Les notes par étoiles sont essentiellement une preuve sociale qui donne à vos visiteurs un aperçu rapide de la qualité de vos produits et services.
GutenKit est livré avec un bloc de notation par étoiles WordPress qui vous permet d'afficher les avis des clients avec un système de notation par étoiles sur votre site Web.
Apprenez à afficher les notes par étoiles sur le site Web WordPress à l'aide du bloc GutenKit Rating.
Prérequis: #
Pour utiliser le bloc de notation par étoiles WordPress dans Gutenberg, vous devez avoir installé les plugins GutenKit Lite et GutenKit Pro sur votre site WordPress.
- GutenKit Lite (version gratuite) : Télécharger le plugin
- GutenKit Pro : Obtenez le plugin
Comment afficher le classement par étoiles dans WordPress #
À l'aide du bloc de notation par étoiles GutenKit WordPress, vous pouvez configurer les notes avec une échelle de notation, une valeur de notation, une icône et une position ; personnalisez également les styles d’icônes d’évaluation, notamment la taille, l’espacement et les couleurs des icônes.
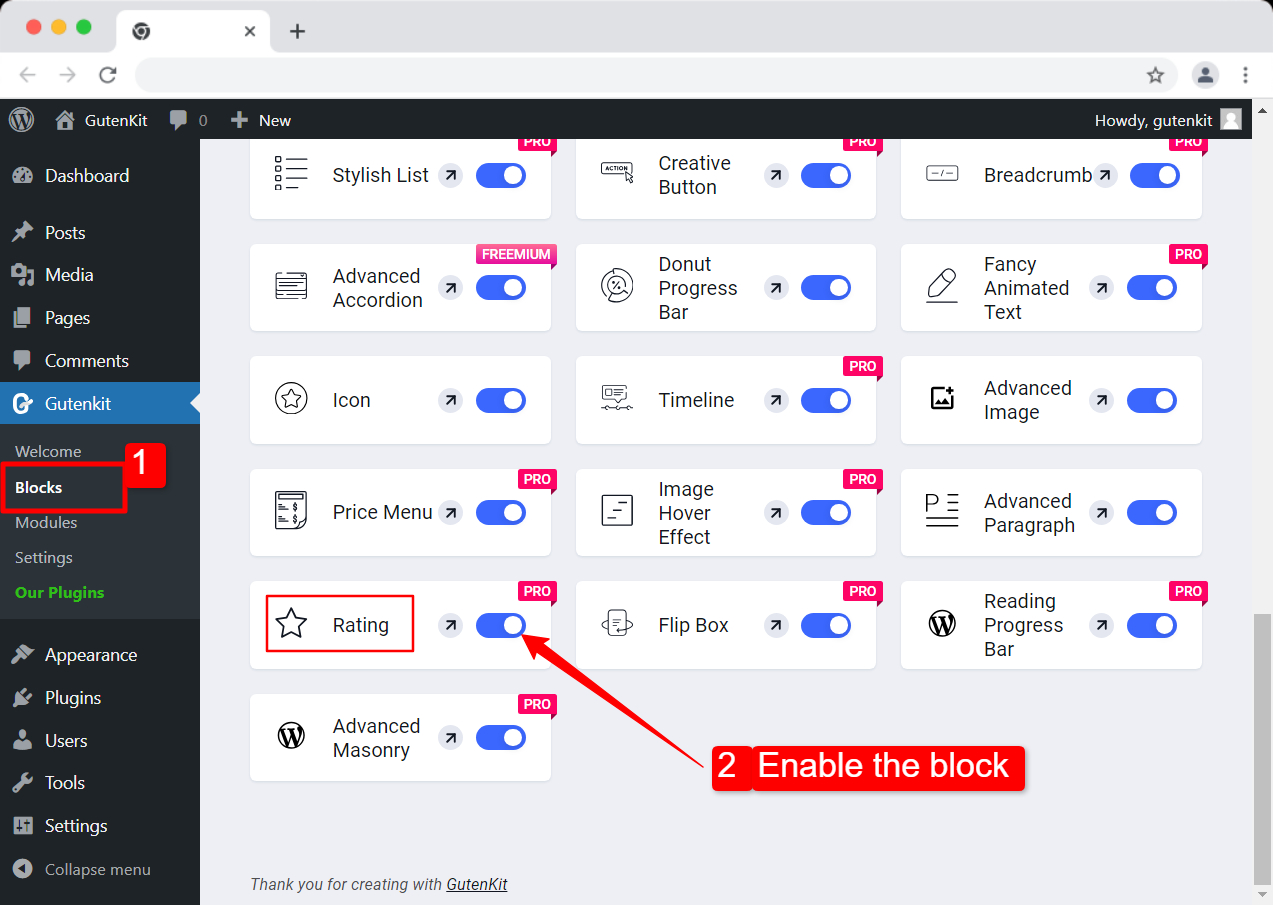
Étape 1 : Activer le blocage des évaluations #
Pour activer le bloc de notation par étoiles, connectez-vous d’abord à votre site WordPress. Depuis votre tableau de bord WordPress :
- Aller vers GutenKit > Blocs et trouve Notation blocs de la liste.
- Activer le blocage en allumant le bouton bascule.

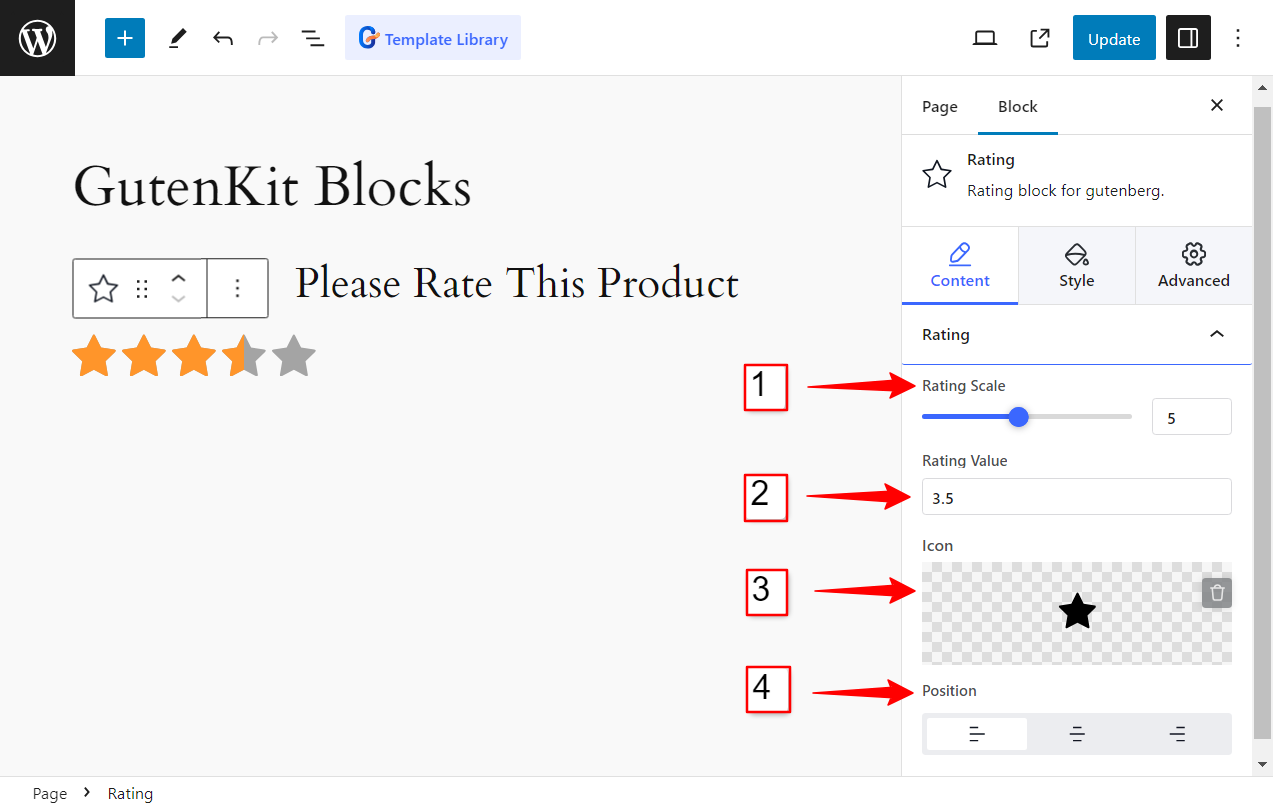
Étape 2 : Configurer le classement par étoiles dans WordPress #
- Échelle de notation: Met le échelle pour le classement par étoiles. Par exemple, si vous définissez l'échelle de notation sur 5, la note sur le site Web sera affichée sur une échelle de 1 à 5 étoiles.
- Valeur de notation : C'est le évaluation d'un produit, d'un service ou d'une expérience. Exemple : si vous définissez la valeur de la note à 3,5, sur une échelle de 5 étoiles, cela signifie qu'elle est notée à 3,5 étoiles sur 5.
- Icône: Choisissez un icône pour afficher le nombre d'étoiles sur votre site WordPress. Vous pouvez choisir n'importe quelle icône dans le vaste bibliothèque d'icônes de GutenKit livré avec plus de 900 icônes de police SVG en ligne.
- Position: Vous pouvez définir le position horizontale (alignement) du bloc de notation par étoiles WordPress sur votre page Web. Définissez la position sur Droite, Gauche ou Centre.

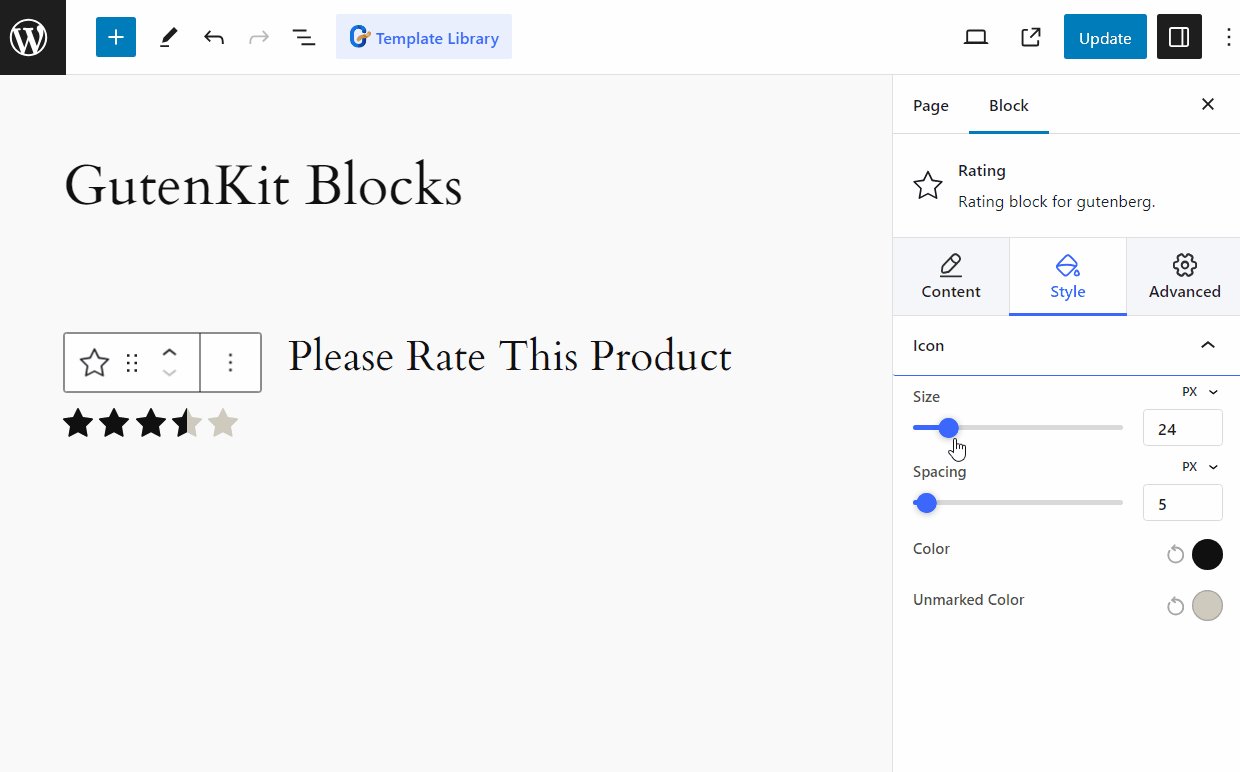
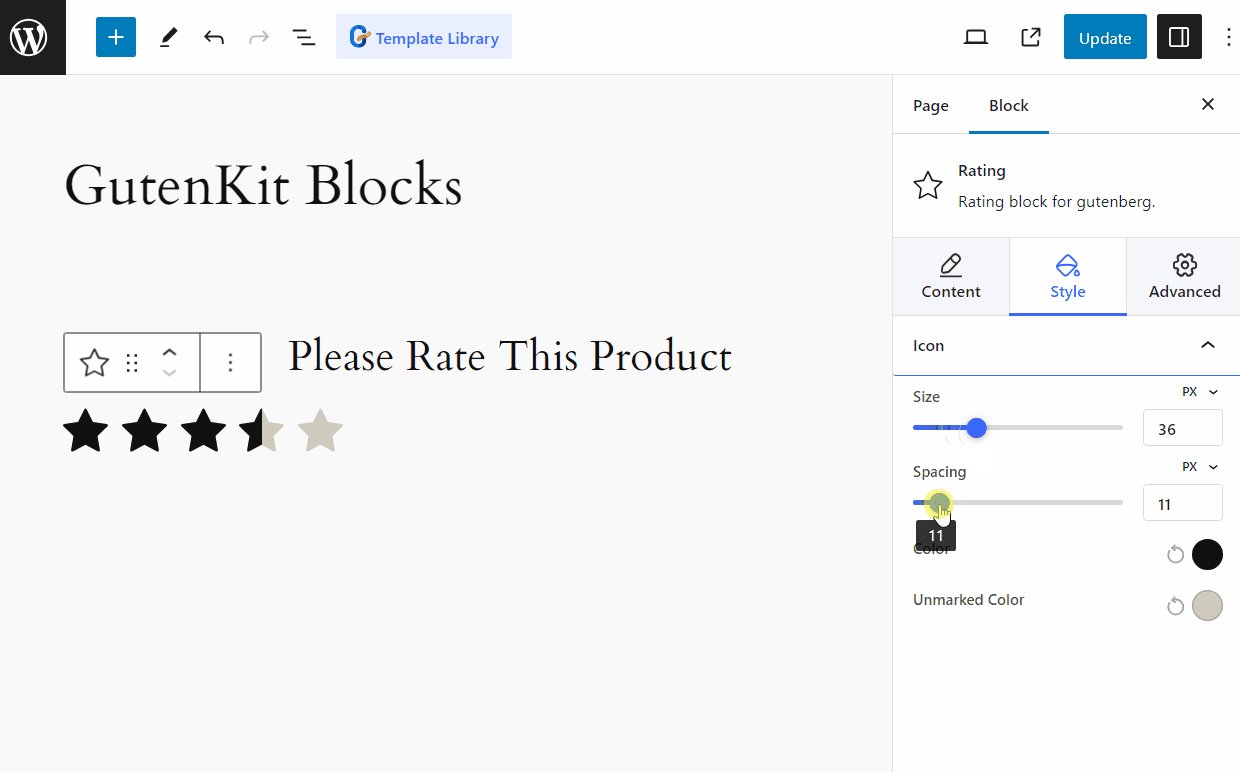
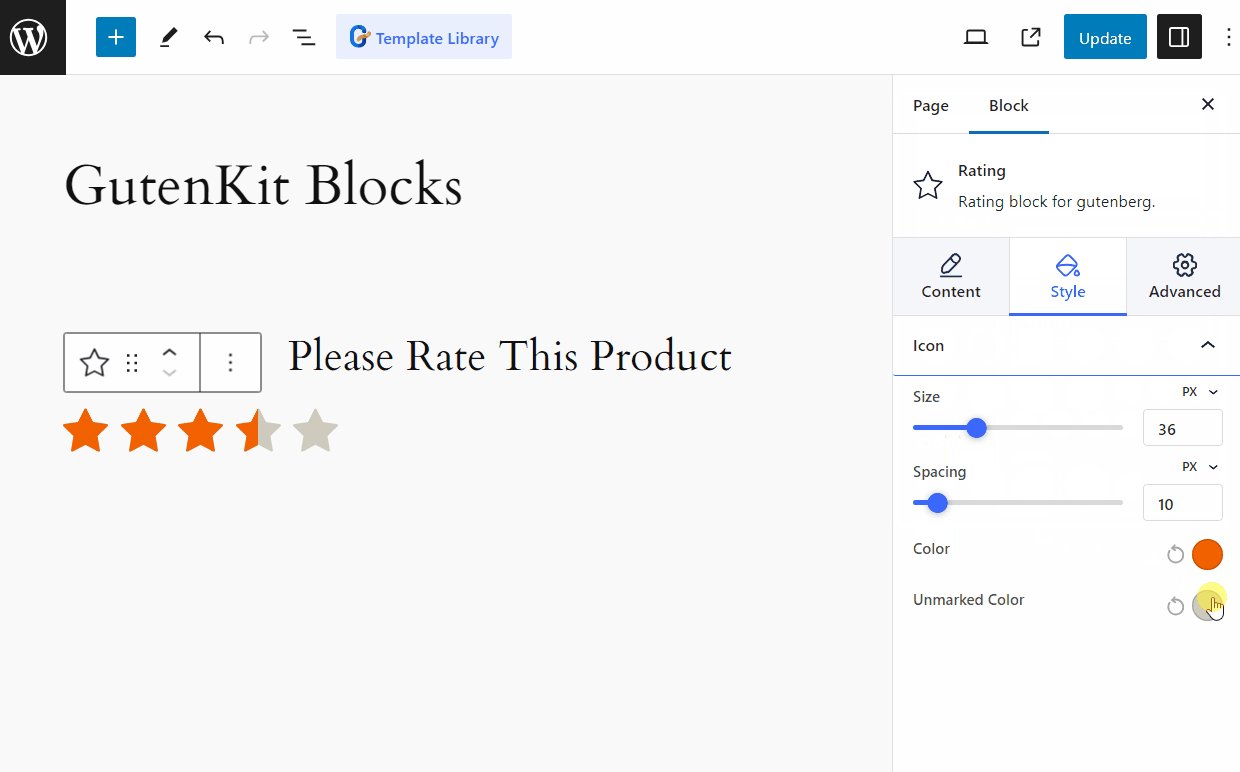
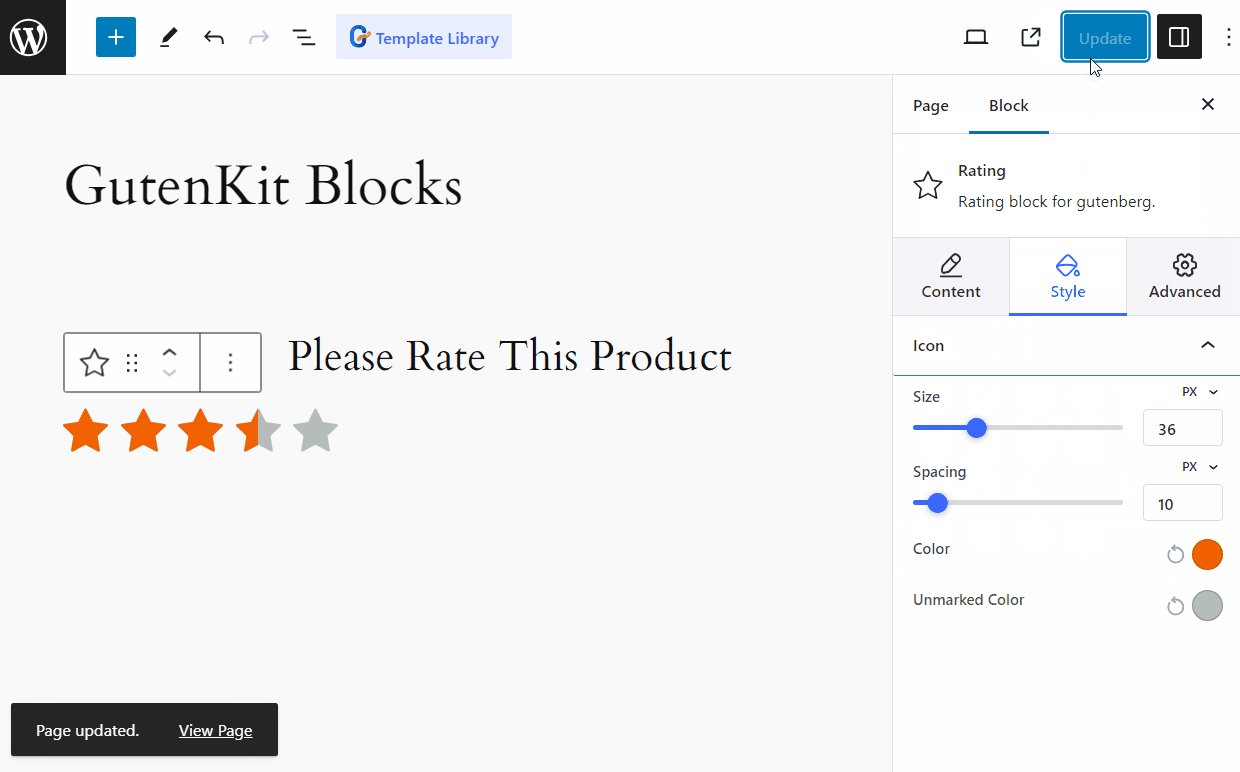
Étape 3 : Personnalisez l’icône de classement par étoiles de WordPress #
- Taille: Met le taille de l'icône étoile pour l'adapter à votre conception Web.
- Espacement: Ajuste le espacement entre les icônes étoiles.
- Couleur: Met le couleur de la note active. Par exemple : si vous définissez la valeur de notation sur 3,5 étoiles, l'étoile de trois et demie sera définie sur cette couleur.
- Couleur non marquée : Couleur pour le icônes étoiles restantes après évaluation. Par exemple, si vous évaluez 3,5 étoiles sur 5, les étoiles et demie restantes seront définies sur une couleur non marquée.

Comme la compatibilité globale de la palette de couleurs, GutenKit est livré avec des tonnes de fonctionnalités plus avancées pour l'éditeur de blocs qui intègrent les fonctionnalités de création de pages dans votre site Web créé avec Gutenberg.




