Vous souhaitez afficher des photos avant/après sur votre site WordPress ? Ou mettre en évidence des différences subtiles entre les images ? Un curseur de comparaison d'images est l'outil idéal. Il peut améliorer considérablement l'engagement et la compréhension des utilisateurs.
Donc, si vous cherchez à intégrer cette fonctionnalité à votre site Web WordPress, vous êtes au bon endroit.
Ce guide vous présentera les meilleurs plugins de comparaison d'images WordPress. Nous comparerons six options principales pour vous aider à trouver celle qui correspond le mieux à vos besoins.
6 meilleurs curseurs de comparaison d'images WordPressSlider comparé
Nous avons comparé les 5 curseurs de comparaison Elementor pour les images et 1 plugin Gutenberg avec les fonctionnalités que votre plugin devrait avoir pour vous aider à décider.
| Fonctionnalité | Kit électronique | GutenKit | Modules complémentaires Qi | Bœuf | Noo Avant Après | Vingt20 |
|---|---|---|---|---|---|---|
| Facilité d'utilisation | Interface conviviale Fonctionnalité glisser-déposer | Fonctionnalité glisser-déposer Interface simple idéale pour les débutants | Adapté aux débutants | Configuration facile avec des options personnalisables | Simple et accessible | Utilisation simple et directe |
| Options de personnalisation | Options de style étendues | Large gamme d'options de style | Hautement personnalisable | Différentes options de style et de mise en page | Plusieurs possibilités de personnalisation | Options de personnalisation de base |
| Compatibilité avec Elementor | Entièrement intégré à Elementor | Prend uniquement en charge l'éditeur Gutenberg | Entièrement compatible | Compatible avec Elementor | Fonctionne avec Elementor | Plugin séparé, fonctionne avec des codes courts |
| Effets de transition d'image | Transitions fluides et personnalisables | Des transitions fluides | Effets de transition multiples | Plusieurs styles de transition disponibles | Prend en charge différents styles de transition | Transition coulissante simple |
| Conception réactive | Entièrement réactif | Entièrement réactif | Réactif sur tous les appareils | Conçu pour être réactif | Entièrement réactif | Optimisé pour les mobiles |
| Gratuit vs Payant | Gratuit | Gratuit | Fait partie d'un forfait payant | Gratuit avec fonctionnalités Pro | Version gratuite disponible | Version gratuite disponible |
| Assistance et documentation | Excellent support, documentation détaillée | Excellent support, documentation détaillée | Bon support avec la documentation | Support disponible, documentation détaillée | Bonnes ressources de soutien | Support communautaire, documentation de base |
Meilleurs plugins de curseur de comparaison d'images WordPress
Examinons les fonctionnalités, les avantages, les inconvénients et les prix de chaque plugin.
1. ElementsKit
ElementsKit apporte de nombreuses options à la table avec son Widget de comparaison d'images Elementor. « ElementsKit est conçu pour les utilisateurs qui recherchent des options de personnalisation approfondies. » Il propose différents styles de curseurs d'image (horizontaux, verticaux et angles personnalisés) pour répondre à différents besoins visuels.
Le plugin est un outil de comparaison visuelle WordPress avec un design réactif sur tous les appareils. C'est un choix parfait pour ceux qui ont besoin à la fois de flexibilité et de fonctionnalité.
Principales caractéristiques:
- S'intègre parfaitement à Elementor pour une configuration rapide et facile sans compétences en codage.
- Garantit que le curseur de comparaison d'images s'affiche parfaitement sur tous les appareils (ordinateur de bureau, mobile et tablette).
- Les utilisateurs peuvent ajouter et personnaliser des étiquettes pour chaque image pour une comparaison claire.
- Offre des options de coulissement horizontal et vertical pour s'adapter à divers besoins de conception.
Avantages:
- Ensemble complet de fonctionnalités, faciles à utiliser.
- Offre diverses options de personnalisation pour s'adapter à la conception de votre site.
- Offre une expérience cohérente sur tous les appareils.
Les inconvénients:
- Cela peut être excessif si vous n'avez besoin que d'une comparaison d'images.
Tarifs:
- Disponible en version gratuite
- À partir de $39 pour une licence à site unique.

2. GutenKit
La fonction de comparaison d'images de GutenKit est un outil puissant conçu pour améliorer la narration visuelle sur votre site WordPress. Il permet aux utilisateurs de comparer facilement deux images côte à côte. C'est idéal pour mettre en valeur les transformations avant/après ou pour mettre en évidence des différences subtiles.
Cependant, ce plugin ne prend en charge que l'éditeur Gutenberg. Donc, si vous recherchez un curseur d'image adapté à Éditeur Gutenberg, ce plugin ne vous fera jamais défaut.
Caractéristiques principales:
- Propose un curseur déplaçable pour une comparaison facile de deux images.
- Permet d'ajouter et de personnaliser des étiquettes sur chaque image pour une identification claire.
- Garantit que la fonction de comparaison soit optimale sur tous les appareils (ordinateur de bureau, tablette et mobile).
- Prend en charge la comparaison horizontale et verticale.
- S'intègre parfaitement à Gutenberg, ce qui simplifie l'ajout de la fonctionnalité à vos pages.
Avantages:
- Interface intuitive et facile à utiliser, même pour les débutants.
- Convient à une large gamme d'applications, des comparaisons de produits aux présentations artistiques.
Les inconvénients:
- Fonctionne uniquement avec Gutenberg.
Prix:
- Disponible en version gratuite
- À partir de $39 pour une licence à site unique

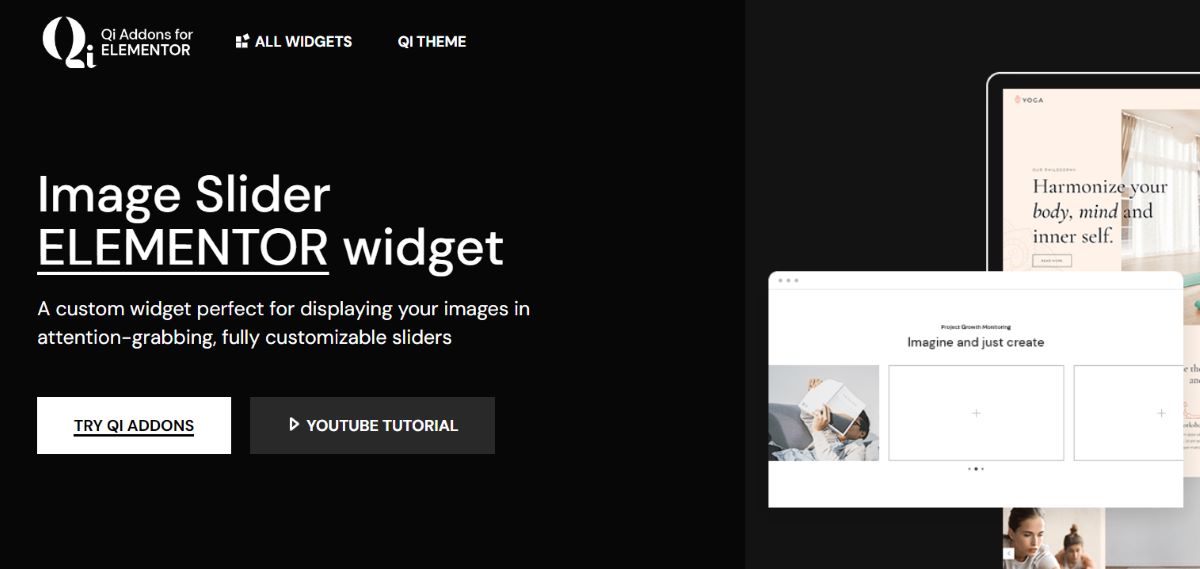
3. Modules complémentaires Qi pour Elementor

Qi Addons for Elementor fournit un puissant widget de curseur de comparaison d'images qui s'intègre parfaitement à Elementor. Ce plugin dispose de plusieurs modes de comparaison et de paramètres d'animation avancés. C'est un outil polyvalent pour créer des comparaisons visuelles dynamiques et attrayantes. Son intégration profonde avec Elementor garantit une expérience fluide aux utilisateurs de ce populaire constructeur de pages.
Meilleures fonctionnalités:
- Inclut des options permettant d'ajouter des effets de superposition pour améliorer l'attrait visuel de la comparaison d'images.
- Options de personnalisation pour les couleurs, les étiquettes et les styles de curseur.
Avantages:
- Intégration facile avec Elementor.
Les inconvénients:
- Limité aux utilisateurs d'Elementor
- Peut manquer de fonctionnalités avancées par rapport aux plugins autonomes.
Tarifs:
- Disponible en version gratuite
- À partir de $49 pour une licence à site unique
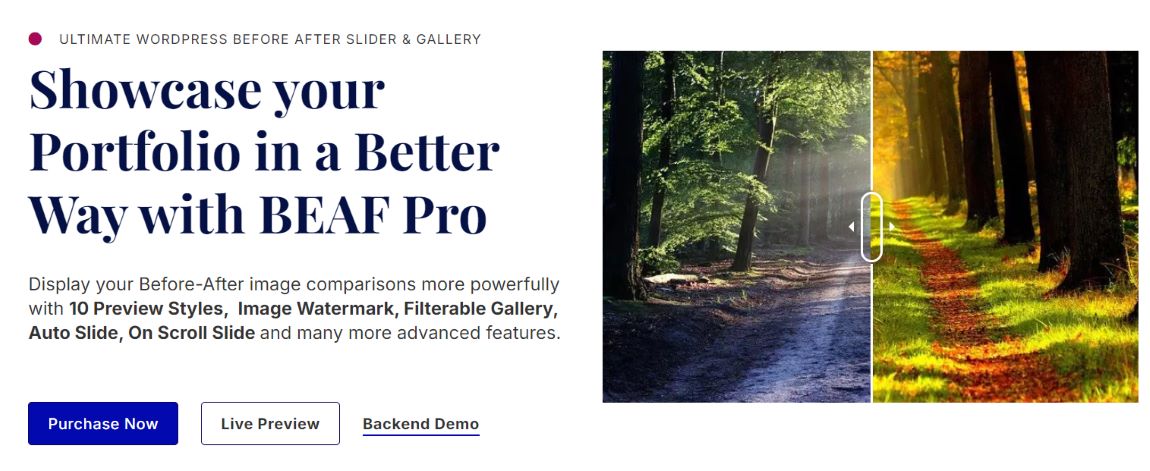
4. Bœuf

BEAF, ou Before-After Image Filter, est un outil de comparaison d'images. Il dispose d'un curseur qui fonctionne essentiellement. BEAF propose différents modes de comparaison et prend en charge les gestes tactiles pour les utilisateurs mobiles. De plus, cela Slider avant et après WordPress est destiné aux utilisateurs qui souhaitent une interface fluide et rapide.
Principales caractéristiques:
- Propose différents styles de poignées et options de personnalisation pour correspondre à l'esthétique de votre site.
- Permet l'ajout d'étiquettes personnalisables, indiquant quelle image est « avant » et laquelle est « après ».
- Prend en charge l'utilisation de plusieurs curseurs avant/après sur une seule page.
Avantages:
- Concentrez-vous sur la comparaison d’images et sur des options de personnalisation étendues.
Les inconvénients:
- La courbe d'apprentissage peut être plus raide par rapport aux plugins plus simples.
Tarifs:
- Disponible en version gratuite
- À partir de $49 pour une licence de site unique.
5. Noo Avant Après

Noo Before After propose un outil de comparaison d'images polyvalent. Il propose de nombreux styles de curseurs et options de personnalisation. Ce plugin permet aux utilisateurs de créer facilement des comparaisons avant/après attrayantes.
Noo Before After est doté d'une installation rapide et de nombreuses fonctionnalités. C'est un excellent choix pour ceux qui recherchent un équilibre entre fonctionnalité et convivialité.
Principales caractéristiques:
- Offre des options pour personnaliser les couleurs, les étiquettes et les styles du curseur pour s'adapter à la conception de votre marque.
- Prend en charge les options de glissement vertical et horizontal pour une comparaison d'images polyvalente.
- Permet aux utilisateurs de survoler les images pour des comparaisons instantanées avant et après.
Avantages:
- Facile à utiliser et léger.
Les inconvénients:
- Fonctionnalités limitées par rapport aux plugins plus avancés.
Tarifs:
- $12
6. Vingt20

Twenty20 est connu pour son design élégant et moderne. Il propose une fonction élégante de comparaison d'images. Le curseur déplaçable et l'interface épurée de Twenty20 en font un outil idéal pour les comparaisons côte à côte. De plus, ce plugin est idéal pour les utilisateurs qui privilégient le design esthétique et la facilité d'utilisation.
Principales caractéristiques:
- Offre des modes de glissement horizontaux et verticaux.
- Prend entièrement en charge les actions tactiles et de glissement, parfait pour les utilisateurs mobiles et tablettes.
Avantages:
- Simple et efficace, fiable.
Les inconvénients:
- Fonctionnalités limitées par rapport aux autres options.
Tarifs:
- Gratuit
Emballer
Le choix du bon plugin de comparaison d'images Elementor dépend de vos besoins et préférences spécifiques. En évaluant les fonctionnalités, la facilité d'utilisation et le prix de chaque option, etc., vous pouvez trouver le plugin parfait pour améliorer l'apparence et l'expérience utilisateur de votre site Web.
Si vous recherchez un outil de comparaison d'images WordPress abordable, nous vous recommandons ElementsKit et GutenKit. ElementsKit si vous utilisez Elementor et GutenKit si vous êtes à l'aise avec Gutenberg. Ces deux plugins différents basés sur l'utilisateur constituent la solution complète pour la création de pages et de sites Web en un seul achat.
Amusez-vous à comparer !


Laisser un commentaire