Ajoutez facilement un bouton époustouflant dans l'éditeur de blocs avec le bloc de boutons GutenKit. Vous pouvez facilement concevoir un bouton interactif avec une icône, du texte, des effets d'animation et toutes les options de personnalisation nécessaires qui encouragent les utilisateurs à cliquer.
Dans cette documentation, nous allons vous montrer comment utiliser le bloc de boutons GutenKit dans l'éditeur Gutenberg.
Comment utiliser le bloc de boutons GutenKit #
Accédez au tableau de bord WordPress > Ajoutez une page ou un article > Appuyez sur le bouton «+" icône sur le haut de l'écran de l'éditeur de blocs > Recherche Bouton GutenKitCliquez ou faites-le glisser vers l'écran de l'éditeur.
Maintenant, vous verrez les paramètres du bloc de boutons GutenKit dans la barre latérale droite de l’écran de l’éditeur de blocs.
Étape 1 : ajouter un texte de bouton et une icône dans Gutenberg Builder #
Nous allons commencer par ajouter le texte et l'icône. Voyons comment les insérer :
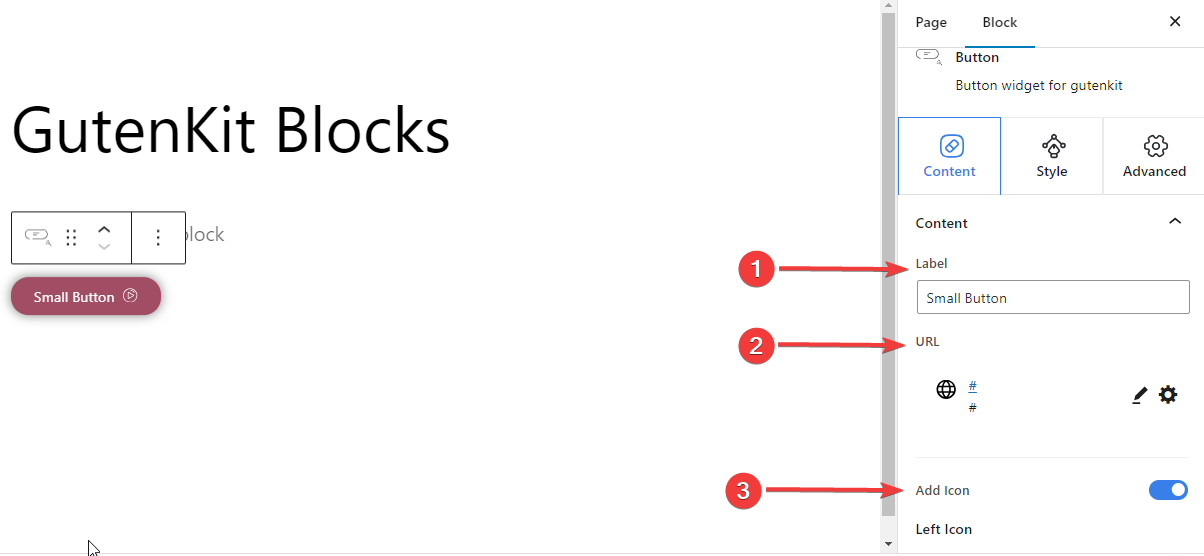
Sous le Onglet Contenu,
Contenu #

- Étiquette:Modifiez ou ajoutez une nouvelle étiquette pour le bouton.
- URL:Ajoutez l'URL qui suivra après avoir appuyé sur le bouton.
- Ajouter une icône: Basculez cette icône dans le bouton.

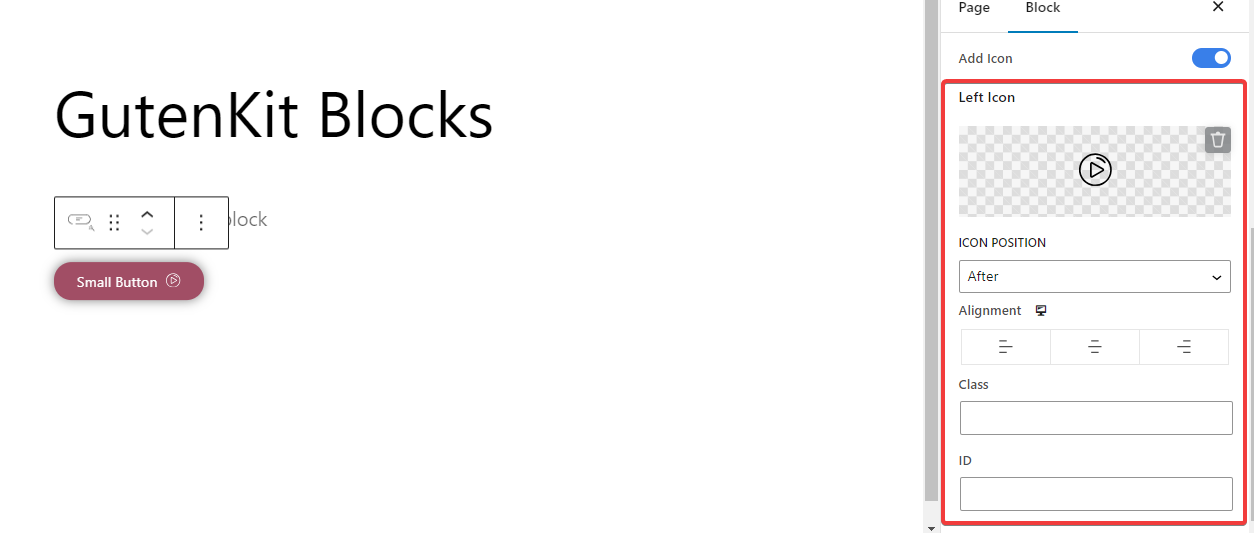
- Icône de gauche:Sélectionnez une icône dans la bibliothèque ou téléchargez la vôtre.
- Position de l'icône:Afficher l'icône avant ou après le texte du bouton.
- Alignement:Alignez votre bouton à gauche, au centre ou à droite.
- Classe:Donnez la classe au bouton.
- IDENTIFIANT:Donnez au bouton un identifiant unique.
Étape 2 : styliser le bloc de boutons dans Gutenberg Builder #
Passons maintenant aux options de style du bloc de boutons. Les paramètres suivants vous aideront à personnaliser le style du bouton.
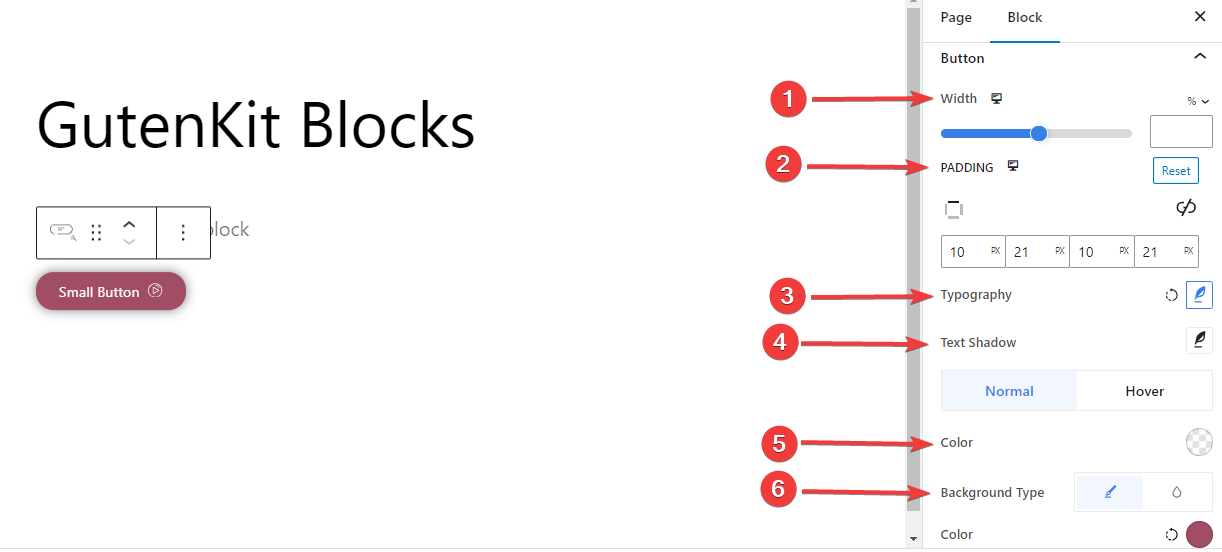
Bouton: #

- Largeur:Utilisez la barre ou entrez manuellement la valeur pour la largeur de votre bouton.
- Rembourrage: Définissez le remplissage dans votre bouton.
- Typographie:Contrôlez toutes les options typographiques pour le texte du bouton.
- Ombre de texte:Fournit toutes les options pour les effets visuels d'ombre du texte du bouton.
- Couleur:Choisissez une couleur pour le texte du bouton.
- Type d'arrière-plan:Ajoutez un arrière-plan de couleur classique ou unie.
Frontière #
Vous pouvez ajouter une bordure pour les étapes normales et de survol. Cliquez sur n'importe quelle option pour afficher les paramètres ci-dessous :
- Frontière:Donnez de la couleur à la bordure et utilisez le curseur ou entrez une valeur manuellement pour la taille de la bordure.
- Rayon de frontière:Définir la rondeur de la bordure.
Ombre,
- Boîte ombre:Ajoutez des effets visuels d’ombre à la boîte et définissez sa couleur, sa taille, son angle et sa position.
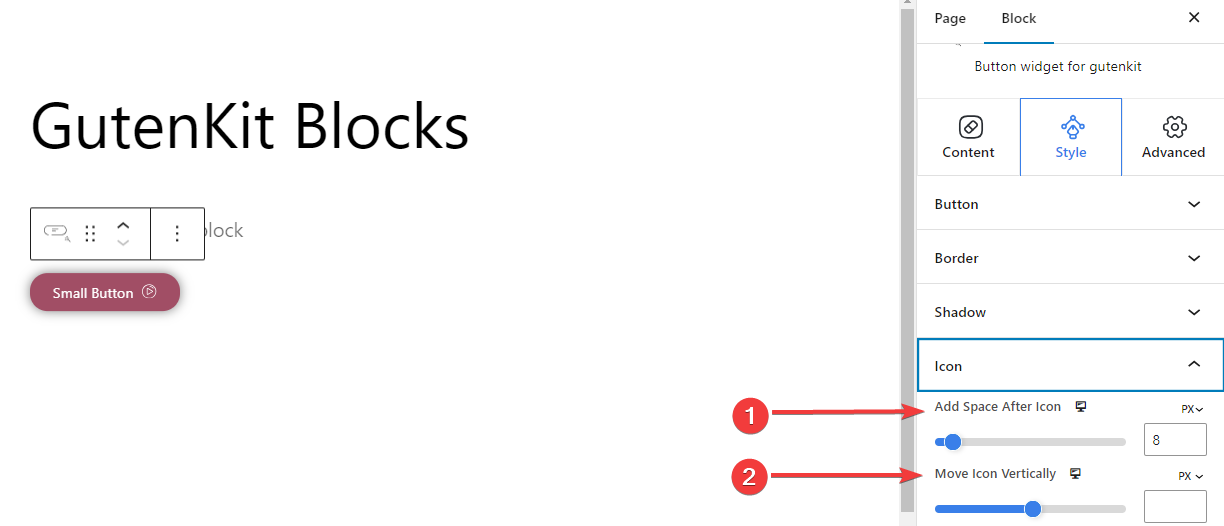
Icône,

- Ajouter un espace après l'icône:Ajoutez un espace après l'icône pour la localiser horizontalement.
- Déplacer l'icône verticalement:Définissez la position verticale de l'icône.
Étape 3 : Paramètres avancés #
À l’aide de l’onglet Paramètres avancés, vous pouvez configurer la disposition du bloc de boutons, l’arrière-plan, les styles de bordure et contrôler sa visibilité.
Mise en page: #

- Marge: Définissez l'espace autour de la disposition des blocs. Cela aide à définir l’écart entre un autre bloc.
- Rembourrage: saisissez une valeur pour définir l'espace autour du bloc dans sa disposition.
- Largeur: En plus de conserver la largeur de mise en page par défaut.
- Pleine largeur: En sélectionnant cette option, la mise en page s'étendra sur toute la largeur de l'écran.
- En ligne (auto): Son application aura la même largeur que l'élément de bloc.
- Coutume: Choisir cette option fera apparaître un curseur pour définir l'espace horizontal de la disposition des blocs.
- Indice Z: utilisez le curseur pour spécifier l'ordre de pile du bloc avec d'autres blocs.
Position: #

Sous la liste déroulante, vous verrez trois options : Défaut, Absolu, et Fixé.
- Absolu: La sélection de cette option vous donnera une position absolue du bloc, ce qui signifie que les éléments rentreront dans leur conteneur.
- Fixé: L'option Position fixe permettra à l'élément de s'adapter à la totalité de la fenêtre ou de l'écran.
Les options Absolue et Fixe ont des paramètres similaires comme ci-dessous :
- Orientation horizontale: Choisissez la direction de positionnement entre gauche et droite.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement horizontal du bloc.
- Orientation verticale: Sélectionnez la direction de positionnement entre le haut et le bas.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement vertical du bloc.
Visibilité #

Le module de visibilité vous permet de contrôler l'affichage des conceptions de blocs en fonction du type d'appareil. Il y aura trois options d'appareil (ordinateur de bureau, tablette, mobile) avec un bouton bascule. Activez le bouton bascule pour masquer la conception de bloc de cet appareil.
Cependant, vous pouvez toujours le voir dans la vue de l'éditeur.
Avancé: #

- Nom du bloc: donnez un nom pour identifier ce bloc de manière unique lors de la création de liens ou de scripts pour styliser le bloc.
- Ancre HTML: Ajoutez une URL pour lier une page de site Web.
- Classes CSS supplémentaires: Attribuez des classes CSS supplémentaires au bloc qui vous permettront de styliser le bloc comme vous le souhaitez avec du CSS personnalisé.
N.-B.: Vous pouvez ajouter plusieurs classes séparément avec des espaces.
En appliquant correctement les paramètres ci-dessus, vous obtiendrez un bouton attrayant sur votre site Web. Essayez d'ajouter un bouton sur le site Web.



