Recientemente, nuestro equipo de Wpmet cambió nuestro sitio web (wpmet.com) al editor de bloques de Gutenberg. Anteriormente, usábamos un creador de páginas que tenía muchas funciones, pero que afectaba hasta cierto punto la velocidad y el rendimiento de nuestro sitio web.
Entonces nuestro equipo decidió cambiar a un editor que forma parte del núcleo de WordPress. Pero reconstruir un sitio web grande y veterano como wpmet.com es un desafío en sí mismo.
Para ponerlo en contexto, tenemos una cantidad considerable de tráfico en el sitio web, miles de cuentas de usuarios, más de 400 publicaciones de blog y múltiples páginas de productos con diseños complejos.
Por lo tanto, estábamos preocupados por posibles problemas como un diseño roto, pérdida de datos o caída en el tráfico del sitio mientras reconstruíamos el sitio web en Gutenberg. Cualquiera de estos podría tener consecuencias graves para nuestro sitio web.
Aunque el proceso de reconstrucción se desarrolló sin problemas ni errores importantes, sentimos la necesidad de muchas funciones avanzadas de creación de páginas en Gutenberg. Entonces nuestro equipo desarrolló el Complemento del editor de bloques Gutenkit, con todas las funciones de creación de páginas necesarias para crear un sitio web tan complejo.
¡¡Al final, los resultados son bastante impresionantes!!
¡Así que pensé en compartir nuestra experiencia y resultados de la reconstrucción de nuestro sitio web en Gutenberg usando GutenKit!
¿Por qué nos cambiamos a Gutenberg?
Pasarnos a Gutenberg para nuestro sitio de WordPress realmente ha valido la pena. Nos ha ayudado a mejorar el rendimiento, seguir siendo compatibles con funciones más nuevas y facilitar la administración del sitio web.
Estas son las razones clave de esta transición:
Parte del núcleo de WordPress
Gutenberg es ahora una parte fundamental del núcleo de WordPress, lo que lo convierte en el editor predeterminado para todas las instalaciones de WordPress desde la versión 5.0. Este El editor de bloques es el presente y el futuro de WordPress.. Entonces, si hay algo con lo que puedes contar con este editor de bloques es la estabilidad.
Dado que Gutenberg es parte del desarrollo central de WordPress, puedes esperar que el editor de bloques sea tan estable como una versión de WordPress. No hay ningún problema de integración o compatibilidad. Garantiza una mayor compatibilidad con una amplia gama de temas y complementos, siempre que sigan las Estándares de codificación de WordPress.
Al cambiar a Gutenberg, nos mantenemos actualizados con los desarrollos continuos de WordPress, garantizando que nuestro sitio obtenga las últimas funciones, mejoras y mejoras de seguridad.
Actuación
Una de las principales razones para cambiar a Gutenberg son sus importantes mejoras de rendimiento. El editor está diseñado para crear una experiencia de edición más simplificada y rápida.
Con su arquitectura basada en bloques, Gutenberg mejora los tiempos de carga de la página y la velocidad general del sitio, lo que contribuye a mejores experiencias de usuario y a una clasificación potencialmente más alta en los motores de búsqueda.
Facilidad de uso
La interfaz limpia y basada en bloques de Gutenberg simplifica el proceso de creación de contenido. A diferencia de algunos de los creadores de páginas, Gutenberg adopta un enfoque más sencillo. Los usuarios pueden agregar, organizar y diseñar fácilmente diferentes elementos de contenido sin muchos conocimientos de codificación.
Esta facilidad de uso ha ayudado tanto a nuestro equipo de desarrollo como a nuestro equipo de marketing, reduciendo la curva de aprendizaje y aumentando la productividad. El equipo de desarrollo pudo implementar fácilmente diseños complejos en nuestro sitio web, mientras que a los escritores les resultó fácil escribir y publicar contenido atractivo de manera más eficiente.
Teniendo el futuro en mente
La adopción de Gutenberg se alinea con nuestra visión del futuro. A medida que WordPress continúa evolucionando, Gutenberg recibirá actualizaciones continuas y nuevas funciones, lo que garantizará que nuestro sitio siga siendo de vanguardia.
Según un tweet reciente del cofundador de WordPress, Matt Mullenweg, Gutenberg es el futuro de WordPress.
Por lo tanto, al adoptar este editor moderno ahora, preparamos nuestro sitio web para el futuro, lo que facilita la integración de los próximos avances y mantiene la relevancia a largo plazo.
Desafíos que enfrentamos al reconstruir el sitio web en Gutenberg
Si bien Gutenberg proporciona una experiencia de edición de sitios web más rápida en WordPress, presenta su propio conjunto de desafíos únicos. Encontramos varios obstáculos al cambiar nuestro sitio web al editor de bloques. Estos son los principales desafíos que enfrentamos:
Limitaciones en la personalización
Uno de los problemas más importantes que enfrentamos fueron las limitaciones en la personalización. Gutenberg, si bien es flexible y fácil de usar, tiene limitaciones a la hora de personalizar ciertos elementos del sitio web.
Aunque Gutenberg ofrece una variedad de bloques, personalizarlos más allá de su configuración básica a menudo requiere CSS o JavaScript adicional. Esto, como resultado, contrarresta la simplicidad que Gutenberg pretende ofrecer.
Además, fue difícil lograr un estilo coherente en todo el sitio web. Las opciones de estilo específicas de bloques de Gutenberg son limitadas, lo que dificulta la aplicación de un diseño uniforme sin recurrir a una codificación personalizada.
Implementación de diseños complejos
La implementación de diseños complejos fue quizás el aspecto más desafiante de nuestra reconstrucción. Gutenberg, si bien era adecuado para diseños simples, tuvo dificultades para manejar requisitos de diseño más complejos.
- Bloques anidados y problemas de diseño: La creación de bloques anidados de varias capas a menudo generaba problemas de diseño. La representación visual del editor a veces difería del diseño real, lo que generaba inconsistencias.
- Interactividad avanzada: La incorporación de interactividad avanzada, como animaciones y efectos de movimiento, estaba limitada dentro del marco predeterminado de Gutenberg. A menudo teníamos que depender de JavaScript personalizado, lo que complicaba el proceso de desarrollo.
- Sensibilidad: Garantizar que los diseños complejos respondieran en varios dispositivos añadió otra capa de complejidad. Las herramientas integradas de Gutenberg para el diseño responsivo eran a veces bastante desafiantes.
Falta de funciones avanzadas de creación de sitios
La necesidad de funciones avanzadas de creación de sitios en Gutenberg planteó otro desafío importante.
Si bien Gutenberg maneja bien las publicaciones y páginas estándar, la gestión tipos de publicaciones personalizadas y taxonomías tomó más trabajo. Esto limitó nuestra capacidad para crear un sitio altamente estructurado y organizado con contenido dinámico.
Además, identificamos la necesidad de funciones de creación de páginas como contenido fijo, copiar y pegar, desplazamiento de una página, etc.
Plantillas listas inadecuadas
Otro desafío fue la falta de plantillas listas para usar adecuadas. Si bien Gutenberg incluye algunas plantillas prediseñadas, no siempre eran adecuadas para necesidades específicas.
Por lo tanto, tuvimos que implementar un equipo dedicado de diseñadores y desarrolladores de aplicaciones para el usuario para crear cada una de las páginas de nuestro sitio web desde cero. Eso requirió una cantidad significativa de tiempo y recursos por parte de nuestra fuerza laboral.
Entonces sentimos que las plantillas y patrones listos para usar son un sector donde hay mucho que agregar al editor existente.
Reconstruir nuestro sitio web en Gutenberg fue una experiencia de aprendizaje con desafíos. Por eso decidimos crear una solución que no sólo facilitará nuestra transición, sino también la de los miles de usuarios de WordPress que están planeando una migración a Gutenberg.
Así que creamos GutenKit: ¡los mejores bloques de creación de páginas para Gutenberg!
Al trasladar el sitio web a Gutenberg, tuvimos que crear una serie de bloques personalizados y escribir códigos personalizados para implementar el diseño. Entonces pensamos, creemos un complemento de edición de bloques que venga con todo lo necesario para crear un sitio web completo en Gutenberg.
De este modo, Se creó el complemento del editor de bloques GutenKit. Lo etiquetamos como el bloque de creación de páginas definitivo para Gutenberg.
GutenKit es:
- Complemento ligero y ayuda a que el sitio web se cargue más rápido.
- Viene con toneladas de características del creador de páginas.
- Todos los bloques y plantillas son compatible con Full Site Editor (FSE).
- Tiene 5Más de 00 patrones y plantillas listos y aun contando.
GutenKit trae todas las funciones del creador de páginas directamente a Gutenberg. Al ofrecer una variedad de funciones, desde plantillas prediseñadas hasta contenedores y mega menús, proporciona todo lo necesario para crear un sitio web altamente flexible y funcional.
En primer lugar, enumeramos todas las funciones que necesitaríamos para crear nuestro sitio web en Gutenberg. Luego, nuestro equipo de complementos desarrolló todas esas funciones y las agregó al GutenKit.
De esta manera, siempre supimos lo que se requiere para crear un sitio web con un diseño complejo. Por eso agregamos las características esenciales en lugar de llenar el complemento con códigos y funciones innecesarios.
Características de GutenKit:
- Generador de bucles de consultas
- Efecto de paralaje 3D
- Contenido fijo
- Contenedor Flexible
- Generador de megamenús
- Animación Lottie
- Desplazamiento de una página
- Mapa de Google
- Contenido dinámico
- Animaciones en movimiento
- Copiar Pegar Estilos
- Transformación CSS
…Y la lista continúa.
Utilizando estas funciones, hemos podido reconstruir nuestro sitio web exactamente como fue diseñado anteriormente. Y al final hemos logrado resultados increíblemente sorprendentes.
Resultados tras reconstruir nuestra web con GutenKit
Cuando decidimos reconstruir nuestro sitio web, nuestros objetivos principales eran mejorar el rendimiento y garantizar la continuidad del diseño. Después de completar la migración, hemos observado cambios positivos notables en estas áreas clave.
Veamos los resultados y cómo GutenKit nos ha ayudado a conseguirlos.
El rendimiento de nuestro sitio web ha mejorado significativamente
Después de la transición a GutenKit, nuestro sitio web ha mostrado importantes mejoras de rendimiento.
El código limpio y la gestión optimizada de recursos en GutenKit han ayudado a reducir el tiempo de carga de nuestra página. Hemos probado el rendimiento de nuestro sitio web con la herramienta PageSpeed Insights (también conocida como Lighthouse) de Google.
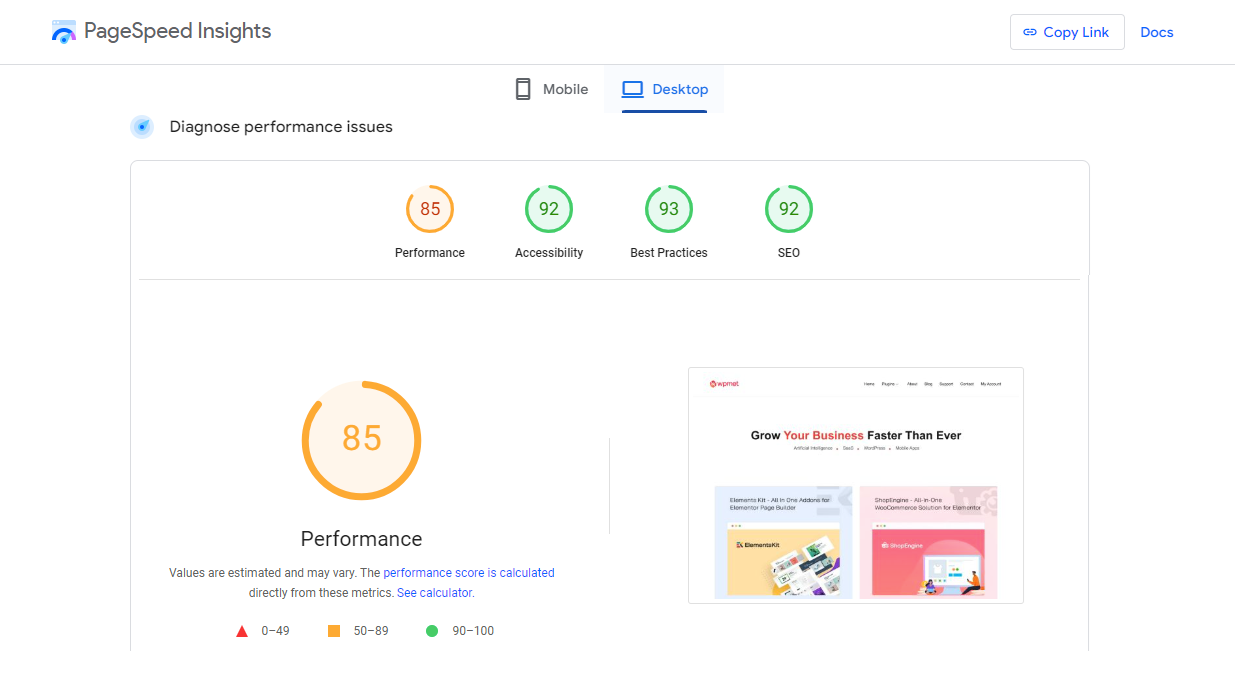
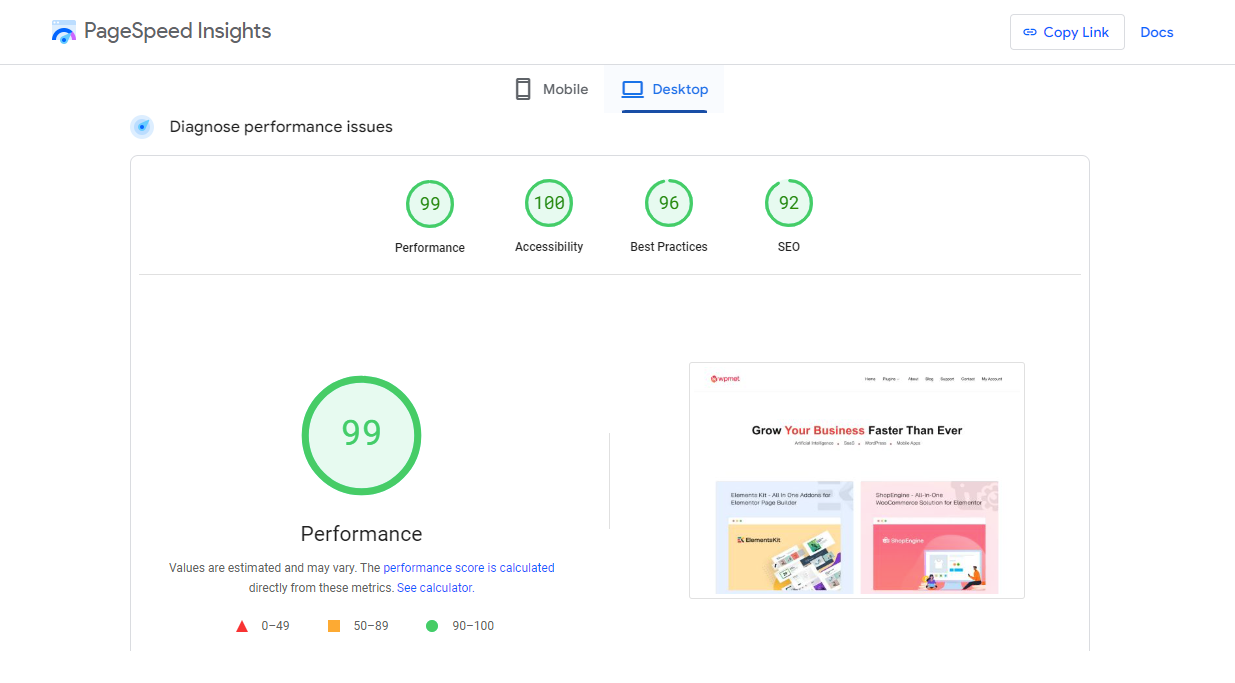
Anteriormente, la puntuación de rendimiento general era 85 en Lighthouse. Después de la migración, subió a 99. Además, la accesibilidad y las mejores prácticas también han mejorado.
Antes de pasar a Gutenberg:

Después de pasar a Gutenberg:

Para desglosar los resultados, aquí está la comparación antes y después de las puntuaciones de nuestro sitio web.
| Antes | Después | |
|---|---|---|
| Actuación | 85 | 99 |
| Accesibilidad | 92 | 100 |
| Mejores prácticas | 93 | 96 |
| SEO | 92 | 92 |
Además del editor Gutenberg predeterminado, GutenKit también nos ha ayudado con esto. Dado que GutenKit es un complemento con todas las funciones, con menos complementos, la estabilidad de nuestro sitio ha mejorado, lo que resulta en una reducción del tiempo de inactividad y de los requisitos de mantenimiento.
Consistencia en el diseño
Uno de los principales desafíos durante la reconstrucción fue mantener la continuidad del diseño en todo nuestro sitio web. Dado que los creadores de páginas que usábamos tenían bastantes elementos de diseño, nuestra preocupación era si se podían replicar esos diseños en Gutenberg.
Aquí es donde GutenKit ha ayudado en gran medida a reconstruir nuestra web exactamente con el mismo diseño que teníamos anteriormente.
Mejoras de diseño notables:
- Elementos de diseño: Mantuvimos la coherencia en fuentes, colores y diseño en todo el sitio, reforzando nuestra identidad de marca.
- Estética moderna: Incluye todas las animaciones y efectos de movimiento modernos, como efectos de paralaje, efectos de desplazamiento, morfismo de vidrio, transformaciones CSS, animación de entrada, etc.
- Experiencia de usuario: Navegación y accesibilidad mejoradas, lo que facilita a los usuarios encontrar información e interactuar con nuestro contenido.
- Diseño de respuesta: El sitio web responde a diferentes dispositivos, lo que garantiza una experiencia perfecta ya sea que se acceda desde computadoras de escritorio, tabletas o teléfonos inteligentes.
La transición mantuvo nuestra identidad de marca y los elementos de diseño de bloques proporcionaron una forma más sencilla de crear páginas web.
Impacto en SEO
La reconstrucción de nuestro sitio web con GutenKit tuvo un impacto positivo en nuestra puntuación de SEO y en el tráfico del sitio. El tiempo de carga más rápido y las mejoras en el diseño han ayudado a ser reconocido por los motores de búsqueda, lo que lleva a puntuaciones más altas de vitales web principales.
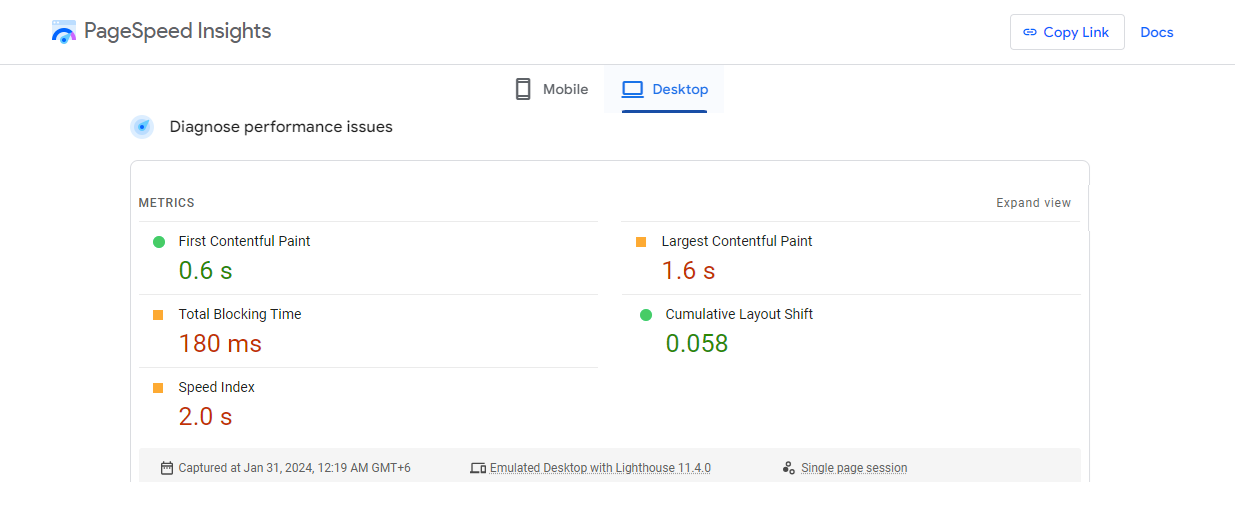
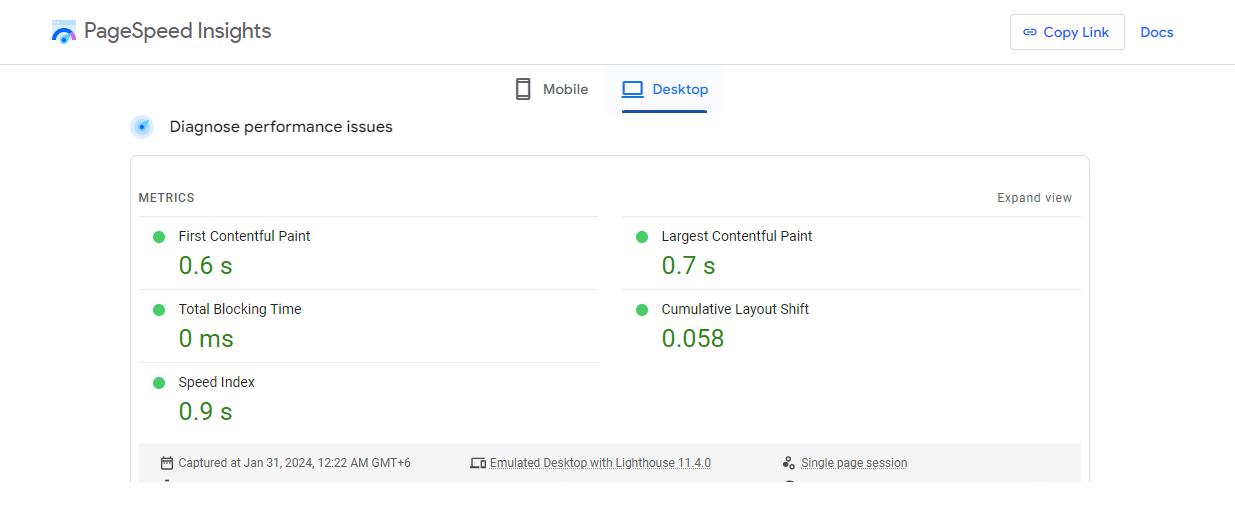
Puntuaciones de Core Web Vital:
Antes

Después:

Estas puntuaciones vitales web principales mejoradas debido a las mejoras de rendimiento y diseño contribuyeron a clasificaciones más altas para nuestras páginas clave. Eso generó un mayor tráfico y participación.
En general, la transición a GutenKit ha mejorado enormemente el rendimiento SEO de nuestro sitio web, lo que ha llevado a una clasificación más alta, una mayor participación y una presencia en línea más sólida.
Conclusión
Con GutenKit, no solo replicamos nuestro diseño original, sino que también logramos mejoras notables en rendimiento, accesibilidad y puntajes de SEO. La migración ha transformado nuestro sitio web, haciéndolo más rápido, más eficiente y preparado para el futuro, alineándose con nuestra visión de brindar la mejor experiencia de usuario posible.
He compartido la historia para que nuestra experiencia pueda ayudar e inspirar a otros en su transición a Gutenberg.
Si encuentra útil este estudio de caso, deje un comentario para contarnos su experiencia y punto de vista en la creación de sitios de WordPress con Gutenberg.



Deja una respuesta