Le bloc de texte animé fantaisie GutenKit prend du texte statique et le transforme avec des animations accrocheuses, créant une expérience utilisateur dynamique et engageante.
Apprenons comment fonctionne le bloc.
GutenKit Texte animé fantaisie #
Accédez à GutenKit depuis votre tableau de bord -> Aller aux blocs -> Trouver du texte animé fantaisie -> Allume-le

Rechercher le bloc #
Ouvrez n’importe quelle page/publication sur laquelle vous souhaitez ajouter des textes fantaisistes.
Recherchez le texte animé fantaisie GutenKit, faites glisser ou cliquez sur le bloc et ajoutez-le à l'éditorial.

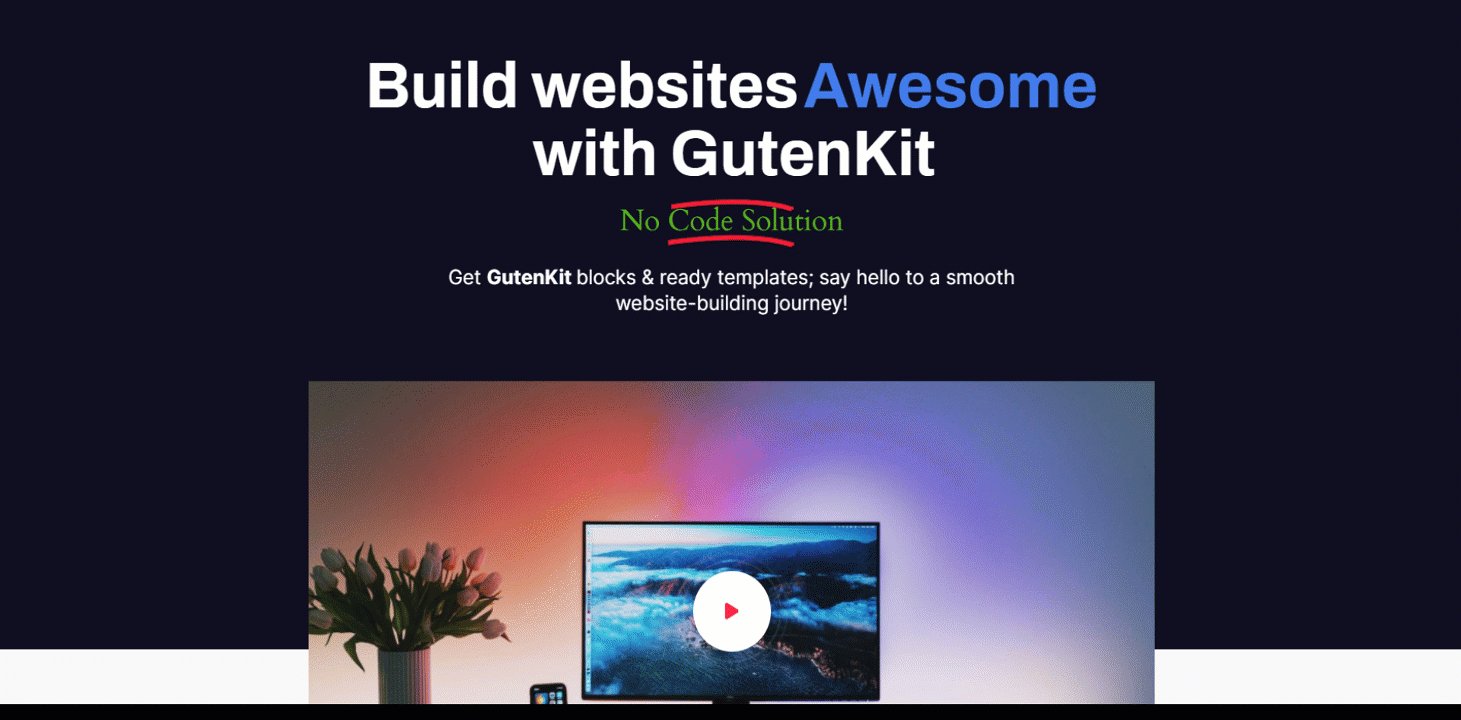
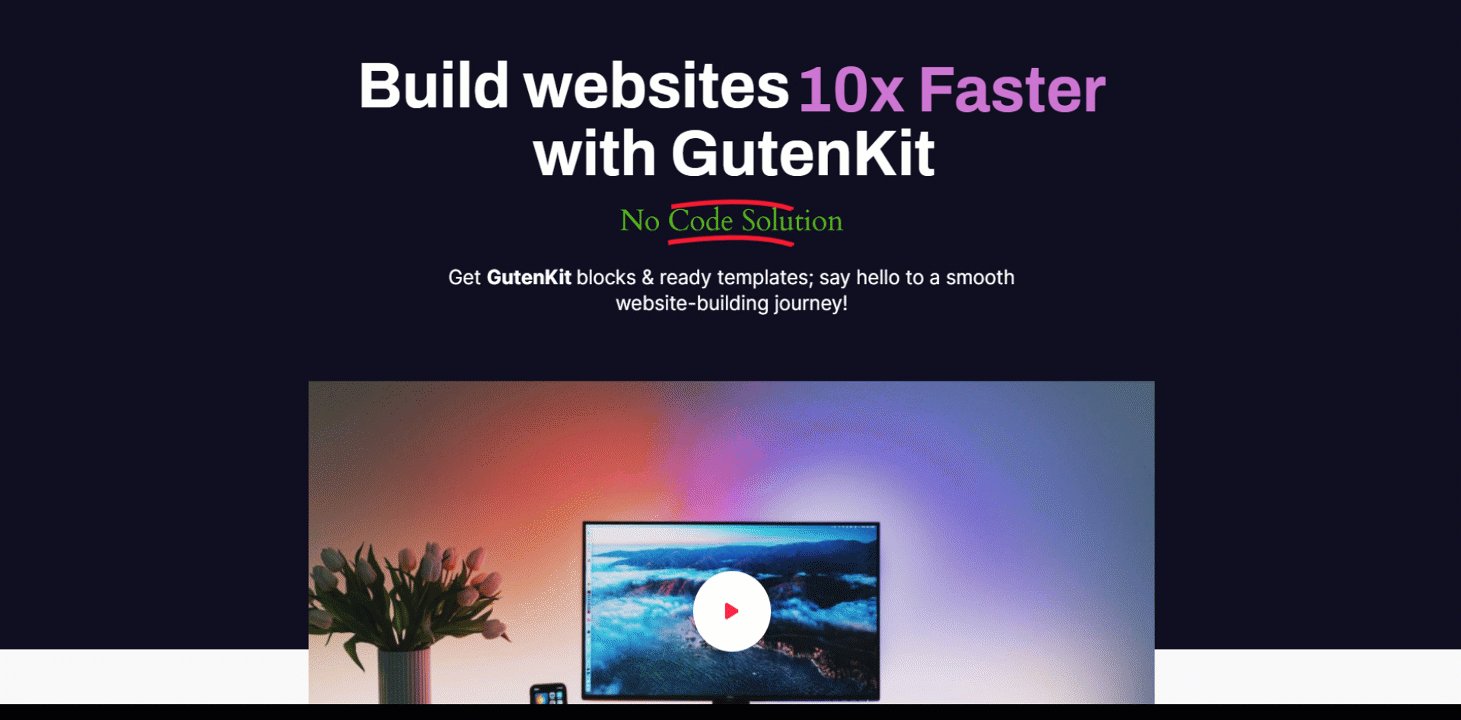
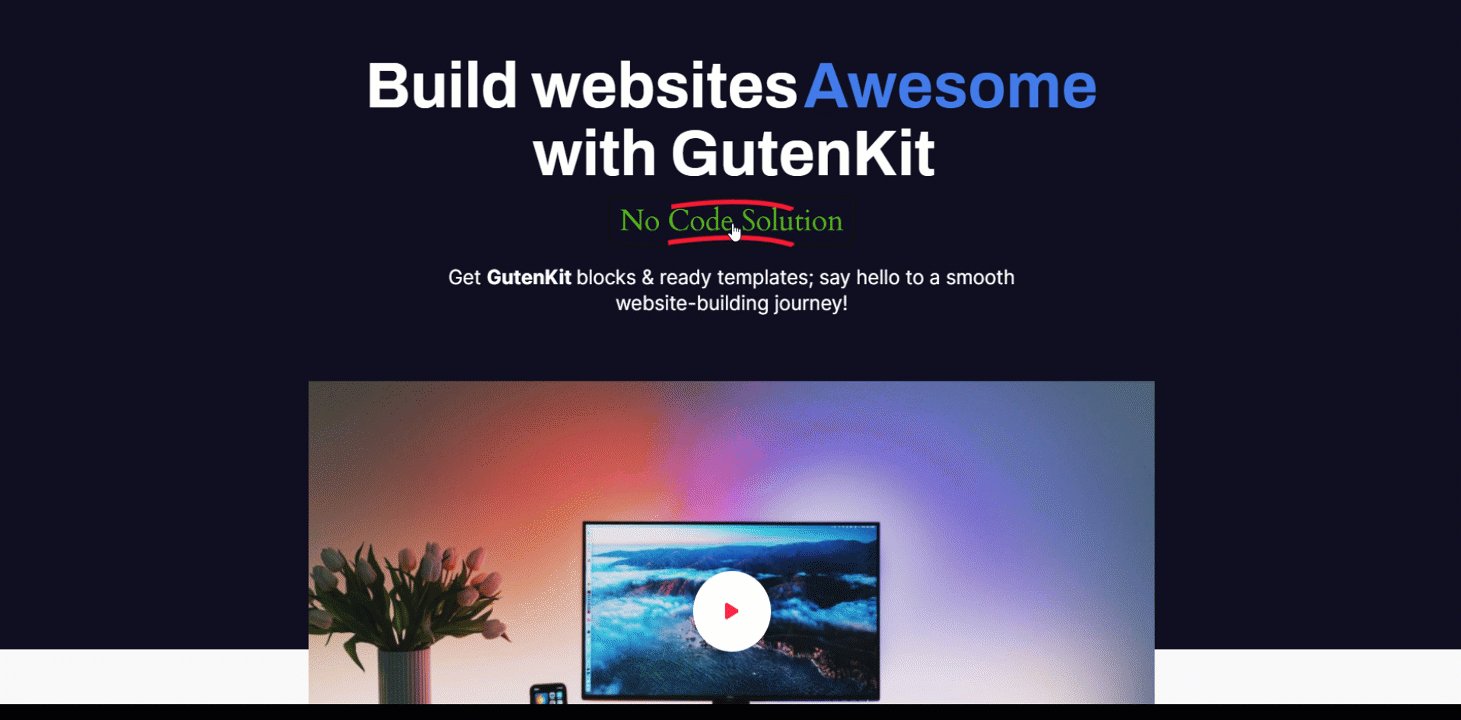
Le bloc ressemble à ceci. Vous pouvez également utiliser un modèle de texte animé GutenKit Fancy de la bibliothèque.

Personnalisation de la partie Contenu #
Dans la partie contenu, vous modifierez la section Texte animé fantaisie.
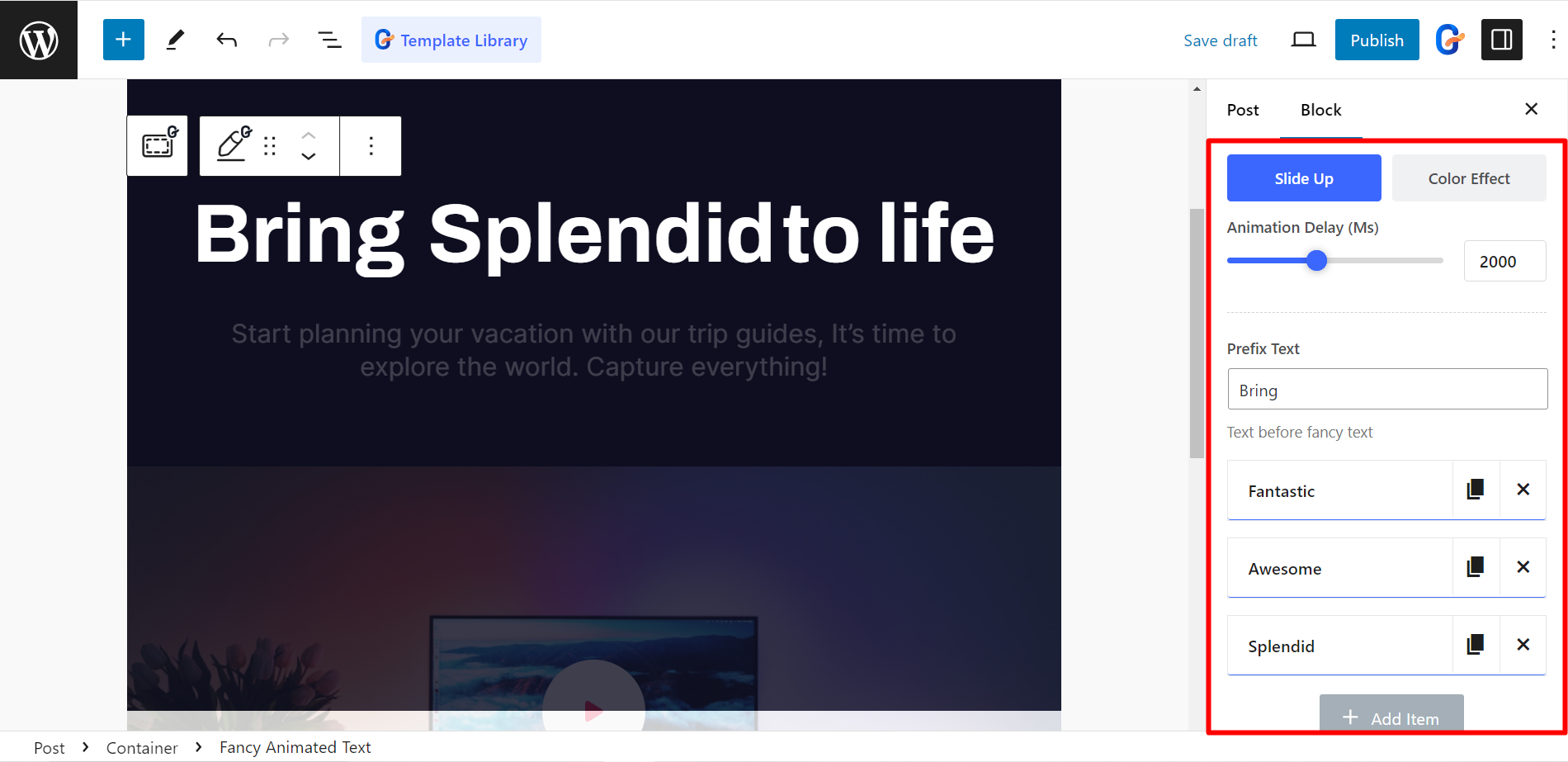
Style d'animation (texte) #
Si tu choisis Style de texte, tu devras t'adapter –
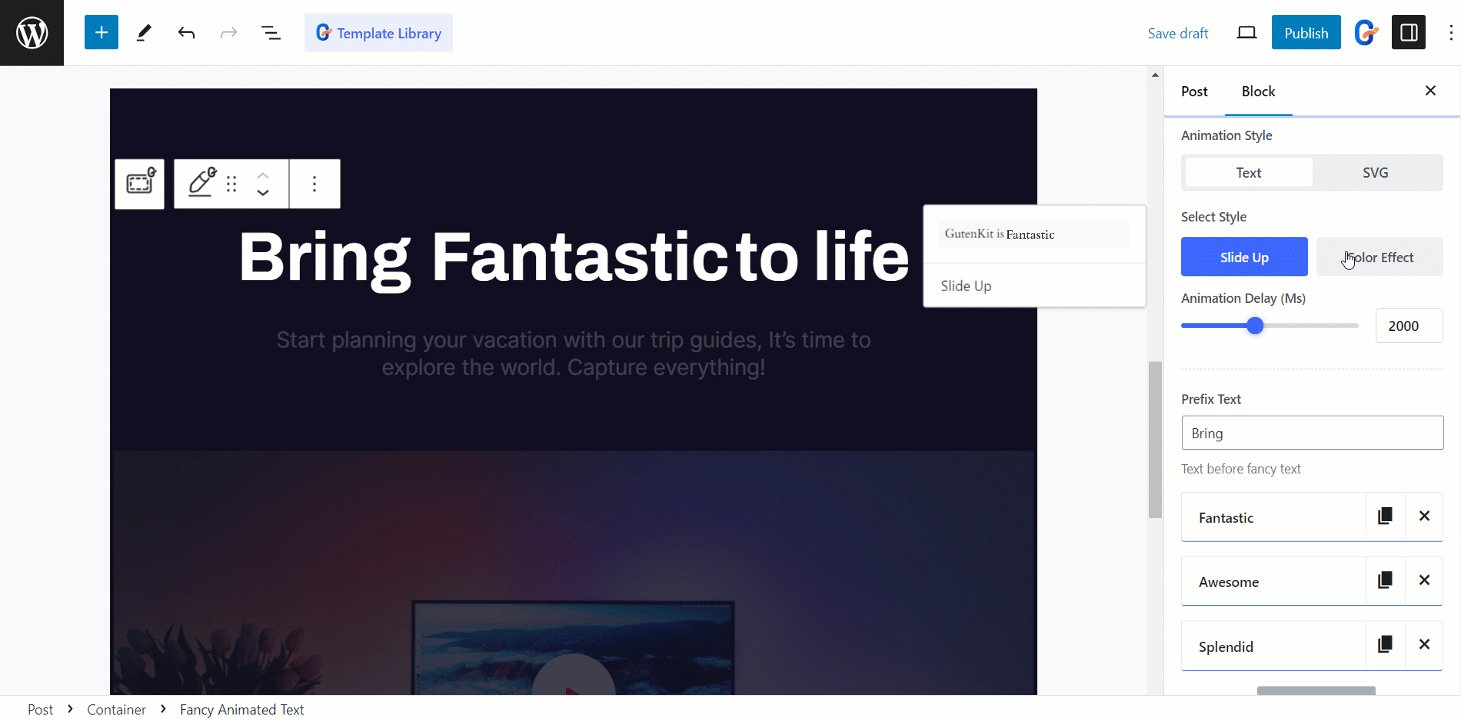
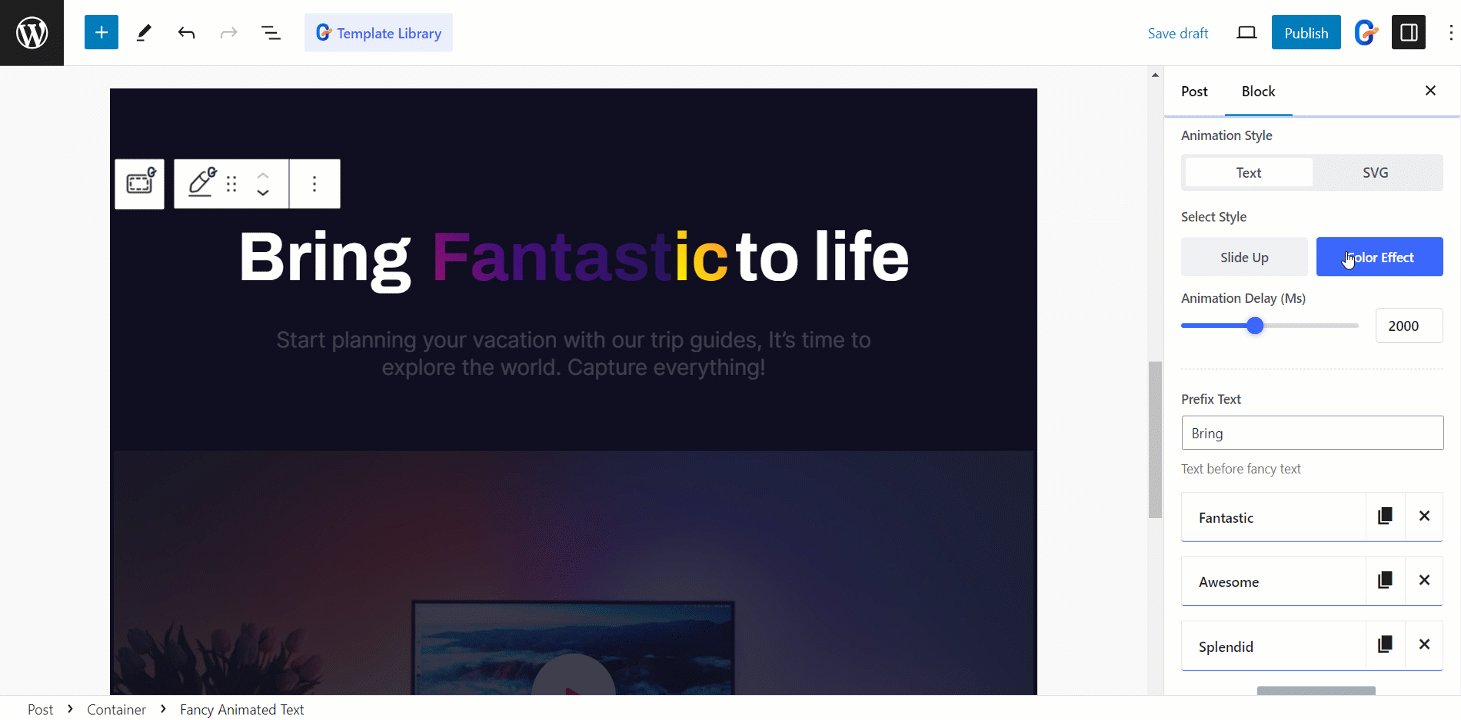
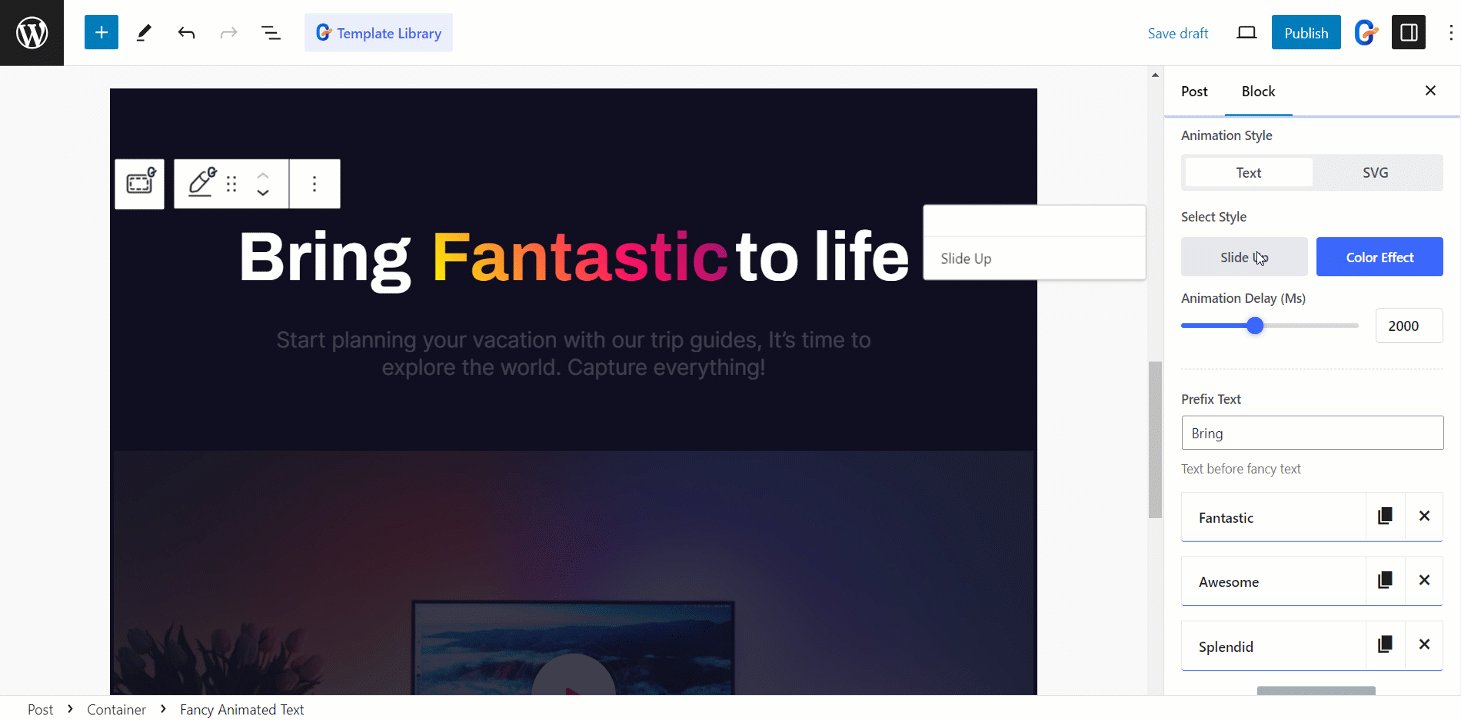
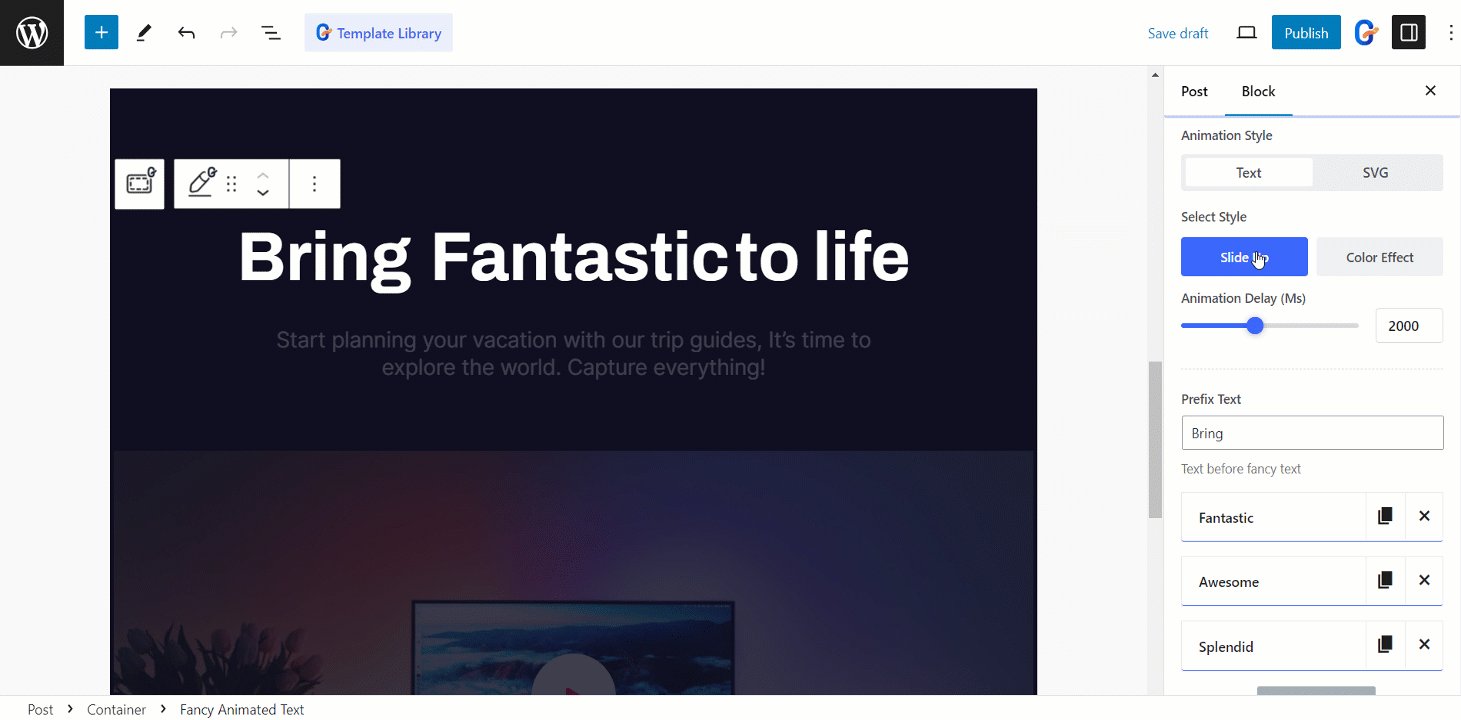
- Sélectionnez le style : Sélectionner Glisser vers le haut ou effet de couleur, voir les différences ci-dessous 👇

- Animation Retard (Mme) : Il s'agit du nombre de millisecondes à attendre avant le début de l'animation. Vous pouvez le modifier selon vos préférences.
- Texte du préfixe : Ici, vous pouvez modifier le préfixe. Dans l'image, le mot est « Bring ».
- Texte avant le texte fantaisie : Vous pouvez ajouter, modifier et supprimer le texte avant le texte fantaisie.

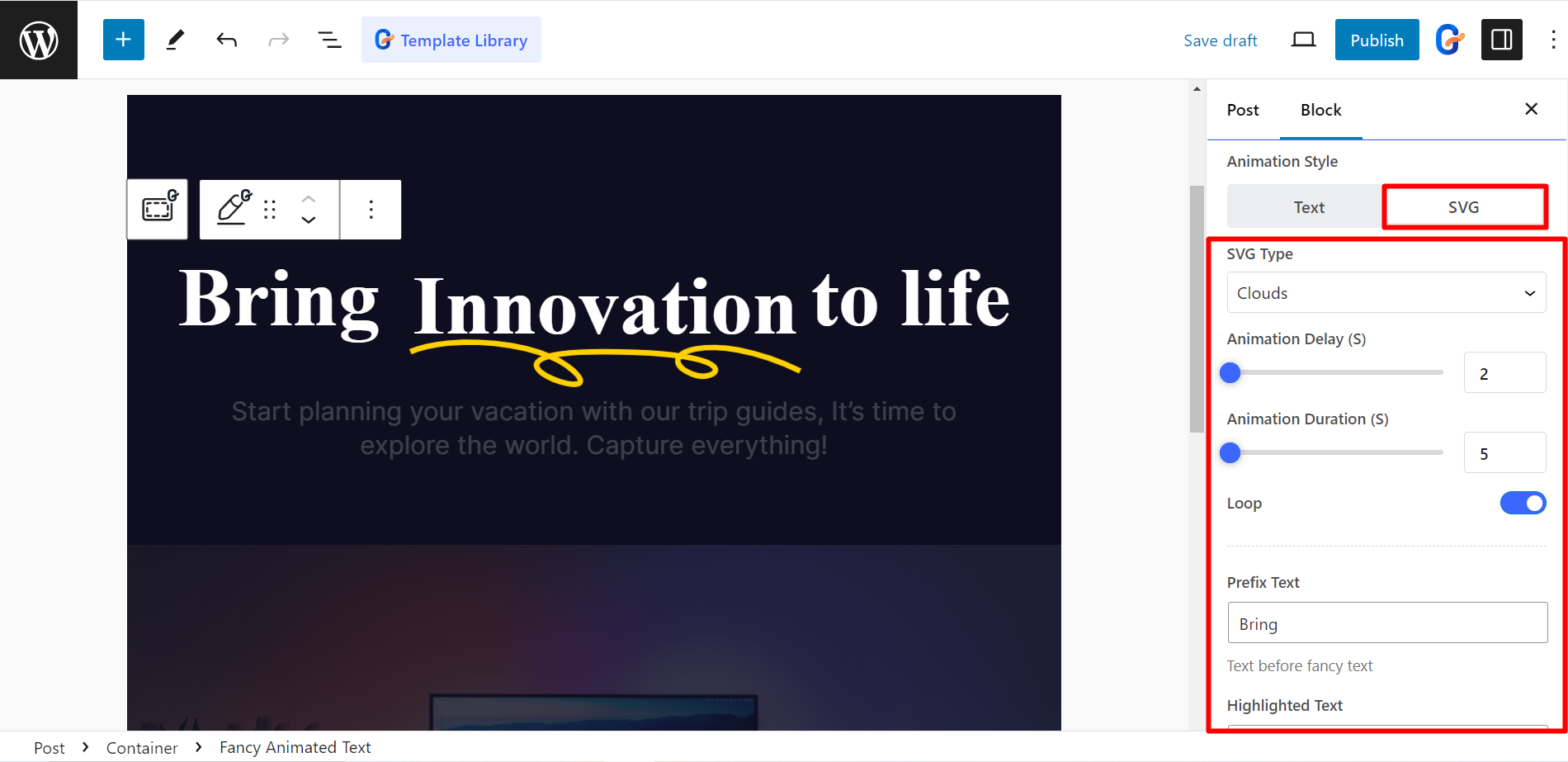
Style d'animation (SVG) #
Si tu choisis Style SVG, tu devras t'adapter –
- Type de SVG : Ici, les types sont Nuages, Bouclés, Zigzag, Forme X, Vagues, etc.
- Animation Retard (S) : Définissez le temps d'attente avant le démarrage de l'animation (en secondes).
- Animation Durée (S) : Vous pouvez contrôler la durée nécessaire à l'animation pour terminer un cycle en secondes.
- Boucle: Choisissez si l'animation se répète en continu.
- Texte du préfixe : Ici, vous pouvez modifier le préfixe. Dans l'image, le mot est « Bring ».
- Texte en surbrillance : Créez un texte spécifique focalisé dans l'animation.

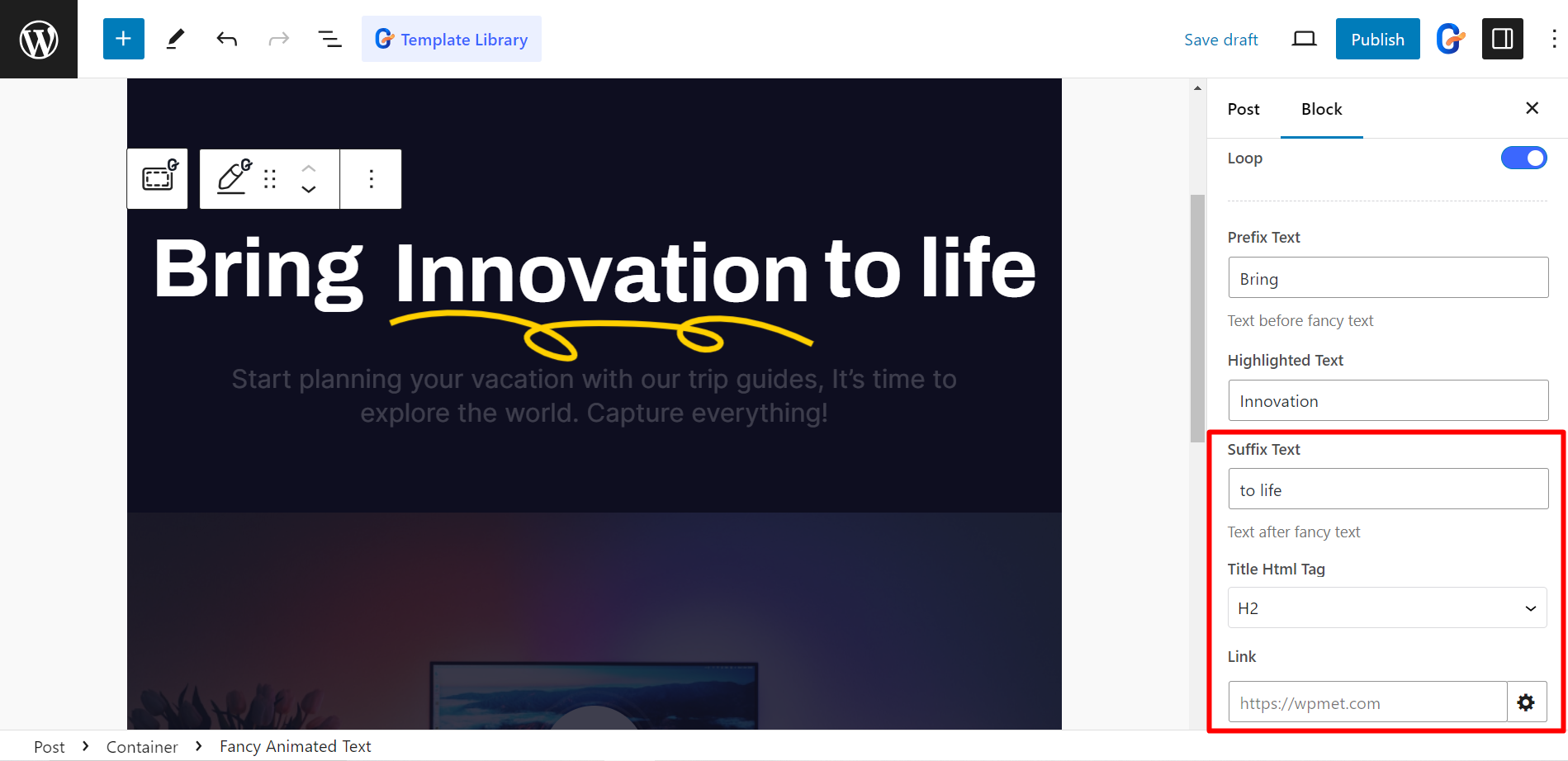
Cette partie est commune à chaque type de texte et de SVG –
- Texte du suffixe : Il s'agit des textes qui suivent le contenu principal du bloc.
- Titre de la balise HTML : Ici, vous pouvez choisir la balise HTML pour le titre principal.
- Lien: Définissez une URL cliquable si nécessaire.

Style d'édition #
- Texte du titre : Il vous permet de modifier l'alignement, la typographie, la couleur, la couleur de survol et l'ombre du texte.
- Listes de textes fantaisistes : Ici, vous pouvez ajuster la typographie, la couleur, le type d'arrière-plan, le remplissage, etc. pour le texte important.

Résultat final #
Ceci est un exemple personnalisé 👇