Le bloc GutenKit Advanced Tab dans WordPress vous permet d'ajouter des champs personnalisés à vos publications et pages. Ces champs peuvent être utilisés pour stocker des informations supplémentaires sur votre contenu, telles que des informations sur l'auteur, des publications associées ou des métadonnées personnalisées.
Consultez la documentation et apprenez à utiliser le bloc GutenKit Advanced Tab.
Comment pouvez-vous utiliser le bloc Onglet avancé ? #
Accès à votre tableau de bord WordPress –
- Trouver Pages/Messages > Ajouter une nouvelle page/Message ou commencez à modifier une page existante avec l'éditeur de blocs.
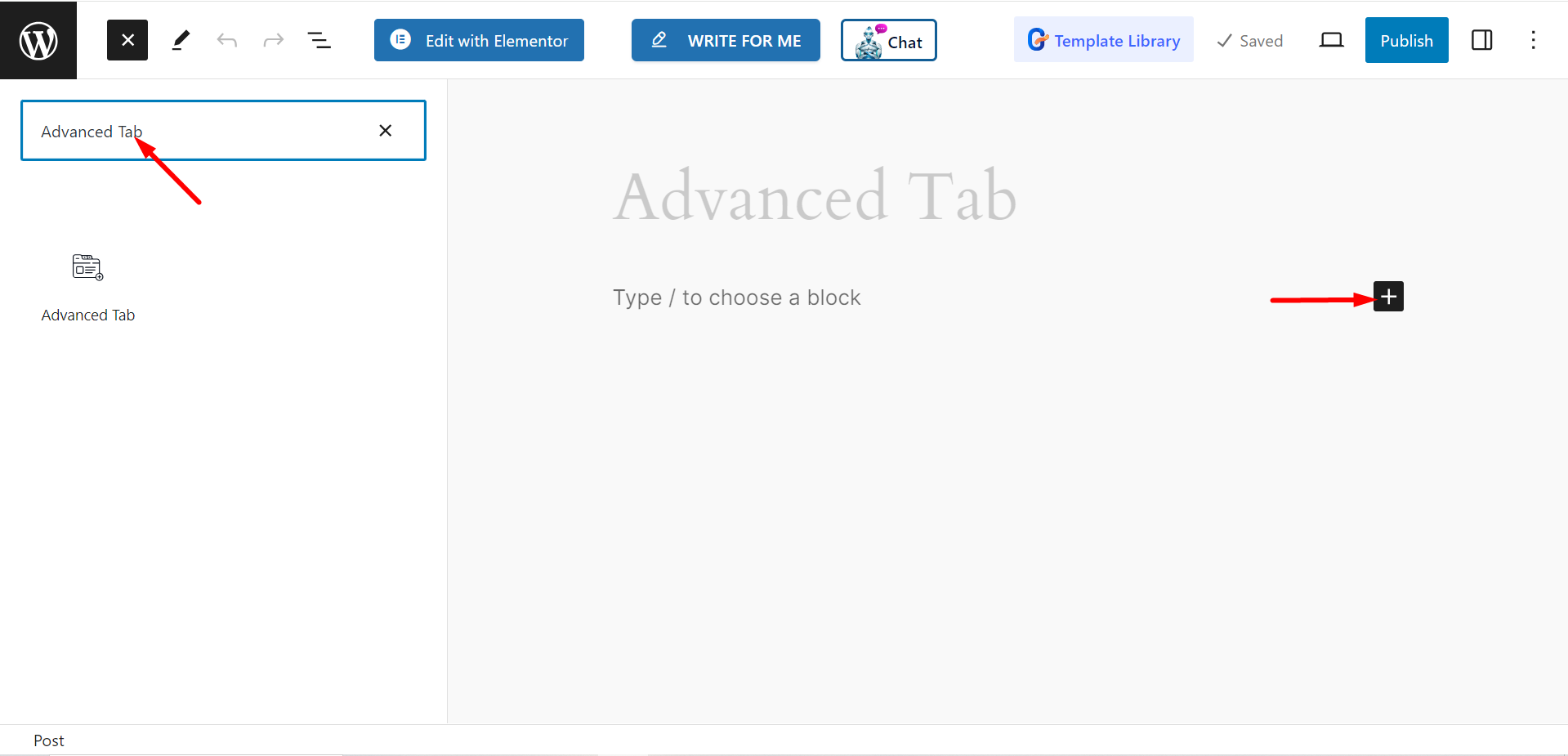
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Onglet Avancé».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

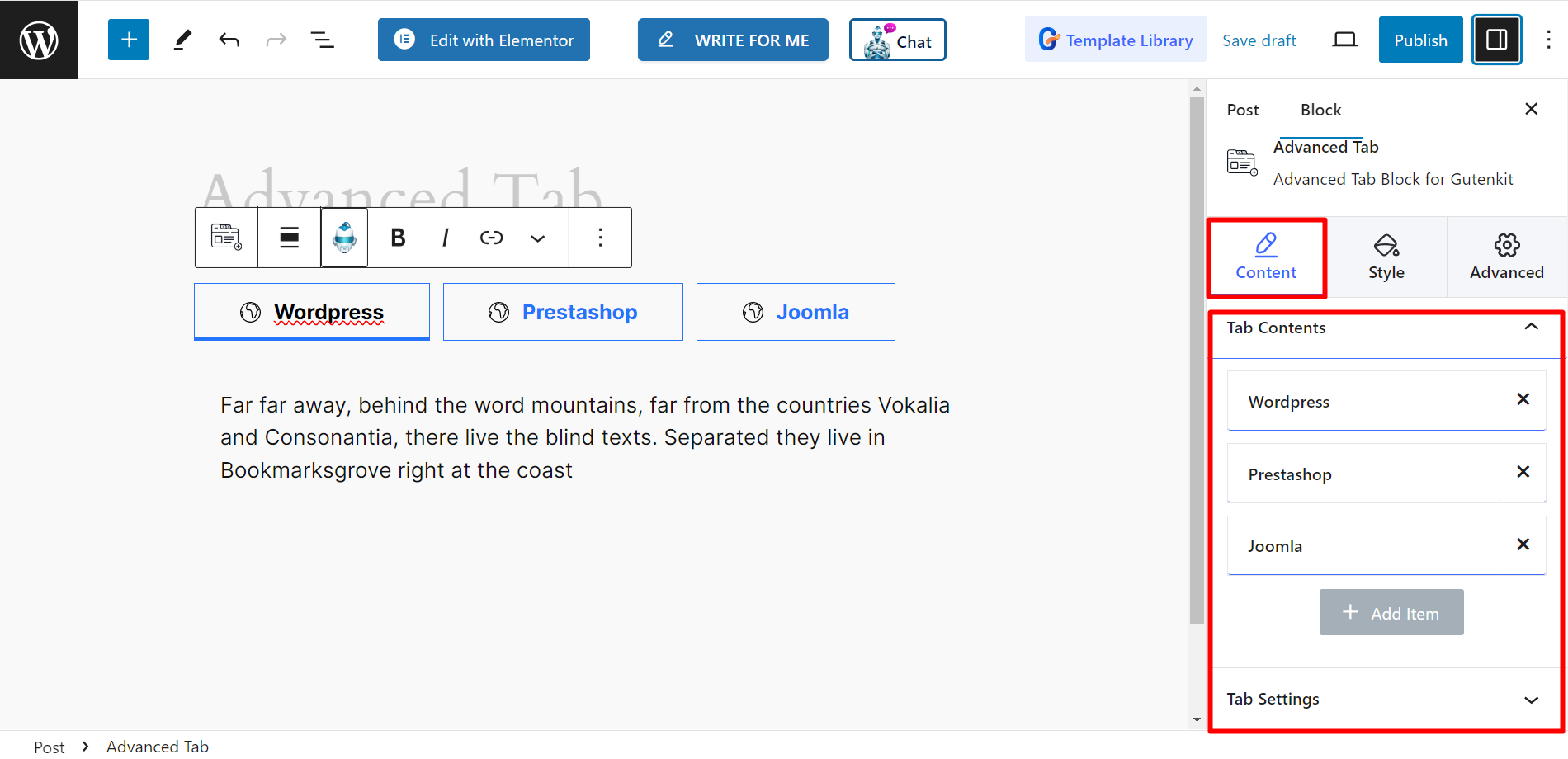
Modification de la partie contenu #
Contenu de l'onglet – Ici, vous ajoutez des onglets en fonction de vos besoins. Lorsque vous développez un onglet, vous pouvez personnaliser le nom de l'élément et définir l'icône.

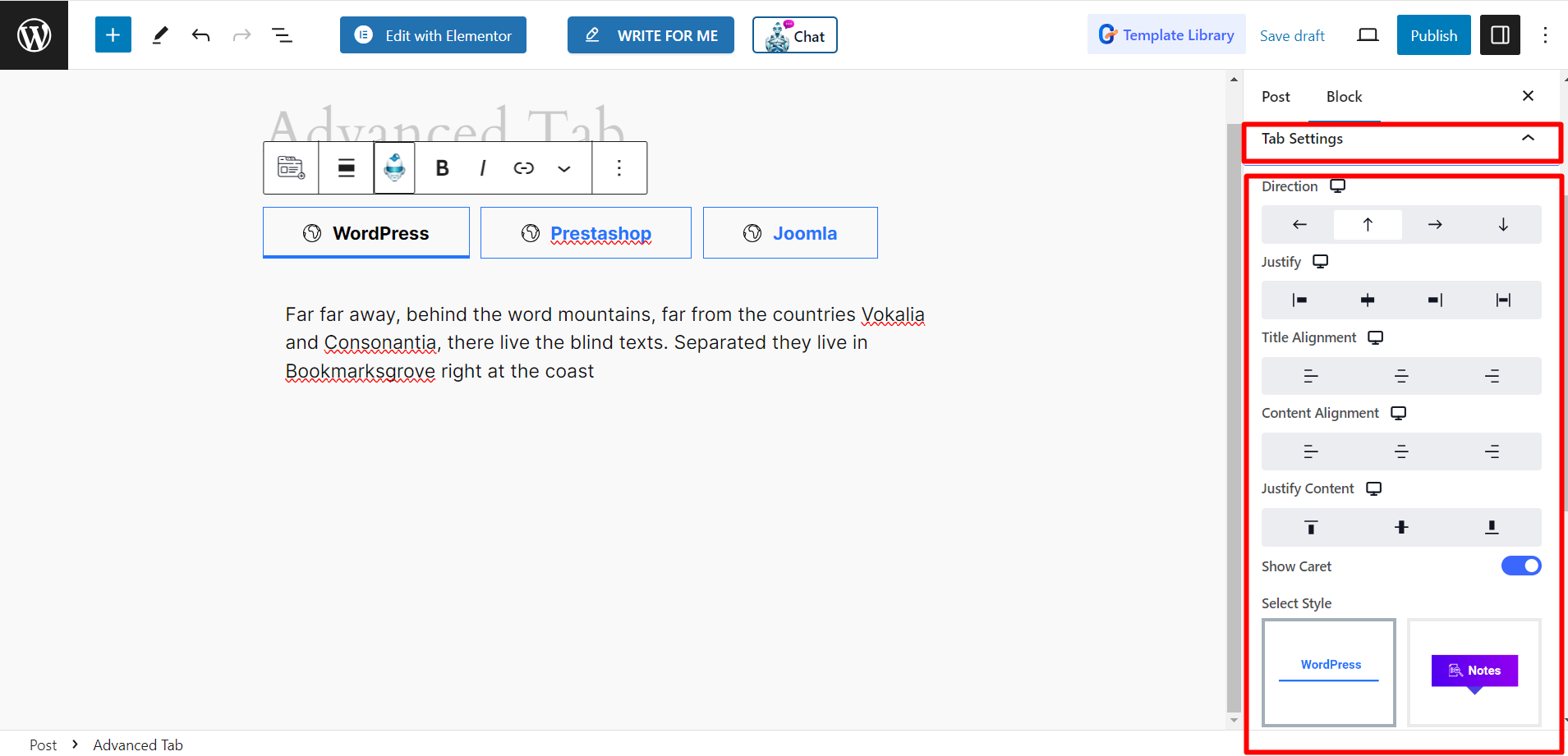
Paramètres des onglets – L'option de paramètres vous permettra d'ajuster la direction des onglets, de justifier, l'alignement du titre, l'alignement du contenu, de justifier le contenu, de choisir les styles de curseur, d'activer le hachage d'URL et de définir l'événement de souris en cliquant ou en survolant.
Lisez l'explication ci-dessous pour comprendre le style Caret et les fonctionnalités Activer le hachage d'URL.
➡️ Style de signe d'insertion: Il fait référence à une marque ou un dessin, attaché par une ligne. Ici, il représente l'état actuel de votre onglet.

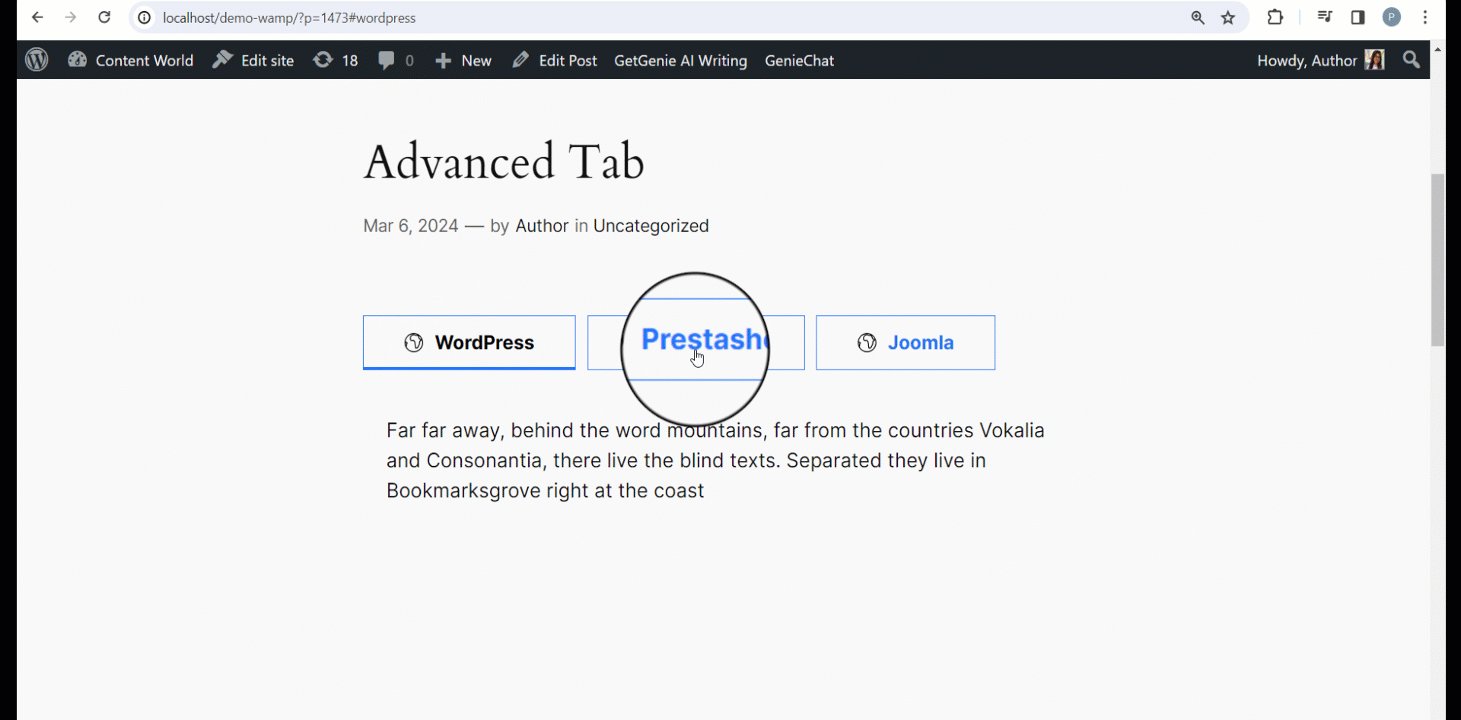
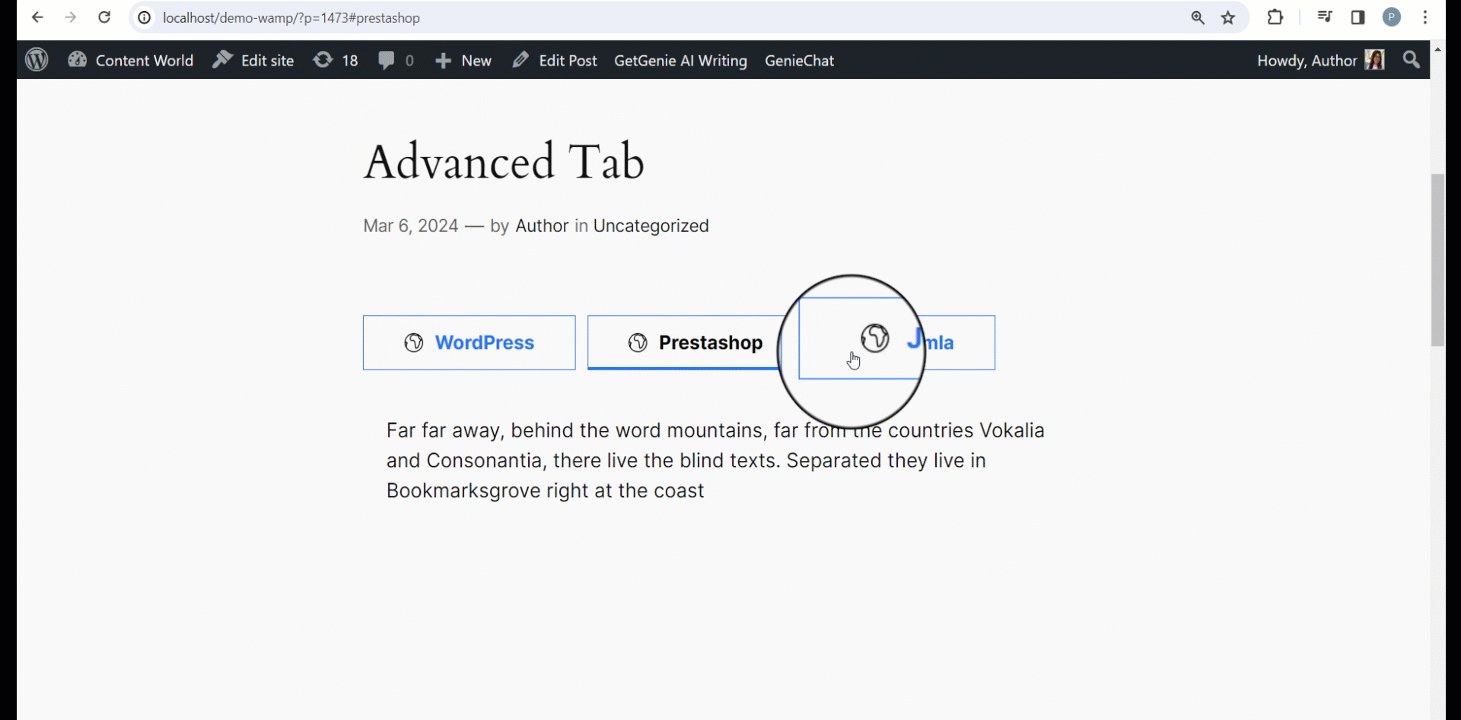
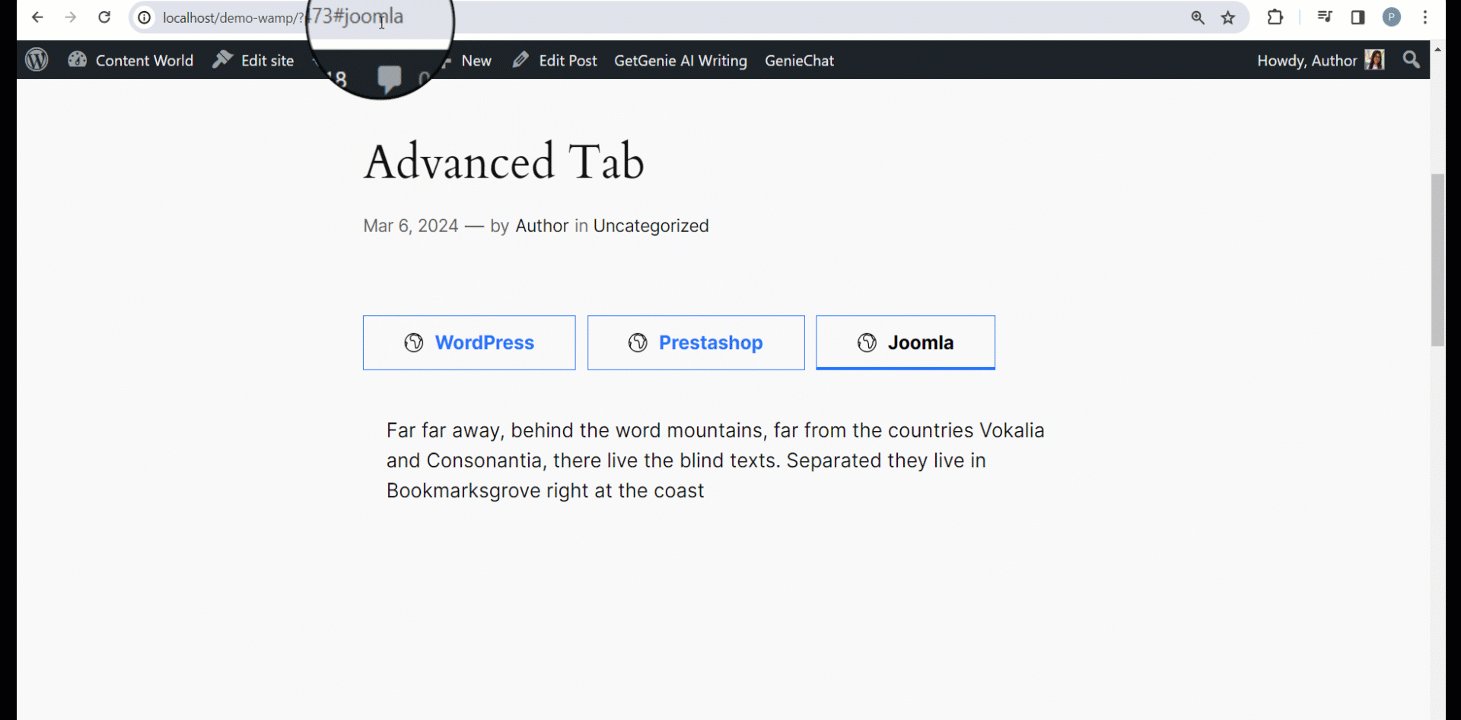
➡️ Activer le hachage d'URL: Lorsque vous activez cette option, la fonctionnalité vous permettra d'obtenir des liens uniques et différents de chaque onglet avec un hachage (#). Vous pouvez le vérifier depuis le début.

Style #
Ici, vous pouvez modifier l'arrière-plan, la bordure, le remplissage, l'ombre de la boîte, la typographie, la couleur, ajuster la largeur et la hauteur si nécessaire, ainsi que d'autres éléments pertinents pour :
- Wrapper de navigation: Il contient tous les individus Éléments de navigation (onglets).
- Éléments de navigation: À partir de là, vous pouvez styliser tous les éléments individuels.
- Corps: Il contient la partie contenu et vous permet de la concevoir.
- Caret: Vous pouvez styliser le style du curseur avec cette fonctionnalité.

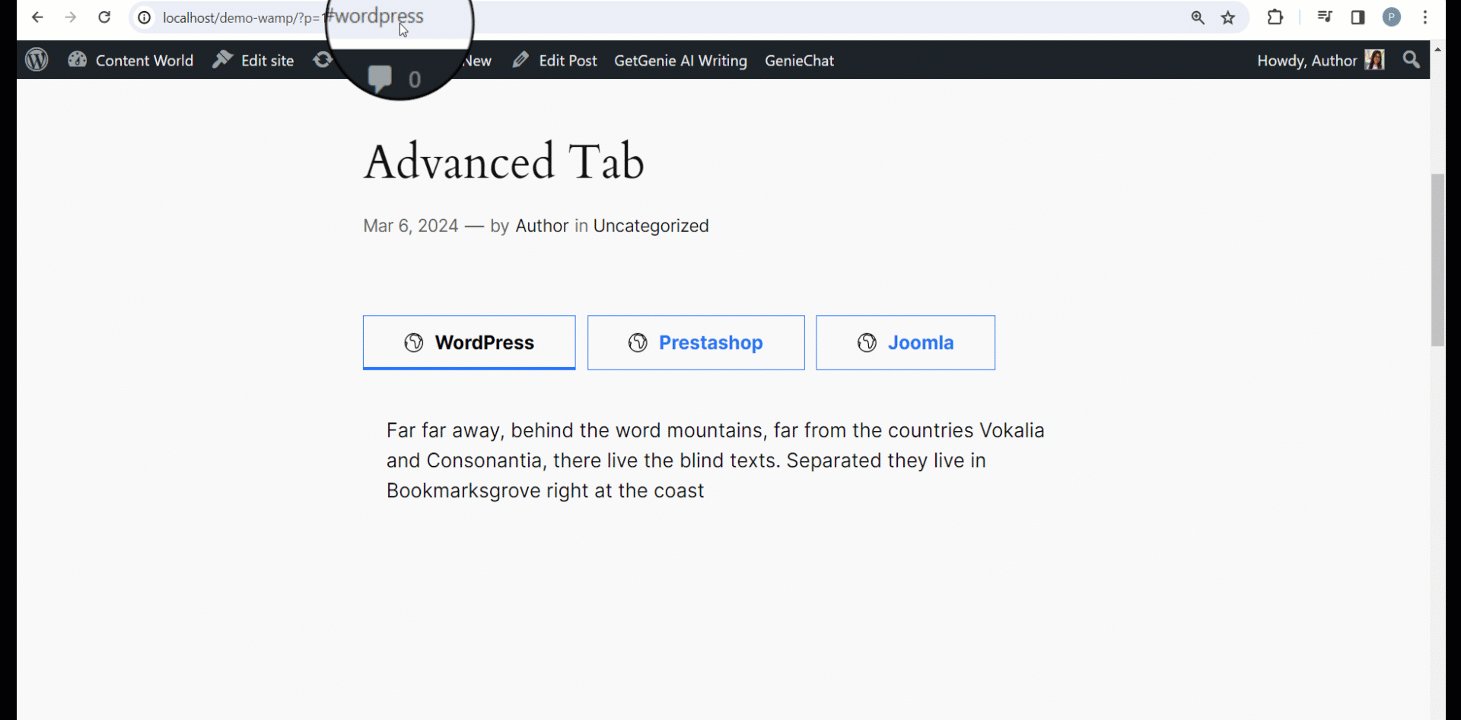
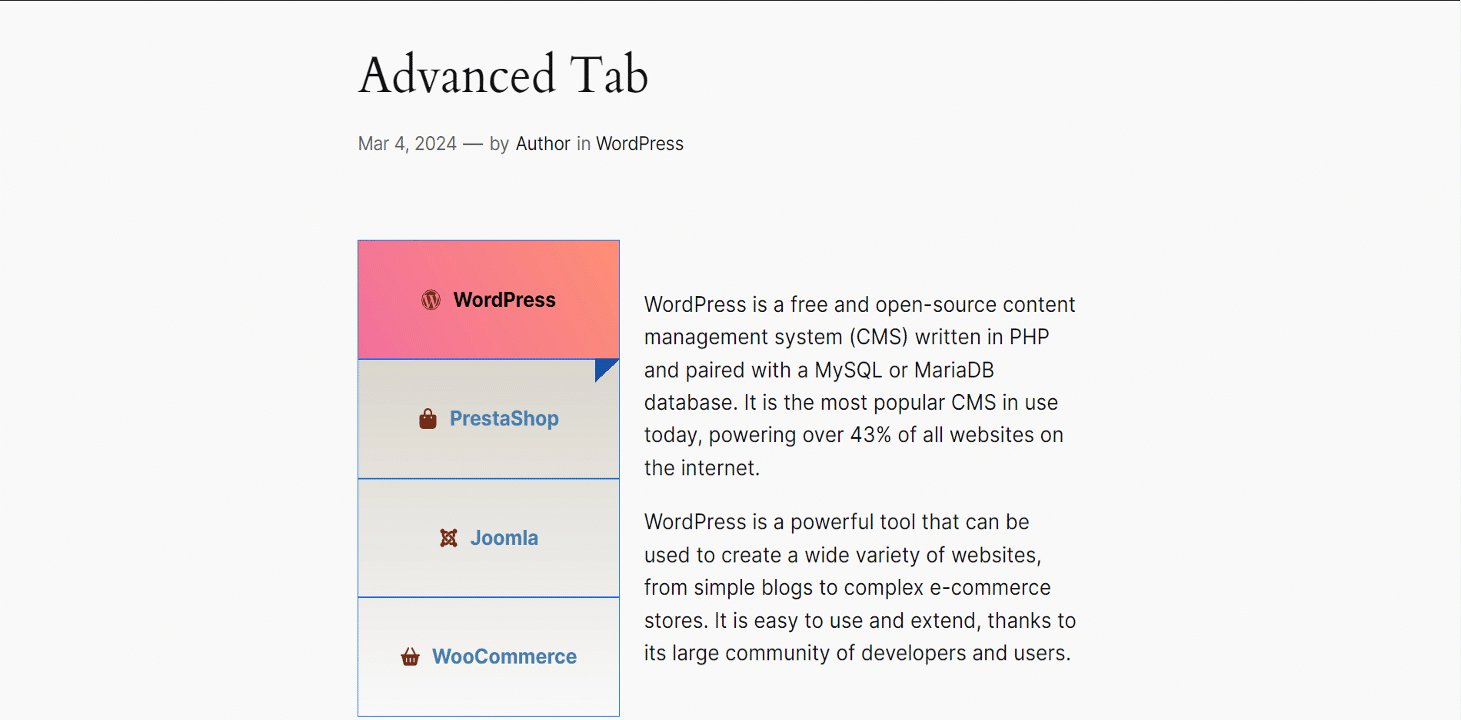
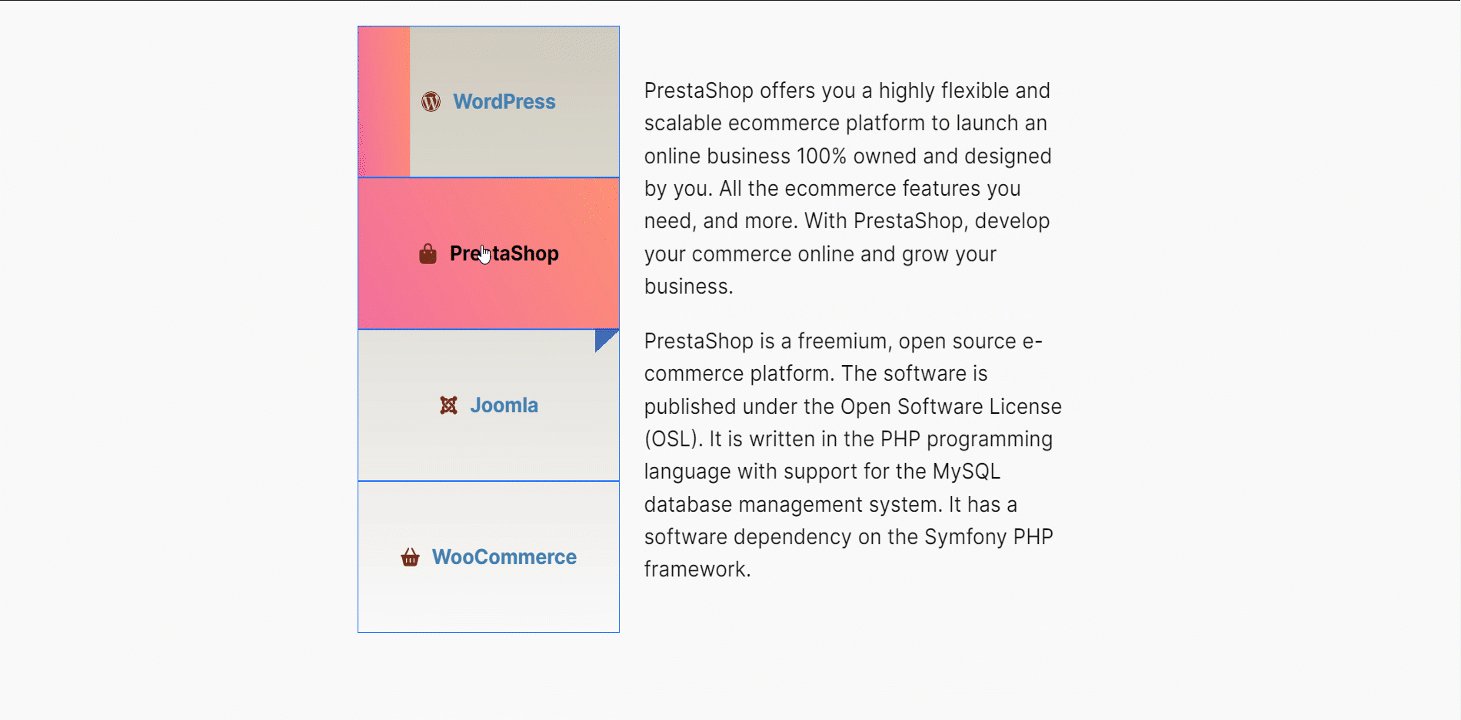
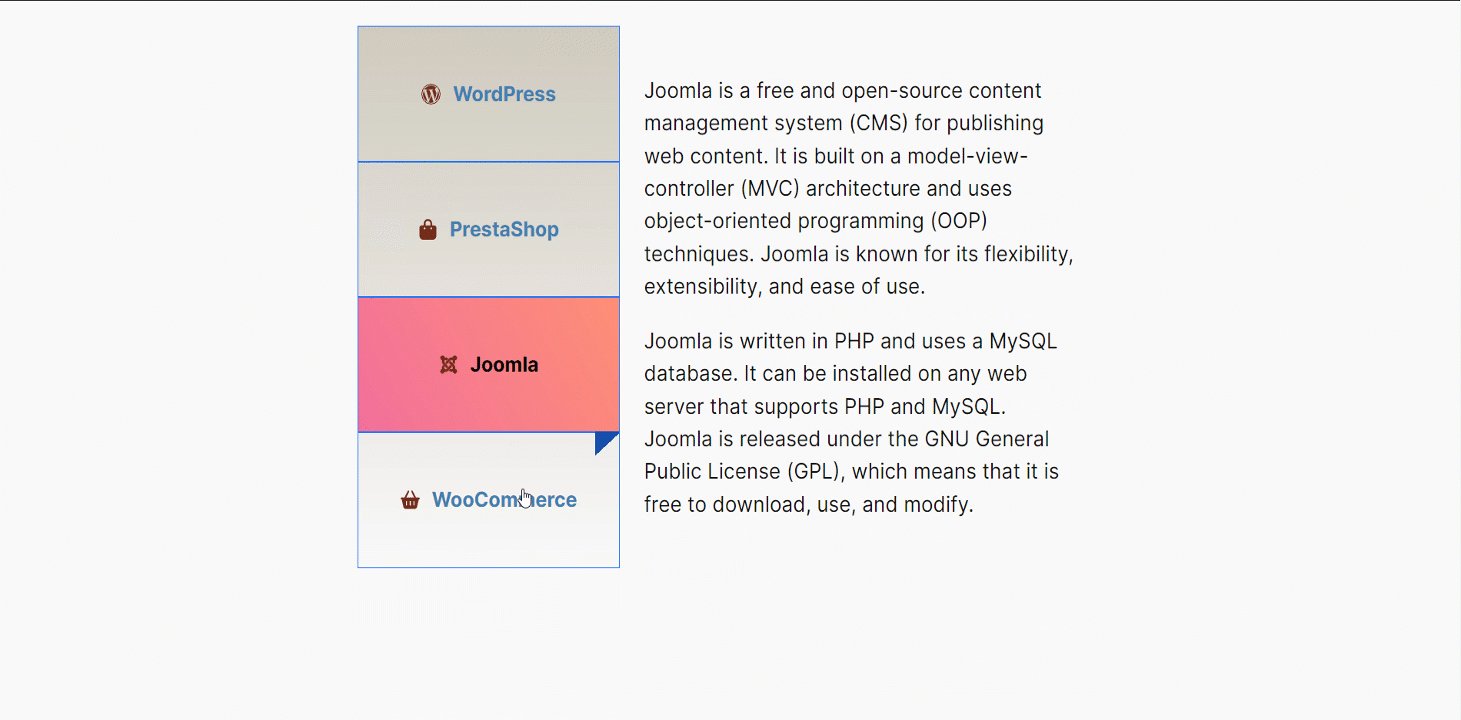
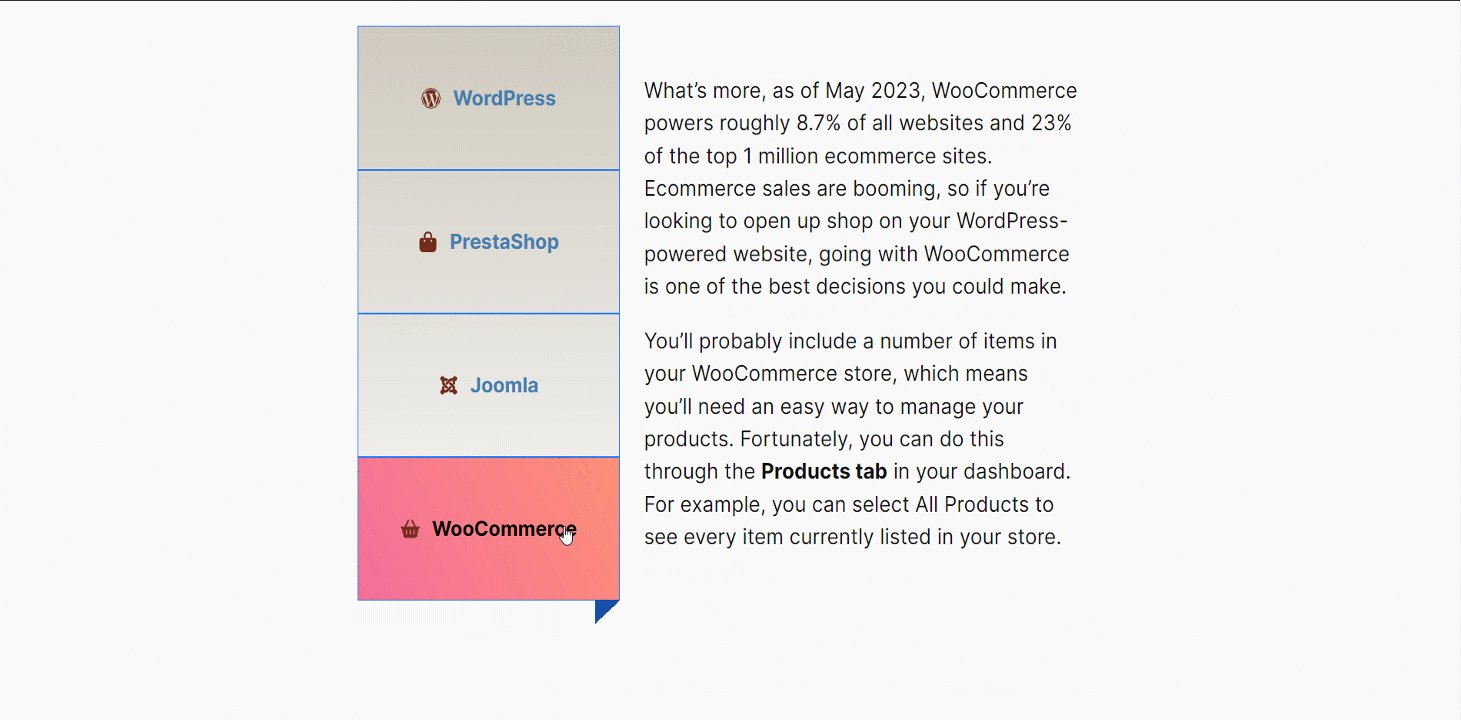
Résultat final #
Nous avons préparé un exemple pour vous –

Vous avez terminé le didacticiel. Il est maintenant temps d'essayer !



