Un look élégant et moderne doit être une préoccupation majeure lors de la conception de votre site Web WordPress. Peu importe à quel point le design que vous créez est contemporain ou distinctif, il ne sera pas très efficace si votre site a du mal à maintenir sa réactivité.
Dans ce contexte, un menu circulaire dans WordPress peut garder votre site à la fois tendance, élégant et réactif. De plus, il permet au menu de s'adapter à un écran compact et petit qui peut s'agrandir et se replier d'un simple clic ou d'un survol.
Par conséquent, dans ce guide, nous montrerons comment créer un menu circulaire dans WordPress en utilisant à la fois un outil et CSS personnaliséEn plus du didacticiel sur le menu WordPress, vous découvrirez également quelques modèles de menus circulaires alléchants pour votre site.
Un menu de navigation circulaire WordPress peut être créé dans différents styles et conceptions. Le menu circulaire joue un rôle important dans le maintien d'une navigation fluide et de mises en page uniformément réparties lors de la présentation de liens ou de pages Web.
Ce menu peut être affiché non seulement dans différents modèles, mais également dans différentes directions telles que haut, gauche, droite, bas, bas gauche, bas droite, etc. De plus, une riche bibliothèque d'icônes est jointe pour afficher clairement votre menu circulaire.
Jetons un oeil à menus circulaires variés qui peuvent être ajoutés à votre site :

La navigation sur un site Web est la principale préoccupation des visiteurs du monde entier. La majorité des visiteurs quittent même un site parce qu'il n'y a pas de menu facile à parcourir.
Il a été testé et prouvé que 94% de visiteurs privilégiez une navigation facile sur le site Web avant toute autre chose.
Cela signifie clairement que votre site ne fonctionnera pas bien sans une navigation fluide et accessible. Heureusement, un menu de navigation circulaire WordPress joue un rôle important dans la création de sites faciles à parcourir.
De plus, l'affichage d'un menu circulaire apporte des avantages supplémentaires à votre site WordPress tels que :
- Aménagement circulaire engageant : Un menu circulaire vous permet d'afficher des liens de navigation ou des pages dans une disposition circulaire qui induit un aspect moderne et unique à votre site.
- Conception optimisée de l'espace : Le menu circulaire maintient la navigation épurée et la rend plus optimisée pour les petits écrans.
- Navigation interactive et intuitive : Ce menu crée une navigation interactive en fournissant différents effets visuels et styles.
- Hautement personnalisable : À partir des icônes, de la couleur, de la typographie, de la vitesse et de la direction, tout peut être personnalisé lors de la création d'un menu circulaire.
👉 Related blogs: Best mega menu plugins for WordPress.
Un menu circulaire est une façon unique de présenter des liens de navigation ou des pages dans un format circulaire. Ce type de menu circulaire peut être créé en quelques minutes dans WordPress. Pour intégrer ce menu, vous n'aurez besoin que d'un plugin de menu WordPress efficace doté d'une telle option.
ElementsKit est l'un de ces plugins qui ont une fonction d'ajout de menu circulaire avec un méga menu, Menu de navigation WordPress, et drop-down menu. Again, this plugin de menu circulaire fournit une interface utilisateur conviviale et des options de conception interactives pour votre site.
Comme il s'agit d'une fonctionnalité premium, vous aurez besoin de la version pro d'ElementsKit pour déverrouiller la fonctionnalité « Menu circulaire ». Ainsi, avant de vous lancer dans le processus, l'installation des plugins suivants est une étape préalable :
- Élémentor (Gratuit) : Comme ElementsKit est un module complémentaire d'Elementor et prend en charge son interface glisser-déposer, vous devez d'abord installer et activer ce plugin.
- Kit d'éléments (Gratuit & Pro): Installer et activer les versions gratuites et payantes d'ElementsKit.
Maintenant, plongez dans les étapes mentionnées ci-dessous et parcourez-les une par une pour apprendre à créer un menu circulaire dans WordPress à l'aide d'ElementsKit :
Étape 1 : Activer le widget « Menu circulaire »
Le widget Menu circulaire d'ElementsKit est doté de nombreux contrôles de conception. Une option permettant d'ajouter un menu circulaire ne sera pas disponible sans activer ce widget. Vous devez donc d'abord activer le « menu circulaire » widget.
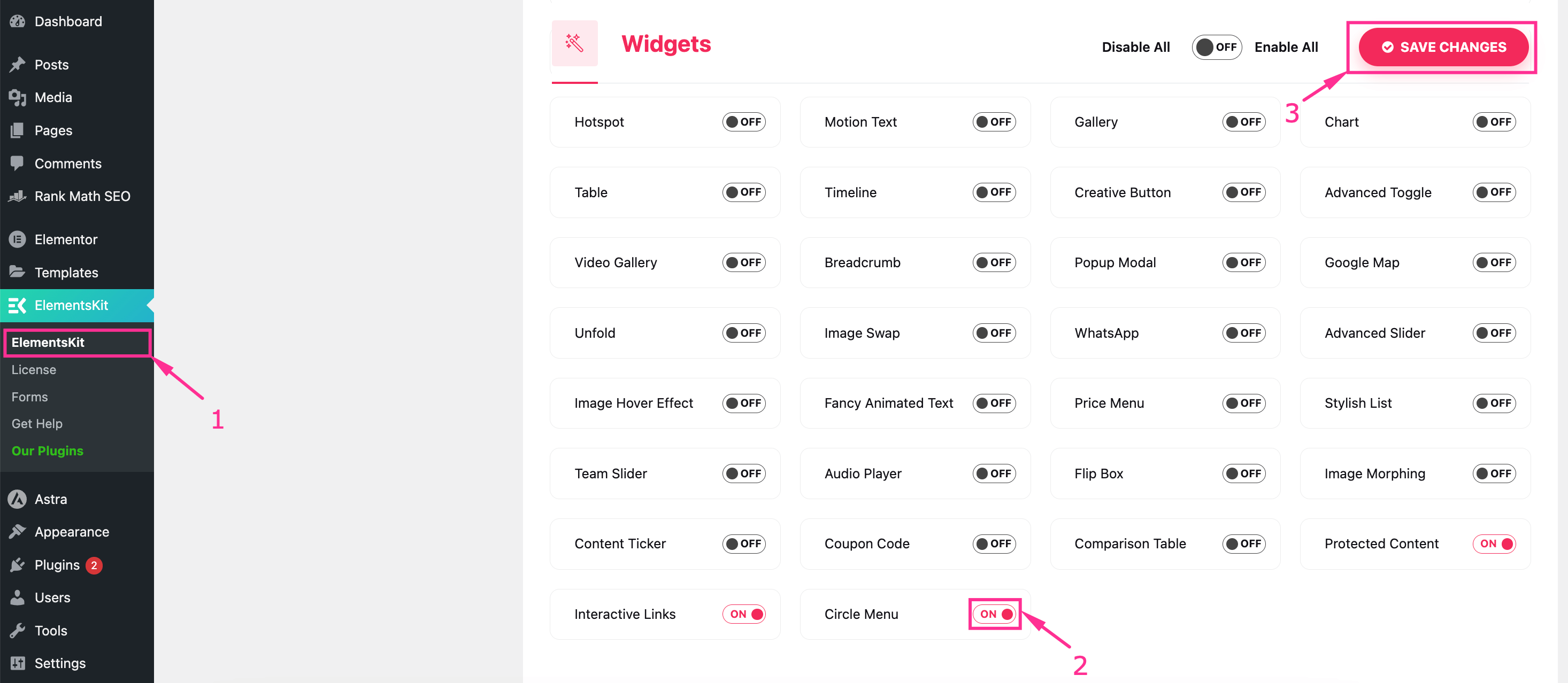
Pour cela, accédez à Kit d'éléments > Kit d'éléments et appuyez sur le widget onglet. Ensuite, faites défiler vers le bas jusqu'à ce que vous voyiez le widget « Menu circulaire » et allumer le widget. Après cela, appuyez sur « Enregistrer les modifications » bouton.

Ensuite, vous devez ajouter un menu circulaire réactif à une page appropriée en visitant le Pages >> Toutes les pages et frappe le « Modifier avec Elementor » bouton de la page où vous souhaitez intégrer un menu circulaire.
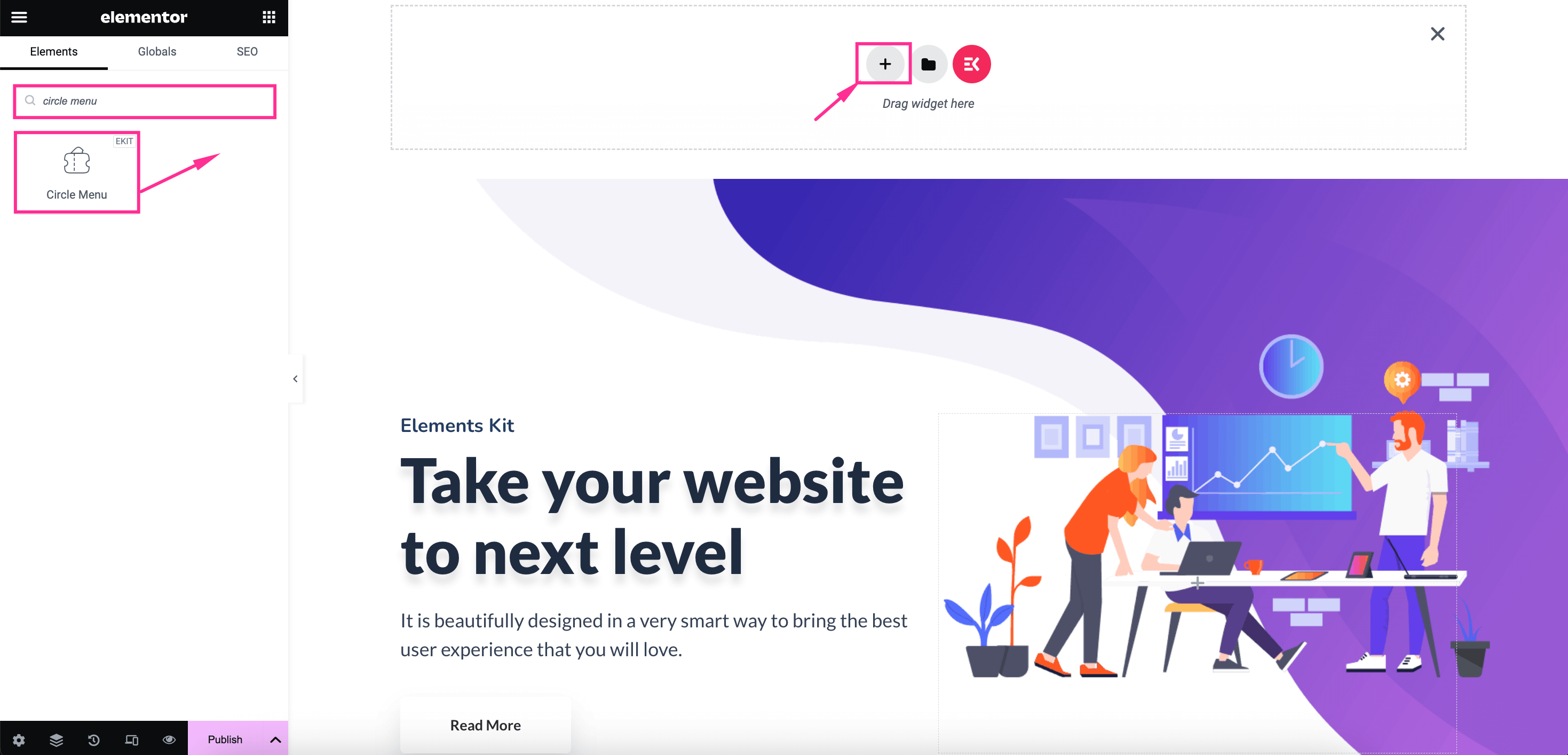
Après avoir été redirigé vers l'éditeur Elementor, rechercher le widget « Menu circulaire » et faites-le glisser et déposez-le sur le « + » icône. Ce menu circulaire ajouté affichera différentes options pour créer un menu de navigation circulaire personnalisé dans WordPress.

Cette dernière étape consiste à ajuster le contenu, les paramètres et les styles pour créer un menu circulaire réactif. Tout d'abord, vous devez personnaliser la partie contenu de vos éléments de menu circulaire.
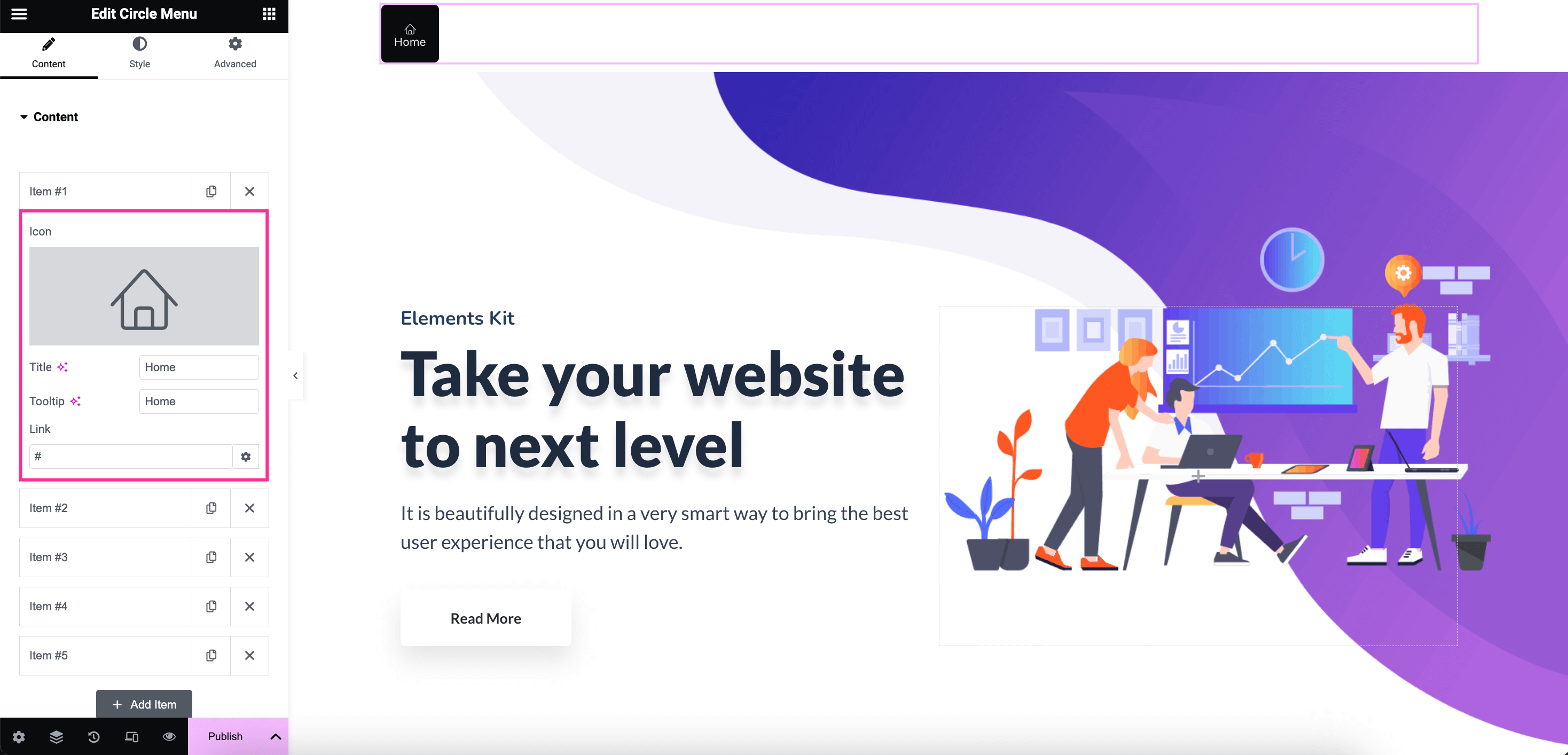
Maintenant, développer l'« Article #1 » sous l'onglet Contenu et ajustez les champs mentionnés ci-dessous :
- Icône: Sélectionnez une icône dans la bibliothèque d’icônes.
- Titre: Saisissez le titre de votre premier élément.
- Info-bulle : Ajoutez le texte que vous souhaitez afficher dans votre info-bulle.
- Lien: Insérez un lien vers lequel vous souhaitez que vos clients soient redirigés lorsqu'ils cliquent.
Suivant le même processus, personnaliser le contenu de l'article #2, Article #3, Article #4, et Article #5. Vous pouvez également ajouter d'autres éléments en en appuyant sur « Ajouter un élément » bouton.

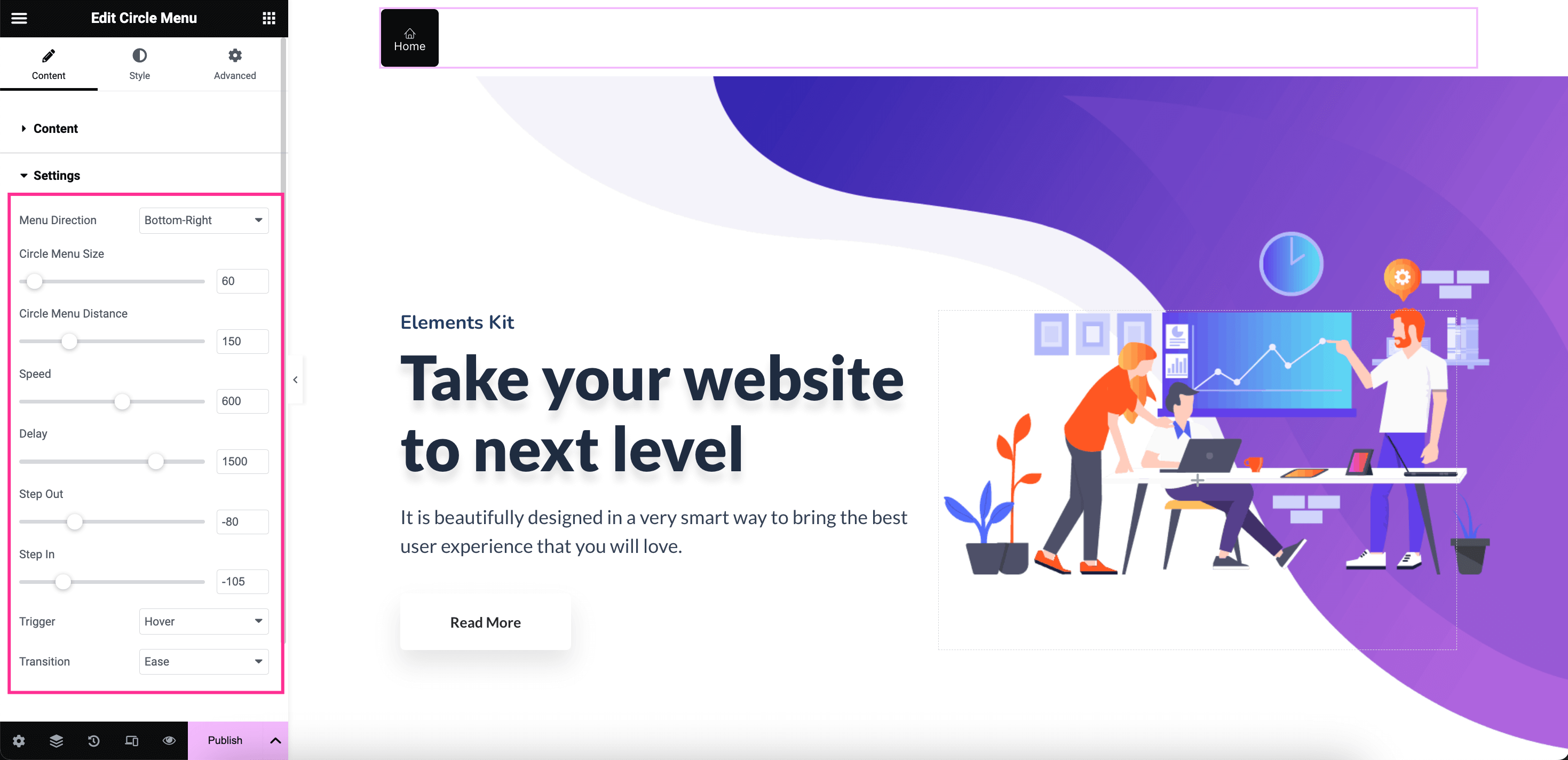
Après l'édition du contenu, développer les « Paramètres » onglet et exploitez les configurations suivantes pour créer un menu circulaire personnalisé WordPress :
- Direction des menus : Décidez de la direction de votre menu circulaire.
- Taille du menu circulaire : Contrôlez la taille du cercle.
- Distance du menu circulaire : Ajustez la distance entre les cercles à partir d'ici.
- Vitesse: Réglez la vitesse de votre menu circulaire animé.
- Retard: Réglez le temps de retard pour votre sortie et votre entrée dans le menu circulaire.
- Sors: Réglez la vitesse de défilement ou le mouvement des éléments du menu.
- Intervenir: Contrôlez la vitesse d'avancement ou le mouvement des éléments du menu.
- Déclenchement: Cliquez ou survolez ; sélectionnez comment vous souhaitez déclencher votre menu circulaire.
- Transition: Essayez de choisir un effet visuel pour vos éléments de menu dans le menu déroulant.

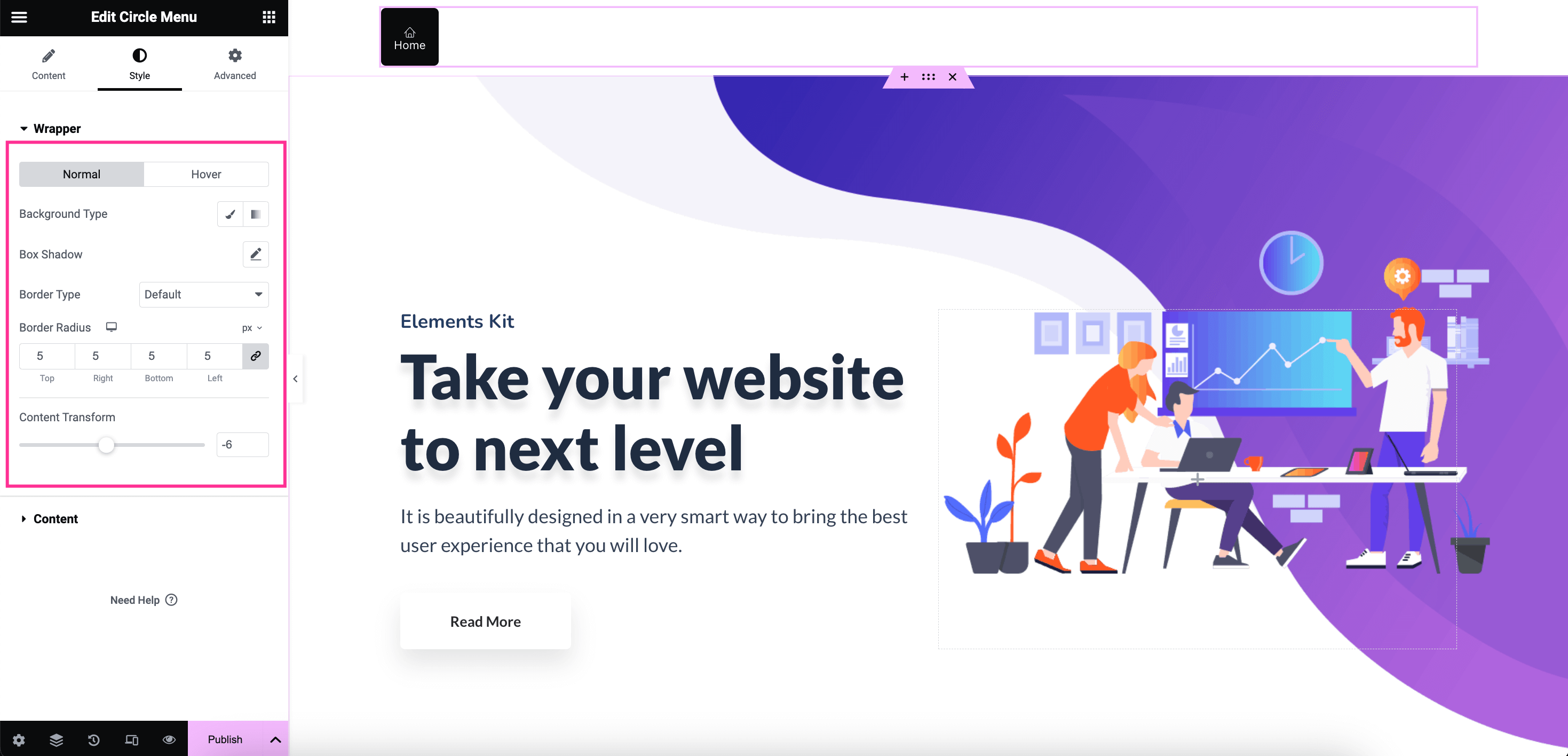
Vous pouvez également contrôler le style de votre menu de navigation circulaire en modifiant la couleur, le rayon, l'arrière-plan, etc. Pour ce faire, développer l'onglet « Wrapper » et modifier le type d'arrière-plan, Boîte ombre, Type de bordure, Rayon de frontière, et Transformation du contenu.

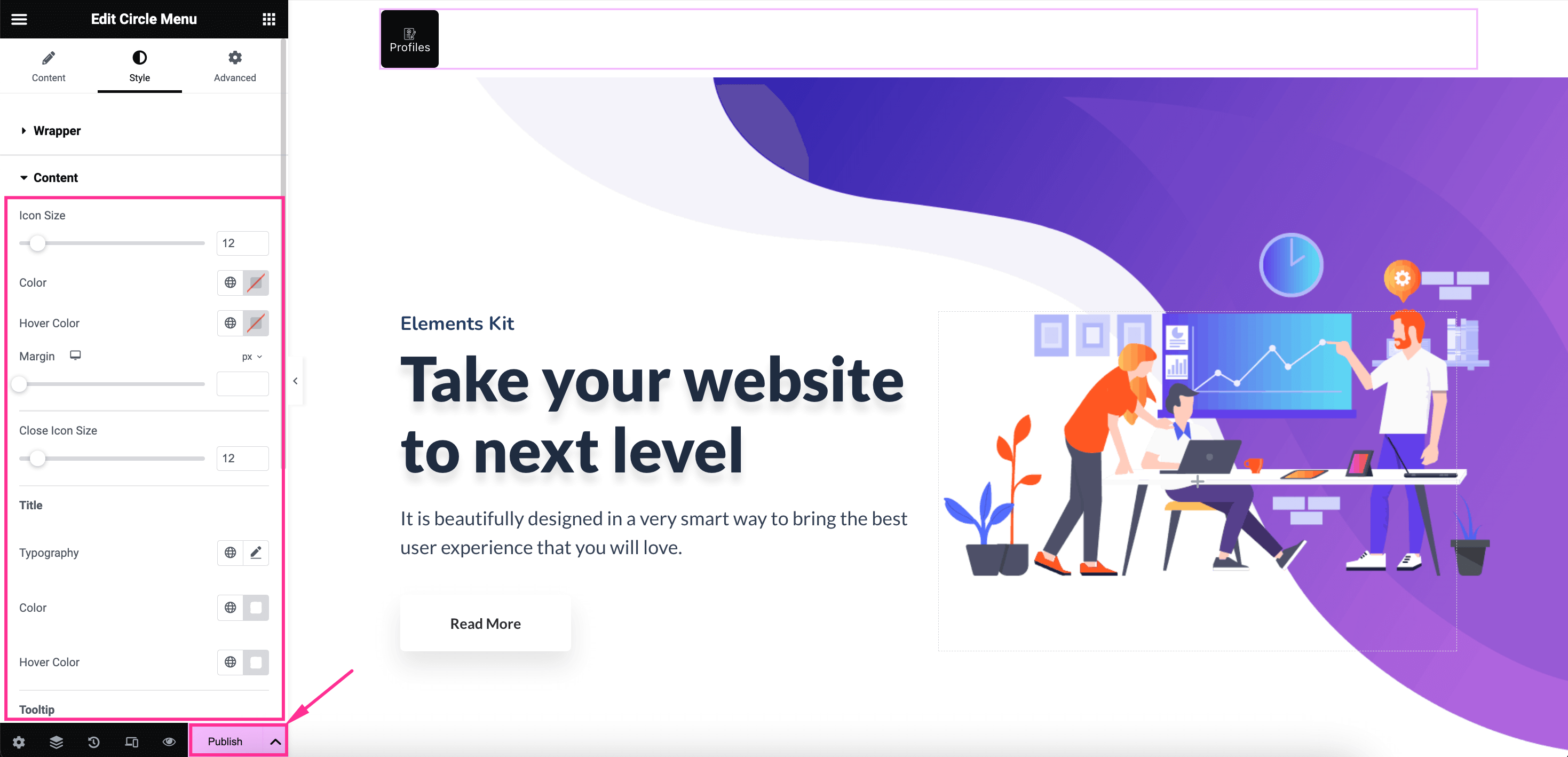
Alors, ouvrir l'onglet Contenu et personnaliser la taille de l'icône, Couleur, Couleur de survol, Marge, Typographie, etc. pour contenu, titre et info-bulle. Enfin, cliquez sur « Publier » bouton après avoir effectué tous les réglages.

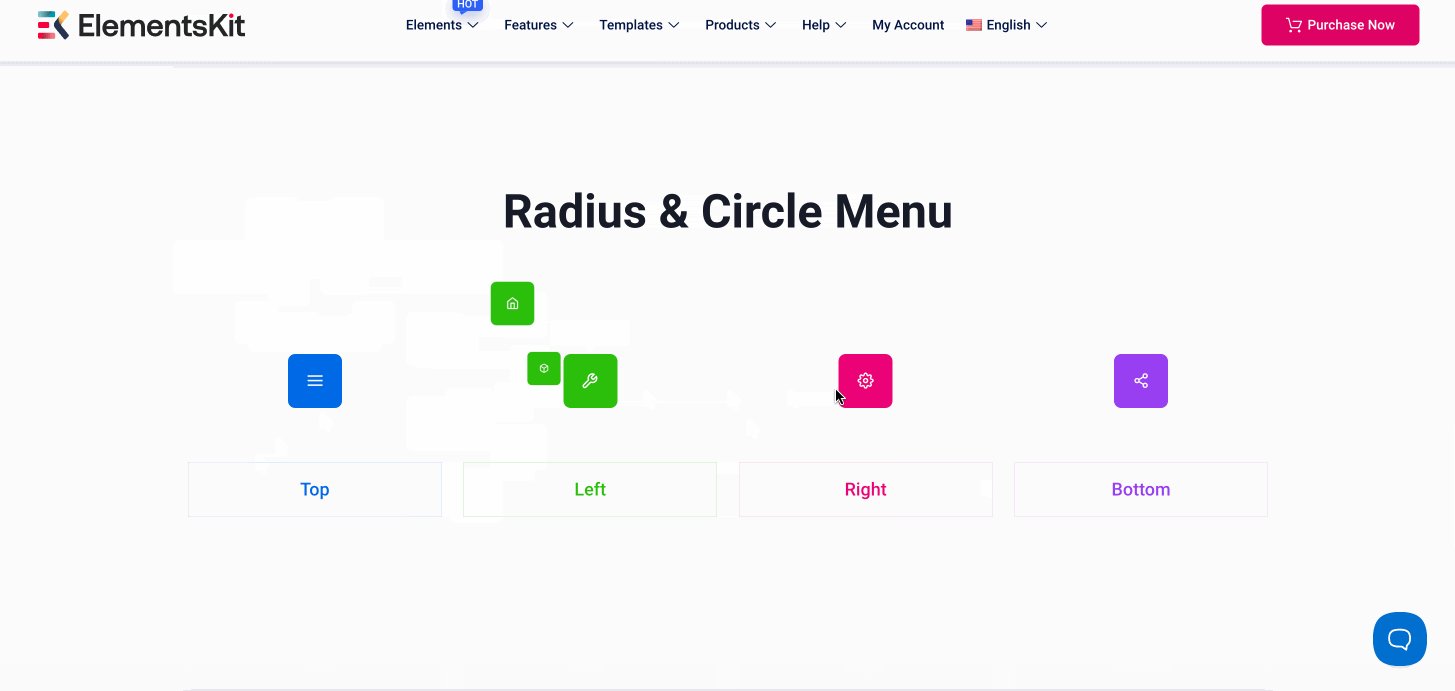
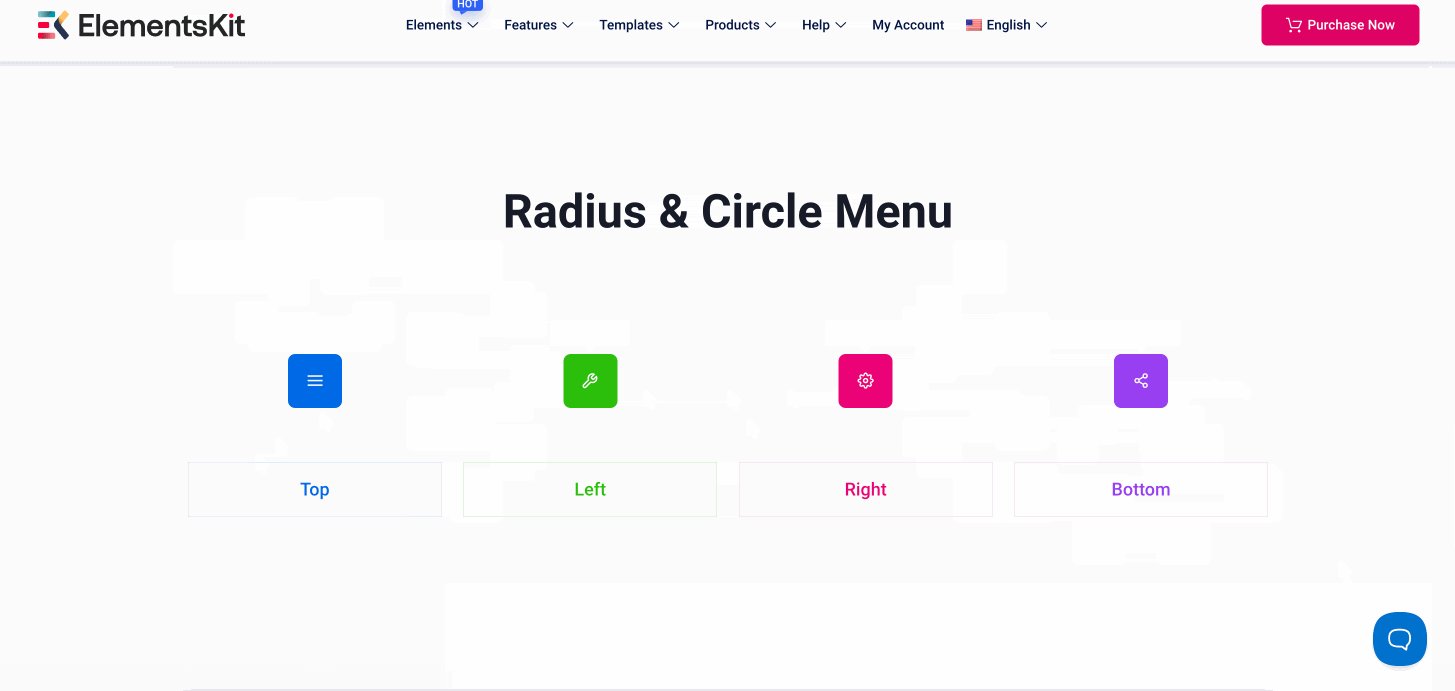
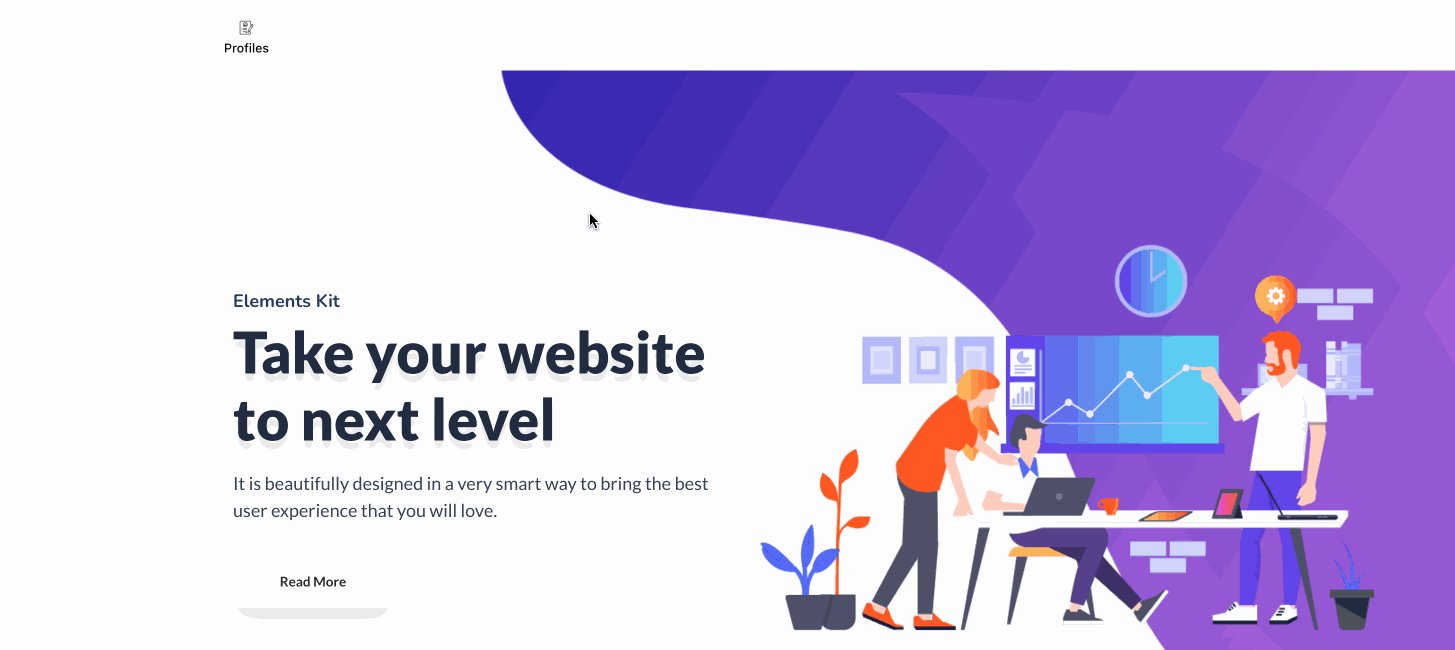
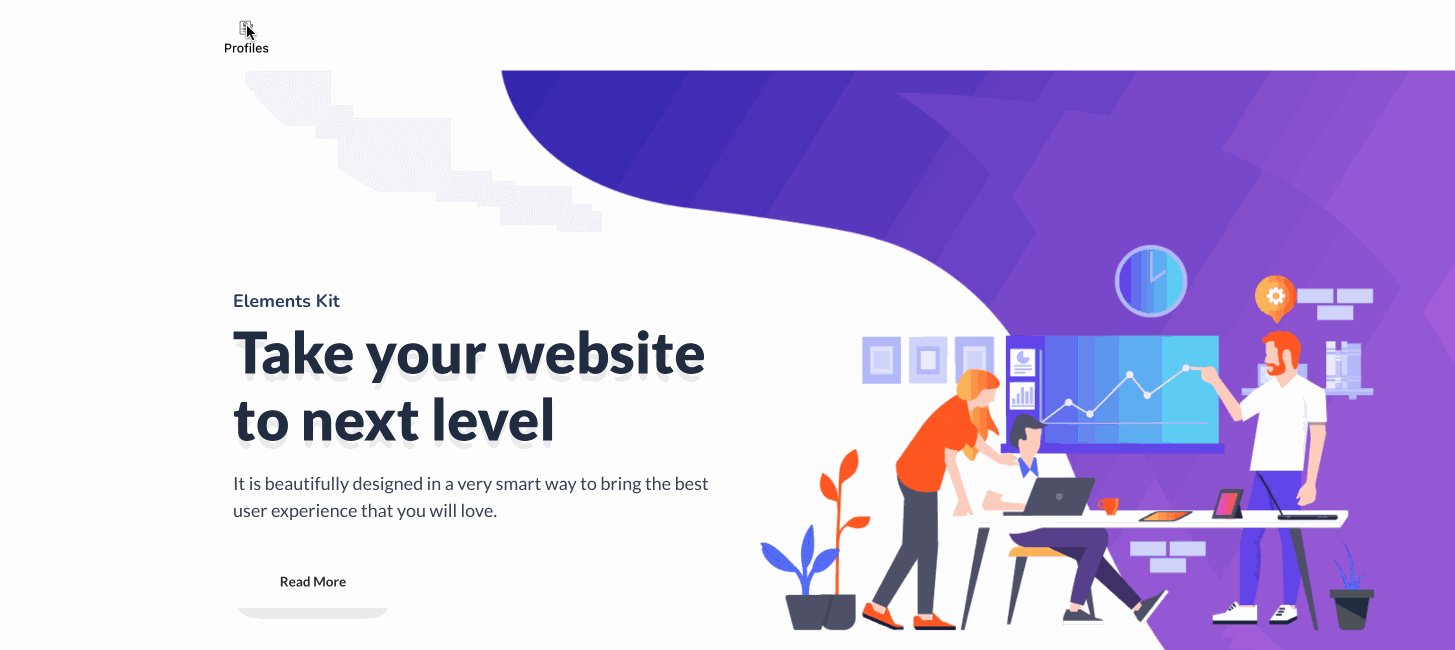
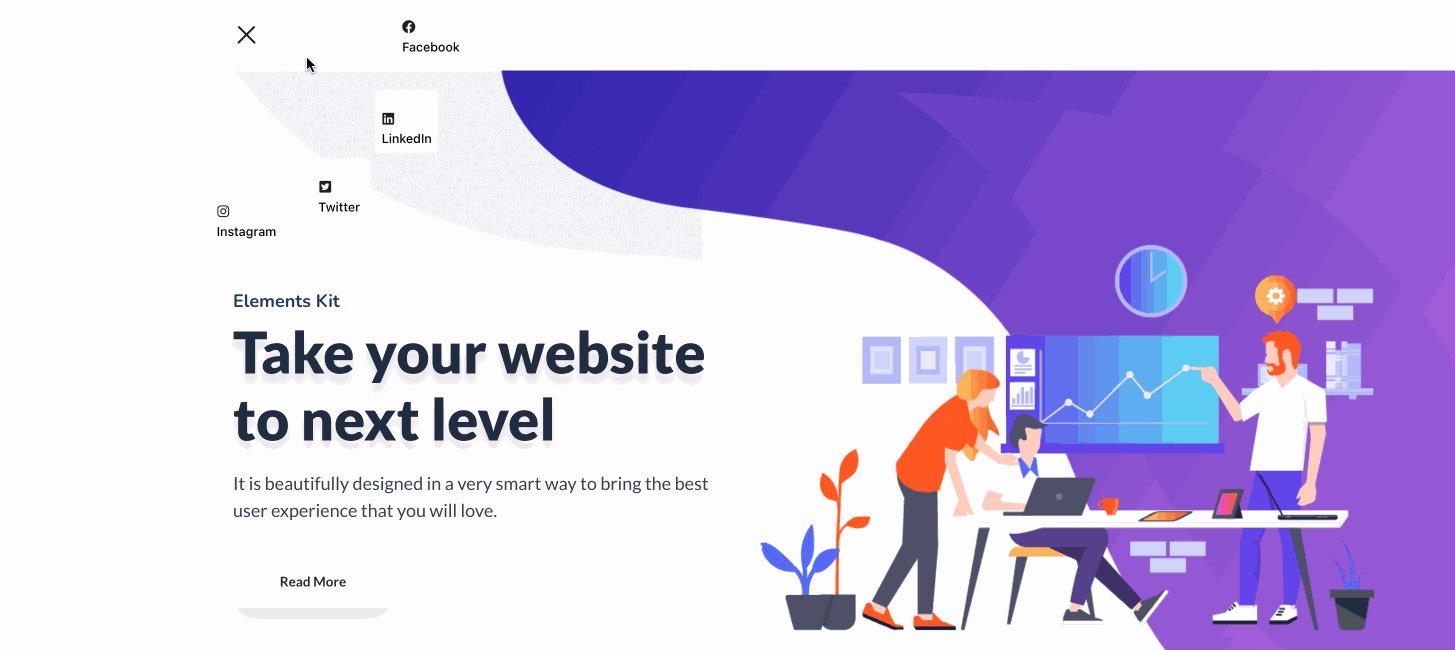
Après avoir effectué toutes les modifications et personnalisations, voici l’aspect final du menu circulaire conçu avec le widget dédié « Circle Menu » d’ElementsKit :


En plus d'ajouter un menu circulaire avec un plugin WordPress, vous pouvez également en créer un à l'aide de CSS personnalisé. Cette méthode nécessite une expertise en codage, ce qui n'est pas réalisable. Néanmoins, nous montrons ici comment afficher un menu circulaire avec CSS personnalisé.
Alors, suivez les étapes ci-dessous pour ajouter un menu CSS personnalisé WordPress en quelques minutes :
Étape 1 : Ajoutez et personnalisez un conteneur.
Tout d’abord, visitez la page où vous souhaitez afficher un menu circulaire en Accéder à Pages >> Toutes les pages. Alors cliquez sur « Modifier avec Elementor » option pour cette page.
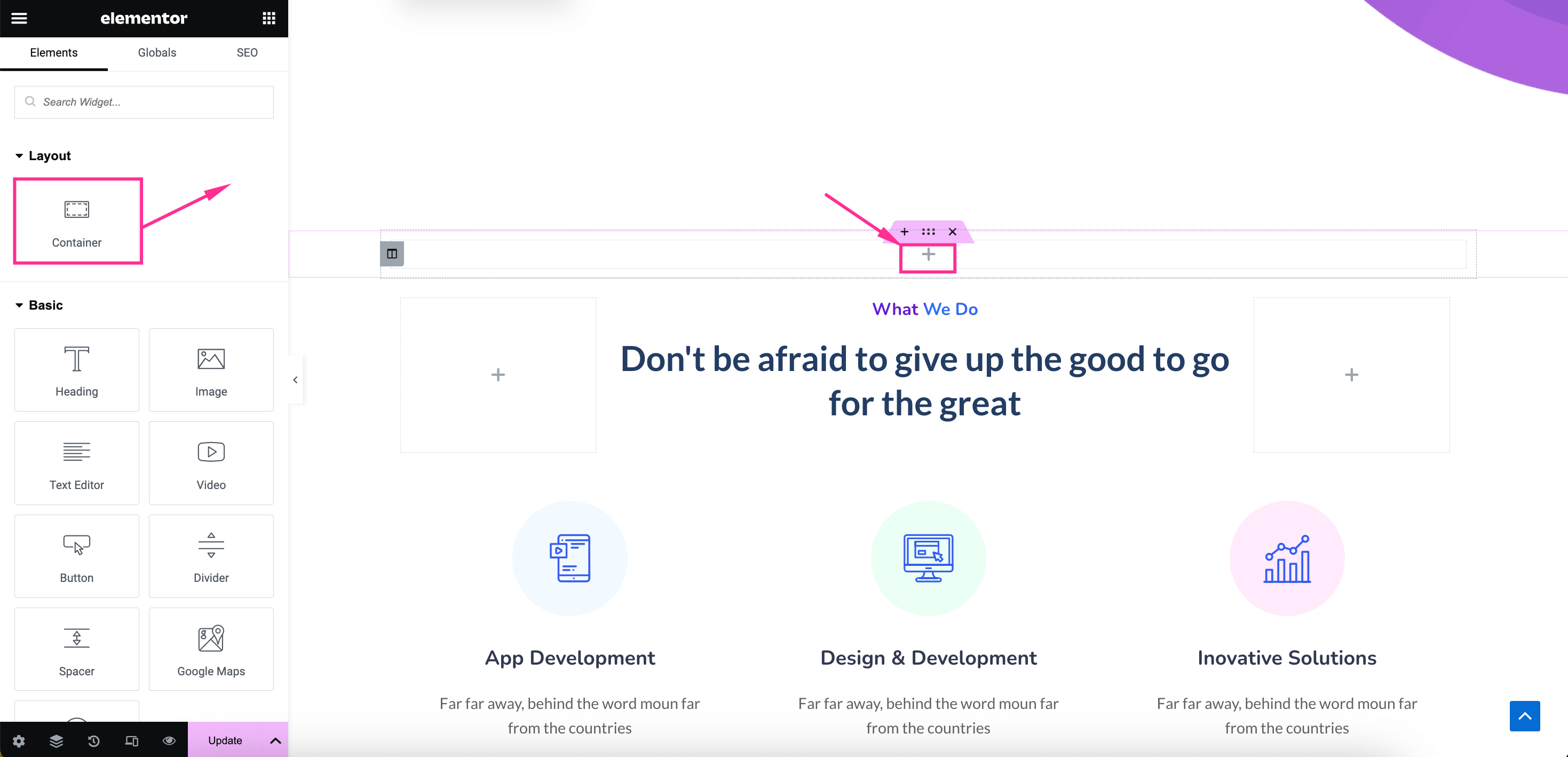
Après avoir été redirigé vers l'éditeur Elementor, glisser-déposer le conteneur sur le « + » icône.

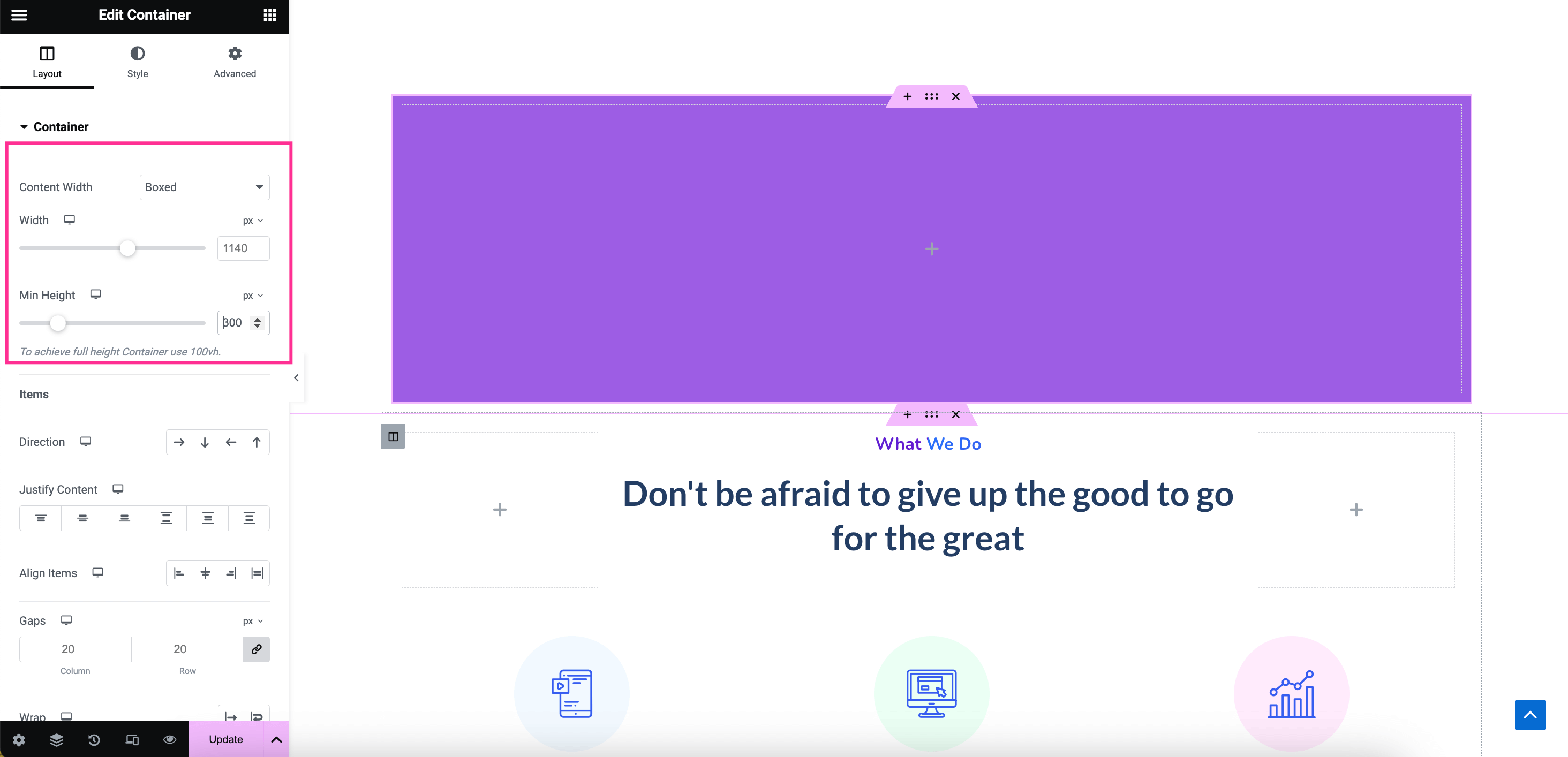
Alors ajuster le hauteur, justifier le contenu, alignement, couleur d'arrière-plan, etc. depuis l’onglet Disposition et style du conteneur.

Étape 2 : insérez du code personnalisé dans le widget HTML.
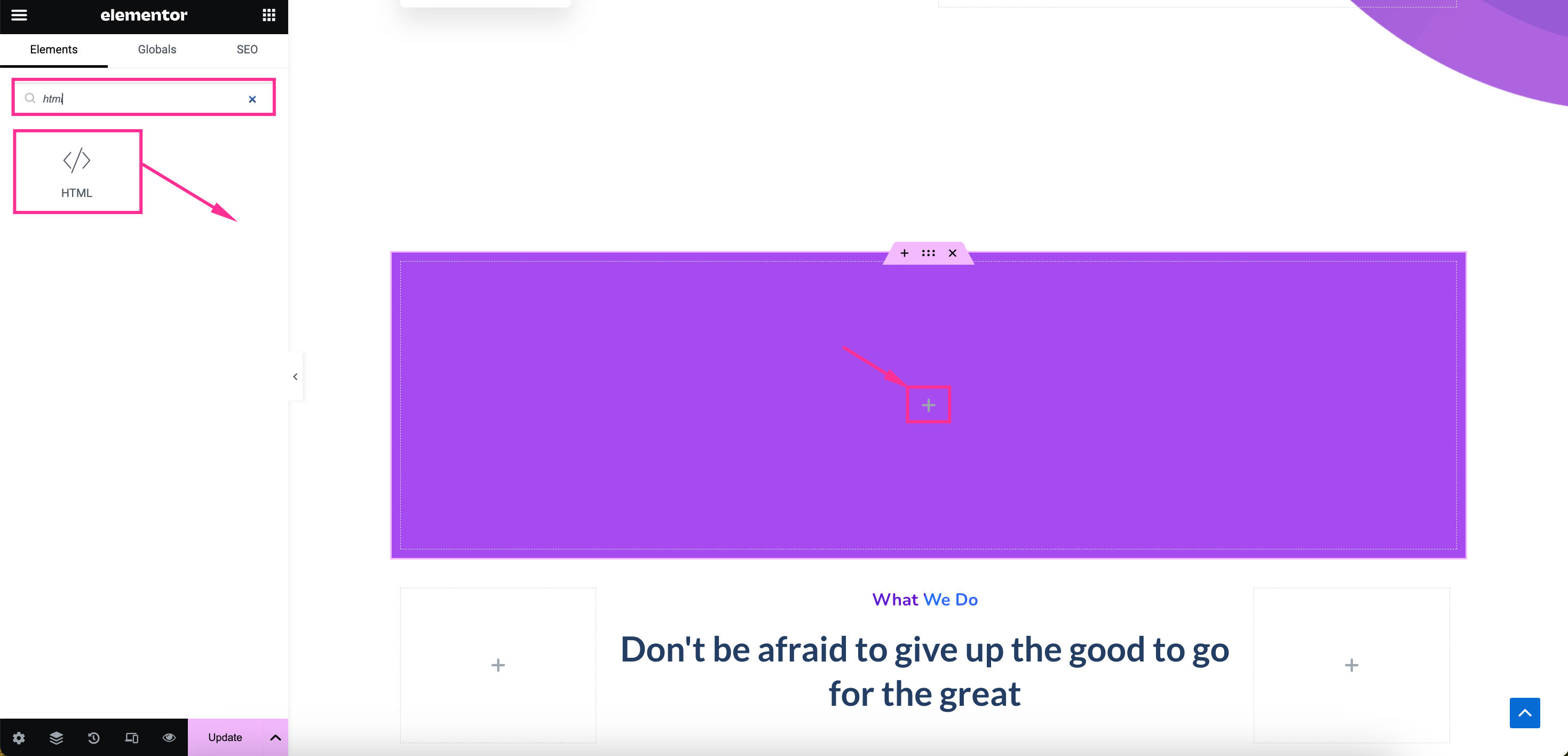
Dans cette étape, vous devez rechercher un widget HTML et faites glisser et déposez ce widget sur le « + » icône pour insérer un code personnalisé.

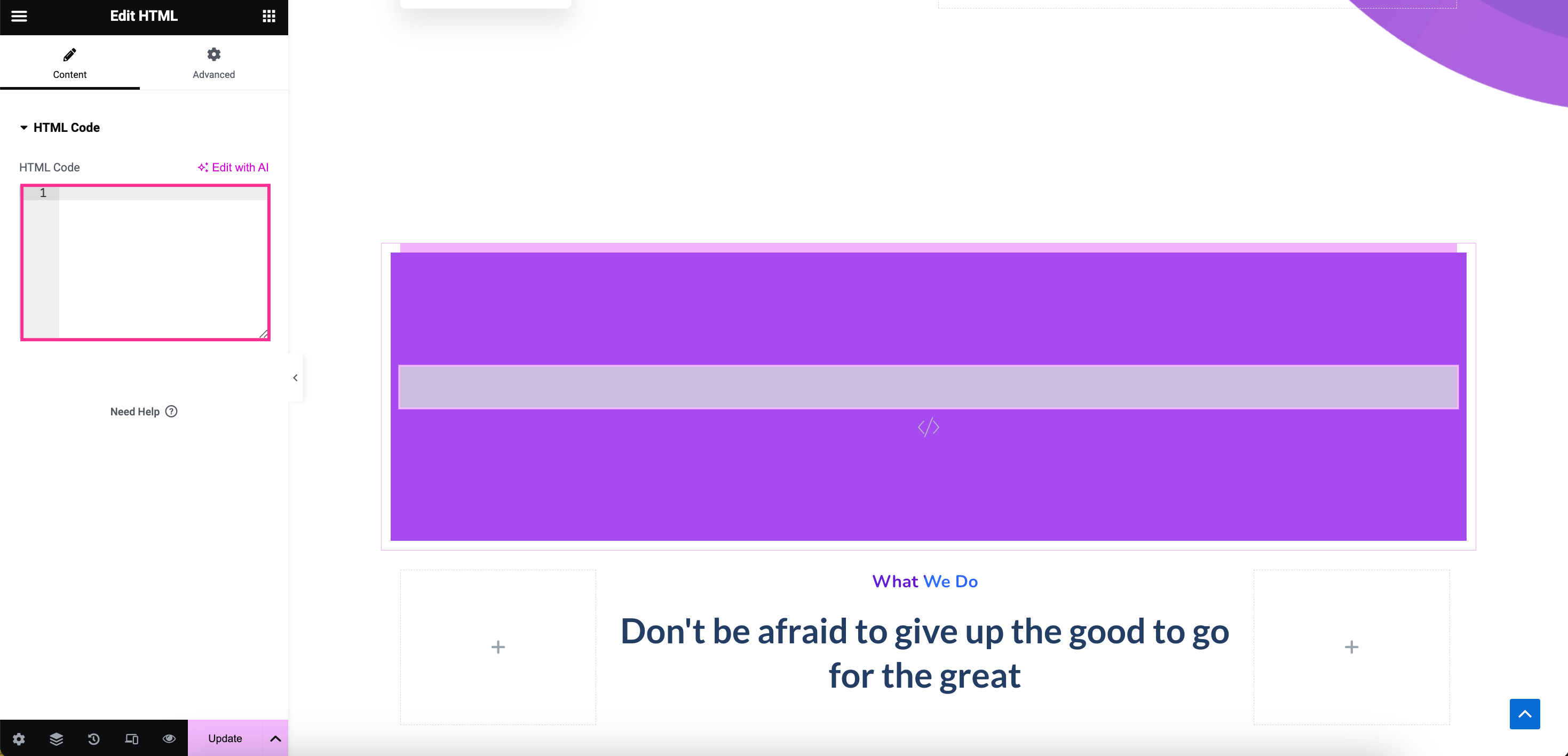
Après avoir ajouté un widget HTML, vous verrez un espace pour insérer du CSS personnalisé code.

Maintenant, télécharger le code CSS personnalisé en appuyant sur le bouton ci-dessous et copier le code après l'ouverture du fichier.
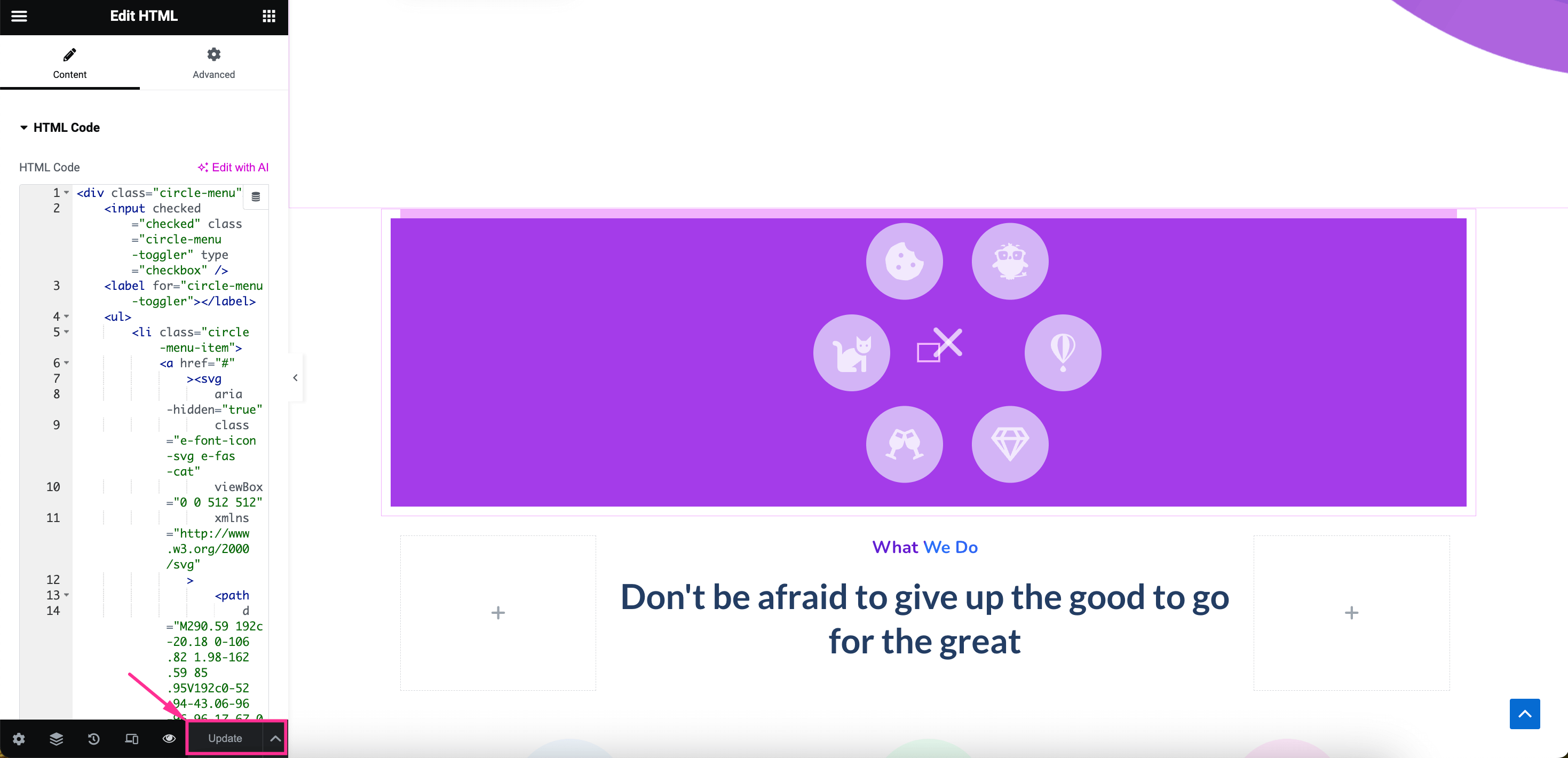
enfin, collez-le sur le code HTML et vous verrez un menu circulaire sur le côté droit. Vous pouvez apporter d'autres modifications à ce code pour personnaliser l'apparence et les paramètres du menu. Enfin, cliquez sur "Mettre à jour" bouton lorsque vous avez terminé les personnalisations.

Voici un aperçu du menu circulaire construit avec CSS personnalisé :

Emballer
Vous disposez donc de deux méthodes pour ajouter un menu circulaire à l'aide d'un outil et d'un CSS personnalisé. Cependant, la création d'un menu circulaire à l'aide d'un CSS personnalisé n'est pas conviviale pour tous, en particulier pour les non-codeurs.
C'est pourquoi nous avons également inclus le guide pour ajouter un menu circulaire à l'aide d'ElementsKit, qui est non seulement convivial, mais aussi rapide et sans effort. Désormais, créez un site facile à parcourir et à parcourir en adoptant un processus qui correspond à votre expertise et à votre confort.


Laisser un commentaire