Une info-bulle est un court message informatif sur un élément d'un site Web. Un utilisateur peut le voir lorsqu'il survole ou clique sur l'élément du site Web. GutenKit a apporté un Module d'info-bulle avancé pour que vous puissiez concevoir des info-bulles incroyables.
Apprenons comment fonctionne le module.
Module d'info-bulle avancé GutenKit #
C'est un Module Pro. N'oubliez pas de l'obtenir auprès de ici.
Fait? Commençons -
- Connectez-vous à votre tableau de bord WordPress et ouvrez la page/la publication souhaitée.
- Recherchez l'élément avec lequel vous souhaitez ajouter une info-bulle.
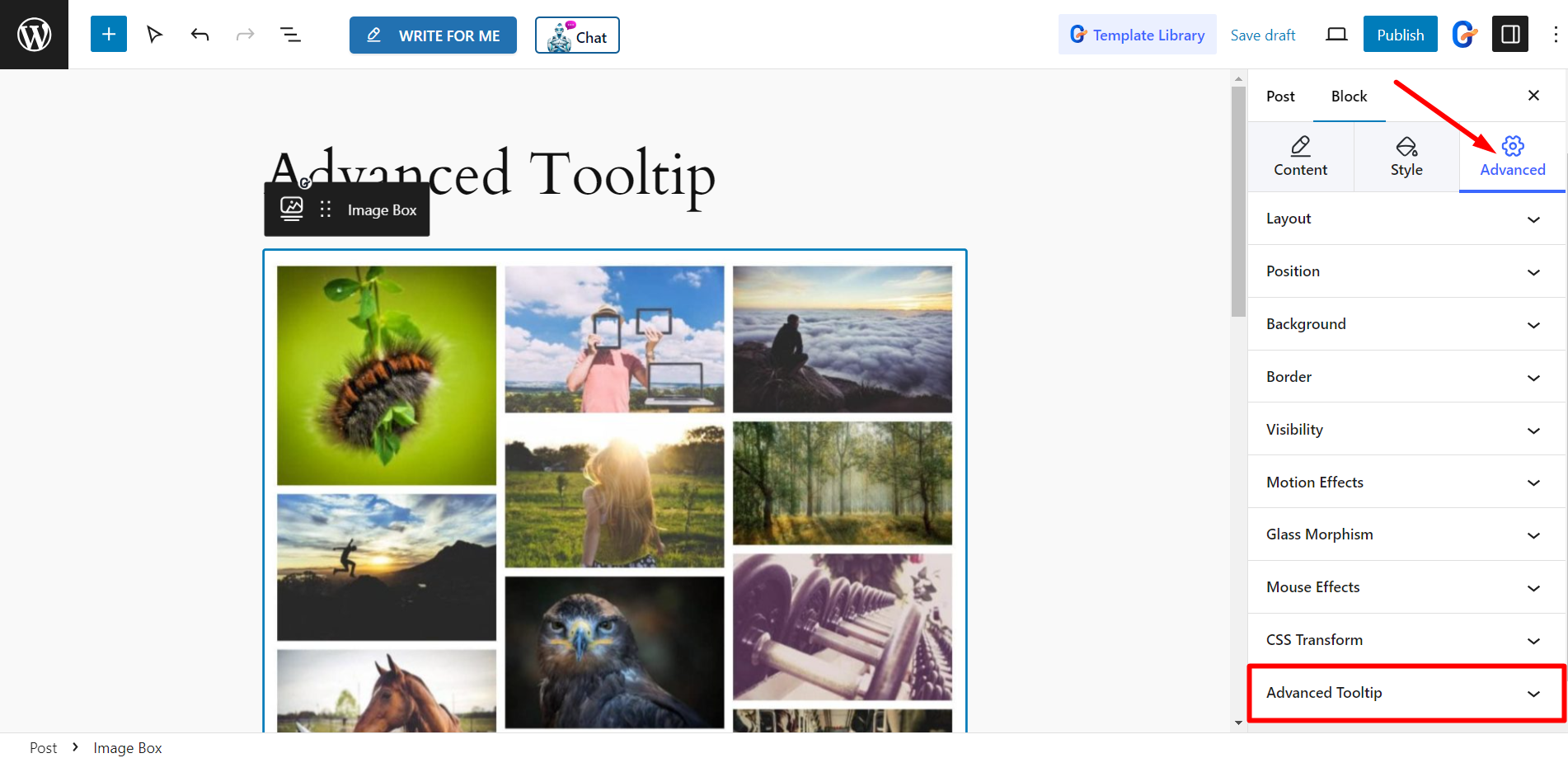
- Allez au Onglet Avancé et sous cet onglet vous verrez Info-bulle avancée module.

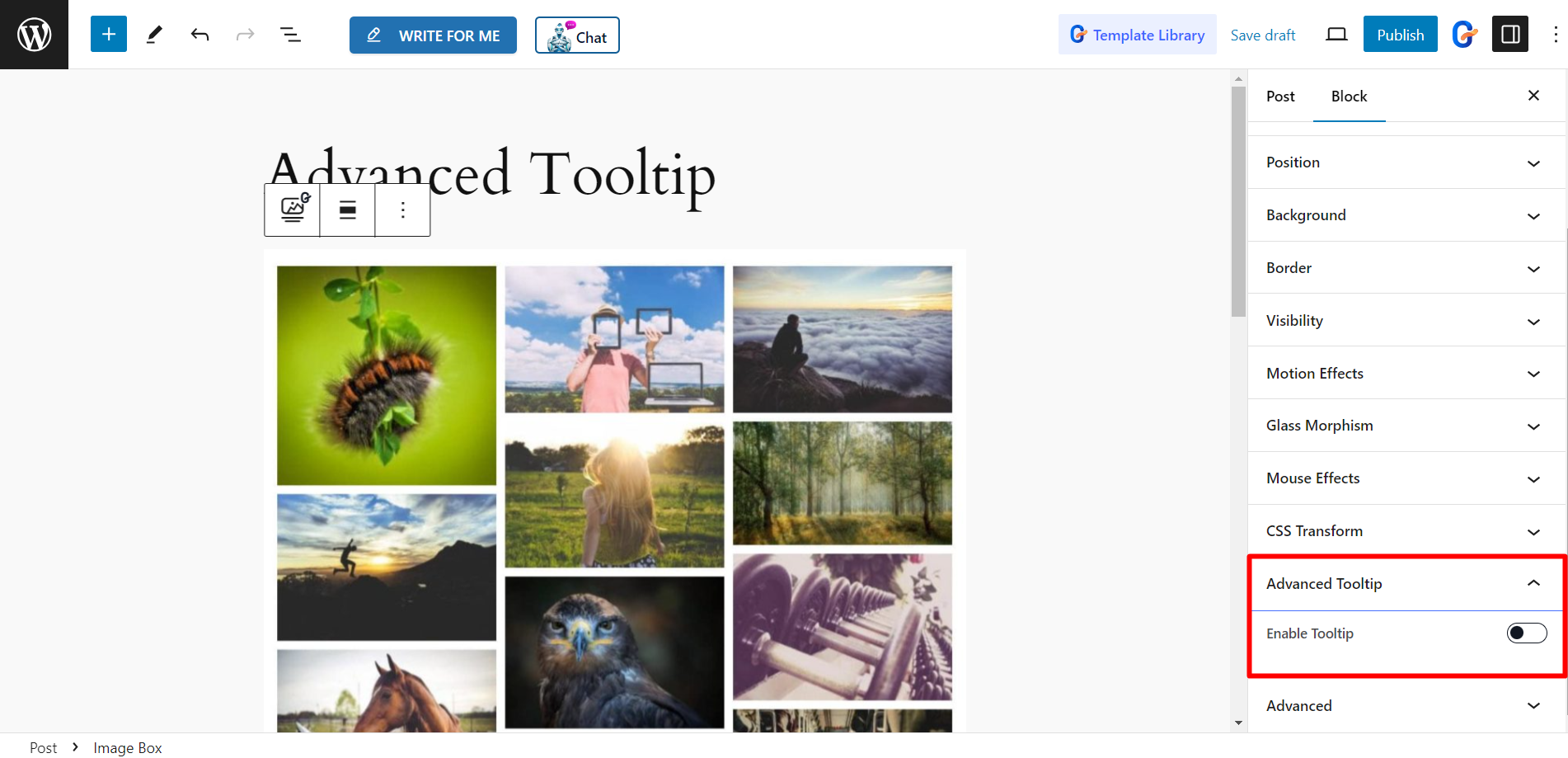
Maintenant, cliquez et développez l'info-bulle avancée, puis activez le bouton Info-bulle.

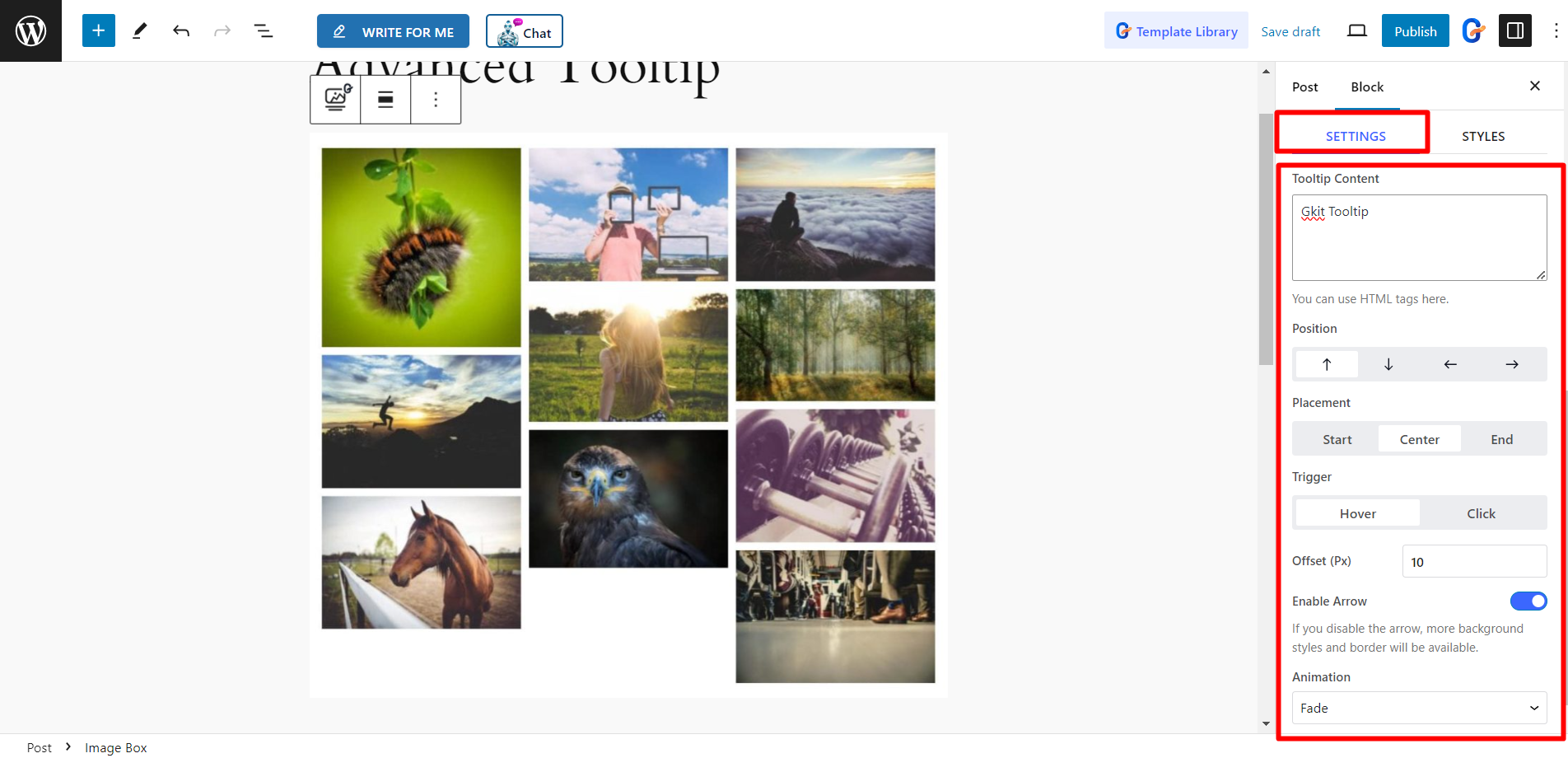
Paramètres #
Ici, vous obtiendrez –
- Contenu de l'info-bulle – Dans ce champ, vous pouvez rédiger le contenu de l'info-bulle selon vos souhaits.
- Position - Définissez la position de l'info-bulle à partir d'ici, elle peut être en haut, en bas, à gauche ou à droite.
- Placement – Vous pouvez afficher l'info-bulle au début, au centre et à la fin.
- Déclenchement - Vous pouvez définir l'info-bulle en survol ou en cliquant.
- Décalage (Px) – Il définit la distance entre l'info-bulle et l'image, vous pouvez ajuster la valeur du décalage ici.
- Activer la flèche – Vous pouvez afficher une flèche avec le texte de l'info-bulle en activant cette option.
- Animations – Il existe des styles d'animation tels que fondu, échelle, perspective, etc. pour concevoir l'info-bulle avec des effets d'animation.

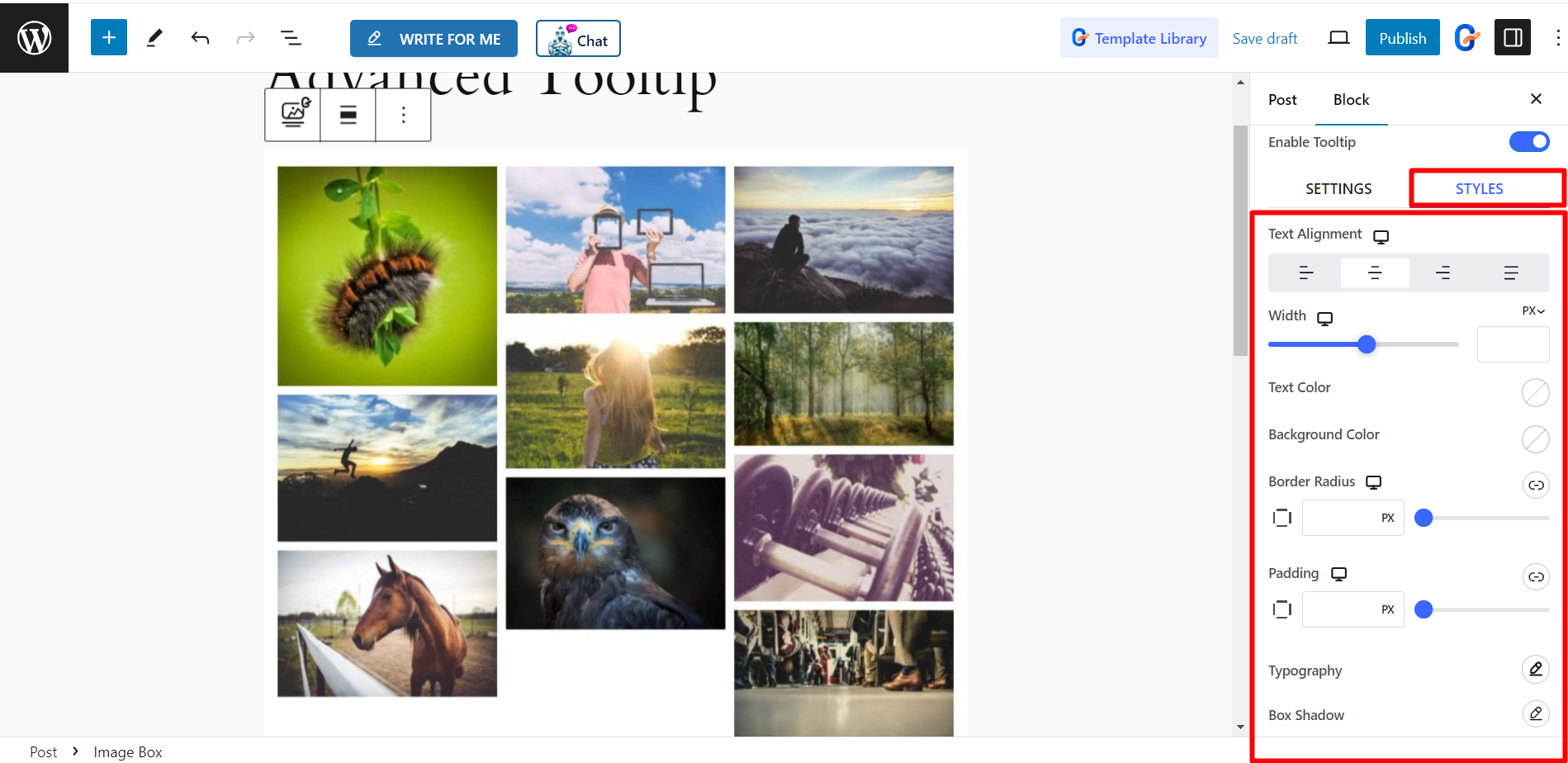
modes #
- Alignement du texte - Il vous permet d'ajuster l'alignement du texte.
- Largeur - Vous pouvez contrôler la largeur de l'info-bulle à l'aide de la barre.
- Couleur du texte – Changez la couleur du texte à partir d’ici comme vous le souhaitez.
- Arrière-plan - Vous pouvez également modifier la couleur d'arrière-plan de l'info-bulle en fonction de votre choix.
- Rayon de frontière – Il vous permet d'ajuster le rayon de la bordure de l'info-bulle.
- Rembourrage – Cette option sert à définir le remplissage.
- Typographie – Si vous souhaitez modifier la typographie du texte, vous pouvez le faire à partir d'ici.
- Boîte ombre - Pour styliser la zone d’info-bulle, vous pouvez y ajouter une ombre.

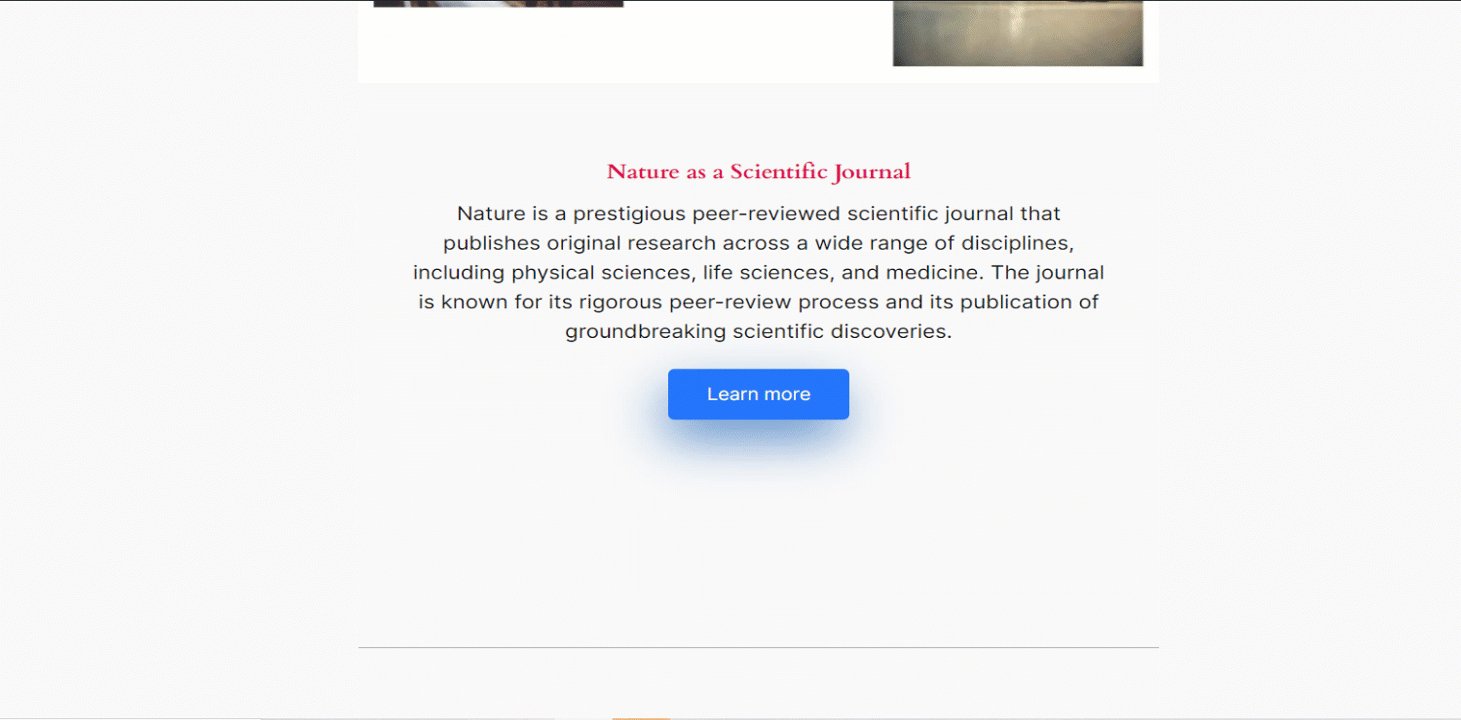
À quoi ça ressemble #
Après personnalisation, notre info-bulle ressemble à ceci :