Créer des mises en page visuellement attrayantes et organisées est essentiel pour tout site Web. L'éditeur Gutenberg de WordPress offre une plate-forme flexible pour créer des conceptions personnalisées, et les colonnes et les grilles sont des éléments de base fondamentaux.
Dans ce didacticiel, nous vous guiderons tout au long du processus de création de colonnes et de grilles dans Gutenberg à l'aide du bloc conteneur et du bloc de grille de publication de GutenKit.
Plongeons-nous dedans !
Présentation : colonnes et grilles de Gutenberg
Gutenberg, l'éditeur de blocs intuitif pour WordPress, a révolutionné la façon dont les utilisateurs créent et gèrent le contenu. L'une de ses fonctionnalités les plus remarquables est la possibilité de créer des mises en page complexes à l'aide de colonnes et de grilles. Ces éléments permettent une présentation du contenu plus structurée et visuellement plus attrayante, améliorant ainsi la lisibilité et l'engagement des utilisateurs.
Whether you are designing a simple blog website or creating a complex page de destination, il est essentiel de comprendre comment utiliser efficacement les colonnes et les grilles.
Cependant, les blocs par défaut de la grille Gutenberg de WordPress et des colonnes Gutenberg de WordPress ont une conception et une personnalisation limitées. Et c'est là qu'un plugin Gutenberg comme GutenKit arrive.
Comment créer des colonnes et des grilles dans Gutenberg
La création de colonnes et de grilles dans Gutenberg est un processus simple, grâce aux puissants outils fournis par le bloc conteneur de GutenKit.
Alors, voici les étapes pour commencer :
Installer et activer GutenKit :
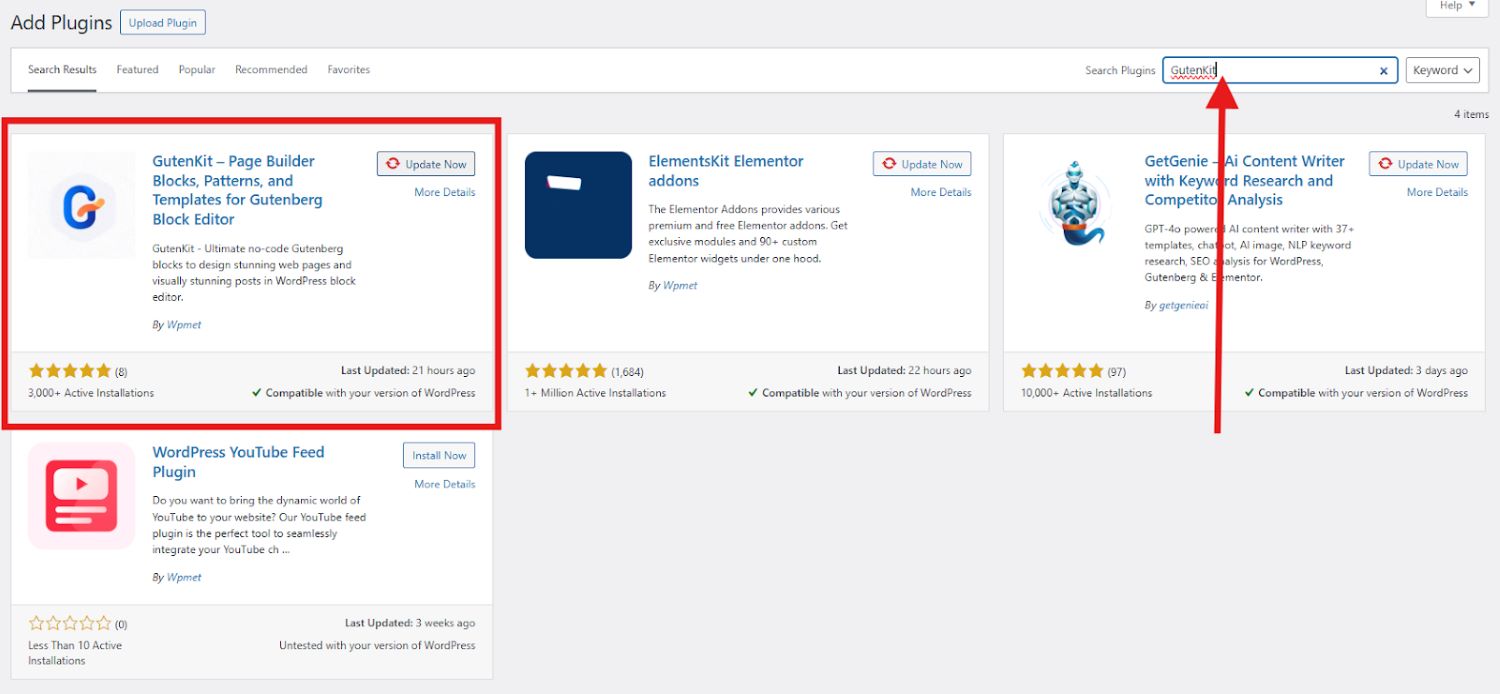
Log in to your WordPress dashboard and go to “Plugins». Sélectionner "Ajouter un nouveau plugin" et saisissez GutenKit dans la barre de recherche. Cliquez sur "Installer maintenant" et "Activer" le plugin.

Après avoir activé avec succès GutenKit, il apparaîtra désormais dans votre tableau de bord WordPress. Vous pouvez ouvrir le plugin et avoir un aperçu rapide de la démo du bloc « Container » pour voir comment il fonctionne.
Comment créer des colonnes dans Gutenberg
Voici les étapes concrètes pour utiliser les colonnes dans Gutenberg :
Étape 1 : Ajout de colonnes dans WordPress Gutenberg
Commencez par ouvrir la page ou la publication où vous souhaitez ajouter des colonnes et des grilles.
Cliquez sur l’icône « + » en haut de l’éditeur pour ouvrir la bibliothèque de blocs.
Recherchez le «Récipient" bloquez et ajoutez-le à votre page. Assurez-vous que le bloc porte le badge GutenKitCe bloc sert de base à vos colonnes et grilles.
Faites glisser le bloc et déposez-le sur votre écran d'éditeur ou cliquez simplement sur le bloc pour le faire glisser vers votre écran d'éditeur.
GutenKit vous propose 6 mises en page différentes. Sélectionnez la mise en page que vous prévoyez pour votre article ou votre page. Pour ce tutoriel, nous sélectionnerons la mise en page 50/50.
Une autre façon d'ajouter le bloc conteneur dans votre écran d'éditeur est de cliquer sur le icône plus (+) dans votre écran d'éditeur.
Étape 2 : Configurer le bloc conteneur
Une fois que le bloc conteneur est en place, vous pouvez configurer ses paramètres en fonction de vos besoins de conception. Ajustez la largeur, le remplissage et les marges pour créer l'espace de mise en page souhaité.
Dans la section Mise en page, vous pouvez personnaliser les éléments suivants :
- Largeur du conteneur
- Direction
- Alignement
- Espace entre les colonnes et les lignes
- Style de débordement
- Balise HTML
La section Style vous permet de définir les éléments suivants :
- Arrière-plan
- Superposition d'arrière-plan
- Frontière
For some personality you can design the sections with a background . Creating a background image in Gutenberg is easy with GutenKit. Just add a container block, go to the Style tab, choose “Image” as the background type, upload your image, and adjust as needed. It’s a quick way to reflect your brand’s style and make your content stand out to visitors.
Maintenant, si vous souhaitez améliorer la conception de vos colonnes et grilles, accédez aux paramètres avancés qui vous permettent de définir les éléments suivants :
- Mise en page
- Position
- Visibilité
- Effets de mouvement
- Morphisme du verre
- Transformation CSS
- Info-bulle avancée
- Collant
- Parallaxe
- Classe CSS supplémentaire
Étape 3 : Personnaliser le contenu des colonnes
Maintenant, voici la partie passionnante ! Ajout images, Icônes, textes, et etc. à vos colonnes.
Chaque colonne peut désormais être remplie avec différents blocs, tels que du texte, des images ou des boutons. Cliquez simplement dans une colonne et ajoutez le bloc de contenu souhaité à partir de la bibliothèque. Organisez et stylisez chaque bloc pour créer un design cohérent.
À l'intérieur de chaque conteneur, il y a une icône plus. Cliquez sur cette icône pour ajouter un nouveau bloc. Disons que vous voulez afficher une image de la nourriture et sa description.
Choisissez le conteneur dans lequel vous souhaitez ajouter la description et ajoutez le bloc de paragraphe.
Maintenant, dans le conteneur suivant, ajoutez le bloc d’image pour afficher une image.
Voici à quoi ressemblent vos colonnes :

Cela semble ennuyeux, n'est-ce pas ? Pas de soucis ! Vous pouvez peaufiner son apparence en ajustant le style du texte, la taille de la police et la couleur d'arrière-plan. Cliquez simplement sur le premier conteneur et passez à l'outil de la barre latérale. Jouez avec les paramètres jusqu'à ce que vous soyez satisfait du résultat. Vous pouvez également revenir aux paramètres du bloc conteneur pour ajouter un arrière-plan, etc.

Pour créer plus de colonnes, répétez simplement le processus depuis l'ajout du bloc conteneur jusqu'à la personnalisation du contenu de la colonne.
Tu peux turn the static column content into dynamic content in Gutenberg block editor. Instead of manually updating content every time something changes, you can automate it by connecting your column blocks to real-time data.
The Dynamic Content module in GutenKit lets you pull content directly inside the Gutenberg editor from custom fields, post metadata, user info, and more.

Comment créer des grilles dans Gutenberg
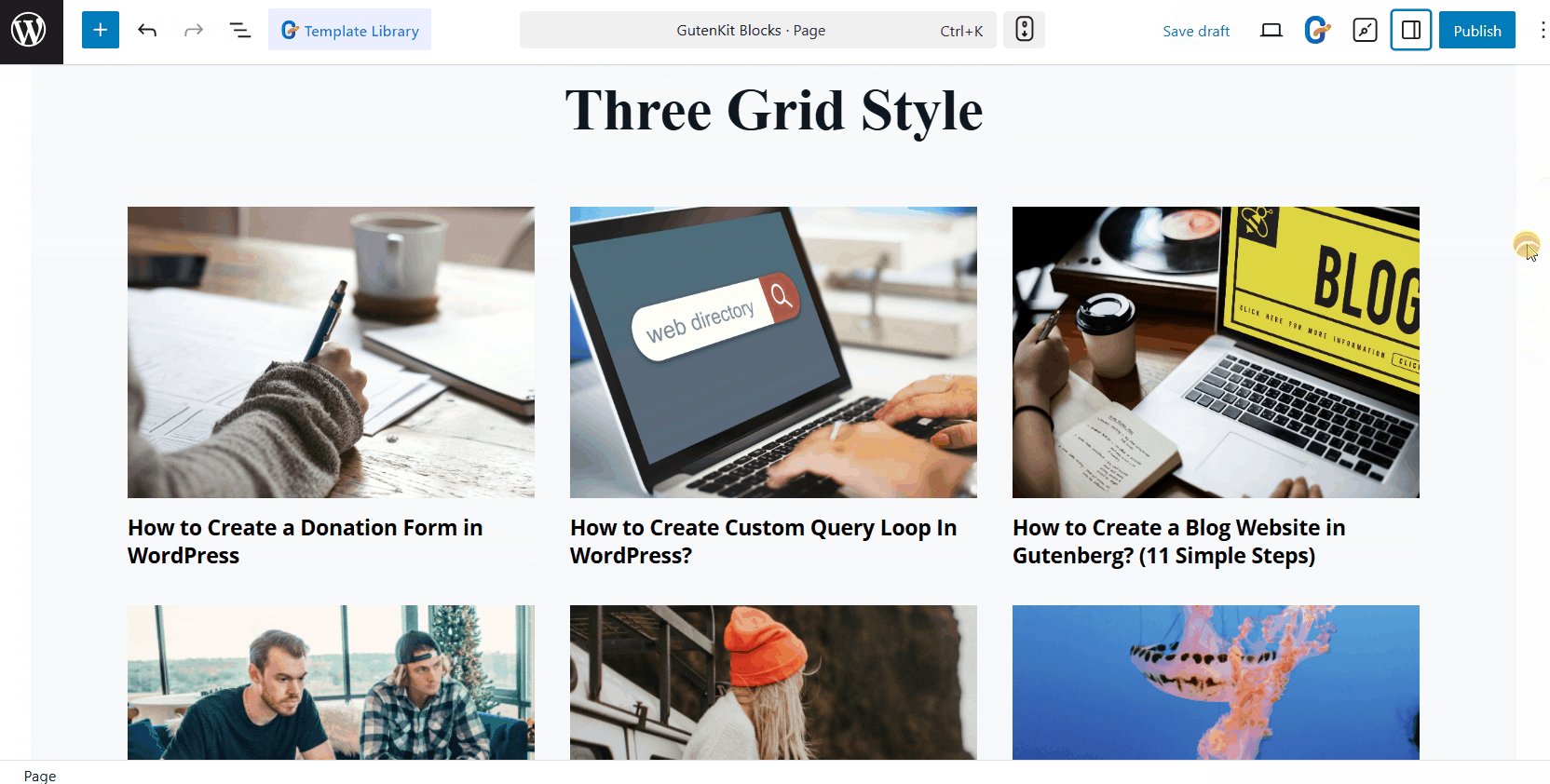
Le GutenKit Bloc de grille de publication vous permet de présenter vos publications dans une mise en page de grille attrayante. Il offre de nombreuses options de personnalisation, vous permettant d'ajuster le nombre de colonnes, les tailles d'image et l'espacement entre les publications en fonction de vos préférences de conception.
Voici la manière simple de procéder :
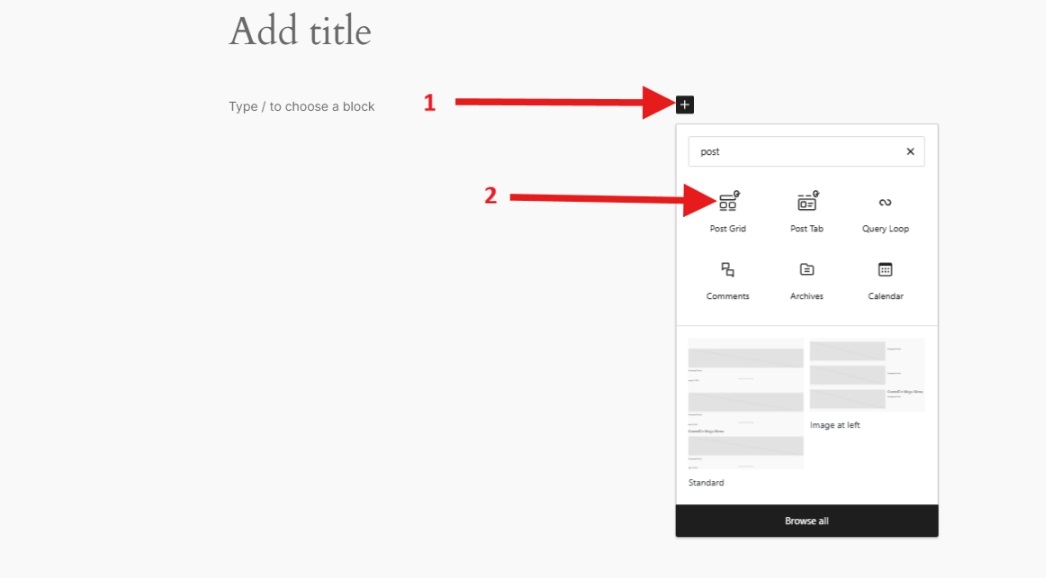
Aller à Pages et choisissez Ajouter une nouvelle page ou vous pouvez ouvrir un article ou une page existante et la modifier avec l'éditeur de blocs. Localisez le «+" sur le côté droit ou en haut de l'écran de l'éditeur et cliquez dessus. Dans le menu de bloc qui apparaît, recherchez "Grille de publication" Une fois que vous avez trouvé celui avec Insigne GutenKit, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

Dans la barre d’outils latérale, vous verrez ce qui suit :
Sélectionnez les catégories: Choisissez les catégories de publications que vous souhaitez afficher à partir de cette option.
Nombre de messages:Spécifiez le nombre de publications que vous souhaitez présenter ici.
Titre de la récolte par mots:Si vous souhaitez raccourcir les titres des articles, activez cette option pour ajuster le nombre de mots pour le recadrage.
Sélectionner une colonne:Utilisez ce paramètre pour déterminer le nombre de colonnes à afficher.

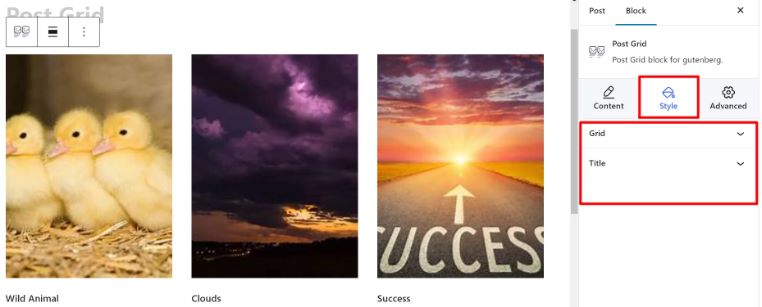
Quand tu vas à la Style section, vous verrez ces paramètres :
Grille: Ajustez la hauteur et l’écart à l’aide des curseurs disponibles.
Titre:Personnalisez la typographie, la couleur, la couleur de survol et la marge avec les options de style fournies.

Si vous souhaitez améliorer l'apparence de votre grille, jouez simplement les paramètres avancés qui vous permettent d'ajuster les éléments suivants :
- Mise en page
- Position
- Arrière-plan
- Frontière
- Visibilité
- Effets de mouvement
et ainsi de suite……
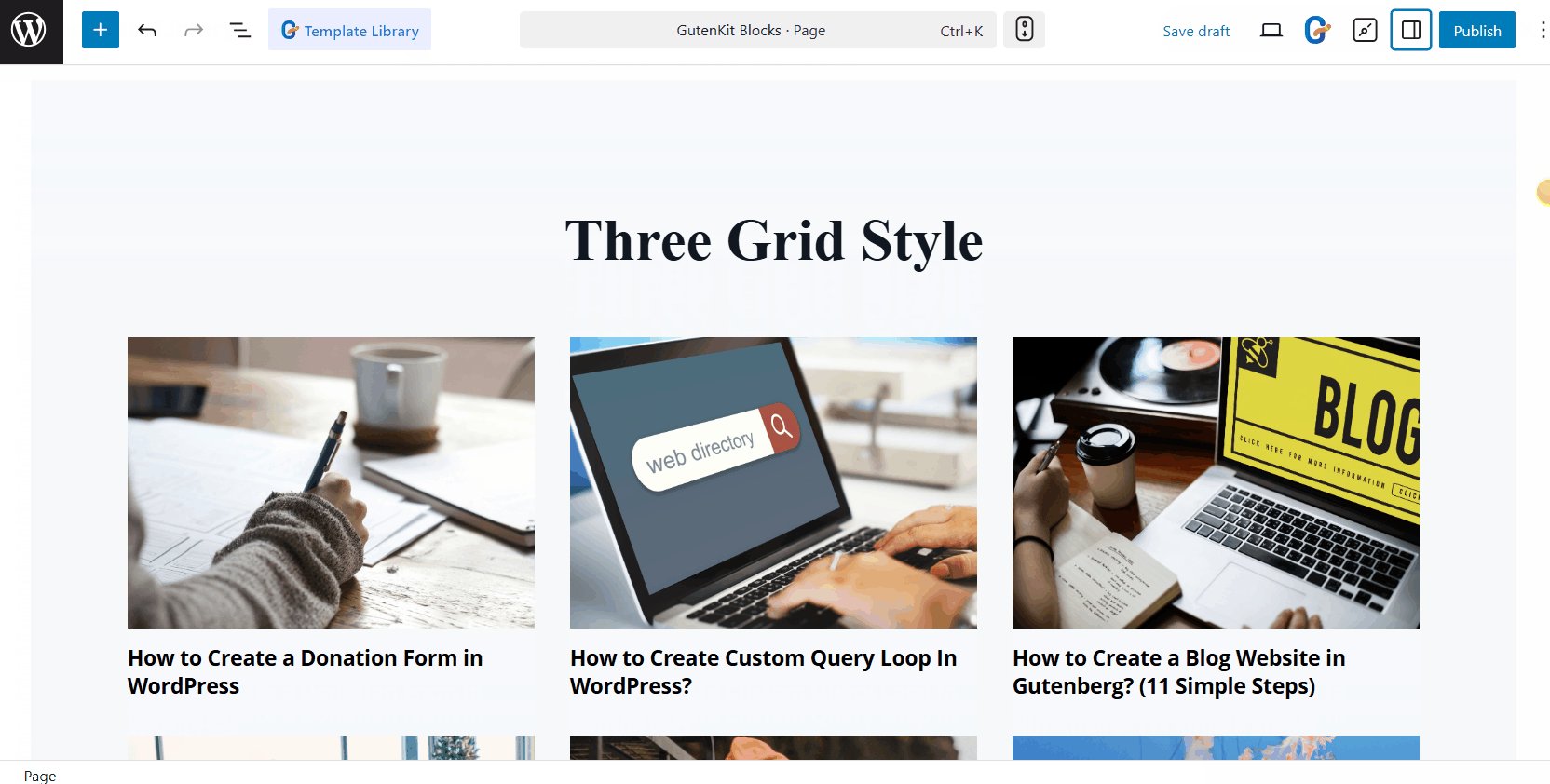
Et voilà ! Votre grille est prête !
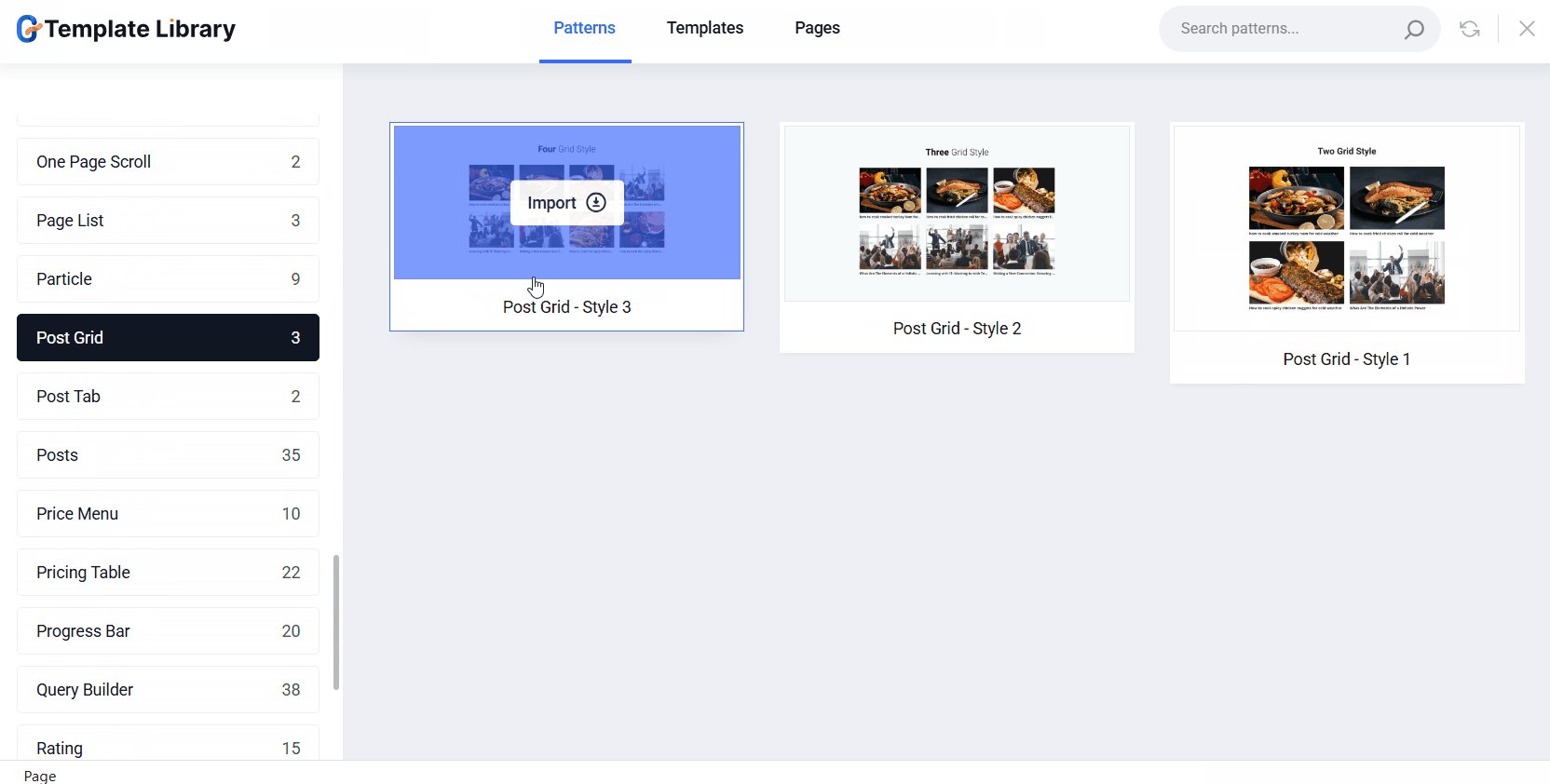
Another easy way to design grids in the block editor is by using the pre-designed patterns. To use the Gutenberg templates, just click on the Bibliothèque de modèles GutenKit button in the block editor.
Once the library opens, head over to the Motifs tab. There, you’ll find a collection of ready-made post grid patterns. Pick the one that fits your layout, then simply change the content and customize the styling to match your brand.

It’s a quick and efficient way to build visually appealing sections without starting from scratch. Plus, it helps maintain consistency across your site with just a few clicks.
FAQ
Les colonnes et les grilles de Gutenberg sont-elles réactives ?
Pouvez-vous ajouter différentes couleurs d’arrière-plan à chaque colonne ?
Comment aligner le contenu dans les colonnes ?
Est-il possible de créer des grilles complexes sans codage ?
Use these columns and grids to build high-converting popups that drive results. Learn how to create WordPress popups in Gutenberg with custom designs and smart display conditions.
Emballer
Maîtriser l'utilisation des colonnes et des grilles dans Gutenberg peut améliorer considérablement l'attrait visuel et les fonctionnalités de votre site WordPress. En suivant ces étapes simples et en utilisant le bloc conteneur de GutenKit, vous pouvez créer facilement des mises en page professionnelles et attrayantes.
Pourquoi GutenKit ?
- UN Générateur de pages Gutenberg colonne.
- Grilles et colonnes entièrement personnalisables dans WordPress Gutenberg.
- Interface glisser-déposer.
- Interface conviviale idéale pour les débutants.
Expérimentez différentes configurations et styles pour trouver le design parfait pour votre contenu. Avec de la pratique, vous serez en mesure de créer des pages époustouflantes qui captiveront votre public et propulseront votre site vers de nouveaux sommets.

Laisser un commentaire