Les sites WordPress avec des images statiques de produits ou des galeries d'images ennuyeuses peuvent ne pas réussir à captiver les visiteurs. Les rendre rafraîchissants et interactifs peut donc être une excellente idée pour engager le visiteur. Vous pouvez essayer des curseurs de comparaison d'images pour offrir une expérience utilisateur attrayante sans perdre de temps sur des configurations compliquées.
En suivant les étapes décrites dans ce contenu, vous apprendrez à créer des curseurs de comparaison d'images dans Gutenberg.
Entrons dans le processus.
Pourquoi avez-vous besoin d’un curseur de comparaison d’images ?
Les curseurs de comparaison d'images interactifs offrent une variété d'avantages qui peuvent enrichir le contenu et l'expérience utilisateur de votre site Web WordPress :
✔ Engagement amélioré : Les curseurs sont des éléments visuellement attrayants et interactifs. Ils peuvent capter l'attention et encourager les visiteurs à rester plus longtemps sur un site Web.
✔ Meilleure compréhension : Vous pouvez afficher des comparaisons d'images côte à côte, présenter les caractéristiques des produits, les transformations avant/après ou diverses options de conception avec des curseurs de comparaison. Cela améliorera la compréhension des produits par vos visiteurs.
✔ Augmentation des conversions : Le les curseurs aident à promouvoir les produits en faisant des comparaisons parallèles claires et en mettant en évidence leurs avantages. Cela conduira finalement à une augmentation des conversions.
✔ Aspect professionnel : Si vous pouvez créer efficacement des curseurs de comparaison d'images personnalisés, cela peut renforcer l'attrait visuel et la crédibilité du site Web.
Vérifier 👉👉👉 Meilleur curseur de comparaison d'images WordPress!
Comment créer des curseurs de comparaison d'images dans Gutenberg
Créer un curseur de comparaison d'images WordPress dans Gutenberg L'utilisation d'un plugin est un processus simple. Alors que Gutenberg propose un bloc d'image de base, un plugin fournit des fonctionnalités plus avancées, des options de personnalisation et souvent une interface plus conviviale pour créer des curseurs interactifs.
Aujourd'hui, nous avons choisi GutenKit et je vais vous montrer le processus de création d'un didacticiel de comparaison de curseur d'image avec cet incroyable plugin. GutenKit est un plugin d'éditeur de blocs qui offre un bloc de comparaison d'images GRATUIT aux curseurs dans Gutenberg.
Nous avons divisé le tutoriel en 3 étapes. Commençons-
Étape 1 : Téléchargez GutenKit et activez-le
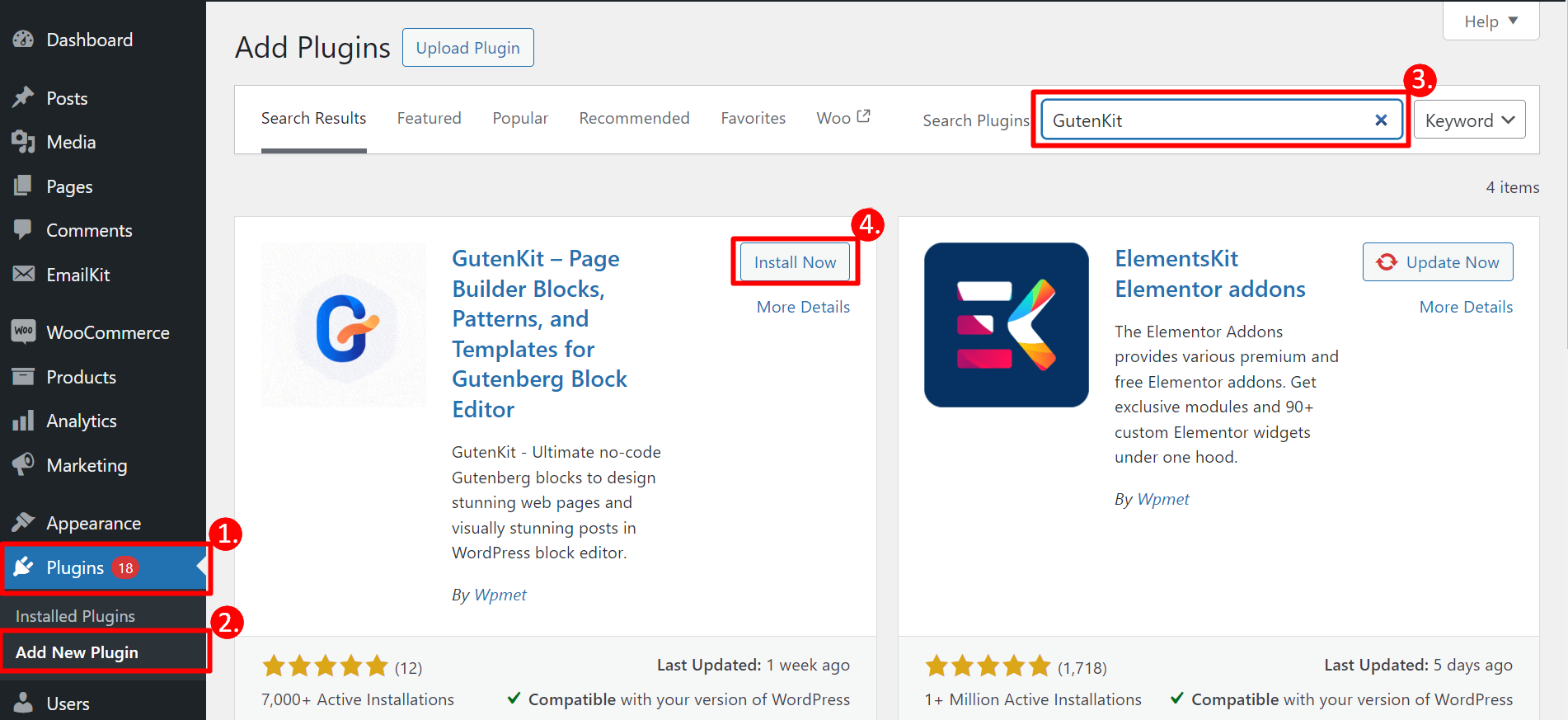
Avant toute chose, connectez-vous au tableau de bord WordPress :
1. Accédez aux modules complémentaires
2. Cliquez sur Ajouter un nouveau plugin
3. Recherche GutenKit
4. Une fois que vous l'avez trouvé, cliquez sur le bouton Installer maintenant

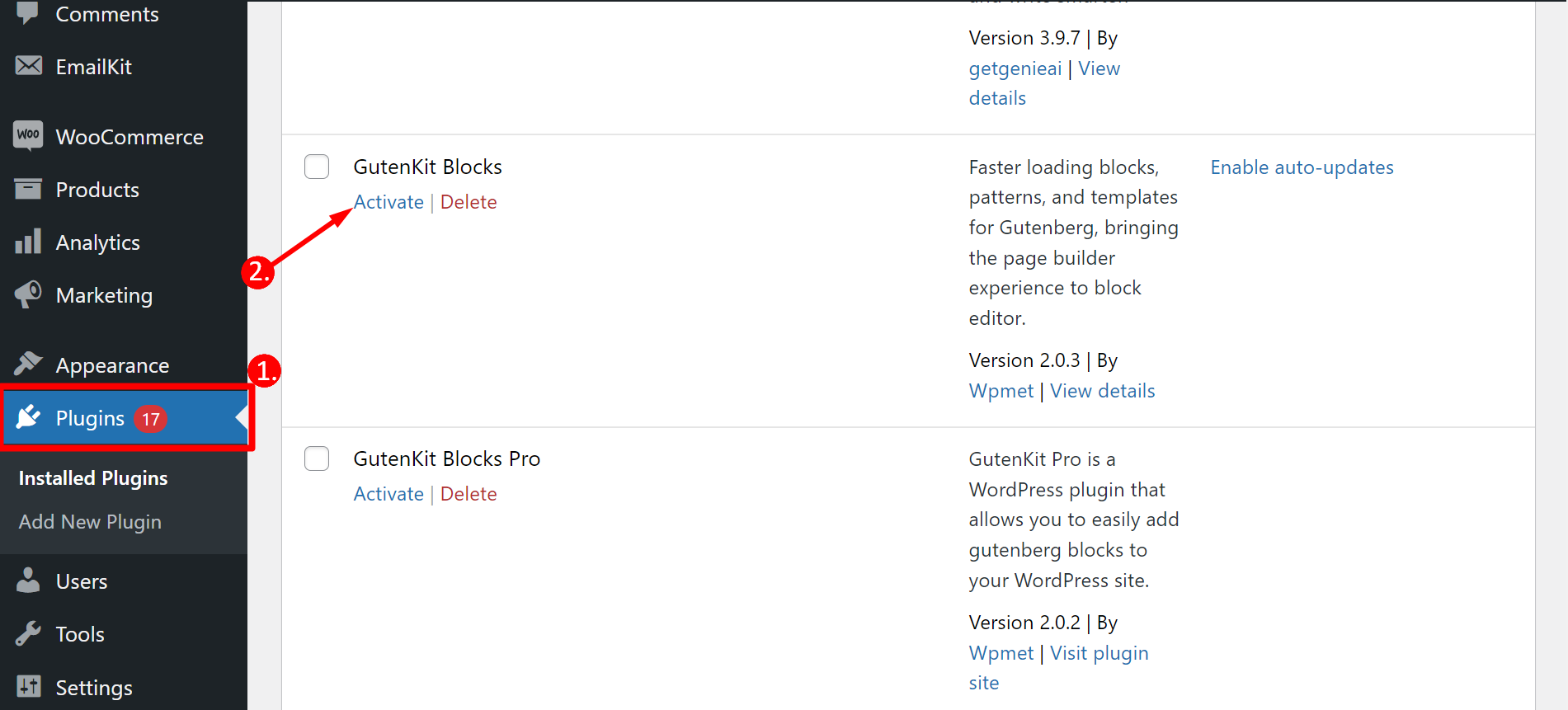
Après avoir installé le plugin, vous devez l'activer.
- Accéder aux plugins
- Recherchez GutenKit dans la liste des plugins et activez-le

Vous pouvez aussi Téléchargez le plugin GutenKit depuis WordPress.org facilement.
Étape 2 : Activez le bloc de comparaison d'images
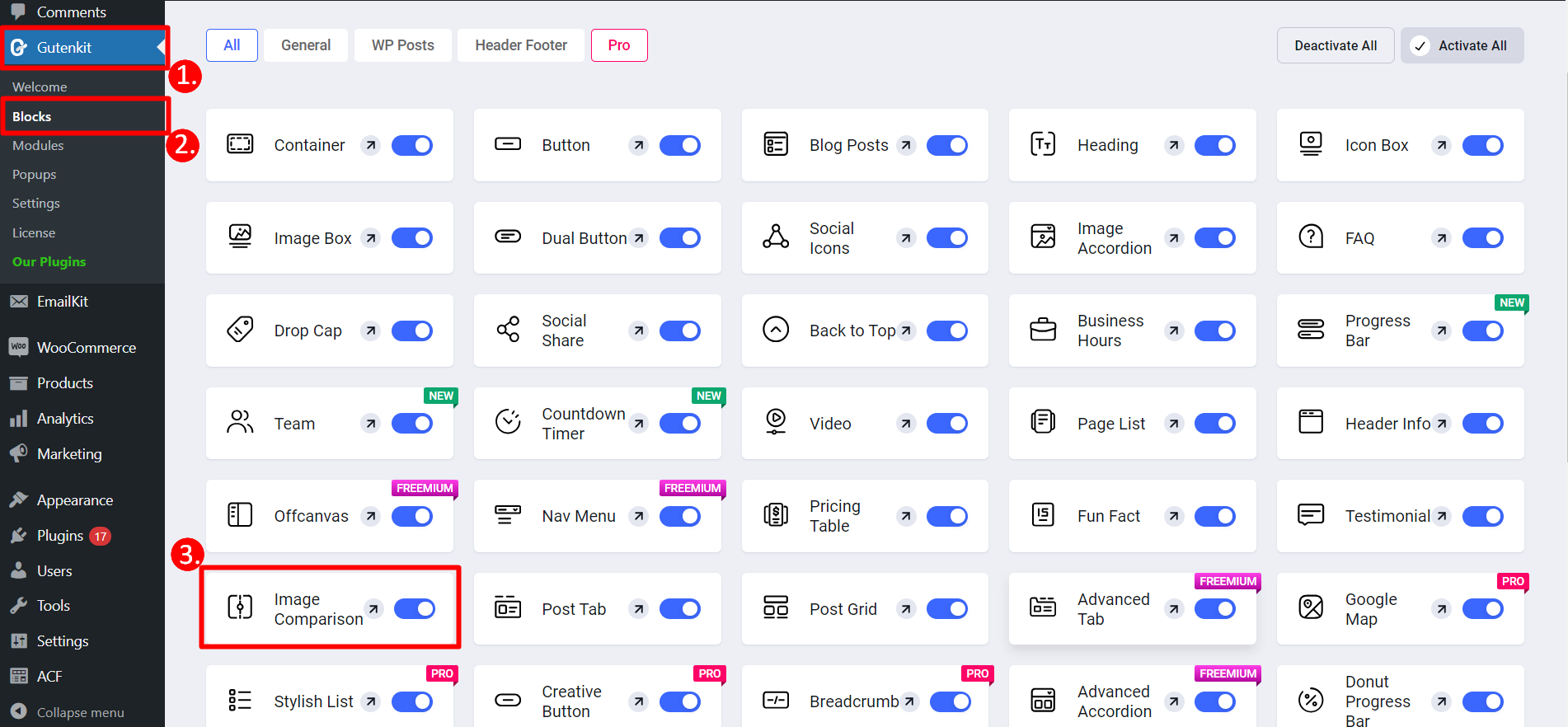
Maintenant, depuis votre tableau de bord :
1. Trouvez GutenKit
2. Dans la section des blocs, vous pouvez trouver le bloc de comparaison d'images
3. Ensuite, vous devez activez le bouton bascule et il sera enregistré automatiquement

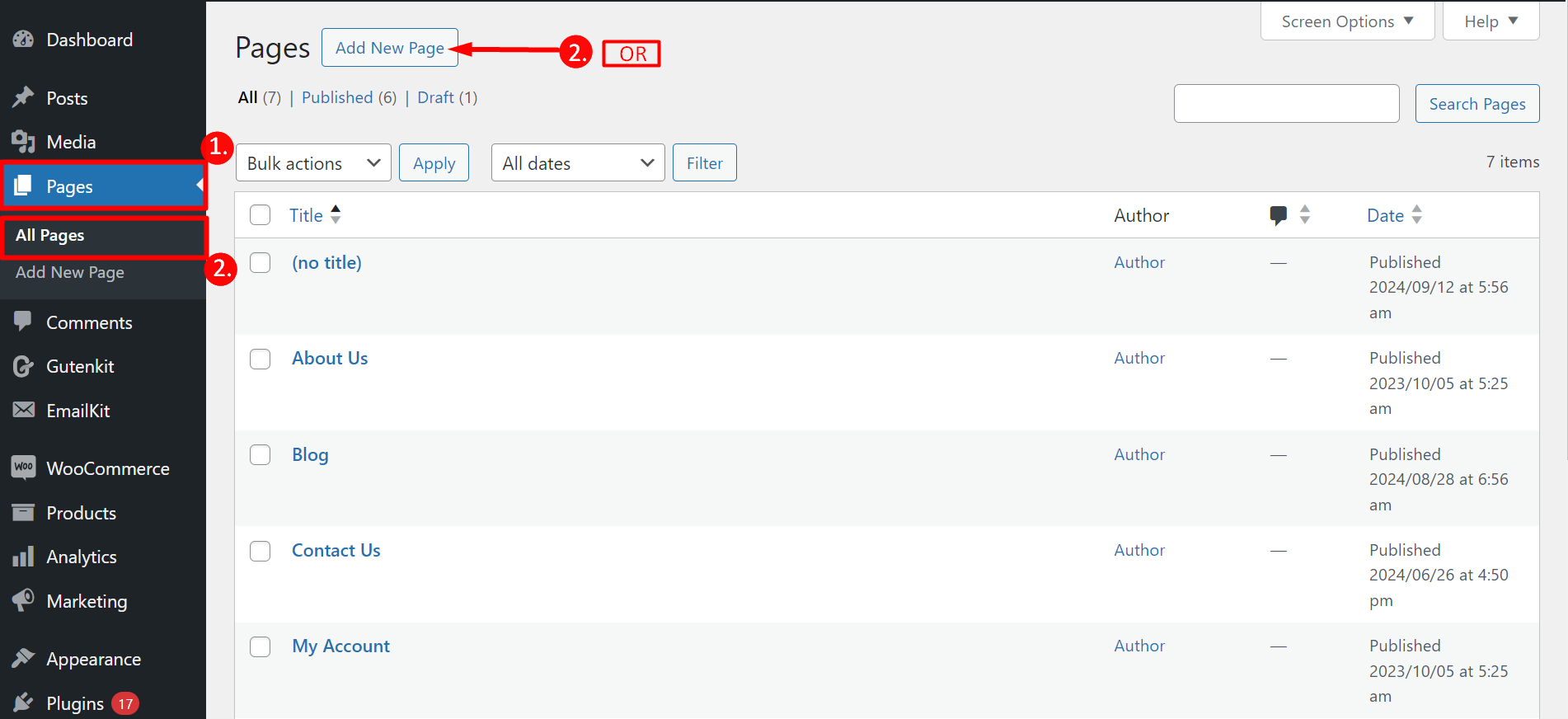
Prêt à ajouter une touche d'intérêt visuel à votre page WordPress ? Depuis votre tableau de bord –
- Accéder aux pages
- Ouvrir une page existante ou ajouter une nouvelle page

Commencez à éditer votre page :
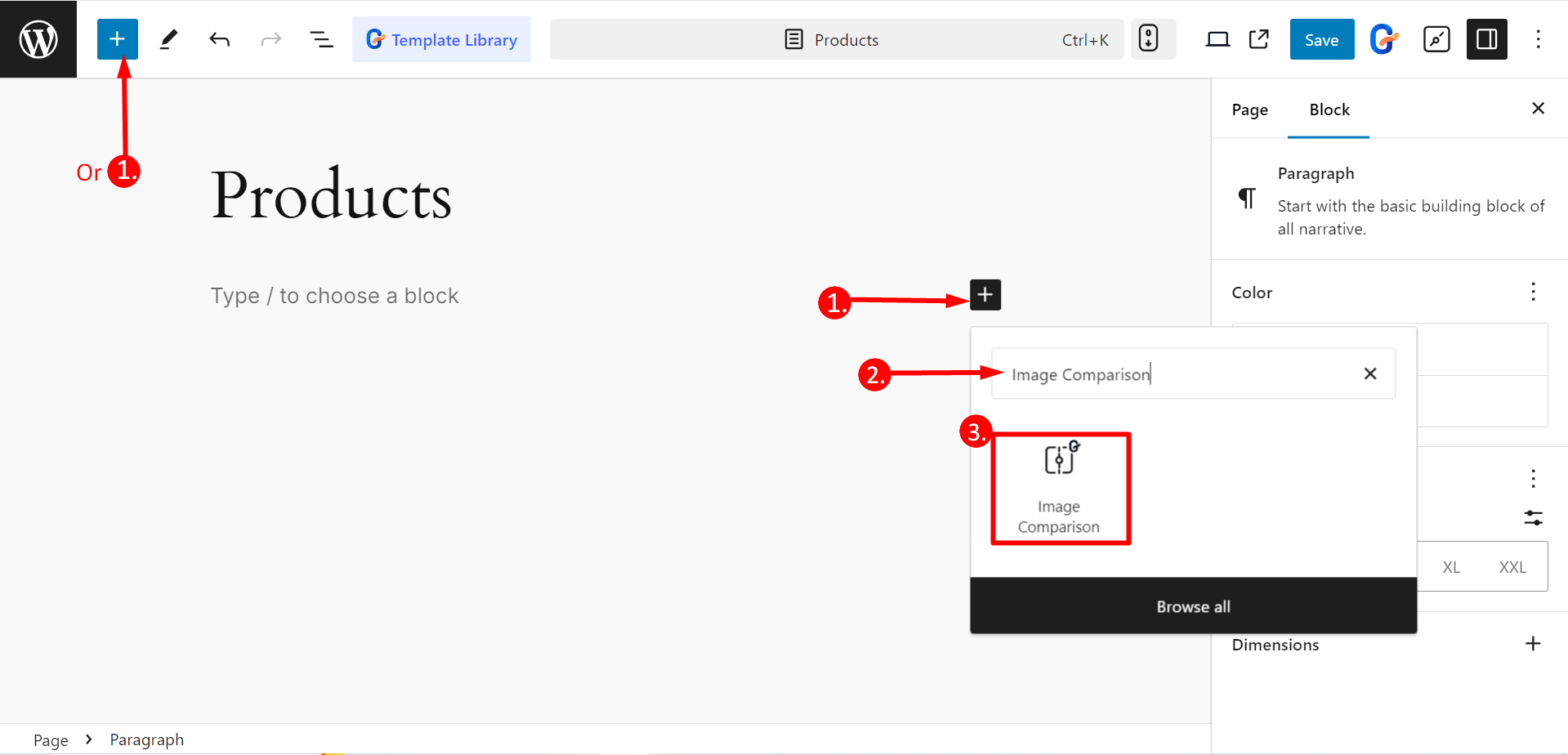
- Vous pouvez voir le bouton « + », cliquez dessus
- Rechercher le bloc « Comparaison d'images »
- Cliquez ou faites glisser et déposez le bloc de curseur de comparaison d'images sur votre page

Étape 3 : Personnalisez le bloc selon vos besoins
Dans le Partie contenu, vous pourrez modifier ces options –
Articles: Ici, vous pouvez choisir le style du curseur, sélectionner les images avant et après et ajuster leur taille et leurs étiquettes pour créer la comparaison visuelle souhaitée.
Paramètres: Sous cette fonctionnalité, vous ferez –
- Afficher le gestionnaire d'icônes : Activez le bouton si vous souhaitez afficher le bouton icône permettant de déplacer le curseur, sinon désactivez-le.
- Compenser: Il vous permet d'ajuster la position de la barre de contrôle du curseur.
- Style d'étiquette : Utilisez cette option pour personnaliser l'apparence des étiquettes des images avant et après, comme Actif, Survol ou Aucun.
- Supprimer la superposition : En activant ce bouton, vous pouvez vous assurer de ne pas afficher la superposition avec avant et après.
- Déplacer le curseur au survol : Activer ou désactiver le mouvement automatique du curseur lorsque la souris survole les images.
- Cliquez pour vous déplacer : L'activation de ce bouton permettra à un utilisateur de cliquer (ou d'appuyer) n'importe où sur l'image pour déplacer le curseur vers cet emplacement.
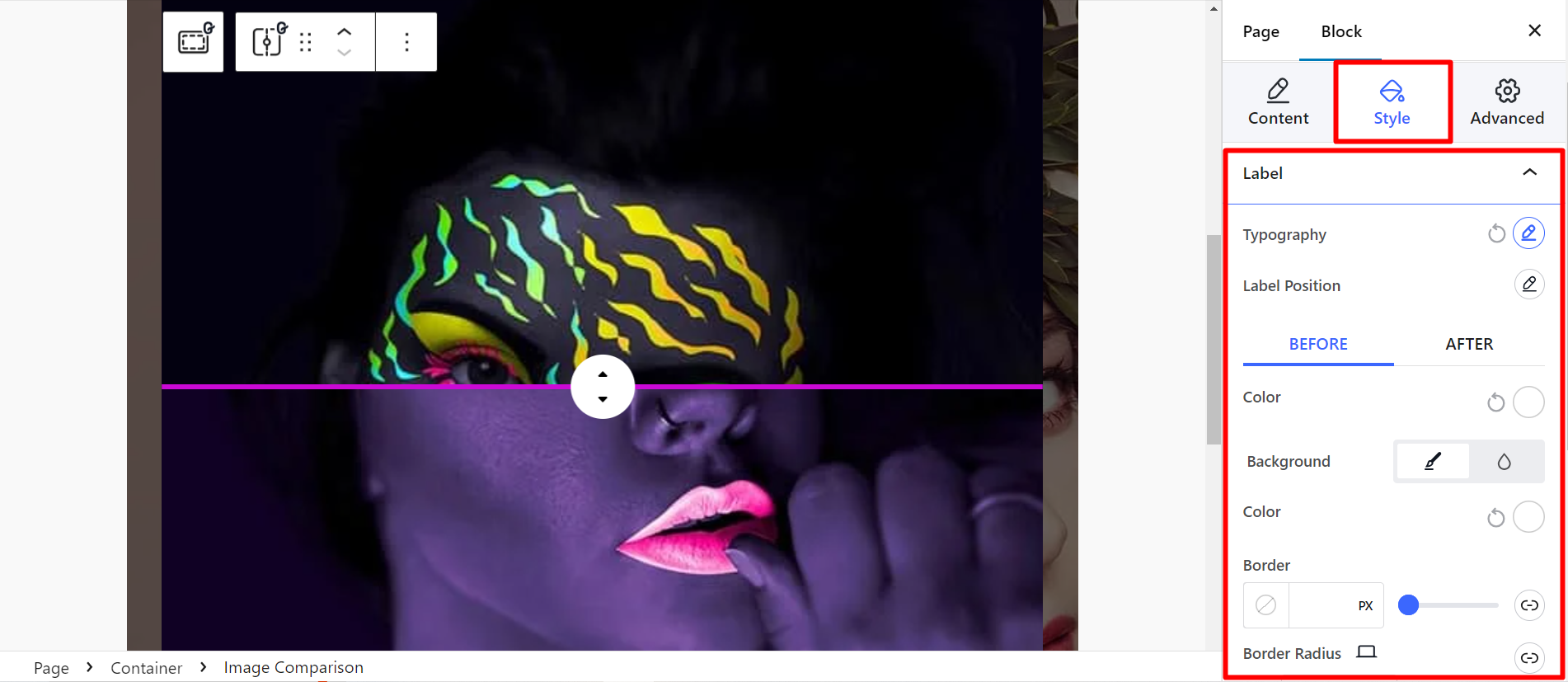
Dans le Partie stylistique, vous pourrez modifier ces options –
- Lebel : Pour styliser l'étiquette, vous pouvez contrôler la typographie, la position de l'étiquette, la couleur, la bordure, le remplissage et d'autres éléments.
- Poignée: Pour personnaliser la poignée, vous pouvez modifier la taille de l'icône, la hauteur, la largeur, l'arrière-plan, la couleur, ajuster le pilote de la poignée, etc.

Enfin, enregistrez les modifications ou publiez la page et vérifiez à quoi ressemble la conception de votre curseur de comparaison d'images personnalisé. 👌
Conseils et astuces supplémentaires
✨ Lors de la sélection des images de produits, assurez-vous que les images sont claires, bien éclairées et pertinentes par rapport à votre contenu.
✨ Optimisez la taille de l'image pour améliorer les temps de chargement et éviter d'affecter les performances de votre site Web.
✨ Essayez différents styles et dispositions de curseurs pour trouver celui qui convient le mieux à la conception de votre site Web.
✨ N'oubliez pas de tester votre curseur sur différentes tailles d'écran et sur différents appareils. Il devrait fonctionner correctement et avoir une belle apparence.
✨ Des étiquettes informatives et faciles à lire peuvent améliorer vos images, alors gardez-les simples.
✨ Vous pouvez également envisager que votre slider soit accessible aux utilisateurs en situation de handicap. Pour cela, utilisez un texte alternatif approprié et cela améliorera également le référencement du site.
💡 Informatif 👉 Site Web reconstruit avec GutenKit
Conclusion
Le bloc n'est-il pas incroyable ? Oui, GutenKit vous aide à créer un curseur de comparaison d'images réactif dans Gutenberg, le meilleur ! ❤️
Si vous sélectionnez soigneusement les images et personnalisez l'apparence et les fonctionnalités du curseur, un plugin comme GutenKit peut être le moyen idéal pour atteindre vos objectifs de conception. De plus, vous pouvez gagner du temps tout en améliorant l'attrait visuel de votre site Web.


Laisser un commentaire