En un mundo cada vez más conectado, tener una ubicación física no significa simplemente poner una dirección en tu sitio web. Significa crear un puente perfecto entre tu presencia en línea y el mundo real. Ya sea que tengas un negocio local, organices eventos o simplemente quieras que sea más fácil para las personas encontrarte, incorporar Google Maps en tu sitio web es un paso esencial.
Con el editor de bloques Gutenberg, agregar Google Maps en WordPress solía ser un desafío. Sin embargo, en esta guía, le mostraremos la forma más sencilla de agregar Google Maps con el editor de bloques Gutenberg en WordPress.
¿Por qué añadir Google Maps a tu sitio web?
La integración de Google Maps en su sitio de WordPress puede mejorar significativamente la experiencia del usuario. Los mapas del sitio web brindan información de ubicación interactiva y en tiempo real. Ya sea que administre un sitio web comercial, un blog de viajes o una página de eventos, tener un mapa integrado puede ofrecer un valor inmenso a sus visitantes.
He aquí por qué integrar Google Maps es una decisión inteligente:
- Mejore la experiencia del usuario proporcionando información basada en la ubicación y una navegación sencilla.
- Mejorar la accesibilidad y facilitar que los visitantes encuentren ubicaciones físicas.
- Generar credibilidad y confianza entre los clientes.
- Mejore el SEO local incorporando la ubicación de su negocio en el sitio web.
Cómo agregar Google Maps a WordPress con el editor de bloques Gutenberg
En lo que respecta al editor de bloques Gutenberg, agregar Google Maps en WordPress solía ser un desafío y requería una codificación compleja. Sin embargo, con GutenKit tienes la forma más fácil de incorporar Google Maps en el editor de bloques de WordPress.
Agregar Google Maps a su sitio de WordPress mediante el editor de bloques GutenKit es muy sencillo. Todo lo que necesita es obtener una clave API de Google Maps para el sitio web y usar un bloque de mapas de WordPress para mostrar Google Maps con el editor de bloques de Gutenberg. Veamos los detalles ahora:
Complemento requerido:
- GutenKit Gratis: Descargar complemento
- GutenKit Pro: Obtenga el complemento
Nota: El bloque de Google Maps es una función premium de GutenKit. Por lo tanto, debe tener tanto la versión gratuita como la versión Pro del complemento GutenKit.
Paso 1: Genera una clave API de Google Maps para tu sitio web
Para integrar Google Maps en su sitio web, debe generar una API de Google Maps.
➡️ 1.1 Crear un nuevo proyecto
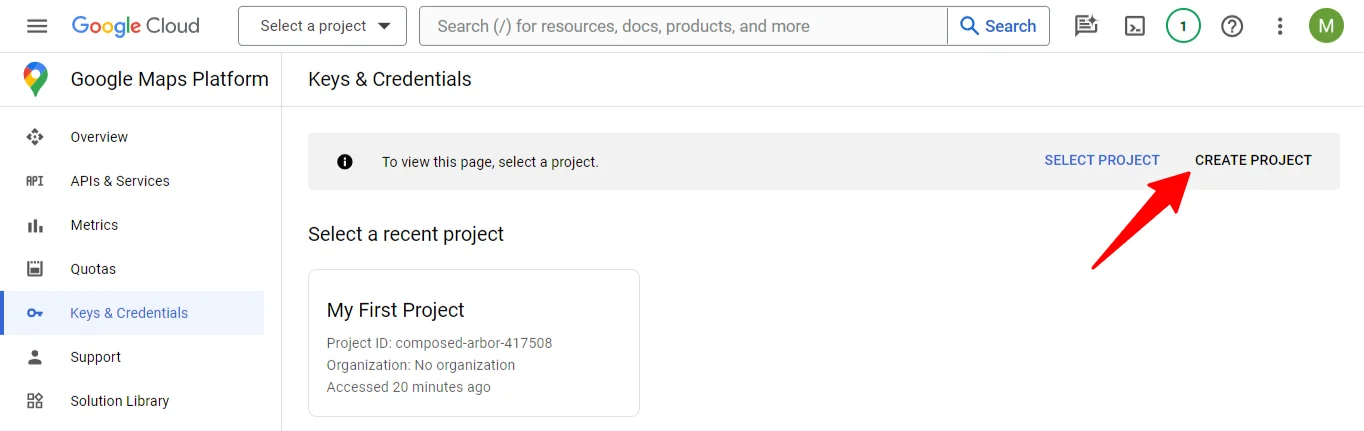
- Ve a la Página de claves y credenciales de la plataforma Google Maps de su consola Google Cloud.
- Clickea en el Crear proyecto para abrir un nuevo proyecto.

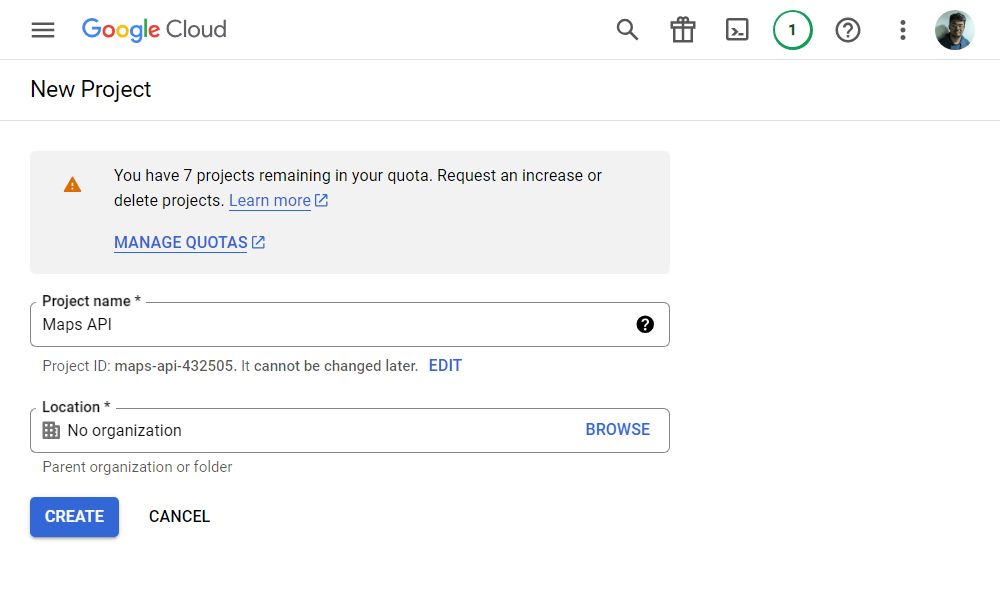
- Para el nuevo proyecto ingrese el Nombre del proyecto y archivo Ubicación de la organización o carpeta principal.
- Luego haga clic en el Crear Botón.

➡️ 1.2 Habilitar servicios API para Google Maps
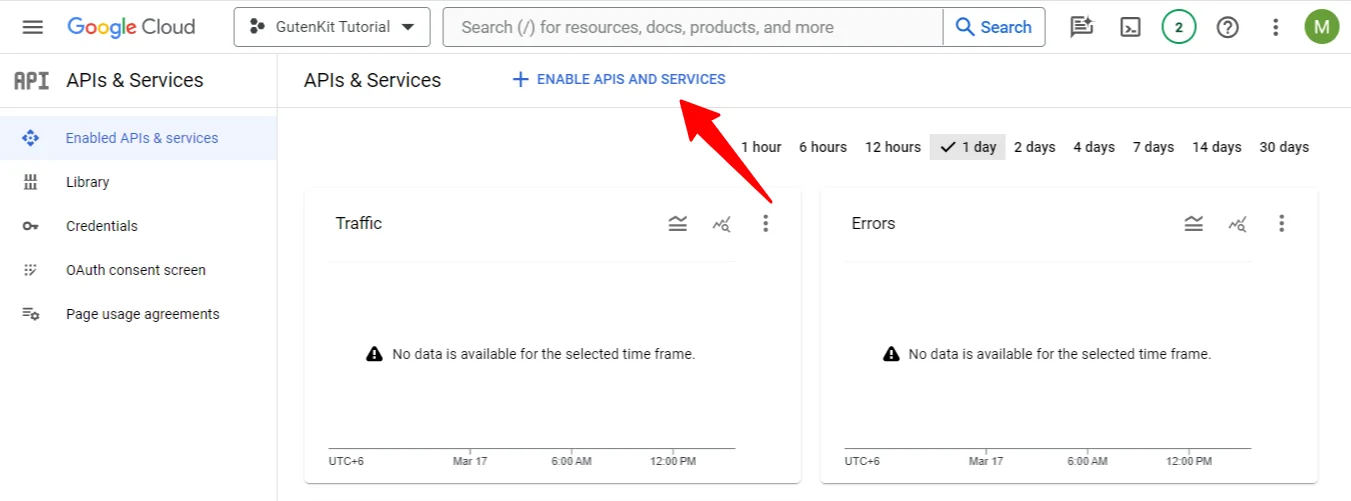
Después de crear el proyecto, navegue a API y servicios > Habilitar API y serviciosEn la siguiente pantalla, haga clic en “+ Habilitar API y servicios" para ir a la página de la biblioteca API.

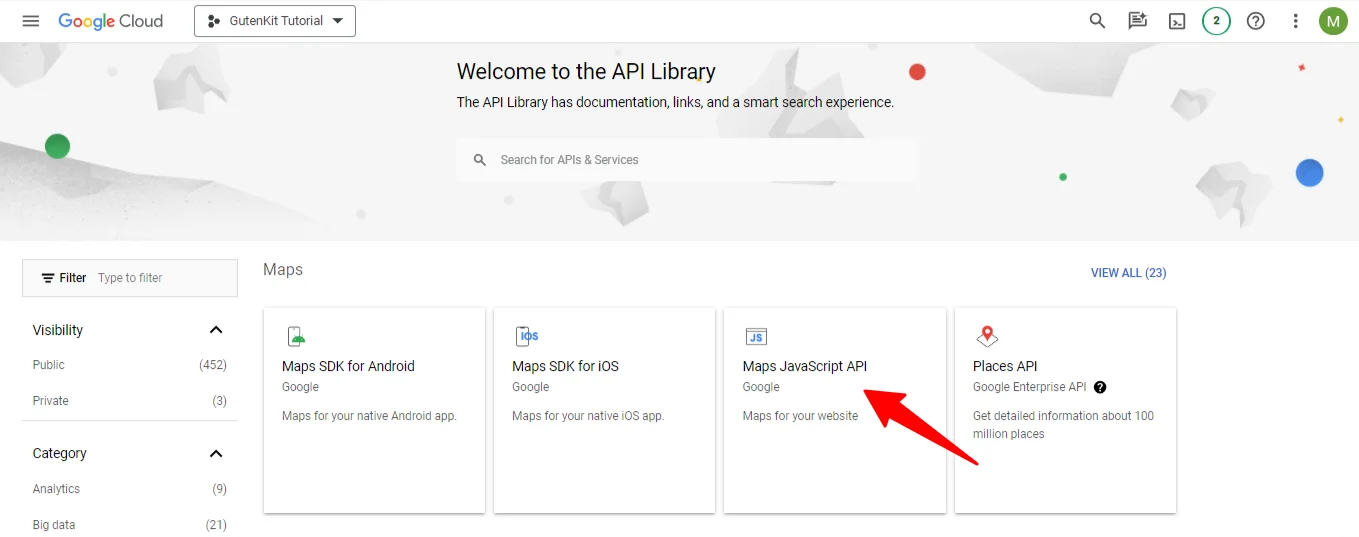
En la página de la biblioteca API, busque el API de JavaScript de mapas, o utiliza la barra de búsqueda para encontrarlo. Una vez que lo hayas encontrado, haz clic en él y activa la API.

➡️ 1.3 Generar una clave API
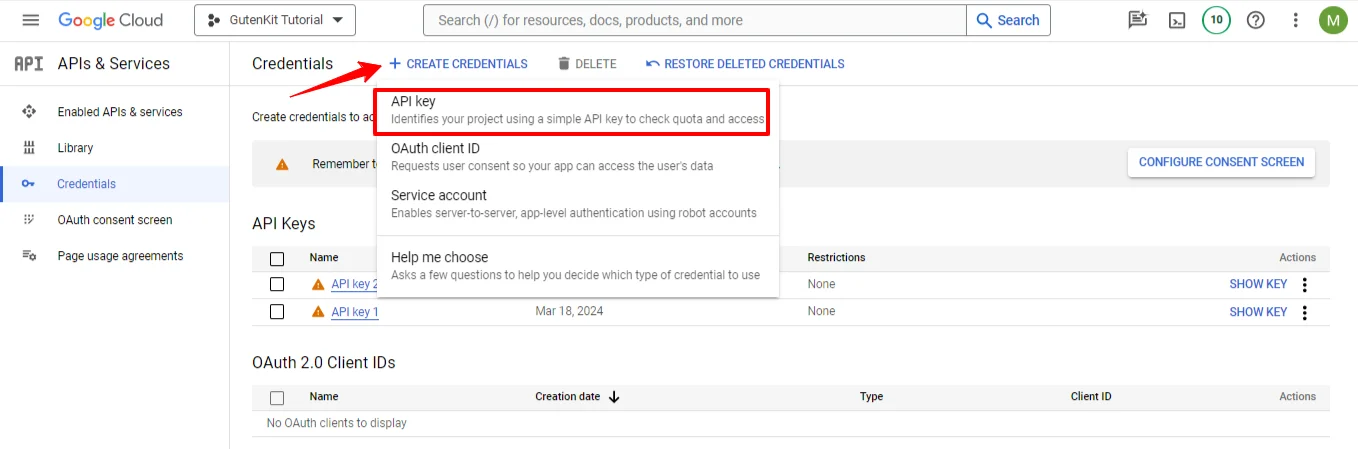
Después de eso, vaya al panel de control nuevamente y navegue hasta API y servicios > Cartas credencialesEn la sección de Credenciales,
- Clickea en el + Crear credenciales
- Seleccionar Clave API
Aparecerá una ventana emergente con su clave API. Guárdela y Copiar la clave API Para más tarde.

Paso 2: Agrega Google Maps a tu sitio de WordPress
En este paso, debes integrar la clave API de Google Maps en tu sitio web y habilitar el bloque de Google Maps.
➡️ 2.1 Habilitar los bloques de Google Maps en WordPress desde GutenKit
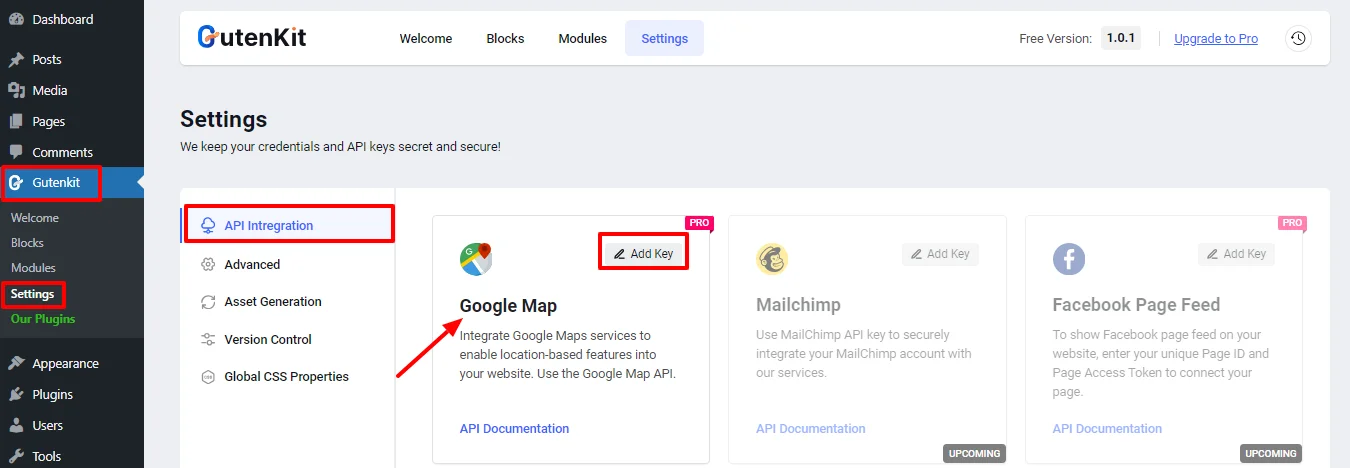
Después de obtener una clave API de Google Map para su sitio web, inicie sesión en su Panel de WordPress y navegue hasta GutenKit > Configuración > Integración API, e ingrese su clave API de Google Maps. Luego haga clic en el botón Guardar cambios botón.

➡️ 2.2 Habilitar bloques de Google Maps en WordPress desde GutenKit
Una vez que ingreses la clave API, podrás agregar bloques de Google Maps en WordPress. Sigue los pasos a continuación para mostrar Google Maps con el editor de bloques de Gutenberg.
Para activar Google Maps para Gutenberg:
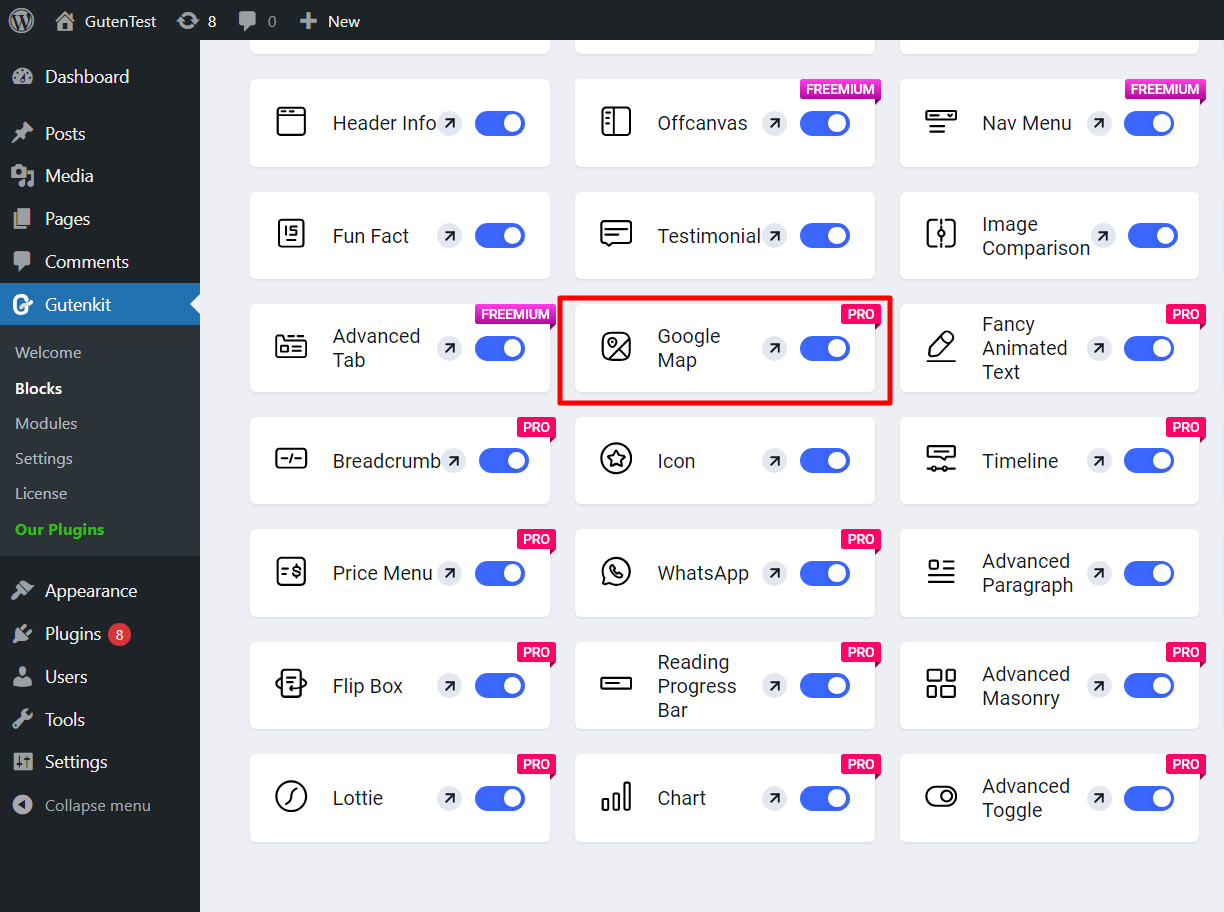
- Navegar a GutenKit > Bloques
- Encontrar mapas de Google bloquear.
- Encienda el botón de alternancia.

Eso es todo. Ahora puedes usar el bloque de Google Maps de WordPress en el editor de Gutenberg.
Paso 3: usa el bloque de mapas de WordPress para incorporar el mapa de Google en tu sitio web
Ahora puedes agregar el bloque de Google Maps a tu página web y personalizar su apariencia sin esfuerzo. Mejora la interactividad de tu sitio y proporciona detalles de ubicación precisos con facilidad.
Abra cualquier página web de su sitio web en el modo Editor. Después de eso,
- En la barra lateral de bloques, busque Google Maps.
- Selecciona el bloque y agrégalo a tu web.
Paso 4: Personaliza la apariencia de Google Maps de WordPress en el editor de bloques de Gutenberg
Una vez que agregue el bloque de Google Maps de WordPress, podrá personalizarlo y decidir cómo aparecerá en su página web.
En la pestaña de contenido, tienes las siguientes opciones:
Ajustes:
- Tipo de mapa: Básico, Marcador múltiple, Polilínea, Polígonos, Superposición, Con rutas, Panorama.
- Tipo de dirección: Puede ingresar su dirección con texto o usar las coordenadas del mapa (latitud y longitud).
Marcador:
- Título: Ingrese un título que se mostrará en la vista de Mapas de su sitio web.
- Agregar icono de marcador personalizado: Puede mostrar un icono de marcador personalizado con una altura de marcador personalizada y un ancho de marcador personalizados.
- Control S: Establezca el nivel de zoom y habilite los controles de Street View, el control de tipo de mapa, el zoom con rueda de desplazamiento, el control de zoom y el control de pantalla completa.
Tema:
Puedes utilizar el valor predeterminado Temas de Googley un tema elegante para mostrar mapas en su sitio web.
Bajo la Estilo Pestaña, puedes personalizar el ancho, la altura y la alineación del contenedor de mapas para Google Maps en el editor de bloques de Gutenberg.
Preguntas frecuentes
➡️ ¿Cómo puedo integrar Google Maps en WordPress Gutenberg?
➡️ ¿Cómo agrego un bloque de mapa en WordPress?
Comida para llevar
Incorporar Google Maps en tu sitio web de WordPress nunca ha sido tan fácil con el editor de bloques de Gutenberg, especialmente cuando se utiliza el complemento GutenKit. Al simplificar el proceso de incorporación de mapas interactivos, GutenKit no solo mejora la experiencia del usuario, sino que también potencia el SEO local y la credibilidad de tu sitio.
Ya sea que estés administrando una empresa, organizando eventos o simplemente quieras hacer que tu ubicación sea más accesible, esta integración cierra la brecha entre tu presencia física y digital. Con solo unos pocos pasos simples, ahora puedes personalizar y mostrar Google Maps sin problemas, lo que agregará un valor inmenso a tu sitio de WordPress.


Deja una respuesta