Les pages de destination sont cruciales pour tout site Web. Ils sont conçus avec un objectif spécifique en tête, qu'il s'agisse de capturer des prospects, de promouvoir un produit ou de stimuler les ventes. Mais comment créer une page de destination à la fois efficace et visuellement attrayante ?
Ce guide explorera deux méthodes simples pour créer une page de destination à l'aide de Gutenberg, l'éditeur de blocs qui alimente WordPress :
Qu'est-ce qu'une page de destination ?
Une page de destination est une page Web autonome conçue pour convertir les visiteurs en prospects ou en clients. Il se concentre généralement sur un seul produit, service ou offre et comprend un appel à l'action (CTA) clair qui encourage les visiteurs à entreprendre une action spécifique.
Les pages de destination sont différentes des pages de sites Web classiques car elles donnent la priorité à la conversion plutôt qu'à la navigation générale.
2 méthodes pour créer une page de destination avec Gutenberg
La création d'une page de destination dans Gutenberg peut être réalisée de deux manières. L’un utilise les modèles prêts d’un plugin et l’autre construit à partir de zéro en utilisant les blocs de l’éditeur et du plugin par défaut.
Construire votre page de destination en utilisant Gutenberg par défaut est une bonne option si vous visez une page de destination très simple. Si vous visez une page de destination esthétique et attrayante, utiliser un plugin Gutenberg est le meilleur choix — et c'est là que GutenKit Le plugin propose divers modèles prêts à l'emploi pour vous permettre de créer votre page de destination avec un minimum d'effort et les blocs nécessaires pour créer votre page de destination à partir de zéro.
Jetons donc un œil à ces deux options !

Méthode_1 : Création d'une page de destination à l'aide de modèles prêts à l'emploi
GutenKit est un plugin Gutenberg populaire offrant une bibliothèque de modèles de pages de destination prédéfinis. Cette méthode offre une approche plus rapide avec des mises en page préconçues mais permet moins de personnalisation par rapport à une construction à partir de zéro.
Les modèles incluent :
- Page de destination SaaS
- Le marketing numérique
- Portefeuilles personnels et d'agence
- Restaurant
- Entreprise de logiciels
- Application mobile
1. Créez une nouvelle page WordPress :
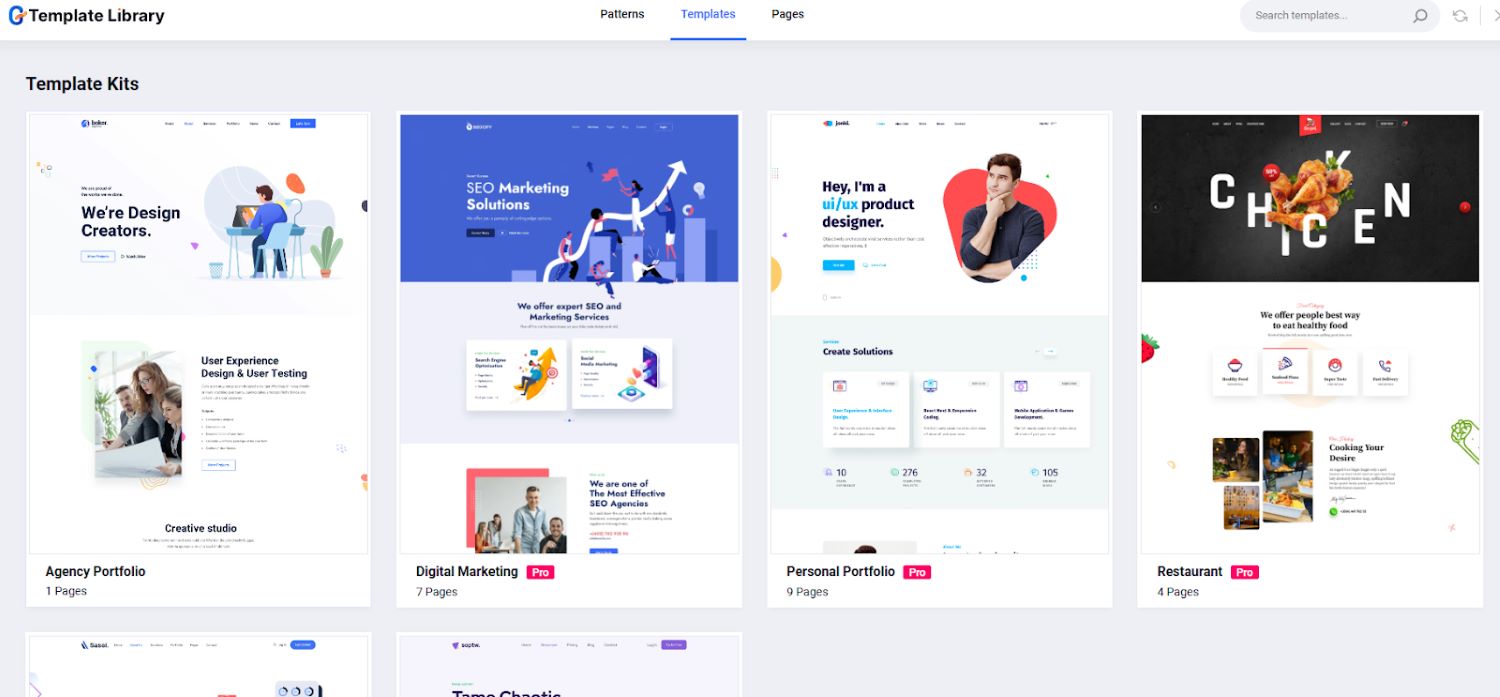
Pour créer une nouvelle page, recherchez Pages et choisissez Ajouter une nouvelle page. Dans votre écran d'édition, vous verrez un Bibliothèque de modèles GutenKit au sommet. Ouvrez la bibliothèque et accédez à Modèles. Vous verrez différents modèles pour chaque cas d'utilisation spécial.

2. Choisissez votre modèle :
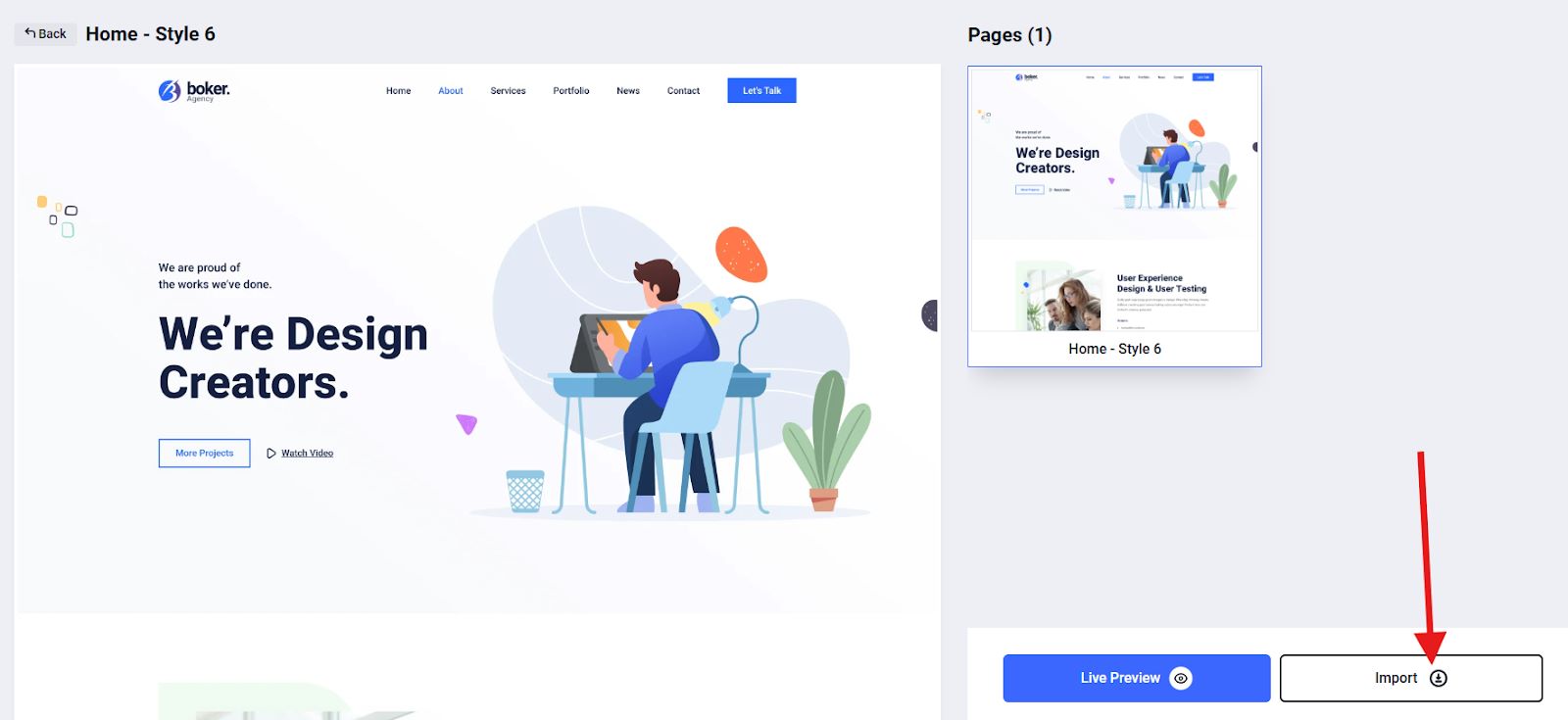
Choisissez un modèle qui correspond à vos objectifs et personnalisez-le avec votre contenu et votre image de marque. Dans ce didacticiel, nous sélectionnerons le portefeuille d'agences. Pour l'afficher sur l'écran de votre éditeur, importez-le simplement.

Vous pouvez également consulter l'aperçu en direct du modèle que vous avez choisi pour avoir une idée de ce à quoi il ressemblera dans le résultat final.
3. Personnalisez votre modèle :
Après avoir choisi votre modèle, il est temps de le personnaliser selon votre propre marque. Vous pouvez modifier ou modifier chaque élément du modèle. Pour ce faire, cliquez sur le conteneur de la section que vous souhaitez modifier.
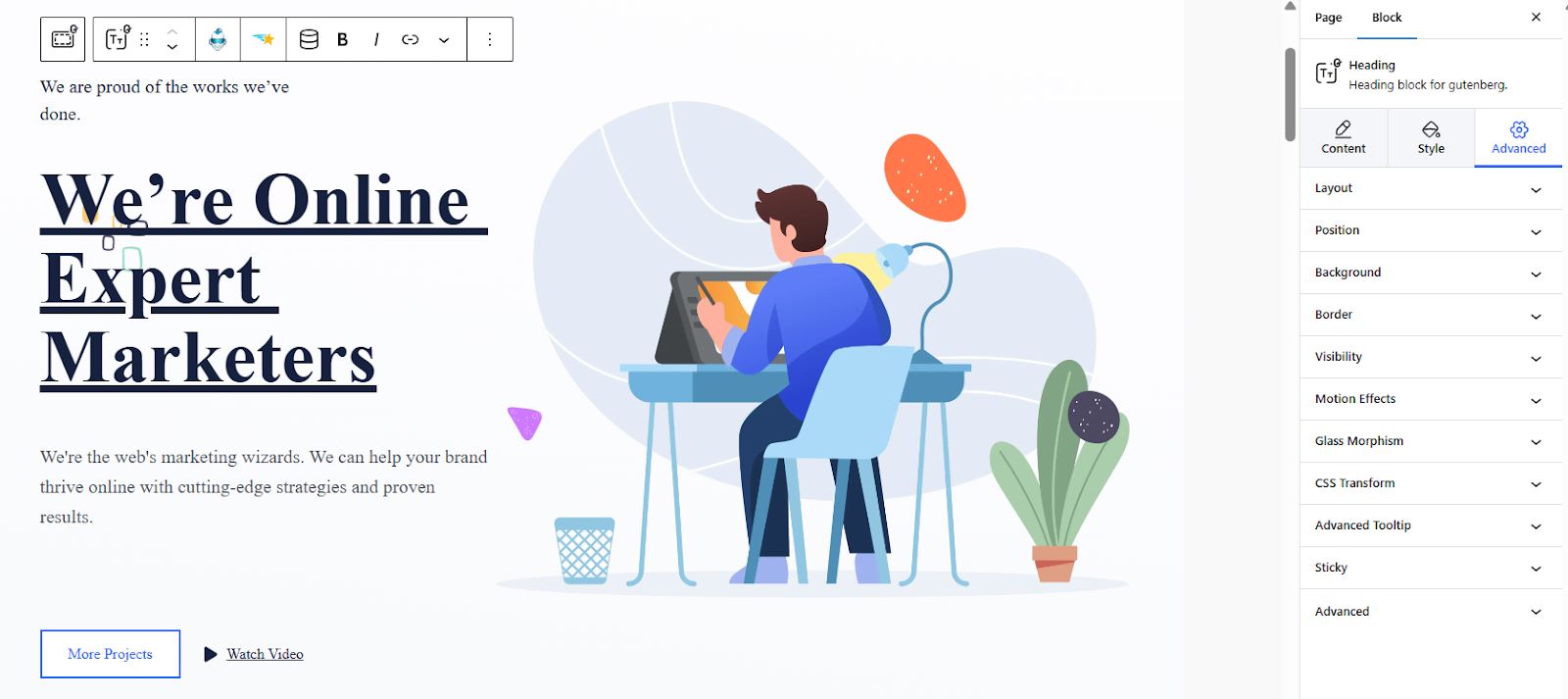
Par exemple, vous souhaitez modifier le texte sur le conteneur comme indiqué dans l'image ci-dessous.

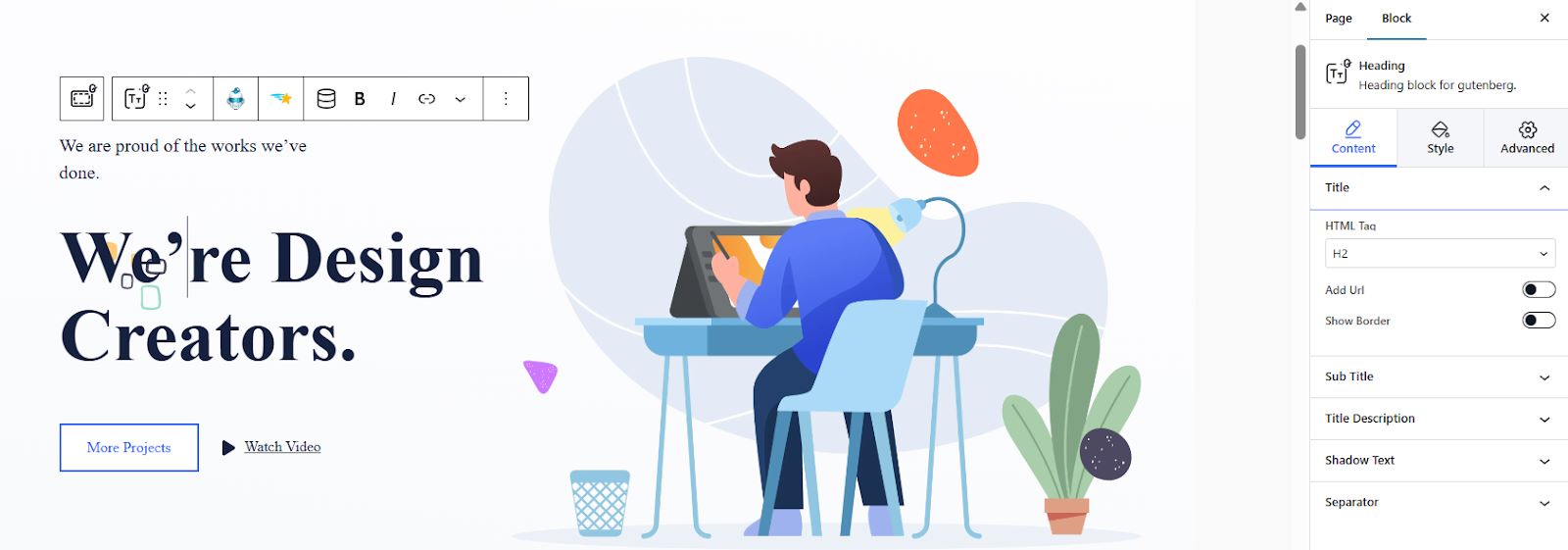
Une fois que vous avez cliqué sur le conteneur, un outil de barre latérale apparaîtra.

Vous pouvez ajouter un lien URL vers votre balise HTML et une petite description. Pour améliorer l'attrait esthétique, vous pouvez accéder aux paramètres avancés pour ajuster la disposition, définir la position, etc.

Les paramètres avancés comportent diverses commandes, notamment :
⚡ Mise en page: Vous permet d'ajuster la marge, le remplissage et même de sélectionner la tablette, l'ordinateur de bureau ou le mobile comme Z-Index.
⚡Position: Choisissez la position parmi Défaut, Fixé, et Absolu.
⚡ Visibilité: Sélectionnez la façon dont vous souhaitez que les sections de votre page de destination deviennent visibles. Vous pouvez les masquer sur ordinateur, tablette ou mobile.
⚡ Effets de mouvement: Définissez les animations d'entrée des sections de votre page de destination avec diverses options, notamment Rebond, Éclair, Impulsion, etc.
⚡ Morphisme du verre: définissez les effets de flou, de luminosité, de saturation et de teinte de votre page de destination.
⚡ Parallaxe: Vous permet d'appliquer des effets d'image d'arrière-plan à la vitesse souhaitée.
⚡ Info-bulle avancée : activez l'info-bulle si vous souhaitez étendre la fonctionnalité de base d'affichage d'une simple étiquette de texte lorsque vous survolez un élément.
⚡ Collant: décidez si vous souhaitez ou non appliquer un sticky sur votre page de destination. Vous pouvez choisir parmi les options telles que Haut, Bas et Afficher lors du défilement vers le haut.
4. Prévisualisez et publiez votre page de destination :
Pour voir si la page de destination que vous avez conçue est à la hauteur de vos normes, prévisualisez-la. Une fois satisfait du résultat, publiez-le.
Méthode_2 : Créer une page de destination à partir de zéro
Si la conception des modèles prêts ne vous convient pas ou ne correspond pas à votre marque, vous pouvez toujours créer votre page de destination à partir de zéro avec les différents blocs de l'éditeur par défaut et de GutenKit.
1. Créer une page de destination avec Gutenberg par défaut
L'éditeur Gutenberg par défaut propose un certain nombre de blocs qui vous permettent de créer une page de destination de base. Cette méthode offre un contrôle de base mais nécessite plus de temps et d'efforts que l'utilisation de modèles prédéfinis.
Voici un flux de travail de base :
1.1 Planifiez votre mise en page :
Planifiez soigneusement votre aménagement. Cela implique de décider des sections que vous souhaitez afficher sur votre page de destination. Votre plan d'aménagement sera la base de votre flux de travail.
Les sections peuvent inclure :
- Section Héros
- Espace services
- Espace clients
- À propos de la section
- Rubrique Témoignages
- Section équipe
- Ajouter un appel à l'action (CTA)
1.2. Créer une page:
Accédez à votre tableau de bord WordPress et recherchez Pages pour ajouter un Nouvelle page. Donnez ensuite un titre à votre page (ex. Landing Page).
1.3. Ajoutez et personnalisez les sections de votre page :
Commençons par l'en-tête, contenant généralement le logo, la navigation et d'autres éléments. Pour une page de destination, il est préférable de minimiser les distractions et de se concentrer sur son objectif principal.
Commencez par ajouter votre logo. Cliquez sur la case noire + pour ajouter un nouveau bloc, puis recherchez votre logo.
Après avoir ajouté votre logo, utilisez l'outil de la barre latérale pour ajuster la taille et le style de votre logo.
➡️ Ajout du menu de navigation :
Maintenant, procédons à l'ajout d'un le menu de navigation vers une page de destination. Cliquez simplement sur la case noire + pour ajouter un nouveau bloc. Commencez par rechercher La navigation et cliquez dessus pour l'ajouter à l'écran de l'éditeur.
Vous pouvez ajouter autant d'éléments de menu que vous le souhaitez. Ensuite, personnalisez votre menu de navigation en utilisant l’outil de la barre latérale.
➡️ Ajout d'un appel à l'action :
Dans le contexte des pages de destination, l'appel à l'action (CTA) est une action spécifique que vous souhaitez que les visiteurs entreprennent après avoir consommé votre contenu.
Exemples de CTA sur les pages de destination :
- "Inscrivez-vous pour un essai gratuit"
- "Obtenez votre ebook gratuit"
- "Ajouter au panier"
- "Contactez-nous aujourd'hui"
Pour ajouter un CTA, cliquez sur la case noire + pour ajouter un Bouton bloc. Jouez avec l'attrait esthétique du CTA à l'aide de l'outil de la barre latérale. Vous pouvez décider de sa couleur, de sa typographie et même de sa taille. Pour incorporer un lien vers votre CTA afin que vos visiteurs soient dirigés vers une autre page lorsqu'ils cliquent sur votre CTA, ajoutez simplement le lien vers cette page en cliquant sur l'icône de lien dans la barre d'outils.
➡️ Ajout de preuves sociales:
Les preuves sociales sont des éléments qui exploitent le pouvoir de la psychologie et de l’influence sociale pour renforcer la confiance et la crédibilité auprès des visiteurs. Cela montre essentiellement aux clients potentiels que d’autres ont trouvé de la valeur dans votre produit ou service, augmentant ainsi leurs chances de conversion.
Pour ajouter votre preuve sociale, cliquez sur la case noire + pour ajouter un Citation bloc.
Le bloc idéal à cet effet est probablement le Quote ou le Pullquote, qui ajoutera une citation attrayante à votre page.
Vous pouvez également améliorer la preuve sociale avec des images, le bloc média + texte ou d'autres éléments, en fonction de vos préférences de conception de page.
➡️ Ajout de médias sociaux:
Le bloc Icônes sociales offre un moyen simple d'ajouter des liens vers Facebook, Instagram, Twitter et d'autres réseaux sociaux.
Pour cela, cliquez sur la case noire + pour ajouter le Icônes sociales bloc. Une fois ajouté, cliquez à nouveau sur la case noire + et recherchez le réseau social. Vous pouvez ajouter autant de réseaux sociaux que vous le souhaitez. N'oubliez pas d'ajouter l'adresse du lien de chaque page du réseau social.
➡️ Publiez et testez votre page de destination:
Si vous pensez que toutes les sections ou éléments de votre page de destination ont été ajoutés, il est temps de prévisualiser la sortie pour effectuer des ajustements si nécessaire. Une fois satisfait, publiez-le.
2. Création d'une page de destination avec des blocs GutenKit
GutenKit fournit également des modèles de blocs prédéfinis qui peuvent être combinés pour créer des pages de destination personnalisées. Au lieu de choisir un modèle complet, utilisez des modèles de blocs individuels de la bibliothèque GutenKit. Organisez et personnalisez ces modèles pour créer votre mise en page de page de destination unique.
Cette approche offre un équilibre entre vitesse et personnalisation, vous permettant d'exploiter des blocs prédéfinis tout en adaptant la conception à vos besoins.
Voici comment:
2.1. Planifiez la mise en page de votre page :
Planifiez soigneusement votre aménagement. Décidez des sections que vous souhaitez inclure sur votre page de destination. Votre plan d'aménagement servira de base à votre flux de travail.
2.2. Créez une page :
Pour créer une nouvelle page, accédez à Pages et sélectionnez Ajouter une nouvelle page. Sur l'écran de l'éditeur, vous trouverez la case noire +, qui vous permettra d'ajouter différents blocs à votre landing page.
2.3. Structurez votre page de destination :
Maintenant, voici la partie la plus intéressante : structurer votre page de destination à l'aide des différents blocs de GutenKit. N'oubliez pas d'ajouter suffisamment d'espaces entre les sections de votre page de destination.
➡️ Ajout et conception de votre menu de navigation:
Recherchez l'icône « + » en haut de l'écran de votre éditeur et cliquez sur l'icône pour ouvrir la bibliothèque de blocs. Ensuite, recherchez le «Menu de navigation GutenKit" et cliquez ou faites glisser et déposez le bloc dans votre écran d'édition.
Après avoir ajouté le bloc de menu Nav à l'écran de l'éditeur, il affichera automatiquement toutes les pages publiées en tant qu'éléments de menu de navigation. De plus, une icône « + » est disponible, vous permettant d'ajouter facilement de nouveaux éléments de menu.
Personnalisez l'apparence de votre élément de menu directement dans l'éditeur en accédant aux paramètres du bloc de menu. Ici, vous pouvez apporter des ajustements aux options suivantes :
- Sélectionnez le point d'arrêt du menu pour les vues mobiles et de bureau et déterminez sa largeur.
- Activez le verrouillage du défilement pour le menu hors canevas.
- Positionnez le texte de l'élément de menu à l'aide des six options disponibles.
- Alignez les éléments du menu de navigation sur différentes positions.
Maintenant, accédez à la section Style pour personnaliser entièrement votre menu de navigation. Ici, vous pouvez modifier l'arrière-plan, le remplissage, la bordure, l'espacement, la typographie, etc. pour obtenir l'apparence souhaitée.
Pour vos appareils mobiles, accédez aux paramètres du menu mobile pour configurer le logo, ajouter des liens de menu existants, inclure une icône de hamburger facultative et personnaliser l'apparence de votre menu de navigation mobile.
Pour ajouter un sous-menu à votre élément de menu de navigation, sélectionnez simplement l'élément où vous souhaitez ajouter votre sous-menu. Ensuite, cliquez sur l'icône du sous-menu dans la barre d'outils supérieure ou activez le bouton Ajouter un sous-menu.
Recherchez ou saisissez l'URL de la page de votre sous-menu.
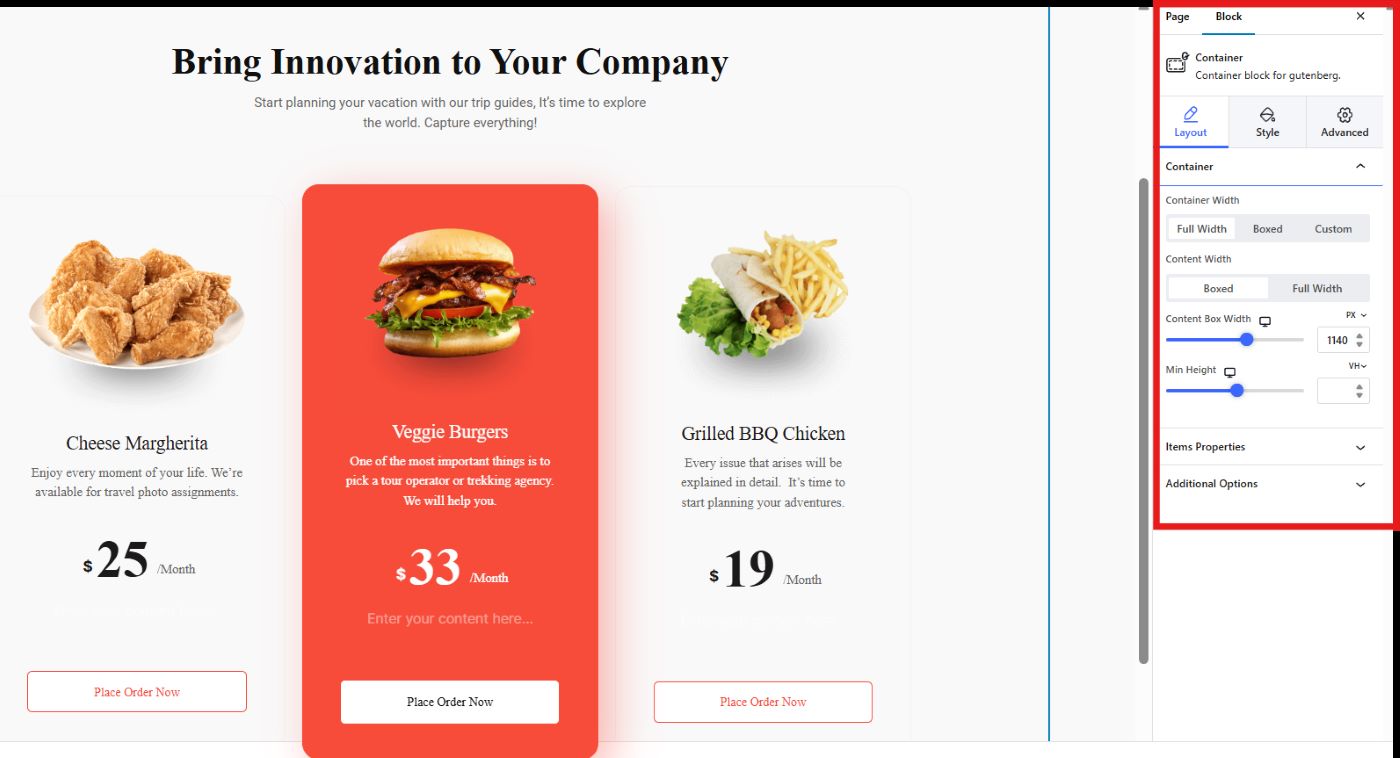
➡️ Ajout d'un tableau de prix:
Pour ajouter différentes sections, tout comme le tableau des prix, à votre page de destination, cliquez sur la case noire + pour ajouter le bloc d'en-tête GutenKit. Ce bloc vous permet de saisir le nom de votre section et une petite description.
Ensuite, cliquez à nouveau sur la case noire + pour ajouter le bloc GutenKit Pricing Table. Assurez-vous que le bloc que vous choisirez porte le badge GutenKit.
Dernièrement, personnalisez votre tableau de prix à l’aide de l’outil de la barre latérale.

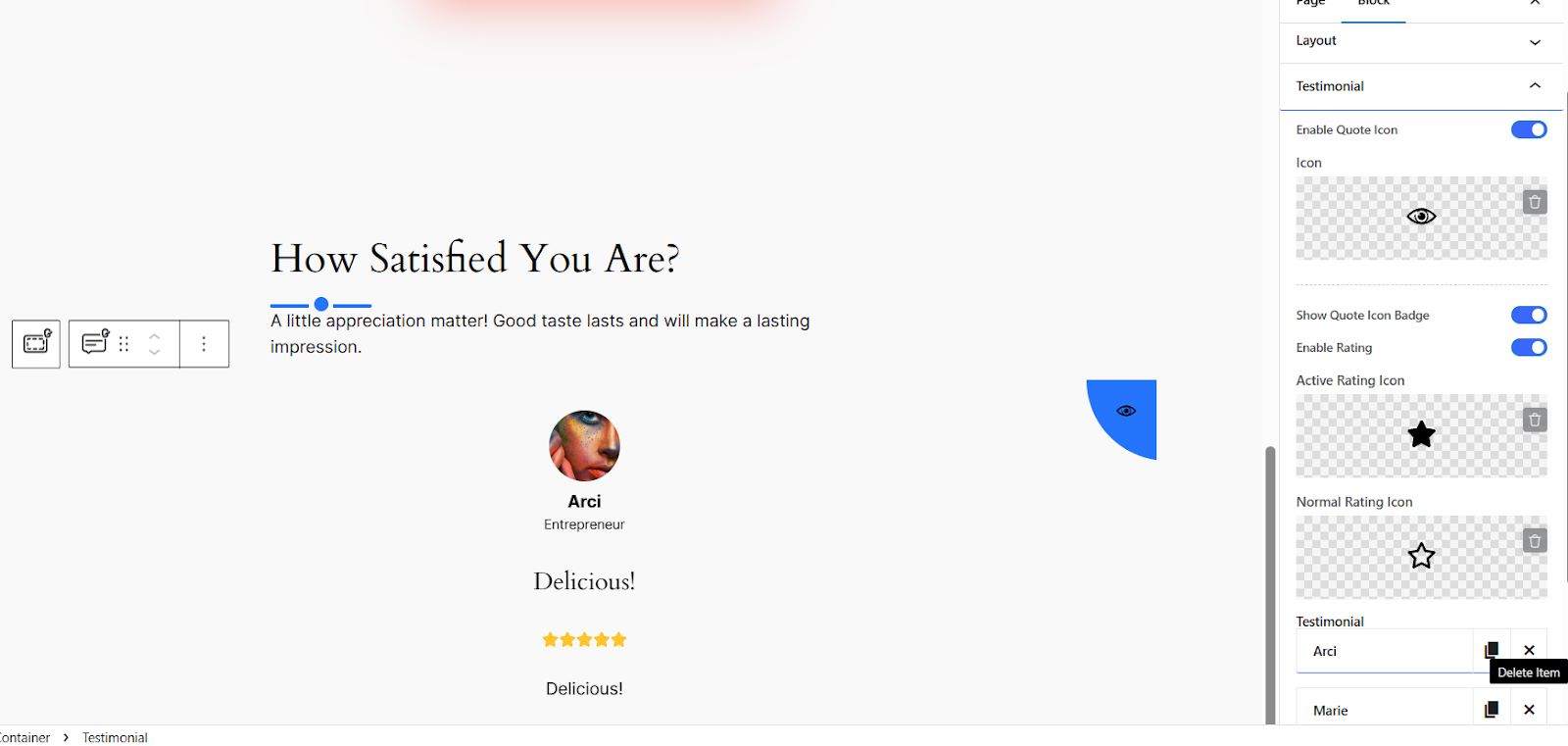
➡️ Ajout d'un témoignage:
Utilisez le bloc d'en-tête de GutenKit pour ajouter le titre et la description de votre section de témoignage. Ensuite, recherchez le bloc Témoignage de GutenKit pour le placer sur l'écran de votre éditeur. À l’aide de l’outil de la barre latérale, personnalisez cette section. Vous pouvez sélectionner vos icônes préférées dans la bibliothèque GutenKit ou télécharger vos propres icônes.

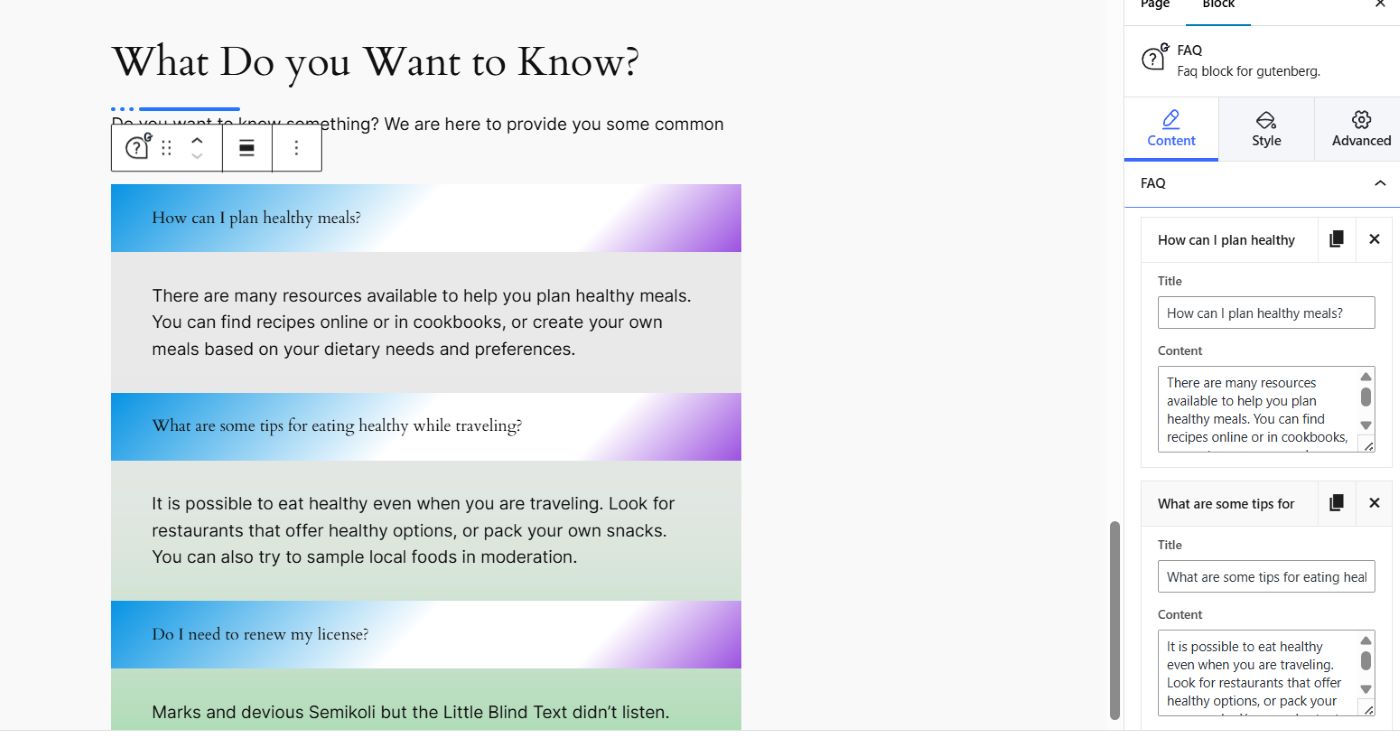
➡️ Ajout d'une FAQ:
Pour ajouter une autre section, cliquez simplement sur le black + box et ajoutez le bloc GutenKit Heading pour saisir le nom et une petite description de votre nouvelle section.
Ensuite, cliquez à nouveau sur la case noire + et recherchez la FAQ comportant un badge GutenKit pour commencer à personnaliser votre section FAQ. Vous pouvez ajouter autant d'éléments (Q et A) que vous le souhaitez.

➡️ Section associée au regroupement pour votre page de destination:
Si vous souhaitez avoir une page de destination plus organisée et esthétique, GutenKit propose un bloc spécial qui permet aux utilisateurs de regrouper le contenu associé dans 1 section ou conteneur.
Voici comment procéder :
- Cliquez sur la case noire + et recherchez le bloc conteneur.
- Sélectionnez votre mise en page parmi les six options. Dans ce didacticiel, nous sélectionnerons la mise en page 50/50 car nous ne regrouperons que 2 blocs de contenu.
- Vous remarquerez qu'au centre de chaque conteneur, il y a une icône plus (+). Cliquez sur cette icône pour ajouter un nouveau bloc. Supposons que vous souhaitiez ajouter une barre de progression en forme de beignet dans votre premier conteneur, recherchez simplement le bloc pour l'ajouter à l'écran de votre éditeur.
- Dans le conteneur suivant, ajoutez un autre bloc. Supposons que vous souhaitiez regrouper la barre de progression du beignet avec un compte à rebours. Suivez simplement le même processus.
Voici le résultat final :
Verdict final
Créer une page de destination avec Gutenberg offre flexibilité et contrôle. Avec un peu de planification et de créativité, vous pouvez créer une page de destination à fort taux de conversion conçue pour atteindre vos objectifs.
Que vous choisissiez d'utiliser l'éditeur de blocs par défaut ou de tirer parti d'un Plugin Gutenberg, tenez compte de votre expertise technique et du niveau de personnalisation souhaité lorsque vous prenez votre décision.
Si vous souhaitez une page de destination simple, vous pouvez vous en tenir à l'éditeur de blocs par défaut. Cependant, si vous souhaitez un haut niveau de personnalisation et une page de destination hautement convertie, optez pour un plugin Gutenberg. Et GutenKit est le choix parfait pour vous. Il propose 2 approches simples pour créer une page de destination très attrayante.
Bon bricolage !

Laisser un commentaire