GutenKit Mailchimp est un bloc that helps you to create easy signup forms for engaging email campaigns. Ce bloc vous permet d'inclure du texte, des images, des boutons et d'autres éléments.
Consultez la documentation et apprenez à utiliser le bloc Mailchimp GutenKit.
Comment utiliser Mailchimp #
Nous avons montré le processus en étapes simples.
ÉTAPE 1 : Activation du blocage #
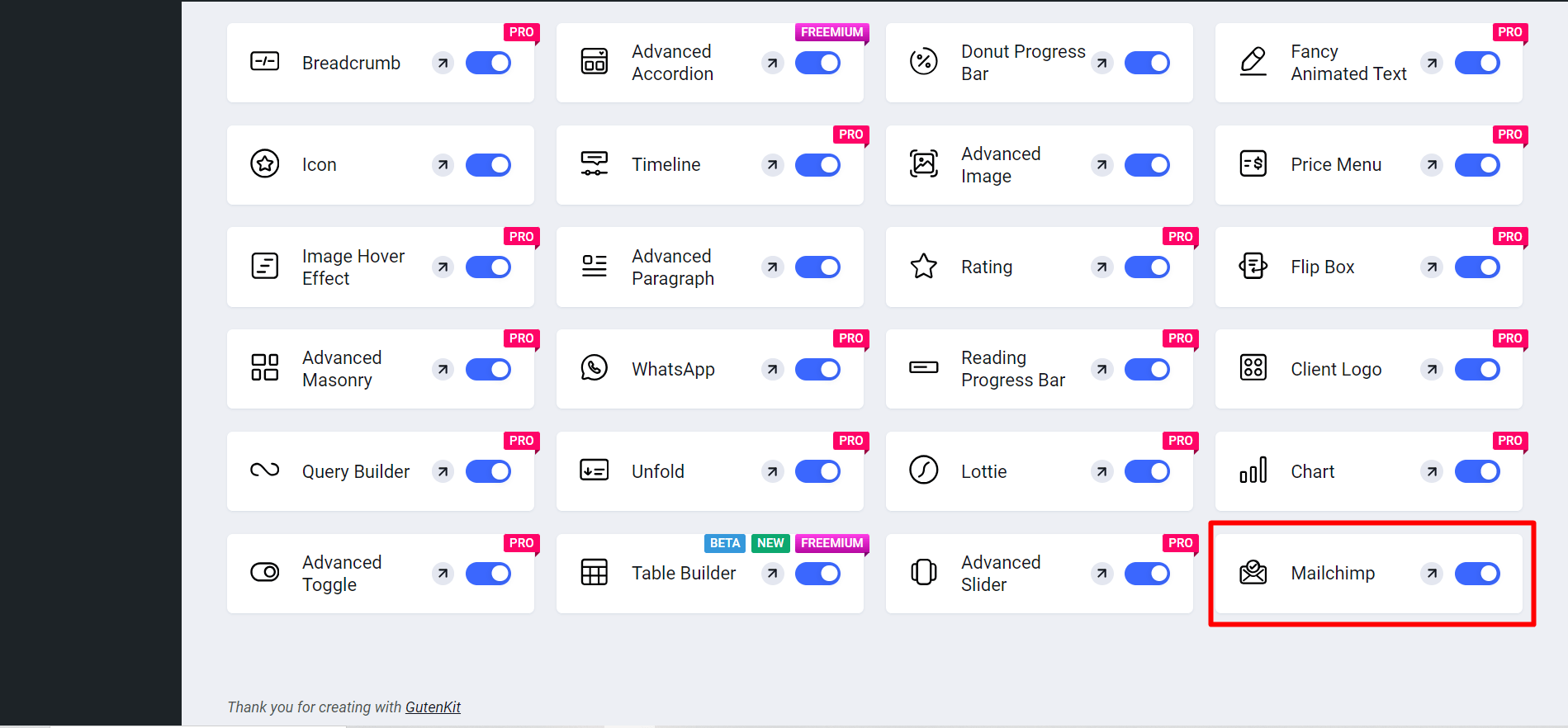
Accédez à votre tableau de bord WordPress > Aller à GutenKit > Modules > Trouver Mailchimp > Basculez le bouton pour l'allumer

Maintenant,
- Trouver Pages/Messages > Ajouter une nouvelle page/Message ou commencez à modifier une page existante avec l'éditeur de blocs.
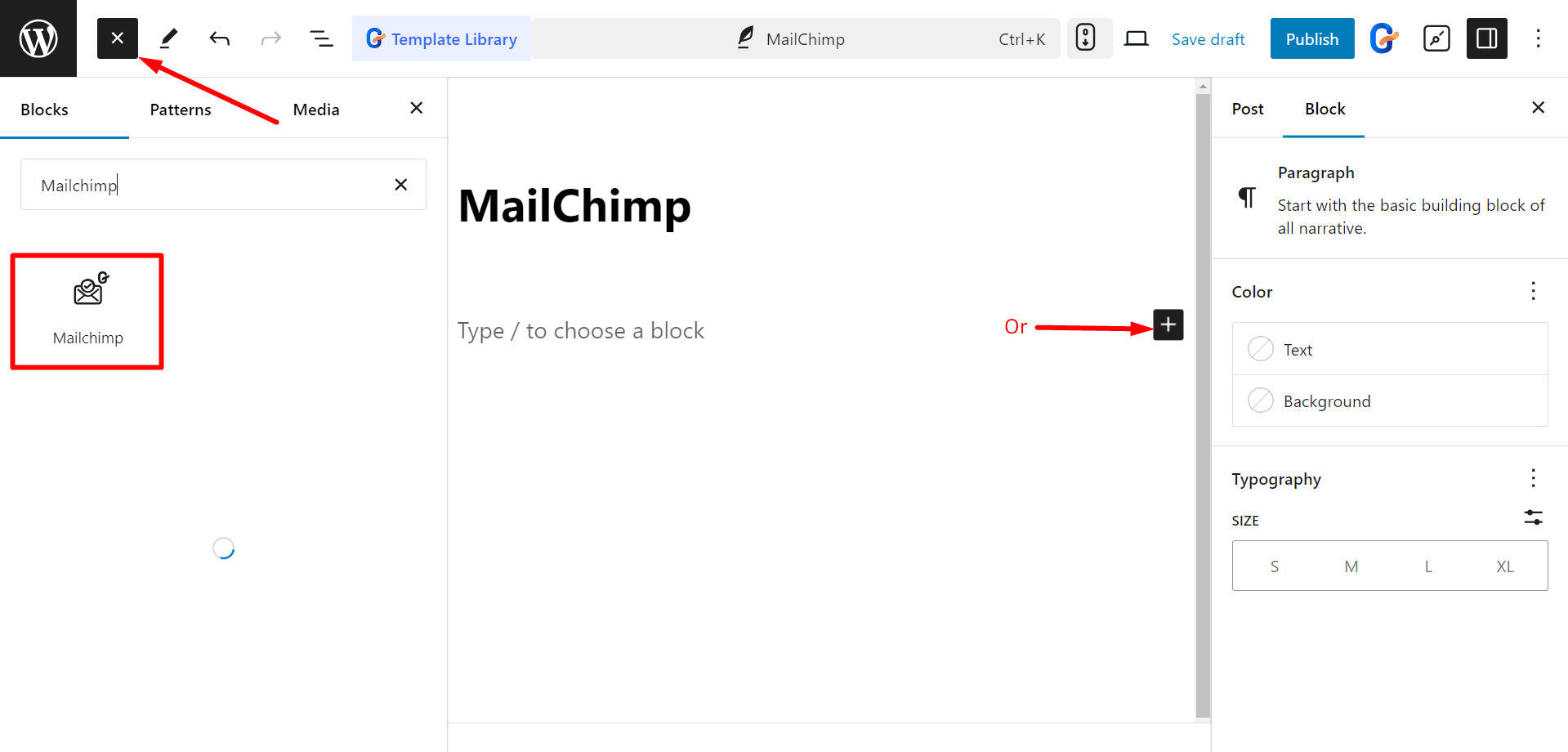
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «MailChimp».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

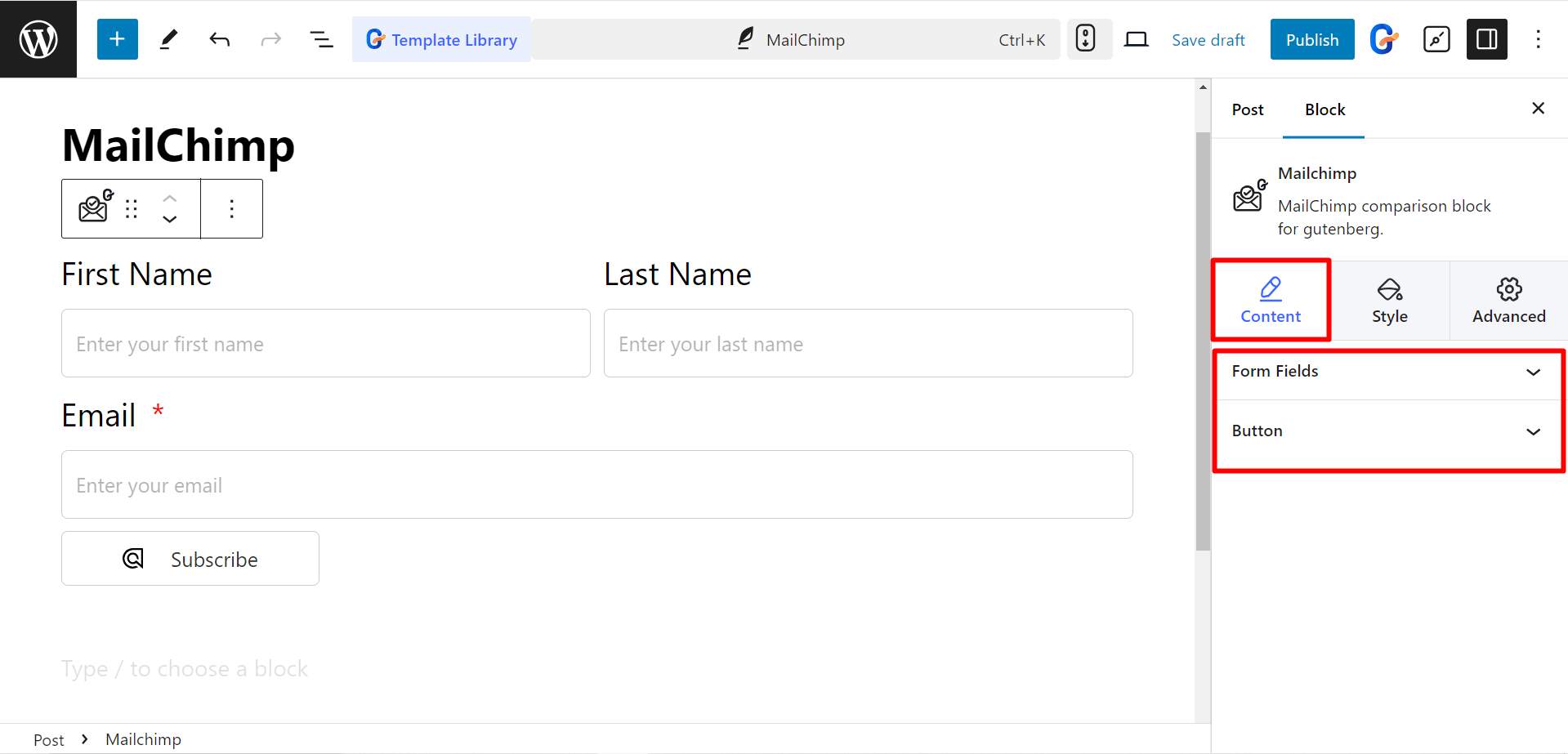
Modification d'une partie du contenu #
Ici, vous pourrez éditer Champs de formulaire et bouton.

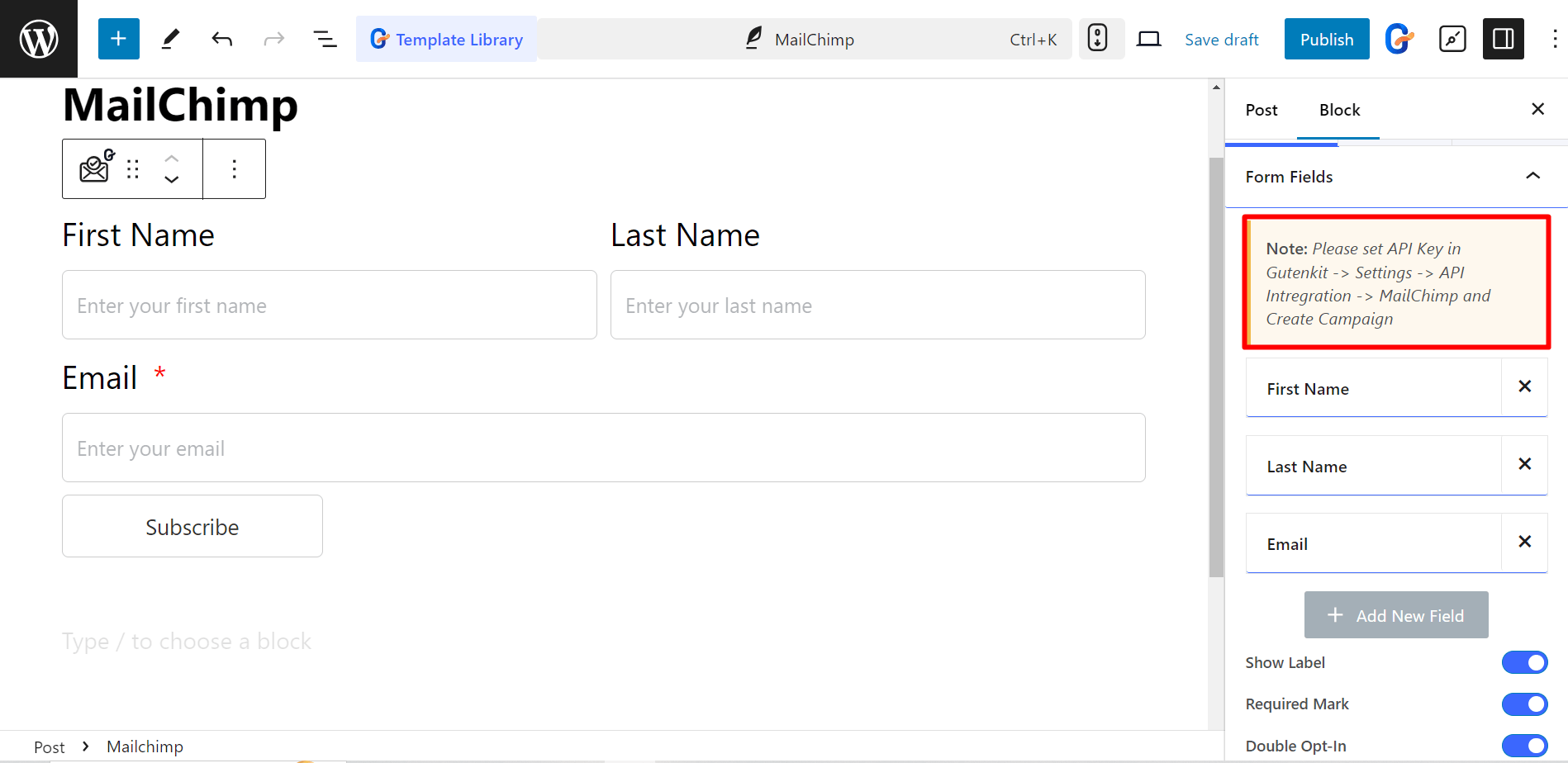
Lorsque vous développer les champs du formulaire, vous remarquerez une note vous demandant d'ajouter une clé API pour exécuter votre campagne de marketing par e-mail.

ÉTAPE 2 : Générer la clé API #
Alors, visitez le Site de Mailchimp et connectez-vous à votre compte. Après cela,
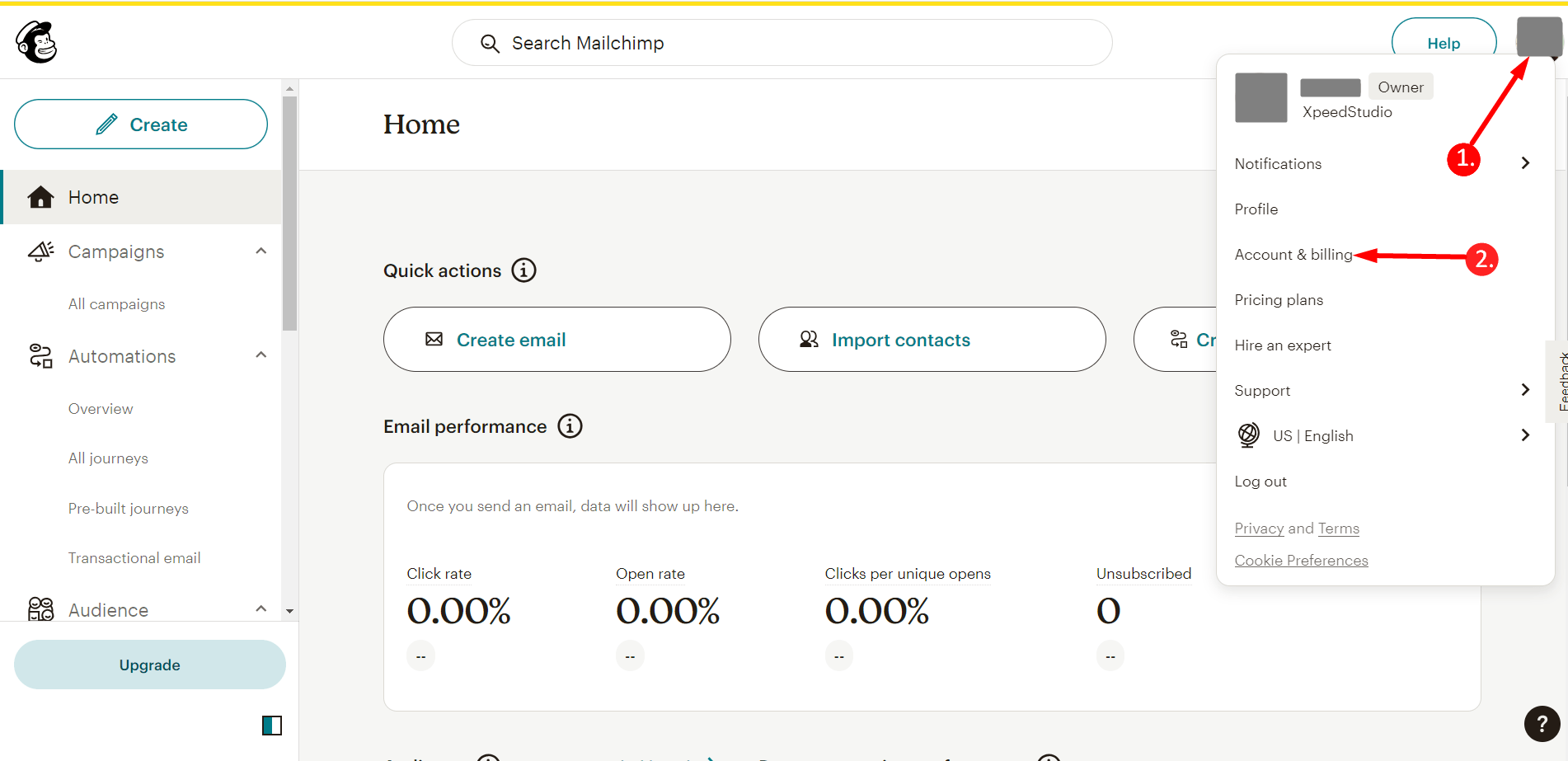
1. Cliquez sur votre profil
2. Accédez à Compte et facturation

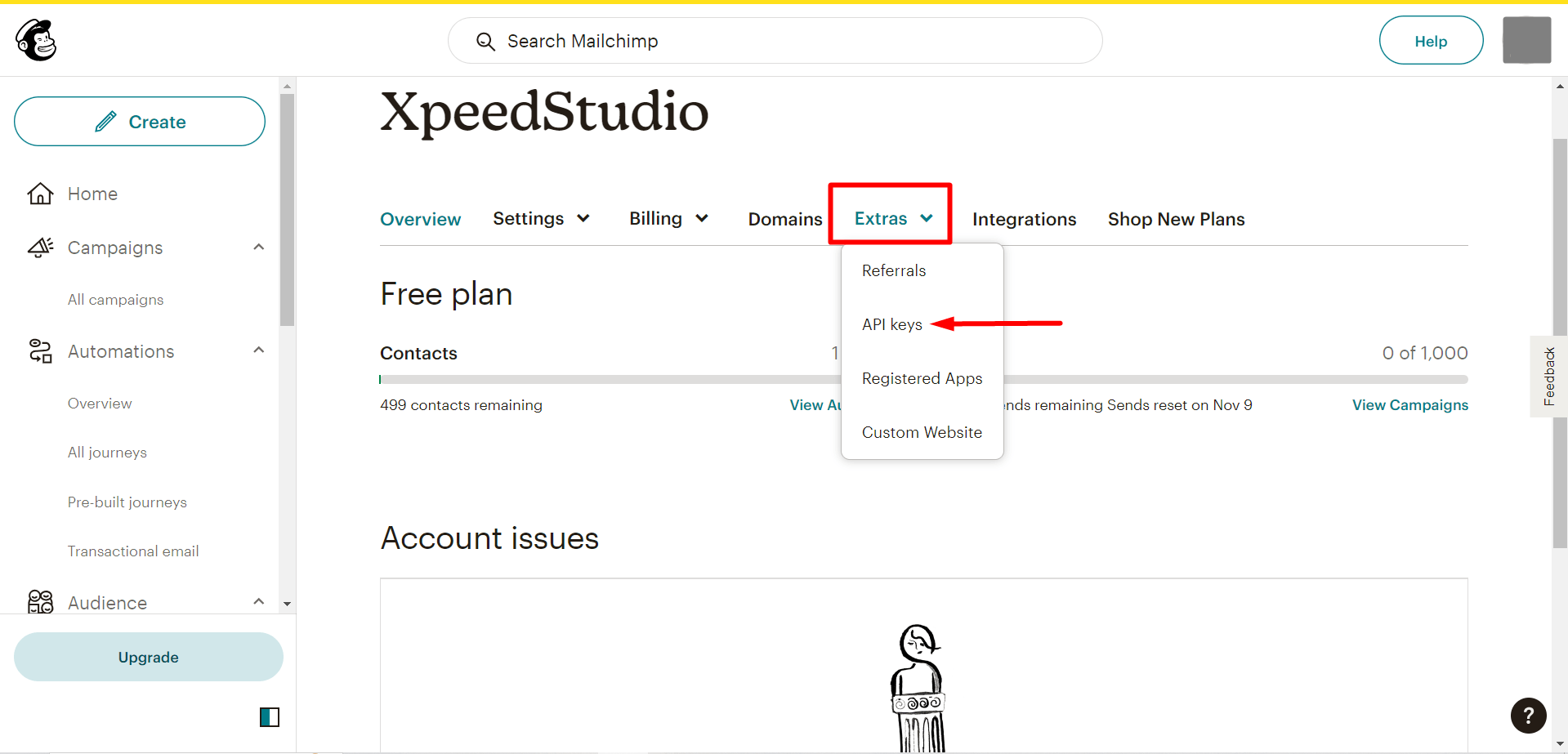
Recherchez les extras et cliquez sur les clés API.

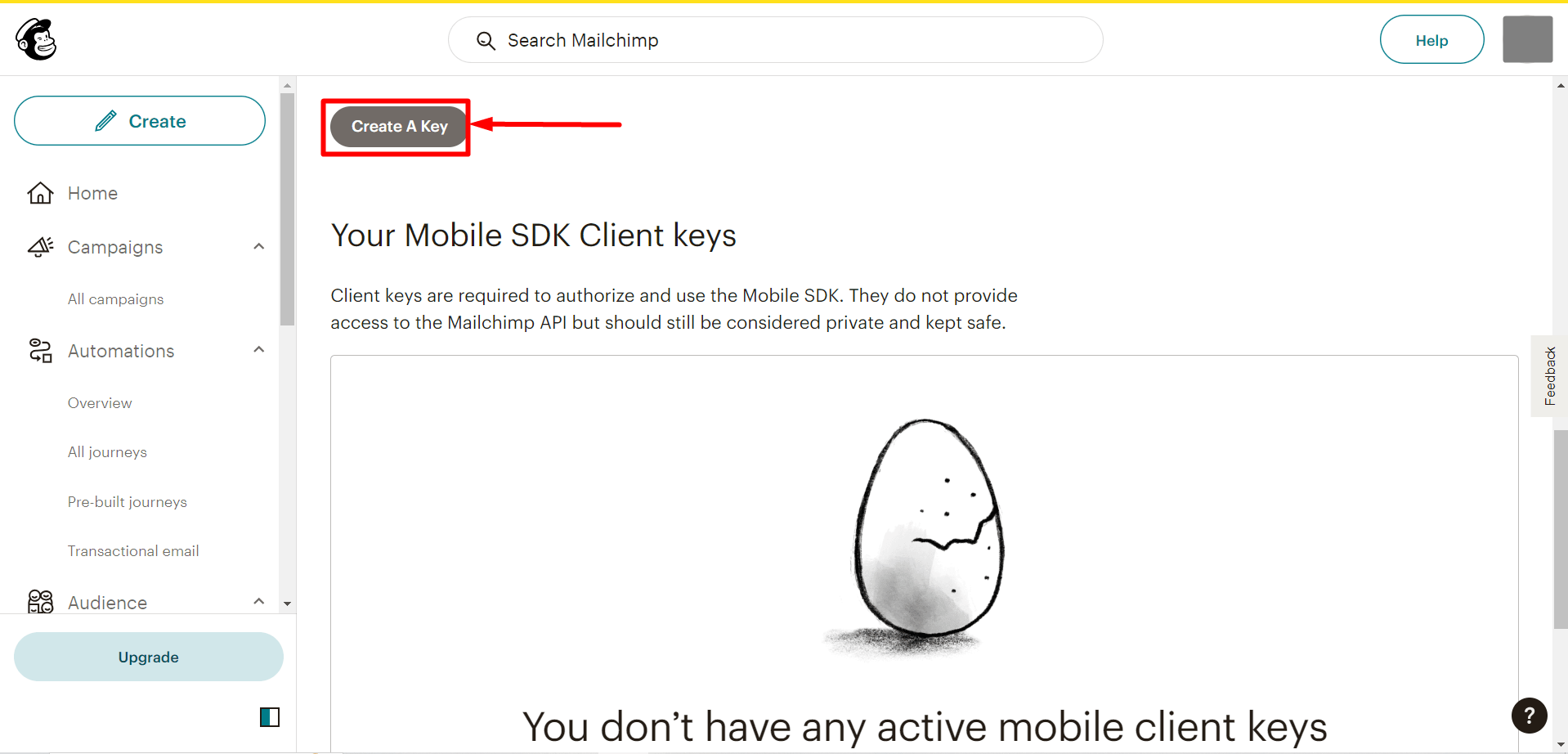
Suivant, Cliquez sur le Bouton Créer une clé API pour générer la clé API.

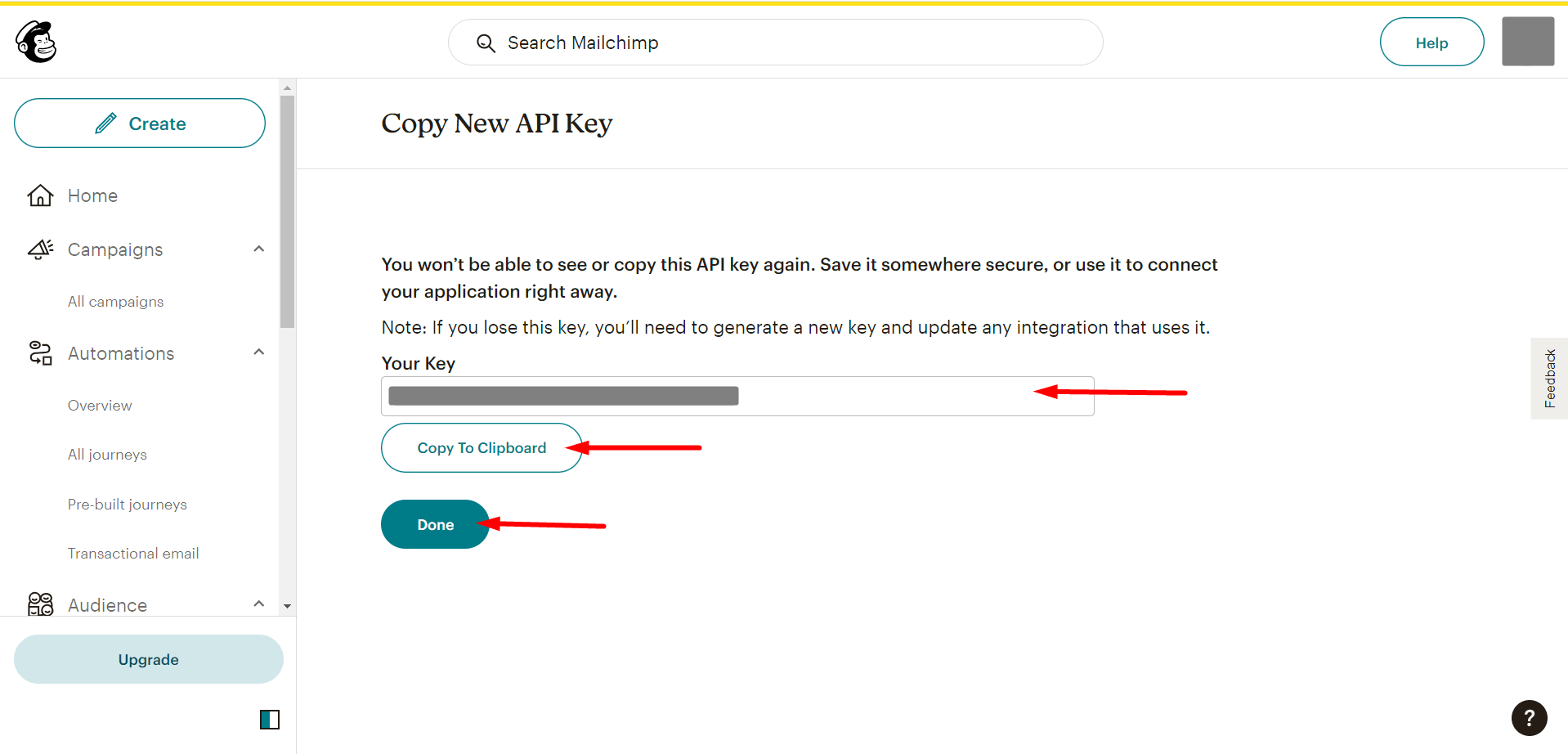
Copiez la clé API générée et cliquez sur le bouton Terminé

Now, you have to go to your WordPress dashboard:
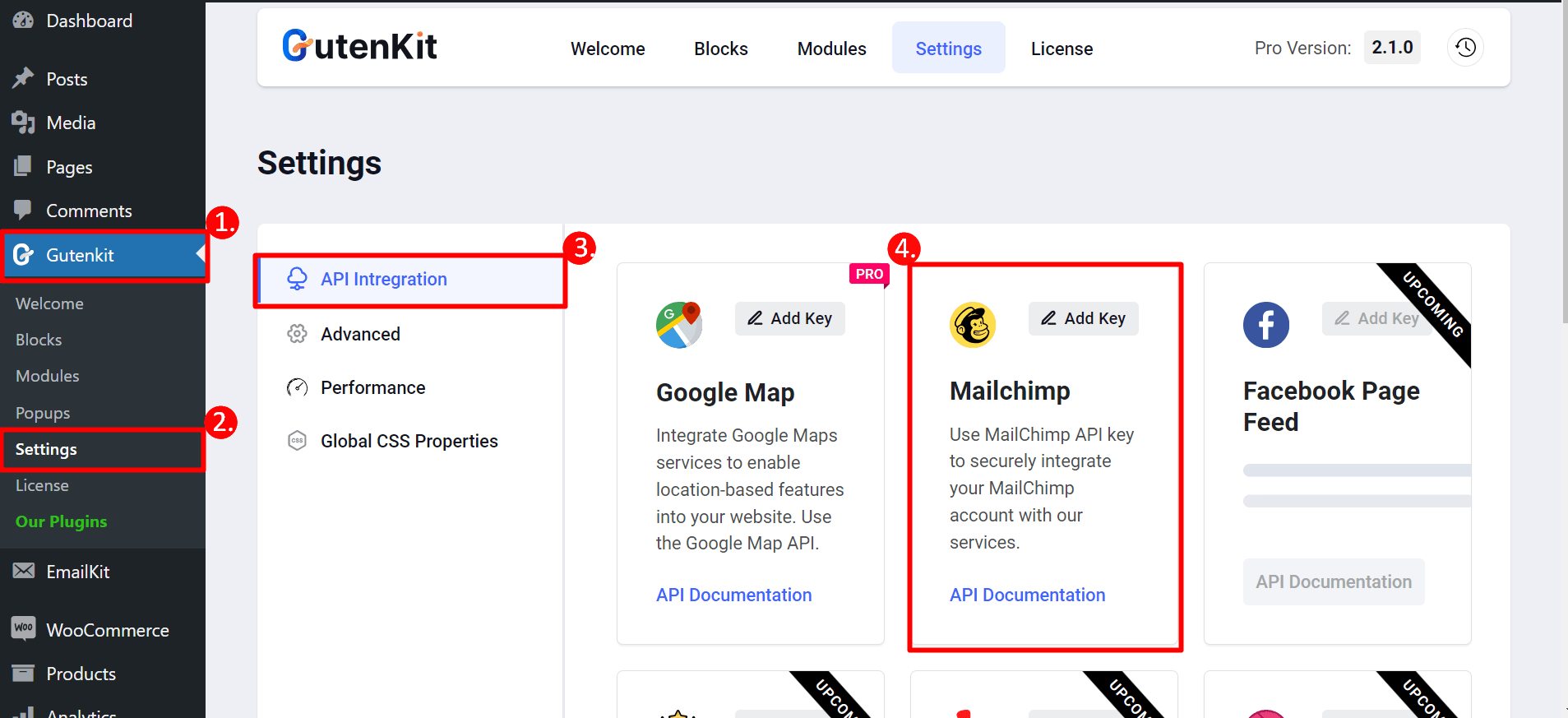
- Trouver GutenKit
- Paramètres
- Intégration API
- Recherchez Mailchimp et appuyez sur l'option Ajouter une clé pour coller votre clé API copiée

ÉTAPE 3 : Retour à la page #
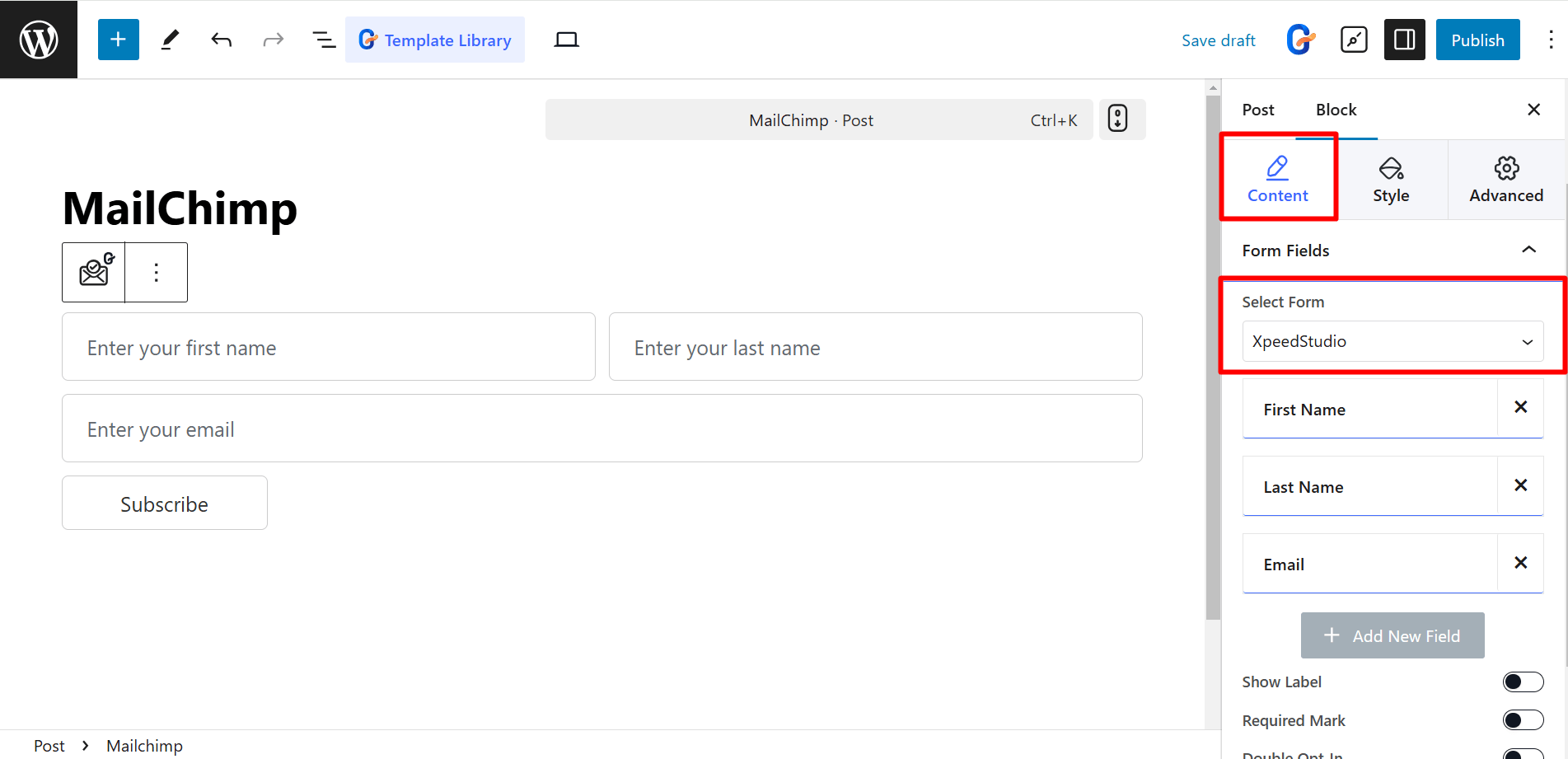
Vous pouvez maintenant sélectionner votre formulaire dans le menu déroulant.

Dans la partie contenu, les contrôles dans le Champs de formulaire sont:
- Articles - Ajoutez des éléments selon vos besoins, comme le prénom, le nom, l'e-mail, etc.
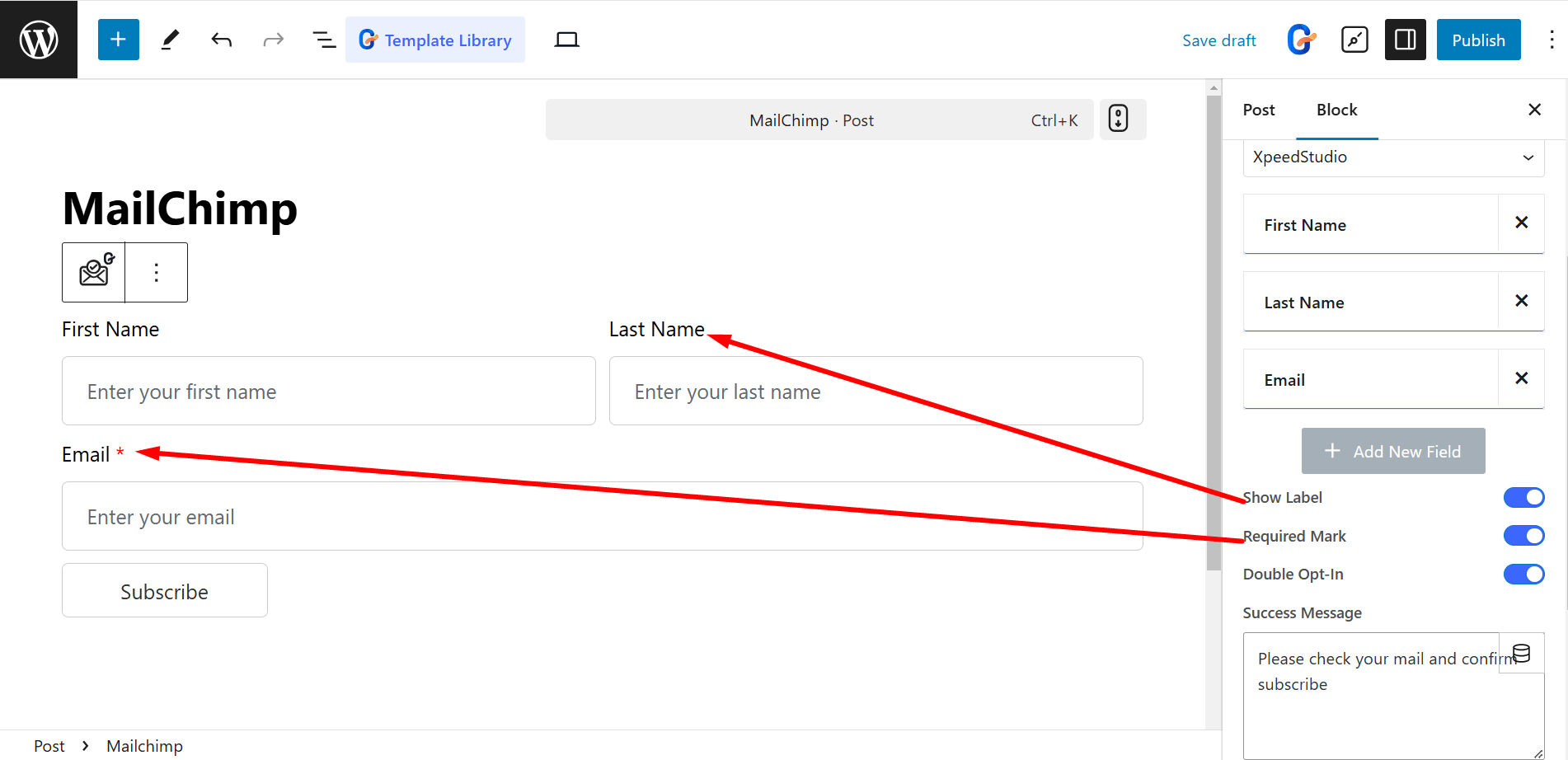
- Afficher l'étiquette – Affiche un nom d’étiquette au-dessus du champ de saisie.
- Note requise – Indique un champ obligatoire.
- Double opt-in – Nécessite un e-mail de confirmation pour l'inscription.

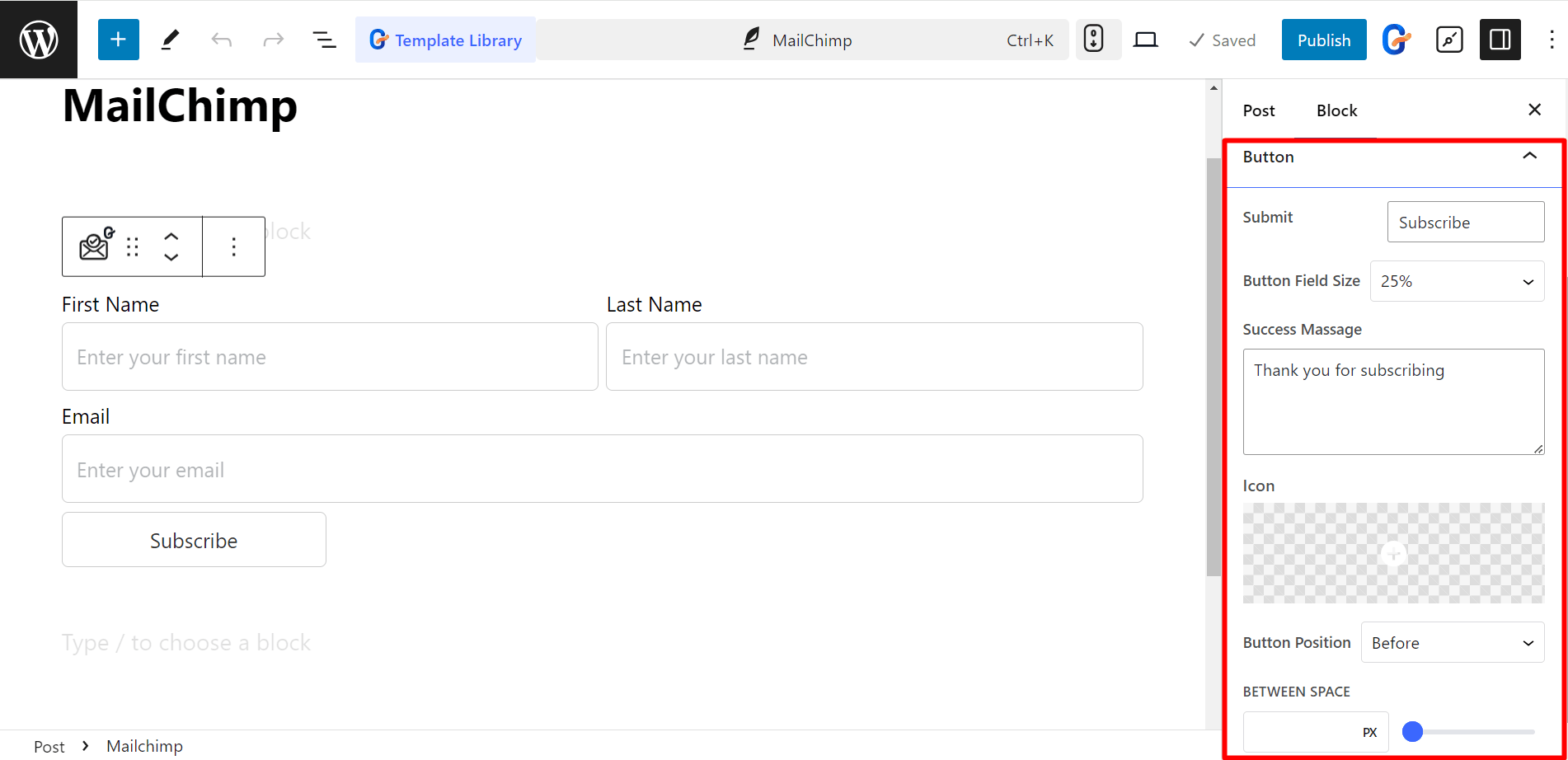
Les commandes du bouton sont :
- Soumettre: Écrivez tout ce qui déclenche la soumission du formulaire dans le champ.
- Taille du champ du bouton : Contrôle la taille du champ du bouton (par défaut, 20%, 50%, 100%, etc.).
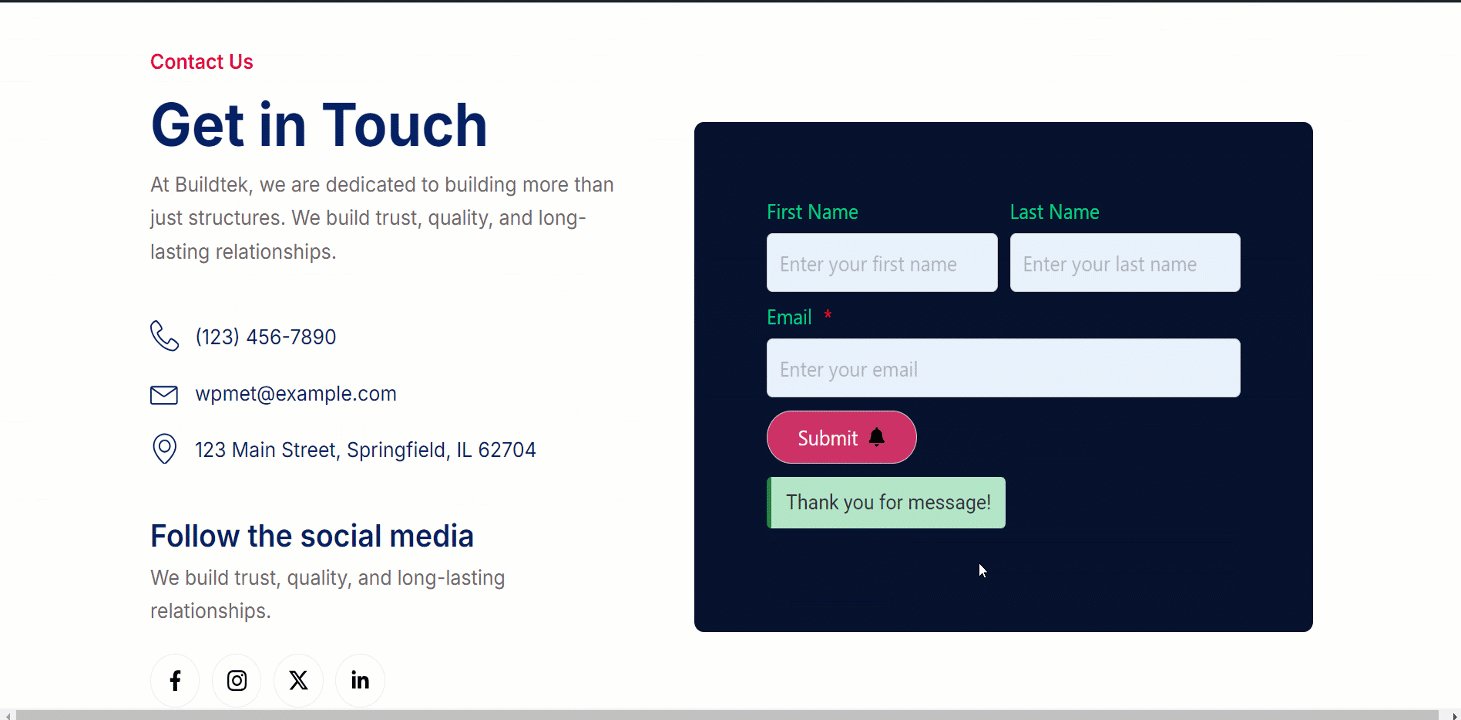
- Message de réussite : Affiche un message en cas de soumission réussie.
- Icône: Ajoute une icône au bouton depuis la bibliothèque ou vous pouvez télécharger SVG.
- Bouton Position: Détermine le placement de l'icône (avant ou après le texte).
- Entre l'espace – Ajuste l'espacement entre le texte du bouton et l'icône.

Styliser le formulaire Mailchimp #
- Formulaire - Vous pouvez styliser le formulaire en ajustant l'espacement des colonnes, l'espacement des lignes, les étiquettes, les couleurs, etc.
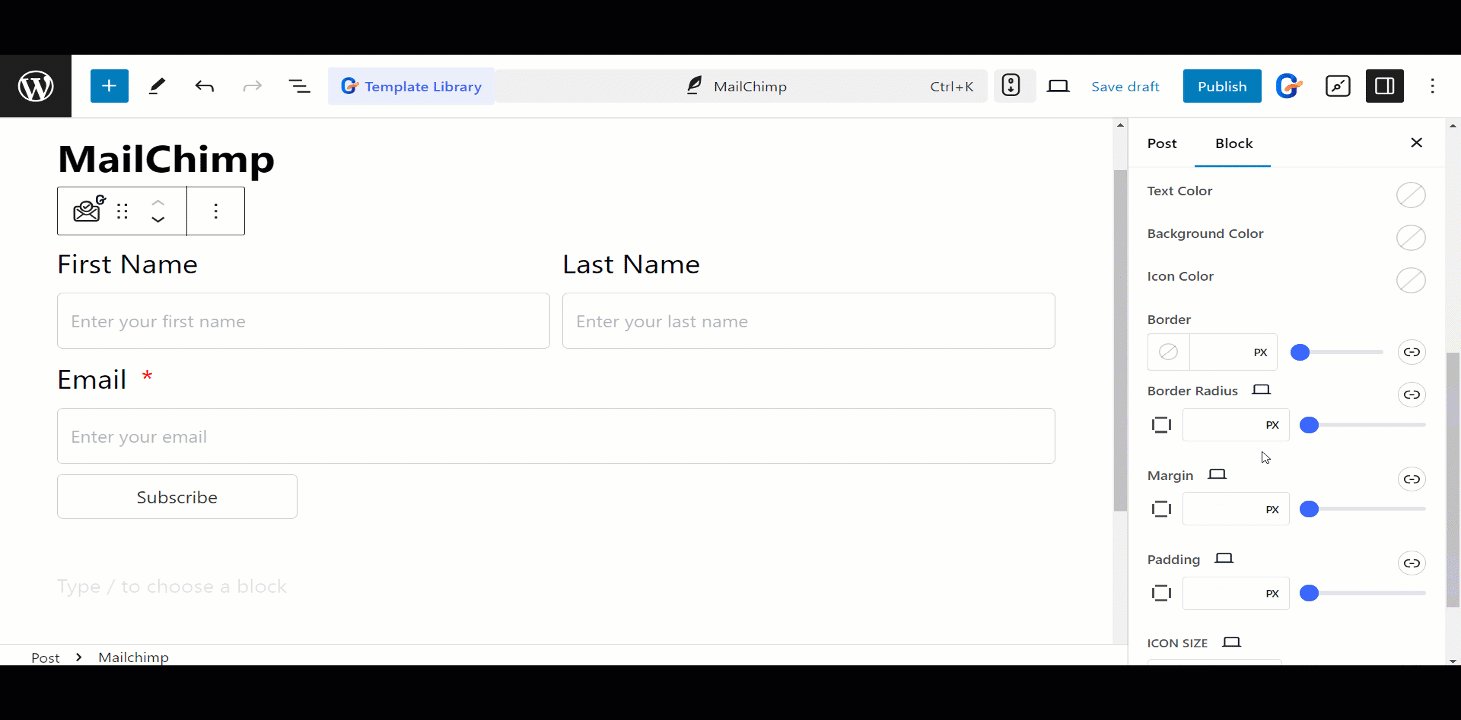
- Champ - Pour les champs, vous pouvez modifier la couleur du texte et de l'arrière-plan, la typographie, la bordure, le remplissage, etc.
- Bouton - Ici, vous pouvez définir la position du bouton, la couleur du texte et de l'arrière-plan, la couleur de l'icône, la marge, le remplissage, etc.
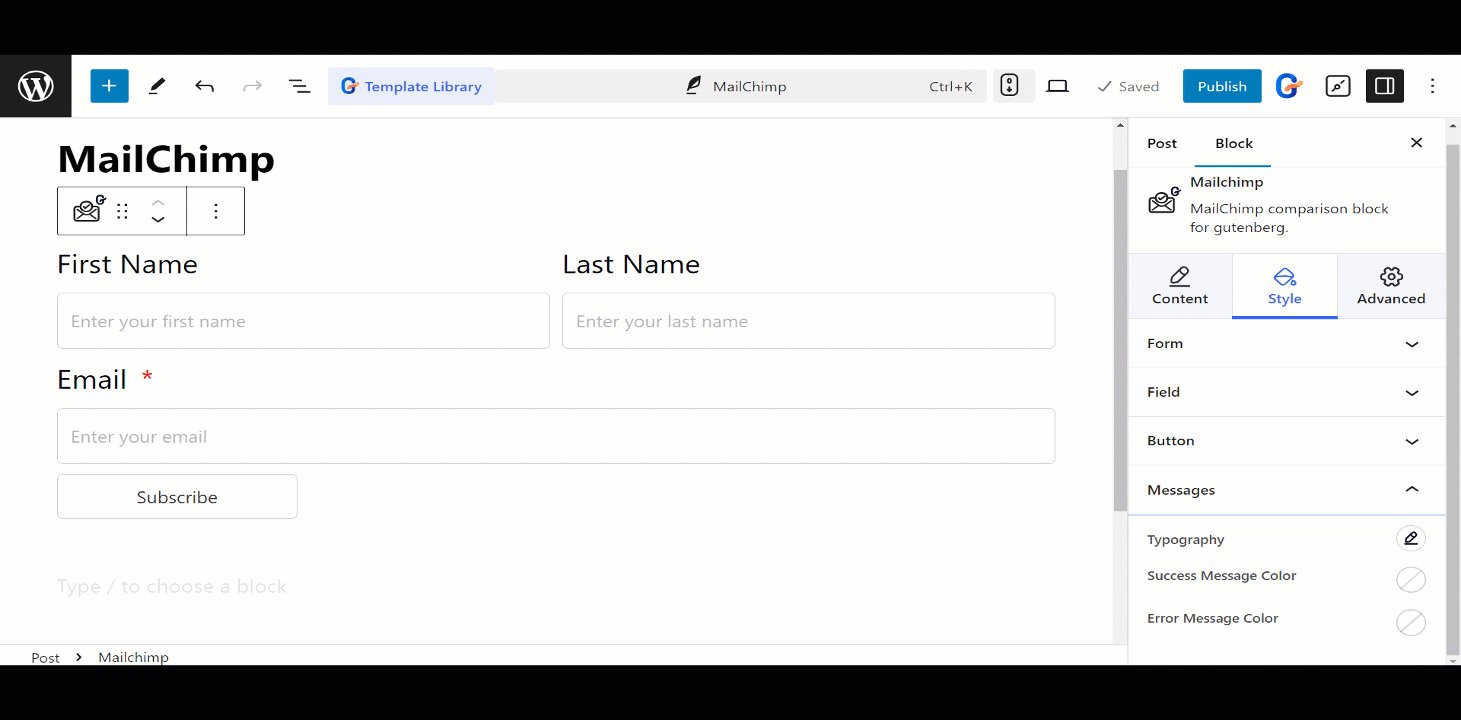
- Messages – Pour écrire joliment le message, vous pouvez modifier la typographie, la couleur du message de réussite, la couleur du message d'erreur, etc.

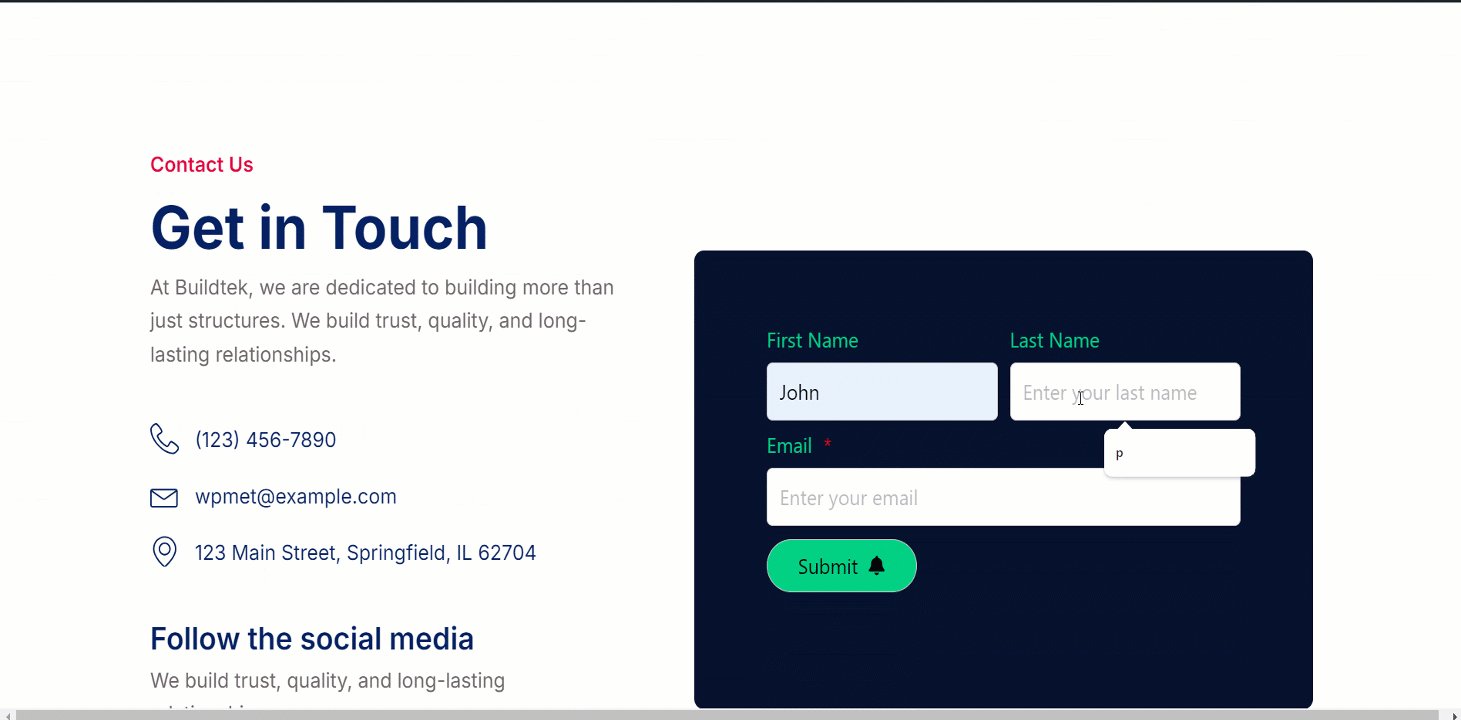
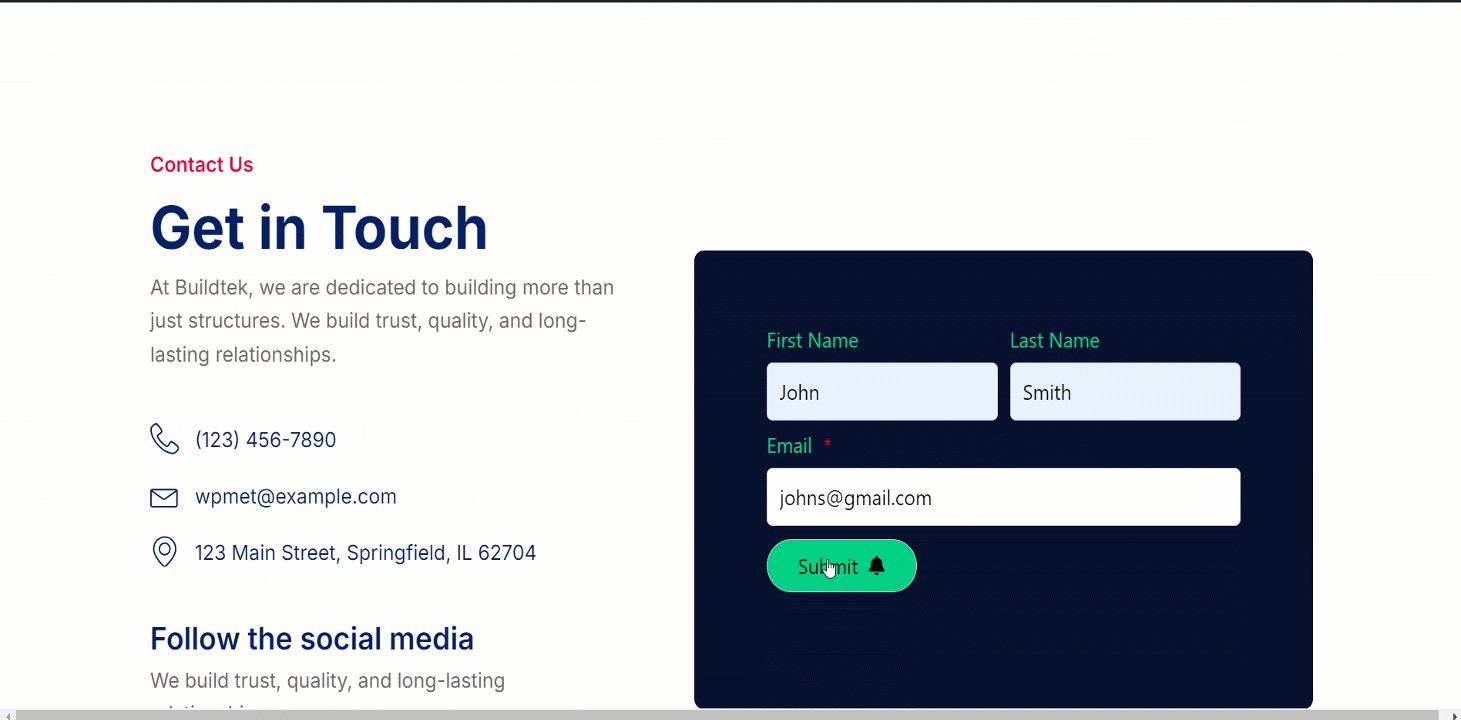
Voici comment les formulaires fonctionneront