Créer un site Web visuellement attrayant et cohérent sur WordPress peut prendre beaucoup de temps, surtout lorsqu'il s'agit de styliser des blocs individuels. Mais n’ayez crainte, créateurs de contenu ! Bien que l'éditeur Gutenberg par défaut n'ait pas la possibilité de copier et coller des styles de bloc, il existe un hack. Ici, dans ce didacticiel, nous allons montrer comment reproduire les styles de bloc sans remplacer le contenu unique de chaque bloc.
La fonctionnalité de style de bloc copier-coller vous permet de reproduire la conception d'un bloc sur l'ensemble de votre site Web en quelques secondes, vous faisant ainsi gagner un temps et des efforts précieux.
Comprendre les styles de bloc dans WordPress
Avec l’introduction de l’éditeur Gutenberg, WordPress a évolué vers une approche de création de contenu davantage basée sur les blocs. Chaque élément de votre page, des paragraphes de texte aux images, est un bloc. Ces blocs sont dotés d'une large gamme d'options de style, vous permettant de personnaliser leur apparence pour qu'elle corresponde à l'esthétique de votre site Web.
Les styles de bloc englobent tout, de la taille et de la couleur de la police aux dégradés et espacements d’arrière-plan.
Meilleur plugin de bloc Gutenberg pour copier et coller les styles de bloc dans WordPress
Alors que le noyau Éditeur Gutenberg n'offre pas de fonctionnalité de style copier-coller intégrée, plusieurs plugins fantastiques peuvent améliorer votre flux de travail. Ici, nous présenterons GutenKit, une solution complète suite de plugins avec un module dédié aux styles de copie et de bloc.
Le module Styles de copie et de bloc de GutenKit s'intègre parfaitement à Gutenberg, ajoutant un bouton pratique à votre barre d'outils de bloc. D'un simple clic, vous pouvez copier les paramètres de style de n'importe quel bloc et les appliquer sans effort aux autres. Cela vous permet de maintenir un langage de conception cohérent sur l’ensemble de votre site Web sans ajuster manuellement chaque élément.
Voici quelques fonctionnalités clés du module Copier et Coller GutenKit :
- Il vous permet de dupliquer le style d'un bloc à un autre, en préservant le caractère unique du contenu.
- Reproduisez rapidement des éléments de conception tels que les couleurs, la typographie, l'espacement, etc. sur plusieurs blocs.
- Aide à maintenir la cohérence de la conception sur l’ensemble du site Web.
- Conserve le contenu original du bloc cible tout en appliquant les styles copiés.

Comment copier et coller des styles de bloc dans WordPress
Maintenant que vous comprenez comment fonctionne le copier-coller de styles de bloc, passons aux étapes pratiques en utilisant l'outil Module de style copier-coller GutenKit!
Guide étape par étape pour copier des styles de bloc
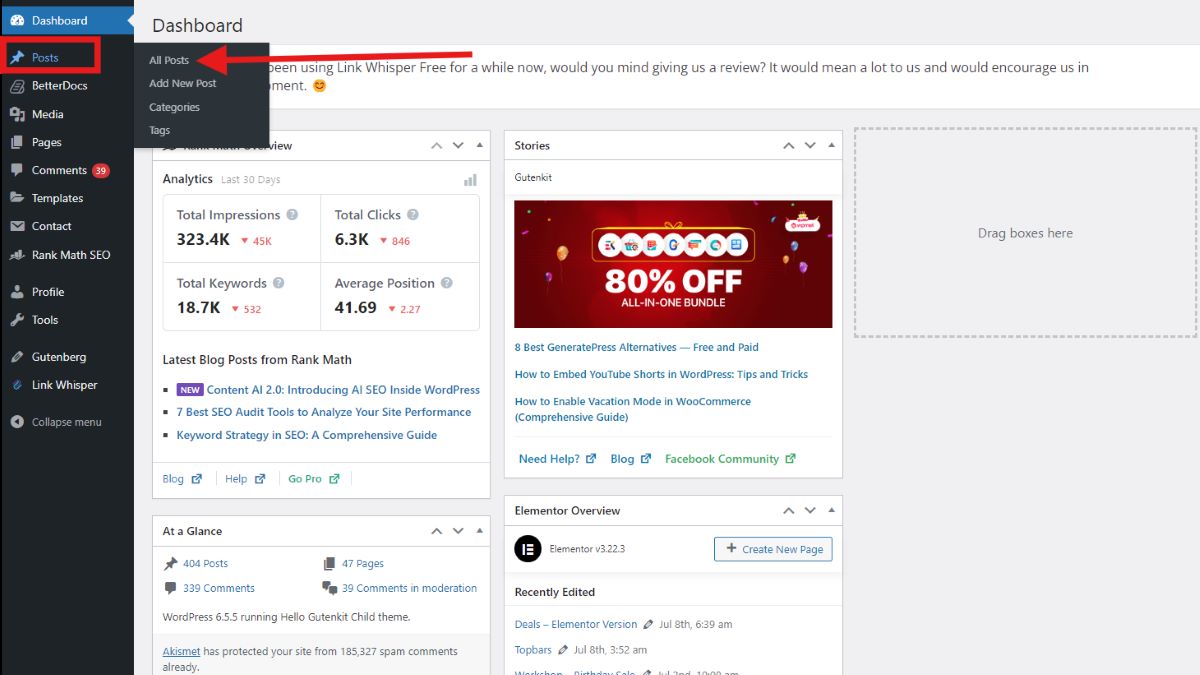
Accédez à votre tableau de bord et recherchez «Des postes», puis sélectionnez «Tous les messages» afin que vous puissiez sélectionner le message que vous souhaitez modifier.

Une fois dans la publication/la page, choisissez le bloc dont vous souhaitez copier le style. Par exemple, je copierai le sous-titre. Maintenant, cliquez sur le Possibilités bouton dans l'éditeur et recherchez Style de copie GutenKit.
Étapes simples pour coller des styles de bloc
Sélectionnez le bloc dans lequel vous souhaitez appliquer les styles copiés. Il peut s'agir de n'importe quel type de bloc, même s'il est différent de celui d'origine.
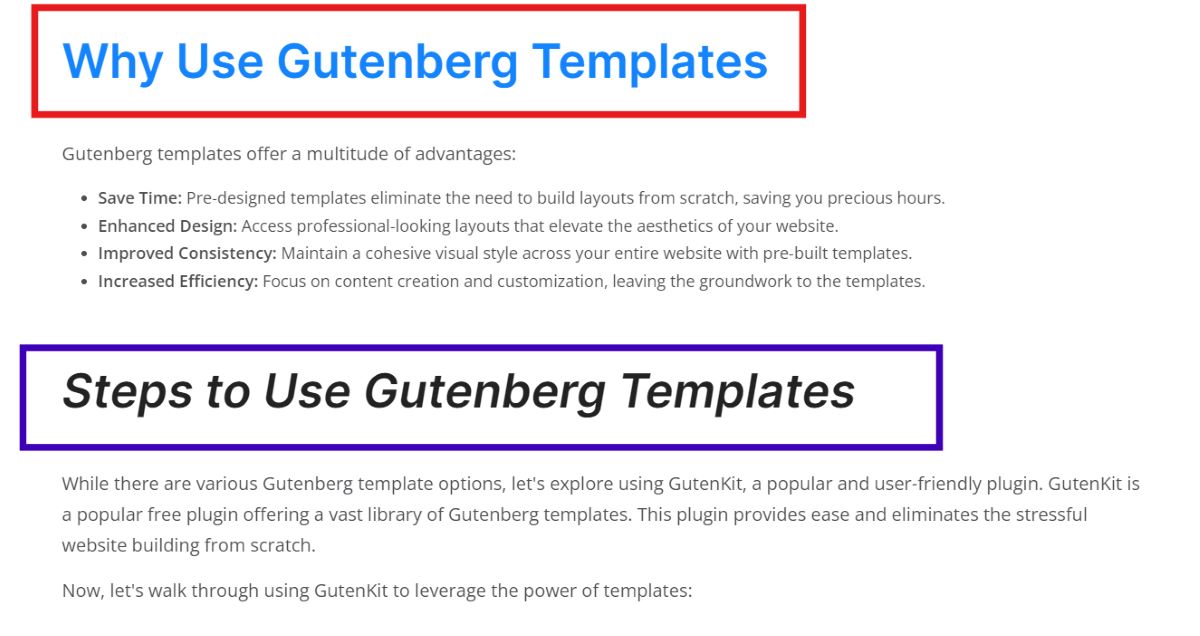
Si vous regardez attentivement le deuxième sous-titre de l'image ci-dessous, vous remarquerez que le style du texte est différent. Je vais le modifier pour qu'il corresponde au style du premier sous-titre.

Maintenant, sélectionnez l’intégralité du texte et accédez au «Possibilités» bouton. Semblable au processus de copie, localisez les « Styles de collage GutenKit » dans la barre d'outils du bloc cible. Cliquez sur ce bouton pour appliquer les styles copiés au bloc sélectionné.
Qu'en est-il si vous créez votre site Web et que vous souhaitez avoir un style de bloc uniforme dans tous vos conteneurs ?
Le style de bloc Copier et Coller de GutenKit est très pratique. Il a été créé dans ce but.
Voici comment procéder.
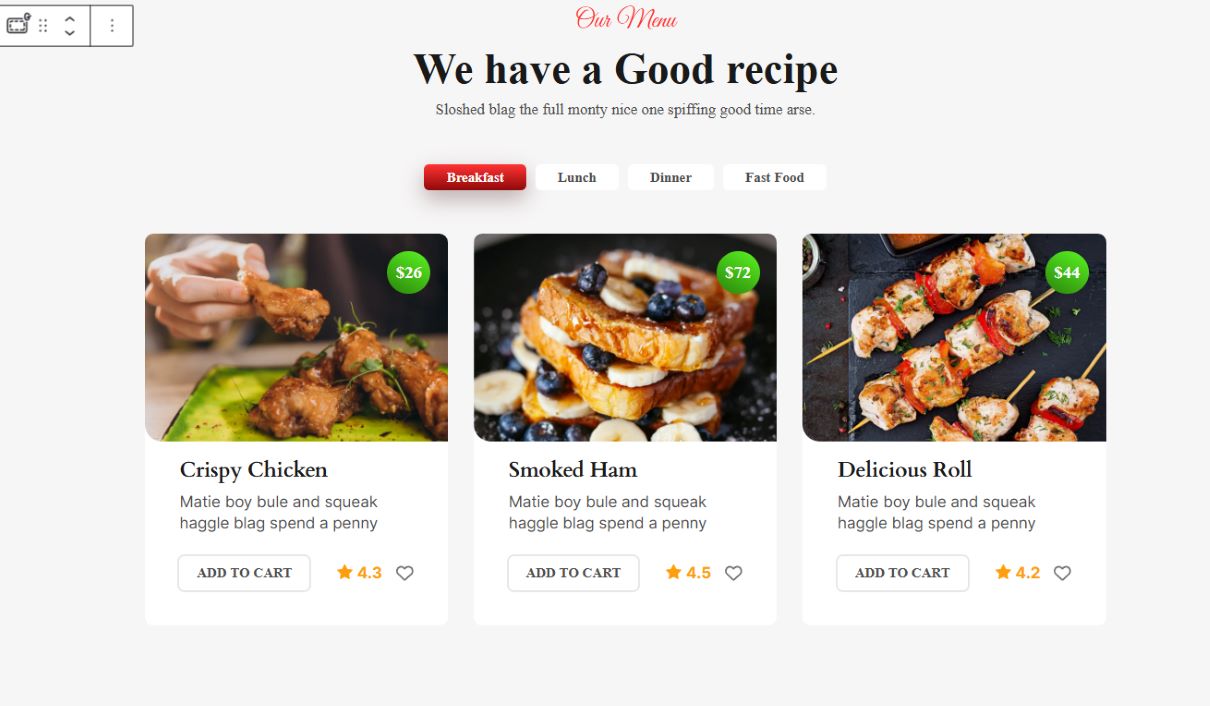
Dans l'image ci-dessous, je vais montrer comment copier le style de bloc d'un conteneur vers les 2 autres conteneurs.

Cliquez simplement sur le premier conteneur et cliquez sur le bouton «Possibilités" bouton. Sélectionnez le style de copie GutenKit. Ensuite, allez dans l’autre conteneur, cliquez sur le bouton «Possibilités" À nouveau et sélectionnez Style de collage GutenKit.
Et voila! L'uniformité est réalisable grâce à GutenKit !
FAQ
Puis-je copier des styles d’un type de bloc et les coller sur un autre ?
Oui! La fonctionnalité de style copier-coller fonctionne sur différents types de blocs. Par exemple, vous pouvez copier les styles d'un bloc de texte d'une autre section de page ou de publication et les appliquer à un autre bloc, en héritant de la taille de la police, de la couleur et d'autres éléments de conception.
Existe-t-il des limites au copier-coller de styles de bloc ?
Bien que cette fonctionnalité soit incroyablement polyvalente, il est important de se rappeler qu'elle copie principalement les styles visuels. Si le bloc d'origine utilise CSS personnalisé code ou paramètres de mise en page avancés, ces éléments peuvent ne pas être directement transférés via la fonctionnalité copier-coller.
Dernières pensées
La possibilité de copier et coller des styles de bloc dans WordPress change la donne pour les créateurs de sites Web. Il rationalise le processus de conception, vous permettant d'obtenir une mise en page uniforme et visuellement attrayante sur vos pages. Avec l'aide de plugins comme GutenKit, cette fonctionnalité puissante devient encore plus accessible et conviviale.
Alors, la prochaine fois que vous créerez votre site Web sur WordPress, n'hésitez pas à tirer parti de la puissance des styles de bloc copier-coller pour gagner du temps et créer un site Web époustouflant !

Laisser un commentaire