En cualquier sitio web, los menús de navegación desempeñan un papel fundamental a la hora de guiar a los usuarios a las páginas y secciones importantes. Con WordPress, puedes crear menús fácilmente, pero diseñarlos para que coincidan con tu marca y mejoren la experiencia del usuario requiere algunos pasos adicionales. En esta guía, analizaremos las opciones de estilo de los menús de WordPress, centrándonos en la personalización tanto en el Editor de bloques (Gutenberg) como en Elementor. Ya sea que busques un aspecto elegante y moderno o un diseño más avanzado y dinámico, esta guía te ayudará a lograr el estilo de menú que deseas.
Un menú bien diseñado no solo tiene un buen aspecto, sino que también mejora la navegación, crea una mejor experiencia de usuario y contribuye a la estética general de la marca de su sitio web. Un menú bien diseñado puede aumentar la participación de los visitantes al hacer que su sitio sea más fácil de navegar y más atractivo visualmente, lo que a su vez mejora el tiempo de permanencia en la página y reduce las tasas de rebote.
Veamos diferentes formas de diseñar el menú de WordPress. Comenzaremos con las opciones básicas del Editor de bloques de WordPress (Gutenberg) antes de pasar al diseño avanzado con GutenKit y Elementor.
En Gutenberg, puedes personalizar el estilo básico con el bloque de navegación predeterminado. Sin embargo, con complementos de edición de bloques como GutenKit, puedes tener más opciones de estilo para diseñar un menú de navegación avanzado.
El bloque de navegación de Gutenberg proporciona una base para crear menús sencillos con opciones de estilo básicas. A continuación, se muestra cómo utilizar sus configuraciones de diseño y estilo:
Configuración de diseño
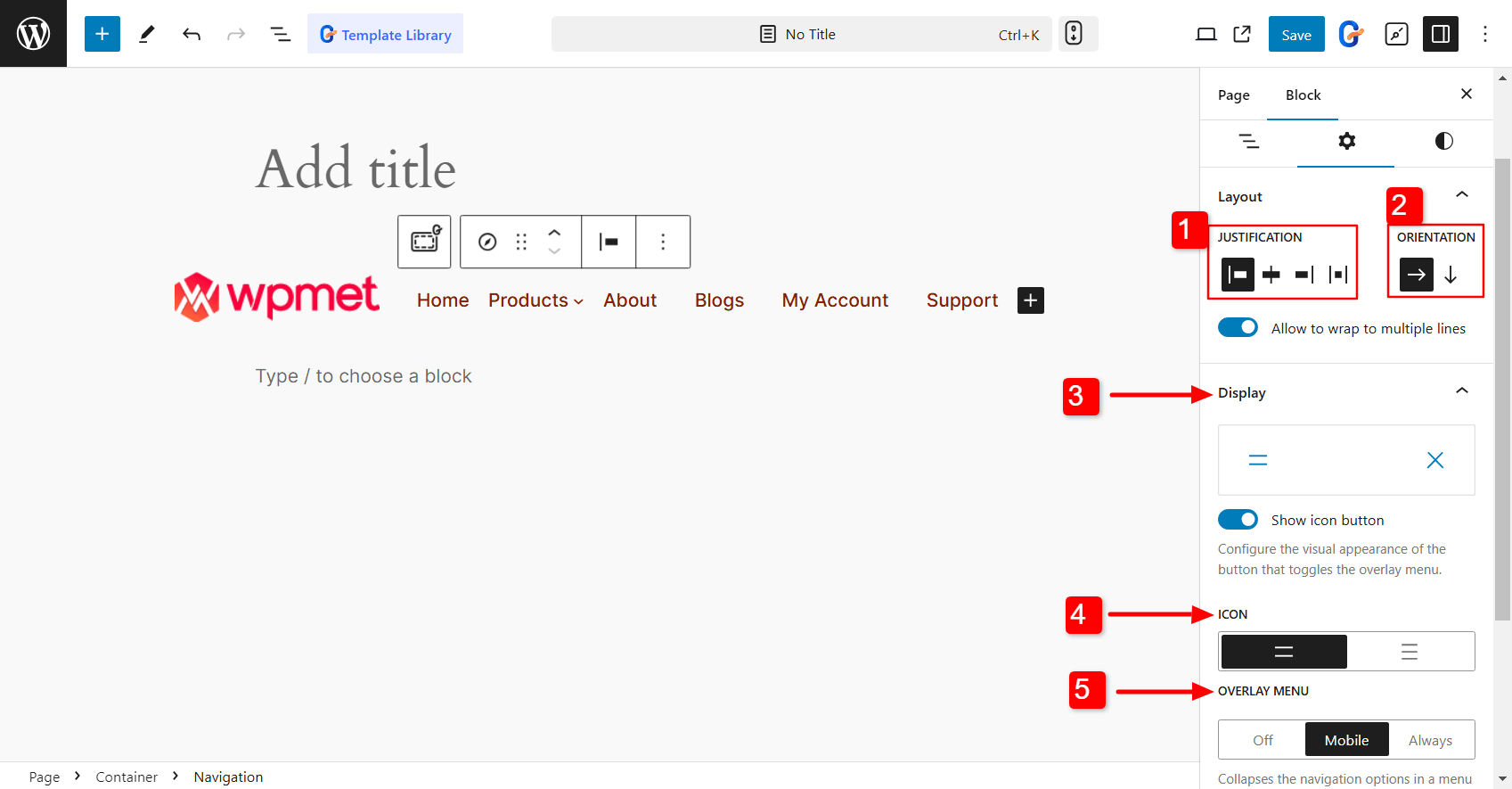
En la pestaña Configuración, puede ajustar el diseño del menú eligiendo la orientación, las justificaciones, los botones de los iconos del menú y la configuración del submenú.

- Justificación: Alinee los elementos del menú a la izquierda, a la derecha o al centro.
- Orientación: Decide si quieres configurar la orientación del menú horizontal o verticalmente.
- Mostrar: Puede configurar la apariencia del botón de alternancia para el menú superpuesto. Puede: botón mostrar icono o mostrar texto simple para el botón.
- Icono: Elija el icono de hamburguesa para el botón del menú superpuesto entre las dos opciones dadas.
- Menú superpuesto: Decide cuándo convertir el menú en un menú superpuesto. Puedes desactivarlo por completo, solo para dispositivos móviles, o dejar el menú superpuesto siempre visible.
- Submenús: En el caso de los submenús, puedes elegir cómo se abren: con un clic o al pasar el cursor sobre ellos. Simplemente activa la opción "Abrir al hacer clic" para configurarla de la forma que prefieras.
Personalización de estilo
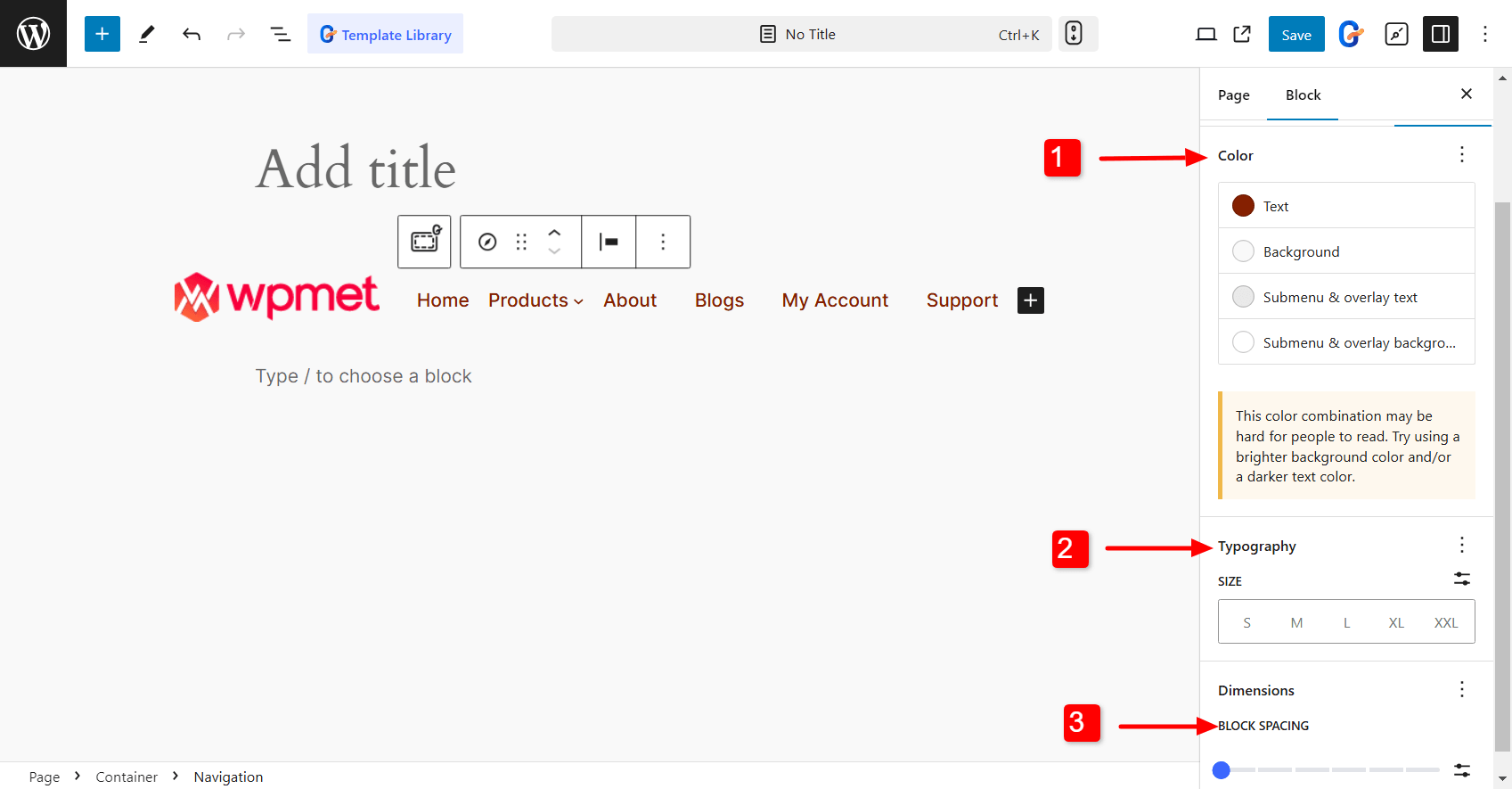
Las opciones de personalización básicas, como el color, la tipografía y el espaciado, te ayudan a adaptar el aspecto de tu menú al diseño de tu sitio. Puedes cambiar el tamaño de fuente, el color del texto, el color de fondo y otros elementos para que coincidan con tu marca.

- Color: Puede elegir el color del texto, el color de fondo, el color del texto del submenú y de la superposición, y el color de fondo del submenú y de la superposición.
- Tipografía: Puede cambiar el tamaño de fuente, la fuente del texto, la altura de línea, el espaciado entre letras, etc.
- Espaciado entre bloques: Ajuste el espacio entre los elementos del menú.
Para aquellos que desean más que las opciones básicas de diseño de menú, existe una manera sencilla de mejorar. Use un complemento de editor de bloques para una personalización avanzada.
Cuando se trata de flexibilidad y control, GutenKit es una excelente opción. GutenKit es un bloque de creación de páginas para Gutenberg que cuenta con más de 65 bloques, incluido el menú de navegación. Con más de 500 diseños listos para usar y más de 18 módulos, te brinda la libertad creativa para crear y diseñar tu sitio exactamente como quieras.

Aquí se explica cómo utilizar el bloque de menú de navegación GutenKit para diseñar el menú de WordPress en Gutenberg.
- Instale el complemento editor de bloques GutenKit en su panel de WordPress.
- Habilitar el bloque de menú de navegación. Ir a GutenKit > Bloques, y encuentra el Menú de navegación en la lista. Una vez que lo tengas, simplemente actívalo. EN Y ya está todo listo.
Ahora usted puede Crea el menú de navegación en el editor GutenbergPuede utilizar los patrones prediseñados de GutenKit para crear rápidamente menús de navegación de aspecto profesional o puede crear menús desde cero.
Después de eso, puedes personalizar el menú de navegación y los elementos del menú como quieras.
¡Vamos a sumergirnos en la personalización del menú de navegación de GutenKit en WordPress! Primero, dirígete a la pestaña Estilos en el editor de bloques.
Aquí encontrarás opciones para personalizar cada parte de tu menú, desde el envoltorio del menú y los elementos del menú hasta el ícono de hamburguesa y el logotipo del menú móvil. ¡Todo está configurado para una fácil personalización para que puedas personalizar la navegación a tu gusto!
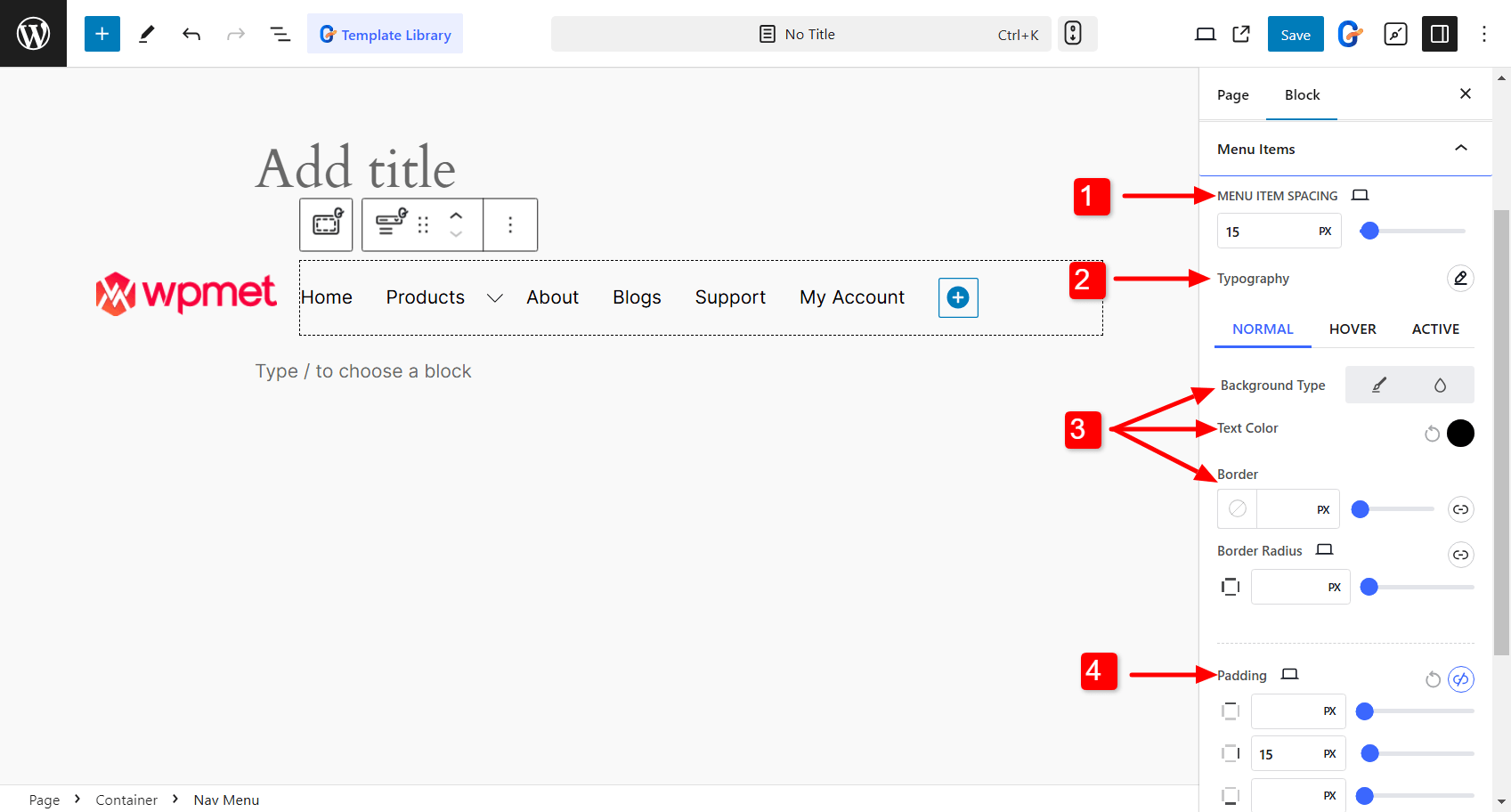
👉 Elementos del menú:
- Espaciado entre elementos del menú: Ajuste el espacio entre los elementos del menú.
- Tipografía: Elija la familia de fuentes, el grosor del texto, el tamaño, la altura de línea, el espaciado entre letras, etc.
- Fondo, texto, y Colores del borde: Con el bloque Menú de navegación, puede elegir colores individuales para el estado normal, flotante y activado de los elementos del menú.
- Relleno y margen: Puede ajustar el relleno y el margen de los elementos del menú.

👉Menu Wrapper (barra de menú):
- Fondo del menú: Puede configurar el color de fondo y su tipo (color clásico o degradado) de la barra del menú de navegación.
- Barra lateral: Para el menú vertical, puedes seleccionar el color de fondo de la barra lateral. Además, puedes configurar la alineación del contenido del menú de la barra lateral.
- Relleno y Radio de frontera: Puede ajustar el relleno y el radio del borde de la barra de menú de navegación.
Ahora, eche un vistazo a cómo puede personalizar el menú de navegación para dispositivos móviles. Con GutenKit, tiene excelentes opciones para ajustar la apariencia del menú para que se adapte perfectamente a pantallas más pequeñas. Esto es lo que debe hacer:
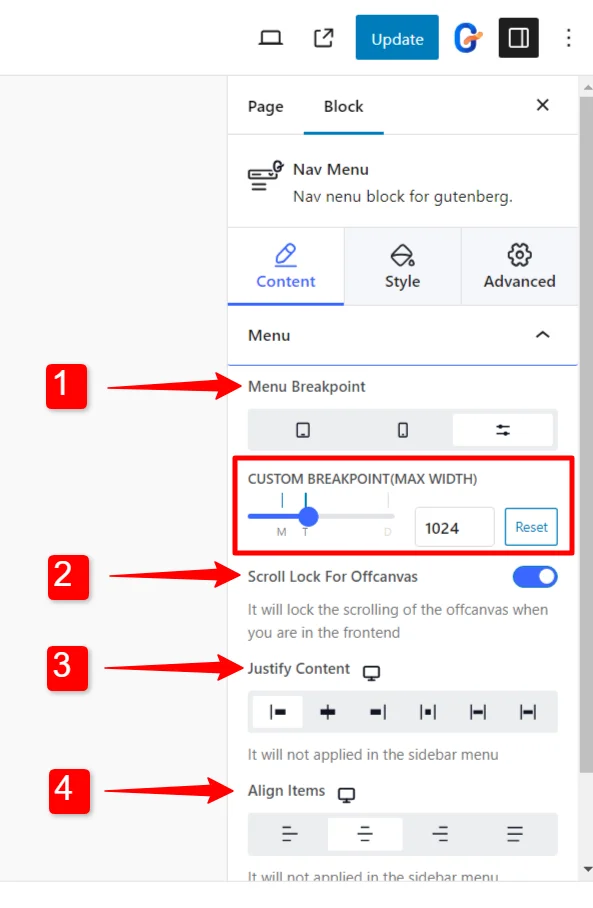
- Punto de interrupción del menú: Puede establecer un punto de interrupción de menú específicamente para tabletas y dispositivos móviles, o incluso agregar un punto de interrupción personalizado si necesita una configuración única.
- Bloqueo de desplazamiento para fuera del lienzo: Si usas un menú fuera del lienzo, existe una opción para aplicar un bloqueo de desplazamiento. Esto evita que el contenido principal se desplace cuando el menú está abierto, lo que crea una experiencia más fluida.
- Justificar contenido: Tiene opciones para justificar el contenido de su menú, ya sea que desee que comience, se centre o termine en la barra de menú.
- Alinear elementos: Puede configurar fácilmente el contenido de su menú para alinearlo a la derecha, a la izquierda o al centro.

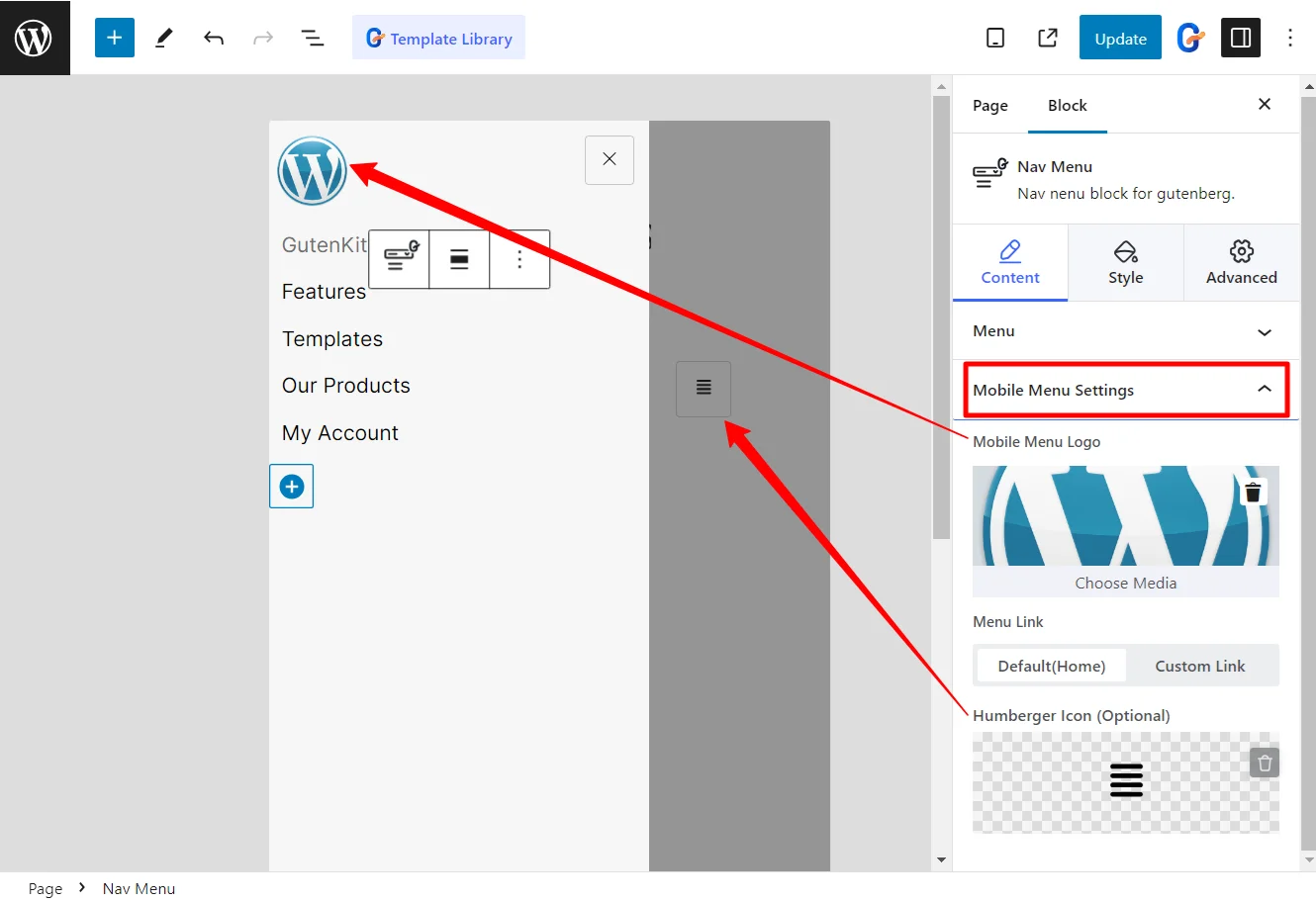
Con el editor de bloques GutenKit, puedes personalizar fácilmente el aspecto del menú de tu dispositivo móvil. Aquí tienes las configuraciones disponibles para el bloque Menú de navegación.
- Logotipo del menú móvil
- Enlace al menú
- Icono de hamburguesa

Si usa Elementor, tendrá acceso a un conjunto diferente de opciones de personalización del menú con el complemento Elementor ElementsKit.
A continuación se muestra un desglose de cómo puede hacerlo: Configura y dale estilo a tu menú con ElementsKit.
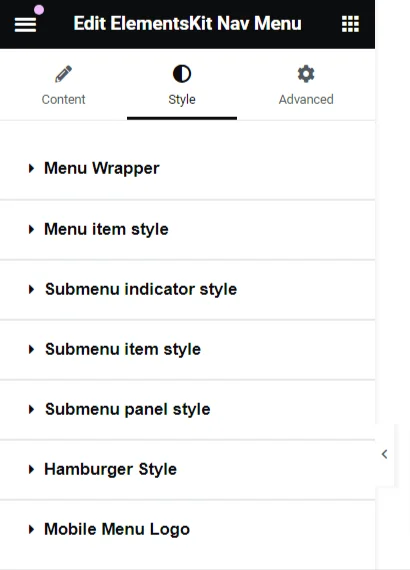
Estilos de menú
- Personalización del contenedor de menú: Ajuste elementos clave como la altura, el estilo de fondo, el relleno, el ancho, el radio del borde e incluso el espaciado de los íconos, lo que le brinda control total sobre el diseño de su menú.
- Estilo de elementos del menú: Personalice la apariencia de los elementos de su menú, con opciones para cambiar el fondo, el color del texto, el espaciado de los bordes, los márgenes y mucho más.
- Personalización de elementos del submenú: Personalízalos como los elementos del menú principal, con una variedad de opciones de estilo para elegir.
- Diseño del panel del submenú: Al expandir esta sección se desbloquea una variedad de funciones de personalización que le permiten diseñar su panel de submenú exactamente como lo desee.
- Estilo del icono de hamburguesa: Ajuste colores, tamaños y posiciones, e incluso agregue algunas características adicionales para que su ícono se destaque.
- Personalización del logotipo del menú móvil: Cambie la apariencia del logotipo para que coincida con su estilo con las opciones disponibles.

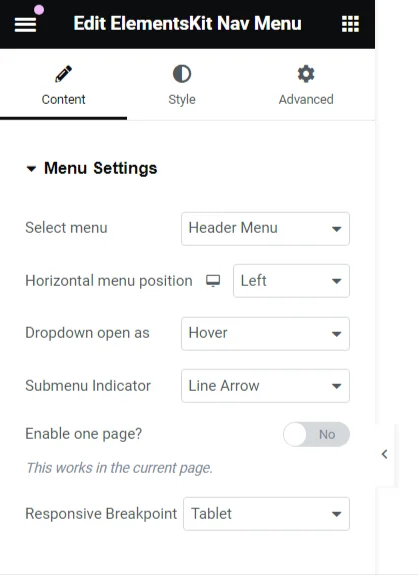
Configuración del menú
- Selección de menú: Al hacer clic en “Seleccionar menú”, verá todas las opciones de menú actuales disponibles para su sitio.
- Alineación del menú horizontal: Elige cómo quieres que se alinee tu menú. Ya sea a la izquierda, al centro, a la derecha o totalmente justificado, tú decides.
- Comportamiento desplegable: For your dropdown menus, you can decide how they open—either on hover or with a click.
- Indicador de submenú: Personaliza el icono del indicador del submenú. Este icono aparece junto a los elementos del menú principal y ayuda a guiar a los visitantes hacia los submenús. Si estás usando la versión pro de ElementsKit, verás el "Icono del indicador desplegable" en lugar de la opción "Indicador del submenú".

Con estos controles, puedes diseñar fácilmente tu menú de navegación de WordPress en Elementor.
Conclusión
Dar estilo a tu menú de WordPress puede parecer una tarea sencilla, pero puede tener un gran impacto en la experiencia del usuario, la navegación y la estética de tu sitio. Ya sea que uses el Editor de bloques con GutenKit o Elementor, estos consejos y técnicas pueden ayudarte a crear un menú que se vea bien y funcione a la perfección en todos los dispositivos.


Deja una respuesta