Vous souhaitez afficher un double bouton avec deux liens, étiquettes, icônes et texte de séparation différents sur votre site Web WordPress ? Le bloc GutenKit Dual Button vous aide à ajouter et à personnaliser facilement le double bouton directement dans votre éditeur Gutenberg (bloc) sans aucun shortcode.
Parcourez cette documentation pour apprendre à créer un double bouton dans l'éditeur Gutenberg. Assurez-vous d'avoir installé le plugin GutenKit avant de vous lancer dans le tutoriel.
Comment ajouter un compteur de faits amusants sur l'éditeur de blocs WordPress ? #
Commençons par ajouter le bloc de boutons doubles GutenKit.
Étape 1 : ajouter un bloc de boutons doubles GutenKit #
Connectez-vous à votre tableau de bord WordPress, puis
- Ajoutez une page ou une publication et accédez à l’éditeur de blocs.
- Clique le "+” en haut de l’écran de l’éditeur.
- Vous verrez qu'une bibliothèque de blocs apparaîtra.
- Utilisez la barre de recherche pour trouver le «Double bouton" bloc.
- Lorsqu'il apparaît, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur.
Étape 2 : ajouter un texte de bouton, une icône et un lien #
Ouvrez les paramètres du bouton double et accédez au bouton double. Ensuite,
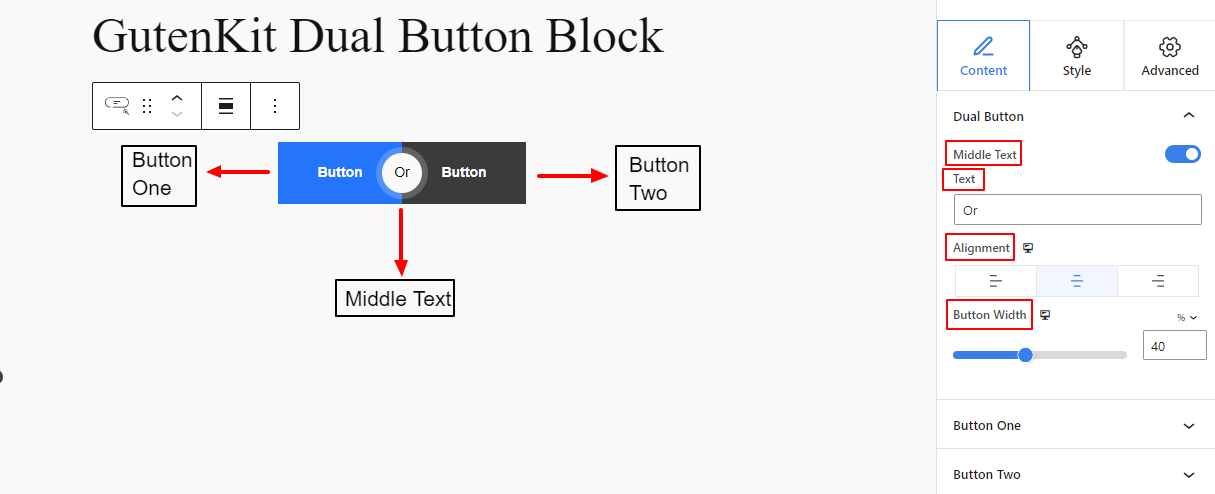
Sous le bouton double : #

- Texte du milieu: Ce bouton est activé par défaut, désactivez-le pour masquer le texte du milieu.
- Texte:Entrez le texte du milieu dans cette case.
- Alignement: Définissez la position complète du double bouton. (Gauche, Centre, Droite)
- Largeur du bouton:Utilisez ce curseur pour déterminer l'épaisseur des deux côtés du bouton.
Ensuite, vous verrez les paramètres du bouton 1 et du bouton 2. Les deux options ont les mêmes fonctionnalités :
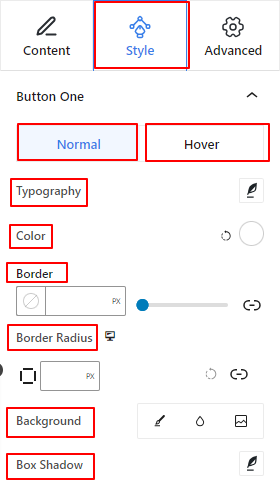
Sous les boutons un et deux : #

Typographie:Contrôlez toutes les personnalisations liées à la typographie des boutons comme la famille de polices, la taille, le poids, le style, l'espacement des lignes et des lettres, etc.Couleur:Utilisez ce sélecteur de couleurs pour définir la couleur du texte du bouton.Frontière:À partir de là, vous définirez le style, l'épaisseur et la couleur de la bordure.Rayon de la bordure : saisissez une valeur dans la case pour déterminer la rondeur de la bordure du bouton.Arrière-plan:Sélectionnez un type d'arrière-plan pour le bouton entre classique, dégradé et image.Boîte ombre:Cliquer dessus ouvrira les paramètres pour ajouter des effets d'ombre autour de la bordure.

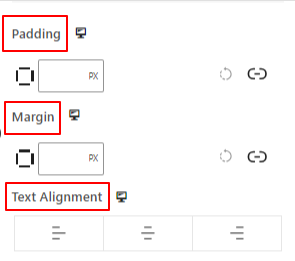
- Rembourrage:Entrez une valeur pour ajouter un espace intérieur autour du bouton.
- Marge:
- Alignement du texte: Positionnez le texte du bouton à gauche, au centre ou à droite.
Ci-dessous, vous verrez les options de personnalisation pour le texte du milieu.
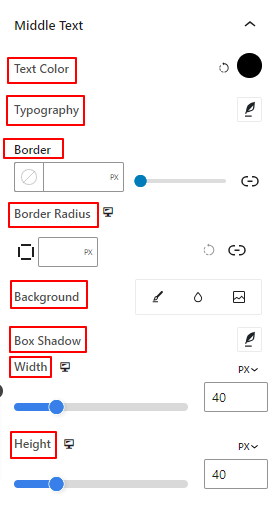
Texte du milieu : #

- Typographie:Obtenez tous les paramètres de typographie comme
- Couleur:Utilisez ce sélecteur de couleurs pour ajouter de la couleur au texte du milieu.
- Frontière:Obtenez tous les paramètres de bordure tels que les styles de bordure, l'épaisseur et la couleur.
- Rayon de frontière: Définissez une valeur pour définir la rondeur de la bordure.
- Arrière-plan:Ajoutez une couleur d'arrière-plan au texte du milieu.
- Boîte ombre:Cette zone de paramétrage vous permet d'appliquer des effets d'ombre au texte du milieu.
- Largeur: Définissez la taille horizontale de la zone de texte du milieu.
- Hauteur:Comme le paramètre précédent, cette fonction vous permet de mesurer la taille verticale du texte du milieu.
Étape 4 : Paramètres avancés #
Depuis l’onglet Paramètres avancés, vous pouvez configurer la disposition du bloc, l’arrière-plan, les styles de bordure et contrôler sa visibilité.
Mise en page, #

- Marge: Définissez l'espace autour de la disposition des blocs. Cela aide à définir l’écart entre un autre bloc.
- Rembourrage: saisissez une valeur pour définir l'espace autour du bloc dans sa disposition.
- Largeur: En plus de conserver la largeur de mise en page par défaut.
- Pleine largeur: En sélectionnant cette option, la mise en page s'étendra sur toute la largeur de l'écran.
- En ligne (auto): Son application aura la même largeur que l'élément de bloc.
- Coutume: Choisir cette option fera apparaître un curseur pour définir l'espace horizontal de la disposition des blocs.
- Indice Z: utilisez le curseur pour spécifier l'ordre de pile du bloc avec d'autres blocs.
Position: #

Sous la liste déroulante, vous verrez trois options : Défaut, Absolu, et Fixé.
- Absolu: La sélection de cette option vous donnera une position absolue du bloc, ce qui signifie que les éléments rentreront dans leur conteneur.
- Fixé: L'option Position fixe permettra à l'élément de s'adapter à la totalité de la fenêtre ou de l'écran.
Les options Absolue et Fixe ont des paramètres similaires comme ci-dessous :
- Orientation horizontale: Choisissez la direction de positionnement entre gauche et droite.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement horizontal du bloc.
- Orientation verticale: Sélectionnez la direction de positionnement entre le haut et le bas.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement vertical du bloc.
Arrière-plan: #

- Arrière-plan : choisissez une option d'arrière-plan entre une couleur unie, un dégradé ou une image.
Sous l'option Survol :
- Image: Si vous choisissez l'option image, les options suivantes s'ouvriront :
- Image: Choisissez une image dans la médiathèque ou téléchargez la vôtre.
Taille de l'imagee : Sélectionnez la taille de l'image entre Vignette, Moyenne, Grande ou Complète.

- Position: Sélectionnez la position des 10 options différentes.
- Répéter: sélectionnez une option pour définir la manière dont les images d'arrière-plan sont répétées.
- Taille d'affichage: Sélectionnez une taille d’affichage parmi quatre options différentes.
- Durée de la transition: Utilisez le curseur pour ajuster la transition de l'arrière-plan de l'état Normal à l'état de survol.
Frontière: #

- Frontière: Sous cette option de configuration, vous obtiendrez des options de configuration des bordures telles que la largeur, le style et la couleur.
- Rayon de frontière: Définissez la rondeur de la bordure en saisissant une valeur.
- Boîte ombre: obtenez tous les paramètres tels que la couleur, l'horizontal/vertical, le flou, la répartition, etc. pour donner des effets d'ombre à la bordure.
Sous l'option de survol :
- Durée de la transition: Vous pouvez ajouter une valeur manuellement ou utiliser le curseur pour définir l'heure de modification du motif de la bordure en survol.
Visibilité
#

Le module de visibilité vous permet de contrôler l'affichage des modèles de blocs en fonction du type d'appareil. Il y aura trois options d'appareil (bureau, tablette, mobile) avec un bouton bascule. Activez le bouton bascule pour masquer la conception du bloc de cet appareil. Cependant, vous pouvez toujours le voir dans la vue de l'éditeur. Maintenant que vous connaissez tous les paramètres du bloc à double bouton GutenKit, essayez d'ajouter un bloc accrocheur et fonctionnel à votre éditeur de blocs Gutenberg.



