FluentCRM es un complemento de automatización de marketing por correo electrónico autohospedado para WordPress. Este complemento le permite administrar sus clientes potenciales y clientes, campañas de correo electrónico y mucho más. Con la función de integración Fluent CRM de MetForm, puede integrar tanto el complemento como ver los datos de MetForm en FluentCRM.
Nota: necesitas FluentCRM Pro y MetFormPro para aprovechar esta característica.
Cómo integrar FluentCRM con MetForm #
Siga los 6 pasos que se describen a continuación para integrar FluentCRM con MetForm.
Paso 1: Crea una nueva lista de contactos en FluentCRM #
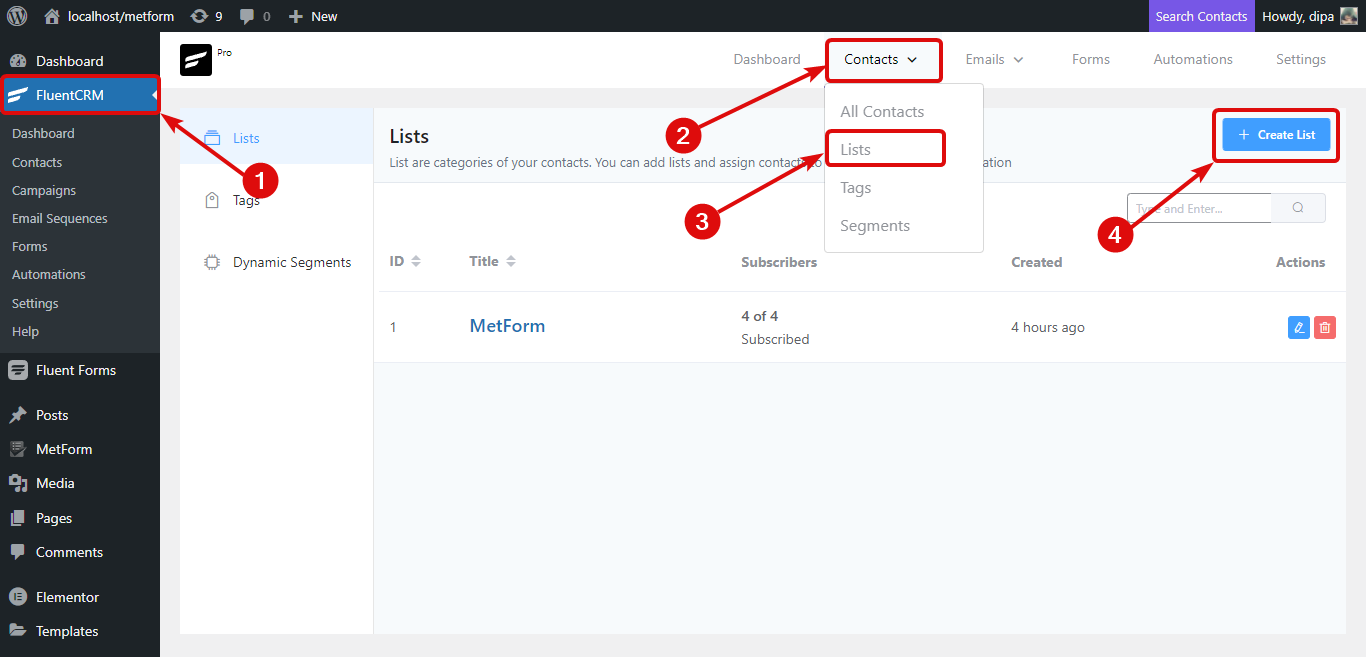
Para esto, navegue hasta el panel de FluentCRM y luego en el menú superior. coloca el cursor sobre los contactos, una vez que veas el menú desplegable haga clic en Listas. Una vez que vayas a la página de listas, haga clic en el botón +Crear lista.

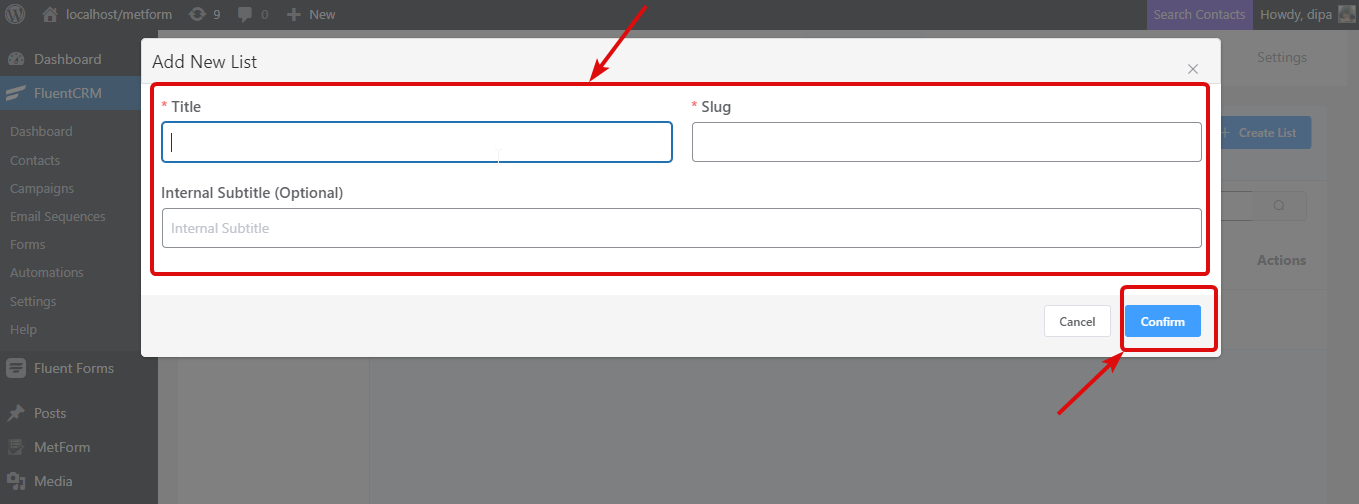
Ahora dale un título, el sistema automáticamente tomará el título como un slug. El subtítulo interno es opcional, puedes proporcionarlo si lo deseas. Después de completar la información haga clic en Confirmar

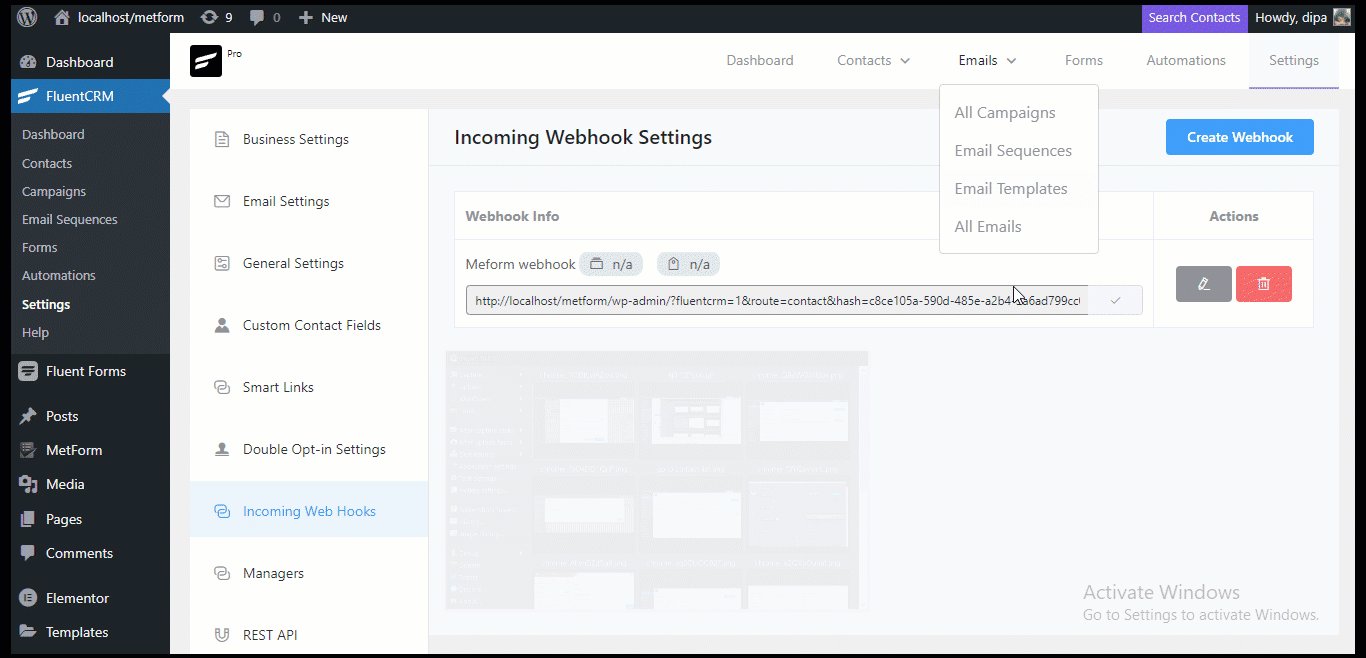
Paso 2: copie los webhooks entrantes #
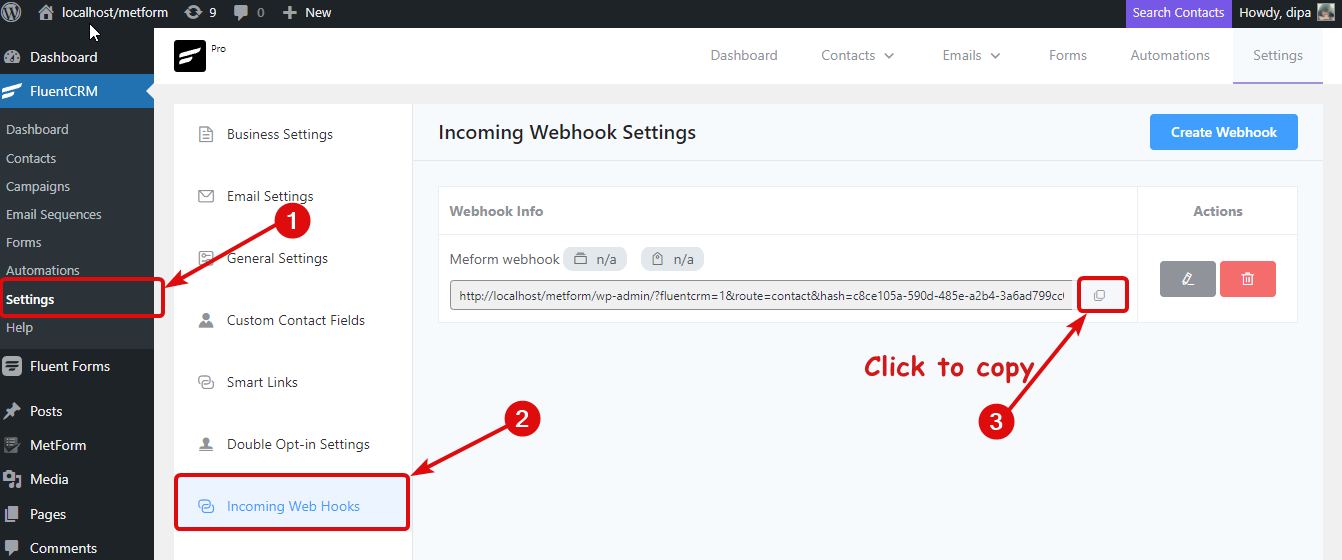
Ahora desde el menú de FluentCRM, navegue hasta Configuración ⇒ Entrante WebHooks y copie los webhooks.

Paso 3. Cree un formulario usando MetForm y pegue el webhook #
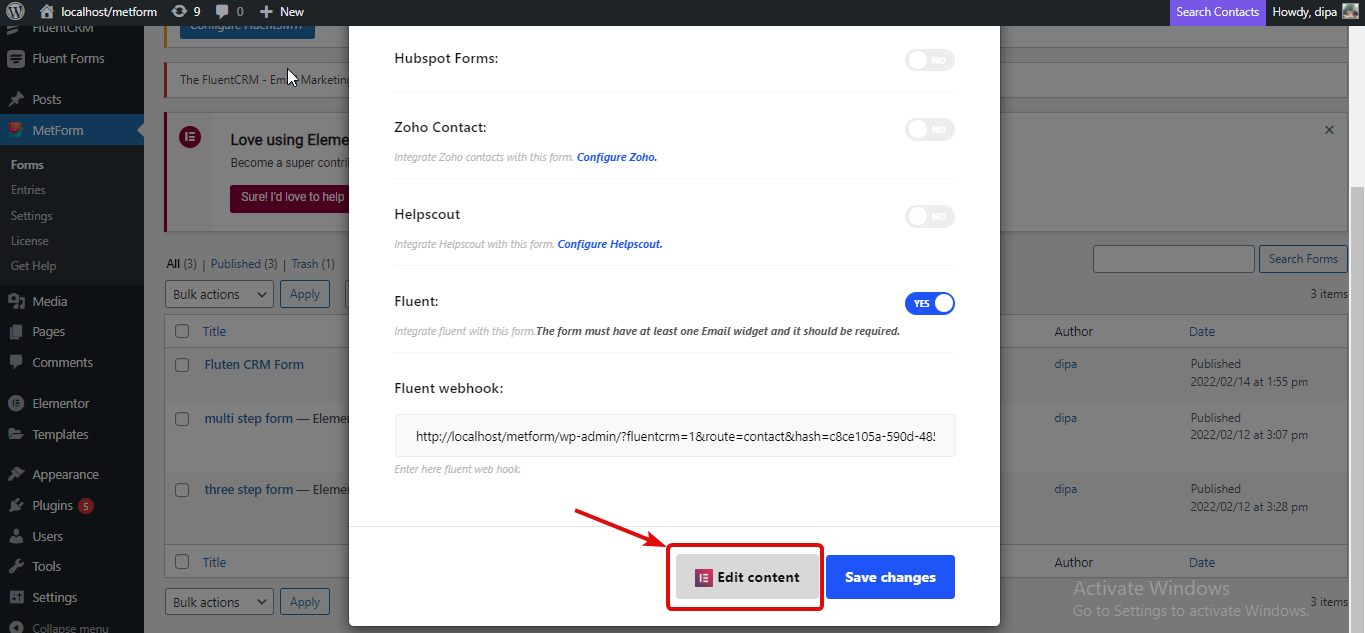
Para crear un nuevo formulario usando MetForm, navegue hasta MetForm ⇒ Formularios y haga clic en Agregar nuevo. Una vez que aparece la ventana emergente, dar un título. Vaya a la pestaña CRM, active la opción Fluido. Y luego pegue el valor del webhook que había copiado y haga clic en guardar cambios.

Paso 4. Crea tu formulario #
Ahora haga clic en la opción Editar con Elementor para crear su formulario.

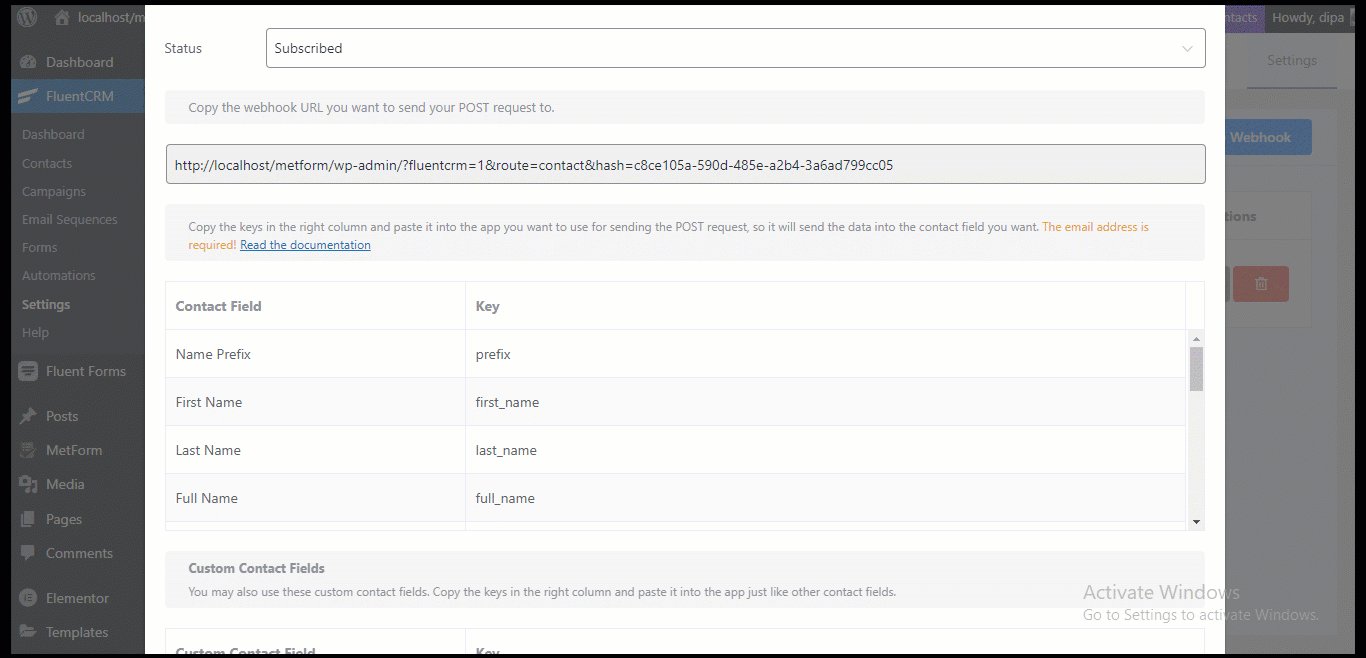
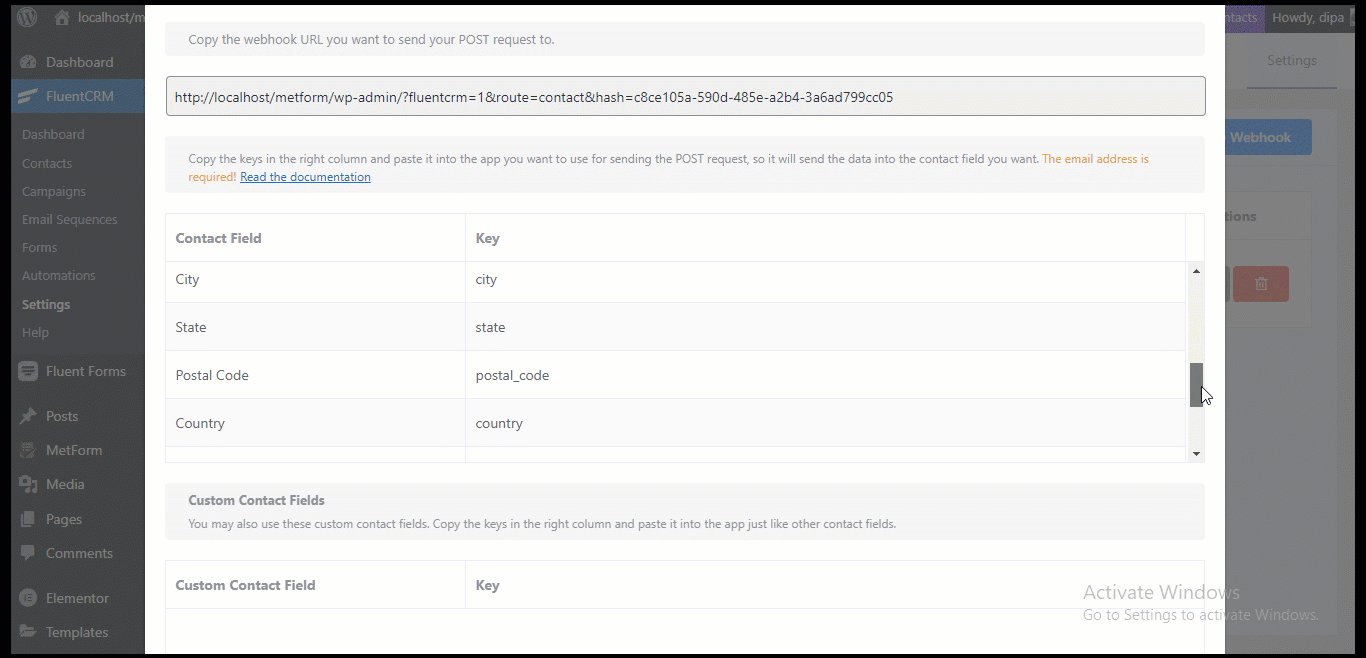
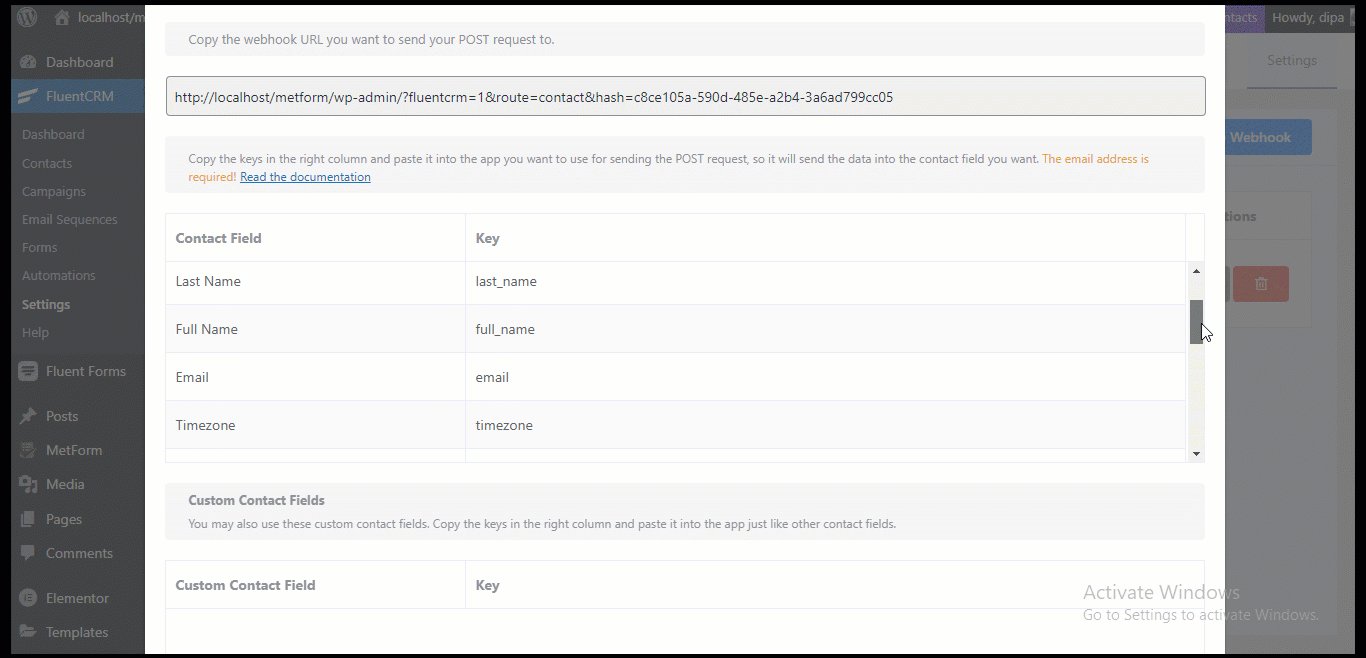
Ahora cree su formulario utilizando los campos de MetForm. Sin embargo, debes asegurarte de cambiar el nombre de los campos según la clave que proporciona FluentCRM para cada formulario de Contacto. Vas a busque la clave en FluentCRM ⇒ Configuración ⇒ Webhooks entrantes y haga clic en el ícono Editar. Una vez que se abre la ventana, desplácese un poco hacia abajo para encontrar la clave de cada campo de contacto disponible.

Nota: Debe tener un campo de correo electrónico en su formulario de contacto. Puede utilizar el campo del formulario Nombre y Apellido de MetForm tal cual sin cambiar el nombre.
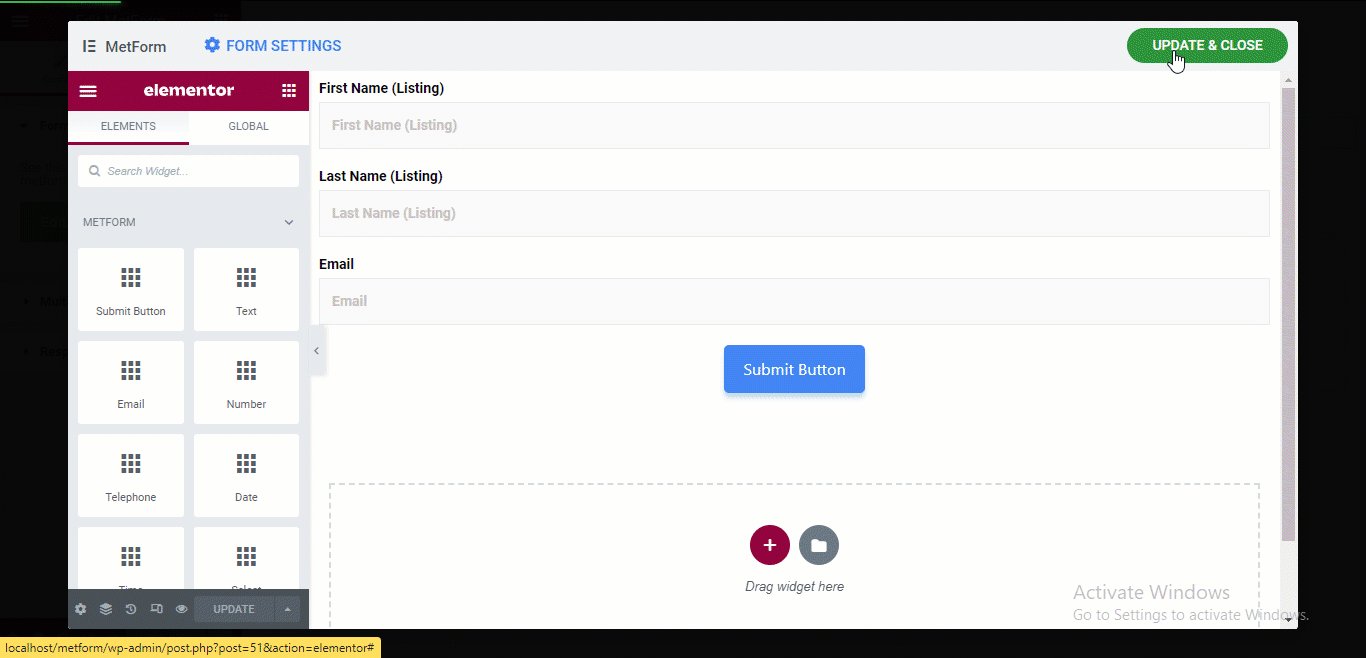
Busque el widget que desea usar, luego arrástrelo y suéltelo en la página. Dependiendo del campo que elija, cambie el nombre del campo usando la clave de los Webhooks. Voy a utilizar correo electrónico, nombre y apellido para este tutorial. Una vez que haya terminado de crear su formulario, haga clic en actualizar para guardar.

Paso 5. Agrega el formulario creado a tu página #
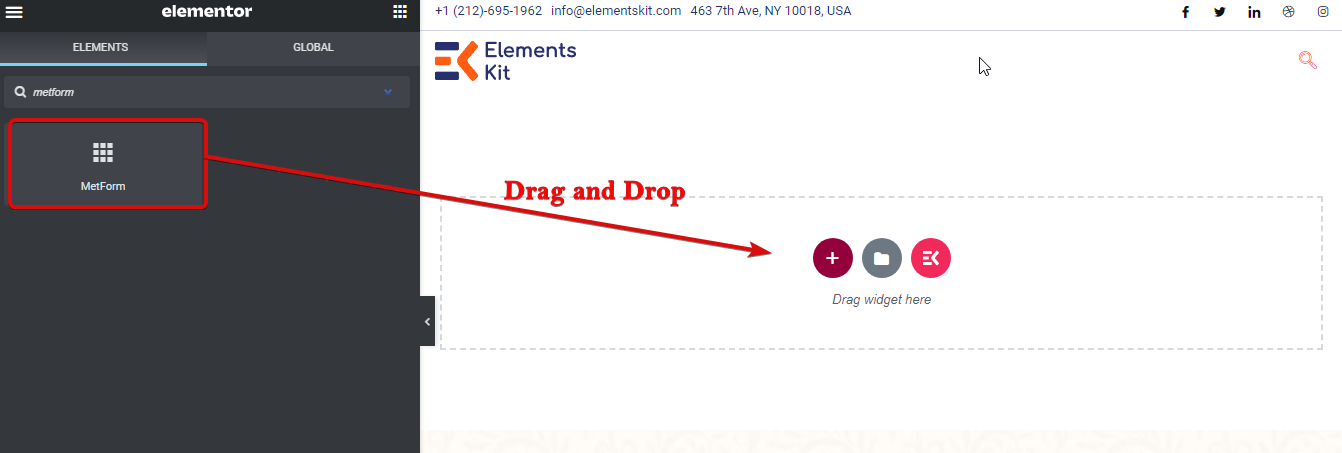
No, vaya a la página donde desea agregar el formulario en el modo Editar con Elementor. Ahora busque MetForm y arrástrelo y suéltelo en la página.

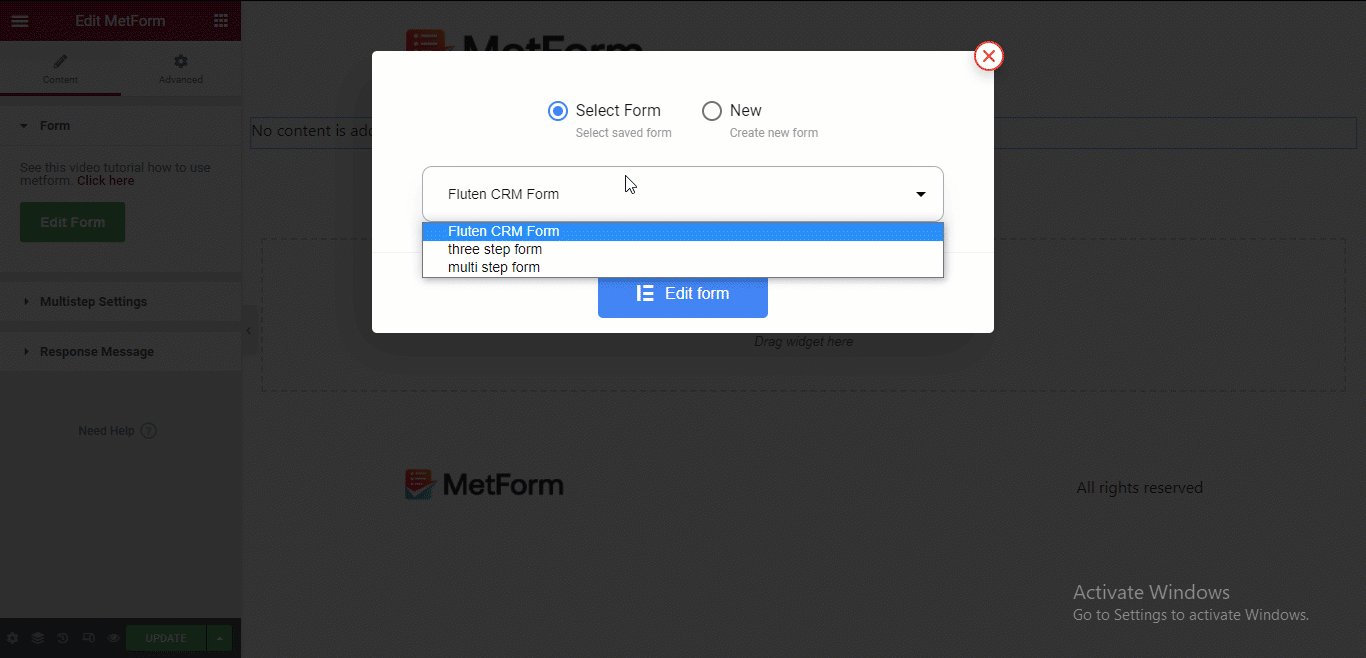
Para elegir el formulario que acaba de crear, haga clic en Editar formulario en el lado izquierdo. Luego elija el formulario del menú desplegable y haga clic en Editar formulario y finalmente haga clic en Actualizar y cerrar.

Paso 6. Actualice y vea los resultados finales #
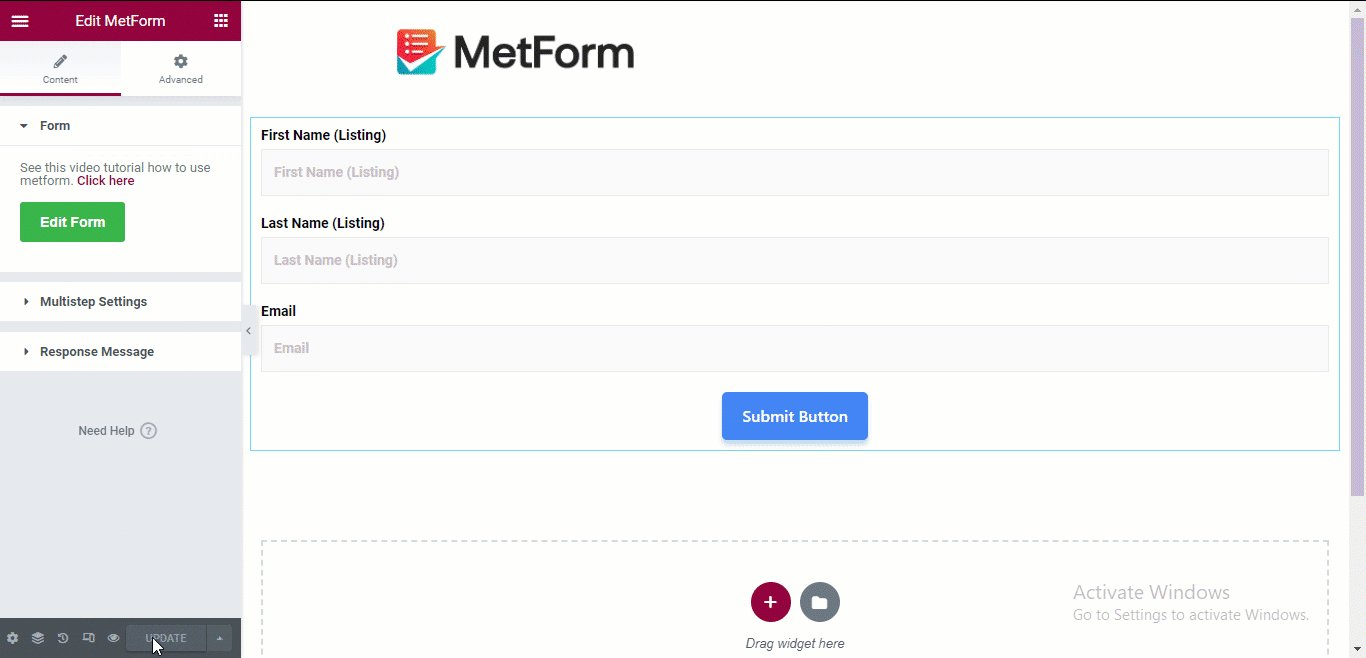
Ahora haga clic en el botón Actualizar en la página siguiente para ver los resultados finales. Ahora, si envía un formulario utilizando MetForm, debería ver el Las mismas entradas en los contactos de FluentCRM y en las entradas de MetForm.