Souhaitez-vous intégrer et afficher Google Maps sur votre site Web Gutenberg basé sur WordPress ? Il est utile d'afficher l'emplacement physique de vos magasins, organisations et événements.
Insérez le bloc GutenKit Google Map directement dans le tableau de bord de votre éditeur WordPress pour ajouter Google Map sans aucun problème de codage.
Dans ce document, nous allons vous montrer comment ajouter un bloc GutenKit Google Map à un site WordPress.
Comment générer une clé API Google Map #

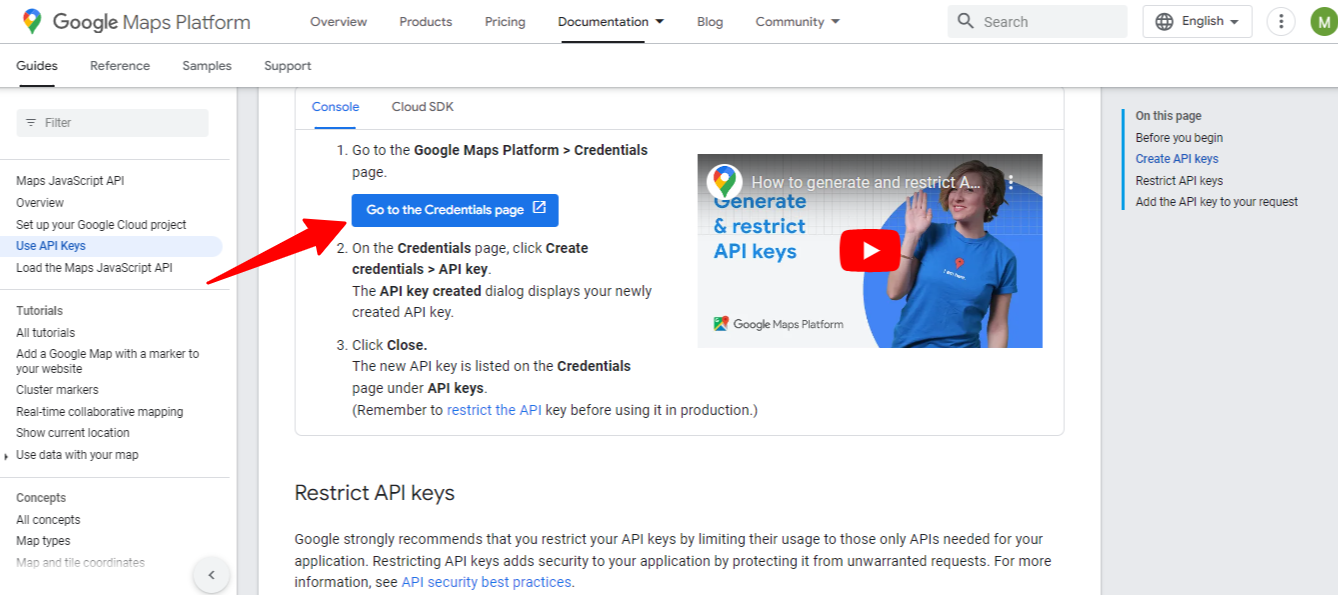
Rendez-vous sur cette page 👉”Console Google Cloud Platform", faites défiler vers le bas et cliquez sur "Cliquez sur Accéder à la page Informations d'identification.»
Mais avant cela, allez au Console Google Cloud Platform et abonnez-vous pour créer un compte.

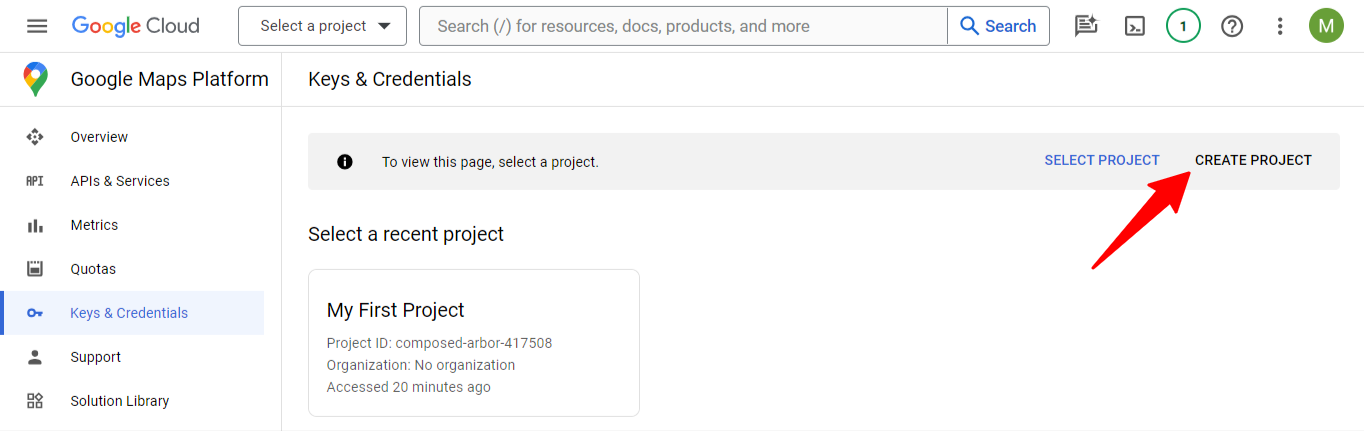
Quand tu es sur le Page d'informations d'identification, appuyez sur le "Créer un projet" option.

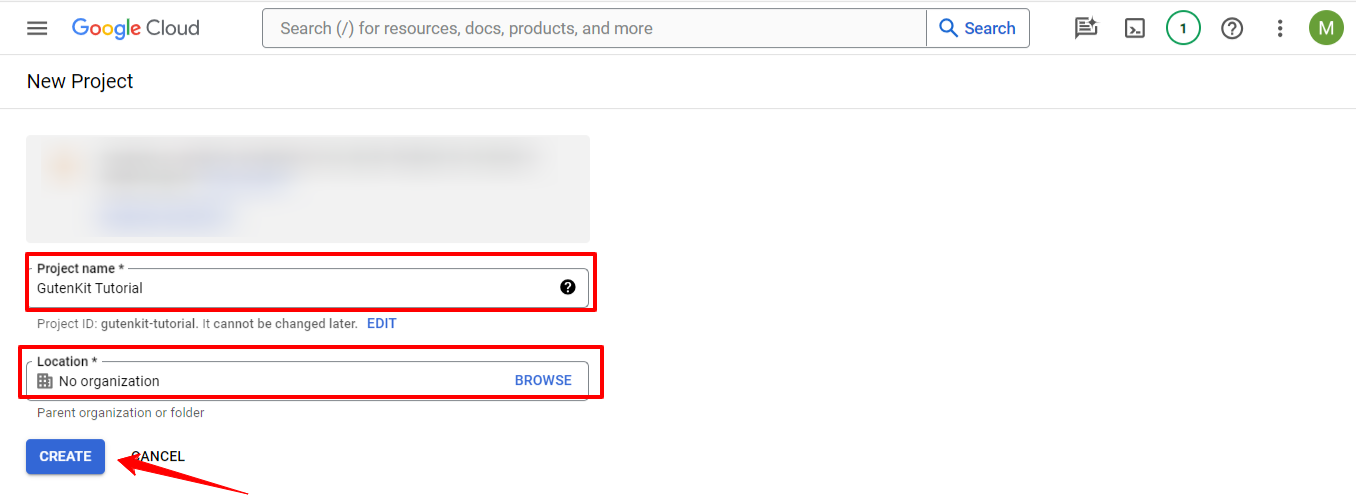
Entrez le nom du projet et définissez l'emplacement. Ensuite, cliquez sur le «Créer" bouton. Avec cette action, vous avez enregistré avec succès un nouveau projet.

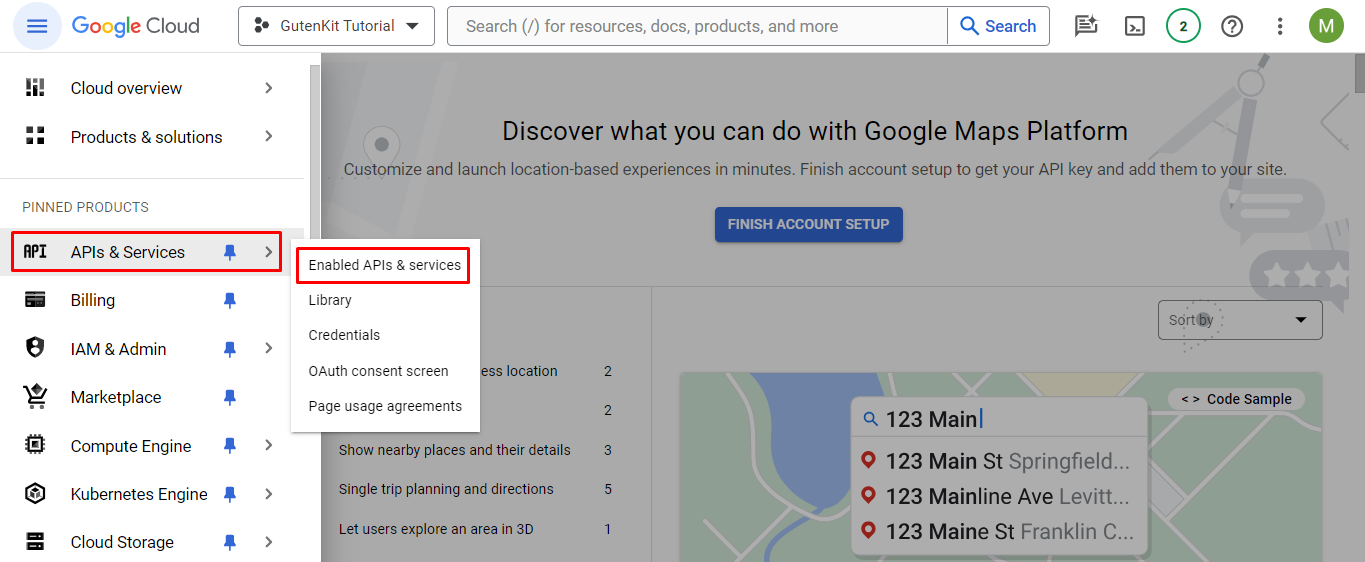
Ensuite, cliquez sur le menu hamburger en haut à gauche de l'écran. Localisez le «API et services" et cliquez sur l'option Option API et services activée dessous.
*Notez que tu verras peut-être la même chose API et services option dans la barre latérale gauche de l’écran. Mais il faut trouver le API et services à travers le menu des hamburgers.

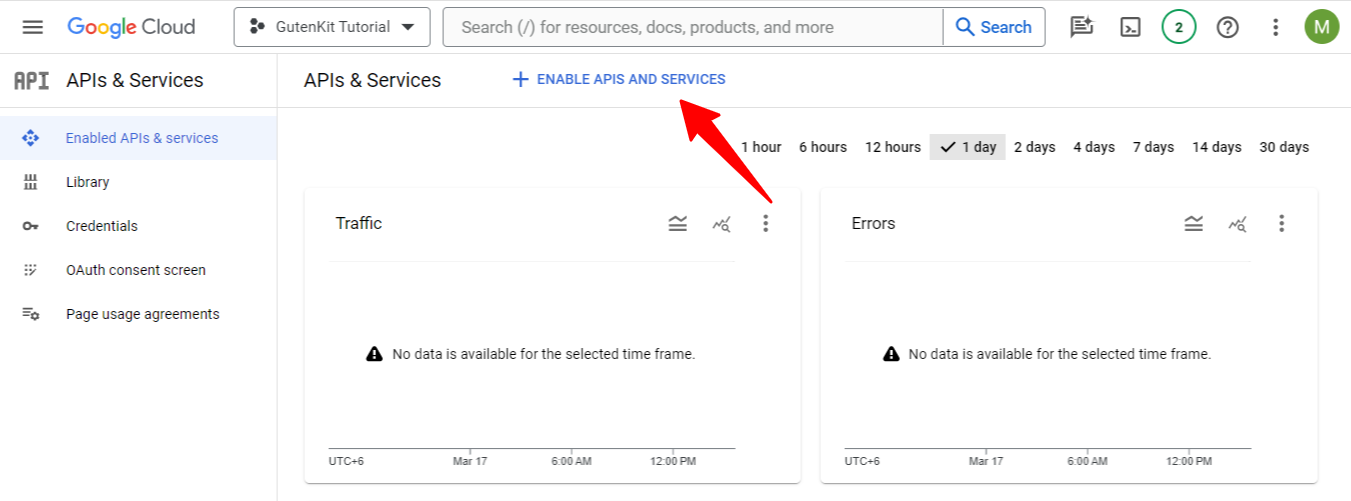
Sur l'écran suivant, sélectionnez « + Activer les API ET les services», cela vous amènera à la page Bibliothèque API.

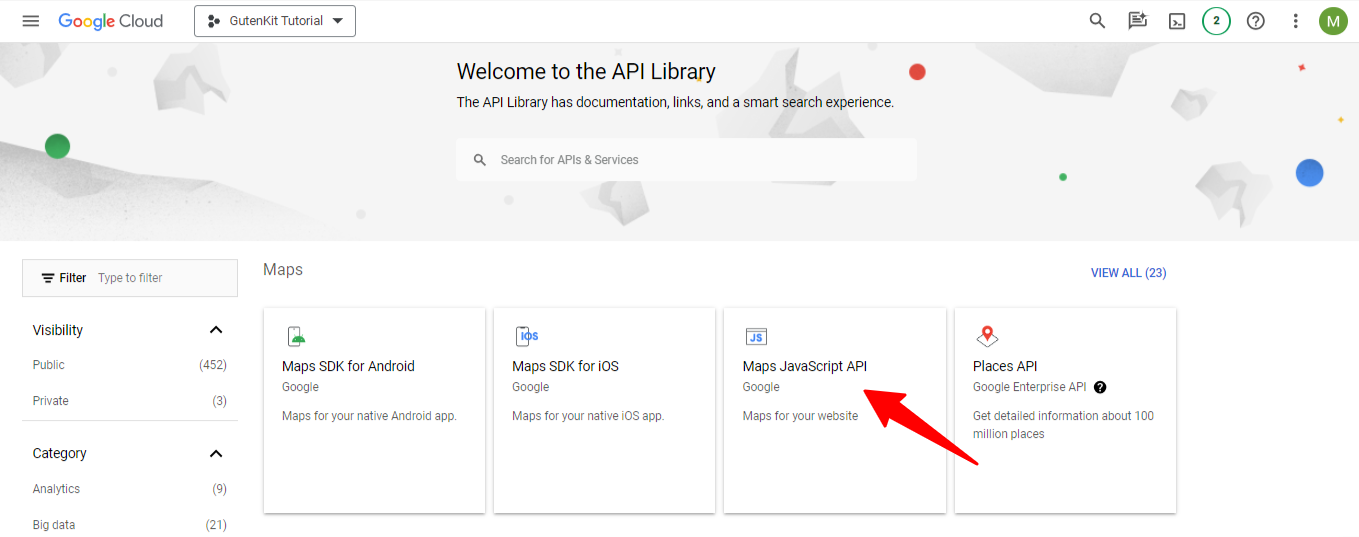
Sur la page Bibliothèque d'API, recherchez le API JavaScript de cartes ou vous pouvez utiliser la barre de recherche pour trouver cette option. Une fois que vous le voyez, cliquez dessus.

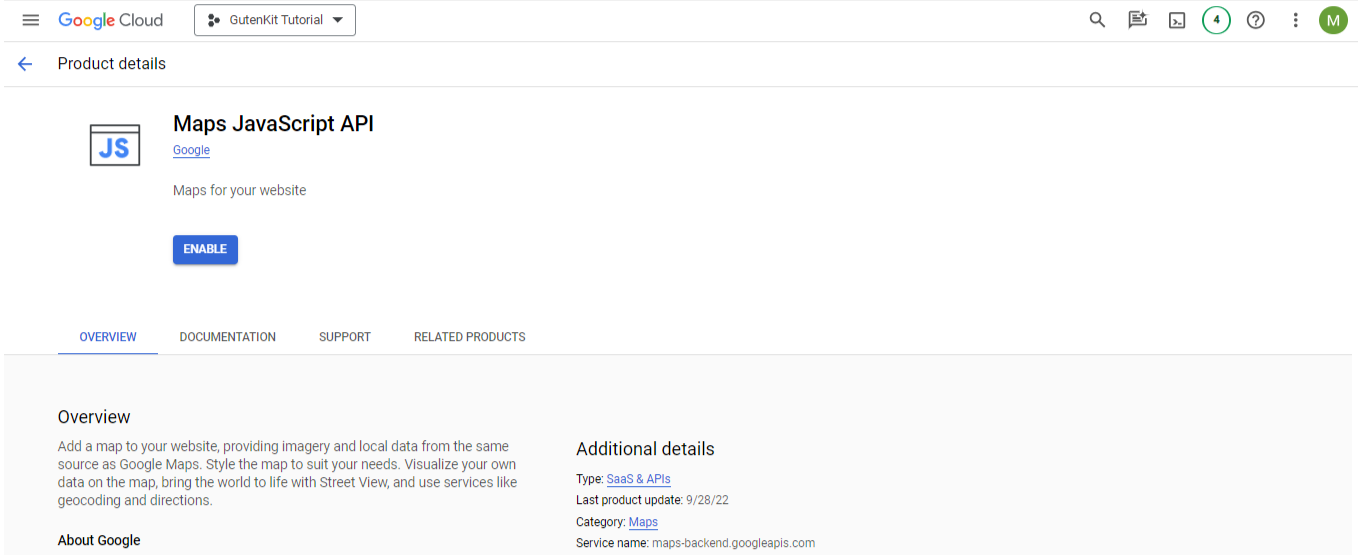
Ici, cliquez sur le Activer bouton.

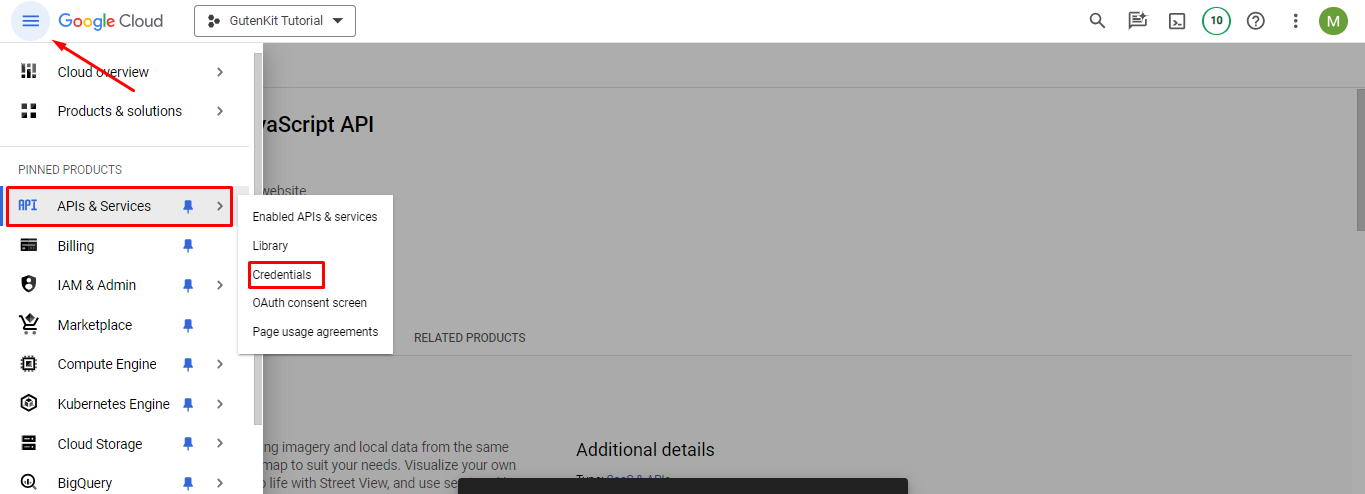
Maintenant, accédez à API et services > Informations d'identification dans le menu hamburger.

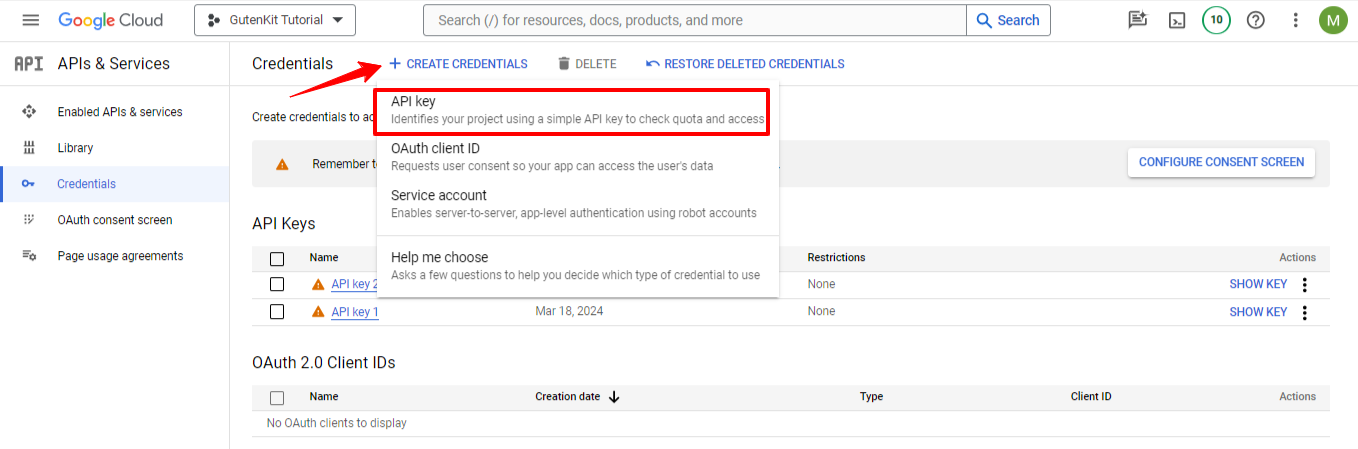
Sur la page suivante, cliquez sur «+ CRÉER DES IDENTIFIANTS». Ensuite, cliquez sur le «clé API».

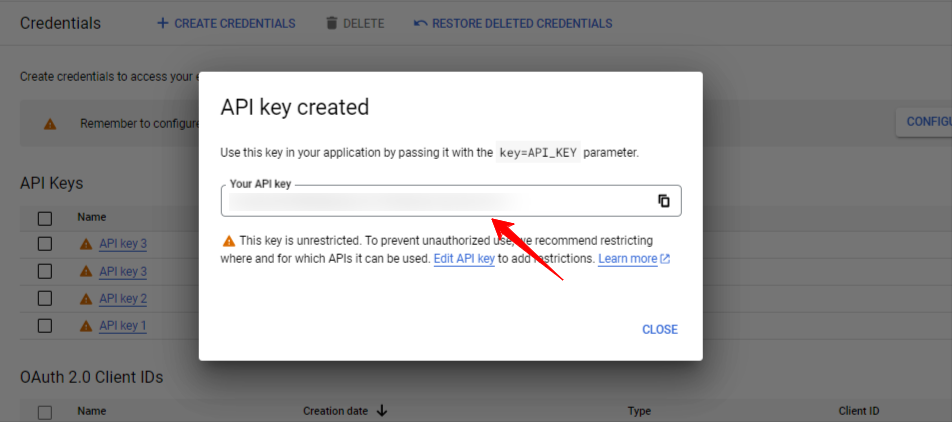
Il y aura une fenêtre contextuelle avec la clé API : copiez-la et collez-la là où vous en avez besoin.
Comment intégrer la clé API Google Map avec le bloc GutenKit Google Map #
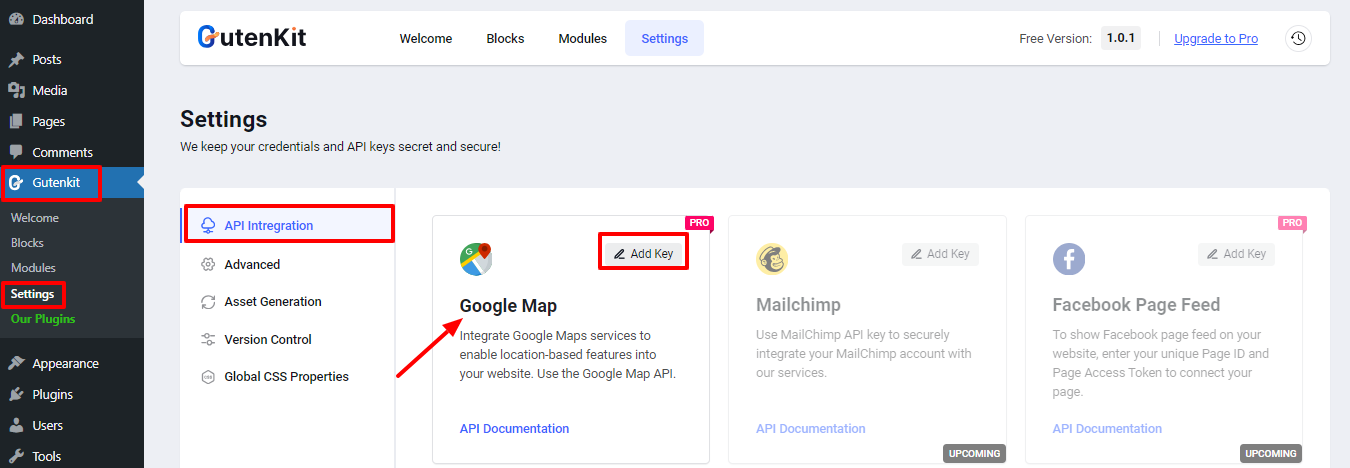
Maintenant, revenez à votre tableau de bord WordPress et accédez à GutenKit > Paramètres > Intégration API. Ici, vous verrez le Google Map carte, cliquez sur le «Ajouter une clé" option. Il apparaîtra avec une fenêtre contextuelle comme l'image ci-dessous.
Collez la clé API dans le champ «clé API" case et appuyez sur le Sauvegarder les modifications bouton.
C'est ça. Vous avez intégré avec succès la clé API Google à votre site Web WordPress basé sur Gutenberg.
Passons maintenant à la partie style du bloc GutenKit Google Map.
Étape 1 : Ajouter le bloc Google Map GutenKit #
- Accédez à l’écran de l’éditeur de blocs WordPress.
- Clique le "+" icône en haut à gauche, et
- Rechercher le Carte Google bloc.
- Faites glisser et déposez le bloc sur le tableau de bord de l'éditeur.
Étape 2 : Configurer les paramètres de blocage de Google Map de GutenKit #
Allez au Onglet Contenu et sous le «Paramètres", vous verrez les options suivantes pour afficher la carte Google.
- Basique: Sélectionnez cette option pour afficher une simple zone de carte Google.
- Marqueur multiple:
- Polyligne : Une ligne sera affichée sur la carte avec plusieurs points consécutifs pour définir plusieurs emplacements.
- Polygones : Utilisez cette option pour afficher votre position avec des limites afin de donner un aspect informatif et attrayant à Google Map.
- Recouvrir:
- Avec itinéraires : Affichez Google Map avec différents modes de déplacement tels que Waking, Driving et Transit.
- Panorama: Donnez une représentation virtuelle des environs de votre emplacement. Cela ajoutera des flèches à votre Google Map.
Et, en fonction de la sélection de vos styles Google Map, vous verrez les options ci-dessous :
- Titre: Entrez le nom de votre emplacement.
- Latitude Longitude: Entrez votre emplacement Latitude et Longitude. Ce sont les unités qui représentent les coordonnées GPS sur Google Maps. Il vous permet de définir l'emplacement précis.
- Obtenir Latitude Longitude, ouvrir Google Maps et recherchez votre emplacement préféré.
- Placez le curseur de la souris sur ce point d'emplacement et faites un clic droit dessus.
- Vous verrez les unités de latitude et de longitude, cliquez pour les copier.
- Ajouter une icône de marqueur personnalisé: Activez ce bouton bascule pour insérer une icône de marqueur et contrôler également sa hauteur et sa largeur.
Carte de base :
- Type d'adresse: (Adresse et coordonnées) Latitude et longitude :
- Type de marqueur: Titre
- Ajouter une icône de marqueur personnalisée : (personnalisation de l'icône de marqueur)
Contrôles:
- Le niveau de zoom: Entrez un nombre pour définir le niveau de zoom de Google Map.
- Commandes Street View : Activez l'option Street View en incluant une icône Pegman sur Google Map.
- Contrôle du type de carte : Choisissez un type de carte entre Feuille de route et satellite.
- Zoom avec la molette de défilement : Augmentez ou diminuez le zoom lors du défilement par clic, vers le haut ou vers le bas.
- Contrôle du zoom: activez le «+" et "-" boutons pour modifier le niveau de zoom de la carte.
- Contrôle plein écran : permettez aux visiteurs de voir la carte Google en mode plein écran.
Thème
- Type de thème :
- Choisissez le thème Google: Sélectionnez un thème dans la liste déroulante : Standard, Argent, Rétro, Foncé, Nuit, et Aubergine.
- Choisissez le thème Snazzy: Thèmes disponibles parmi lesquels sélectionner : Niveaux de gris, encore plus clair, cobalt, bleu glacé, et Nature.
Onglet Style

À partir de l'onglet Style, vous personnaliserez le conteneur Google Map en définissant sa hauteur, sa largeur et en définissant son emplacement.



