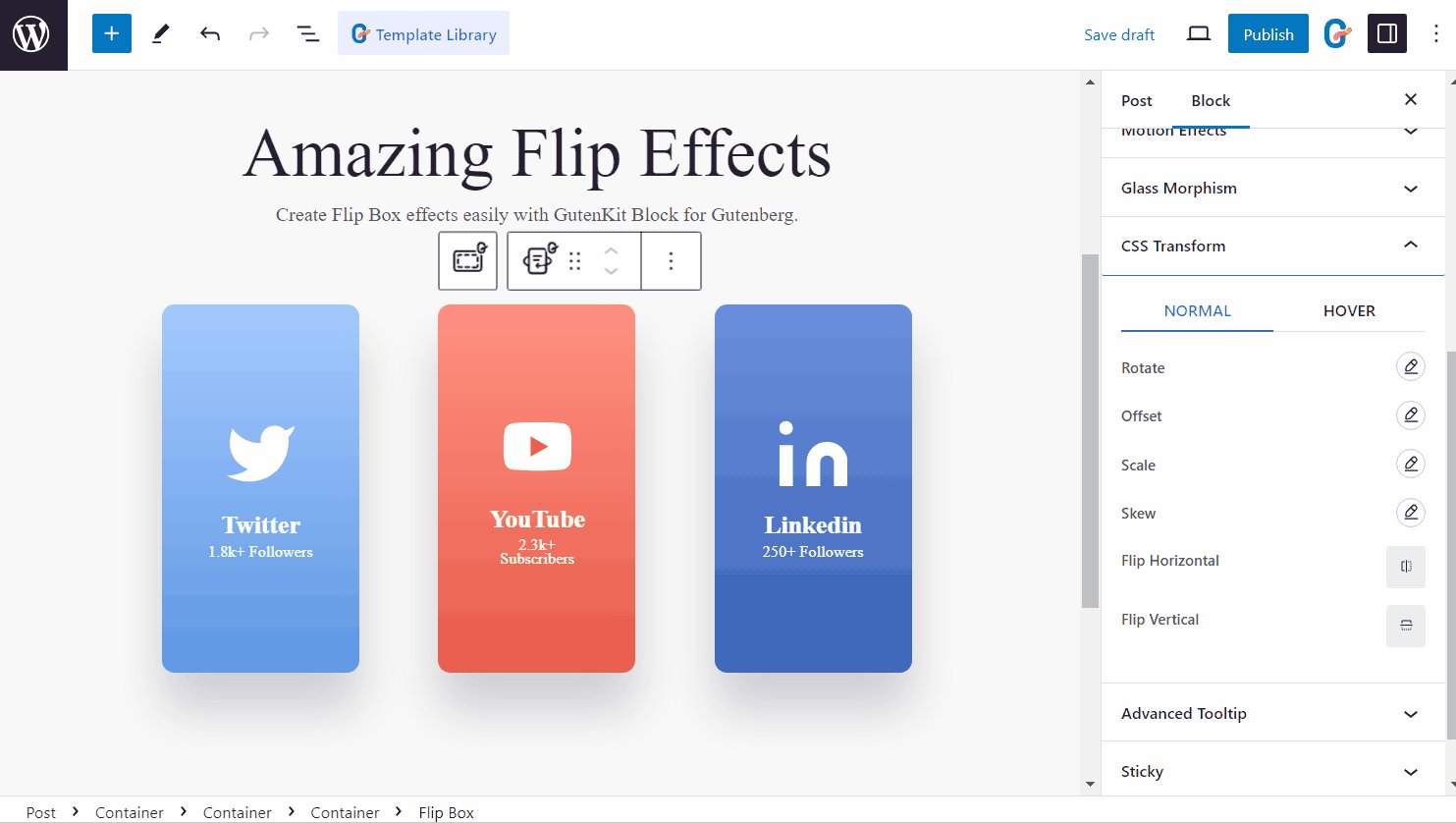
Sous l'onglet Avancé, vous trouverez le Transformation CSS contrôles.

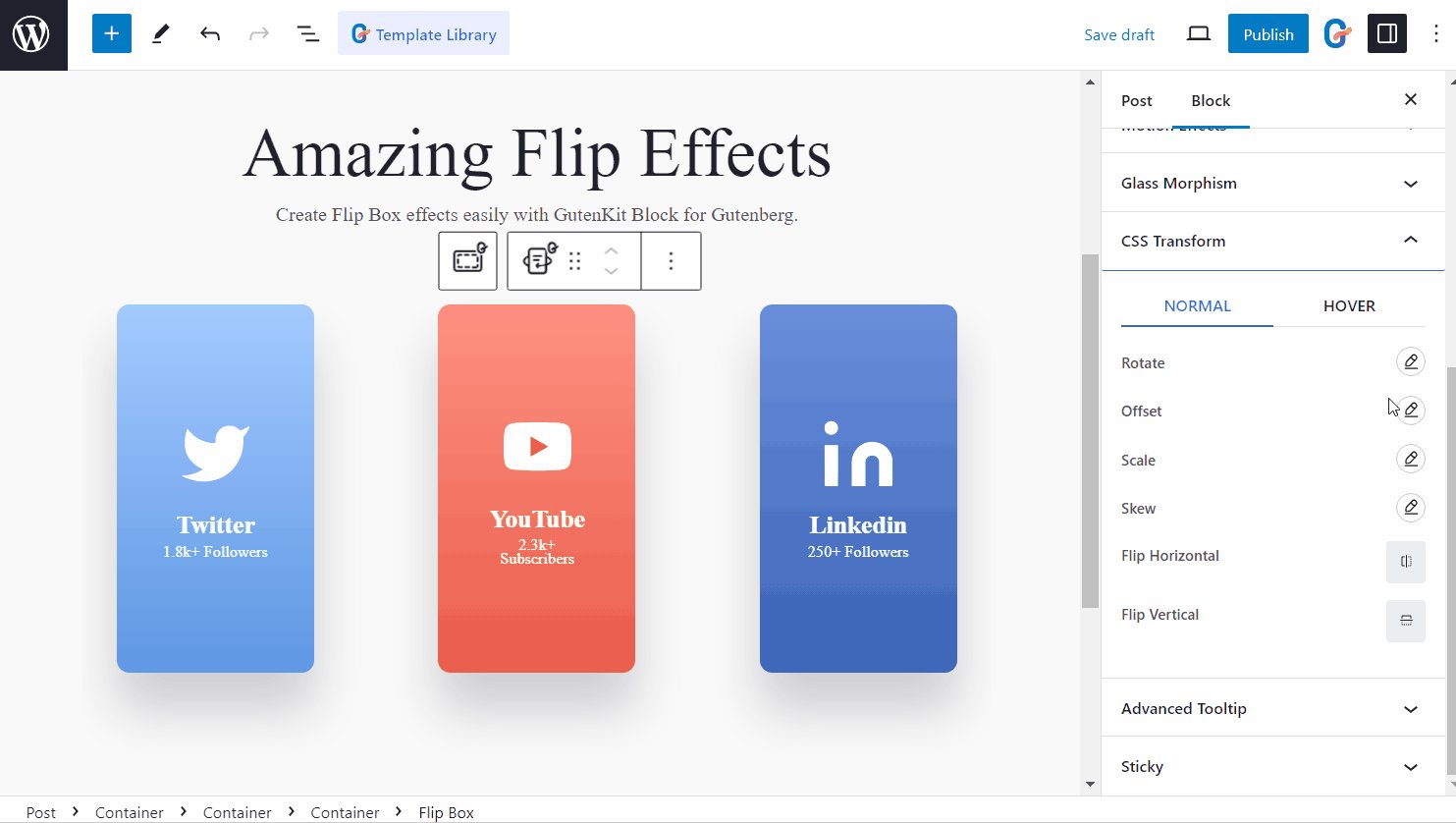
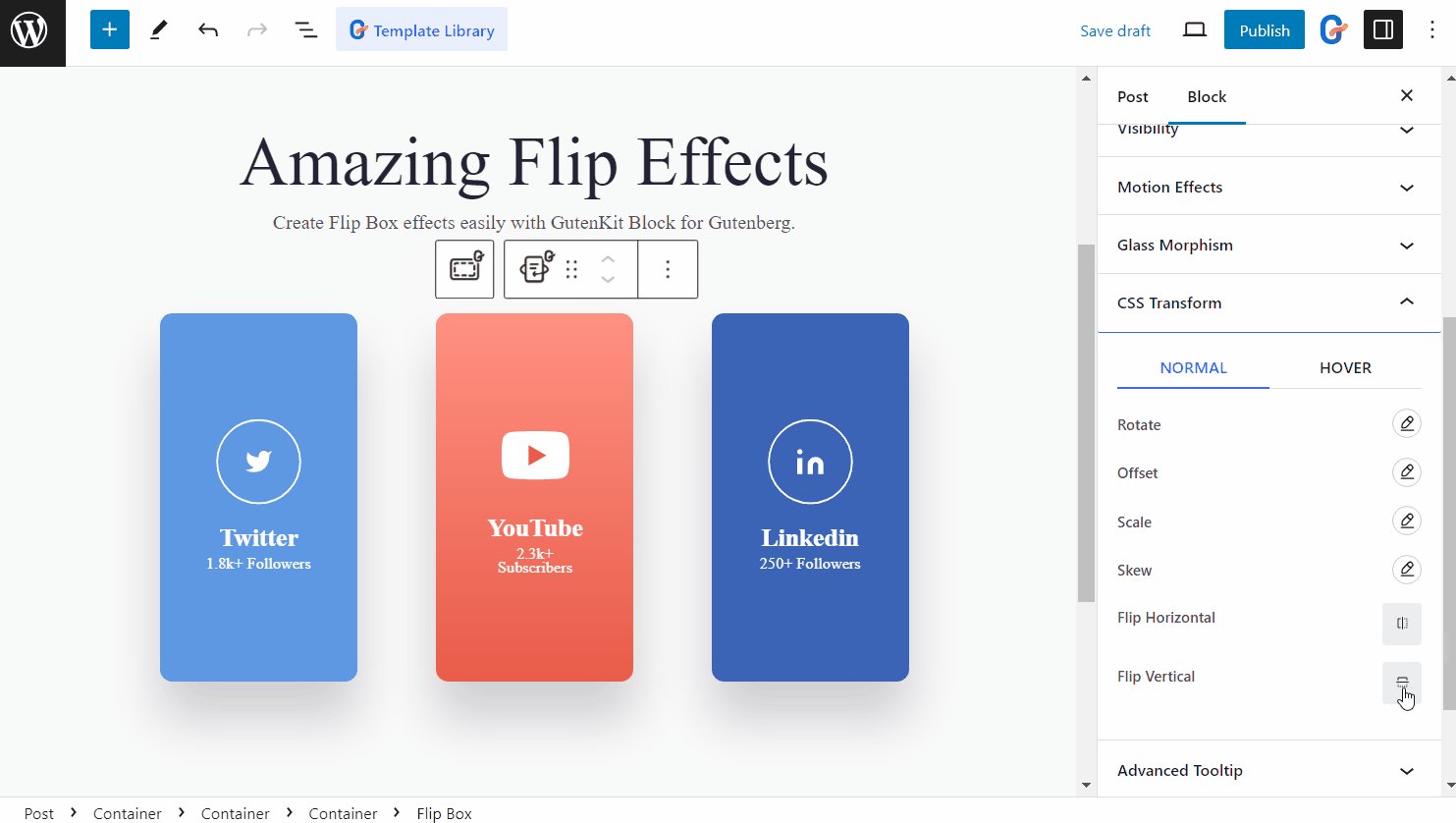
Transformez maintenant les styles suivants 👇 Vous pouvez appliquer ces transformations CSS comme les deux Style par défaut et effets de survol.
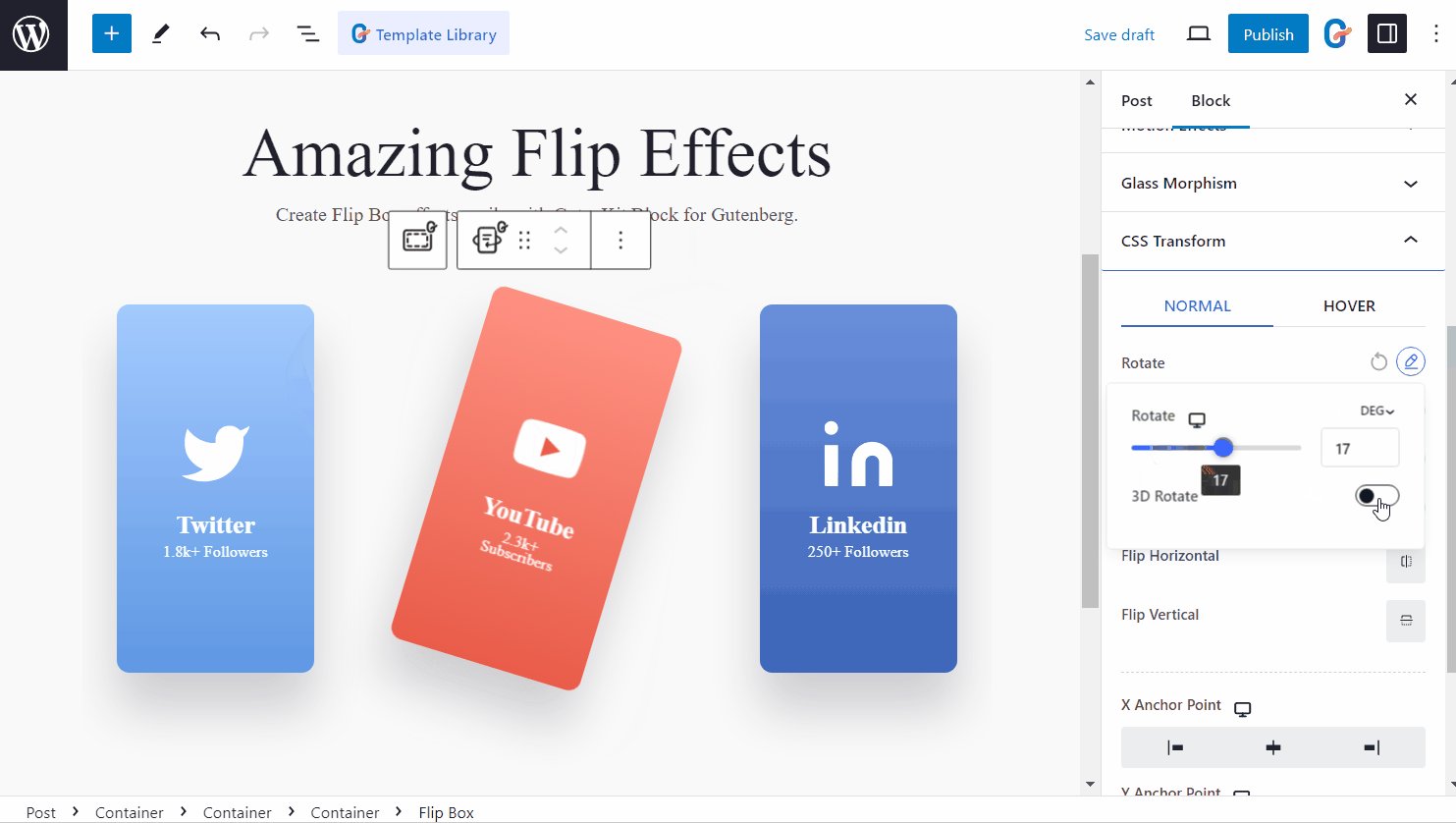
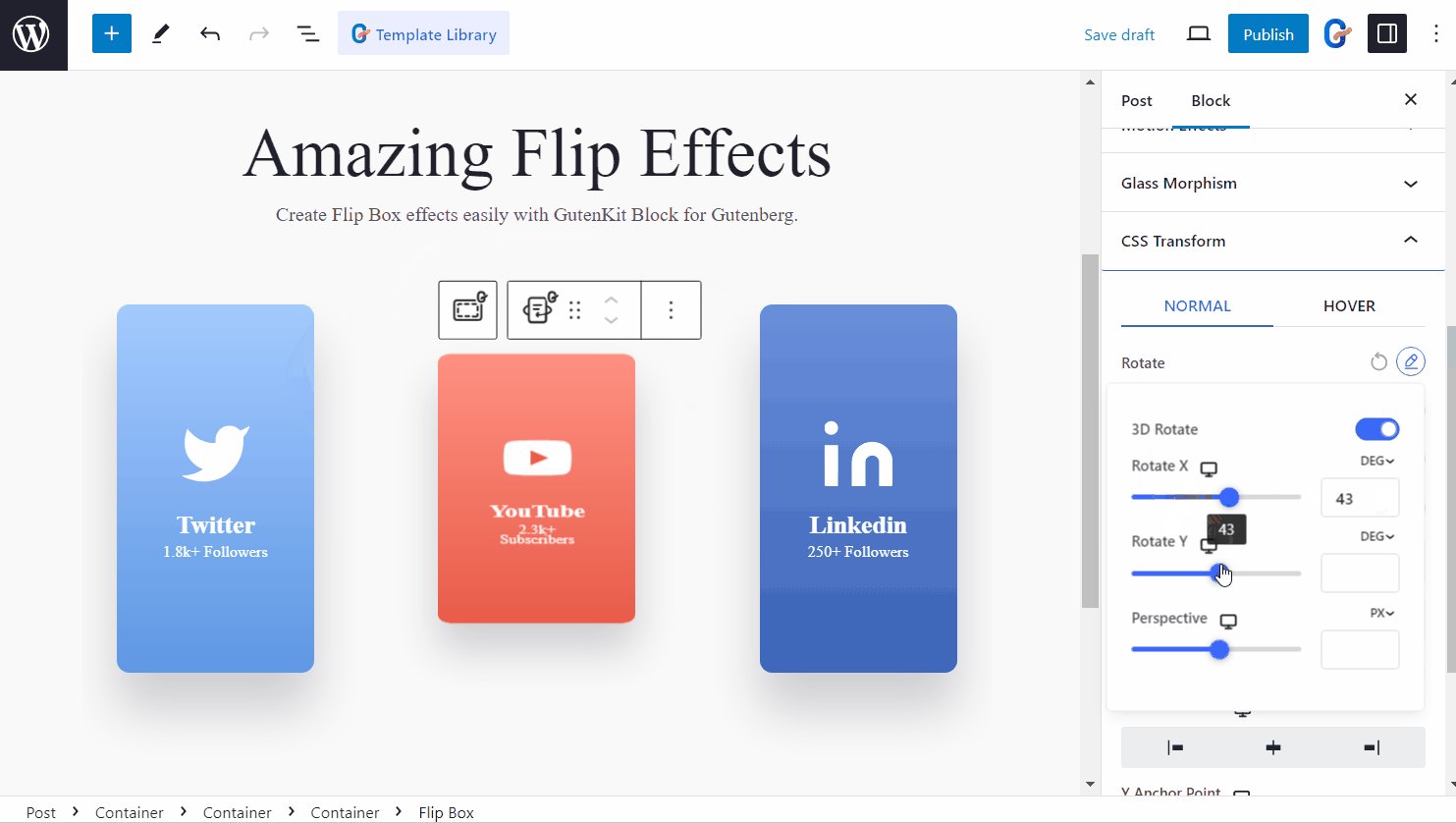
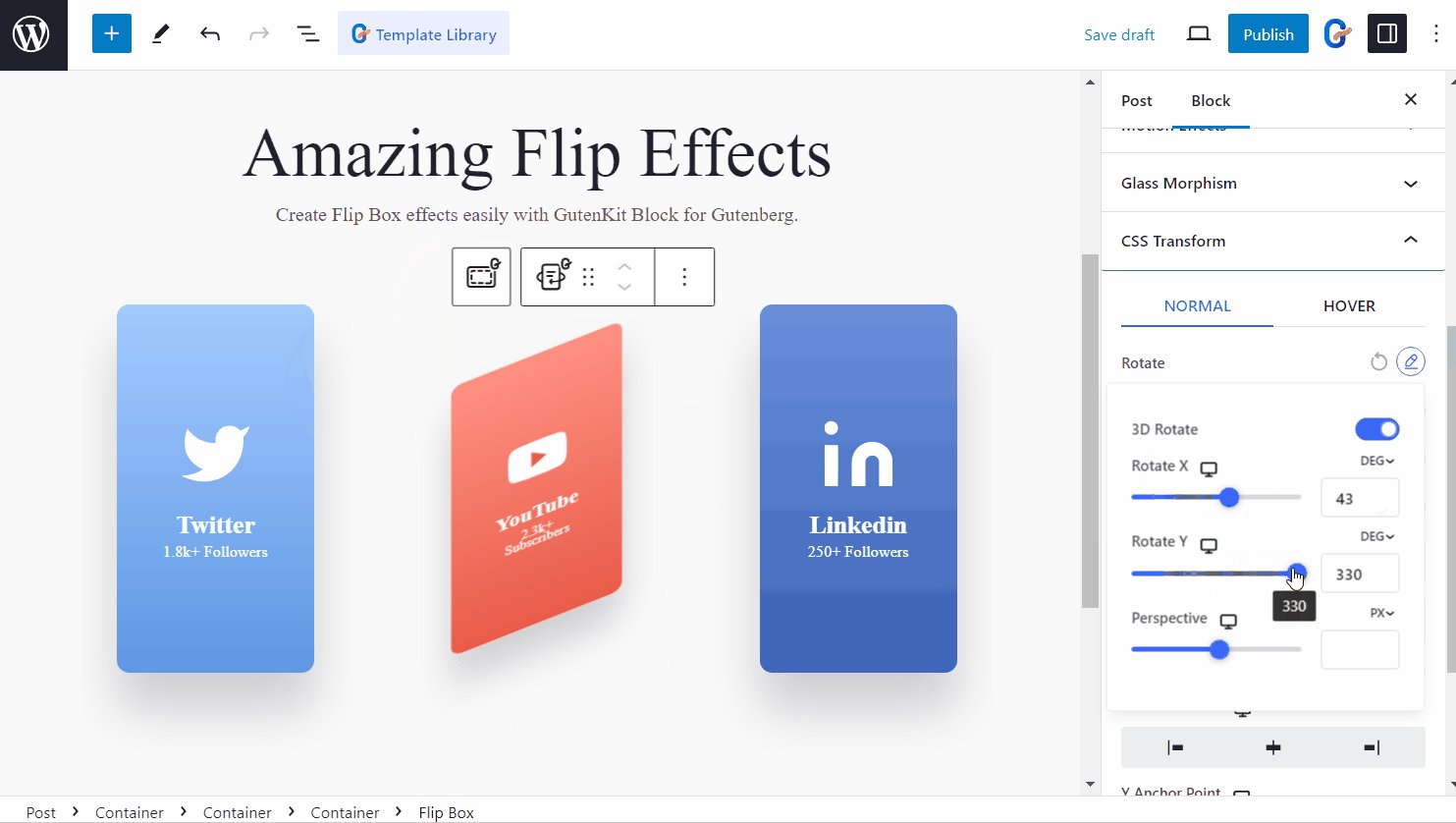
✅ Rotation
Vous pouvez faire pivoter n’importe quel bloc, conteneur ou section à 360 degrés. Activer Rotation 3D pour faire pivoter la section individuellement sur les axes vertical et horizontal.

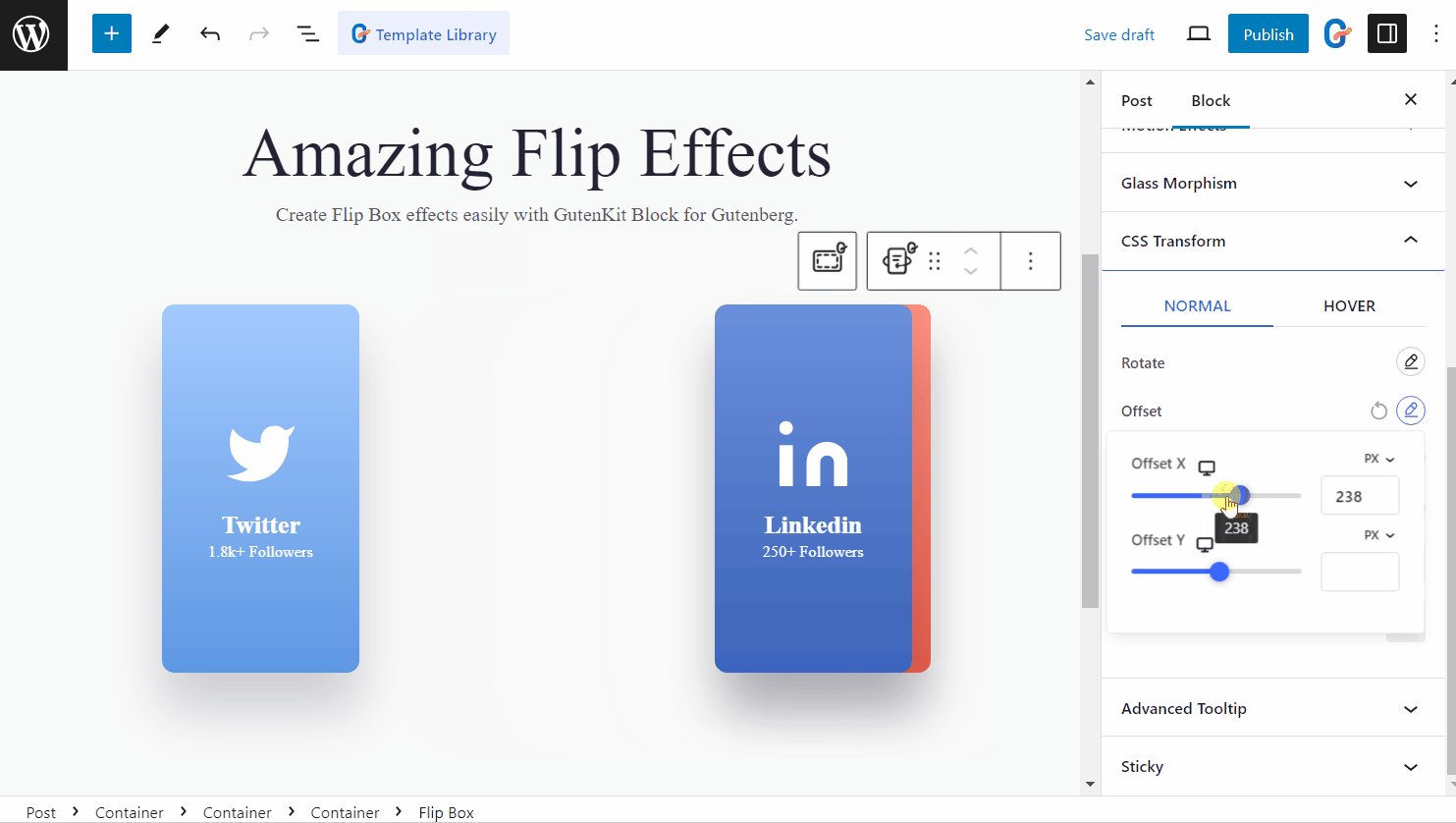
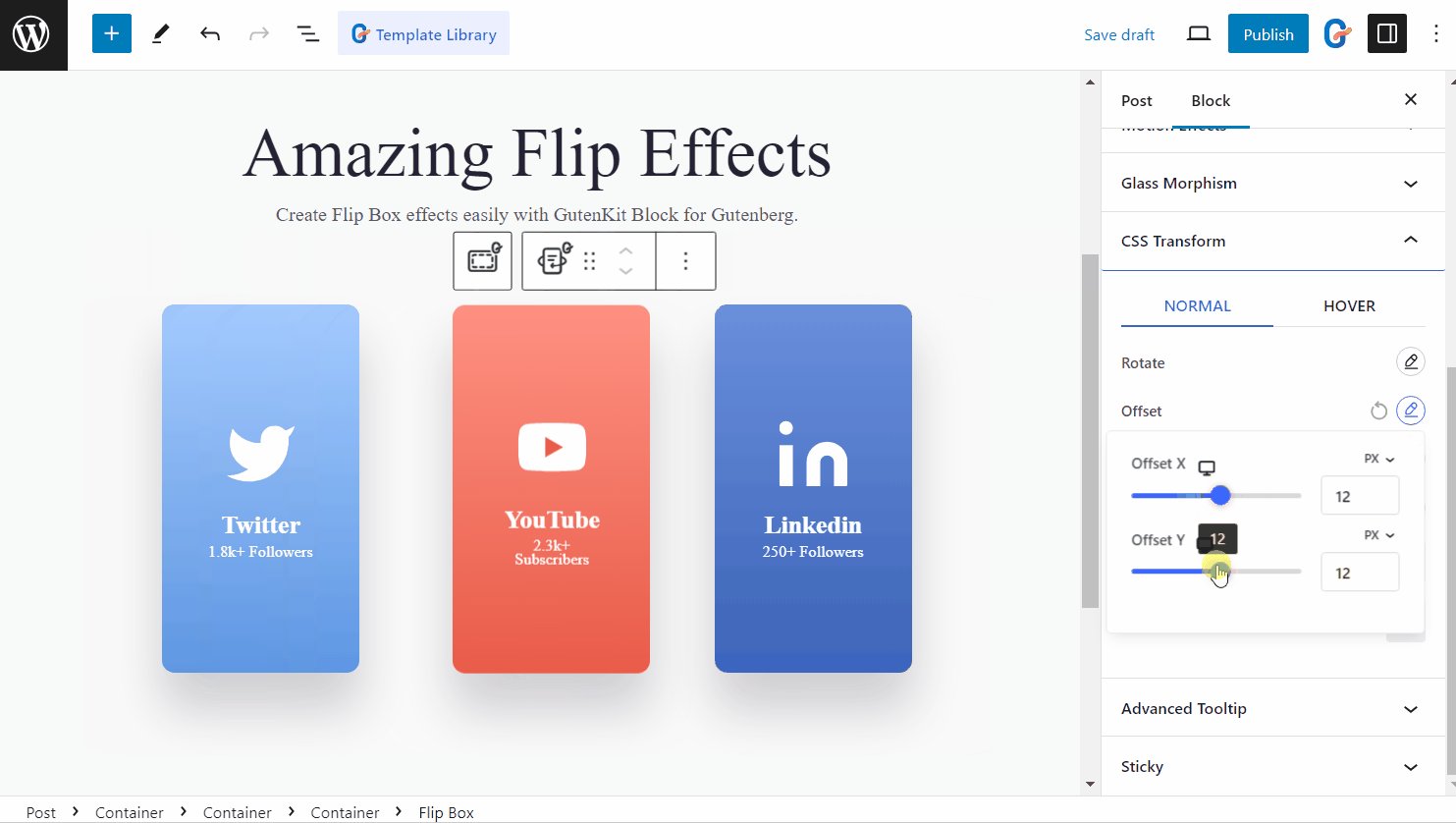
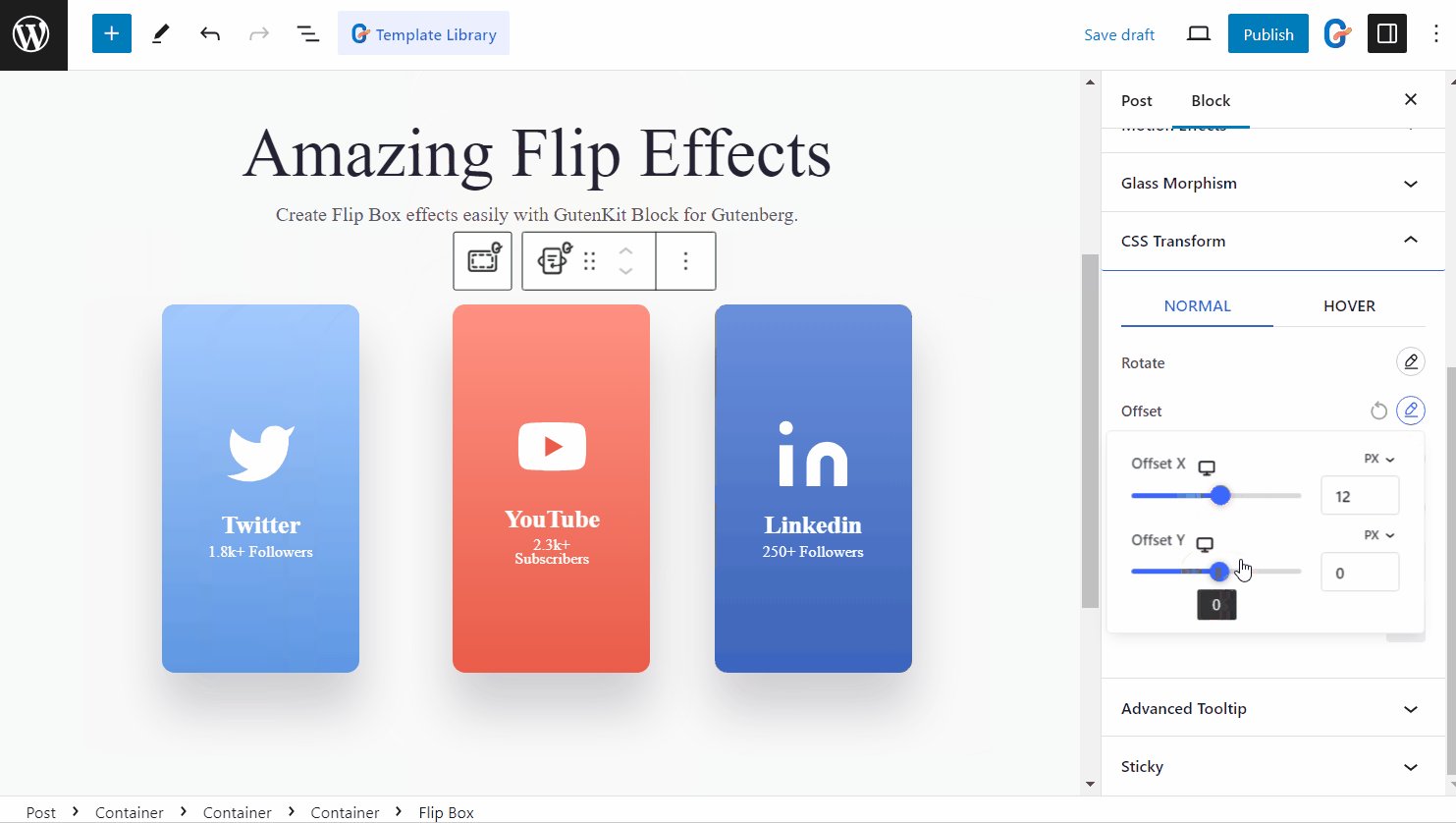
✅ Décalage
Ajoutez facilement des propriétés de décalage CSS aux éléments de bloc dans Gutenberg.

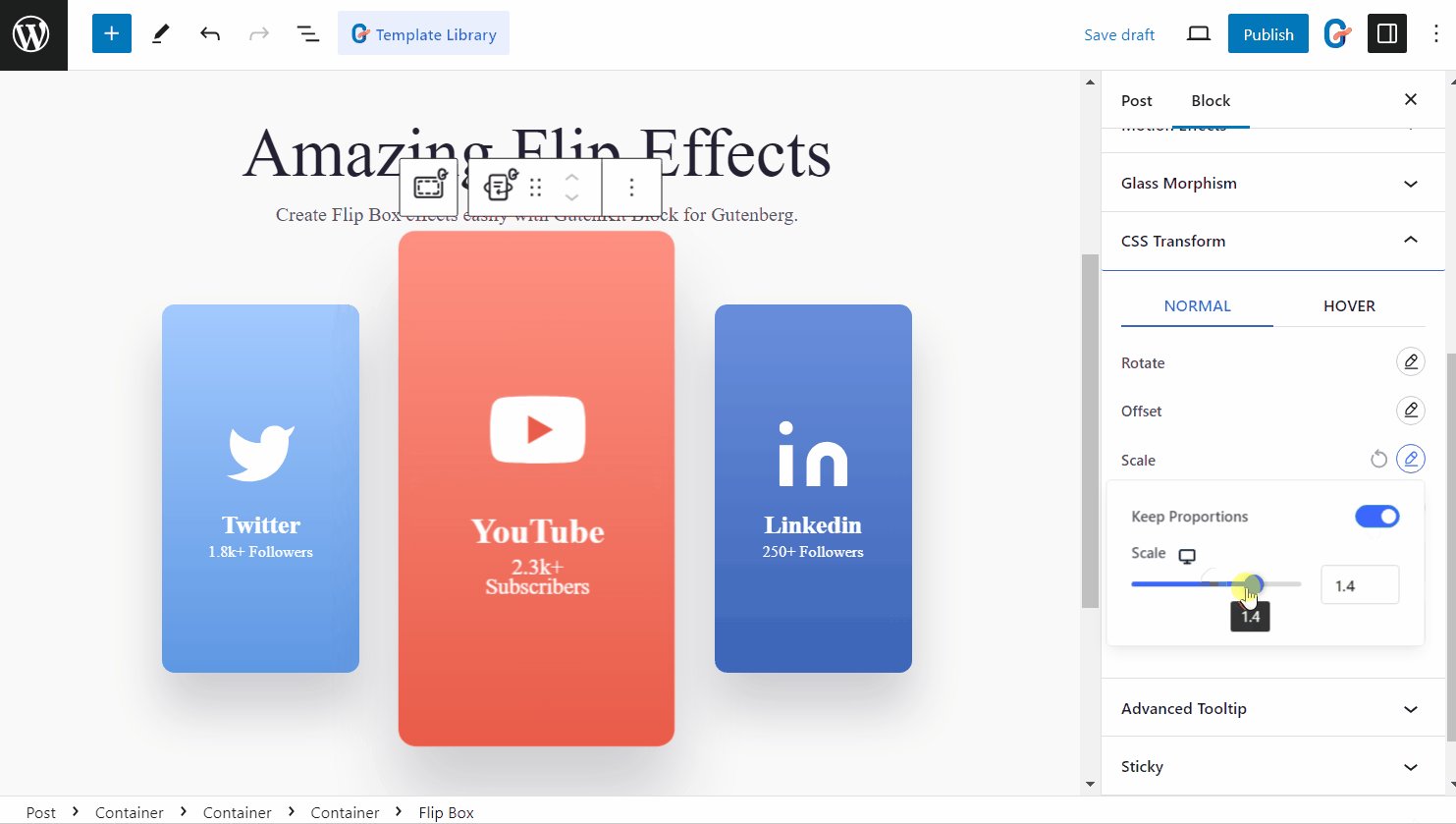
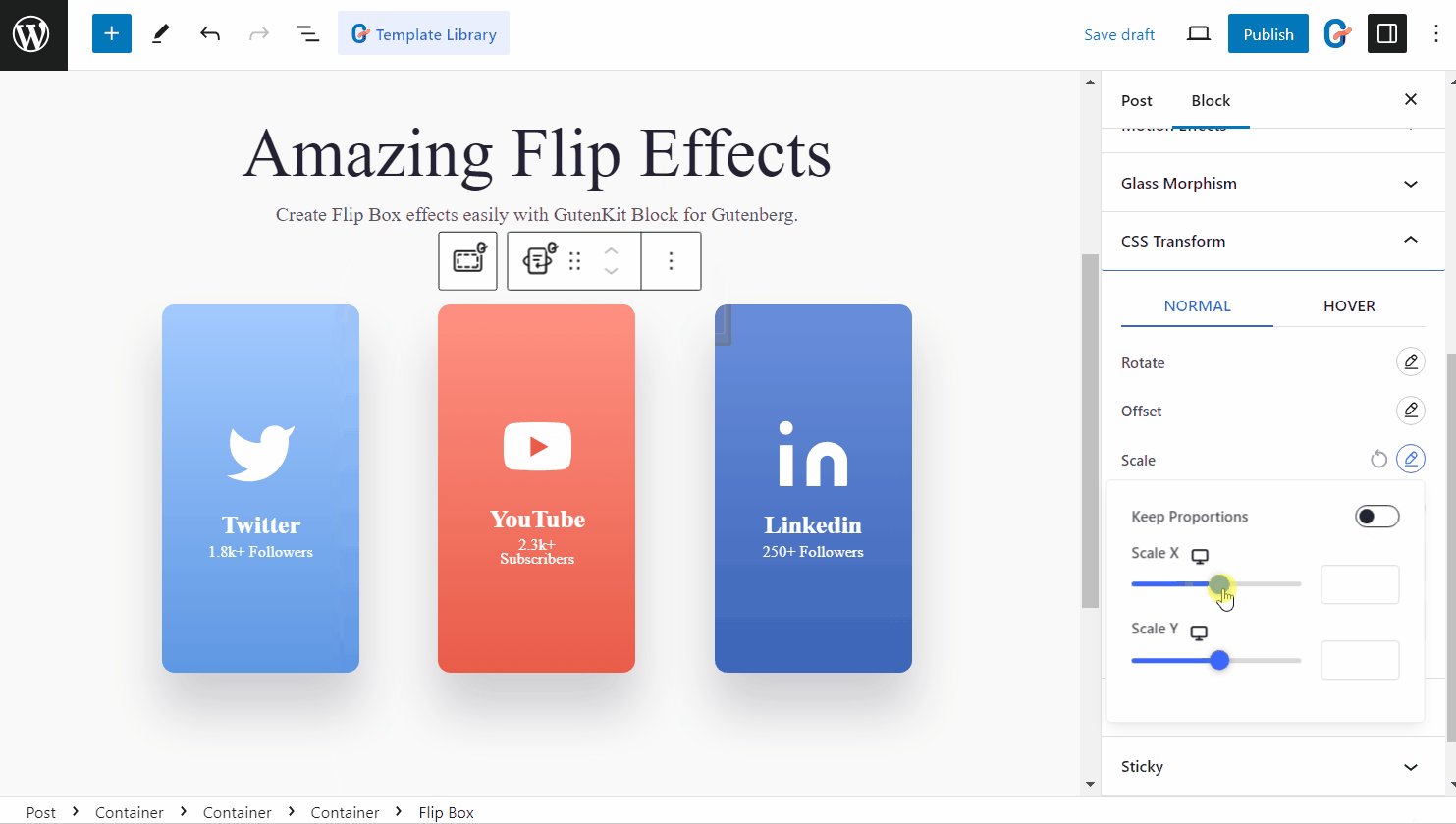
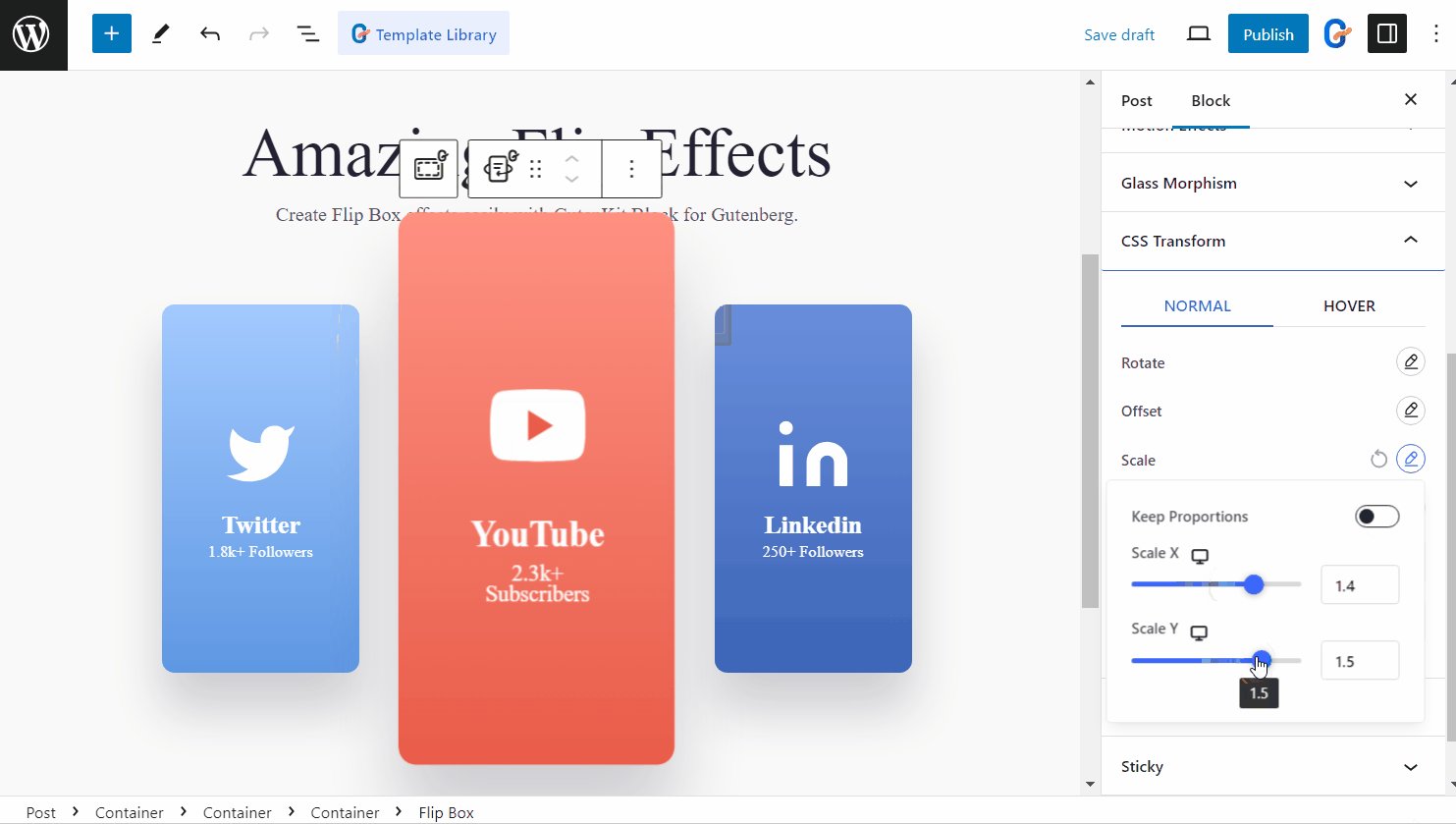
✅ Échelle
Agrandissez ou réduisez facilement n’importe quel élément de votre conception. Vous pouvez modifier individuellement l'échelle sur les axes X et Y, ou conserver le même rapport hauteur/largeur en activant l'option "Conserver les propriétés" option.

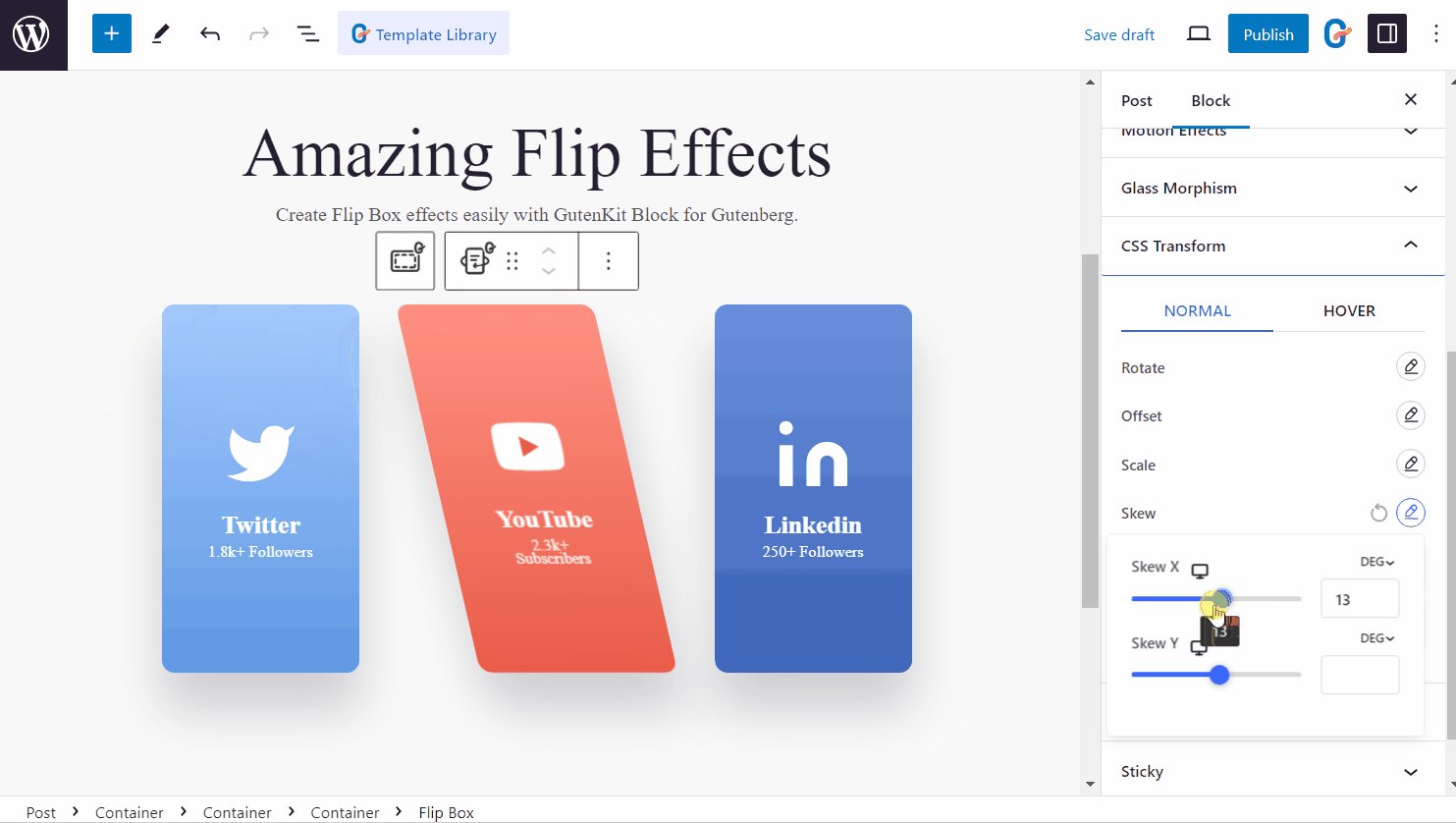
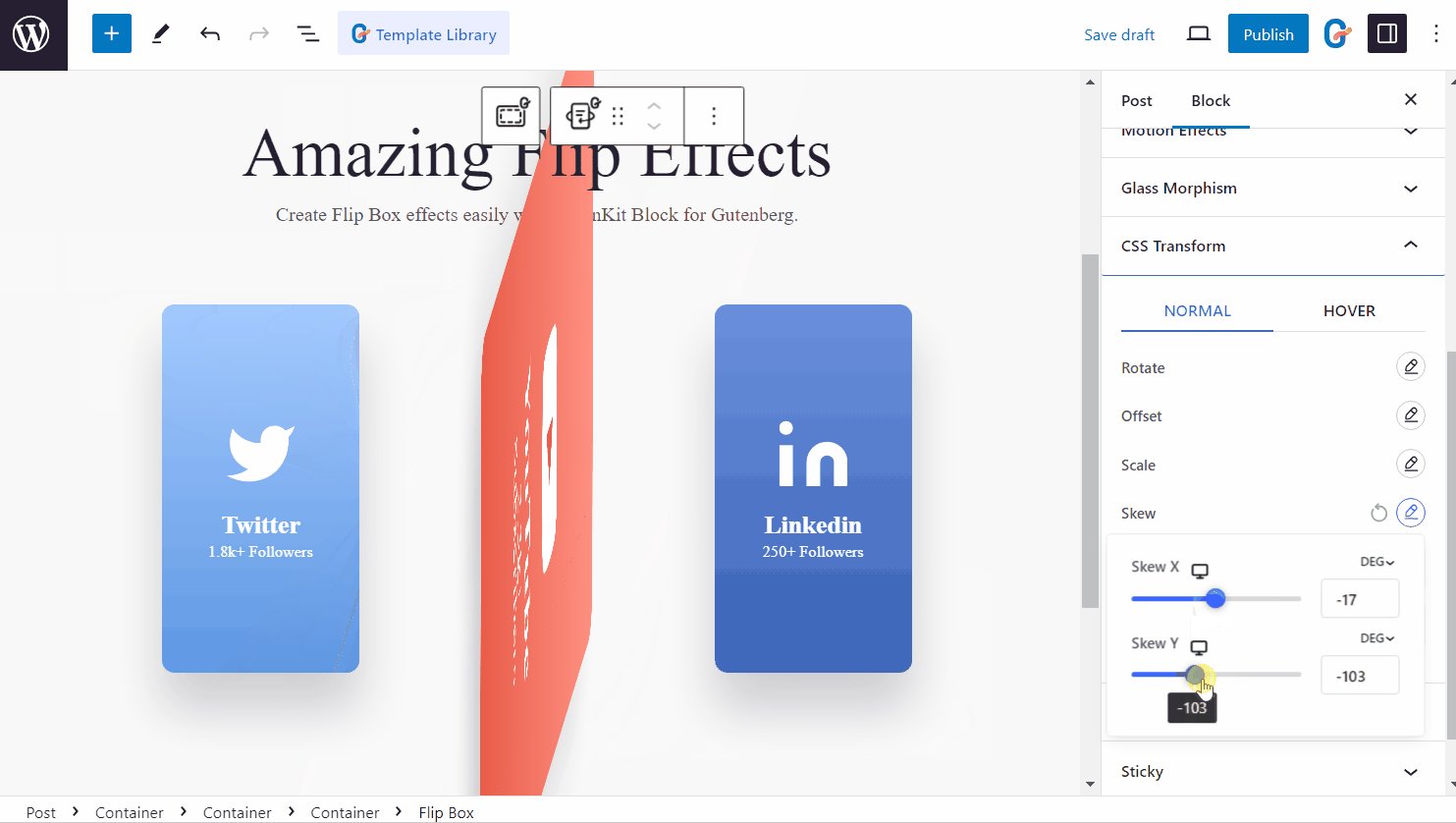
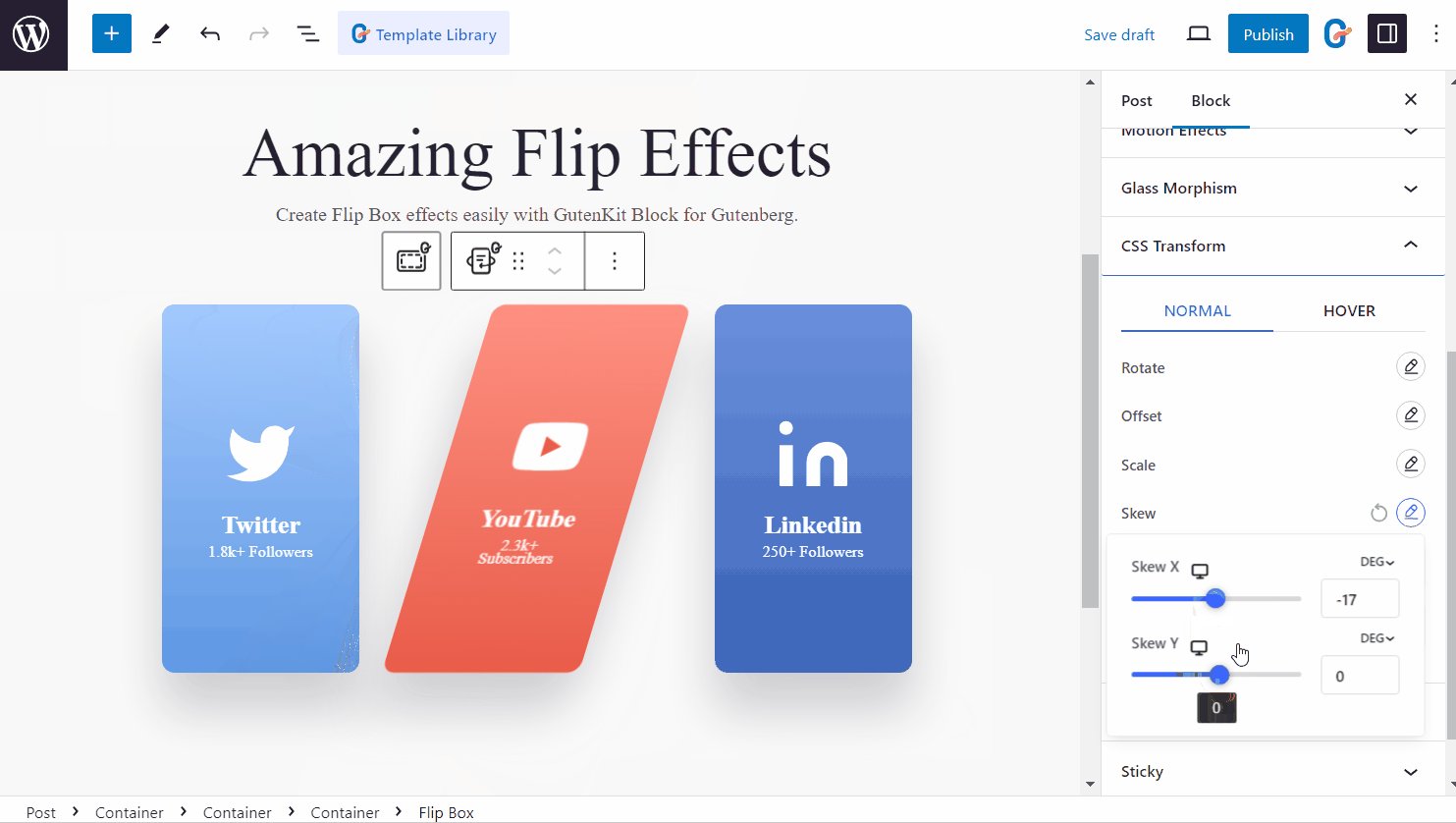
✅ Inclinaison
Ajoutez l’effet d’inclinaison à n’importe quelle section, élément ou bloc sur les axes X et Y.

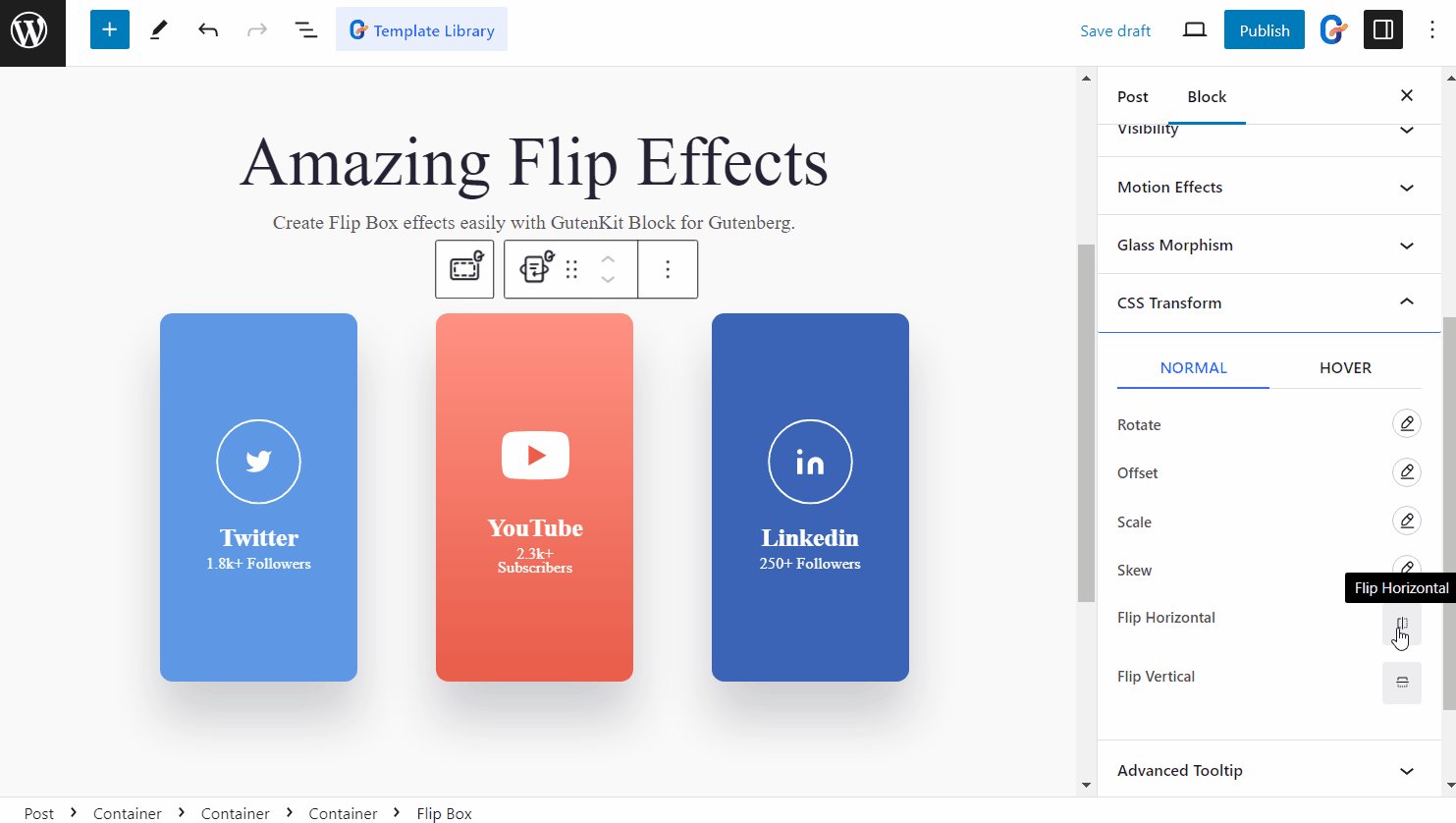
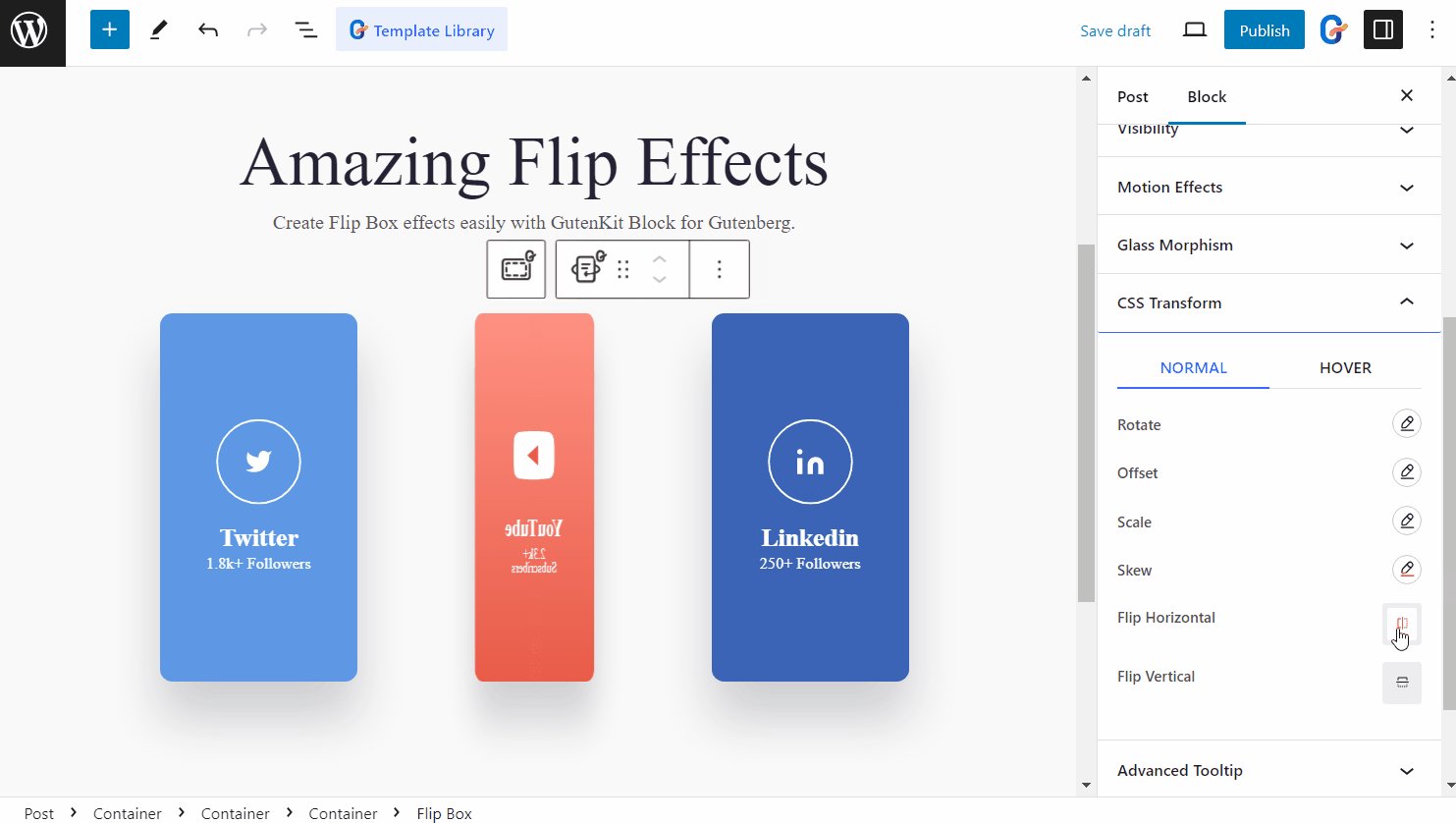
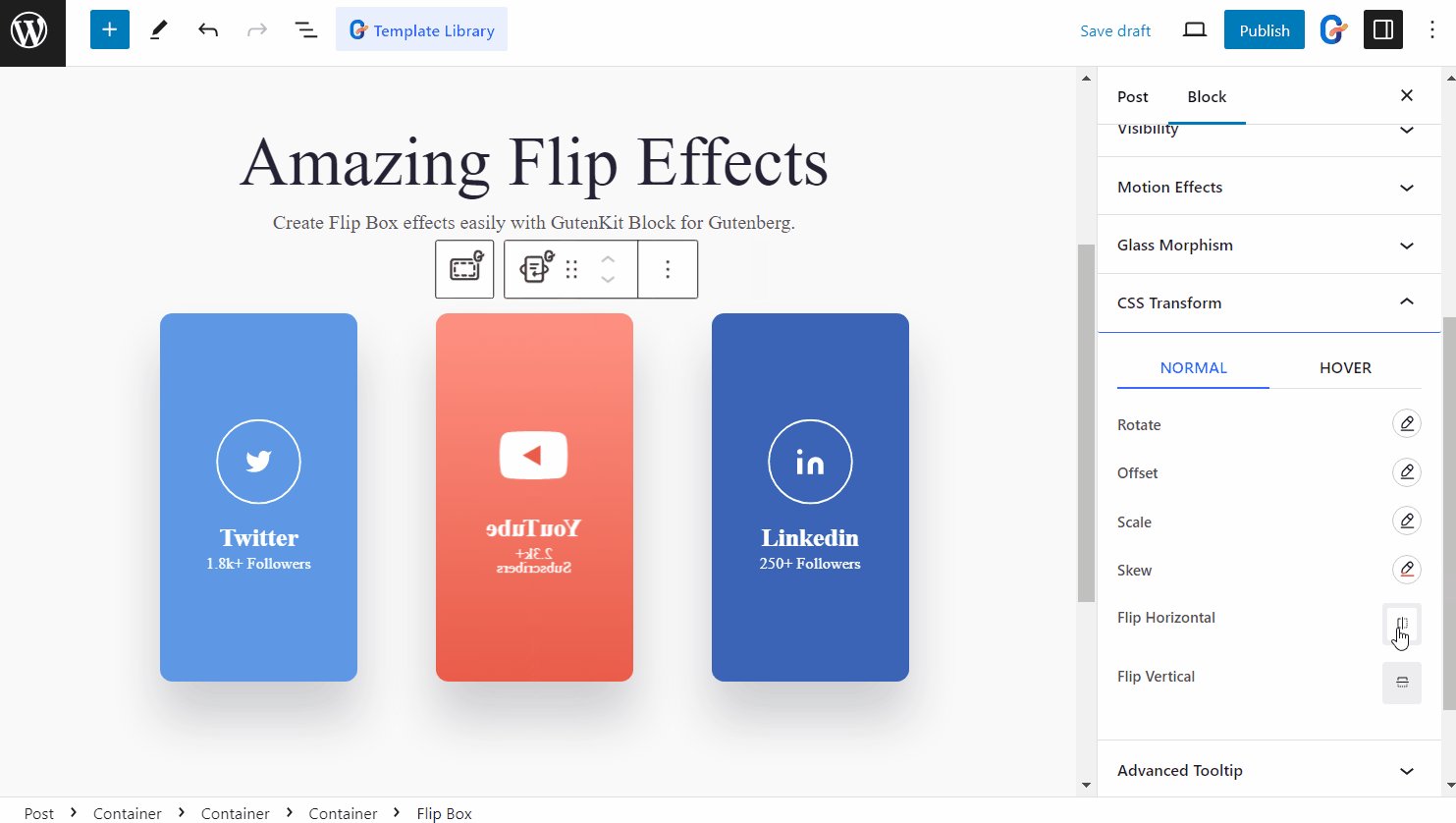
✅ Retourner horizontalement
Retournez les éléments dans le sens horizontal.

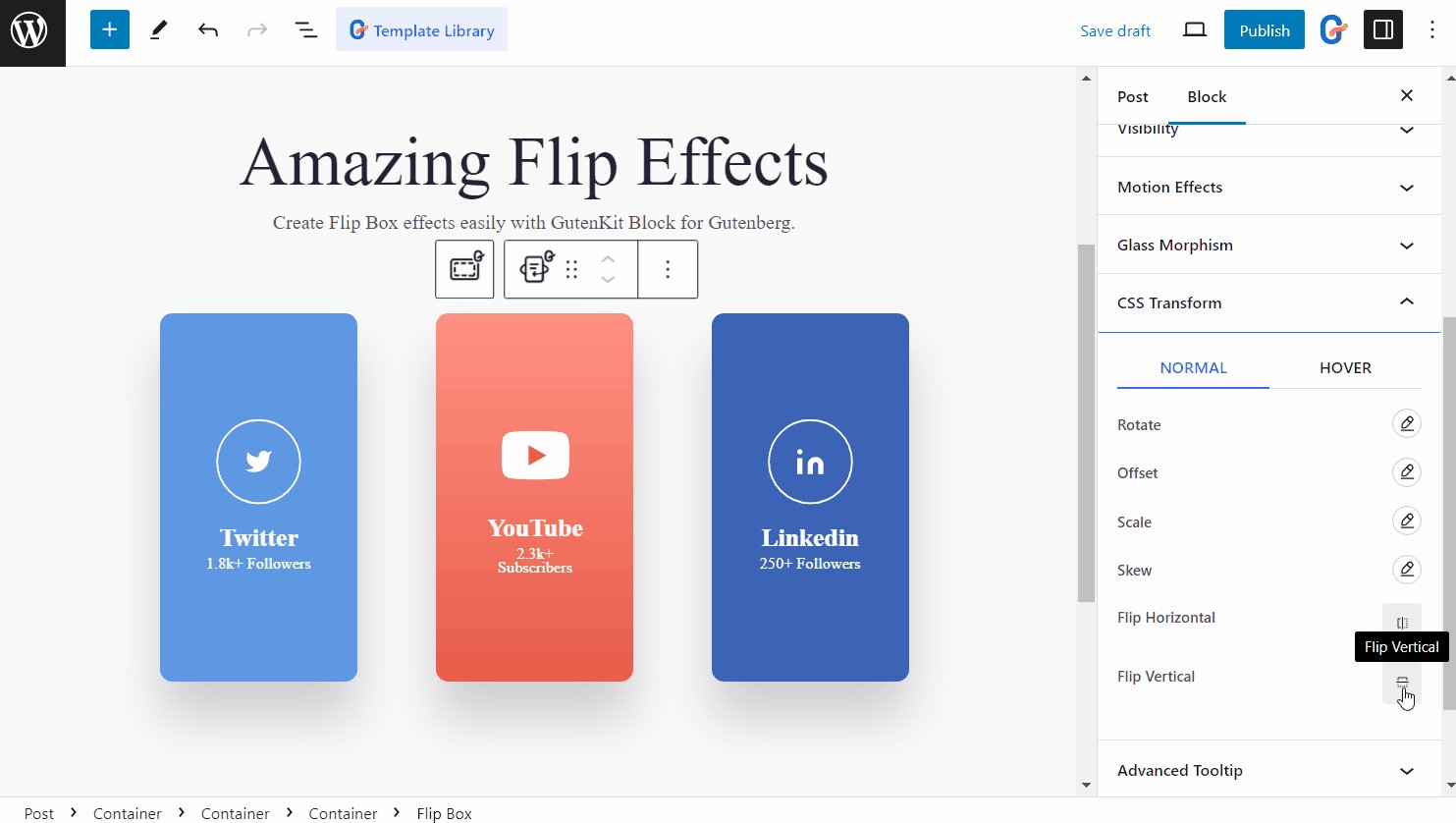
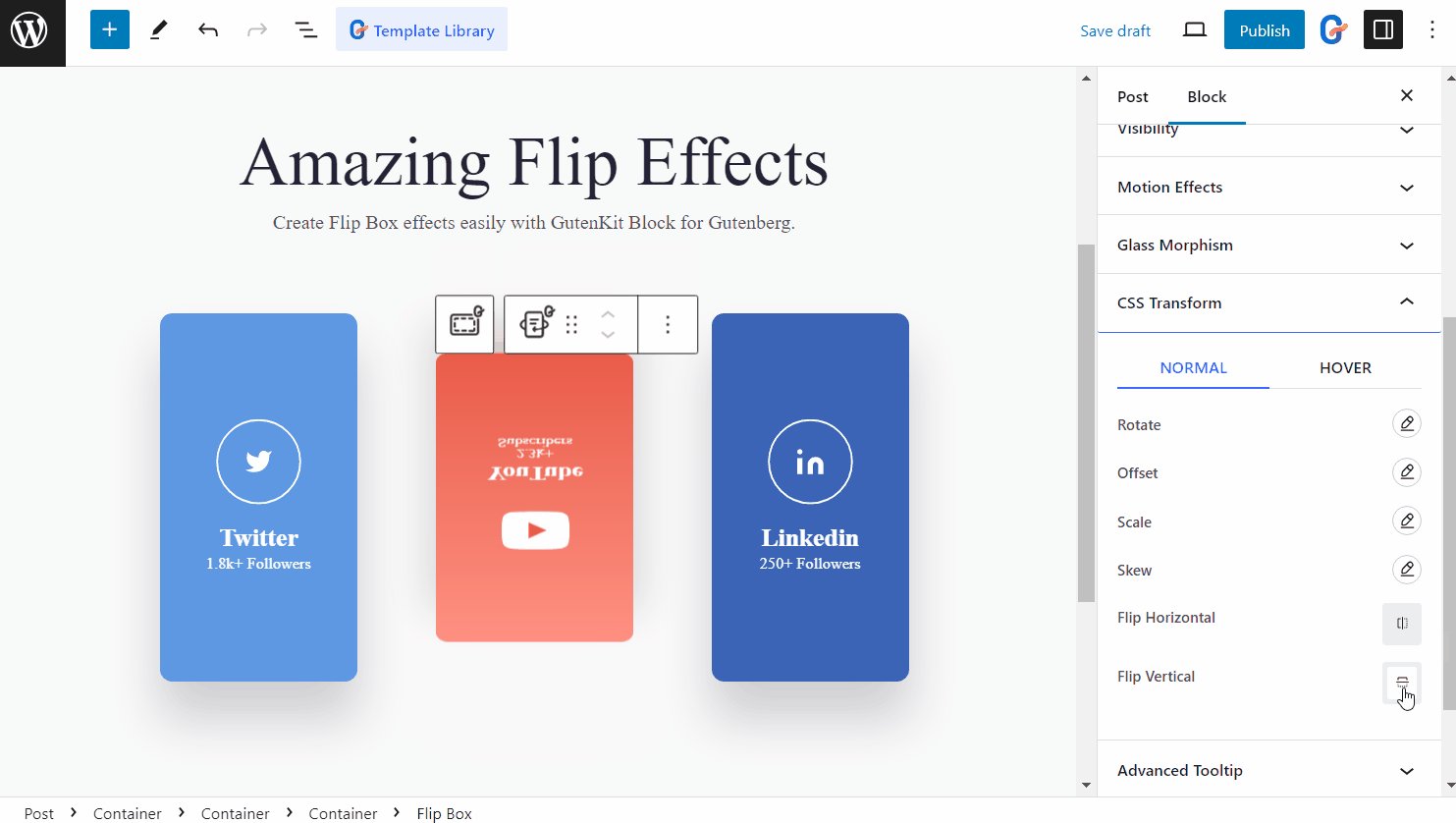
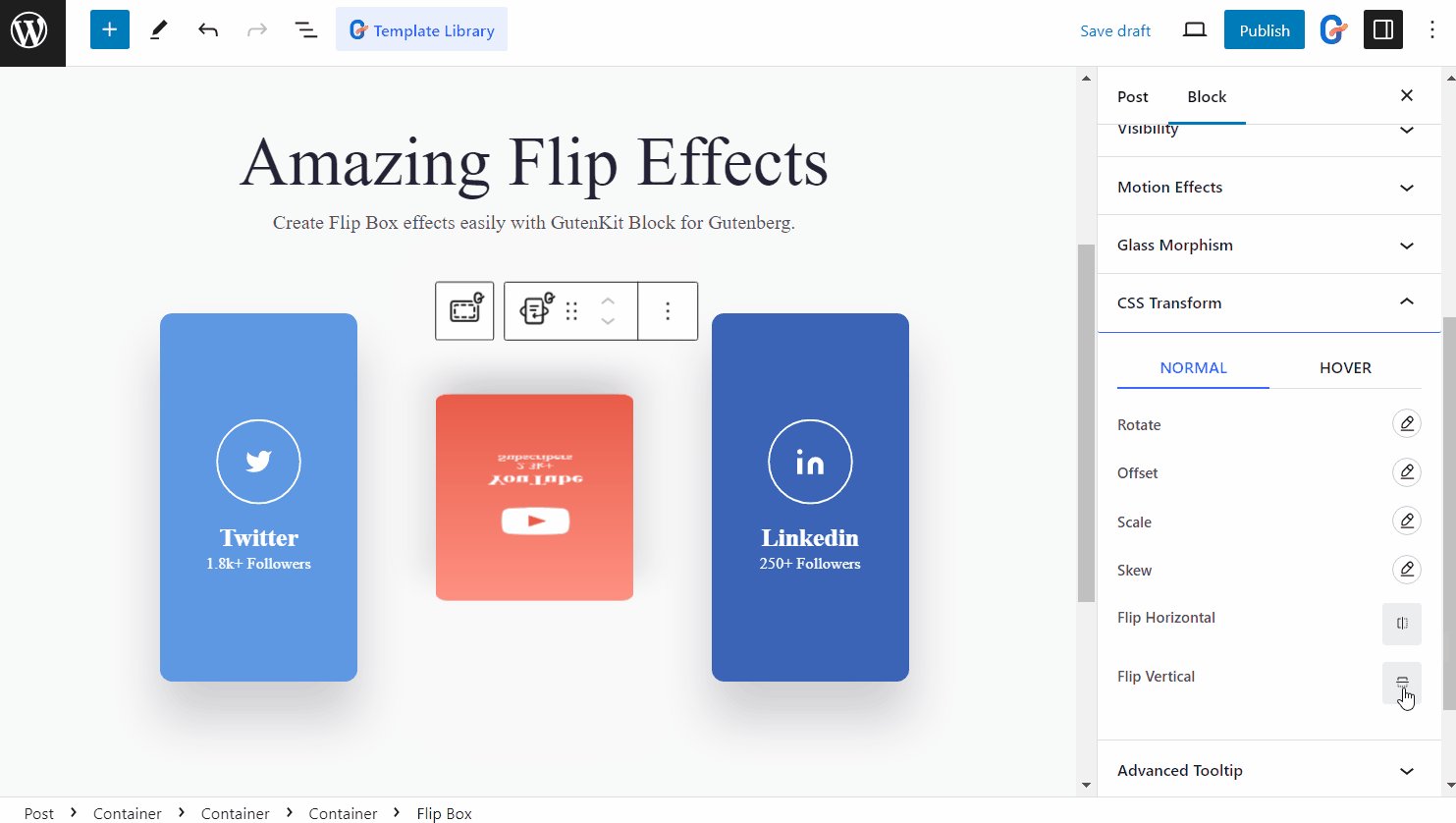
✅ Retourner verticalement
Retournez les éléments dans le sens vertical.

Comme les contrôles de transformation CSS, GutenKit est livré avec des tonnes de fonctionnalités plus avancées pour l'éditeur de blocs qui intègrent les fonctionnalités de création de pages dans votre site Web créé avec Gutenberg.





