Créer un site Web avec WordPress peut être un jeu d'enfant, mais créer des mises en page belles et uniques peut prendre du temps. C'est là que Les modèles Gutenberg sont disponibles sous forme de mises en page prédéfinies qui rationalisent le processus de création de contenu dans l'éditeur Gutenberg.
Cet article de blog vous guidera sur comment utiliser les modèles Gutenberg, de la compréhension de leurs avantages à leur personnalisation en fonction de vos besoins spécifiques.
Pourquoi utiliser les modèles Gutenberg
Les modèles Gutenberg offrent une multitude d’avantages :
- Gagner du temps: Les modèles préconçus éliminent le besoin de créer des mises en page à partir de zéro, ce qui vous fait gagner de précieuses heures.
- Conception améliorée : Accédez à des mises en page d’aspect professionnel qui rehaussent l’esthétique de votre site Web.
- Cohérence améliorée : Maintenez un style visuel cohérent sur l’ensemble de votre site Web grâce à des modèles prédéfinis.
- Efficacité accrue: Concentrez-vous sur la création et la personnalisation du contenu, en laissant le travail de base aux modèles.
Étapes pour utiliser les modèles Gutenberg
Bien qu'il existe différentes options de modèles Gutenberg, explorons l'utilisation GutenKit, un plugin populaire et convivial. GutenKit est un plugin gratuit populaire offrant une vaste bibliothèque de modèles GutenbergCe plugin offre une facilité et élimine la création stressante d'un site Web à partir de zéro.
Voyons maintenant comment utiliser GutenKit pour tirer parti de la puissance des modèles :
GutenKit est proposé dans les forfaits gratuit et professionnel. Alors que le plan pro propose davantage de modèles, de pages et de modèles prêts à l'emploi, son plan gratuit peut être suffisant pour explorer les incroyables modèles prêts.
Pour démarrer avec GutenKit, suivez ces étapes simples :
1. Installez et activez le plugin GutenKit sur votre site WordPress.
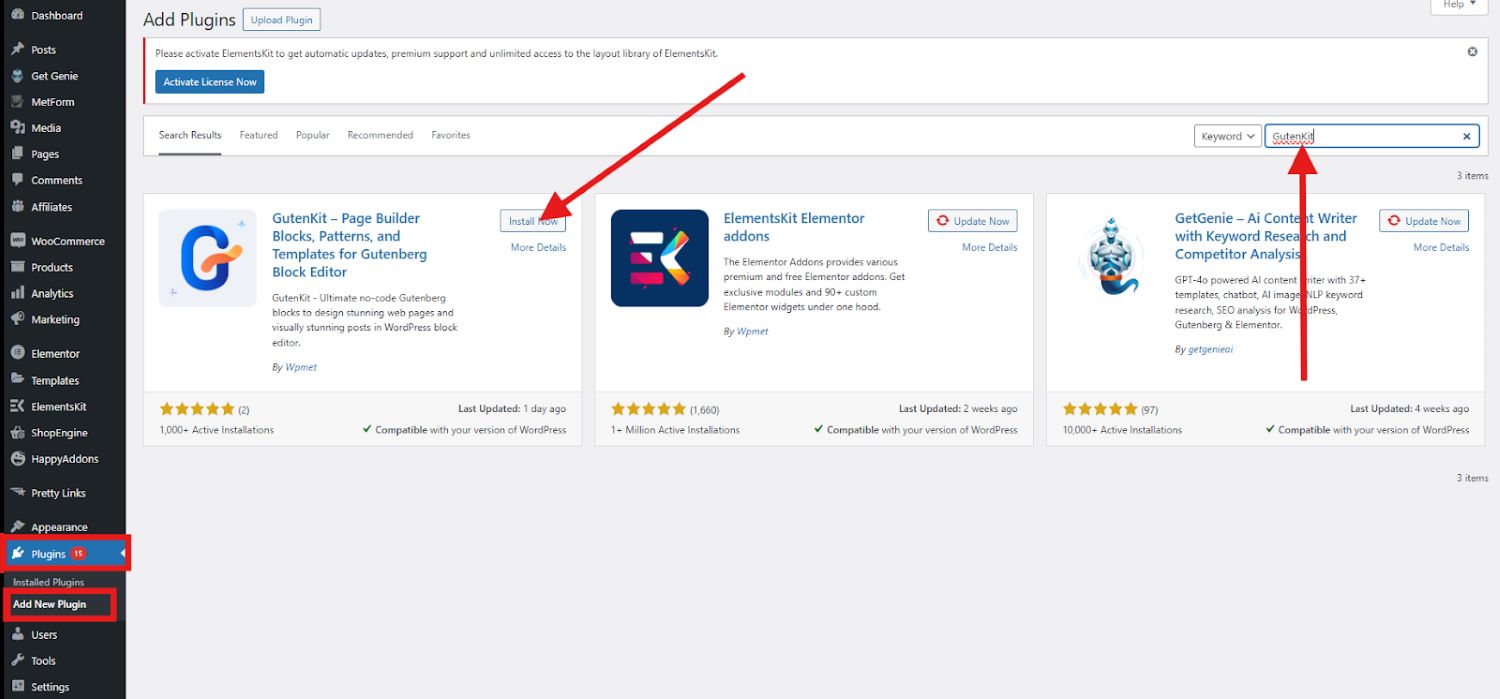
Accédez à votre tableau de bord WordPress et recherchez « Plugins ». Sélectionner "Ajouter un nouveau plugin» et saisissez GutenKit dans la barre de recherche. Puis clique "Installer maintenant».

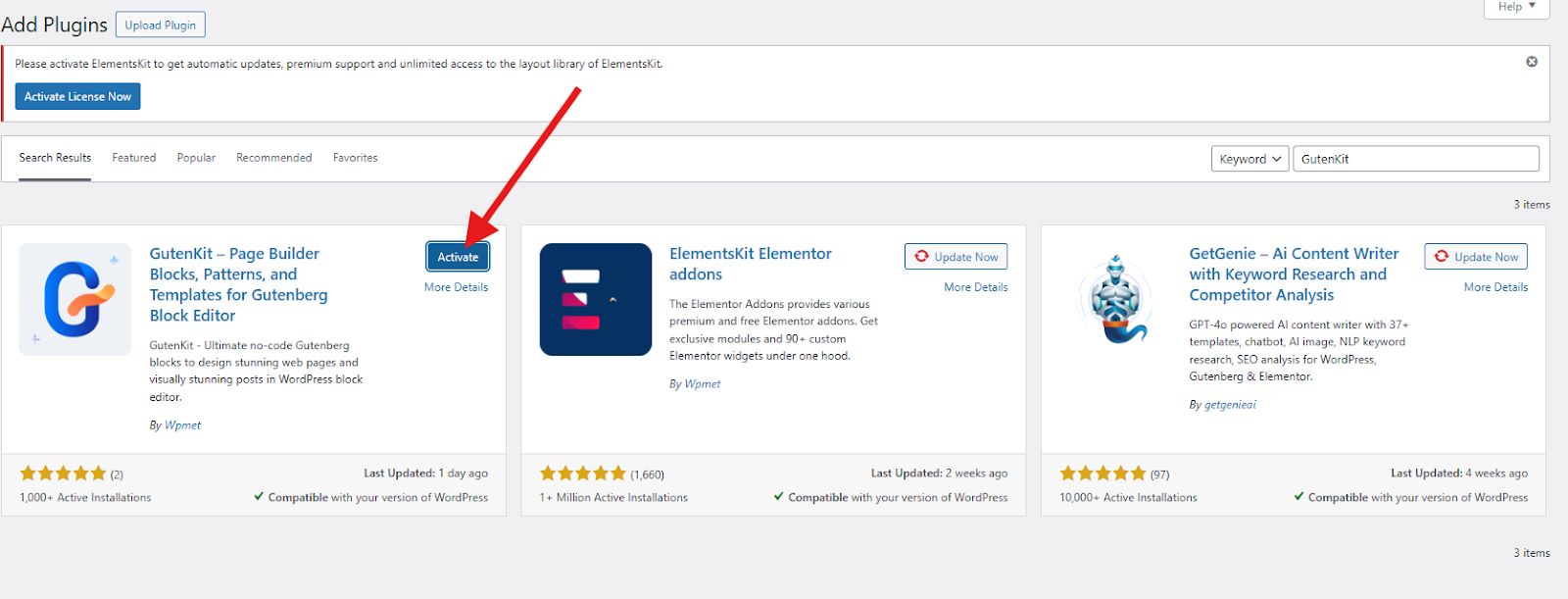
Après l'installation, activez GutenKit.

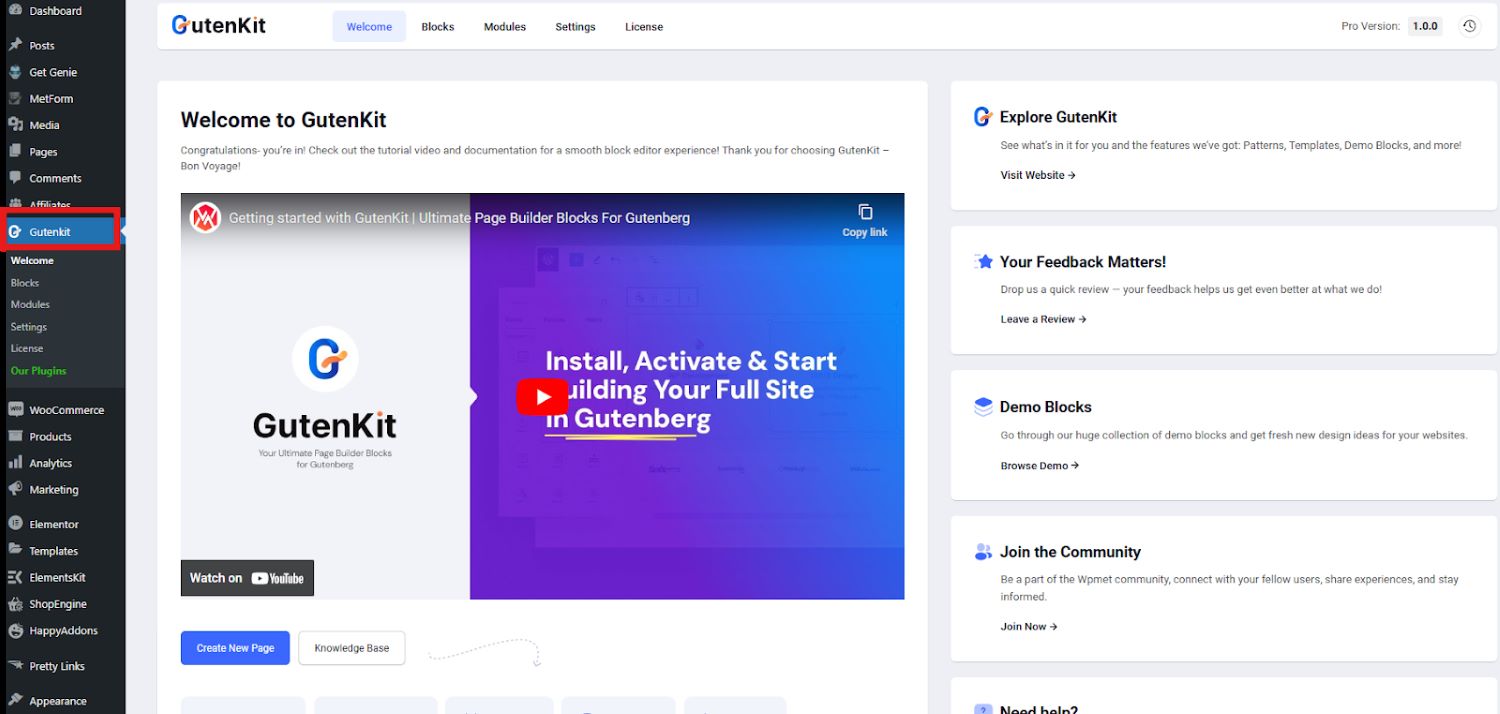
2. Lors de l'activation, vous trouverez une nouvelle section « GutenKit » dans votre tableau de bord WordPress.

3. Accédez à « GutenKit > Bibliothèque » pour explorer une vaste collection de modèles prédéfinis.
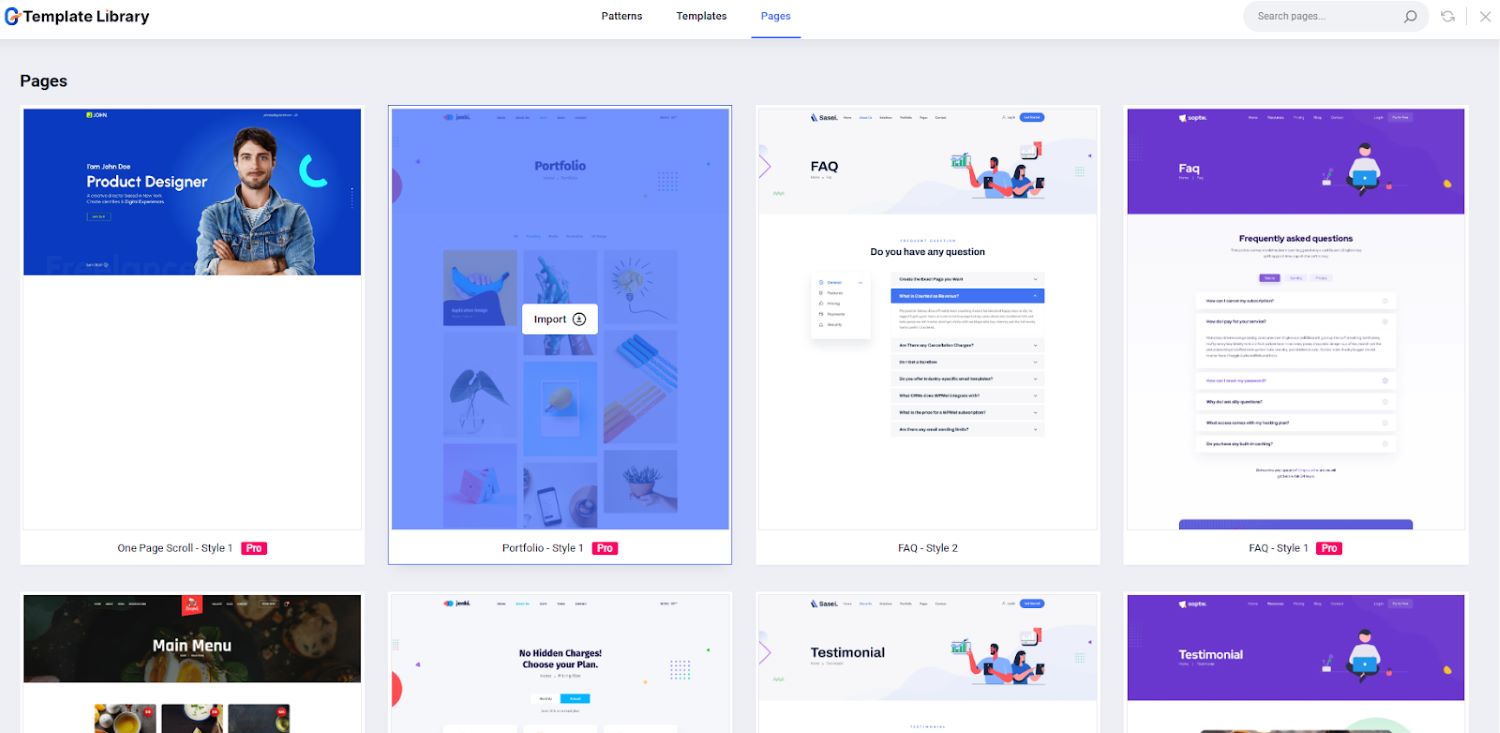
Pour parcourir la bibliothèque de modèles GutenKit, accédez à «Pages" et "Ajouter une nouvelle page».
Dans l'écran de votre éditeur, vous trouverez la bibliothèque de modèles GutenKit.
Une fois que vous aurez cliqué dessus, vous serez dirigé vers une nouvelle page où vous pourrez trouver les différents modèles de blocs, modèles et pages.


Sélection du modèle parfait
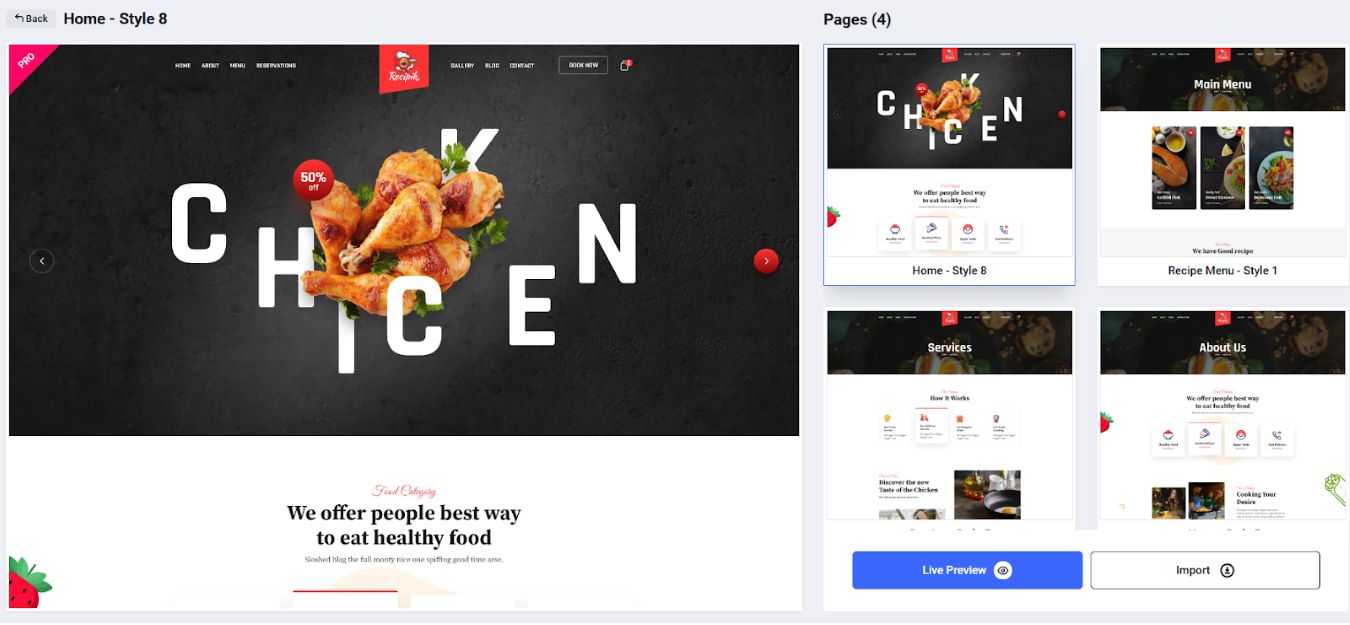
GutenKit propose une bibliothèque catégorisée, permettant de trouver facilement le modèle parfait pour vos besoins. Parcourez les options des pages d'accueil, des pages de destination, des sections à propos de nous, et bien plus encore.
Voici un aperçu rapide des différents modèles pour chacune de vos sections :
Maison
À propos de nous
Menu des prix
Graphique
Personnalisation des modèles GutenKit
La beauté des modèles Gutenberg réside dans leur personnalisation. Une fois que vous avez choisi un modèle, importez-le dans votre écran d'édition. Ensuite, vous pouvez facilement :
- Éditer le texte: Remplacez le texte de l'espace réservé par votre propre contenu.
- Changer les images : Remplacez les images préexistantes par vos propres visuels.
- Ajuster les mises en page : Réorganisez les blocs dans le modèle en fonction de vos préférences.
- Modifier les styles : Utilisez les options intégrées pour modifier les couleurs, les polices et l'espacement.
Pour les besoins de ce didacticiel, nous sélectionnerons le modèle de restaurant comme exemple.

Alors commençons à le personnaliser !
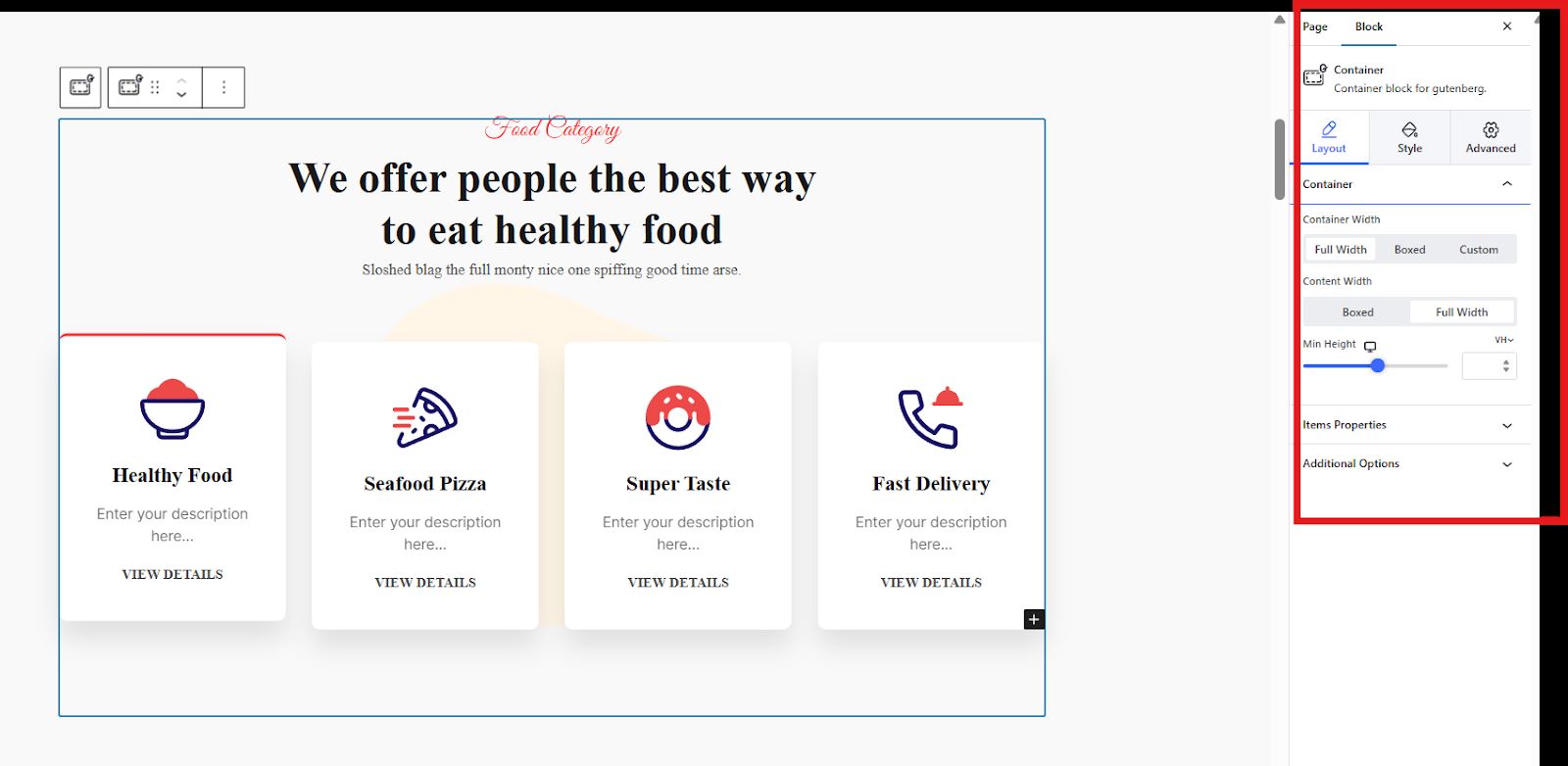
Pour commencer, sélectionnez la section ou le conteneur vous souhaitez modifier. Disons que l'image ci-dessous est la section du modèle avec laquelle vous souhaitez commencer à éditer.
Si vous cliquez sur n'importe quelle partie ou conteneur de la section, vous remarquerez qu'un outil de barre latérale apparaîtra. Cette barre d'outils est l'endroit où vous pouvez modifier ou personnaliser chaque conteneur de la section.

Ici, vous verrez les sections à savoir : Contenu, Mise en page, Style, et Paramètres avancés.
Contenu – une section pour personnaliser les textes.

Disposition et style – varie selon le conteneur sélectionné.
Mise en page:
Vous pouvez ajuster le largeur du conteneur, largeur du contenu et hauteur. Vous pouvez également ajuster les éléments de votre conteneur tels que le direction, contenu, alignement, etc.

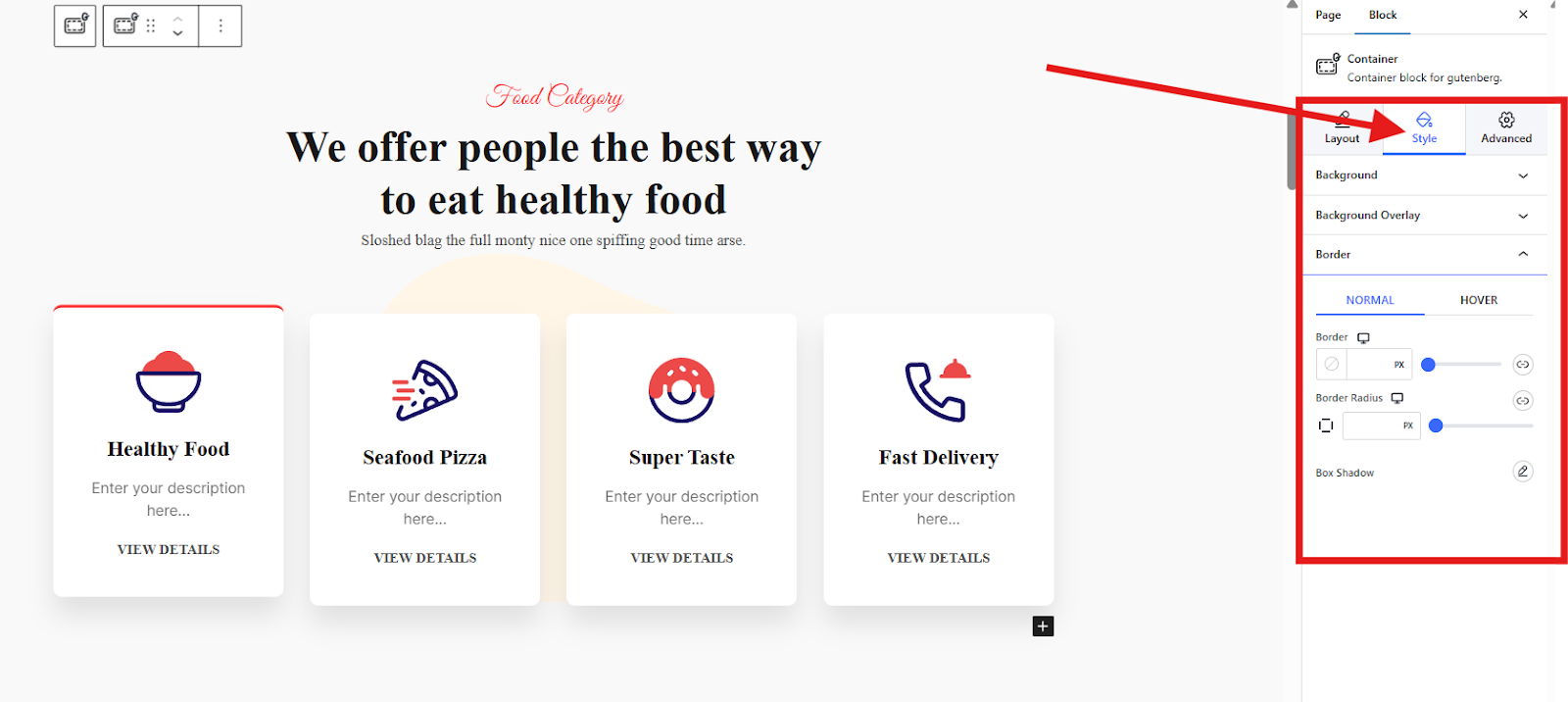
Style:
Définissez votre arrière-plan (normal ou en survol), superposition d'arrière-plan, et frontière.

Réglages avancés – contient divers contrôles, notamment :
- Mise en page
- Position
- Arrière-plan
- Frontière
- Visibilité
- Effets de mouvement
- Morphisme du verre
- Transformation CSS
- Info-bulle avancée
- Collant
- Avancé
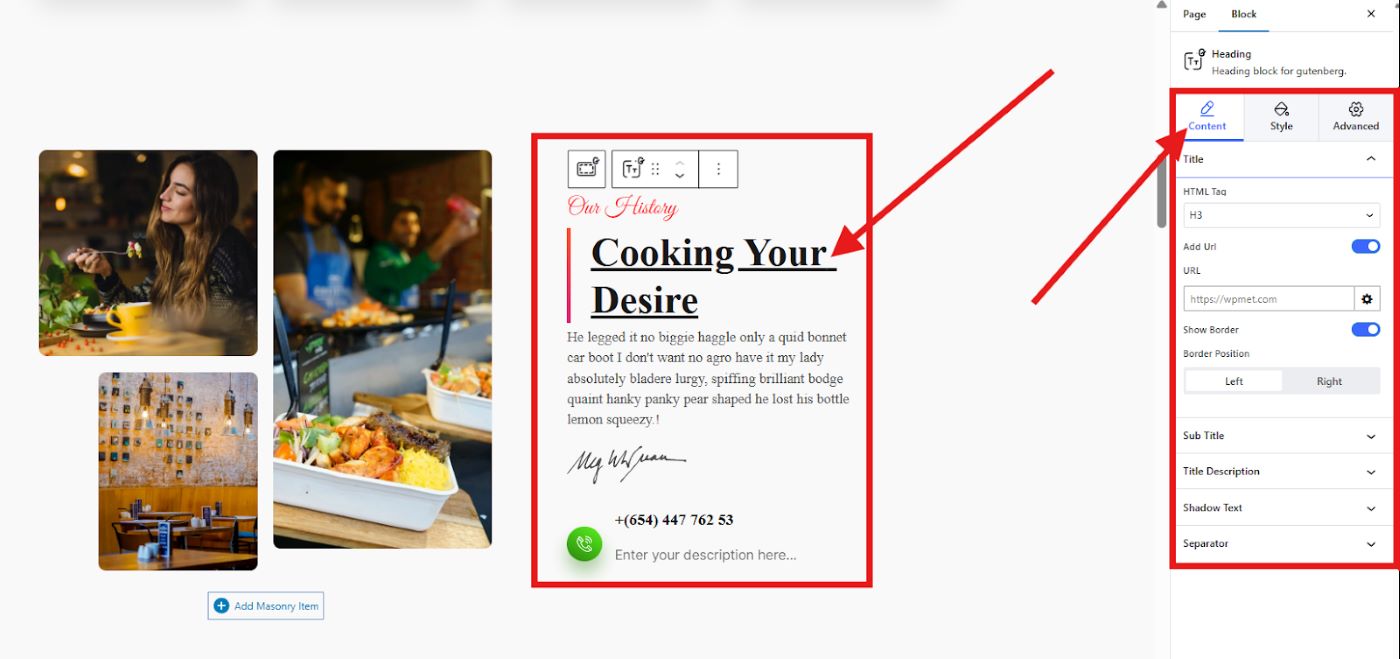
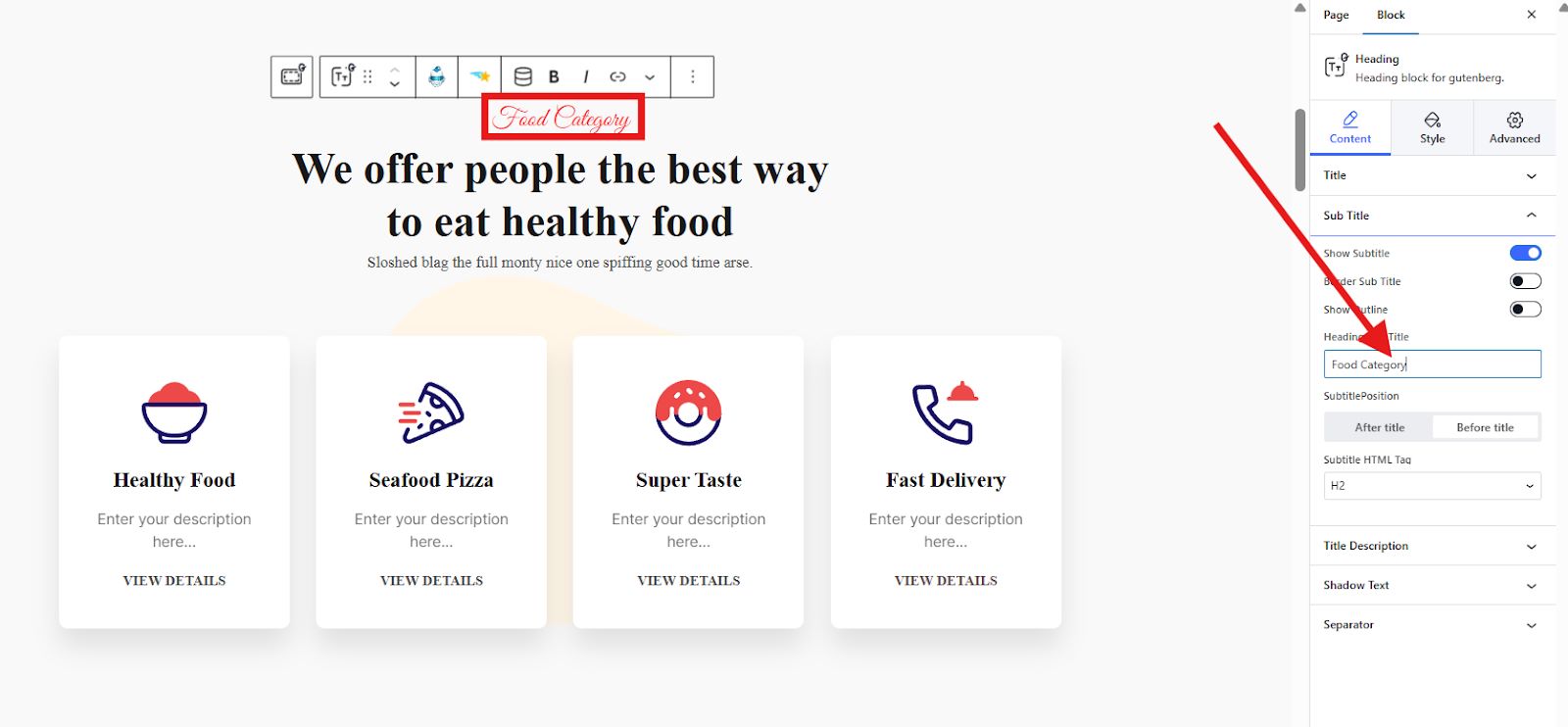
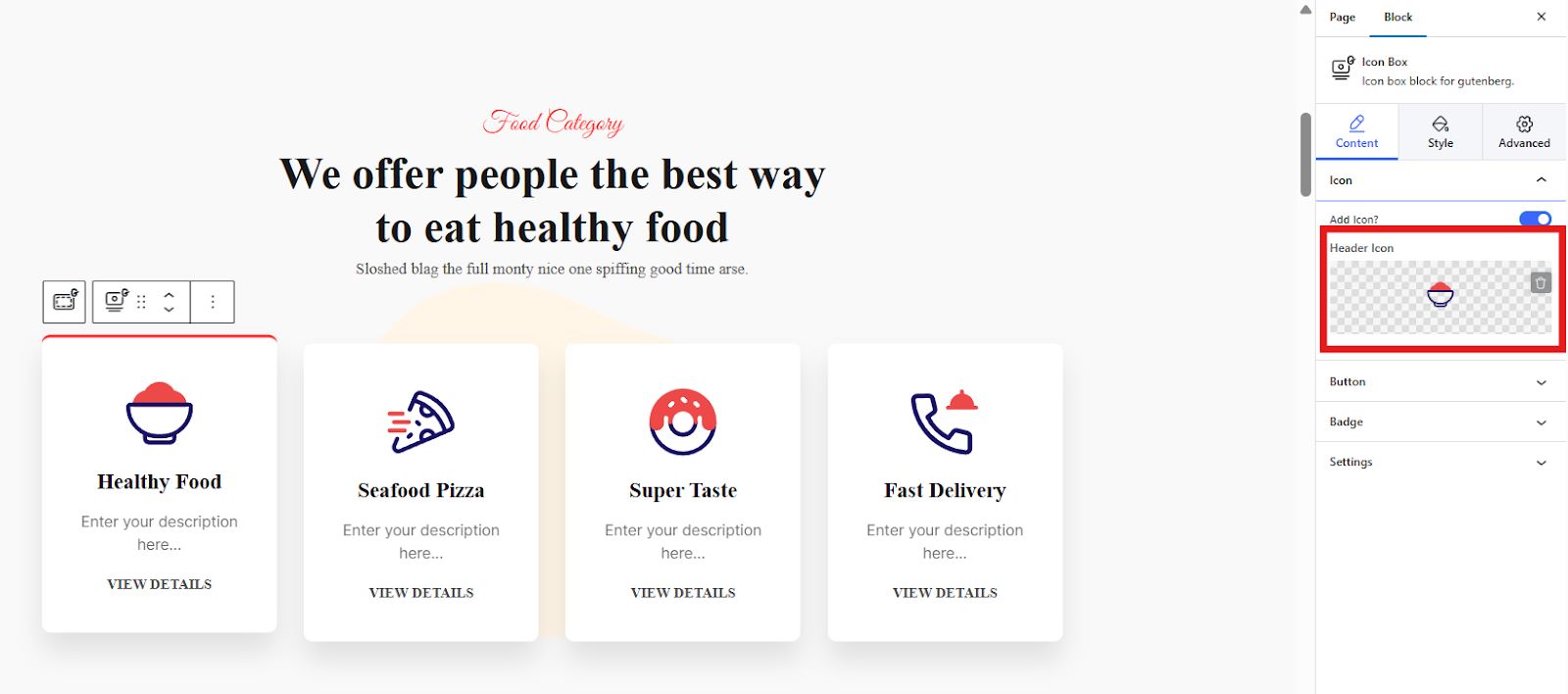
Pour éditer le texte de votre section ou conteneur, il suffit de cliquez sur le texte et commencez à le remplacer. Certains textes ne peuvent pas être remplacés directement dans l'écran de l'éditeur. Pour remplacer ce texte, passez simplement la souris sur l'outil de la barre latérale et sélectionnez la section de contenu. Dans l'image ci-dessous, le «Catégorie d'aliments" ne peut être modifié que dans l'outil de la barre latérale.

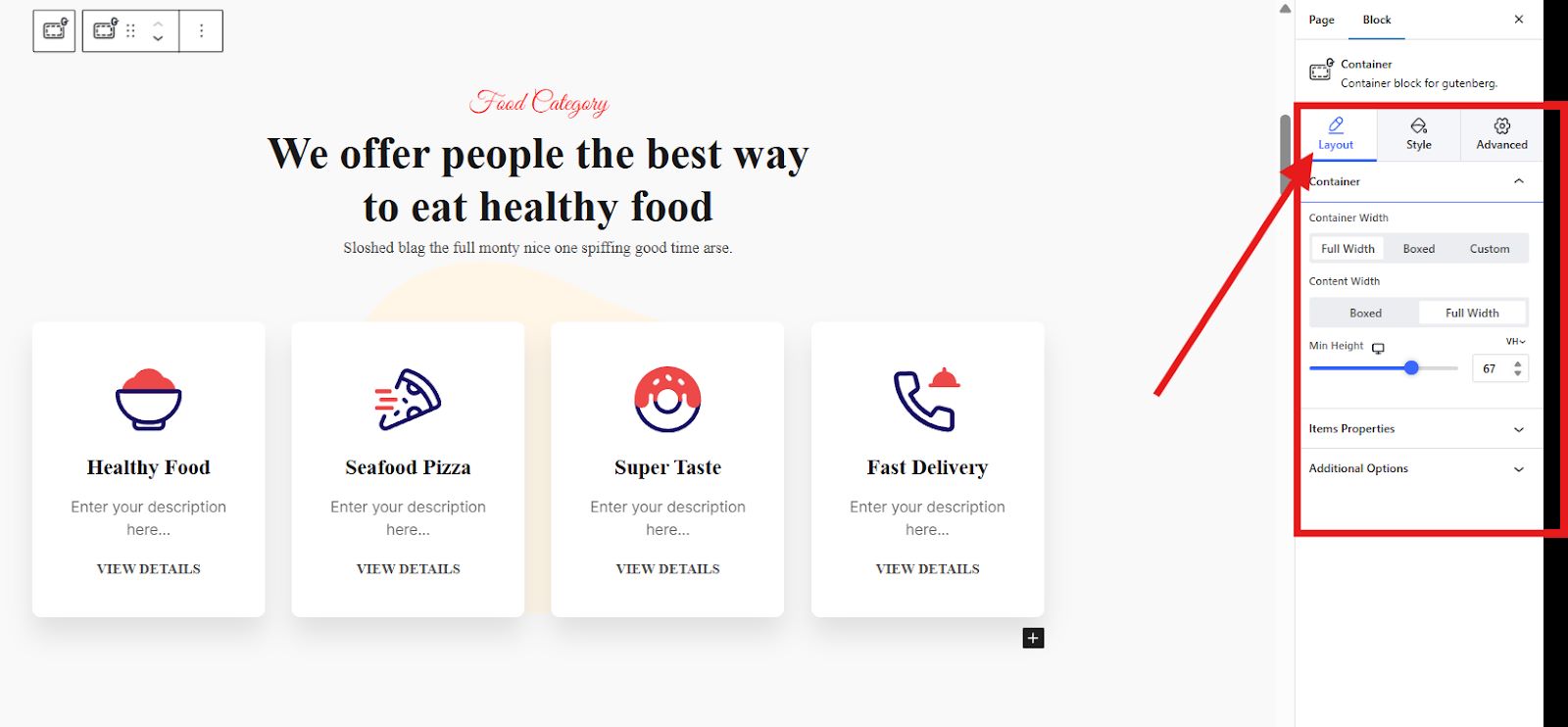
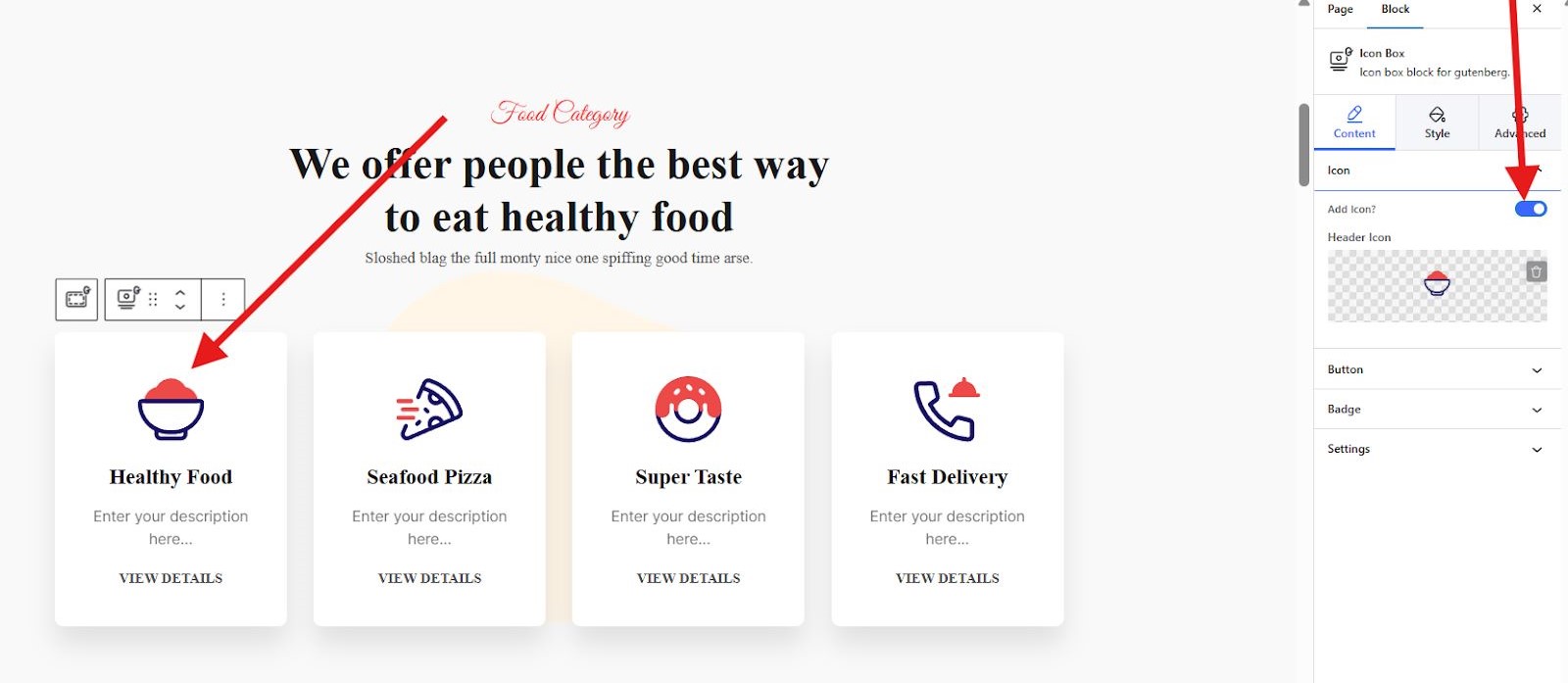
Ensuite, remplaçons le Icône d'en-têtePour ce faire, cliquez sur le premier conteneur indiquant «Alimentation saineDans l'outil de la barre latérale, vous remarquerez que sous la section de contenu, il y a un Ajouter une icône bouton. Activez le bouton pour pouvoir ajouter votre image préférée ou modifier l'image existante dans le modèle.

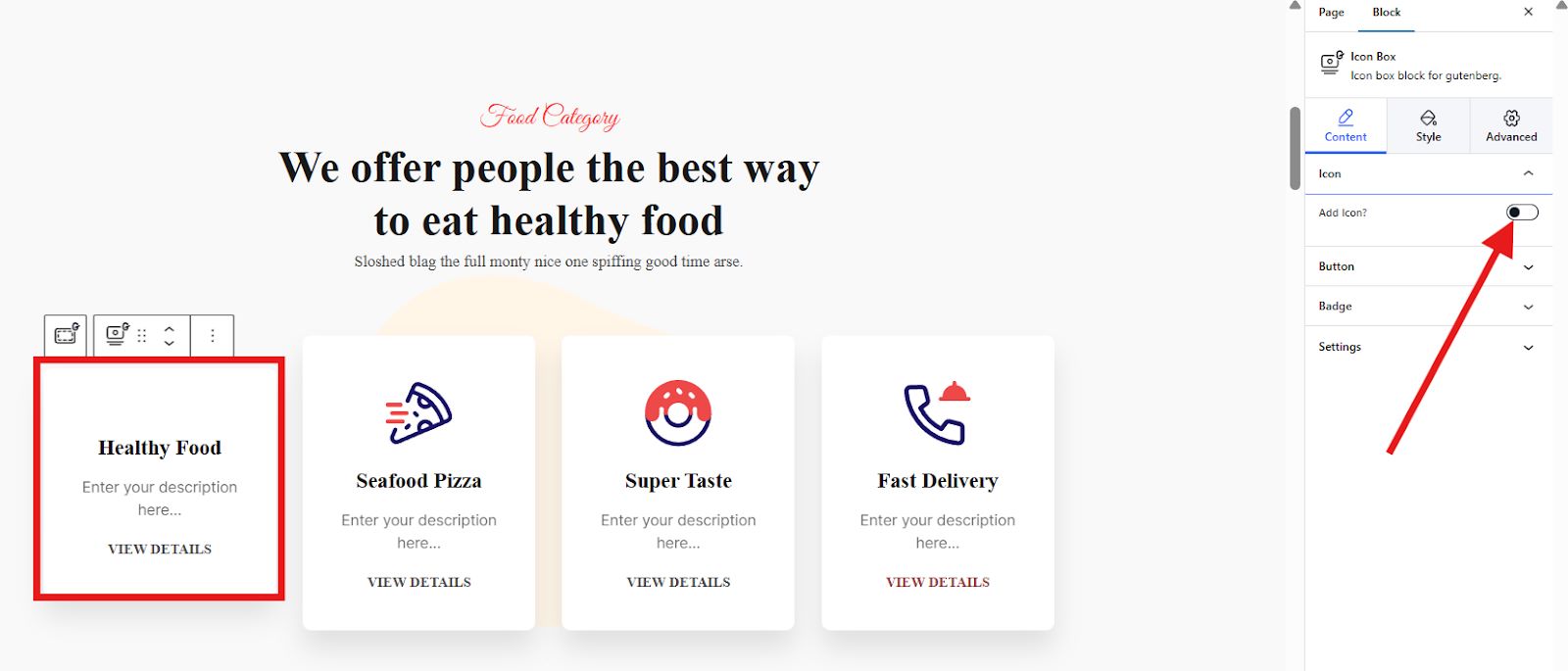
Si vous ne souhaitez pas activer l'icône, l'icône de votre premier conteneur disparaîtra.

Pour changer l'icône, cliquez sur le Icône d'en-tête section. Vous pouvez télécharger SVG ou sélectionner dans la bibliothèque d'icônes.

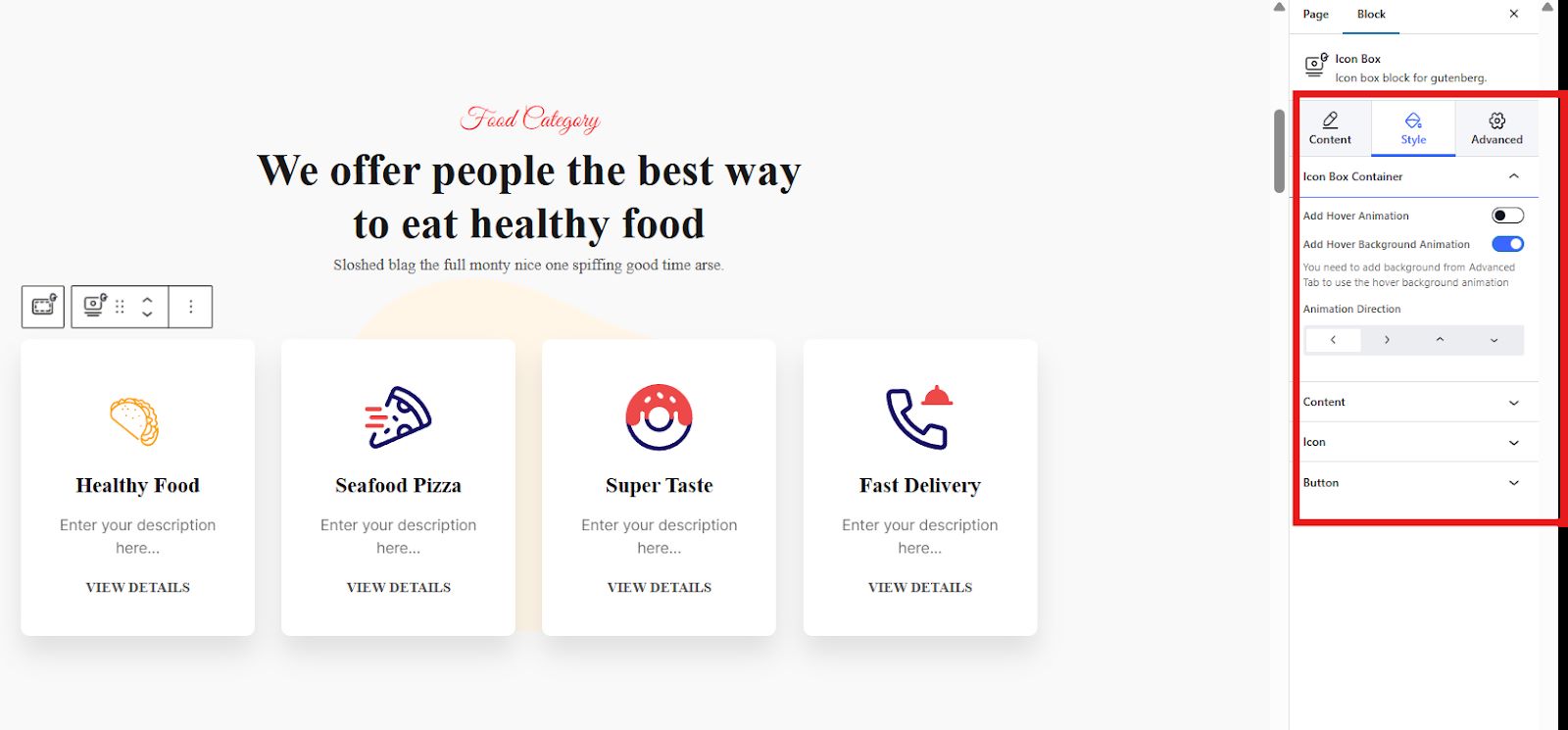
Pour styliser votre section, accédez à Style et commencer à ajuster le alignement du contenu, couleur, marge, typographie, etc.Vous pouvez également ajouter une animation de survol et une animation d'arrière-plan de survol.

Enfin, vous pouvez améliorer davantage l'attrait ou l'apparence de votre section en accédant à Réglages avancés. Vous pouvez définir le arrière-plan de votre conteneur, ajustez sa bordure, ajoutez des effets de mouvement, etc..
Quelques conseils pour choisir un modèle
Voici quelques conseils pour choisir le meilleur modèle pour la création de votre page à l’aide de Gutenberg :
- Faites correspondre le style de votre site Web : Sélectionnez un modèle qui correspond à l’esthétique globale de votre site Web.
- Considérez la fonctionnalité : Choisissez un modèle adapté au contenu spécifique que vous souhaitez afficher.
- Focus sur la réactivité : Assurez-vous que le modèle est réactif et s'affiche bien sur tous les appareils.
👉 👉 Lisez ce blog pour reconstruire votre site Web dans Gutenberg.
Comment utiliser les modèles Gutenberg [Quelques conseils]
Voici quelques conseils supplémentaires pour maximiser votre expérience de modèle Gutenberg :
- Commencez avec un modèle de base : Si vous débutez avec Gutenberg, commencez par des modèles plus simples et passez progressivement à des modèles plus complexes.
- Vérifiez l'aperçu en direct: Vérifiez l'aperçu en direct du modèle pour avoir une idée de ce à quoi ressemblera votre page.
- N'ayez pas peur d'expérimenter : Jouez avec différents modèles et mises en page pour découvrir ce qui fonctionne le mieux pour votre site Web.
- Utilisez des blocs réutilisables : Créez vos propres blocs réutilisables pour les éléments fréquemment utilisés comme les sections d'appel à l'action ou les formulaires de contact.
- Maintenir la cohérence de la marque : Assurez-vous que toute personnalisation respecte la palette de couleurs et les polices de votre marque.
Dernières pensées
Les modèles Gutenberg vous permettent de créer des sites Web époustouflants et fonctionnels avec facilité. En tirant parti de leur puissance et en suivant ces conseils, vous pouvez rationaliser votre flux de travail et créer un site Web qui se démarque vraiment.
N'oubliez pas que vous ne pouvez utiliser que ces incroyables modèles de GutenKit. Alors pourquoi GutenKit ?
- Code propre et impact minimal sur les performances du site Web.
- Avec une interface très conviviale et une importation de modèles.
- Concentrez-vous sur la conception basée sur des blocs.
- Propose une vaste bibliothèque de modèles préconçus en version gratuite et professionnelle.
- Hautement personnalisable.
Alors, essayez ces incroyables modèles Gutenberg et découvrez une création de page sans tracas !

Laisser un commentaire