Créez des méga menus WordPress multidimensionnels dans Gutenberg. Créez de superbes mises en page de menu dans des sous-menus et des listes déroulantes avec des conteneurs, des carrousels, des onglets et plus encore, et offrez une expérience de navigation plus fluide avec une meilleure navigation dans le méga menu WordPress.
Prérequis: #
Pour créer un Mega Menu dans Gutenberg, vous devez installer les plugins GutenKit et GutenKit Pro sur votre site WordPress.
- GutenKit (version gratuite) : Télécharger le plugin
- GutenKit Pro : Obtenez le plugin
Comment créer un méga menu WordPress dans Gutenberg #
⚠️ Mega Menu est une extension premium pour le bloc Nav Menu GutenKit. Vous devez donc activer le menu de navigation.
Par conséquent, créez d’abord un menu de navigation dans votre éditeur de blocs WordPress.
💡 Apprenez à créer un menu de navigation WordPress à l'aide de GutenKit
Étape 1 : Ajouter un sous-menu #
Une fois que vous avez créé un menu de navigation, vous pouvez ajouter des éléments de sous-menu et créez un Mega Menu. Pour ajouter un Mega Menu WordPress dans Gutenberg,
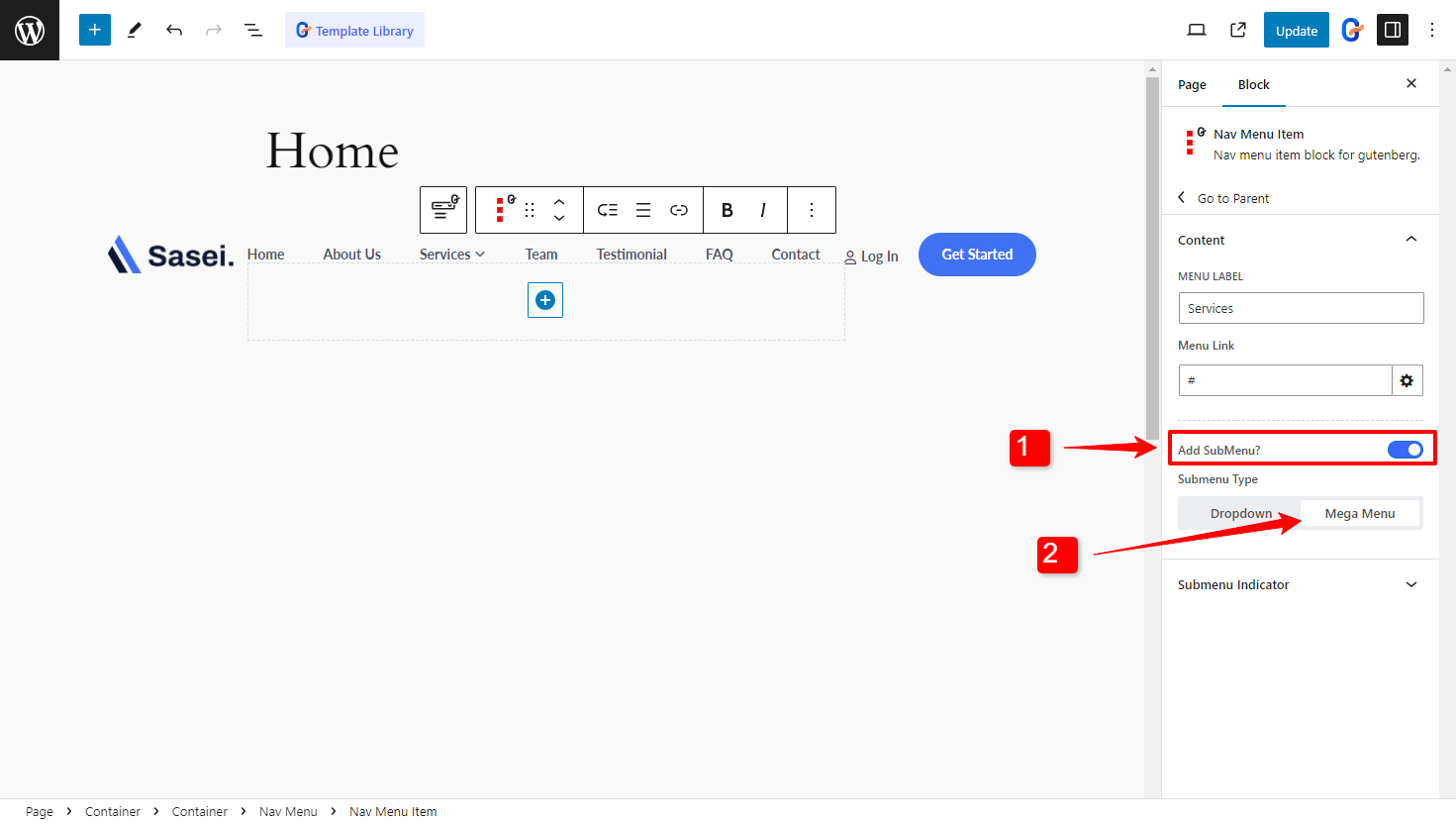
- Activer le Ajouter un sous-menu option pour le menu Nav.
- Sélectionnez le type de sous-menu sur Mega Menu

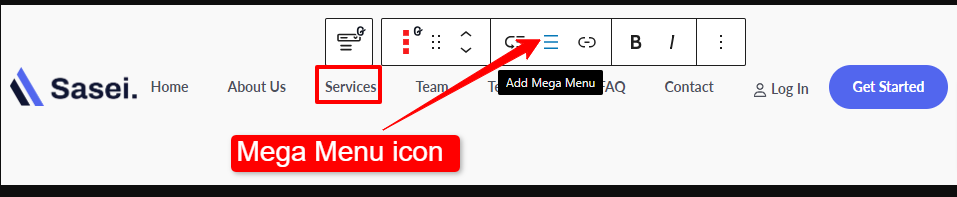
Vous pouvez également cliquer sur le bouton Ajouter un méga menu dans la barre d'outils du bloc pour activer le méga menu comme sous-menu.

Étape 2 : Concevez un méga menu avec n'importe quel bloc #
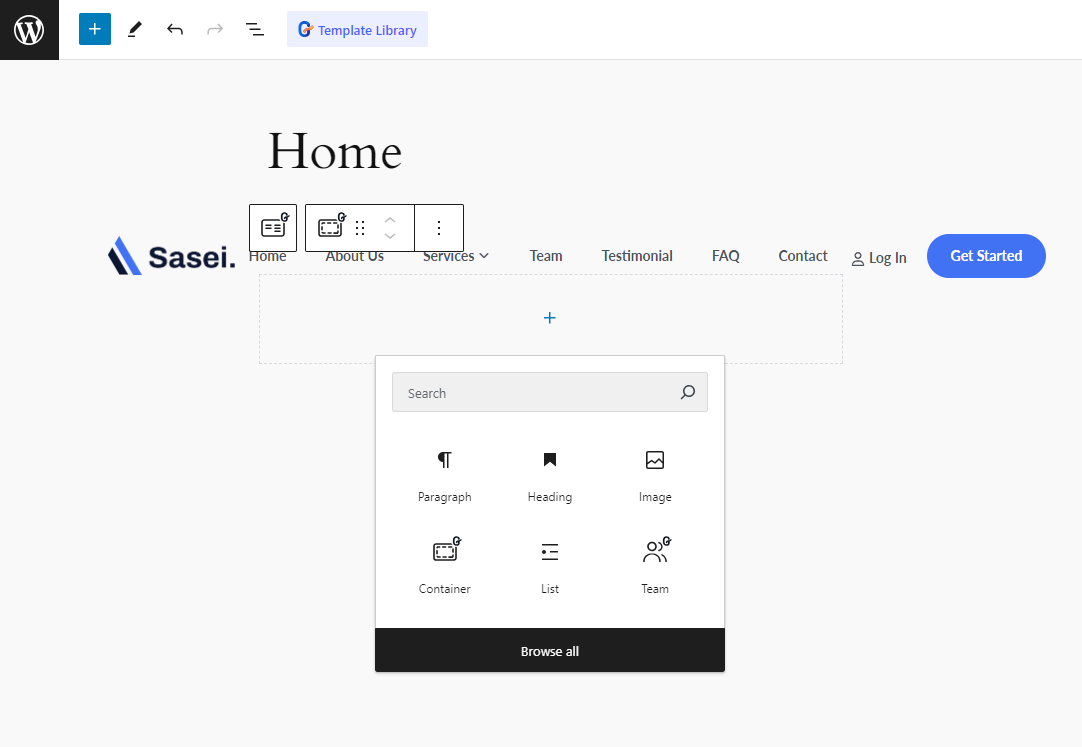
Vous pouvez ajouter n'importe quel bloc comme élément de menu dans le méga menu. Avec le bloc GutenKit Mega Menu, vous pouvez concevoir un menu avec des images, des cartes, des accordéons, des formulaires, des tableaux de prix ou n'importe quel bloc Gutenberg dans le sous-menu.

Ici, nous avons ajouté l'onglet Avancé comme élément de menu dans le menu Mega.
Étape 3 : Personnalisez les styles de méga-menu WordPress #
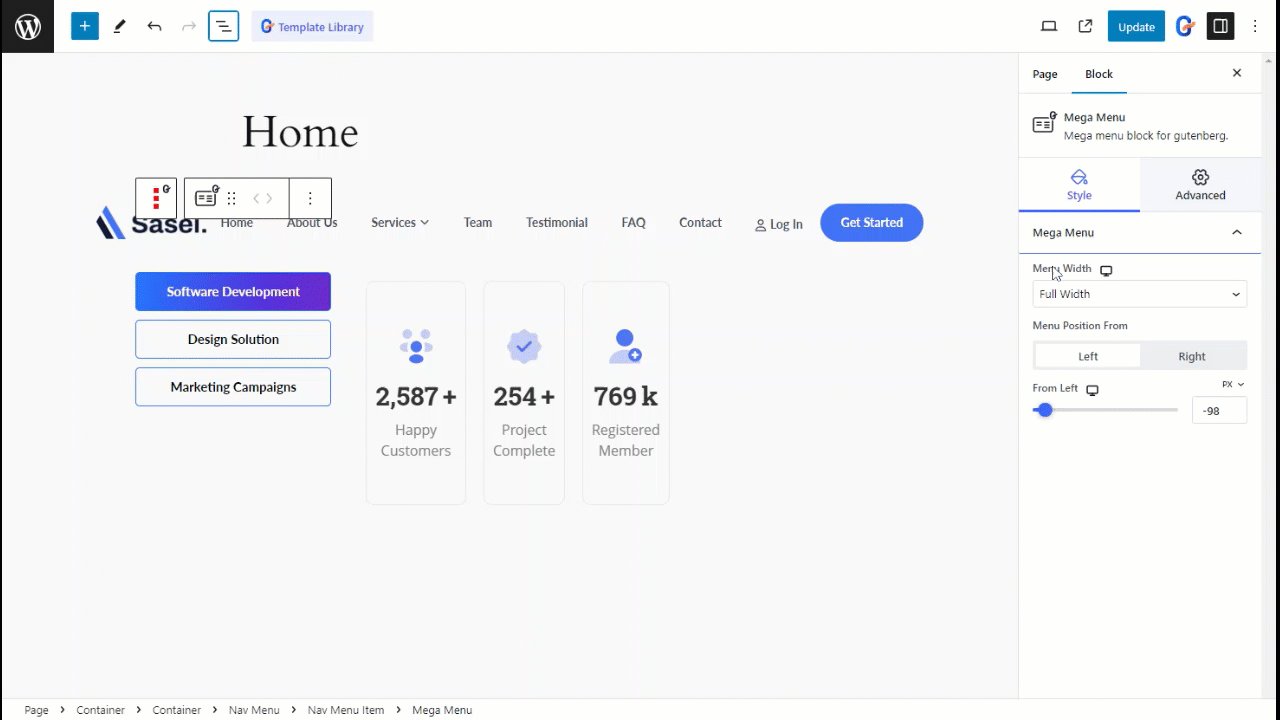
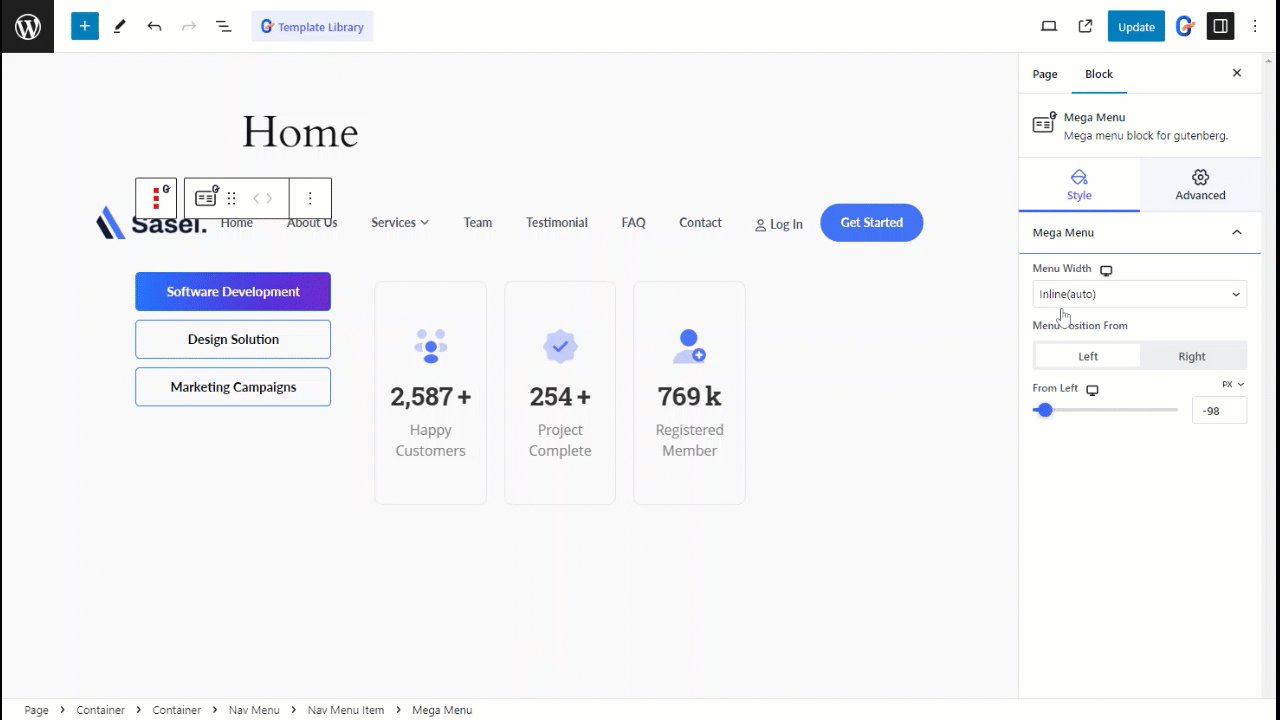
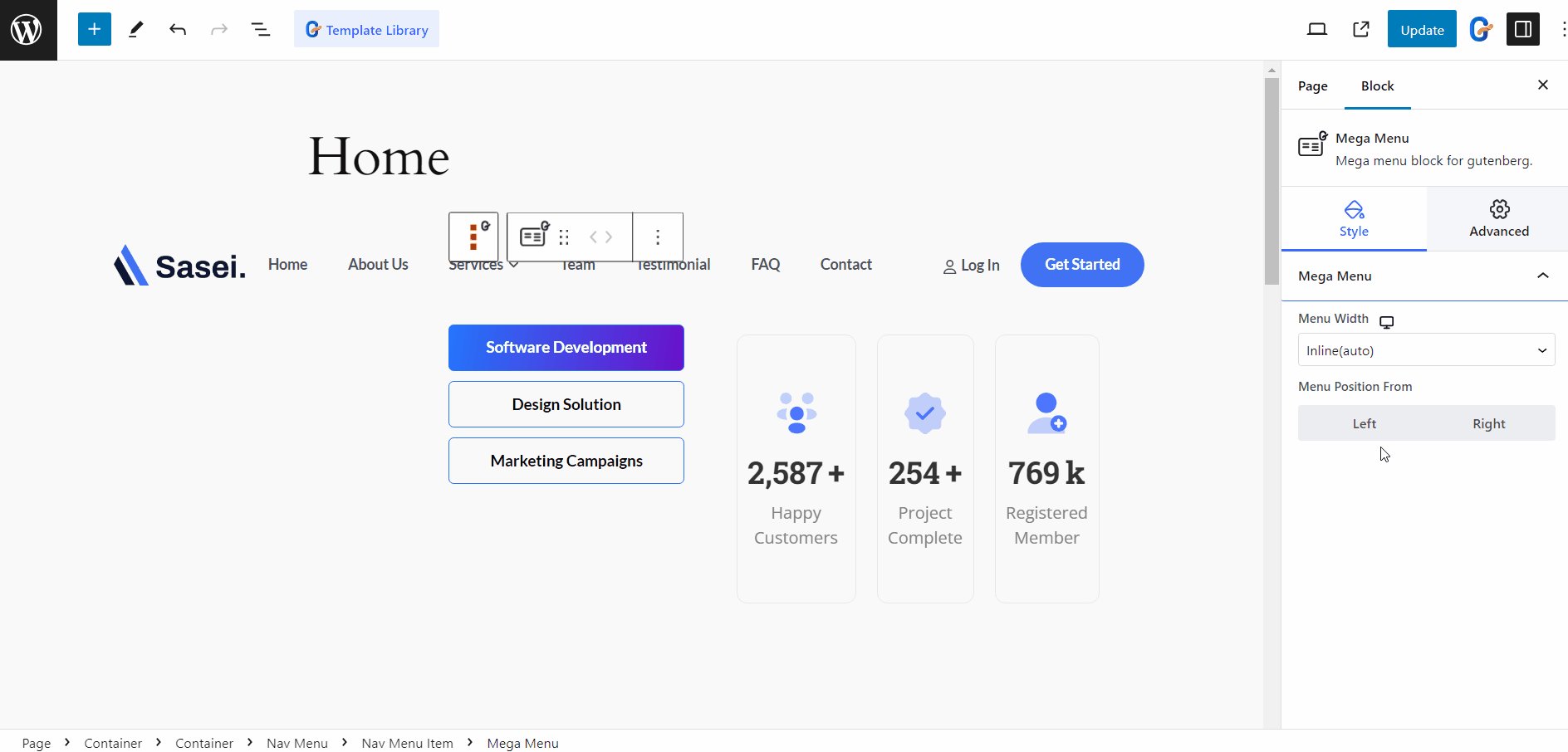
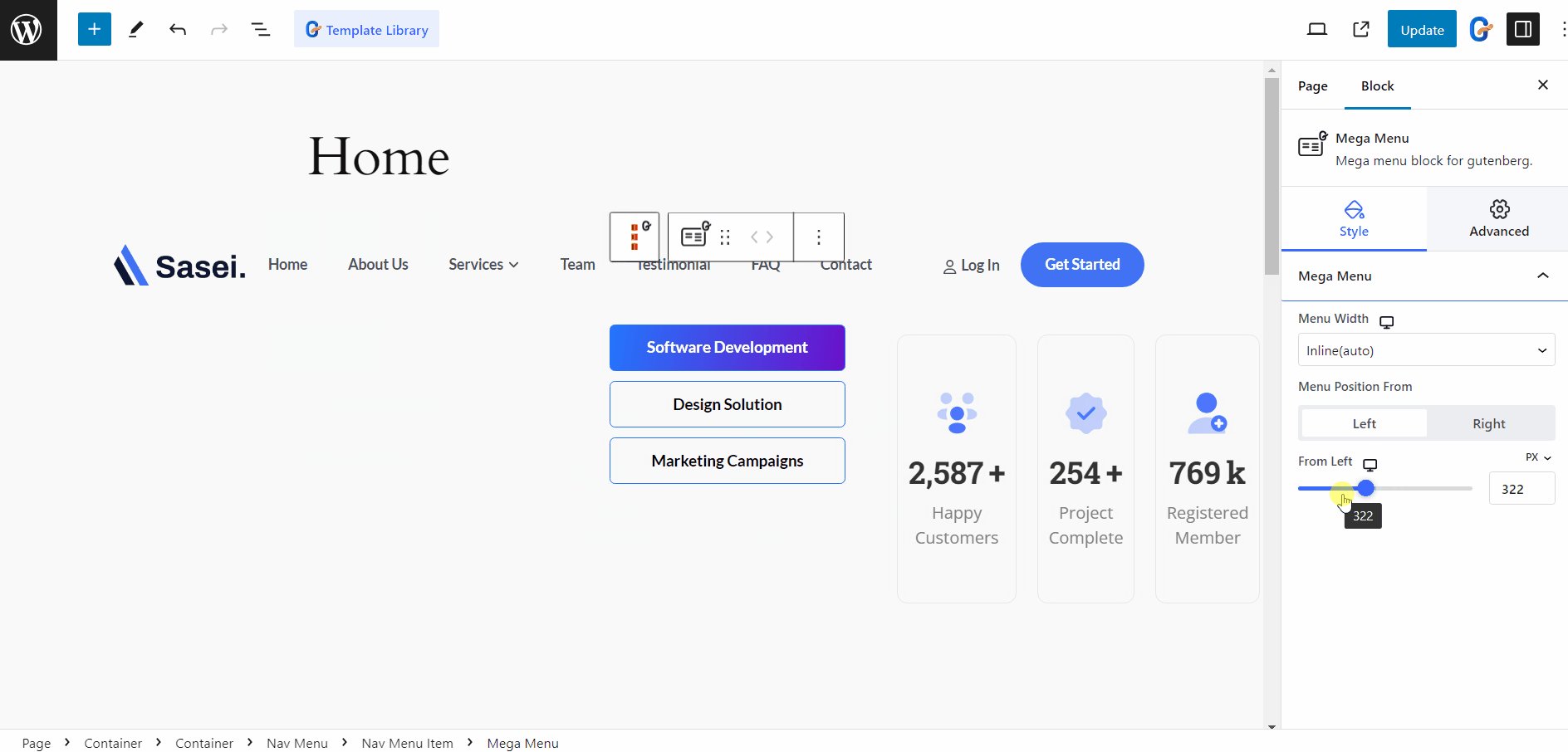
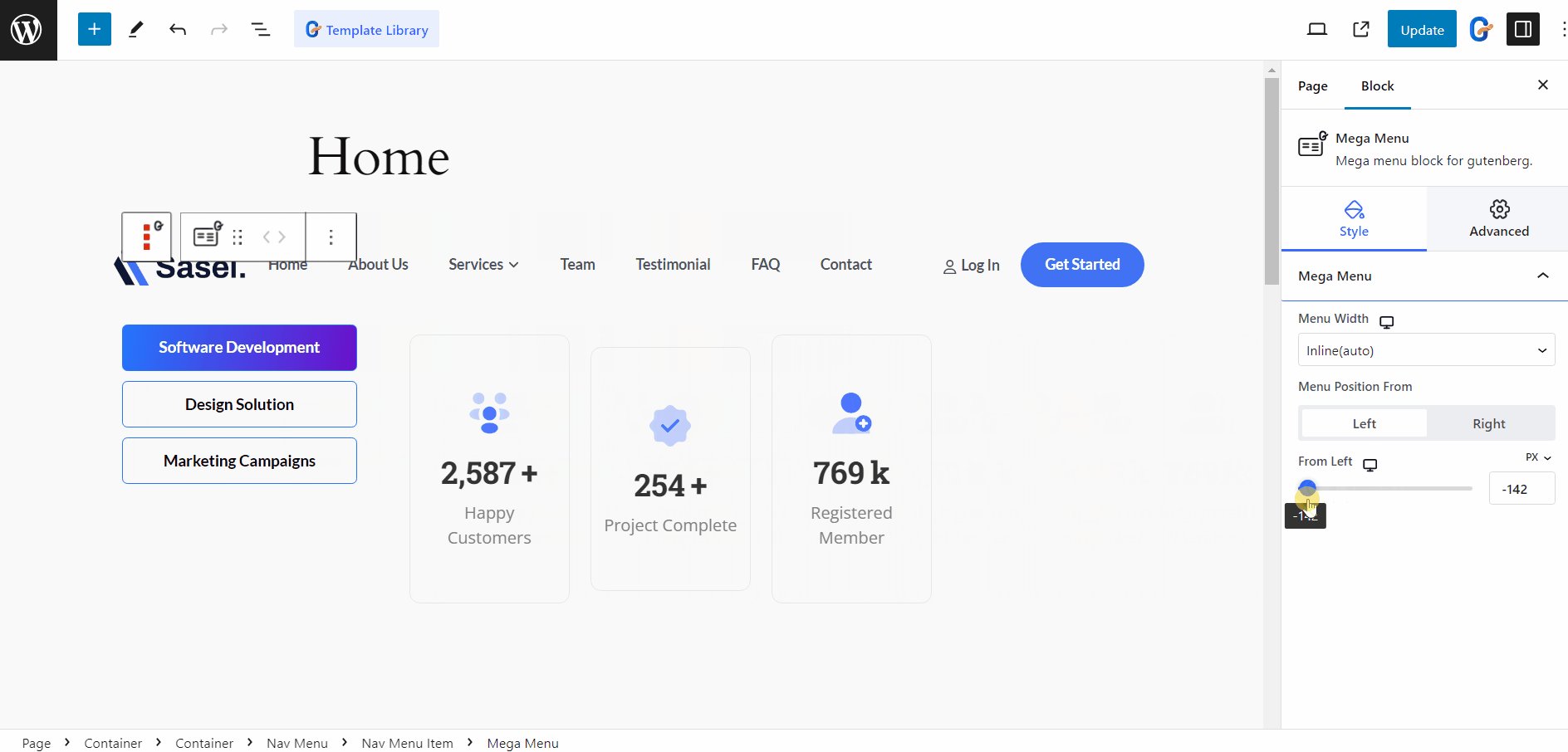
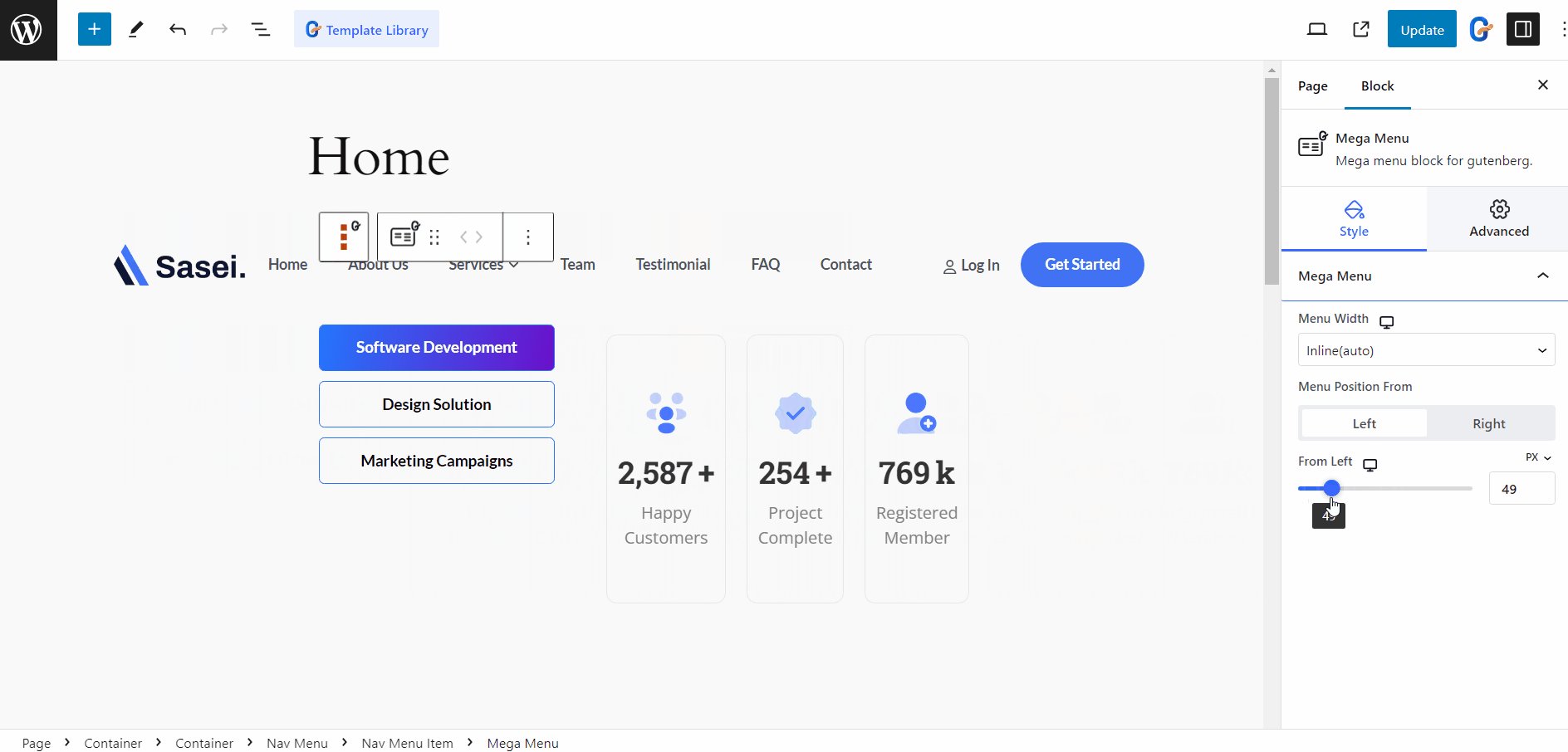
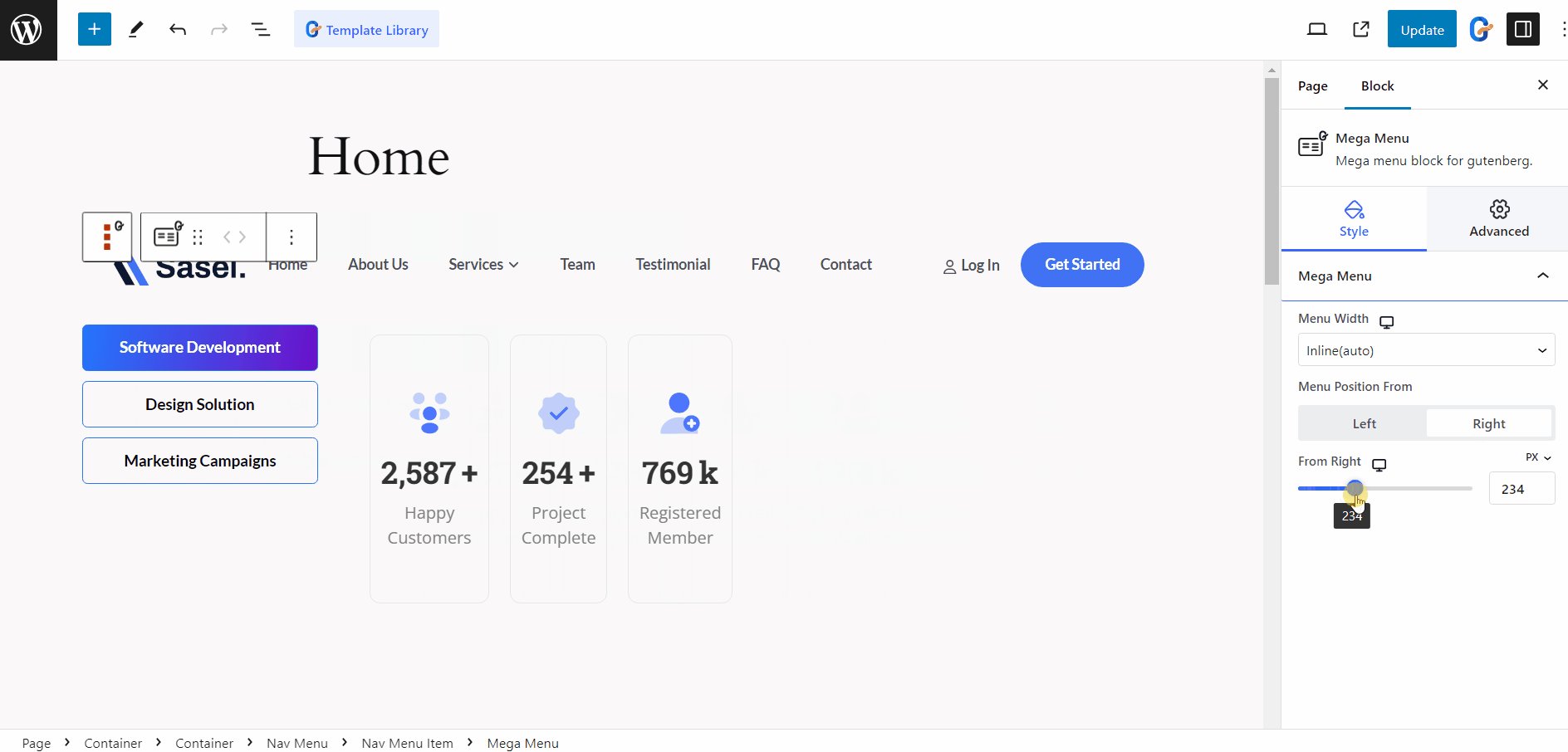
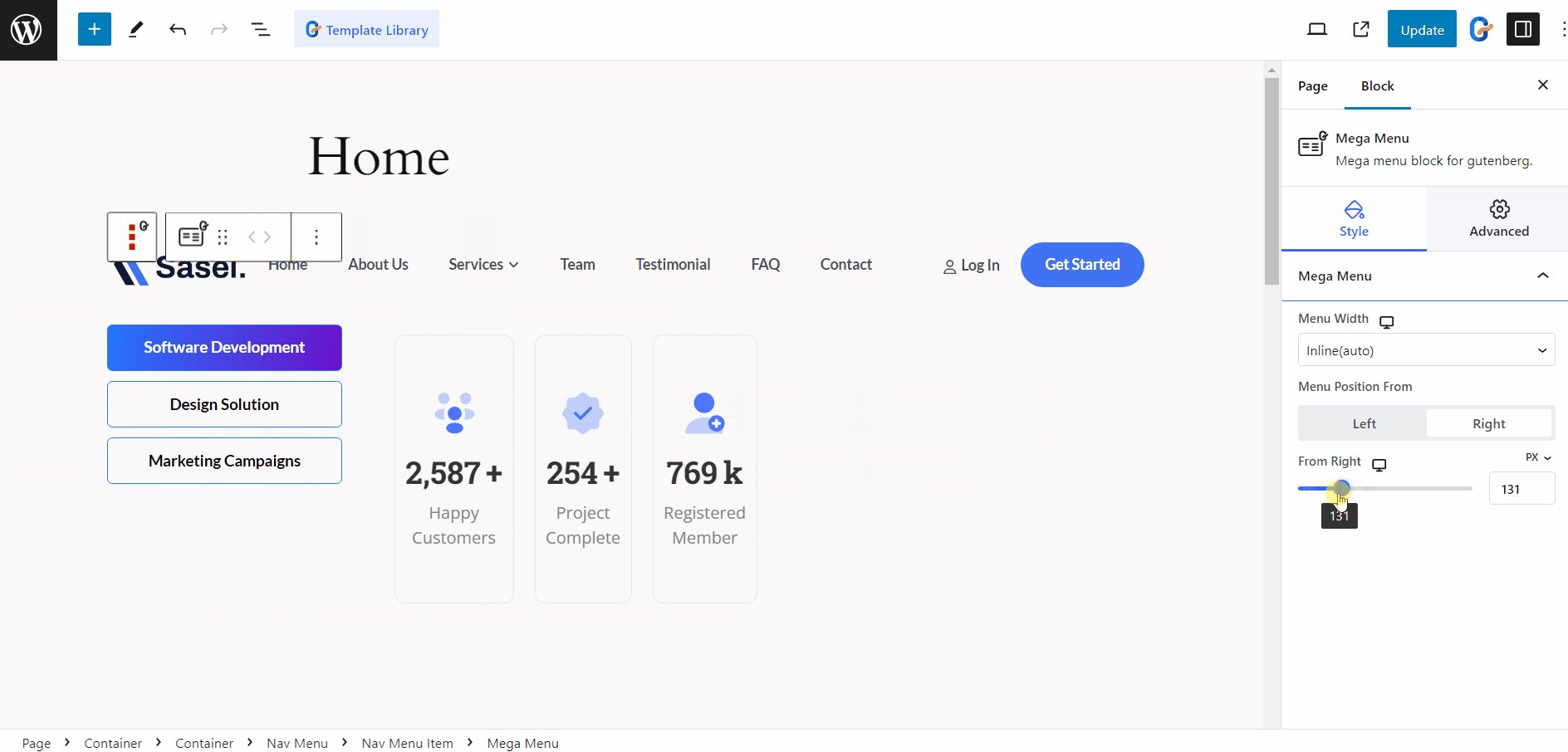
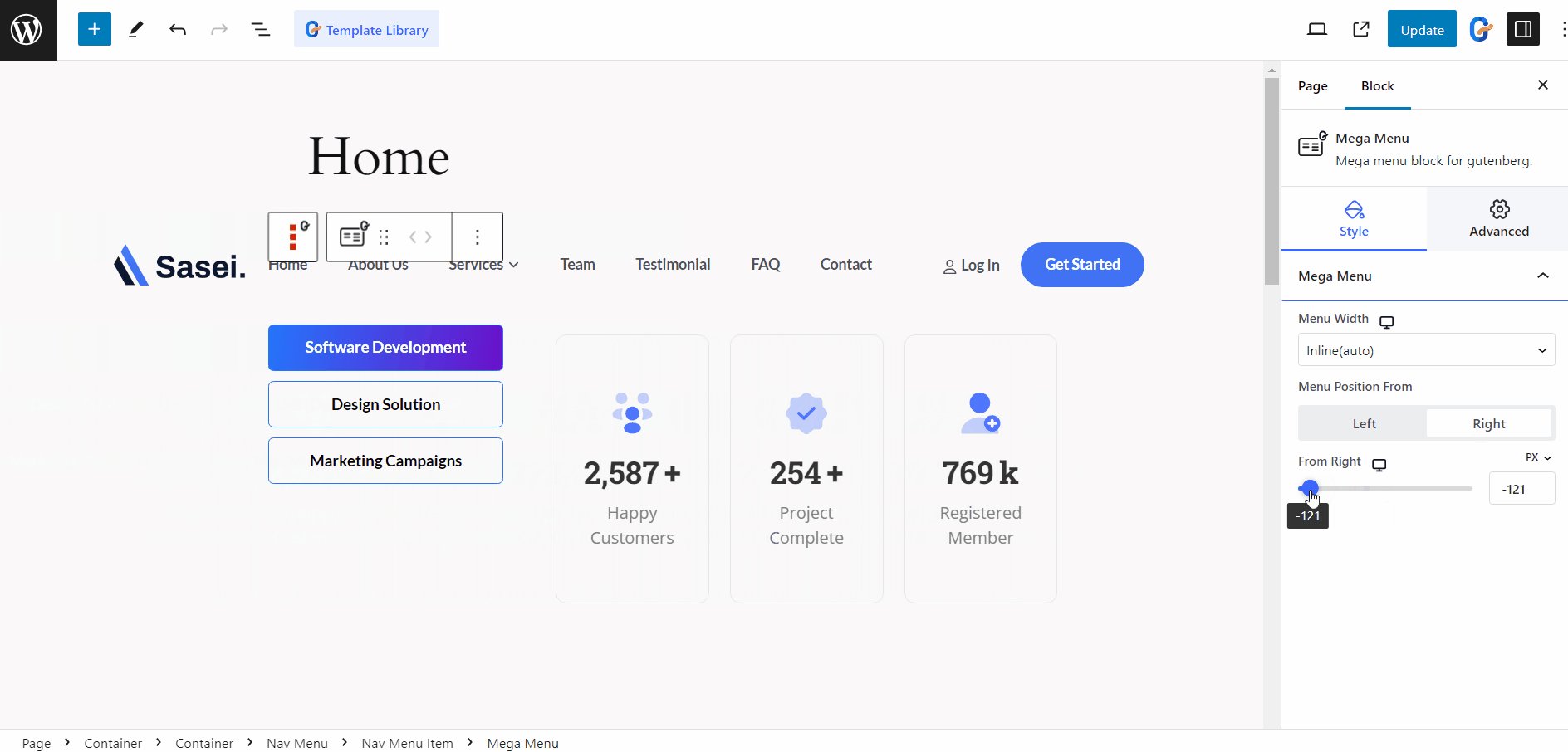
Vous pouvez désormais personnaliser l'apparence du méga menu WordPress à l'aide de GutenKit. Vous pouvez personnaliser la largeur et la position du menu.
Sélectionnez le Largeur du menu aux éléments suivants :
- Pleine largeur
- En ligne
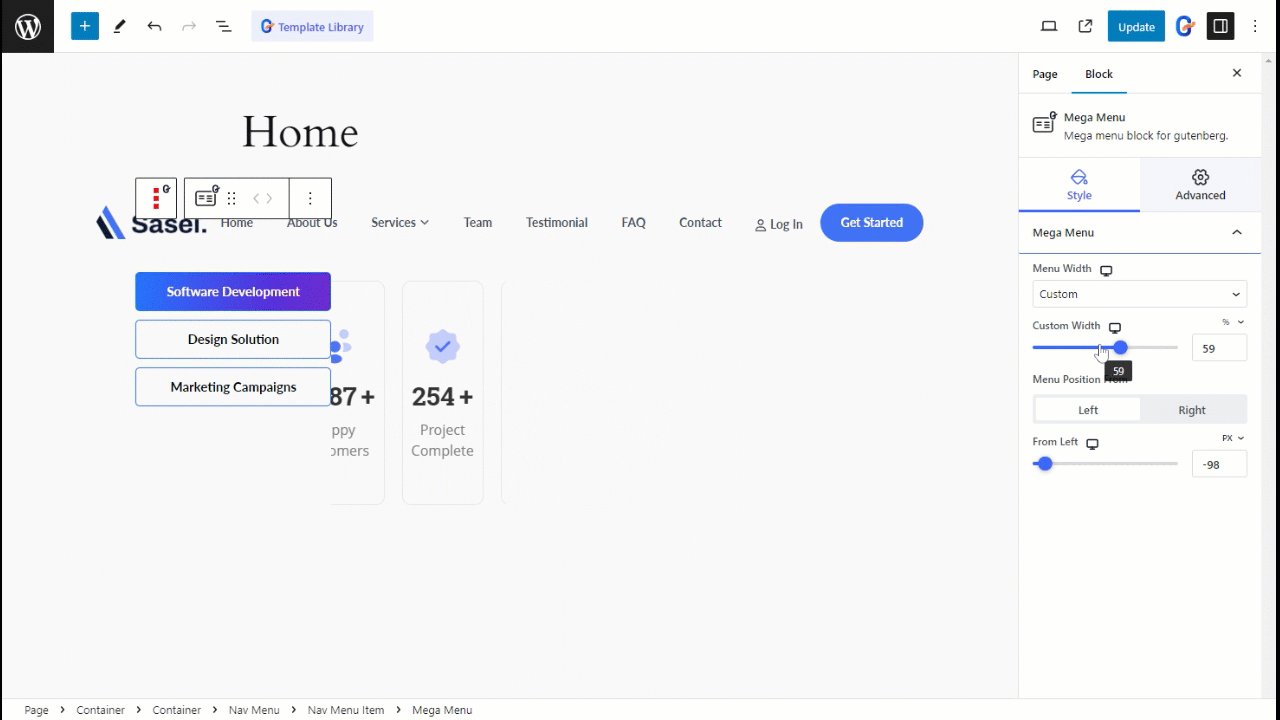
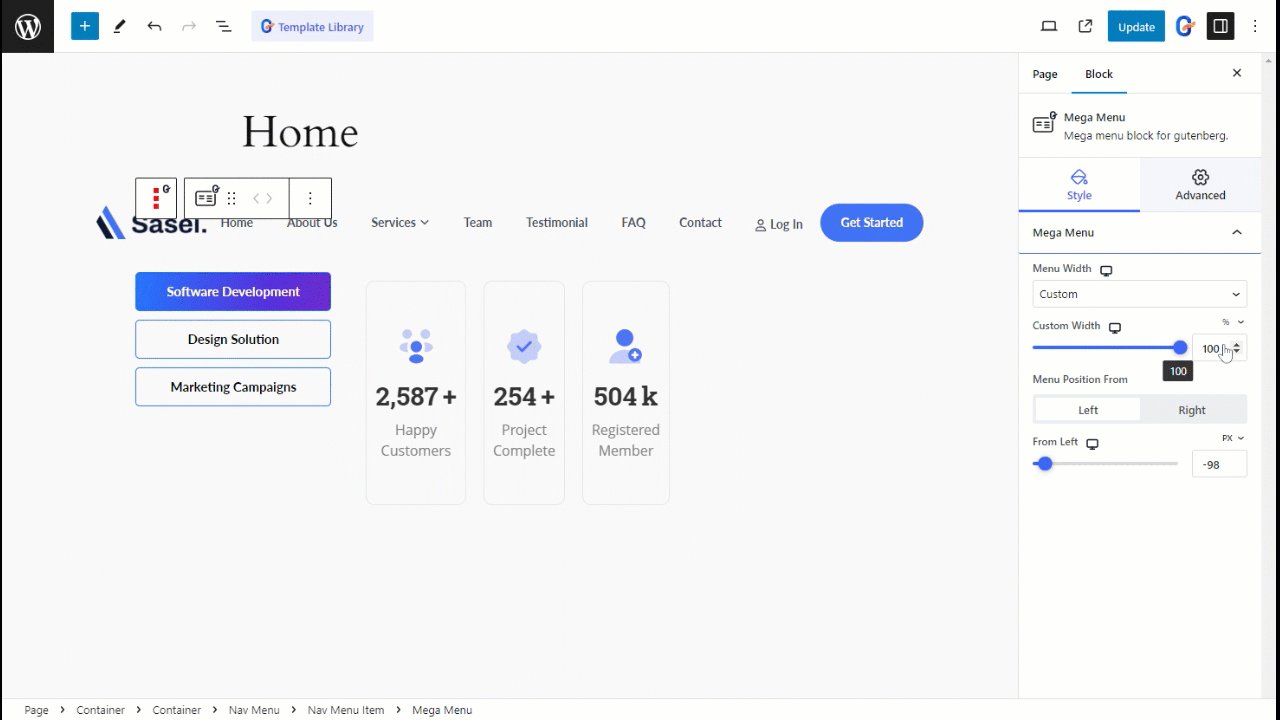
- Coutume
Pour Largeur personnalisée, vous pouvez ajuster la largeur du menu manuellement.

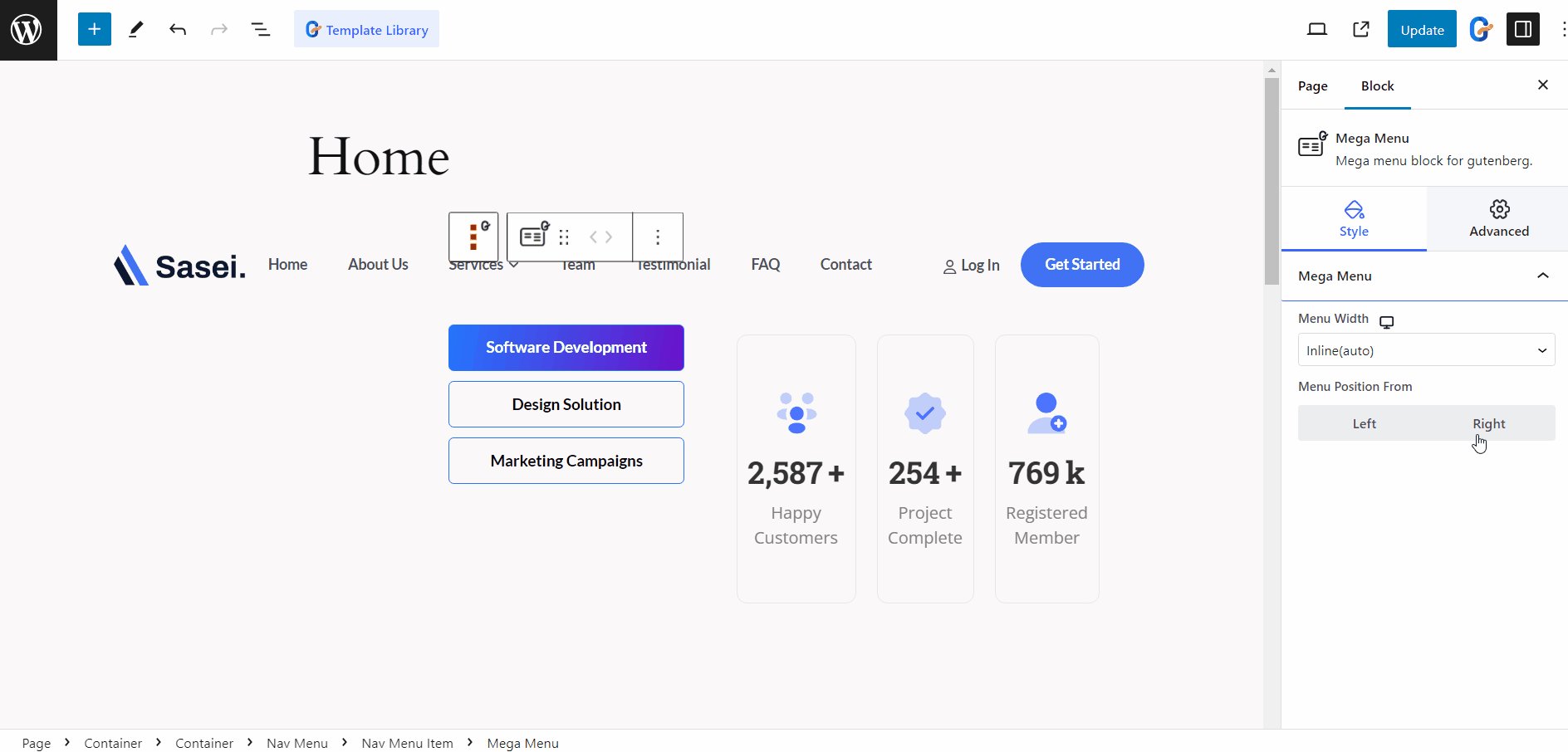
Position du menu depuis : gauche ou droite
Vous pouvez définir la position du menu à gauche ou à droite.
Position de : Gauche

Position de : à droite

Vous n'avez pas envie de lire ? Regardez plutôt ce tutoriel vidéo ! 👇
Comme le bloc Mega Menu, GutenKit est livré avec des tonnes de fonctionnalités avancées pour l'éditeur de blocs qui intègrent les fonctionnalités de création de pages dans votre site Web créé avec Gutenberg.




