To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
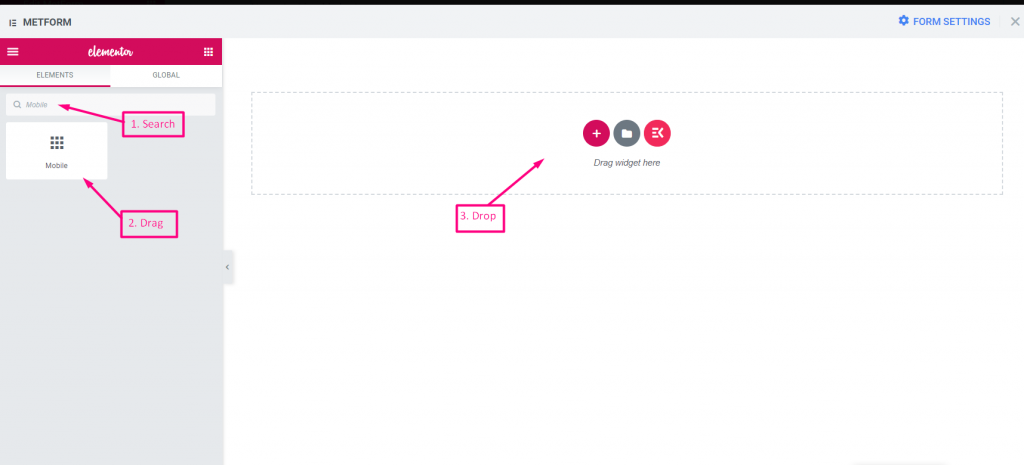
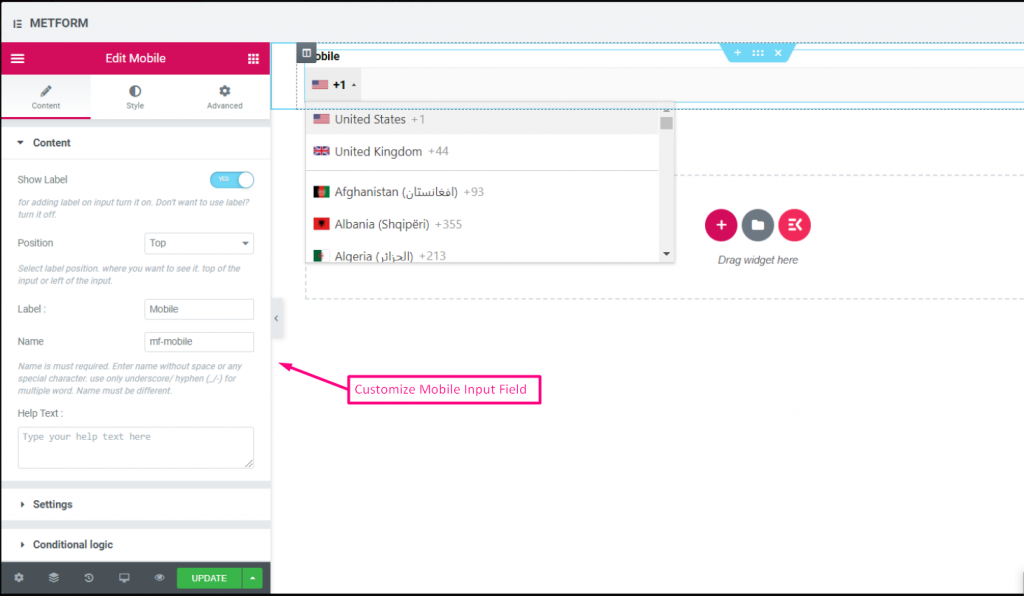
Móvil #
El campo móvil permite al usuario seleccionar el número de teléfono del código de país del prefijo en el menú desplegable. También puede seleccionar su posición, habilitar o deshabilitar la etiqueta y cambiar el número de móvil si lo desea.


Cuidado con nuestro Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
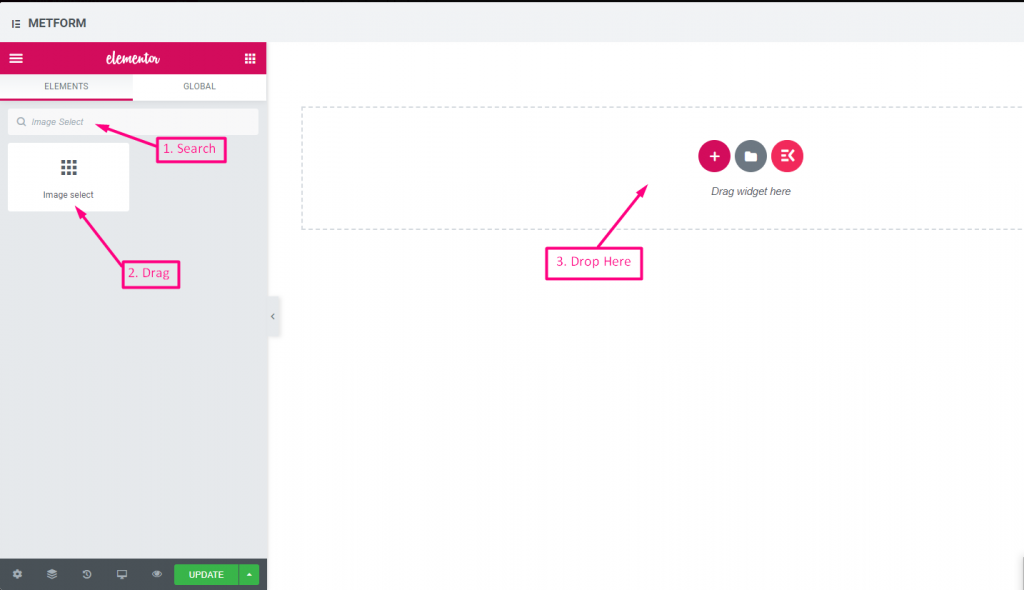
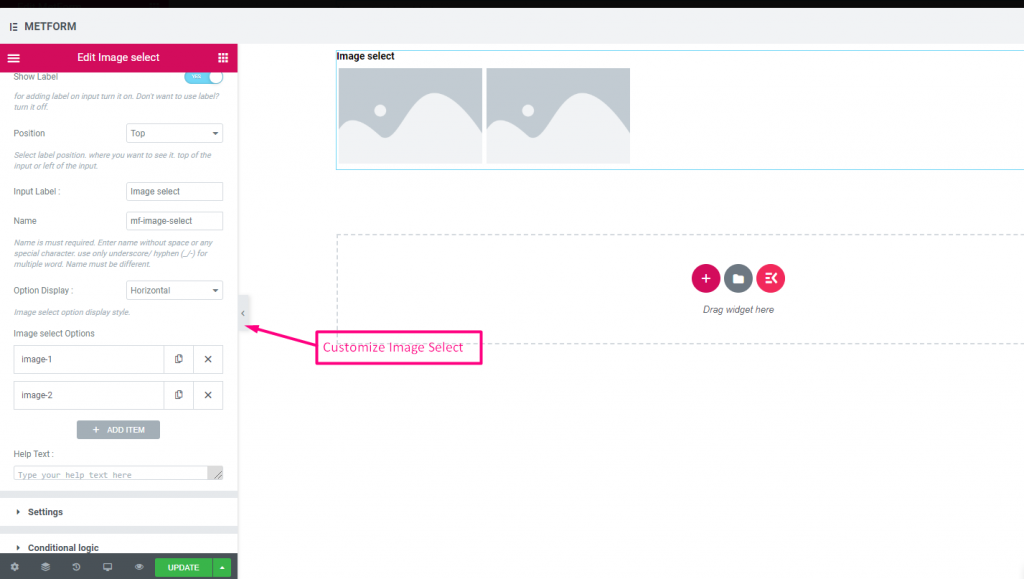
Seleccionar imagen #
Este campo de entrada permite a los usuarios de su formulario hacer sus elecciones utilizando una serie de imágenes. Todo lo que necesita hacer es cargar sus imágenes en una ubicación web, para que los usuarios de su formulario puedan hacer clic en las imágenes en respuesta para obtener la imagen deseada.


Cuidado con nuestro Demostración en vivo aquí
Con imagen flotante #
Cuidado con nuestro Demostración en vivo aquí
Vertical #
Cuidado con nuestro Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Visualización de opciones | Mostrar imagen Seleccionar opciones Horizontalmente o verticalmente |
| Opciones de selección de imagen | Agregar/editar/eliminar opciones. Puedes agregar, editar o eliminar imágenes. Título Proporcionar título de imagen o detalles de la imagen Miniatura Elija una imagen de la biblioteca multimedia o cargue archivos Vista previa (opcional) Puede obtener una vista previa de la imagen si lo desea. También puede elegir una imagen de la biblioteca o cargar una imagen y esto es opcional. Valor de la opción Seleccione el valor de la opción que se almacenará/enviará por correo a la persona deseada. Estado (Por defecto: Activo) ¿Quieres hacer una opción? qué usuario puede ver la opción pero no puede seleccionarla. desactivarlo. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
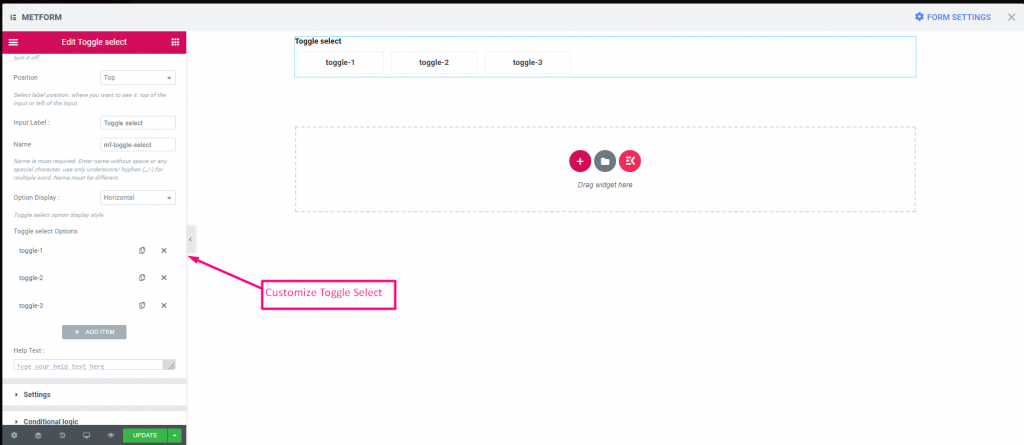
Alternar seleccionar #
Alternar selección, puede activar una sección de varias secciones a la vez. Si selecciona una sección activa, otra sección se desactivará automáticamente.


Cuidado con nuestro Demostración en vivo aquí
Vertical #
Cuidado con nuestro Demostración en vivo aquí:
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Visualización de opciones | Mostrar alternar opciones de selección Horizontalmente o verticalmente |
| Alternar opciones de selección | Agregar/editar/eliminar opciones. Puedes agregar, editar o eliminar imágenes. Alternar para seleccionar Proporcione el nombre del botón de alternancia. Valor de la opción Seleccione el valor de la opción que se almacenará/enviará por correo a la persona deseada. Estado (Por defecto: Activo) ¿Quieres hacer una opción? qué usuario puede ver la opción pero no puede seleccionarla. desactivarlo. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
Repetidor sencillo #
Utilice un grupo de campos varias veces, no es necesario crear el campo una y otra vez. Simplemente haga clic en el botón "Agregar" y el nuevo campo aparecerá automáticamente.
Cuidado con la video guía
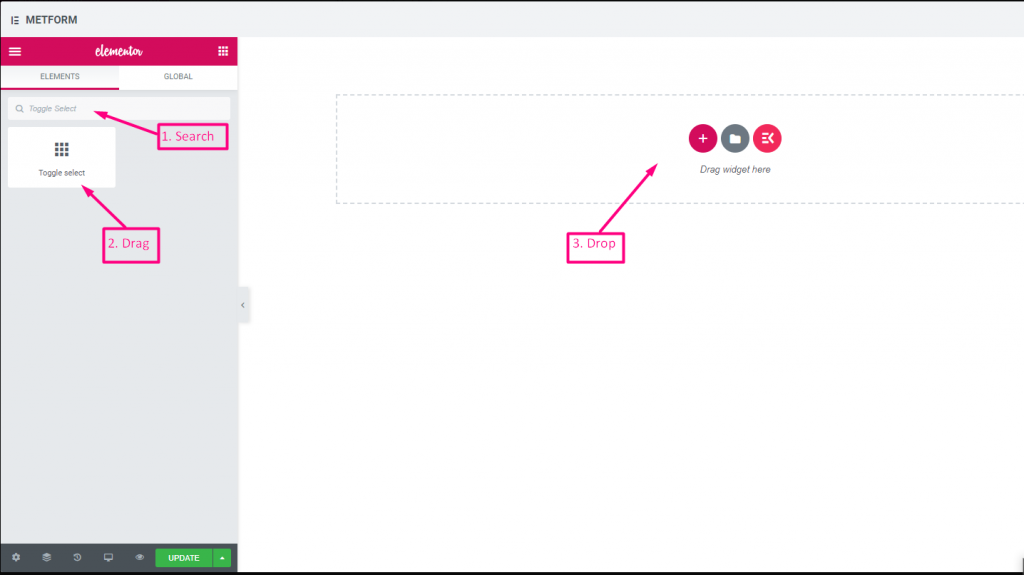
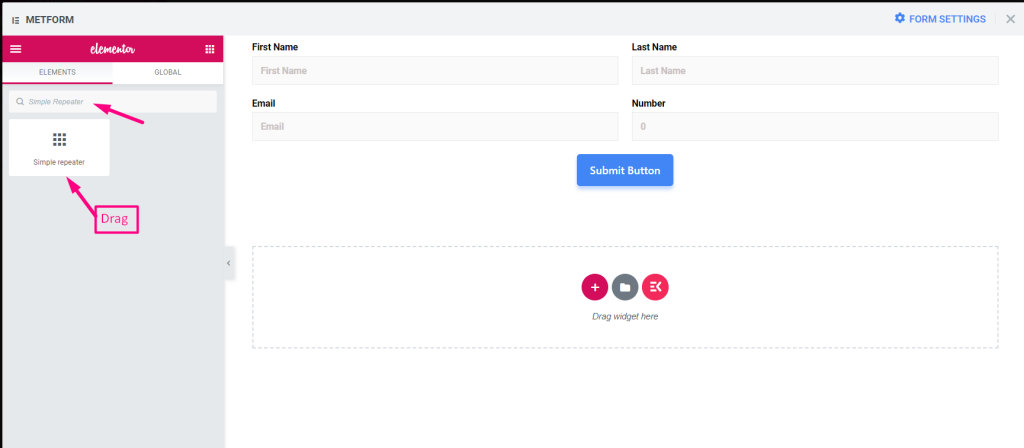
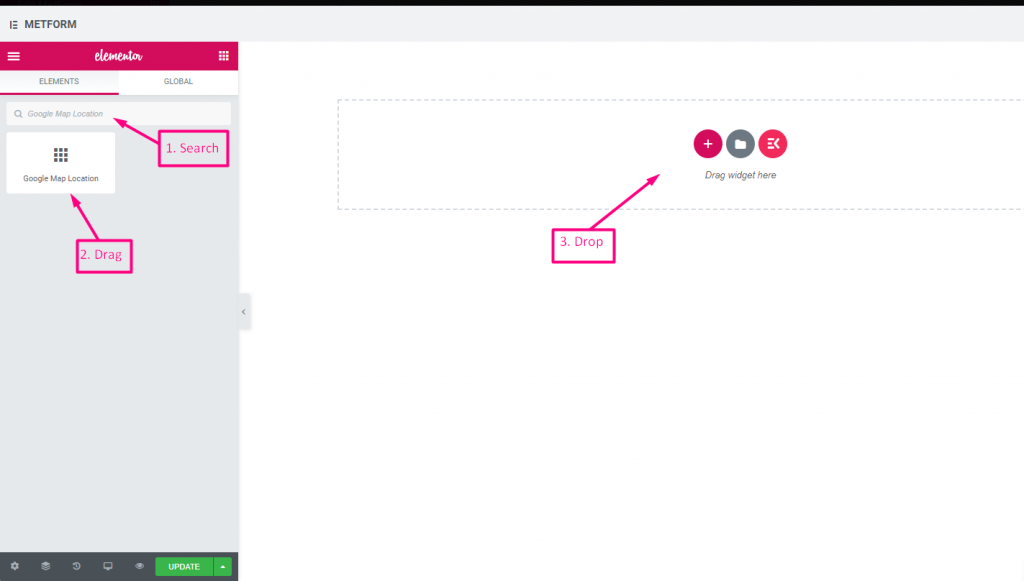
1. Busca el Repetidor sencillo y arrástrelo al área de ubicación del widget.

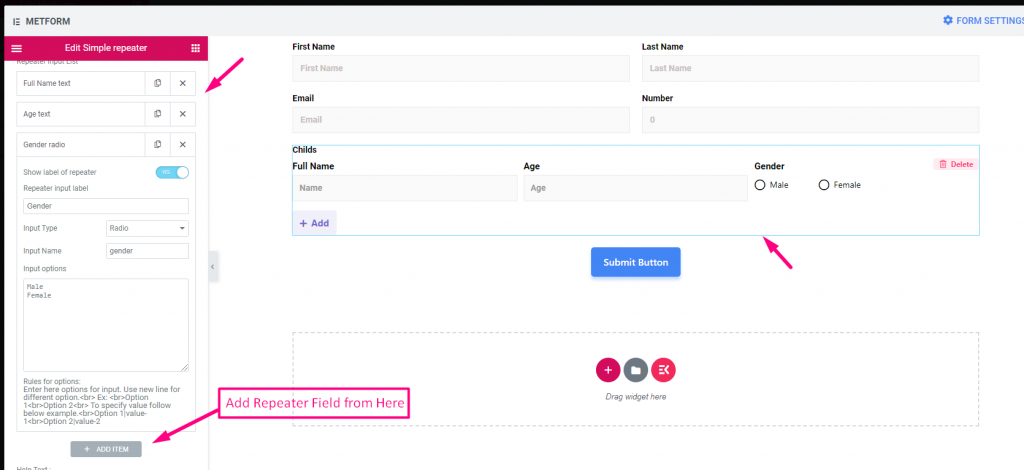
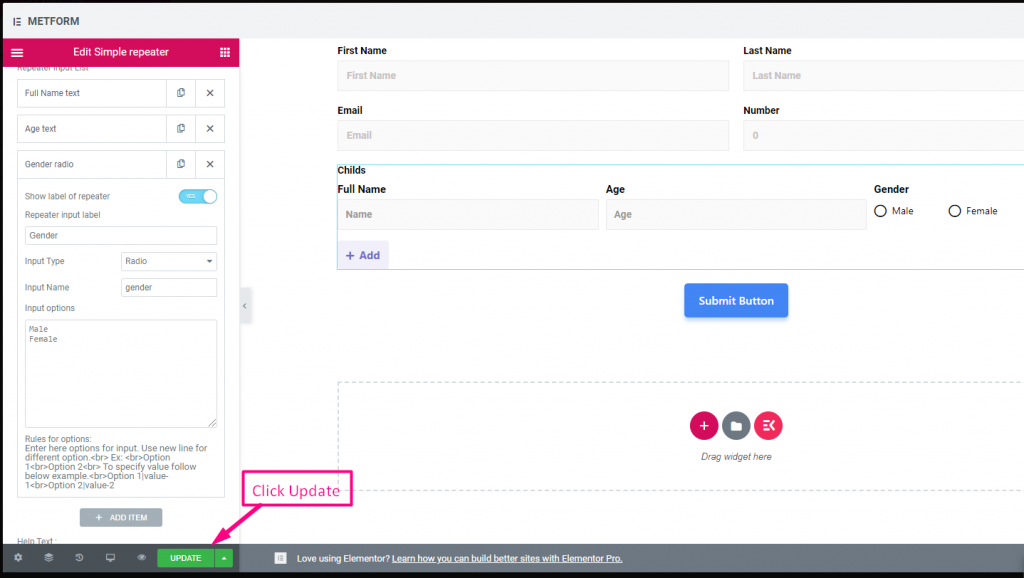
2. Agregue un campo repetidor simple desde "Agregar elemento"

3. Haga clic en "Actualizar"

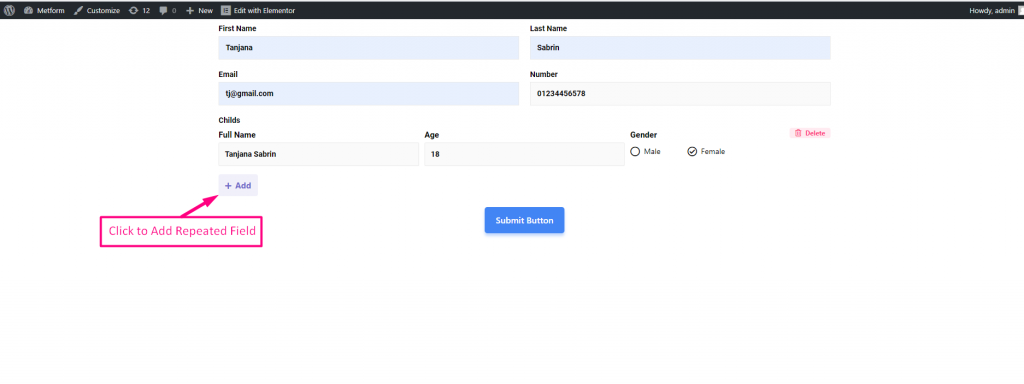
4. Vaya al sitio => Simplemente haga clic en Agregar para agregar campo repetido

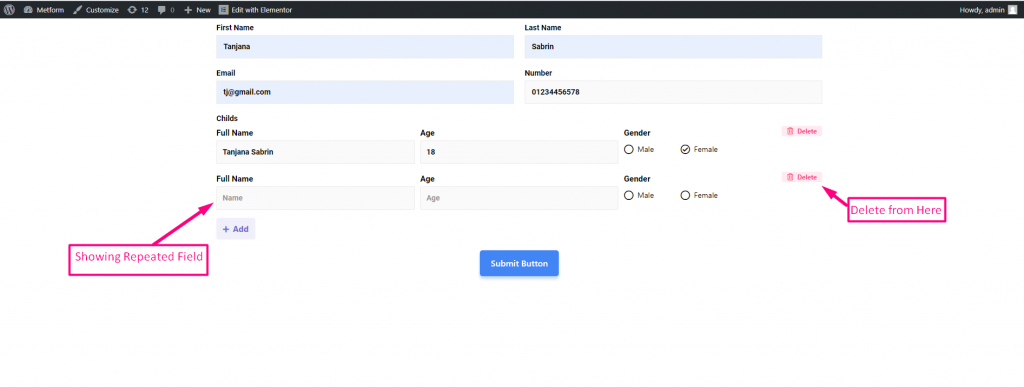
5. Campo repetido que se muestra en consecuencia=> Haga clic Borrar Eliminar la sección repetida

Puedes ver nuestro Demostración en vivo aquí
Con iconos de botones #
Puedes ver nuestro Demostración en vivo aquí
Con múltiples campos #
Puedes ver nuestro Demostración en vivo aquí
Admite texto, correo electrónico, número, URL, interruptor, rango, casilla de verificación, radio y selección #
Puedes ver nuestro Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Disposición | Seleccione diseño, bloque o en línea para mostrar el campo de entrada uno tras otro o en una fila |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| ¿Usar el icono dentro del botón? | Requerido o no palanca Agregar y quitar texto del botón: Modificar agregar y eliminar el texto del botón Icono del botón Agregar: Puedes subir o eliminar Icono de botón Agregar desde nuestra biblioteca de iconos o cargue SVG Eliminar icono del botón: Puedes subir o eliminar Quitar icono del botón desde nuestra biblioteca de iconos o cargue SVG |
| Lista de entrada del repetidor | Mostrar etiqueta del repetidor: Habilitar o deshabilitar Tipo de entrada : Seleccione cualquier tipo de entrada del menú desplegable Nombre de entrada : Proporcione el nombre de entrada en el menú desplegable Marcador de posición de entrada: Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Longitud mínima | Establezca el valor del rango mínimo. Por defecto: 8 |
| Longitud máxima | Establezca el valor de rango máximo. Por defecto: 30 |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
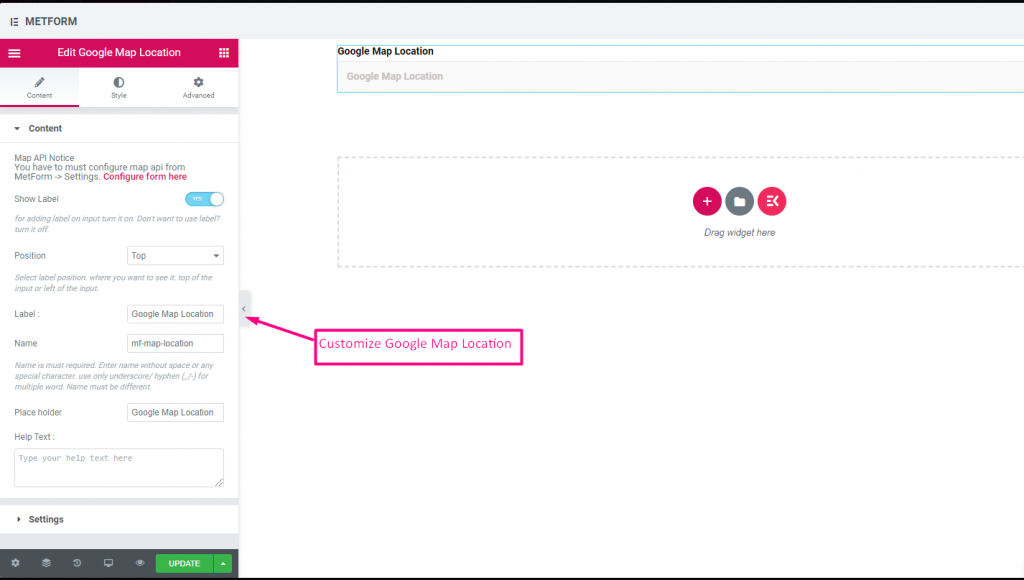
Ubicación del mapa de Google #
¿Quieres mostrar tu ubicación al usuario para que pueda localizarte fácilmente? Ubicación en el mapa de Google le ayuda a identificar la ubicación exacta que se muestra en su formulario con contenido y estilos personalizables.
Nota IMPORTANTE:
** Debe configurar la API de mapas desde MetForm -> Configuración. Configurar formulario aquí
** También tienes que habilitar el API de JavaScript de mapas & API de lugares para conectar su ubicación en Google Maps
** Debes habilitar la Facturación en Google Cloud Project en-> https://console.cloud.google.com/project/_/billing/enable
Puedes ver nuestra captura de pantalla a continuación.


Cuidado con nuestro Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
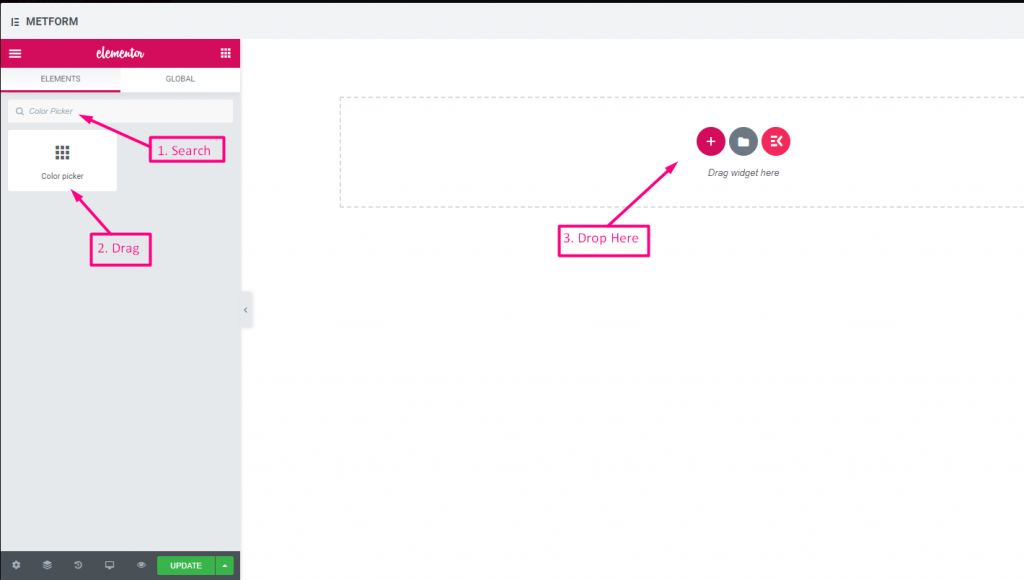
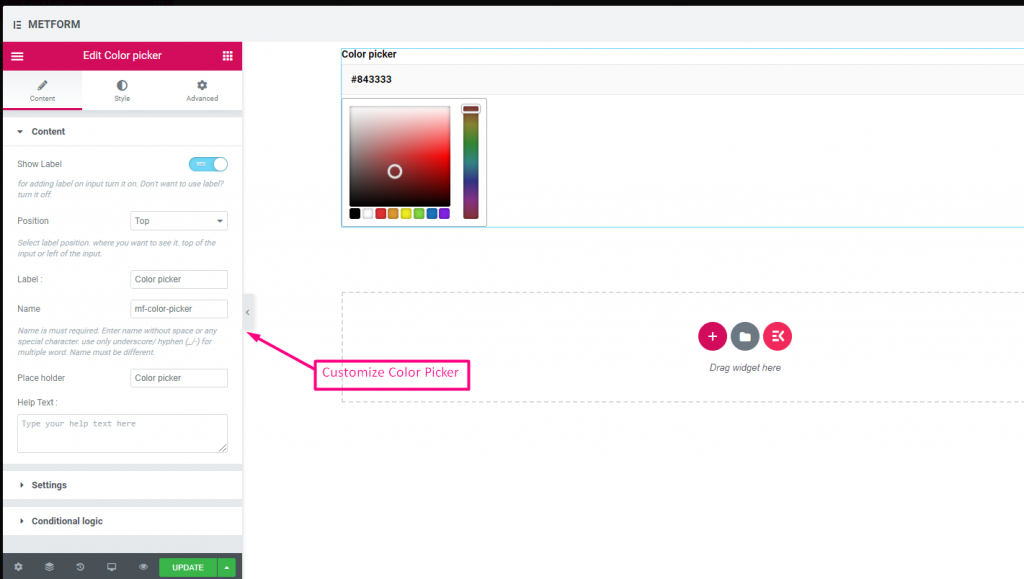
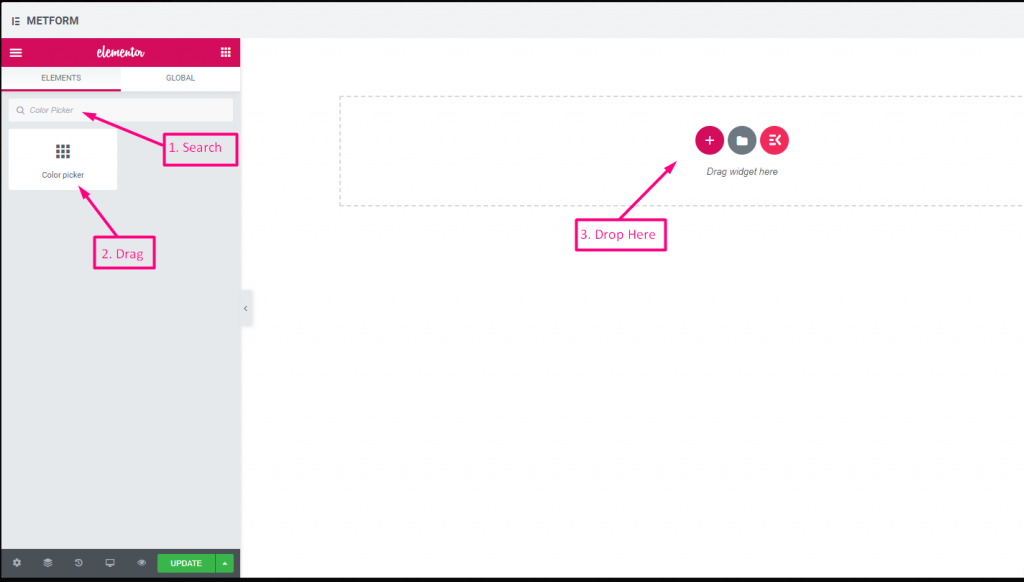
Selector de color #
Seleccione fácilmente cualquier color de la paleta de colores desplegable para diseñar su formulario de una manera llamativa. Sólo tienes que hacer clic en el color seleccionable y el color aparecerá según corresponda.


Cuidado con nuestro Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
Cálculo #
Realice cálculos entre los campos del formulario para mostrar el valor calculado automáticamente con Metform. Puede realizar cualquier tipo de cálculo utilizando el campo del formulario.
Cuidado con la video guía
O siga el proceso paso a paso a continuación:
Paso->1 #
Creación de formularios
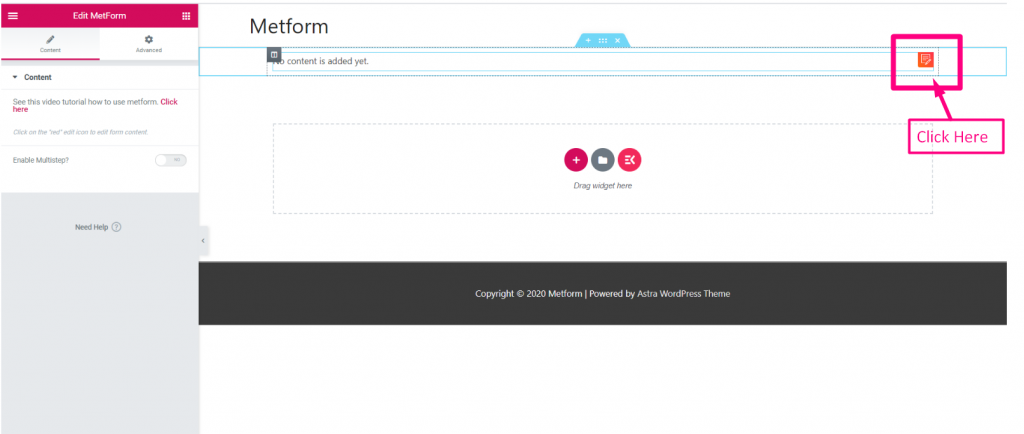
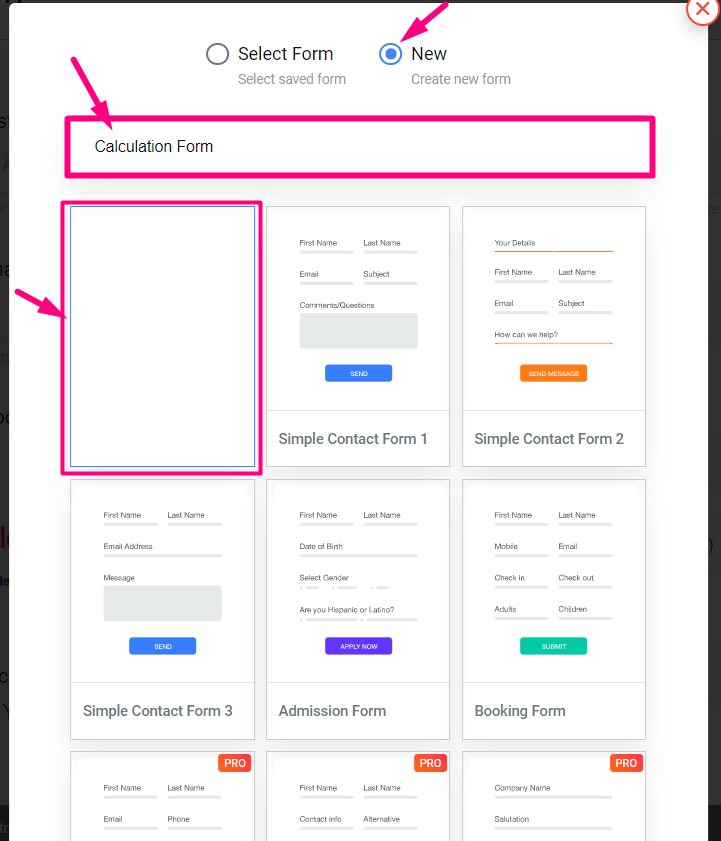
1: buscar el Metform widget y arrástrelo al área de ubicación del widget.

2: Haga clic en el color rojo Editar botón

3: Haga clic en Nuevo=> Seleccione el Formulario en blanco=> Proporcionar Nombre

Paso-> 2 #
Cálculo entre paquetes y cantidad
1: Selecciona el Valor Paquete 1: 50

2: Copie el nombre del campo Paquetes

3: Copia el Cantidad nombre del campo

Paso-> 3 #
Realizar multiplicación: La multiplicación es cuando tomas un número y lo sumas varias veces.
1: Buscar Campo de cálculo=> Arrastrar y soltar debajo del Campo de paquete

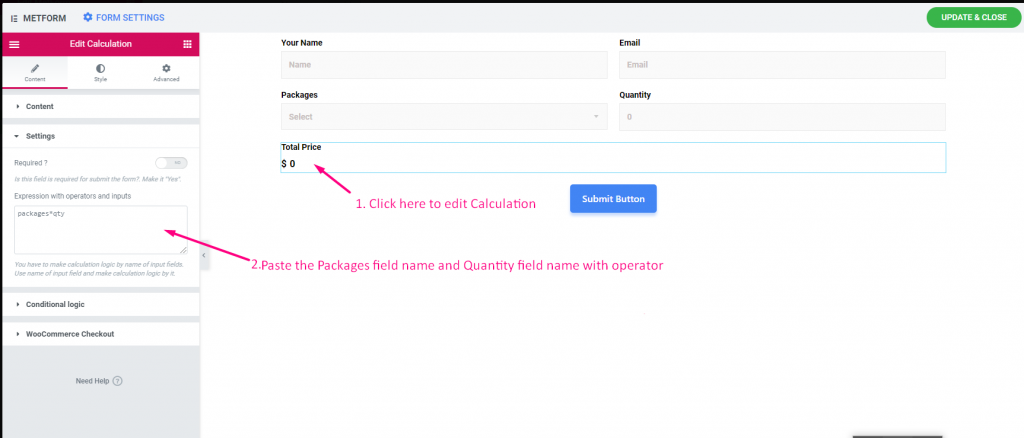
2: Editar cálculo=> Ajustes=> Proporcionar el Expresión
- Pegue el nombre del campo Paquetes y el nombre del campo Cantidad con operadores: paquetes * cantidad

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 1
- Mostrando el precio: $50

2: Ahora configura el Valor de cantidad: 2
- Mostrando el precio: $100

Paso-> 4 #
Realizar suma : La suma es un proceso o acción de agregar algo a otra cosa.
- 1. Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar Suma expresión. Por ejemplo: paquetes + cantidad

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el precio adicional: $53

Paso->5 #
Realizar resta: Es la operación de eliminar objetos de una colección indicada por el signo menos.
- 1. Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar Sustracción expresión. Por ejemplo: paquetes – cantidad

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el Precio restado: $47

Paso->6 #
Realizar división: Un número que divide a otro número completamente o con resto
- 1. Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar División expresión. Por ejemplo: paquetes / cantidad

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el Precio dividido: $16.666666666666668

Paso-> 7 #
Mostrar valor flotante: Un flotante es un número que tiene un lugar decimal.
- 1: Editar cálculo=> Ajustes=>Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Establezca el número después de la coma que desea colocar después del punto decimal.
- 3: Proporcionar la Expresión de coma flotante. Por ejemplo: flotador(paquetes/cantidad,2). Aquí obtendrá 2 decimales ya que ha establecido el valor 2.

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el precio flotante con 2 números de entrada después del punto decimal : 16.67

Paso-> 8 #
Mostrar valor redondo : Un número que mantiene su valor cercano al que era.
- 1: Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar expresión redonda. Por ejemplo: redondo(paquetes/cantidad)

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el precio redondeado: 17

Paso-> 9 #
Mostrar valor de formato de número: NumberFormat le permite mostrar valores separados por comas.
- 1: Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar expresión de formato numérico. Por ejemplo: númeroFormato(paquetes * cantidad)

Vista del sitio
1: Seleccionar Paquete 1 => Ahora establezca el valor de cantidad: 100000
- Mostrando los valores separados por comas: $5,000,000

Paso-> 10 #
Espectáculo Piso Valor: Los valores mínimos le permiten devolver el número entero más cercano menor o igual a un número determinado.
- 1: Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar Piso Expresión. Por ejemplo: piso(paquetes/cantidad)

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el precio mínimo: 16

Paso-> 11 #
Espectáculo Fortificar techo Valor: Los valores máximos le permiten devolver el número entero más cercano mayor o igual a un número determinado.
- 1: Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar Fortificar techo Expresión. Por ejemplo: techo (paquetes / cantidad)

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el Fortificar techo precio: 17

- Aquí está toda la operación con un ejemplo de expresión.
| Operación | Expresión |
|---|---|
| Multiplicación | paquetes * cantidad |
| Suma | paquetes + cantidad |
| Sustracción | paquetes – cantidad |
| División | paquetes / cantidad |
| Flotar | flotador(paquetes/cantidad,2) |
| Redondo | redondo(paquetes/cantidad) |
| Formato numérico | númeroFormato(paquetes * cantidad) |
| Piso | piso(paquetes/cantidad) |
| Fortificar techo | techo (paquetes / cantidad) |
- Descripción de opciones
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Prefijo | También puede proporcionar un operador en la expresión antes de los operandos. Ejemplo: *+AB-CD (Infijo: (A+B) * (CD)) |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Expresión con operadores y entradas. | Debe realizar una lógica de cálculo por nombre de los campos de entrada. Utilice el nombre del campo de entrada y realice el cálculo con lógica. Por ejemplo número-mf_2 * número-mf_3. Mostrará el valor calculado 6 en el campo de cálculo. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
Método de pago #
Elija su pasarela de pago como PayPal con el campo de entrada Método de pago y facilite la política de pago de los usuarios.
Siga el proceso paso a paso a continuación sobre cómo realizar su pago:
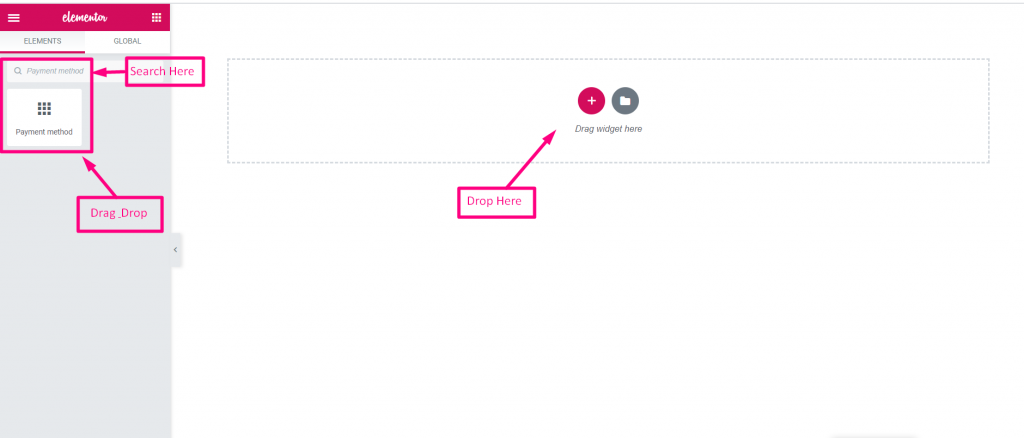
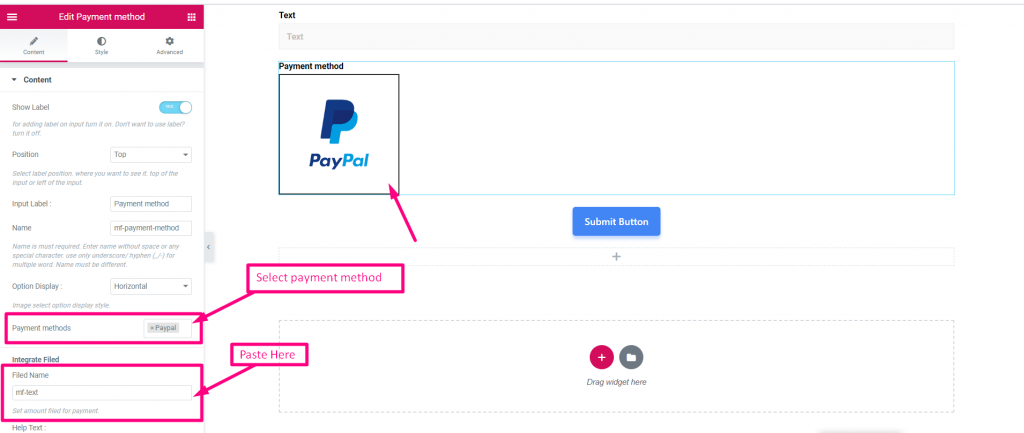
Buscar Método de pago=> Gota el campo de entrada

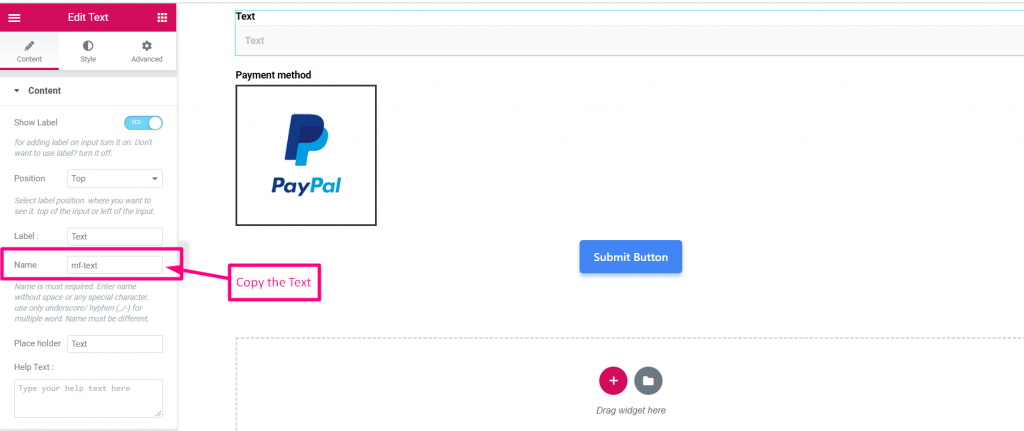
- Suelta el Campo de texto y botón Enviar
- Ahora copie el nombre seleccionado: Mf-texto

- Seleccione método de pago
- Pegue el nombre del texto en el campo integrado

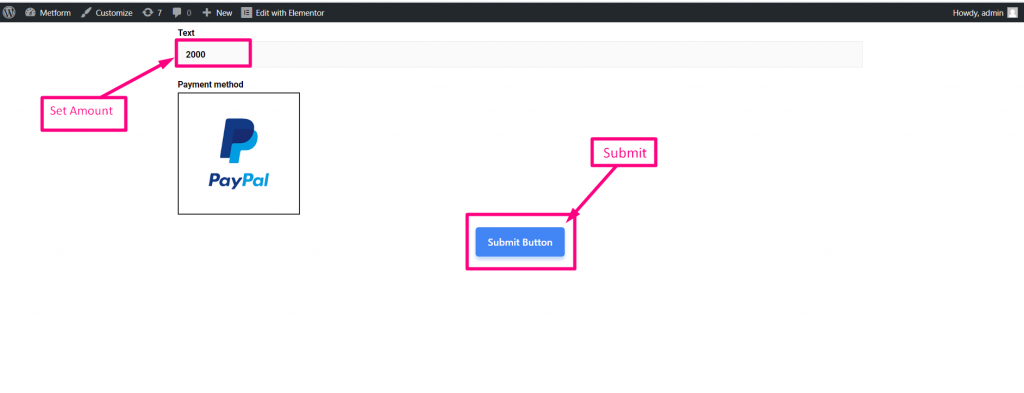
- Fijar cantidad
- Entregar

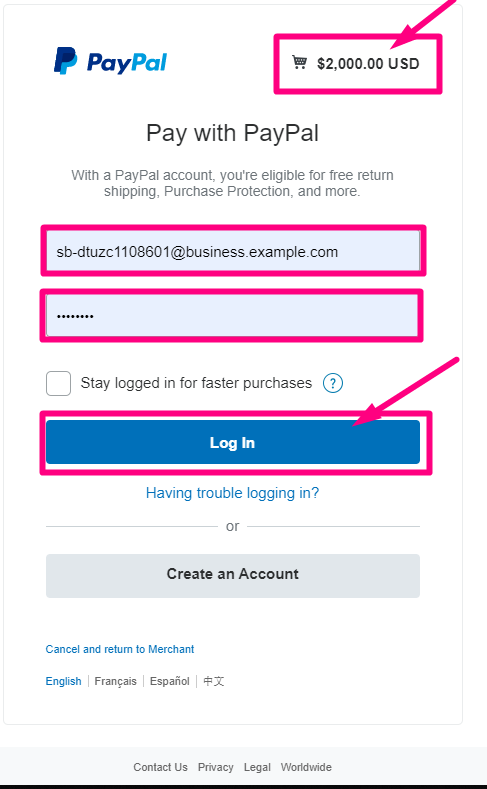
Inicie sesión con su cuenta PayPal

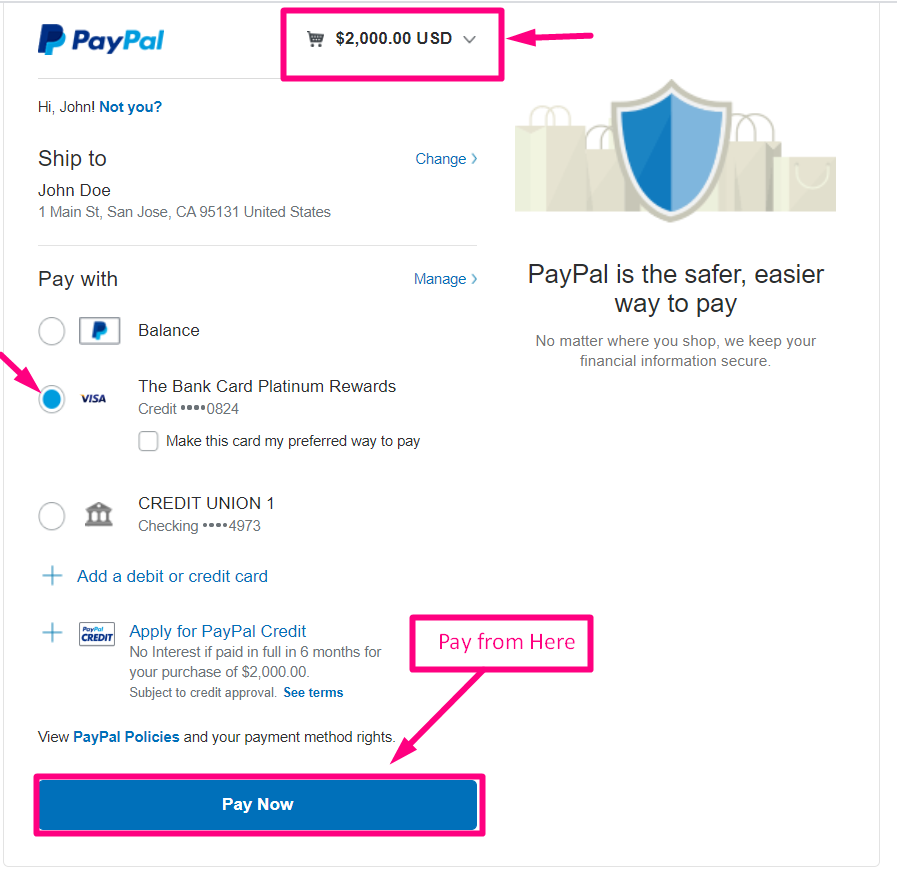
- Seleccione su tipo de pago
- Pagar ahora

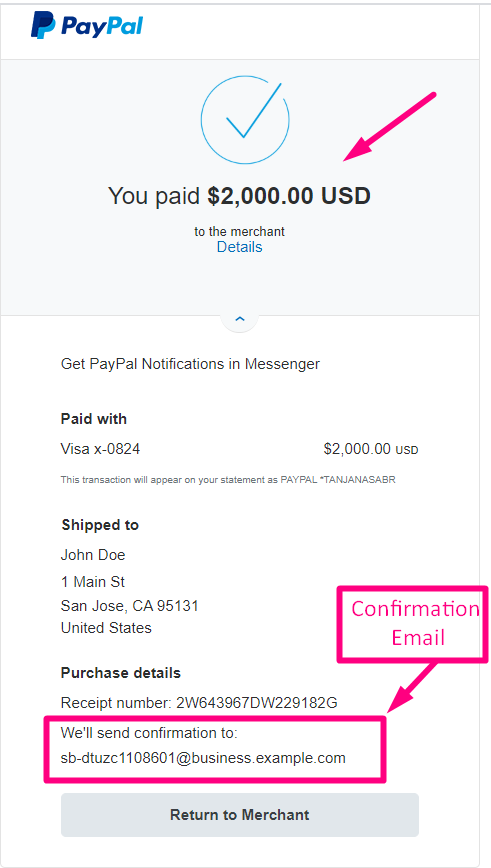
Envío de confirmación a su correo electrónico

Puedes tener cuidado Demostración en vivo aquí
Vertical #
Puedes tener cuidado Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta de entrada | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Visualización de opciones | Mostrar alternar opciones de selección Horizontalmente o verticalmente |
| Método de pago | Seleccione Método de pago en el menú desplegable. Por ejemplo: PayPal o raya |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Integrar archivado | Nombre del campo: establezca el campo de monto para el pago. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
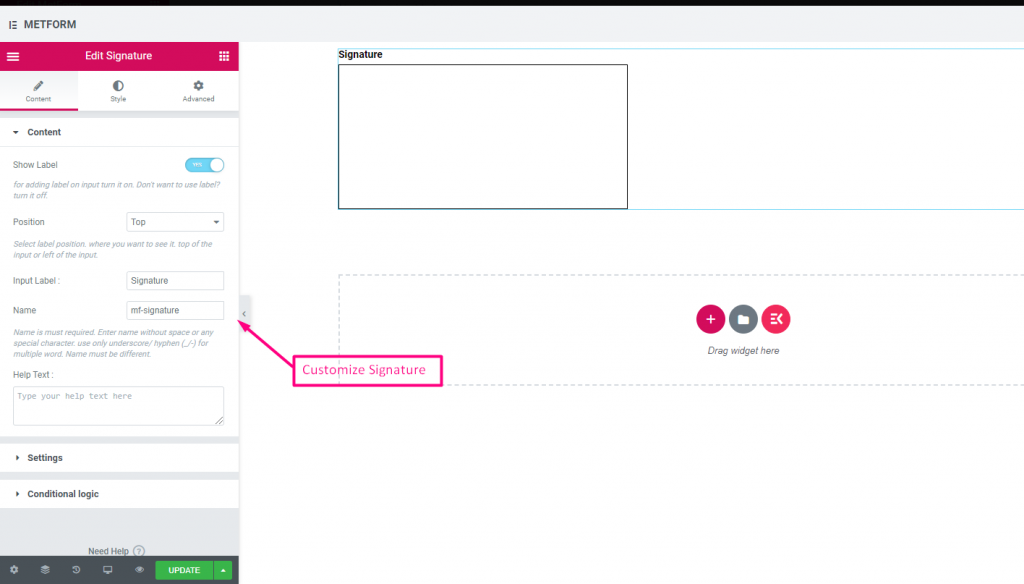
Firma #
¿Le gustaría que los usuarios firmen de manera realista su formulario antes de presionar el botón de enviar? El campo de entrada de firma le ayudará a recopilar firmas realistas para acuerdos, transacciones de bajo riesgo y otros contratos.
Puedes ver nuestra captura de pantalla a continuación.


Cuidado con nuestro Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta de entrada | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
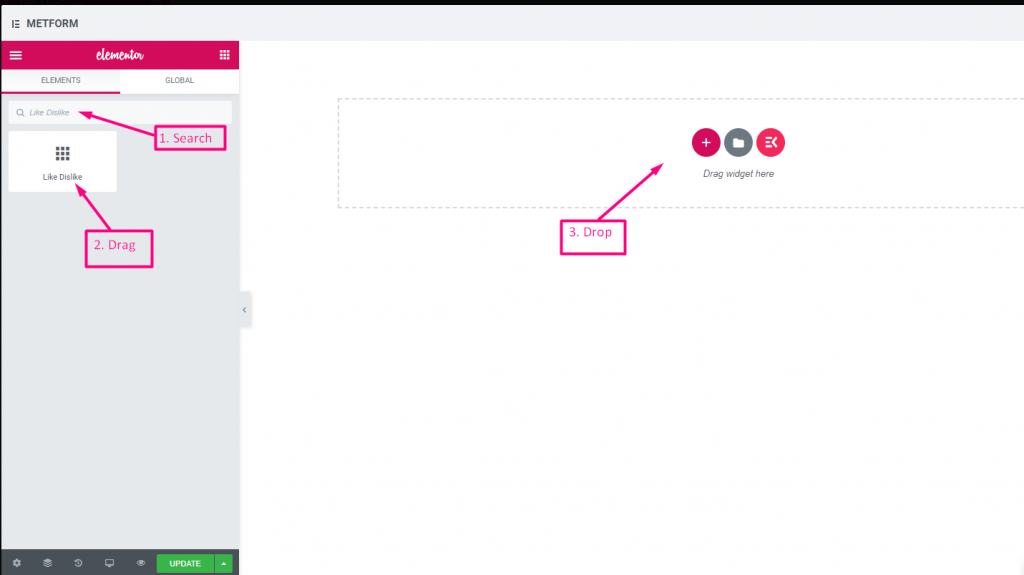
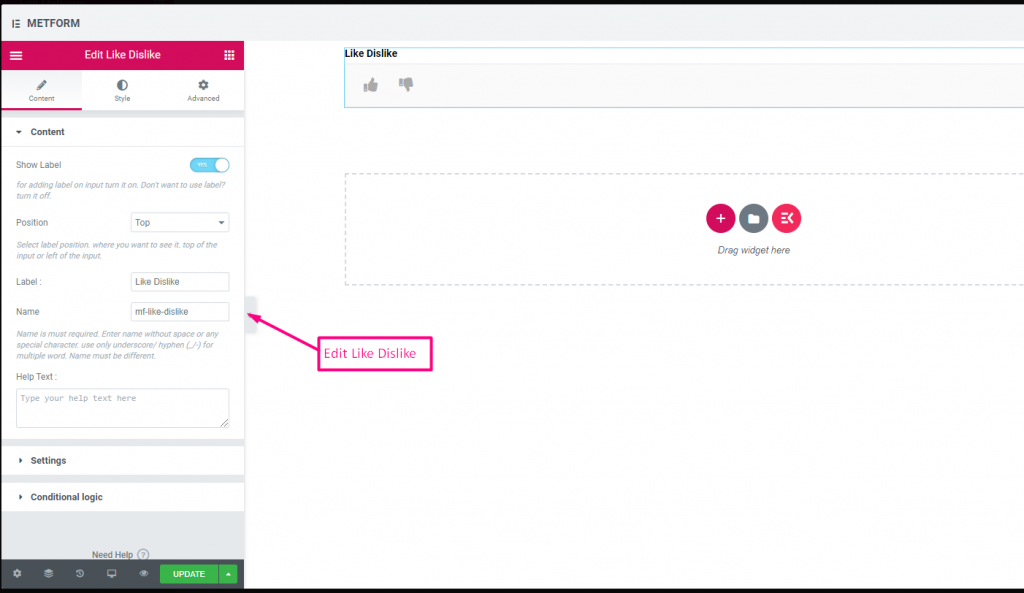
Gustar disgustar #
Obtenga comentarios del usuario para mejorar mejor. Permita que los usuarios proporcionen su reacción utilizando los campos de entrada Me gusta y No me gusta.
Puedes ver nuestra captura de pantalla a continuación.


| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta de entrada | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
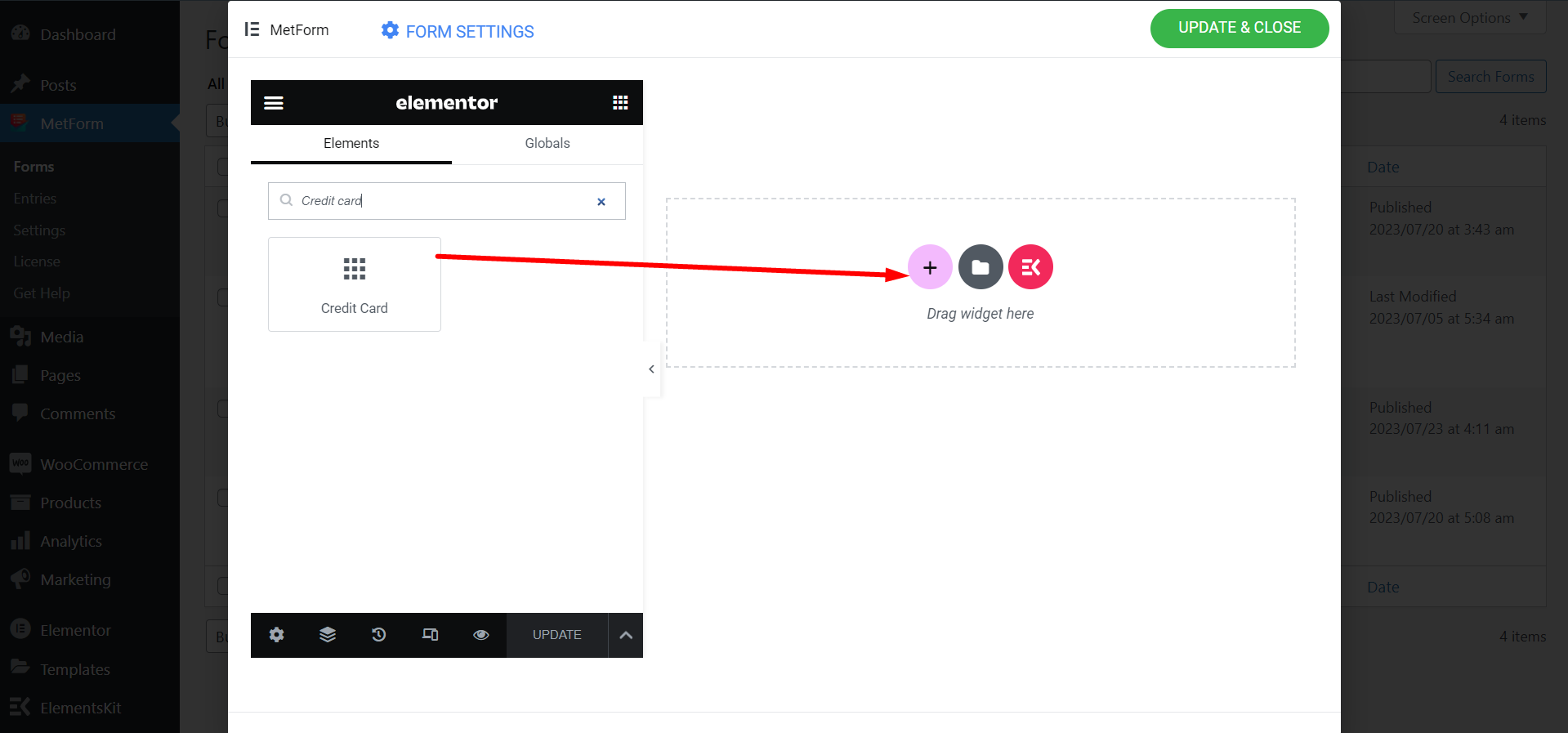
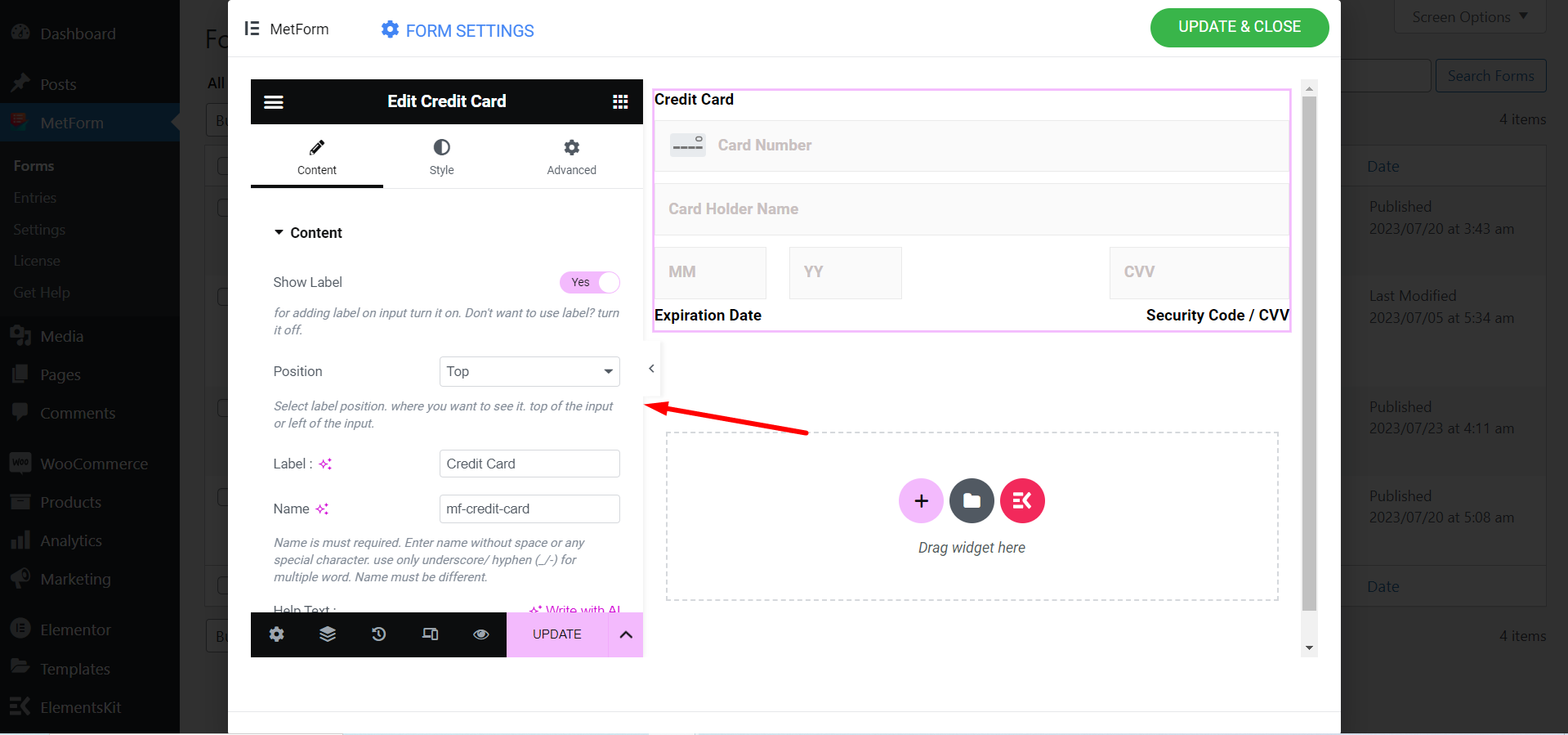
Tarjeta de crédito #
Tienes que buscar el widget en la barra de búsqueda de Elementor y arrastrarlo y soltarlo.

Busque los campos de personalización y configúrelos según sus preferencias.

Try Metform now 👇




