Les listes sont un excellent moyen de présenter vos types de services, les caractéristiques de vos produits, vos principales réalisations et d'autres informations importantes dans une structure de liste. Avec le bloc GutenKit Stylish List, vous pouvez personnaliser une liste élégante avec des fonctionnalités étendues qui s'adaptent parfaitement à tous les appareils.
Cette documentation vous fournira un guide étape par étape sur la façon de créer et de personnaliser une belle liste élégante sur votre site Web Gutenberg.
Comment utiliser le bloc de liste élégant GutenKit ? #
Suivez les étapes décrites ci-dessous pour ajouter rapidement un bloc de liste élégant sur le site Web de Gutenberg à l'aide du bloc de liste GutenKit Stylish. Notez qu’il s’agit d’un bloc Gutenberg premium, vous devez donc avoir installé à la fois la version gratuite et la version pro de Gutenberg.
Étape 1 : Ajouter un bloc de liste élégant GutenKit #
Depuis votre tableau de bord WordPress, commencez à modifier une page ou une publication avec l'éditeur de blocs. Cherchez le "+" dans l'écran de l'éditeur et cliquez dessus pour afficher le menu de blocage. Rechercher le Liste élégante de GutenKit bloquez puis faites-le glisser et déposez-le sur le tableau de bord de l'éditeur.
Étape 2 : configurer les éléments de la liste #
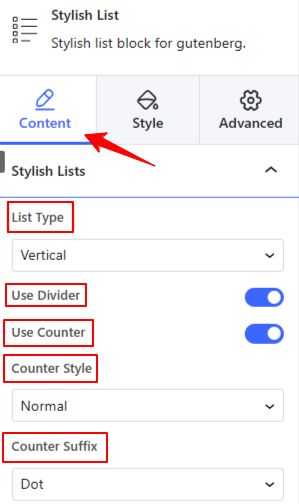
Tout d’abord, vous devez ajouter et définir votre élément de liste. Sous le Onglet Contenu,
Liste élégante :

- Type de liste: Choisissez un type de liste entre vertical ou horizontal pour afficher la liste vers le haut ou vers le bas.
- Utiliser le diviseur: Activez ce bouton bascule pour ajouter un séparateur entre les listes.
- Utiliser le compteur: Activez ce bouton pour ouvrir les options suivantes :
- Style de comptoir: Choisissez parmi 7 listes de compteurs différentes dans la liste déroulante.
- Suffixe du compteur: Ajoutez un point, un crochet ou deux points après le compteur de liste et vous pouvez également choisir de n'en afficher aucun.

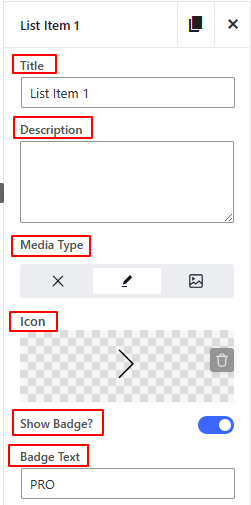
- Paramètres de liste : Ce bloc se charge automatiquement avec 3 listes, cliquez sur le bouton en forme de croix pour supprimer ou appuyez sur le bouton Copier pour en ajouter une nouvelle. De plus, vous pouvez personnaliser séparément les éléments de la liste en cliquant sur l'un d'entre eux.
- Description du titre : saisissez le contenu du texte pour le titre et la description.
- Type de support: Afficher l'icône ou l'image avec les éléments de la liste, vous pouvez également n'en choisir aucun.
- Afficher le badge: activez ce bouton bascule pour ouvrir les paramètres permettant de saisir le texte du badge et de le personnaliser.

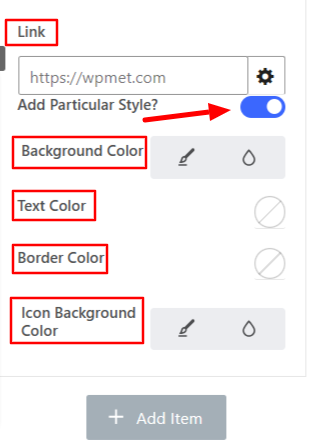
Ajouter un style particulier: L'activation de ce bouton bascule vous donnera accès au contrôle d'une fonctionnalité particulière d'un élément de liste. Comme : la couleur du texte ou de la bordure.
Étape 3 : définir le style d'animation #
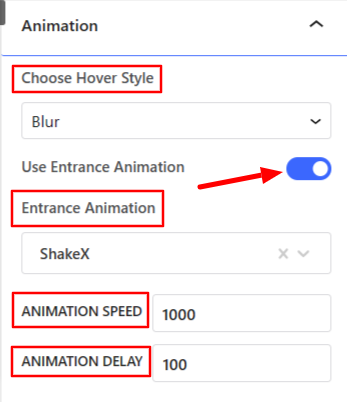
Animation: Sous cette option, vous contrôlerez tous les effets d’animation du bloc de liste élégant.

- Choisissez le style de survol: Embellissez l’effet de survol en sélectionnant les options de flou ou de curseur.
- Utiliser l'animation d'entrée: activez cette option pour afficher les options suivantes :
- Animation d'entrée: Sélectionnez un effet d'animation lorsque l'élément de la liste est affiché aux visiteurs pour la première fois.
- Vitesse et délai d'animation: Réglez la vitesse et le délai de l'animation.
Étape 4 : élément de la liste de styles #
Maintenant, viens au Onglet Style ici, vous ajusterez la position et la personnalisation de l’élément de liste.

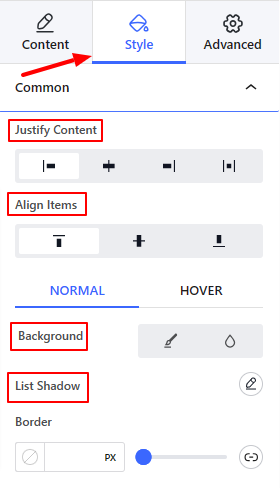
Commun:
- Justifier le contenu: Définissez l’alignement horizontal des éléments de la liste.
- Aligner les éléments: Définissez l’alignement vertical des éléments de la liste.
- Arrière-plan: sélectionnez un type d'arrière-plan pour les éléments de la liste.
- Ombre de liste : Ajoutez des effets d'ombre pour les éléments de la liste.

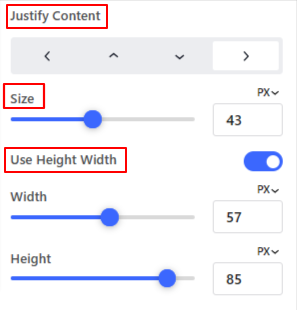
Image d'icône:
- Justifier le contenu: Définissez la position de l'icône autour de l'élément de liste.
- Taille: Utilisez ce curseur pour définir la taille de l'icône.
- Utiliser la hauteur et la largeur: Activez cette option pour ajouter de la hauteur/largeur autour de l'icône.

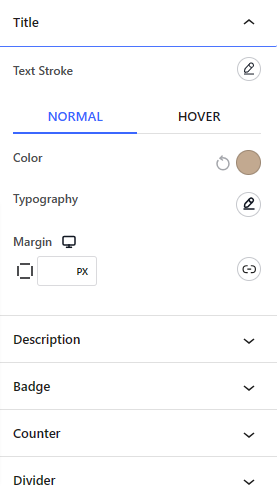
Titre
- Trait de texte: Décorez votre texte avec un contour autour du texte.
Du Onglet Style, vous personnaliserez également le texte de description, le badge, le compteur et le séparateur.
A ce stade, il suffit de se rendre sur la page live pour voir si la liste stylée s'affiche correctement. C'est ça!
Nous espérons que cet article vous a aidé à apprendre comment ajouter et styliser une superbe liste de fonctionnalités à partir du tableau de bord de votre éditeur de blocs Gutenberg sur votre site Web WordPress.



