Les sites Web d’une page font fureur ! Ils sont élégants, conviviaux et parfaits pour présenter votre entreprise ou votre portefeuille de manière claire et concise. Mais en construire un peut sembler intimidant.
N'ayez crainte ! Avec le duo Gutenberg et GutenKit, l'éditeur de blocs intuitif de WordPress et une solution Gutenberg sans codage qui ne nécessite aucun constructeur de pages, la création d'un superbe site Web d'une page est plus facile que jamais. Ce guide vous guidera tout au long du processus, étape par étape.
Alors commençons par créer un site Web à défilement d'une seule page !
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- FAQ
- Client Logos
- Etc.
- Publish one page website
Pourquoi créer un site Web WordPress à page unique ?
Il existe de nombreuses raisons pour lesquelles un site Web d’une page dans WordPress devient de plus en plus populaire. Ceux-ci inclus:
🔹 Simplicité: Les visiteurs peuvent facilement parcourir l'ensemble de votre site Web en faisant défiler vers le bas, ce qui en fait un excellent choix pour présenter des informations ciblées.
🔹 Adapté aux mobiles: Les one-pagers se traduisent de manière transparente sur les appareils mobiles, offrant ainsi une expérience utilisateur optimale à la majorité des utilisateurs Web d'aujourd'hui.
🔹 Messages ciblés: Avec moins d'encombrement et de distractions, les sites Web d'une page vous permettent de raconter une histoire claire sur votre marque ou votre service.
🔹 Rentable: Par rapport aux sites Web multipages, les one-pagers peuvent être plus économiques à développer et à maintenir.
Pour avoir une idée de ce à quoi ressemble un site Web d'une page, examinons à quoi ressemble une structure courante de site Web d'une page.
Section Héros: Faites une bonne première impression avec un bloc de couverture comportant une superbe image d'arrière-plan et un texte époustouflant. Présentez-vous, présentez votre entreprise ou votre portefeuille, et incluez un bouton d'appel à l'action clair !
Section À propos de moi: utilisez un bloc Groupe pour combiner un bloc Image (votre photo) avec des blocs de texte détaillant votre expérience, vos compétences ou votre énoncé de mission.
Section des services: Présentez ce que vous proposez. Utilisez les blocs Colonnes pour créer des sections pour chaque service. Incluez un bloc d'en-tête pour le nom du service et des blocs de texte pour plus de détails.
Section Portefeuille: Laissez votre travail briller ! Utilisez un bloc Galerie pour afficher vos meilleurs projets, designs ou photographies.
Section Témoignages: Établissez la confiance avec les clients potentiels. Créez un bloc Groupe pour chaque témoignage, incorporant un bloc Citation pour le message du client et un bloc Paragraphe pour son nom et son titre (facultatif).
Rubrique Contact : Faites en sorte qu'il soit facile pour les visiteurs de vous joindre. Incluez un bloc Formulaire pour créer un formulaire de contact où les clients potentiels peuvent entrer en contact.
Comment créer un site Web d'une page avec Gutenberg ?
Voici comment créer un site Web avec Gutenberg en une page :
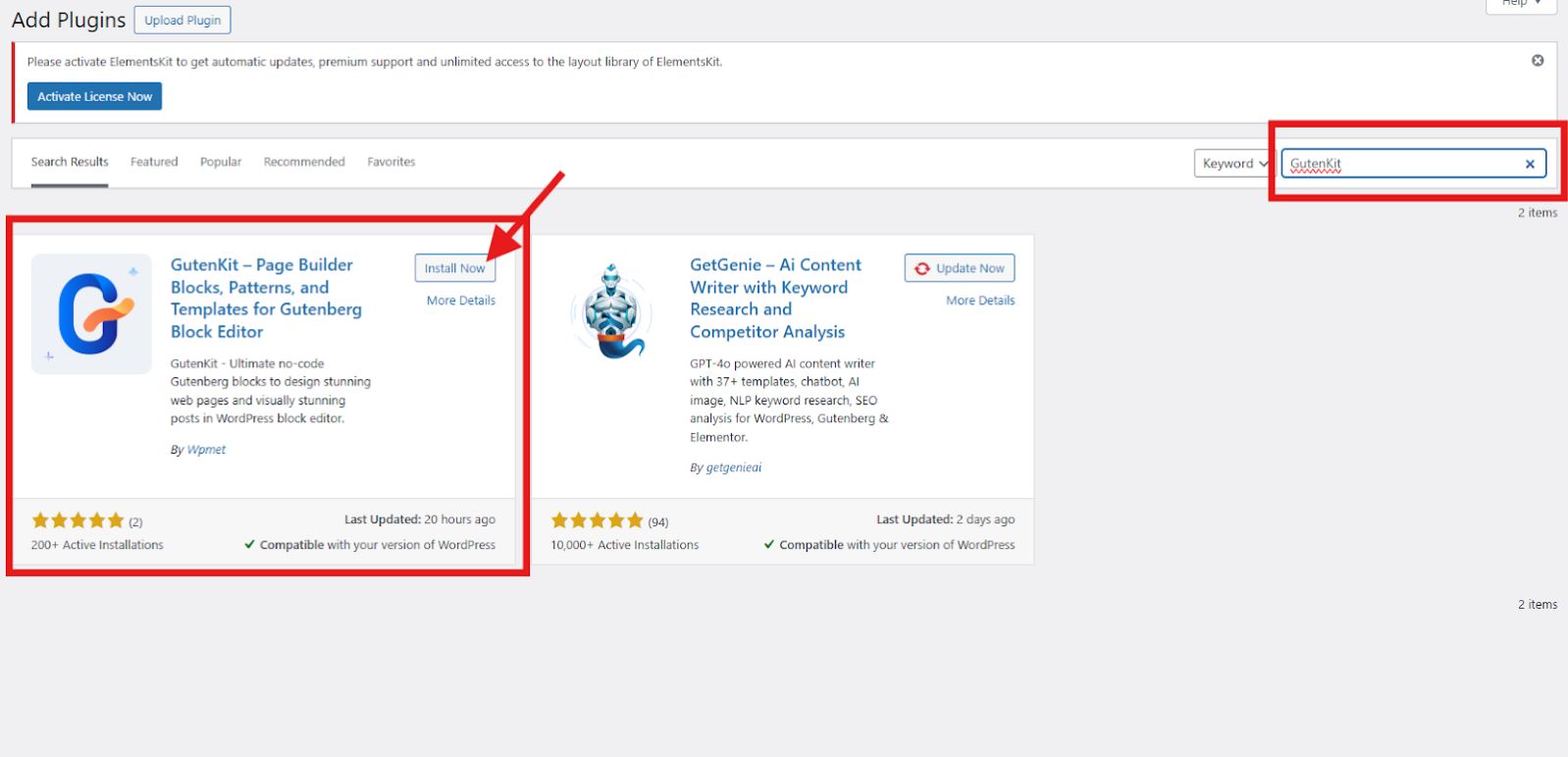
1. Installez GutenKit
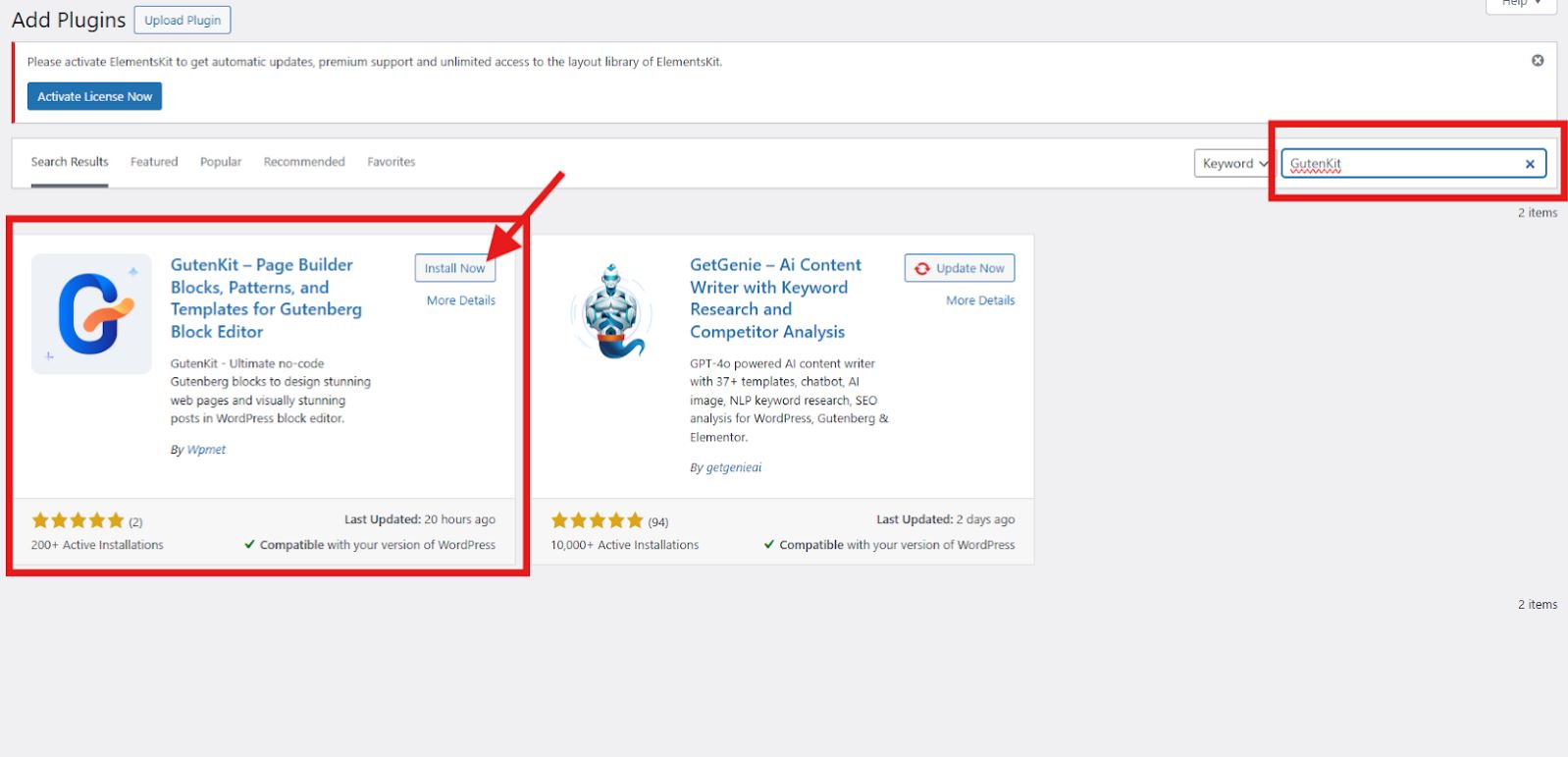
À installer GutenKit, ouvrez votre site Web WordPress et accédez à Plugins. Cliquer sur Ajouter de nouveaux plugins et entrez GutenKit dans la barre de recherche. Installez-le, puis activez-le pour commencer à utiliser les blocs, les pages et les modèles.

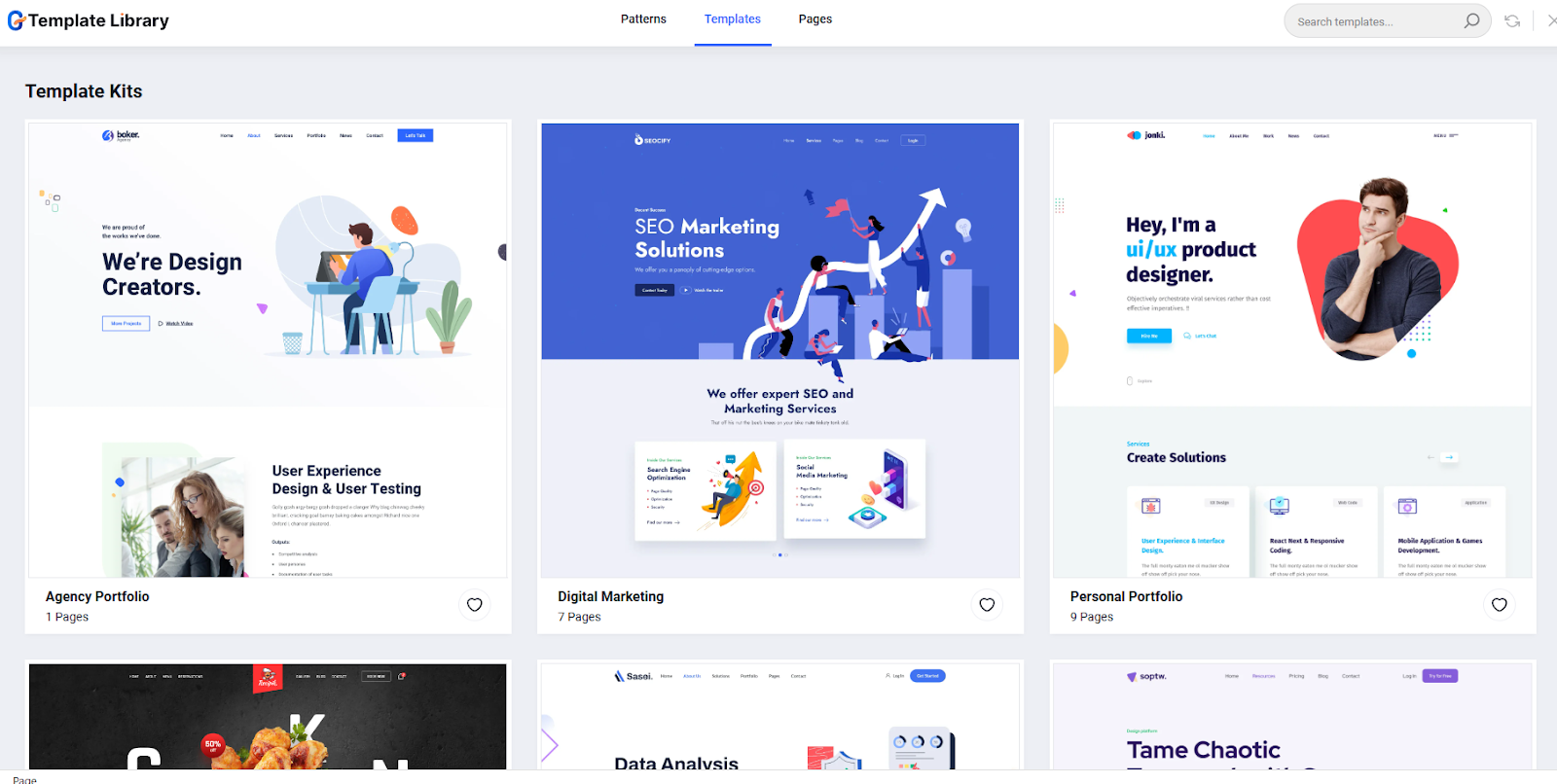
2. Sélectionnez votre modèle Gutenberg pour WordPress
Accédez à votre tableau de bord WordPress et accédez à Pages. Ensuite, cliquez sur Ajouter une nouvelle page pour commencer à créer votre site Web d'une page. Dans l'écran de votre éditeur, recherchez le Bibliothèque de modèles GutenKit situé dans le coin supérieur droit de votre écran et cliquez dessus.
Aller à Modèles et sélectionnez le modèle de site Web d'une page Gutenberg qui répond à cet objectif.
Les modèles incluent :
- Page de destination SaaS
- Le marketing numérique
- Portefeuilles personnels et d'agence
- Restaurant
- Entreprise de logiciels
- Application mobile

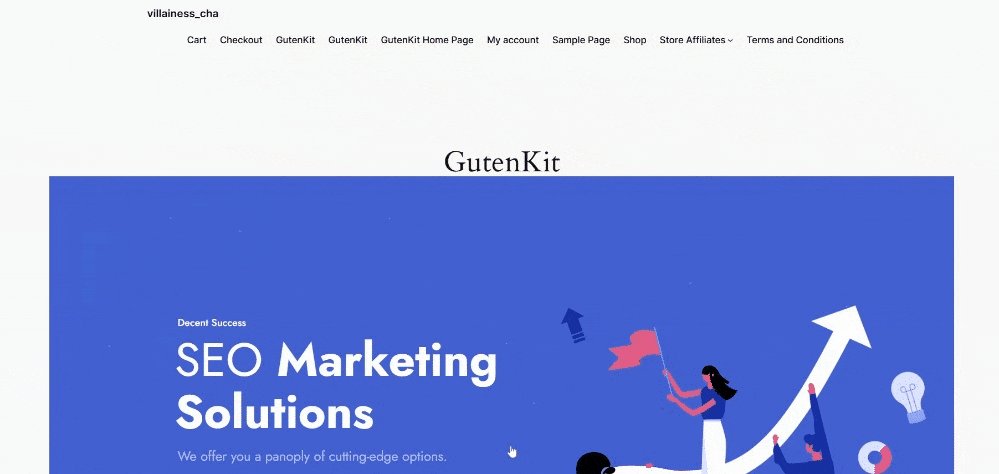
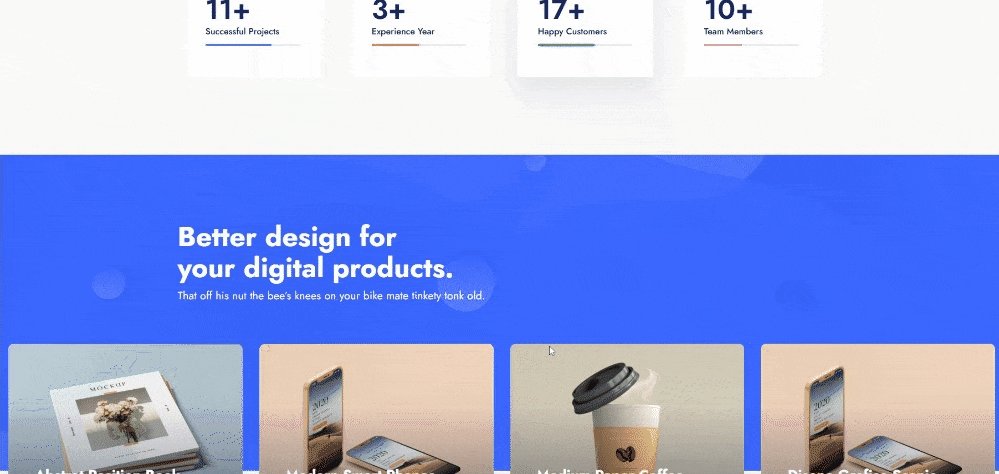
Dans ce tutoriel, nous utiliserons le Modèle de marketing numérique. Explorez les différents styles et sélectionnez celui qui vous intéresse, puis importez-le sur l'écran de votre éditeur.
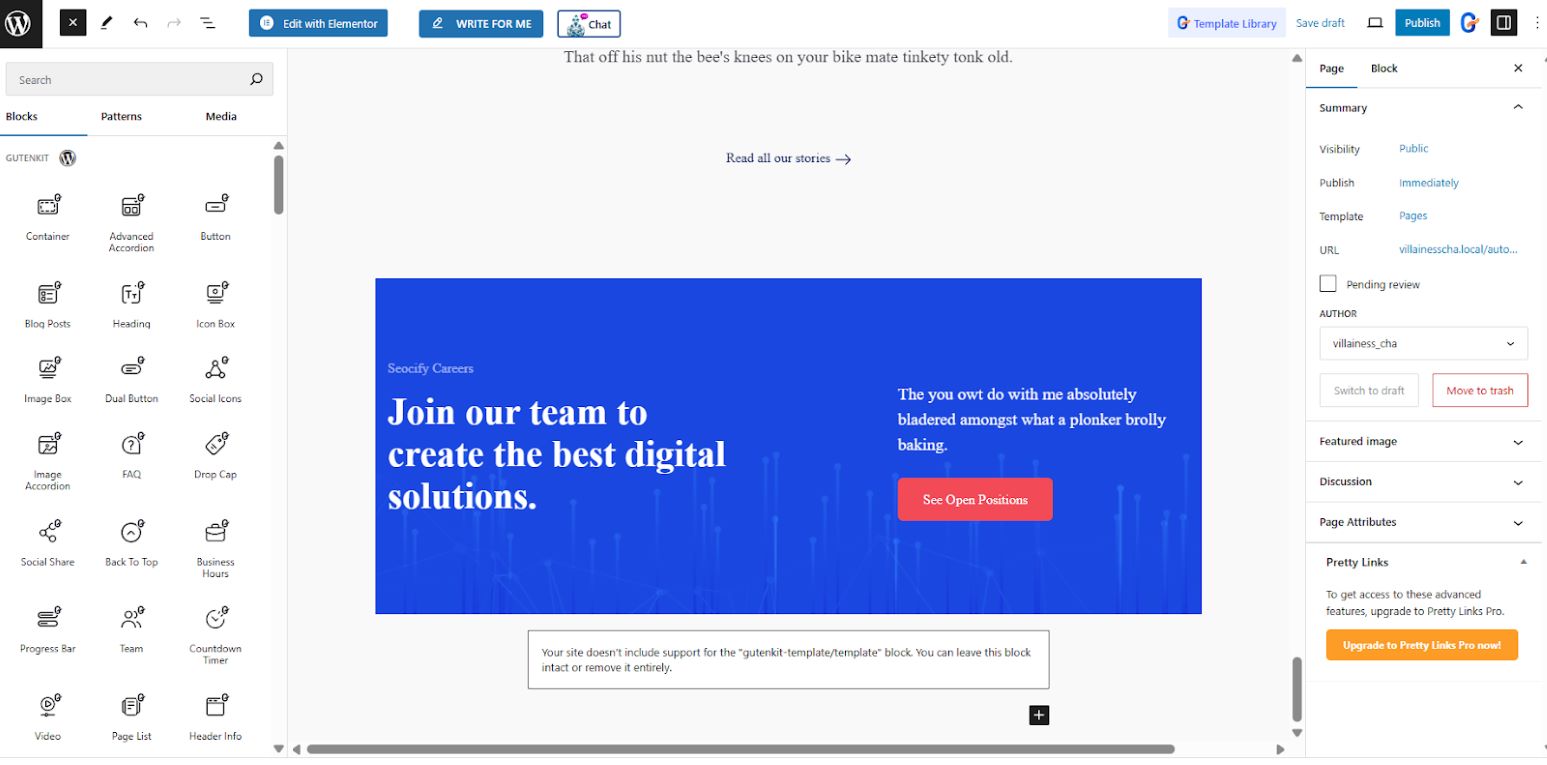
3. Structurez votre modèle de page unique WordPress (ajout de différentes sections)
Vient maintenant la partie amusante : améliorer votre modèle de page à l'aide des blocs de GutenKit !
Après avoir sélectionné le modèle, modifiez le modèle avec les informations de votre entreprise et toutes les informations qui doivent être présentées dans chaque section du modèle. N'oubliez pas de personnaliser votre modèle à l'aide de l'outil de la barre latérale. Jouez avec la mise en page, le style et améliorez-le encore à l'aide des paramètres avancés. Vous pouvez également incorporer des effets de mouvement et de parallaxe, etc.
Nous savons que le modèle peut ne pas contenir toutes les sections que vous souhaitez avoir dans votre site Web d'une page. Mais avec les plus de 500 modèles de GutenKit, vous pouvez toujours ajouter des sections à votre modèle.
Voici comment:
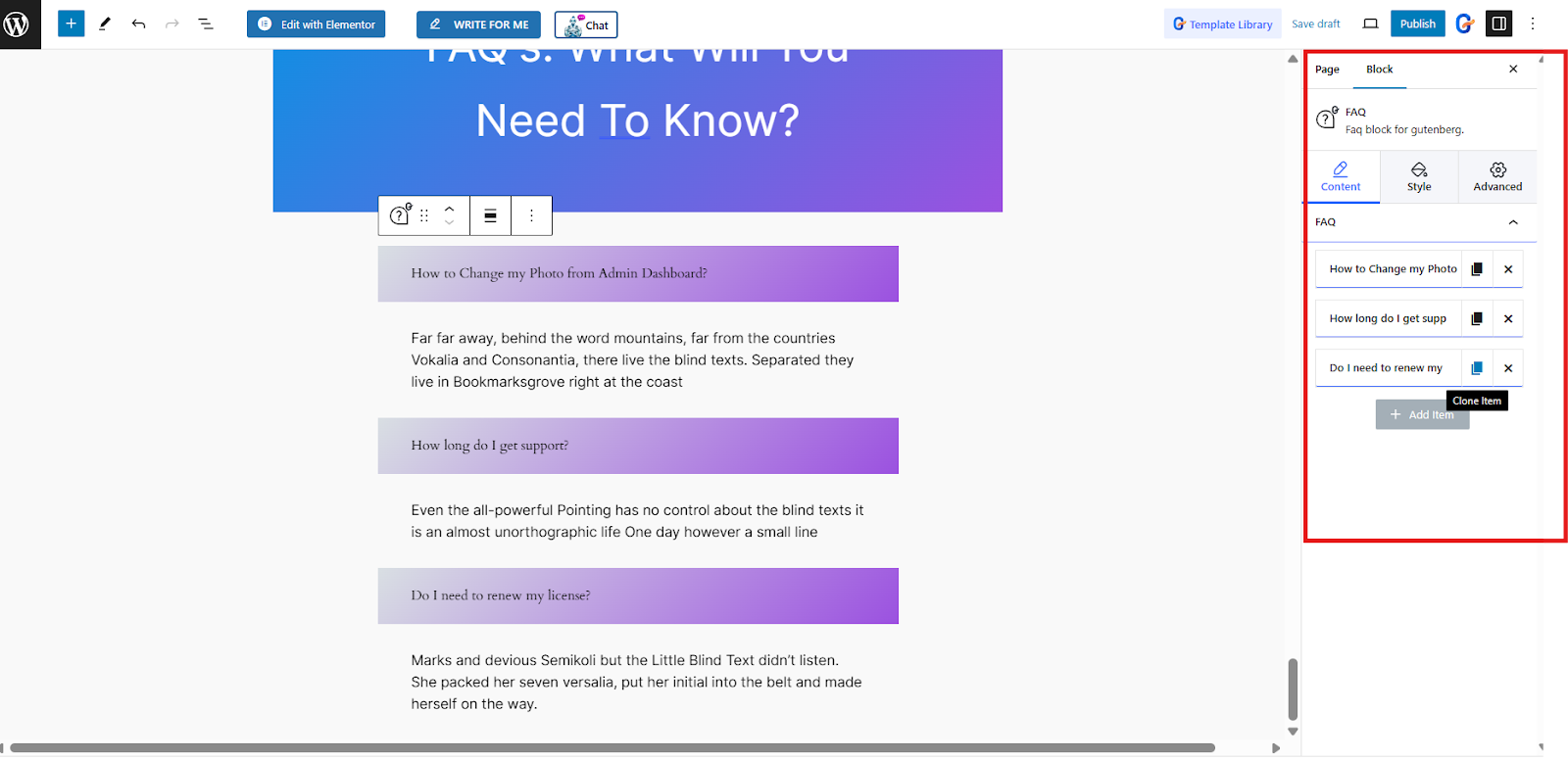
Ajout d'une section FAQ
➡️ Dans votre écran d'édition, identifiez la zone dans laquelle vous souhaitez ajouter votre section FAQ.
➡️ Cliquez sur l'icône plus (+) et ajoutez le Titre bloc. Entrez le nom de votre nouvelle section (ex. FAQ). Vous pouvez également utiliser le bloc de titre GutenKit. Cette option vous permet de saisir une brève description de votre rubrique.
➡️ Cliquez sur l'icône plus (+) pour ajouter un nouveau bloc. Parcourir tout pour afficher tous les blocs GutenKit.

➡️ Dans la barre de recherche, recherchez FAQ et cliquez dessus pour l'ajouter à votre modèle.
➡️ À l'aide de l'outil de la barre latérale, personnalisez la section FAQ. Vous pouvez ajouter autant de questions et de réponses que vous le souhaitez.

Ajout de logos clients
➡️ Dans votre écran d'édition, localisez la zone de votre section Client.
➡️ Cliquez sur l'icône plus (+) et sélectionnez le Titre bloquez pour saisir le nom de votre nouvelle section. Disons "Mes clients.» Vous pouvez également utiliser le bloc d’en-tête de GutenKit comme option. Si vous choisissez cette option, vous pouvez saisir une brève description de votre rubrique.
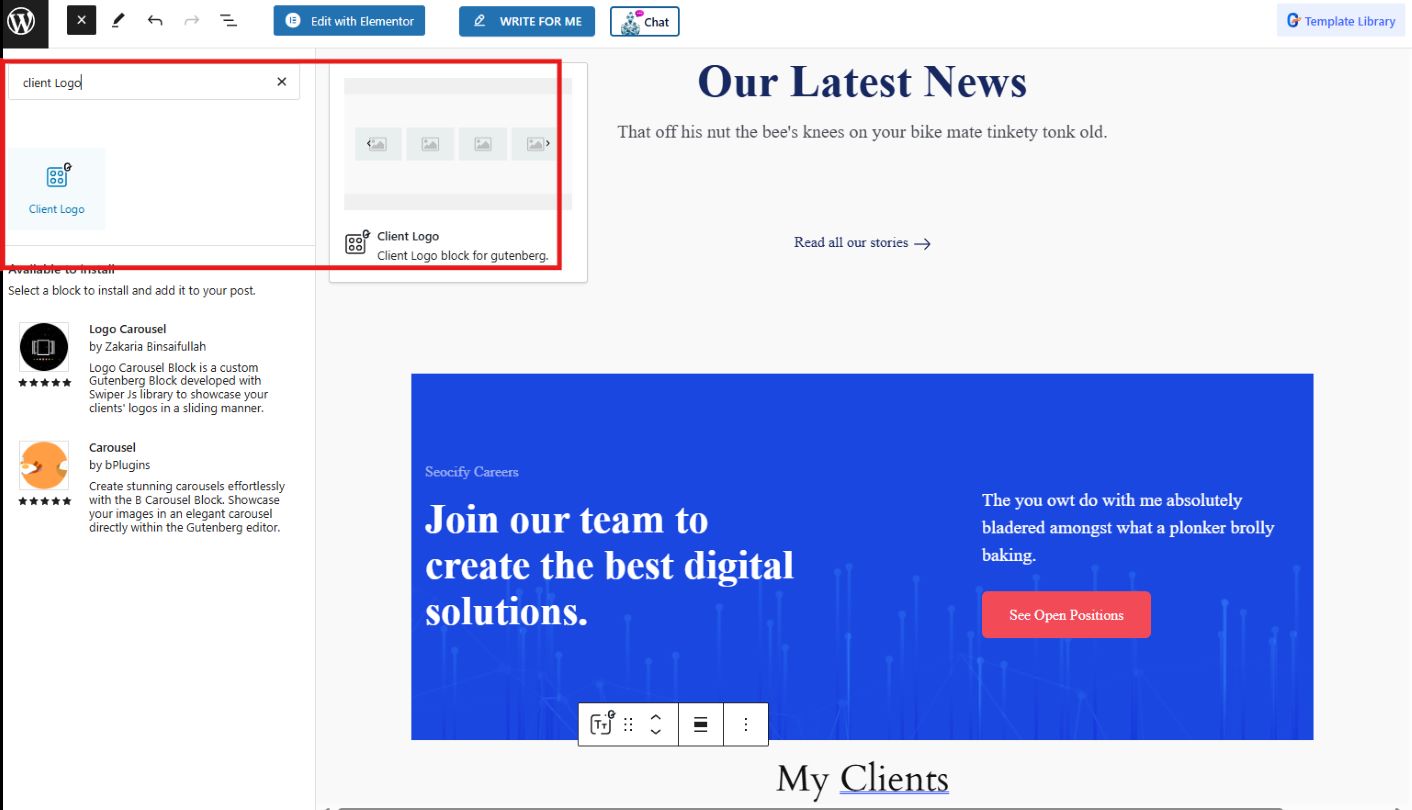
➡️ Cliquez sur l'icône plus (+) pour ajouter un nouveau bloc. Parcourir tout pour afficher tous les blocs GutenKit.
➡️ Dans la barre de recherche, tapez Logo Client et cliquez ou faites glisser pour l'ajouter à votre modèle.

➡️ Utilisez l'outil de la barre latérale pour saisir le nom des clients et télécharger leurs logos. Vous pouvez également choisir parmi un Style simple ou Style de bannière.

Quoi de plus avec GutenKit ?
GutenKit vous permet de structurer vos contenus et mises en page en groupe. Voici les étapes à suivre :
➡️ Cliquez sur l'icône plus (+) et ajoutez le bloc conteneur. Sélectionnez la disposition du conteneur parmi les 6 options en fonction du nombre de motifs que vous souhaitez afficher.
➡️ Vous remarquerez qu'il y a une icône plus (+) au milieu du conteneur. Cliquez dessus pour ajouter un nouveau bloc.

4. Prévisualiser et publier :
Une fois que vous avez créé votre chef-d'œuvre, utilisez la fonction d'aperçu de Gutenberg pour voir à quoi ressemblera votre site Web sur différents appareils. Effectuez les ajustements nécessaires, puis cliquez sur Publier !
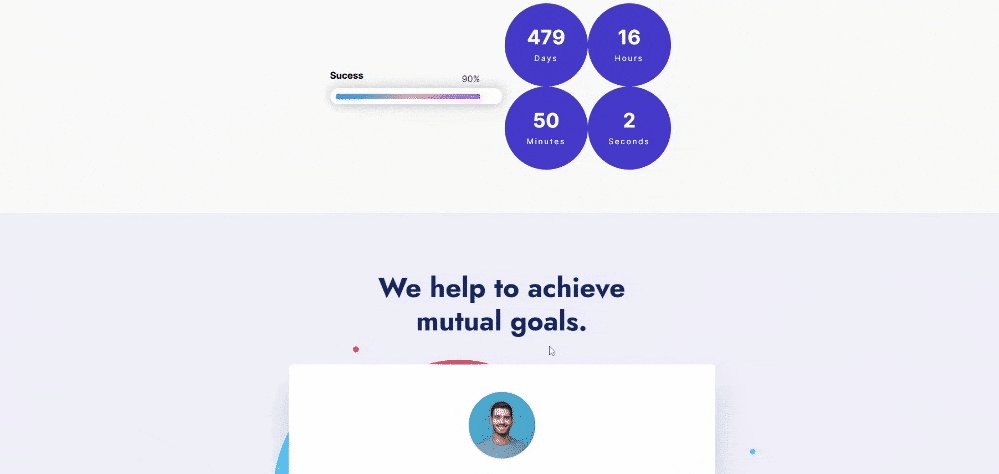
Voici à quoi ressemble un site Web d'une page :

Dernières pensées
Créer les meilleurs sites Web d'une page avec Gutenberg est simple. Grâce à son interface intuitive et à ses divers blocs, vous pouvez facilement créer un site Web fonctionnel. Cependant, Gutenberg seul ne vous offrira peut-être pas le meilleur résultat qui puisse mettre en valeur votre marque ou votre portefeuille. En utilisant GutenKit, vous pouvez obtenir le meilleur site Web d'une page que vous n'auriez jamais imaginé.
Explorez la vaste bibliothèque de GutenKit et expérimentez le processus de création d'un site Web d'une page dans WordPress qui reflète vraiment votre style unique. Bonne construction !

Laisser un commentaire