Le bloc de section Équipe GutenKit présente l'ensemble de votre équipe/groupe/organisation de manière concise et décorative n'importe où sur votre site Web (utilisé principalement sur la page À propos/Équipe ainsi que sur la page d'accueil). Vous pouvez même ajouter une fenêtre contextuelle pour donner plus d'informations sur un membre particulier. Ce bloc Gutenberg est équipé d'options de style polyvalentes.
Apprenons à créer une section d'équipe sur votre site Web Gutenberg.
Comment créer une section d'équipe sur le site Web de Gutenberg. #
Étape 1 : Ajouter le bloc d'équipe GutenKit #
Connectez-vous à votre tableau de bord WordPress,
- Aller à Pages > Ajouter une nouvelle page ou commencez à éditer une page existante avec l'éditeur de blocs.
- Cherchez le "+” en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Équipe GutenKit».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.
Étape 2 : Ajouter les informations sur les membres de l'équipe #
Contenu des membres de l'équipe : #

- Sélectionnez le style:Plus de 11 styles de disposition des membres de l'équipe sont disponibles au choix.
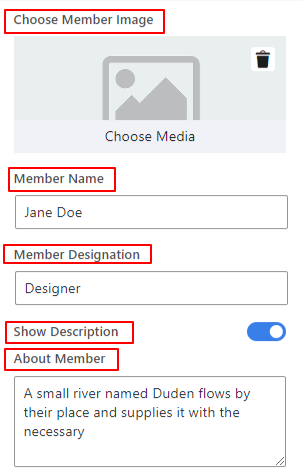
- Choisissez l'image du membre:Cliquez sur l’icône « + » pour télécharger l’image du membre de l’équipe depuis la bibliothèque multimédia ou l’appareil.
- Taille de l'image:Sélectionnez une taille d'image dans la liste déroulante de ce champ.
- Nom du membre: Tapez le nom du membre de votre équipe.
- Désignation des membres:Insérez la désignation du membre de votre équipe.
- Montrer la description:Activez ce bouton bascule pour afficher une description du membre de votre équipe.
- À propos du membre:Rédigez une brève description du membre de votre équipe.
Étape 3 : Insérer des profils de réseaux sociaux #
Les paramètres suivants vous permettent d'intégrer les profils de réseaux sociaux des membres de votre équipe sur le site Web Gutenberg.
Profils sociaux : #

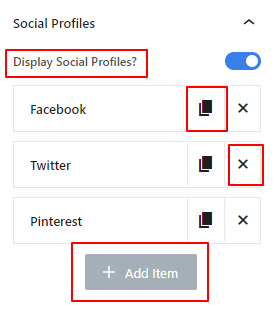
- Afficher les profils sociaux:Insérez le profil social du membre de l'équipe. Désactivez le bouton bascule pour n'afficher aucun profil social. Ce bloc se charge automatiquement avec trois éléments de profil social.
Vous pouvez ajouter des éléments supplémentaires en cliquant sur « :+ Ajouter un article" ou appuyez sur le bouton "X" pour supprimer un élément. Vous pouvez également copier un élément déjà personnalisé avec l'icône "Cloner un élément" bouton.
Ensuite, cliquez sur n’importe quel élément pour ouvrir les paramètres :

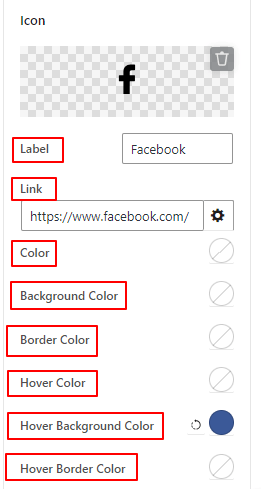
- Étiquette:Entrez le nom du canal de médias sociaux.
- Lien:Intégrez le lien de votre profil social.
- Ouvrir dans un nouvel onglet:Cochez cette case pour ouvrir votre site de médias sociaux dans un nouvel onglet de navigateur.
- Couleur:Choisissez une couleur pour l’icône des réseaux sociaux.
- Couleur de l'arrière plan:Choisissez une couleur d’arrière-plan pour l’icône des réseaux sociaux.
- Couleur de survol & Couleur d'arrière-plan du survol:Utilisez ces deux paramètres pour ajouter de la couleur à l’icône et à l’arrière-plan des réseaux sociaux.
Étape 4 : ajouter une fenêtre contextuelle #
À partir de là, vous pouvez activer une fenêtre contextuelle qui apparaîtra avec plus de détails sur le membre de l’équipe.
Surgir: #

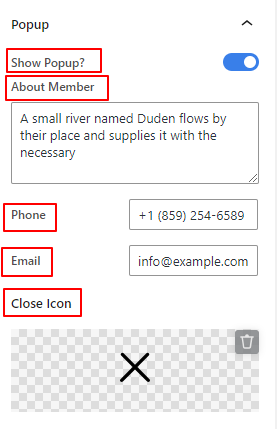
- Afficher la fenêtre contextuelle: Activez ce bouton pour afficher des informations supplémentaires sur le membre de votre équipe dans une fenêtre contextuelle lorsque les utilisateurs cliquent sur l'image du membre de l'équipe.
- À propos du membre:Écrivez une courte biographie sur le membre de l’équipe.
- Téléphone:Ajoutez le numéro de téléphone d'un membre de l'équipe.
- E-mail:Insérez l'email du membre de l'équipe.
- Icône Fermer: Ajoutez une icône de la bibliothèque ou téléchargez la vôtre pour fermer la fenêtre contextuelle.
Étape 5 : Style du contenu du texte #
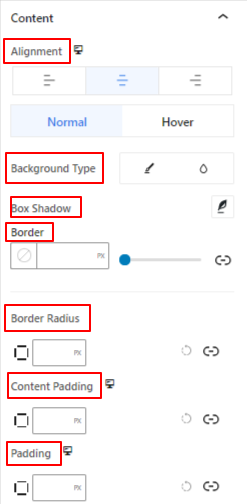
Contenu: #

- Alignement: Placez le profil de l’équipe à gauche, au centre ou à droite.
- Type d'arrière-plan: Choisissez entre un type d'arrière-plan de couleur unie ou dégradé
- Boîte ombre:Adorez la section des membres de l'équipe en appliquant des effets d'ombre.
- Frontière & Rayon de frontière:Ces paramètres vous permettent de contrôler la couleur, la largeur, le style, la rondeur, etc. de la bordure.
- Remplissage du contenu:Ajoutez des espaces autour de la zone de contenu.
- Rembourrage:Ajoutez des espaces autour du profil de l'équipe.
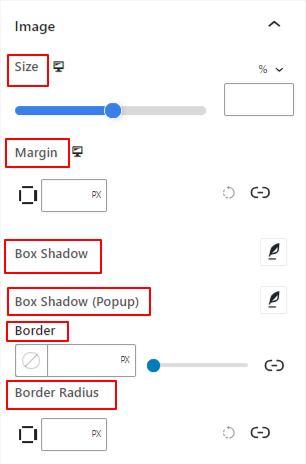
Image: #

- Taille:Utilisez le curseur ou donnez une valeur personnalisée pour ajuster la taille de votre image.
- Marge:Contrôlez les espaces autour de l’image du membre de votre équipe.
- Boîte ombre:Ajoutez des effets d'ombre autour de l'image.
- Boîte d'ombre (Popup):Donnez des effets d'animation d'ombre de boîte à la fenêtre contextuelle des membres de l'équipe.
- Frontière:Utilisez cette zone de paramètres pour définir la largeur, la couleur et le style de la bordure.
- Rayon de frontière: Ajustez la rondeur de la bordure.
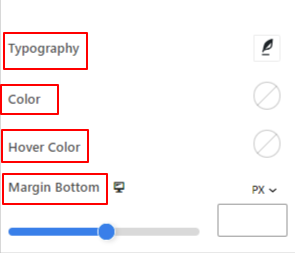
Vous verrez les mêmes options de configuration pour le Nom, Désignation, et Description.

- Typographie:Obtenez tous les contrôles liés à la typographie tels que la famille de polices, la taille, le poids, la transformation, le style, la décoration, l'espacement des lettres, l'espacement des mots et bien d'autres.
- Couleur:Ajoutez votre couleur de texte préférée.
- Couleur de survol: Choisissez une couleur de survol pour le texte.
- Marge inférieure: Ajustez l'écart entre les types de contenu ci-dessous. Par exemple, définissez l'écart entre la désignation et la description.
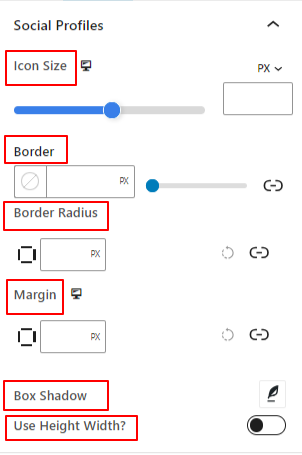
Profils sociaux : #

- Taille de l'icône:Utilisez ce curseur pour ajuster la taille de l'icône des réseaux sociaux.
- Rayon de frontière: Définissez le rayon de la bordure des icônes sociales.
- Marge:Définissez l’écart entre les icônes des médias sociaux.
- Utiliser la hauteur et la largeur:Activez ce bouton pour obtenir le contrôle de la hauteur et de la largeur de l'icône des médias sociaux.
Fenêtre contextuelle modale : #
Dans cette zone de paramétrage, vous obtiendrez toutes les fonctionnalités pour styliser la fenêtre contextuelle. Ici, vous choisirez un type d'arrière-plan. Et vous personnaliserez le nom, la désignation, la description, le téléphone et l'e-mail.
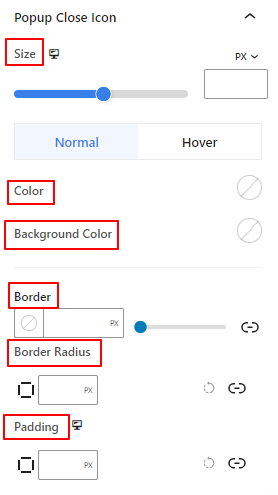
Icône de fermeture de la fenêtre contextuelle : #

Utilisez cette zone de paramètres pour ajuster la taille de l'icône de fermeture et sa couleur, la couleur d'arrière-plan, le remplissage et tous les paramètres de bordure.
Étape 6 : Paramètres avancés #
Depuis l'onglet Paramètres avancés, vous pouvez configurer la disposition du bloc de la section Équipe, l'arrière-plan, les styles de bordure et contrôler sa visibilité.
Mise en page, #

- Marge: Définissez l'espace autour de la disposition des blocs. Cela aide à définir l’écart entre un autre bloc.
- Rembourrage: saisissez une valeur pour définir l'espace autour du bloc dans sa disposition.
- Largeur: En plus de conserver la largeur de mise en page par défaut.
- Pleine largeur: En sélectionnant cette option, la mise en page s'étendra sur toute la largeur de l'écran.
- En ligne (auto): Son application aura la même largeur que l'élément de bloc.
- Coutume: Choisir cette option fera apparaître un curseur pour définir l'espace horizontal de la disposition des blocs.
- Indice Z: utilisez le curseur pour spécifier l'ordre de pile du bloc avec d'autres blocs.
Position: #

Sous la liste déroulante, vous verrez trois options : Défaut, Absolu, et Fixé.
- Absolu: La sélection de cette option vous donnera une position absolue du bloc, ce qui signifie que les éléments rentreront dans leur conteneur.
- Fixé: L'option Position fixe permettra à l'élément de s'adapter à la totalité de la fenêtre ou de l'écran.
Les options Absolue et Fixe ont des paramètres similaires comme ci-dessous :
- Orientation horizontale: Choisissez la direction de positionnement entre gauche et droite.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement horizontal du bloc.
- Orientation verticale: Sélectionnez la direction de positionnement entre le haut et le bas.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement vertical du bloc.
Arrière-plan: #

- Arrière-plan: Choisissez une option d’arrière-plan entre couleur unie, dégradé ou image.
Sous l'option Survol :
- Image: Si vous choisissez l'option image, les options suivantes s'ouvriront :
- Image: Choisissez une image dans la médiathèque ou téléchargez la vôtre.
- Taille de l'imagee : Sélectionnez la taille de l'image entre Vignette, Moyenne, Grande ou Complète.

- Position: Sélectionnez la position des 10 options différentes.
- Pièce jointe: Spécifiez la relation de l'image d'arrière-plan fixe ou défilante avec le reste de l'écran du navigateur.
- Répéter: sélectionnez une option pour définir la manière dont les images d'arrière-plan sont répétées.
- Taille d'affichage: Sélectionnez une taille d’affichage parmi quatre options différentes.
- Durée de la transition: Utilisez le curseur pour ajuster la transition d'arrière-plan de l'état Normal à l'état de survol.
Frontière: #

- Frontière: Sous cette option de configuration, vous obtiendrez des options de configuration des bordures telles que la largeur, le style et la couleur.
- Rayon de frontière: Définissez la rondeur de la bordure en saisissant une valeur.
- Boîte ombre: obtenez tous les paramètres tels que la couleur, l'horizontal/vertical, le flou, la répartition, etc. pour donner des effets d'ombre à la bordure.
Sous l'option de survol :
- Durée de la transition: Vous pouvez ajouter une valeur manuellement ou utiliser le curseur pour définir l'heure de modification du motif de la bordure en survol.
Visibilité: #

Le module de visibilité vous permet de contrôler l'affichage des conceptions de blocs en fonction du type d'appareil. Il y aura trois options d'appareil (ordinateur de bureau, tablette, mobile) avec un bouton bascule. Activez le bouton bascule pour masquer la conception de bloc de cet appareil.
Cependant, vous pouvez toujours le voir dans la vue de l'éditeur.
Avancé: #

- Nom du bloc: donnez un nom pour identifier ce bloc de manière unique lors de la création de liens ou de scripts pour styliser le bloc.
- Ancre HTML: Ajoutez une URL pour lier une page de site Web.
- Classes CSS supplémentaires: Attribuez des classes CSS supplémentaires au bloc qui vous permettront de styliser le bloc comme vous le souhaitez avec du CSS personnalisé.
N.-B.: Vous pouvez ajouter plusieurs classes séparément avec des espaces.
Et voilà ! Les paramètres ci-dessus facilitent la configuration d'une section d'équipe exceptionnelle sur votre site Web WordPress à l'aide de l'éditeur de blocs Gutenberg.



