Vous en avez assez de voir votre site Web fade et ennuyeux ? Vous souhaitez lui apporter une touche de personnalité et d'attrait visuel ?
La création d'un site Web visuellement captivant commence par les bases, et l'un des éléments les plus fondamentaux est votre arrière-plan. Un bon arrière-plan, qu'il soit — une image, une couleur ou une vidéo définit l'ambiance de l'apparence générale de votre site Web.
Alors ne cherchez plus ! Dans ce guide, nous vous montrerons Comment créer des arrière-plans époustouflants sur votre site Web propulsé par Gutenberg.
Pourquoi ajouter un arrière-plan à votre site Web Gutenberg
Un arrière-plan n’est pas seulement un élément fantaisiste : c’est un élément essentiel de votre site Web pour attirer l’attention et l’intérêt de vos visiteurs.
Mais comment un arrière-plan contribue-t-il à votre site Web ?
Tout d’abord, l’arrière-plan est un élément narratif puissant. Par exemple, une bonne sélection et une bonne combinaison de couleurs différentes dans votre arrière-plan définissent l’ambiance de vos visiteurs. Une couleur agréable n’irritera pas leurs yeux et les encouragera à passer plus de temps à consulter le contenu de votre site Web. Des textures subtiles ou des superpositions de dégradés peuvent attirer l’attention sur les zones de contenu clés, garantissant ainsi que votre message se démarque.
Deuxièmement, une image appropriée en arrière-plan vous aide à illustrer le message de votre contenu et à aider le public à percevoir ce qu'il lit. Par exemple, un arrière-plan de nature sereine peut créer une atmosphère apaisante. Si vous souhaitez dynamiser et enthousiasmer vos visiteurs, un paysage urbain dynamique est un bon choix.
Dans l'ensemble, un bon arrière-plan donne le ton et met en valeur votre contenu. Voyons maintenant comment vous pouvez ajouter un bon arrière-plan.
Vous avez la possibilité d'utiliser la fonctionnalité intégrée de Gutenberg appelée «couverture" Cependant, cette option est très limitée en matière de conception et de personnalisation. Donc, si vous ne voulez pas compromettre la conception, optez pour un plugin appelé GutenKit.
Améliorer votre site Web avec un arrière-plan à l'aide de GutenKit
De tous les plugins qui offrent une bonne personnalisation d'arrière-plan, pourquoi GutenKit ?
Parlons des raisons pour lesquelles il est fortement recommandé pour tous les sites Web Gutenberg.
- Chaque bloc, modèle, module et paramètre s'intègre parfaitement dans Full Site Editing (FSE).
- Vous pouvez créer votre site Web avec un générateur de boucle de requête.
- Horizontal et dispositions verticales pour le menu WordPress avec des images et des icônes.
- Les utilisateurs peuvent ajouter un arrière-plan visuellement attrayant à chaque bloc.
Maintenant, découvrons comment GutenKit peut transformer votre site Web en un site vivant et attrayant.
👉 Read to check solutions for Gutenberg editor is not working.
Ajout de la couleur d'arrière-plan du bloc Gutenberg
Ouvrez une nouvelle page ou une page existante sur votre site Web pour commencer à concevoir avec un arrière-plan esthétique.
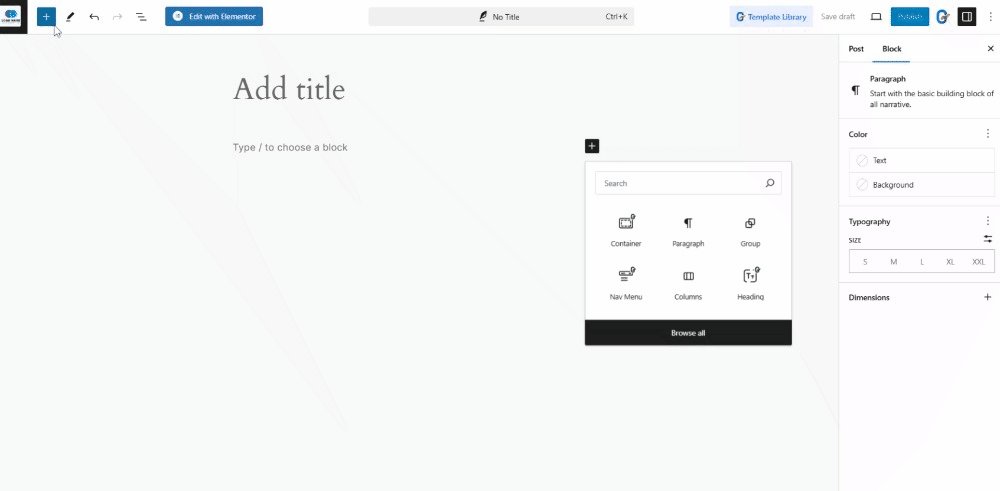
Dans votre écran d'éditeur, ajoutez un nouveau bloc en cliquant sur le icône plus (+) noire. Vous pouvez également ajouter un nouveau bloc en cliquant sur le inséreur de bloc à bascule.
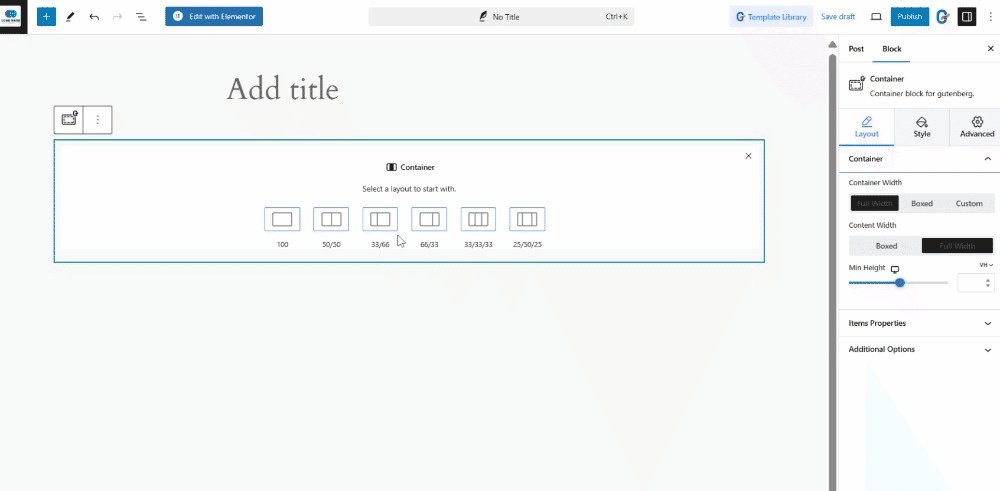
De l'une ou l'autre des deux manières, vous pouvez sûrement sélectionner le bloc que vous souhaitez ajouter à votre écran. Dans ce tutoriel, nous allons d'abord ajouter le bloc conteneur afin de pouvoir ajouter plusieurs blocs dans une section. Sélectionnez la disposition du conteneur parmi les six options disponibles.
Une fois que vous avez décidé de la disposition de votre conteneur, définissez la couleur d'arrière-plan de votre section. Dans l'outil de barre latérale, vous trouverez les trois sections, à savoir : Mise en page, Style, et Réglages avancés.

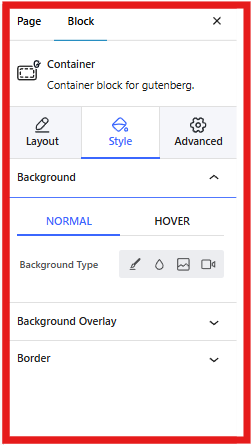
Pour définir la couleur d'arrière-plan de votre section, cliquez sur la section style et sélectionnez l' arrière-plan. Vous remarquerez que sous le type d'arrière-plan, il y a 4 icônes représentant le classique, pente, image, et vidéo. Puisque nous parlons de la couleur d'arrière-plan, nous allons maintenant sélectionner le dégradé. Assurez-vous de sélectionner la meilleure combinaison de couleurs pour que la couleur d'arrière-plan de votre bloc Gutenberg soit agréable à l'œil.
Ensuite, il est temps d'ajouter les blocs que vous souhaitez ajouter à votre section en cliquant sur l'icône plus (+) à l'intérieur de chaque colonne.

Et voilà ! Le processus est très simple.
Ajout d'une image d'arrière-plan de bloc Gutenberg
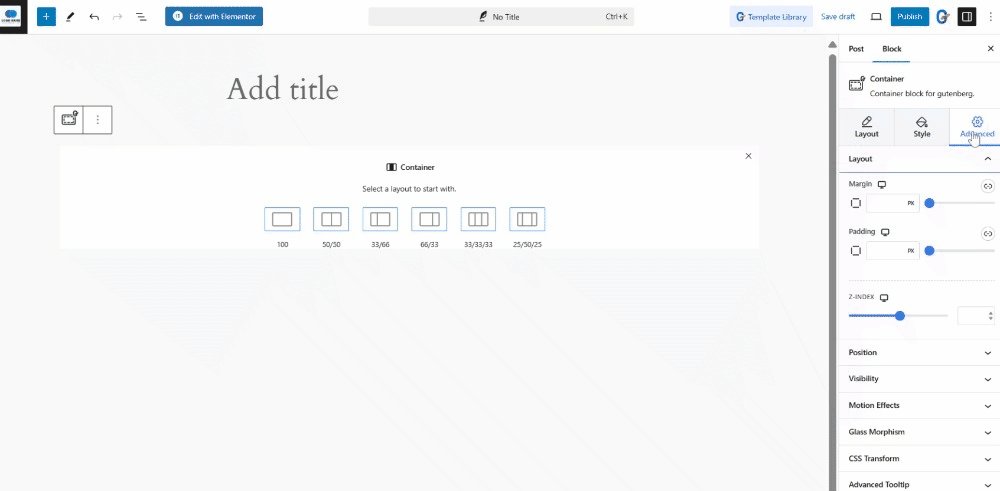
Le processus d'ajout d'un bloc Gutenberg avec une image d'arrière-plan est le même que celui d'ajout d'une couleur d'arrière-plan. Après avoir ajouté le bloc conteneur à l'écran de votre éditeur Gutenberg, vous remarquerez l'outil de la barre latérale. Il se compose de Mise en page, Style, et Réglages avancés.
Dans la section Mise en page, vous pouvez ajuster la largeur et la hauteur du conteneur. La section Style vous permet d'ajouter l'image d'arrière-plan.

Maintenant, cliquez sur l'icône de l'image et cliquez sur le Choisissez un média pour sélectionner l'image dans la bibliothèque. Vous pouvez également télécharger votre image préférée.
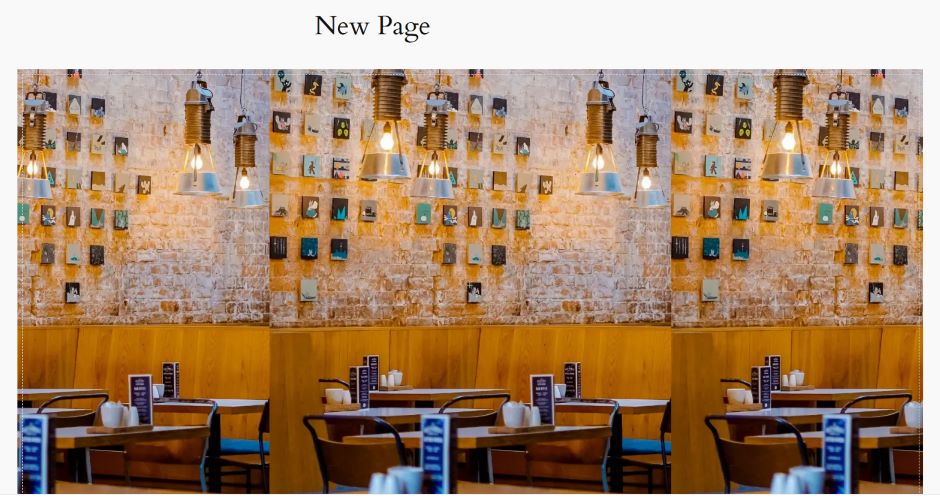
L'image sélectionnée sera ajoutée à votre conteneur comme arrière-plan.

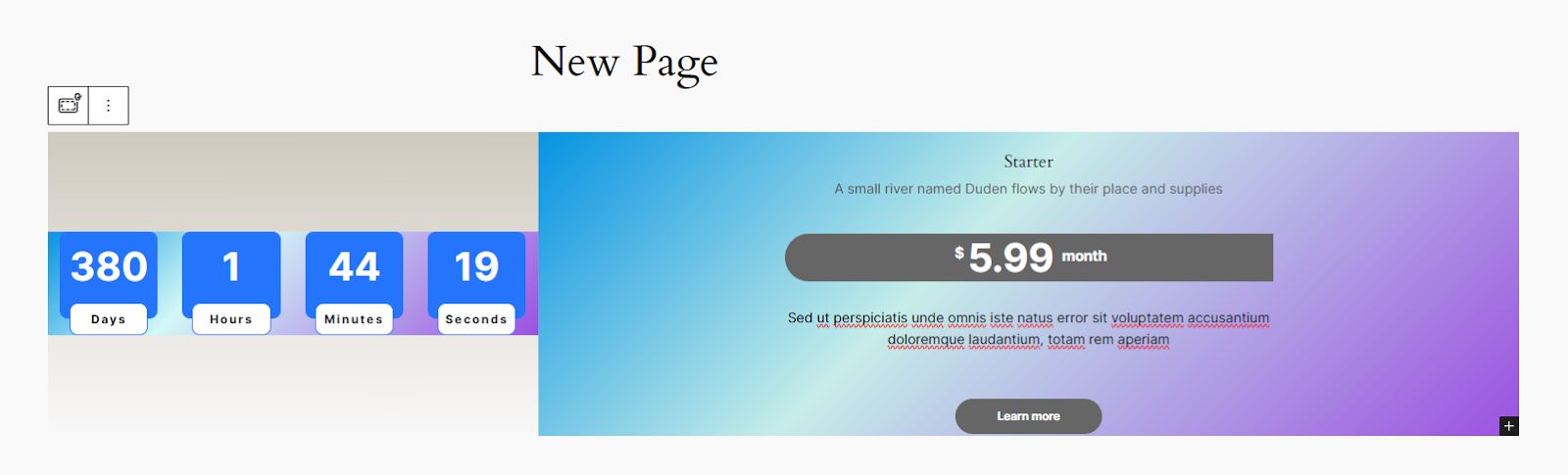
Il est temps d'ajouter un nouveau bloc pour avoir une section complète d'une page. Pour ce faire, recherchez l'icône plus au centre de votre section.
Voici un exemple de compte à rebours avec une image d'arrière-plan.

Ajout d'une vidéo d'arrière-plan de bloc Gutenberg
Passons à la dernière méthode d'ajout d'un arrière-plan et c'est un VidéoLes vidéos peuvent immédiatement attirer l’attention et attirer les spectateurs, surtout lorsqu’elles sont utilisées de manière stratégique.
L'ajout de vidéos d'arrière-plan suit le même processus que l'ajout d'une couleur d'arrière-plan pour le bloc Gutenberg dans WordPress et les images. Insérez le bloc conteneur et sélectionnez sa mise en page. Une fois ajouté, vous pouvez soit ajouter l'arrière-plan en premier, soit l'ajouter plus tard après avoir conçu votre section avec différents blocs GutenKit.
Dans ce tutoriel, nous allons d'abord ajouter une vidéo d'arrière-plan et la peaufiner ensuite avec un bloc Gutenberg.
Cliquez sur l'icône plus (+) et recherchez le bloc conteneur. Sélectionnez ensuite la disposition de votre conteneur.
Après avoir sélectionné la disposition de votre conteneur, vous remarquerez l'outil de barre latérale dans le coin droit de votre écran. Ajustez la largeur et la hauteur de votre conteneur selon vos préférences.
Après cela, passez à la Style section pour ajouter la vidéo d'arrière-plan. Recherchez le type d'arrière-plan et cliquez sur l'icône vidéo.
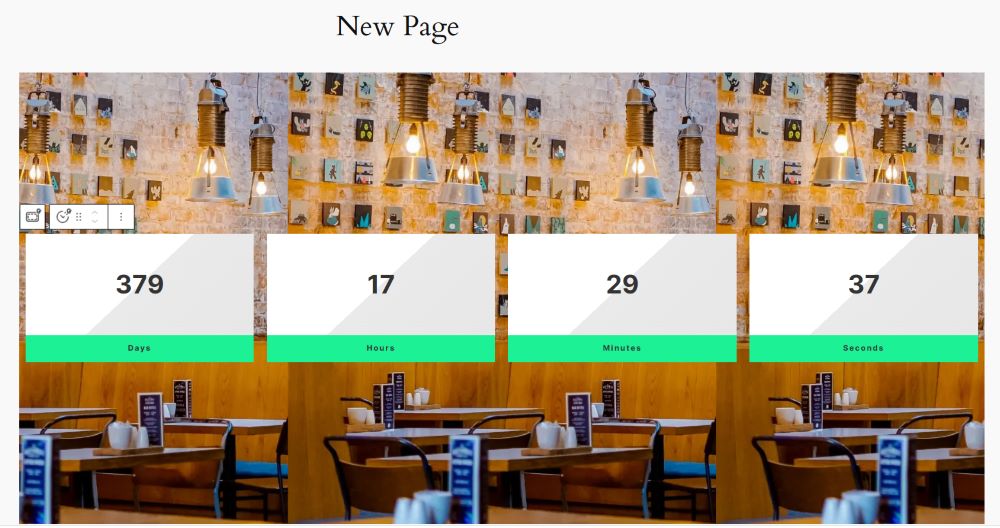
Nous allons peaufiner le conteneur en ajoutant un bloc Gutenberg. Pour ce faire, recherchez l'icône plus (+) au centre de votre conteneur. Ajoutez ensuite le bloc que vous souhaitez inclure dans la section.
Voici le résultat final :
C'est si simple, n'est-ce pas ? Vous pouvez obtenir un arrière-plan attrayant en quelques minutes seulement.
Et si vous souhaitez modifier votre arrière-plan ?
Le processus est très simple. Il suffit d'ouvrir la page existante et de la modifier. Une fois que vous êtes dans la page modifiable, accédez simplement à la section où vous souhaitez ajuster l'arrière-plan. Ensuite, accédez à la Style section et sélectionnez l’élément que vous souhaitez modifier : couleur, image ou vidéo.

FAQ
Pouvez-vous ajuster le positionnement de l'image d'arrière-plan dans Gutenberg ?
Quels formats d’image pouvez-vous utiliser pour les images d’arrière-plan dans Gutenberg ?
Est-il possible d'ajouter une superposition de dégradé à une image d'arrière-plan dans Gutenberg ?
Que faire pour garantir que votre vidéo d'arrière-plan ne ralentisse pas votre site ?
Emballer
Créer une image d'arrière-plan sur votre site Web Gutenberg est un moyen efficace d'améliorer l'attrait visuel de votre site et l'expérience utilisateur. Que vous utilisiez des images statiques, des vidéos dynamiques ou des couleurs simples, la clé réside dans une application réfléchie et un alignement avec l'identité de votre marque.
Avec des outils comme GutenKit, vous pouvez faire passer vos créations au niveau supérieur, en rendant votre site non seulement fonctionnel, mais aussi visuellement captivant. En équilibrant créativité et facilité d'utilisation, vous pouvez créer un site Web qui résonne auprès de votre public et laisse une impression durable.


Laisser un commentaire