Integrar un formulario de soporte en su sitio web es la forma más conveniente de mejorar la comunicación directa con los usuarios. MetForm: un creador de formularios completo para sitios web de WordPress ofrece un formulario de soporte totalmente funcional y listo.
Formulario de soporte de MetForm También es compatible con Elementor para que puedas personalizarlo en cualquier momento. Además, obtendrá más de 40 estilos predeterminados y opciones de personalización con el formulario de soporte de MetForm.
Al utilizar este formulario de soporte de MetForm, podrá recibir consultas de usuarios válidos y tomar las medidas necesarias para resolver los problemas lo antes posible.
✨✨Requisitos:
👉👉Elemento: Descargar el complemento Elementor
👉👉MetForm: Descargar el complemento MetForm
Campos predeterminados para el formulario de soporte de MetForm #
- Nombre de pila
- Apellido
- Dirección de correo electrónico
- Seleccionar departamento (por ejemplo, ventas, atención al cliente)
- Sujeto
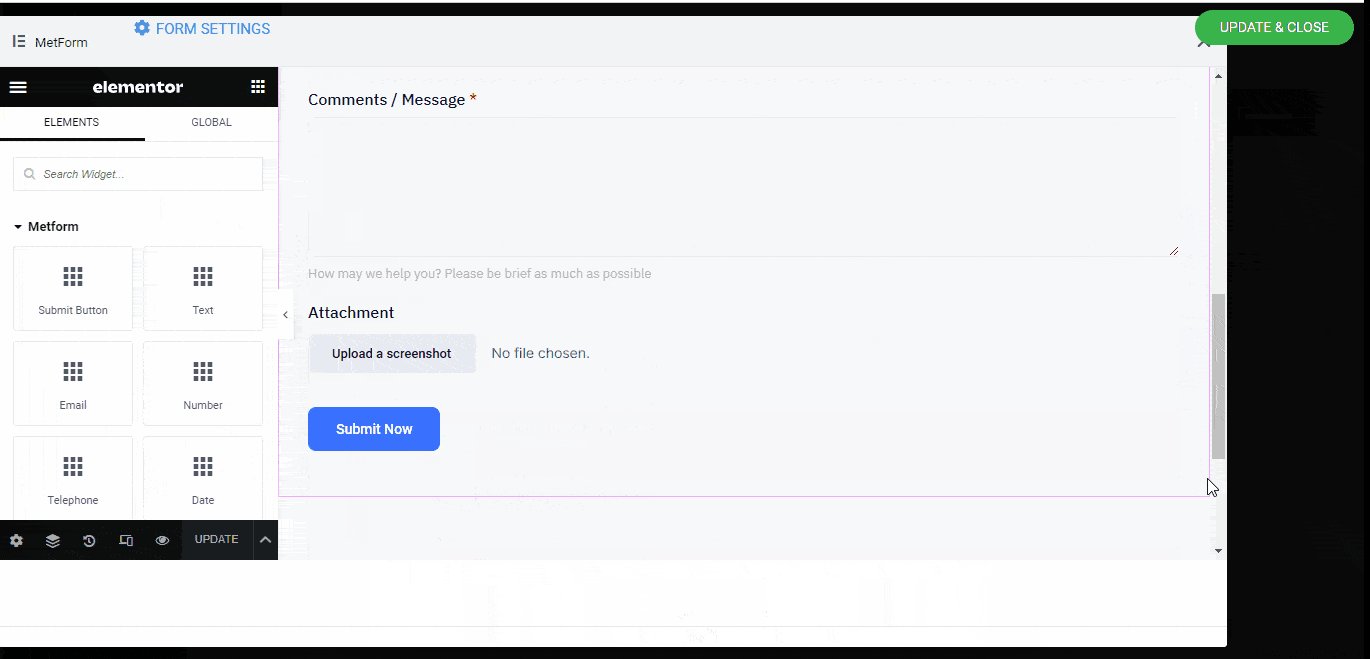
- Comentarios/Mensaje
- Adjunto (captura de pantalla/archivo)
- Botón de enviar
Cómo crear un formulario de soporte usando MetForm (2 formas) #
Primer método: crear e insertar un nuevo formulario de soporte con Elementor #
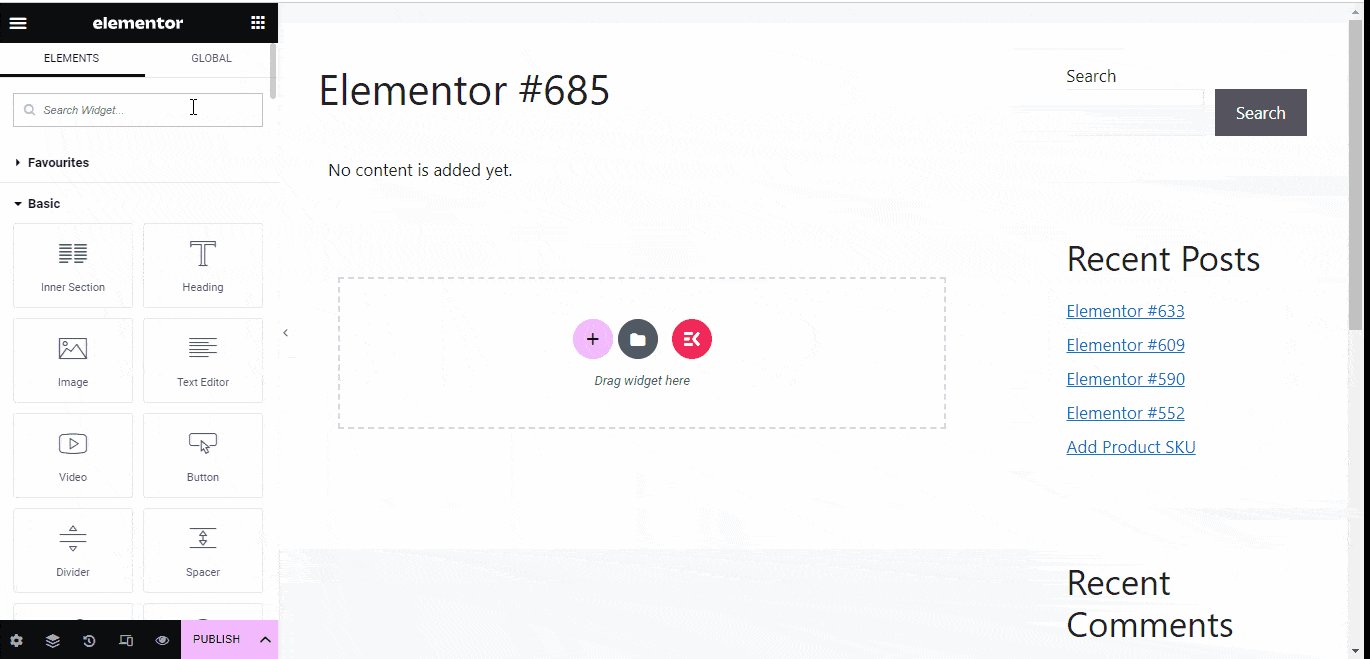
Primero, cree una nueva página o publicación o abra una existente con Elementor
- buscar el Widget de MetForm en los elementos
- Arrastra y suelta el widget dentro del bloque.
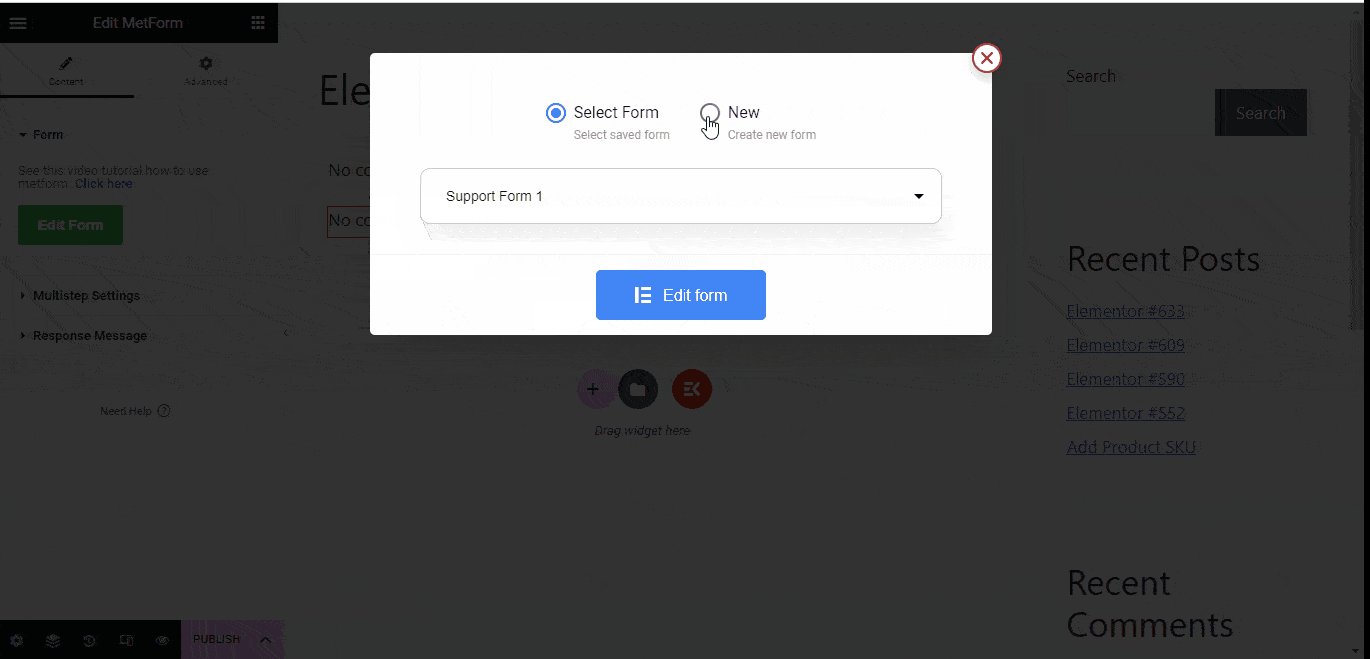
- Haga clic en “Editar formulario” desde la barra lateral izquierda
- Seleccionar "Nuevo" desde la ventana emergente
- Escribe un significado Nombre del formulario
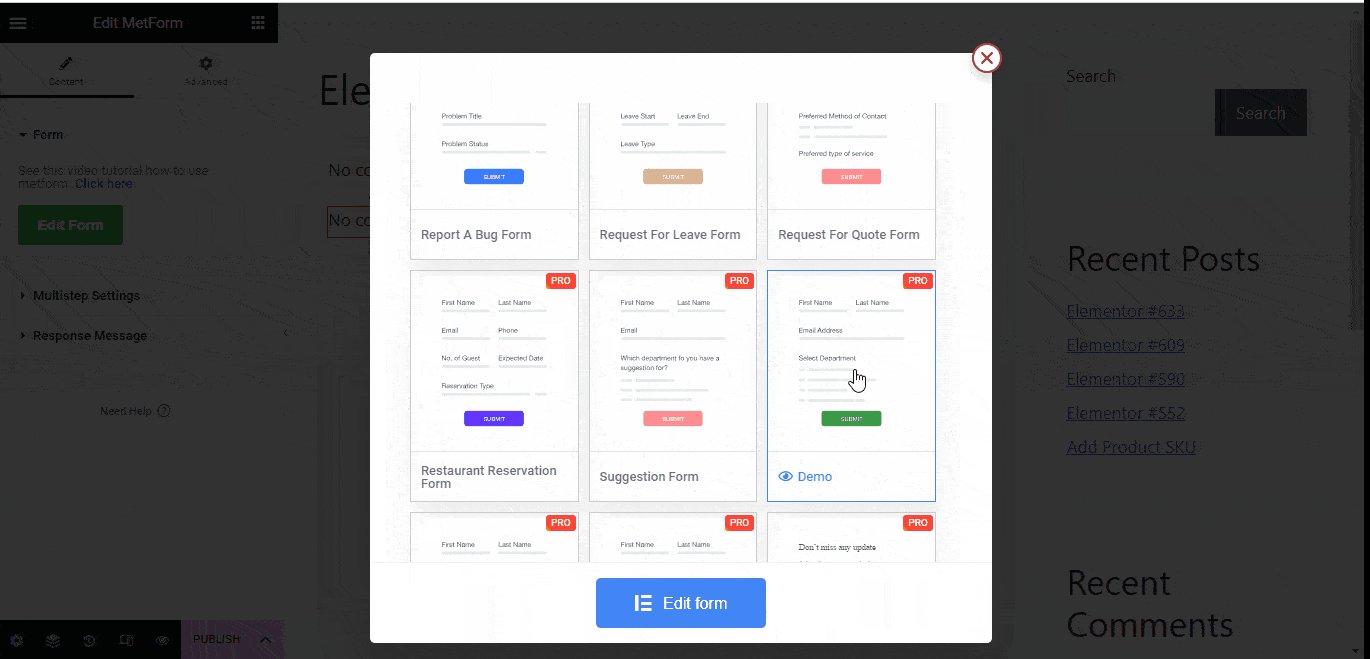
- Selecciona el "Formulario de soporte"
- Haga clic en “Editar formulario” button to create custom form with WordPress support form builder.

- Personaliza los elementos del formulario o mantenlo como está.
- Haga clic en “Actualizar y cerrar”
- Haga clic en "Publicar"
Segundo método: elija la plantilla de formulario de soporte e insértela en la página/publicación #
Otra forma de agregar el formulario de soporte de MetForm al sitio web de WordPress es elegir primero la plantilla del formulario, luego navegar e insertar el formulario dentro de la página web.
Paso 1: cree un nuevo formulario de soporte #
- Navegar MetForm -> formularios
- Haga clic en “Agregar nuevo”
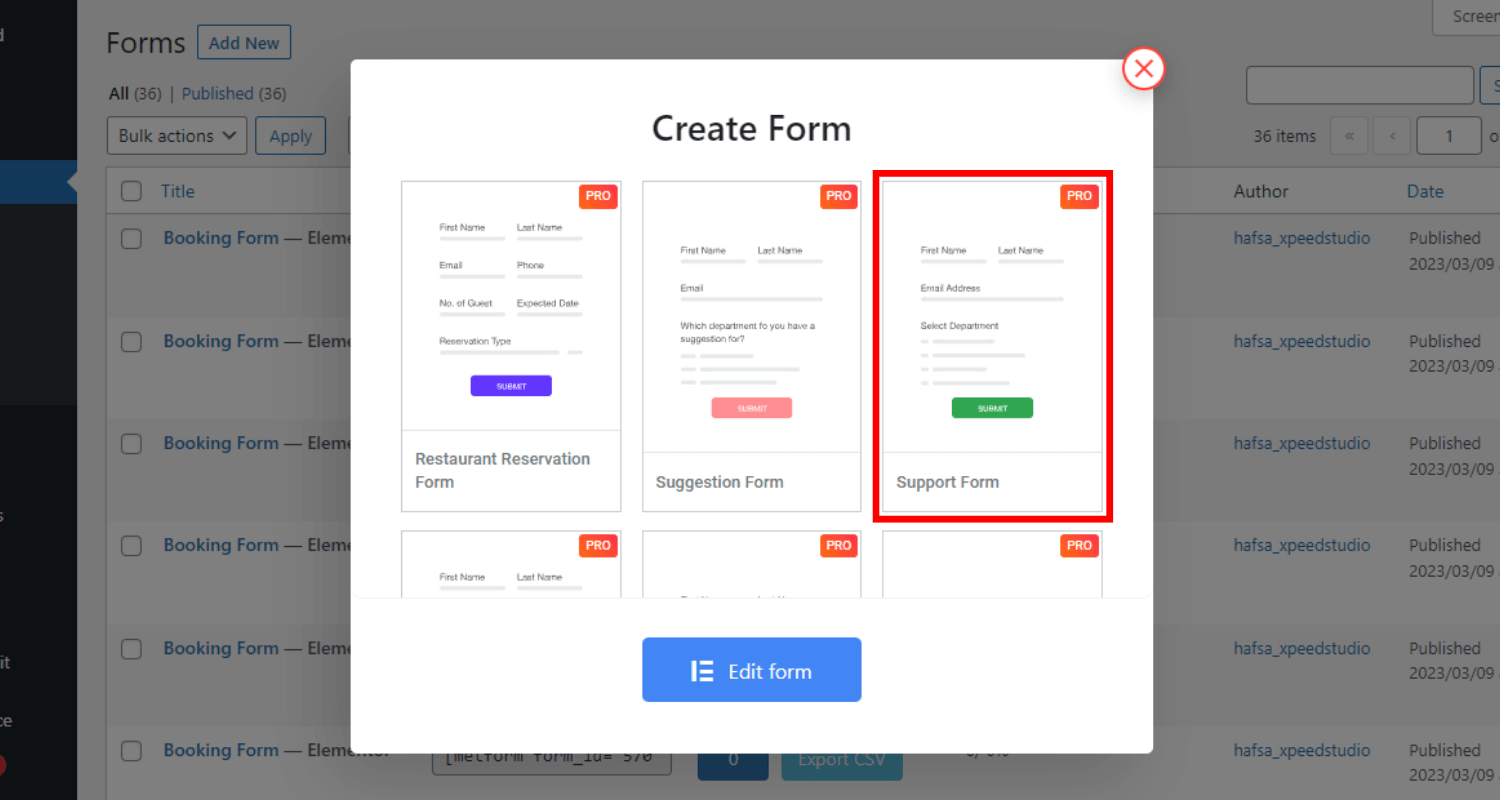
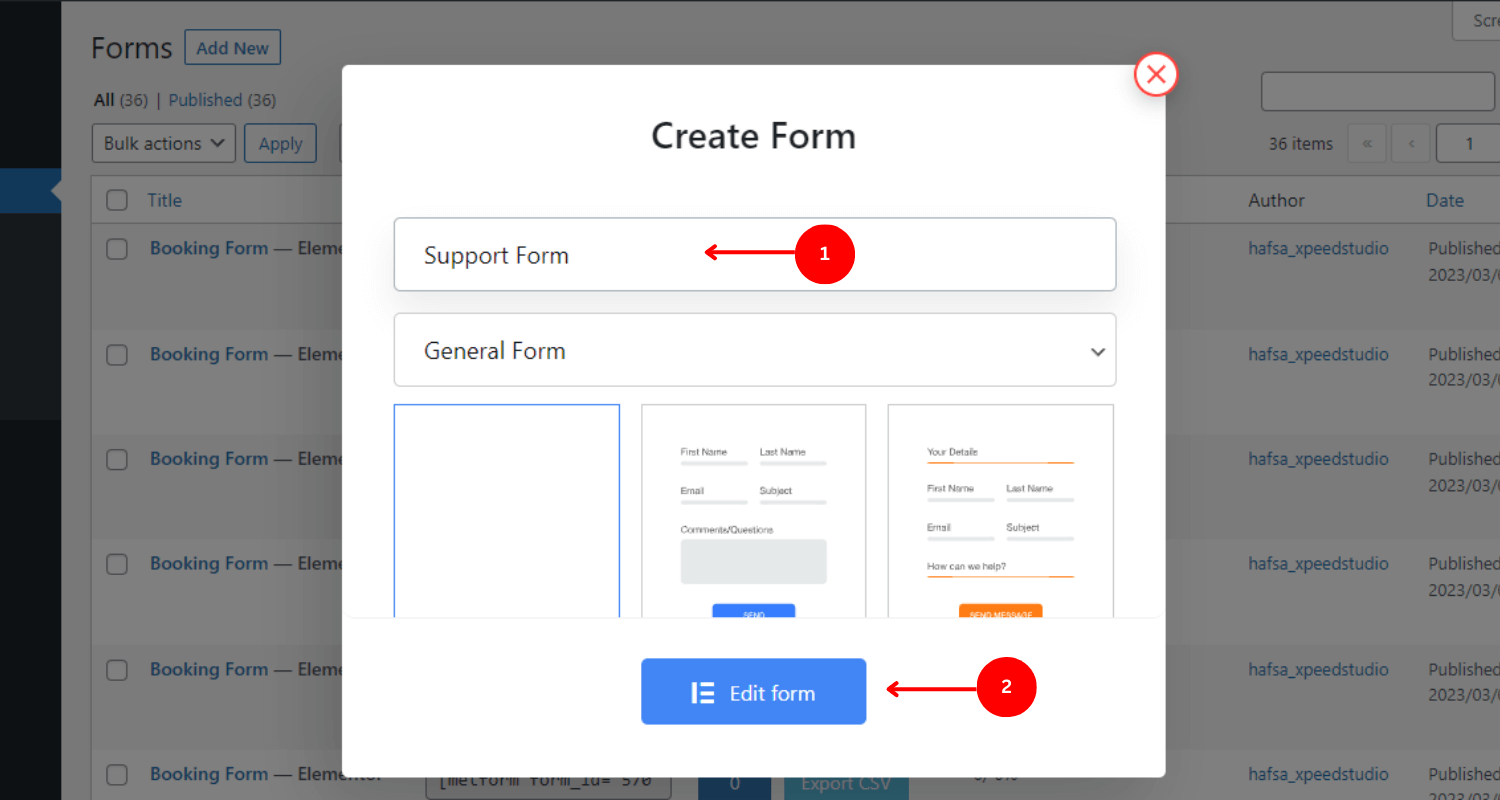
- Seleccionar "Formulario de soporte”

- Escribe el formulario Nombre
- Haga clic en “Editar formulario”

Paso 2: Inserte el formulario de soporte #
Puede insertar un formulario de soporte en su sitio web de WordPress de 2 maneras. Puede agregar el formulario directamente desde Elementor o utilizar los códigos cortos asociados con el formulario.
✅✅Inserte el formulario de soporte con Elementor
- Cree una página o publicación nueva o existente con Elementor.
- buscar el MetForm widget entre elementos de Elementor
- Arrástralo y suéltalo dentro del bloque de la página/publicación.
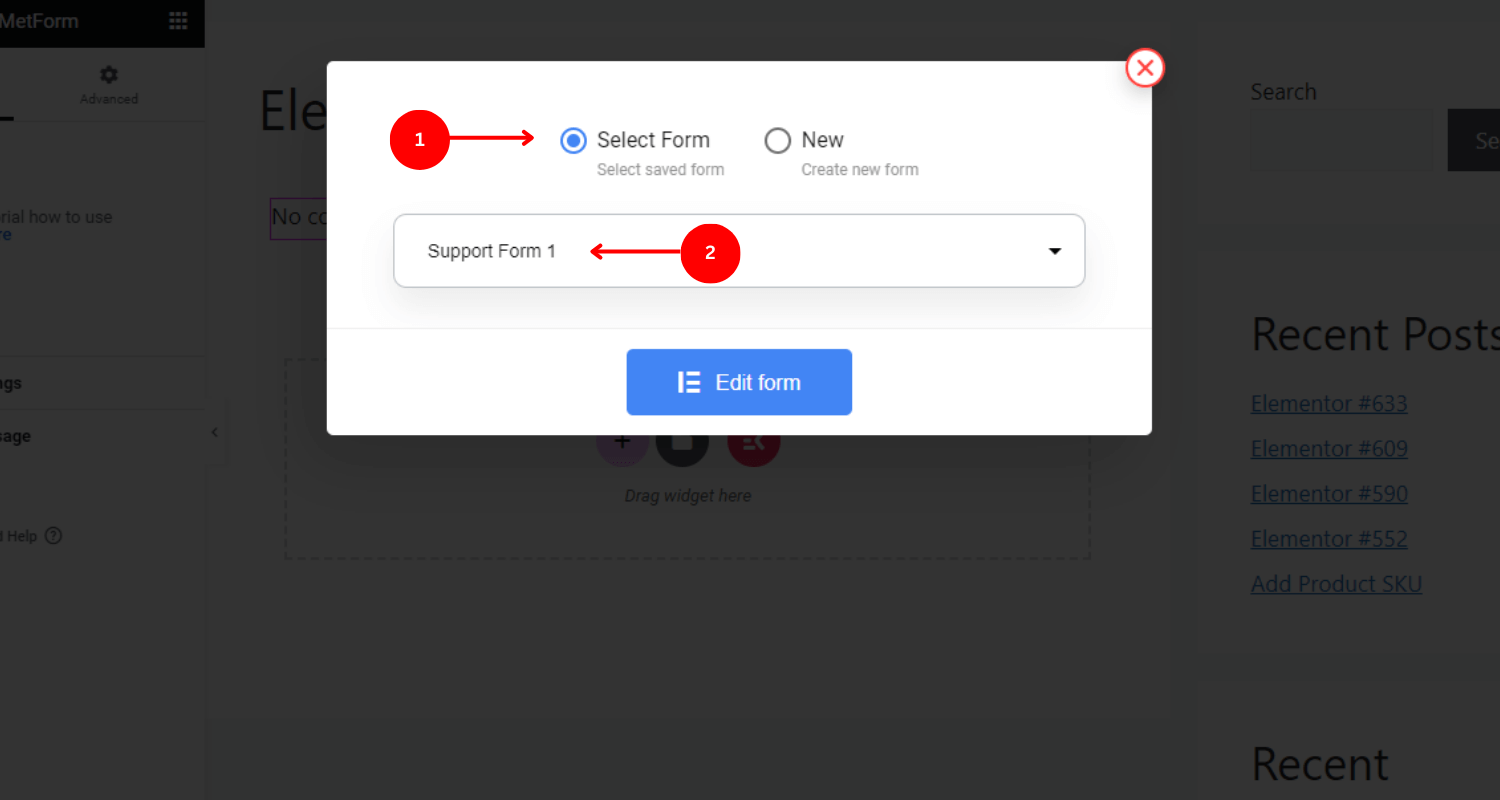
- Clickea en el “Editar formulario” en la barra izquierda
- Elige la forma nombre

- Haga clic en “Editar formulario”
- Haga clic en Guardar cerrar
- Haga clic en actualizar to live support form built with MetForm, the best WordPress form plugin.
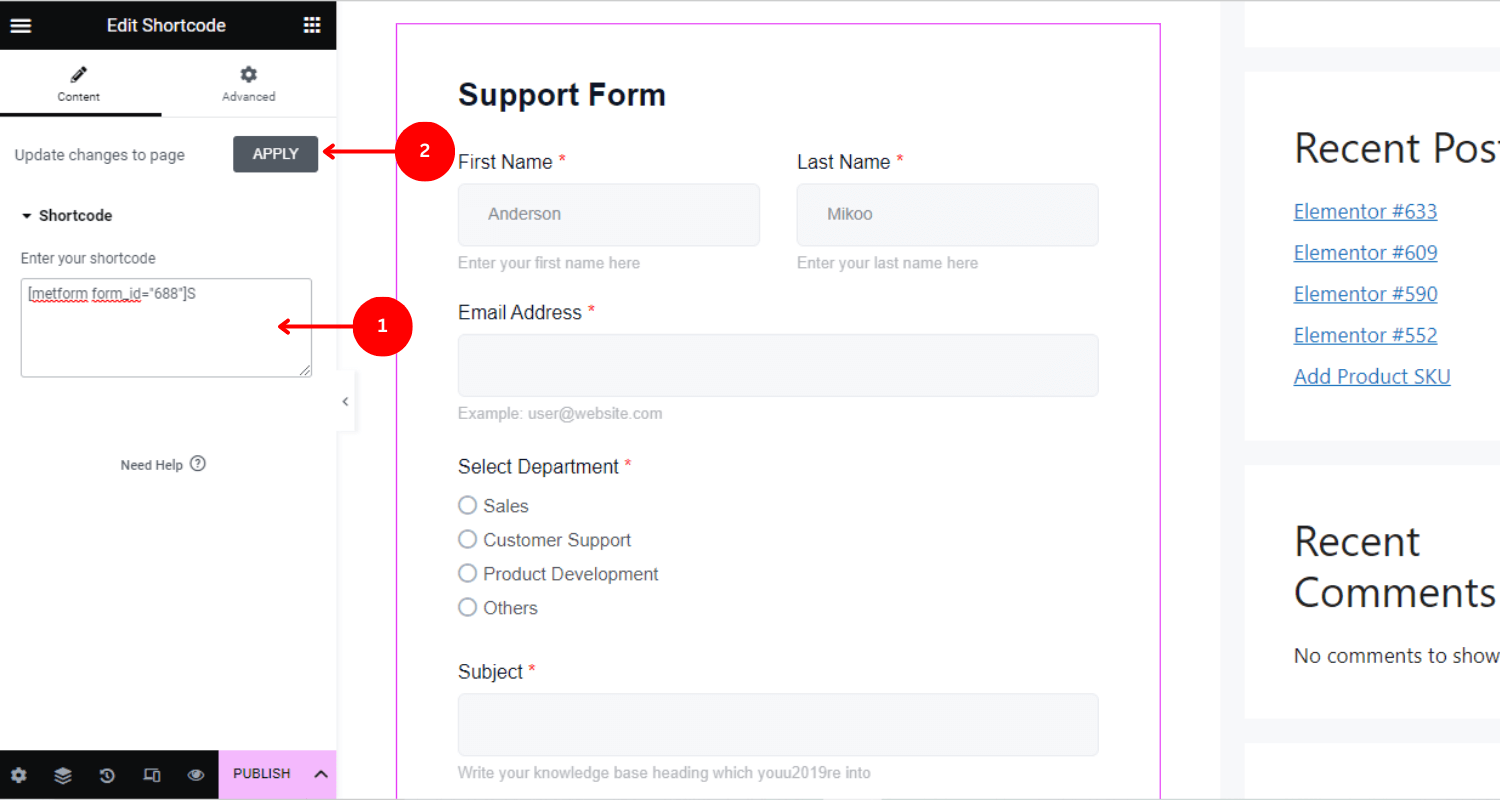
✅✅Inserte el formulario de soporte usando Shortcode
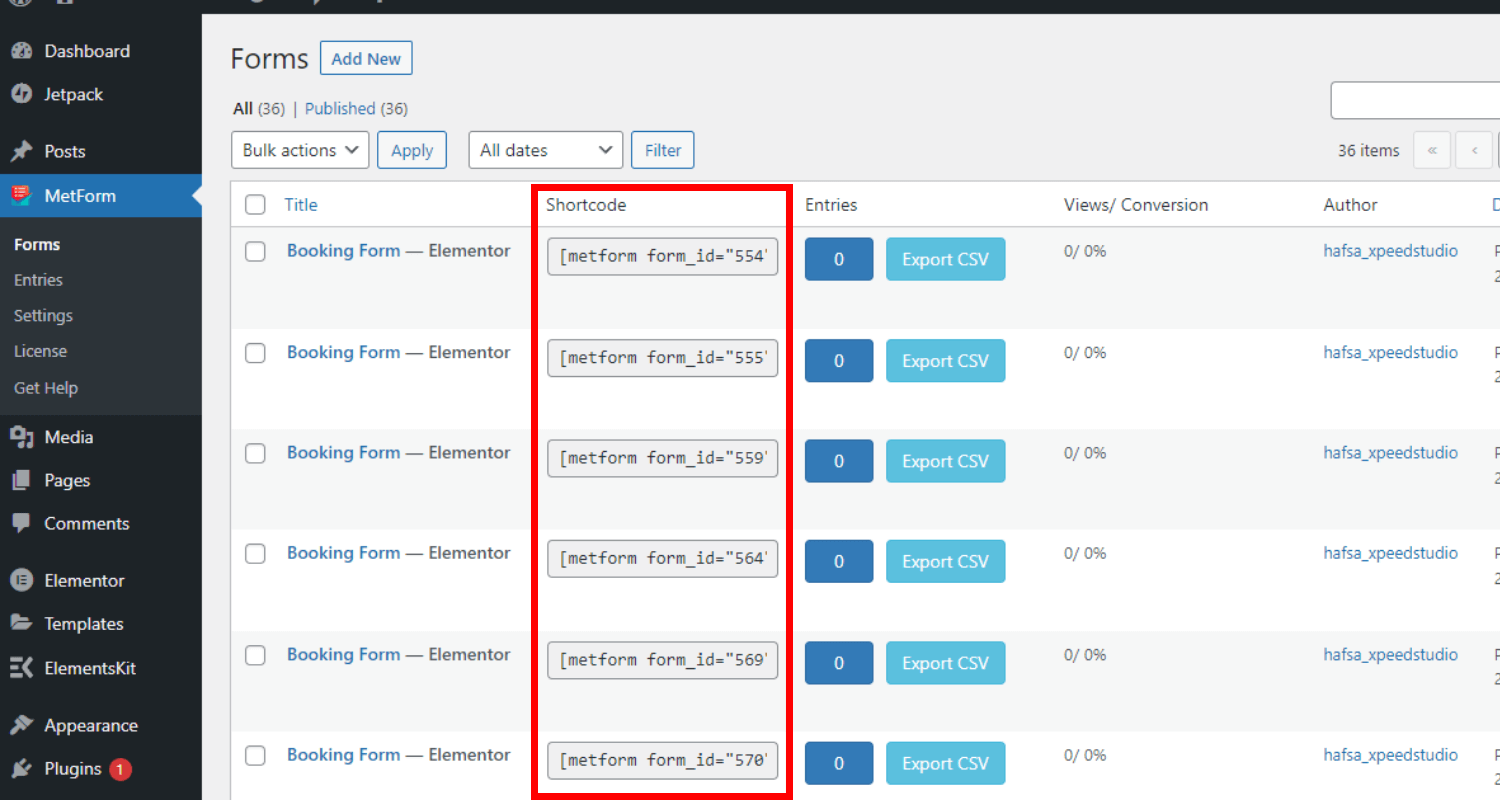
Para obtener los códigos cortos, navega MetForm-> Formularios. Puede ver la lista de formularios junto con los nombres y códigos cortos únicos.

1. Copie y pegue el código corto en el bloque
- Copiar el código corto del formulario de soporte
- Pegar el shortcode en la página/publicación donde desea agregar el formulario
- Haga clic en "Aplicar"
- Haga clic en "Publicar"
2. Utilice el widget de código corto
- Cree una nueva página o abra una página/publicación con Elementor
- Buscar "Widget de código corto”
- Arrastra y suelta el widget en el bloque.
- Pegar el código abreviado del formulario en el código abreviado del lado izquierdo archivado
- Haga clic en "Publicar"

Personalice la plantilla de formulario de soporte de MetForm #
Todos los elementos del formulario de soporte de MetForm son completamente personalizables. Puede agregar, eliminar o modificar los campos de texto, los botones o el diseño completo utilizando las 3 personalizaciones (contenido, estilo y avanzado) ajustes.
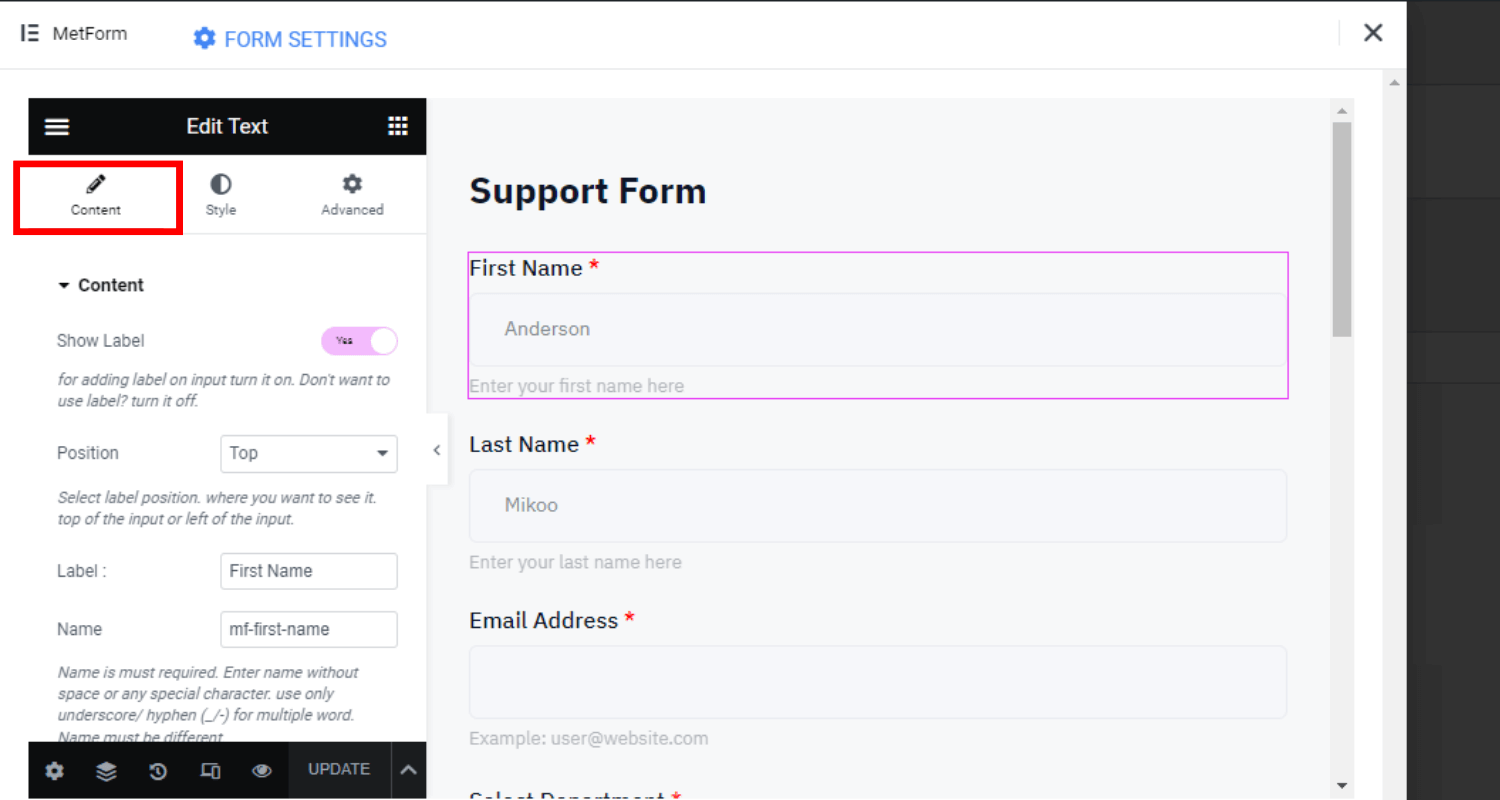
Personalización de contenido #
- Ocultar/mostrar la etiqueta del campo de entrada
- Personaliza la posición para izquierda o arriba
- Cambiar el nombre del campo
- Modificar el texto de la etiqueta
- Establecer/eliminar el marcador de posición
- Agregar texto de ayuda
- Establecer el tipo de validación (por ejemplo, por longitud de caracteres, longitud de palabra)
- Agregar campo de información obligatorio u opcional
- Obtener valor de la URL
- Aplicar lógica condicional

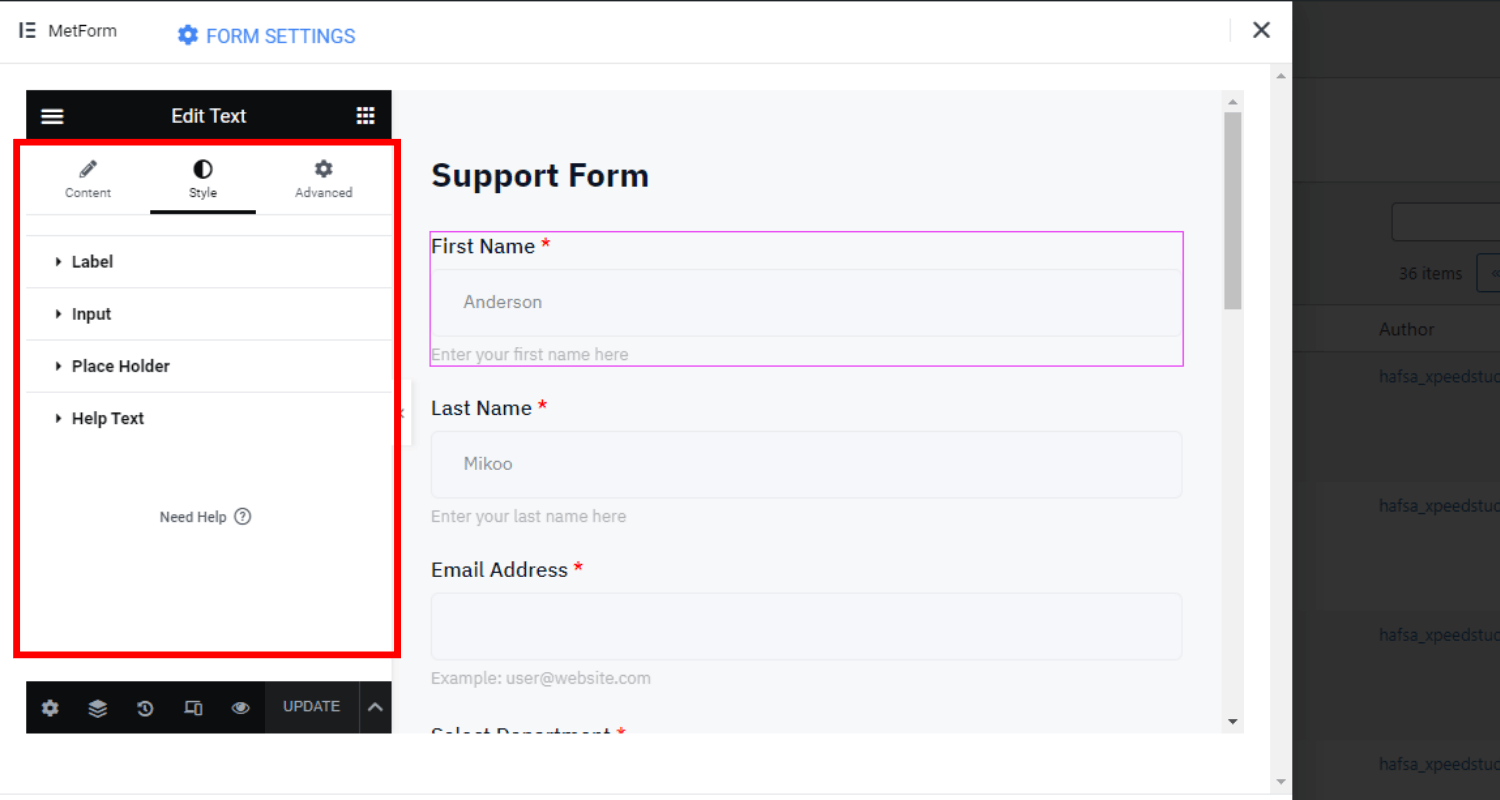
Personalización de estilo #
Puede personalizar las propiedades de la etiqueta, el campo de entrada, el marcador de posición y el texto de ayuda desde la configuración de personalización de estilo.
✨✨Etiqueta
- Modificar la tipografía, color.
- Personaliza el relleno y el valor del margen.
✨✨Aporte
- Establecer margen y relleno personalizados
- Personalizar el color de entrada (normal, pasar el cursor, enfocar)
- Personaliza el color y el tipo de fondo.
- Incluir imagen de fondo
- Establecer estilo de borde (por ejemplo, ninguno, sólido, doble)
- Personaliza el ancho y el radio del borde.
- Establecer sombra de cuadro y color personalizado
✨✨Marcador de posición
- Personaliza la tipografía
- Cambiar el color del texto del marcador de posición
✨✨texto de ayuda
- Modificar la tipografía y el color.
- Establecer valor de relleno personalizado

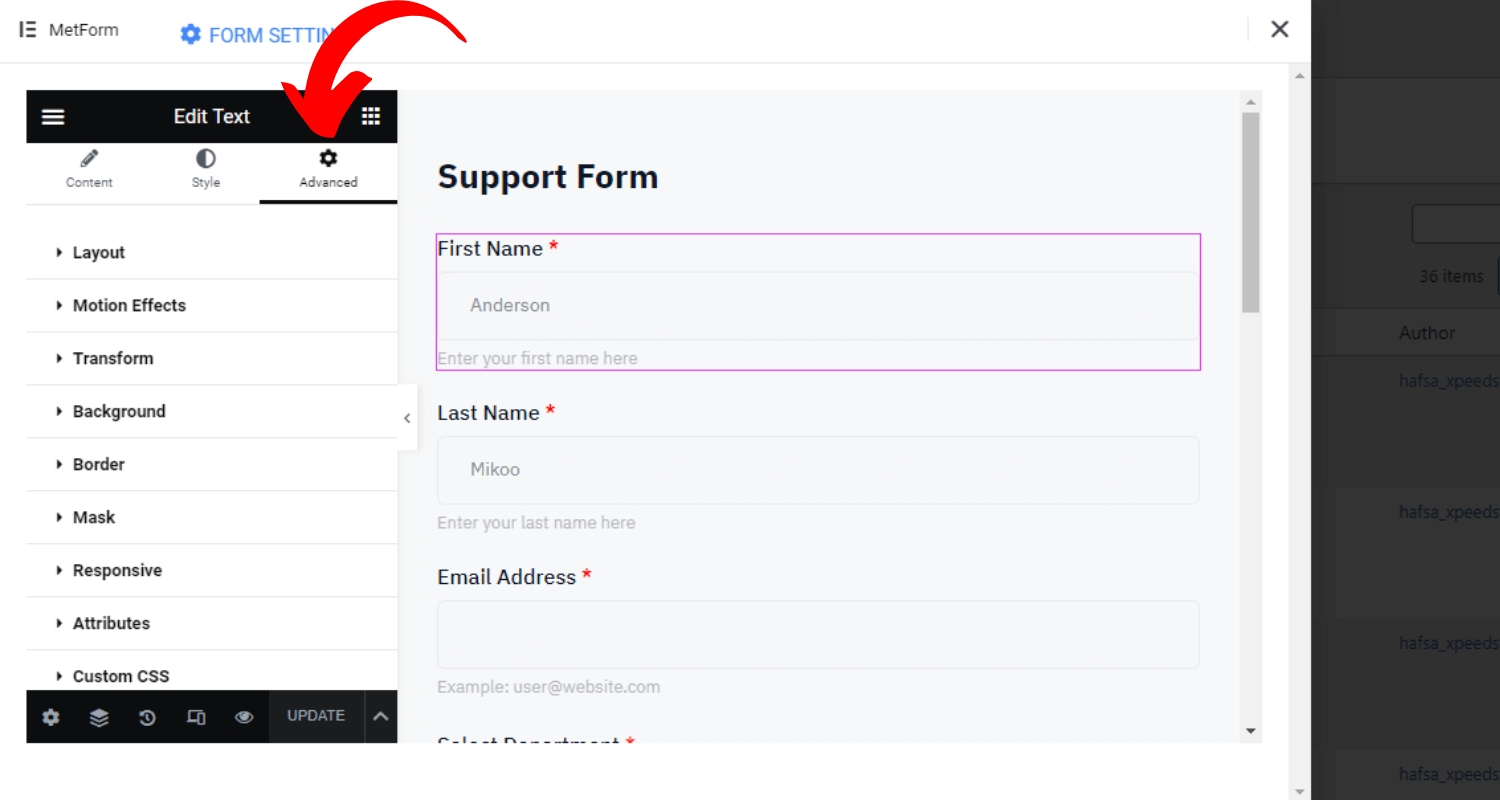
Configuración de personalización avanzada #
- Modifique el ancho, el margen, el relleno, la posición y el índice z de todo el diseño
- Establezca varios efectos de movimiento para los campos de entrada (por ejemplo, aparecer, desaparecer, acercar)
- Personaliza el tipo de fondo y el color del diseño.
- Establecer el borde, la máscara y la capacidad de respuesta del dispositivo
- Agregar atributos y CSS personalizado

So far, integrating the MetForm Support form into your WordPress website will allow your visitors to contact you and solve their issues rapidly.




