Con Metform, puedes crear un formulario calculado en WordPress para tu página de Elementor. Los campos de entrada de MetForm se pueden convertir en formularios de campos calculados de WordPress.
Empezar #
Realice cálculos en los campos del formulario para mostrar el valor calculado automáticamente con MetForm. Puede realizar cualquier tipo de cálculo en el campo del formulario con MetForm.
Cuidado con la video guía
O siga el proceso paso a paso a continuación para crear un formulario calculado en WordPress:
Cómo crear un formulario calculado en WordPress usando MetForm #
Echemos un vistazo a cómo puedes utilizar MetForm as your Elementor calculadora de formularios. Puede convertir los archivos de entrada de MetForm en un formulario de campos calculados de WordPress siguiendo los pasos a continuación:
Paso 1: crear un formulario usando MetForm #
Tome una nueva página o publicación y comience a editar con Elementor. Luego, busque el widget Metform y arrástrelo al área de ubicación del widget.

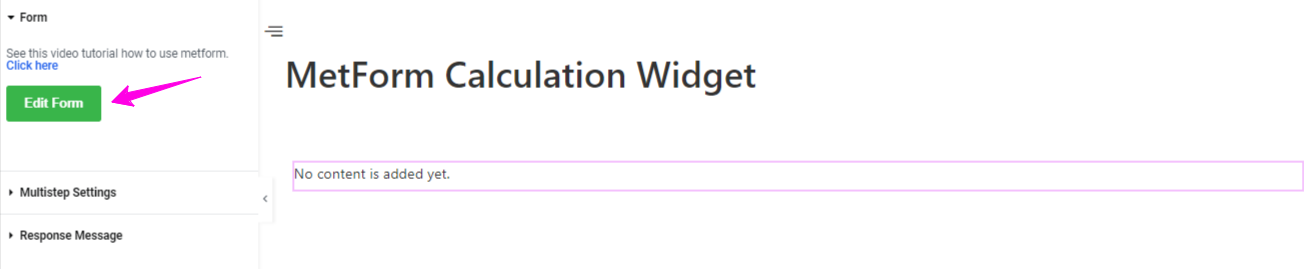
Ahora ven abajo, el Pestaña Contenido de la configuración del widget y seguir Forms > Edit Form to add calculated form with WordPress calculation form builder.

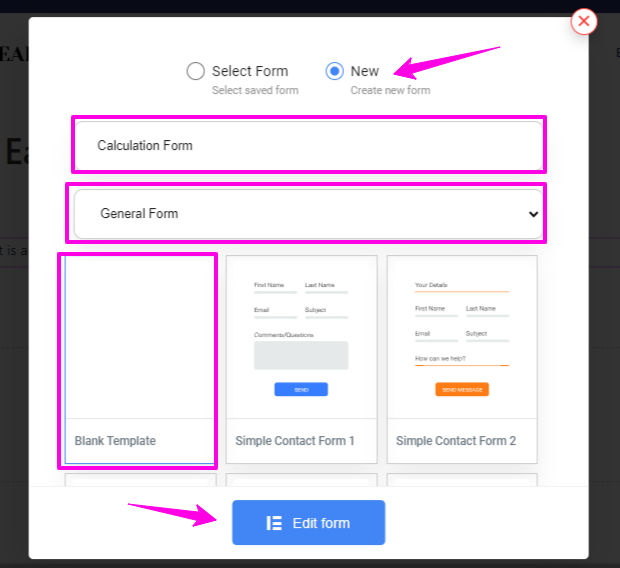
Verá una ventana emergente como la imagen a continuación, aquí elija crear una nueva forma. Entonces ingresa un nombre para el formulario y seleccione el formulario en blanco.

Y, golpea el Editar formulario botón. Al hacer esto, se abrirá una pantalla del editor de formularios.
Paso 2: configurar el formulario de campos calculados de WordPress #
Todos los widgets de MetForm lo ayudan a personalizar el formulario de la calculadora de la forma que prefiera. Nuestro ejemplo en este tutorial muestra el proceso de cálculo entre paquetes y cantidades. Para esta solución, también necesita insertar un Seleccionar y Número widget to build calculator form with this calculated fields form plugin.
Selecciona el Valor Paquete 1: 50.

Copy the Packages field Name.

Copia el Cantidad nombre del campo

Paso 3: Configurar la multiplicación #
La multiplicación es cuando tomas un número y lo sumas varias veces.
Buscar Campo de cálculo=> Arrastrar y soltar debajo del Campo de paquete

Buscar Campo de cálculo=> Arrastrar y soltar debajo del Campo de paquete

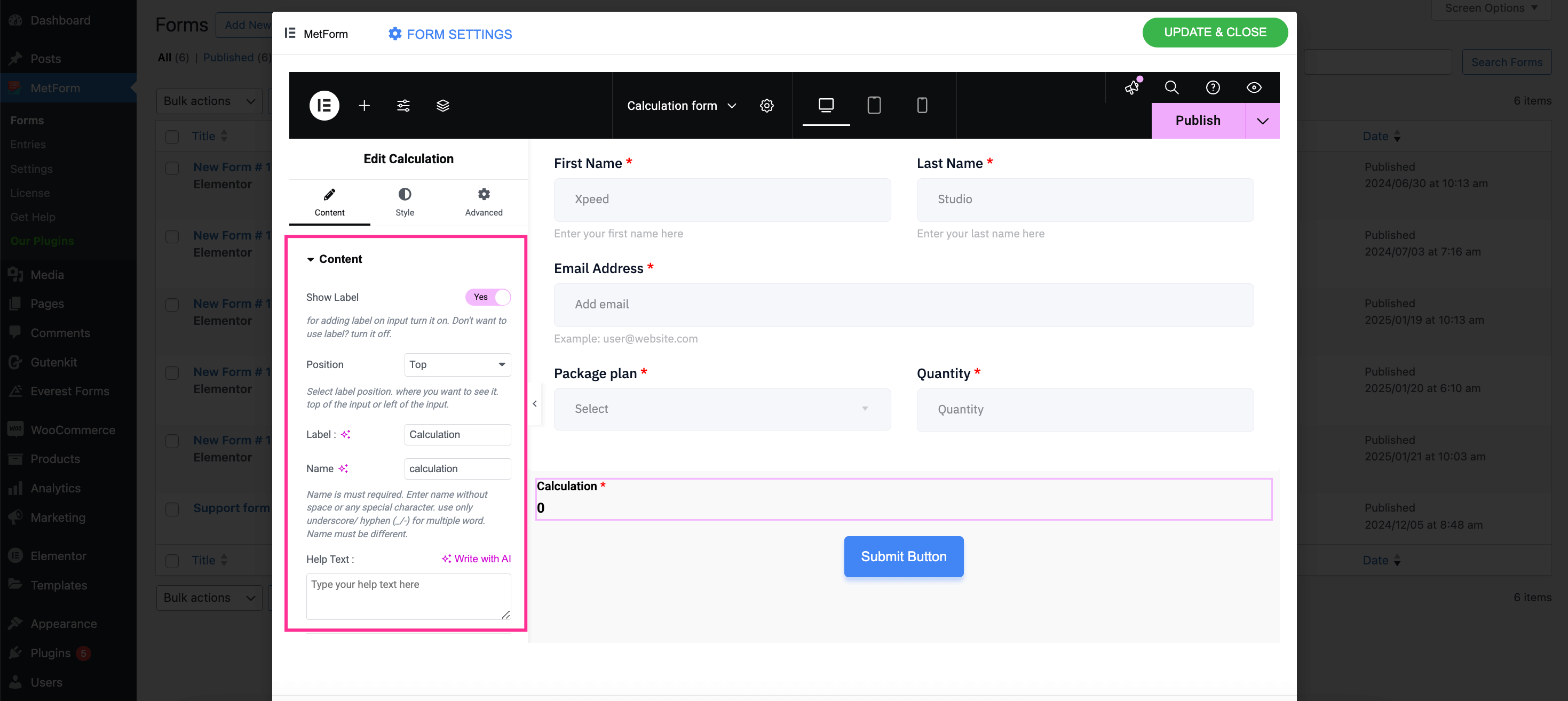
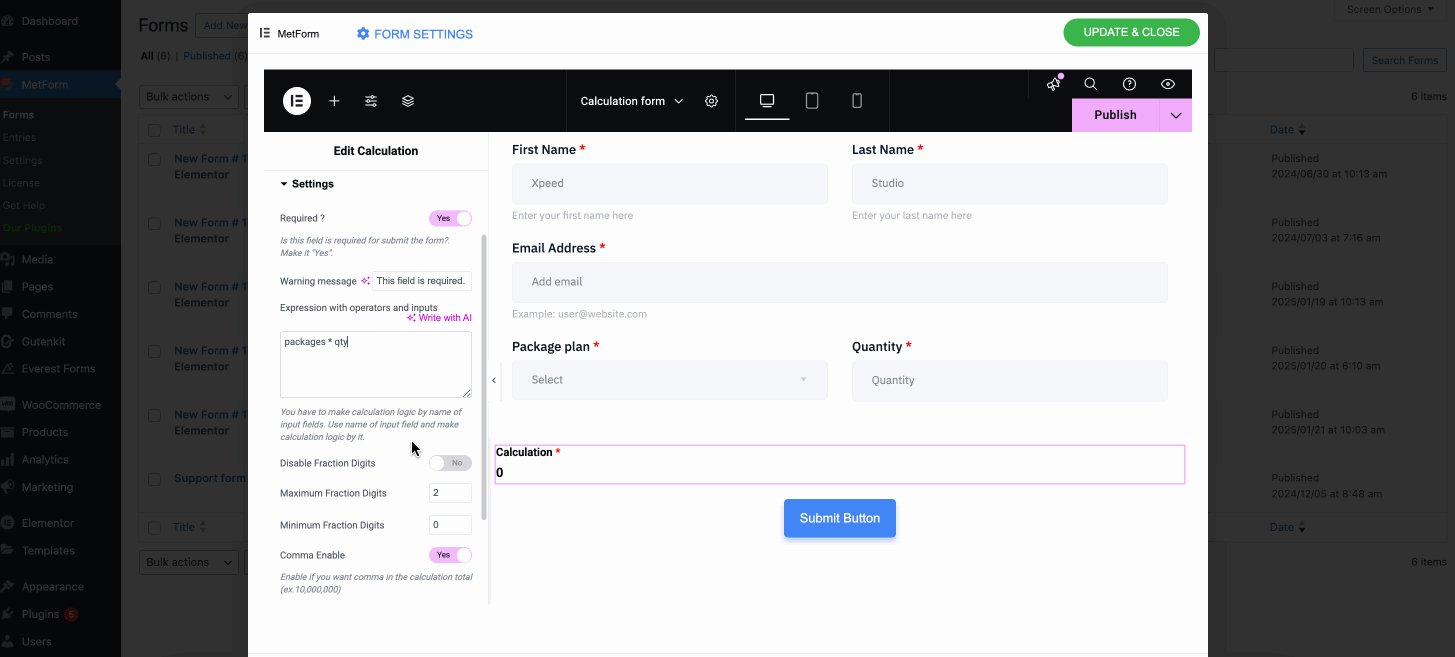
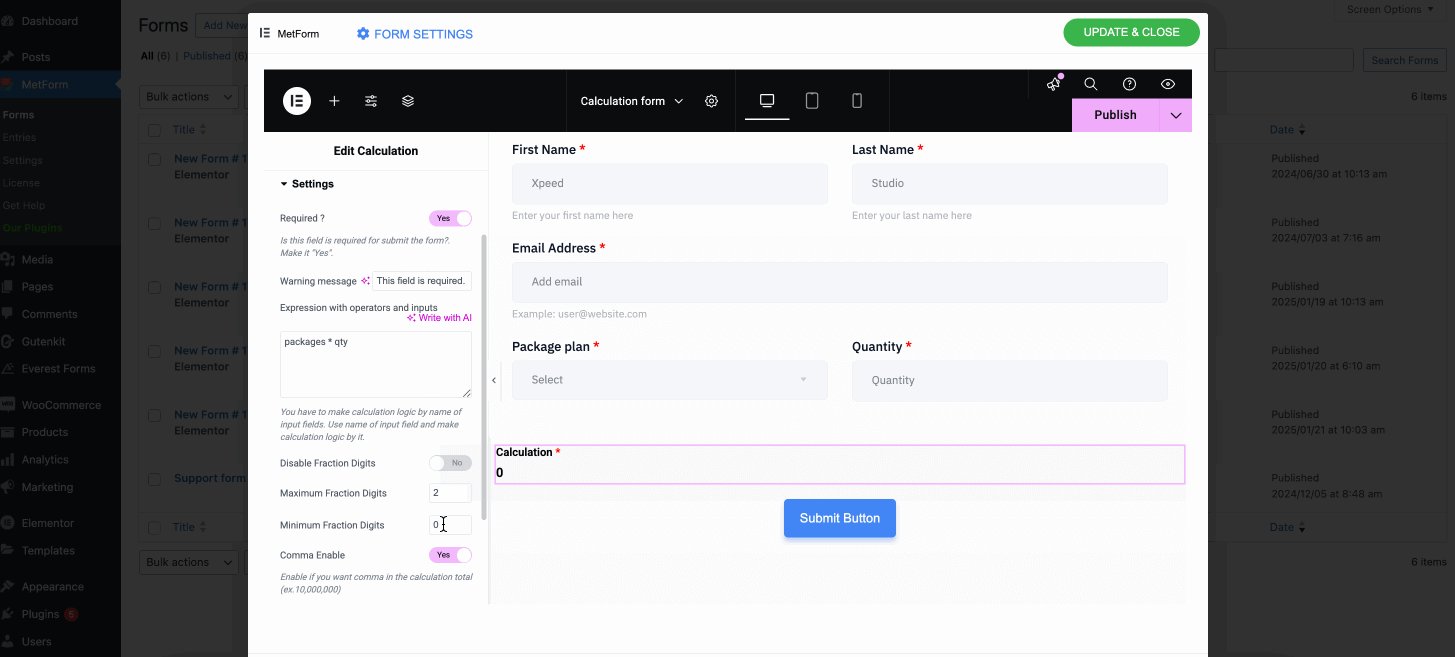
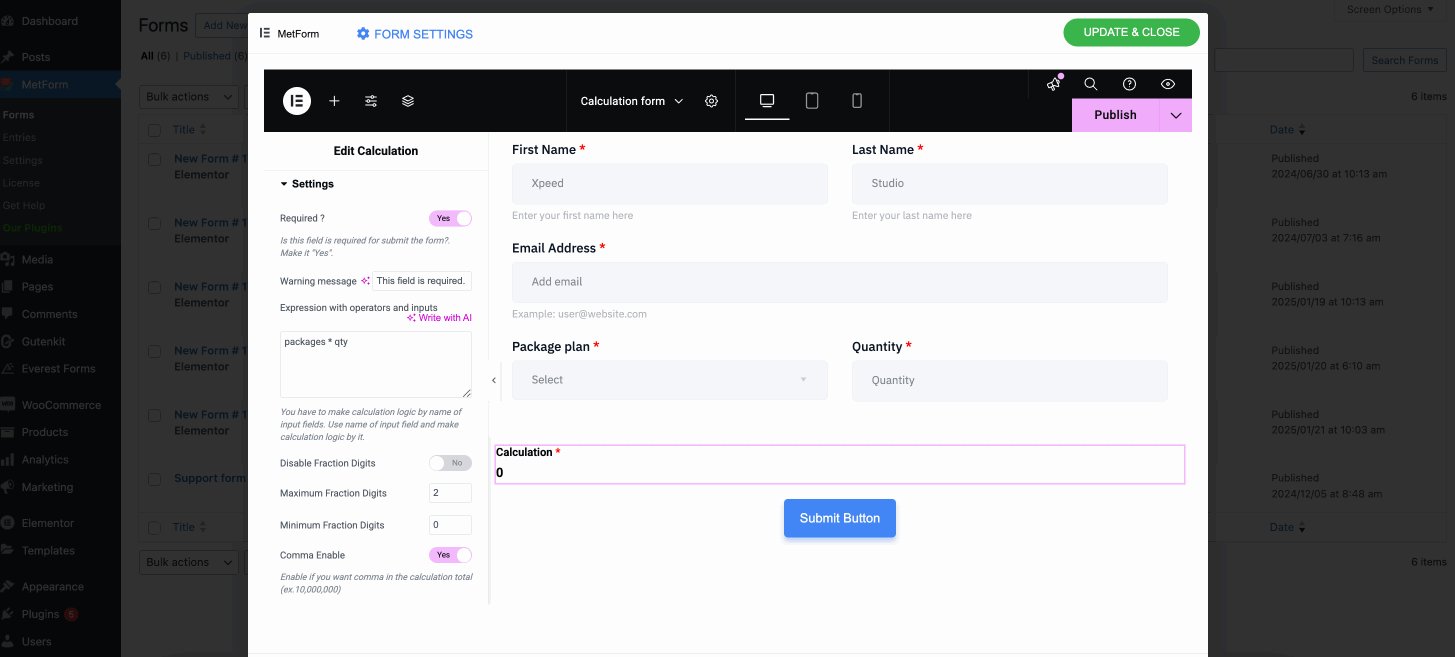
Make adjustments for the content part of calculation field such as enable showing label and setting posición, label, nombre, y help text. Then, expand the Settings tab and make following adjustments using MetForm, the best WordPress calculation form builder:
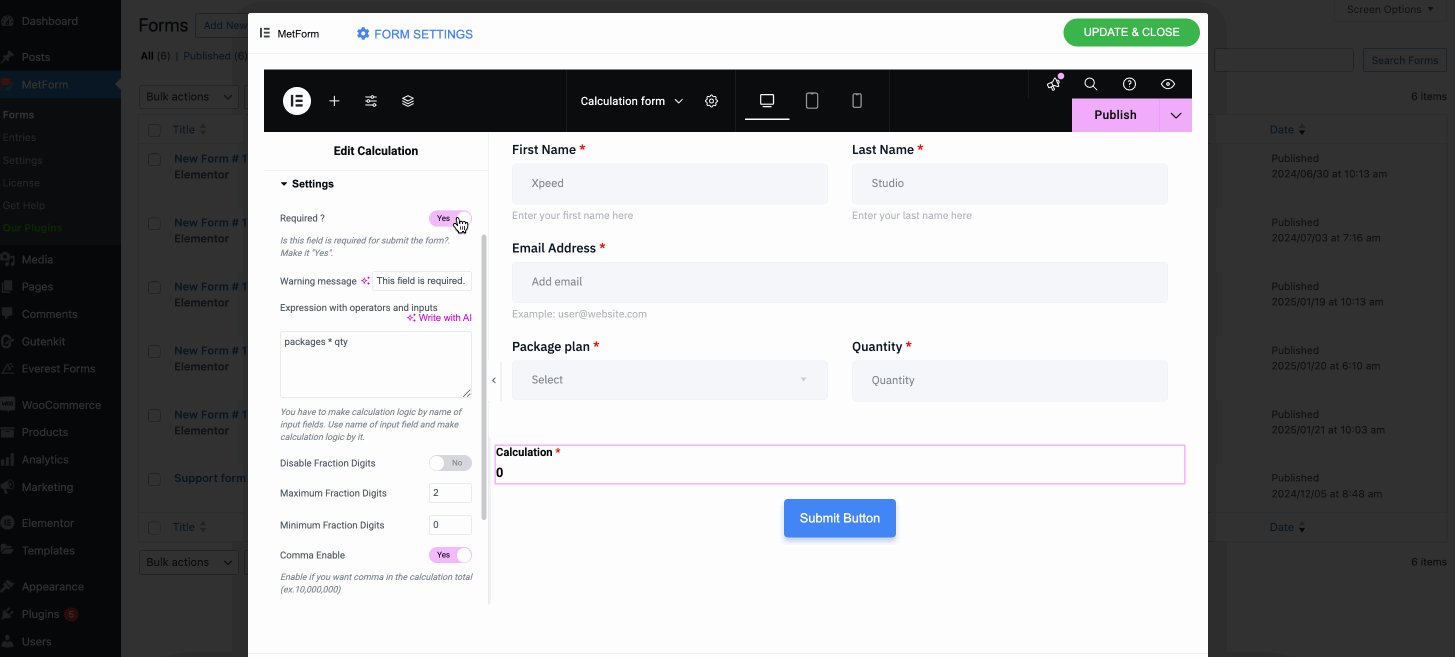
- Enable the required campo.
- Establecer un warning message for this field.
- Pegue el nombre del campo Paquetes y el nombre del campo Cantidad con operadores: paquetes * cantidad.
- Disable the fraction digits if you don’t want fractions in your result. Also, set maximum and minimum fraction digits if you want to keep fractions by enabling it.
- Activate the toggle button next to the “Habilitar coma"Opción si desea mostrar un valor separado por comas.
Finalmente, press the “Update & Close” botón.

Vista del sitio
Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 1
- Mostrando el precio: $50

Ahora configura el Valor de cantidad: 2
- Mostrando el precio: $100

Paso 4: realizar la suma #
La suma es un proceso o acción de agregar algo a otra cosa.
- Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- Proporcionar Suma expresión. Por ejemplo: paquetes + cantidad

Vista del sitio
Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
Mostrando el precio adicional: $53

Paso 5: Sumar resta #
Es la operación de retirar objetos de una colección indicada por el signo menos.
- Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- Proporcionar Sustracción expresión. Por ejemplo: paquetes – cantidad

Vista del sitio
Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
Mostrando el Precio restado: $47

Paso 6: Agregar división #
Realizar división: Un número que divide a otro número completamente o con resto
- 1. Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar División expresión. Por ejemplo: paquetes / cantidad

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el Precio dividido: $16.666666666666668

Paso 7: Mostrar valor flotante #
Un flotante es un número que tiene un decimal.
- Editar cálculo=> Ajustes=>Paste the Packages Field Name and Quantity field name.
- Establezca el número después de la coma que desea colocar después del punto decimal.
- Proporcionar la Expresión de coma flotante. Por ejemplo: flotador(paquetes/cantidad,2). Aquí obtendrá 2 decimales ya que ha establecido el valor 2.

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el precio flotante con 2 números de entrada después del punto decimal : 16.67

Paso 8: Mostrar valor redondeado #
Un número que mantiene su valor cercano al que era.
- 1: Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar expresión redonda. Por ejemplo: redondo(paquetes/cantidad)

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el precio redondeado: 17

Paso 9: Mostrar valor de formato numérico #
NumberFormat le permite mostrar valores separados por comas.
- 1: Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar expresión de formato numérico. Por ejemplo: númeroFormato(paquetes * cantidad)

Vista del sitio
1: Seleccionar Paquete 1 => Ahora establezca el valor de cantidad: 100000
- Mostrando los valores separados por comas: $5,000,000

Paso 10: Mostrar valor mínimo #
Los valores mínimos le permiten devolver el número entero más cercano menor o igual a un número determinado.
- Editar cálculo=> Ajustes=> Paste the Packages Field Name and Quantity field name.
- Proporcionar Piso Expresión. Por ejemplo: piso(paquetes/cantidad)

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el precio mínimo: 16

Paso 11: Mostrar el valor del techo #
Espectáculo Fortificar techo Valor: Los valores máximos le permiten devolver el número entero más cercano mayor o igual a un número determinado.
- 1: Editar cálculo=> Ajustes=> Pegue el nombre del campo Paquetes y el nombre del campo Cantidad
- 2: Proporcionar Fortificar techo Expresión. Por ejemplo: techo (paquetes / cantidad)

Vista del sitio
1: Seleccionar Paquete 1=> Selecciona el Valor de cantidad: 3
- Mostrando el Fortificar techo precio: 17

- Aquí está toda la operación con un ejemplo de expresión.
| Operación | Expresión |
|---|---|
| Multiplicación | paquetes * cantidad |
| Suma | paquetes + cantidad |
| Sustracción | paquetes – cantidad |
| División | paquetes / cantidad |
| Flotar | flotador(paquetes/cantidad,2) |
| Redondo | redondo(paquetes/cantidad) |
| Formato numérico | númeroFormato(paquetes * cantidad) |
| Piso | piso(paquetes/cantidad) |
| Fortificar techo | techo (paquetes / cantidad) |
- Descripción de opciones
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Prefijo | También puede proporcionar un operador en la expresión antes de los operandos. Ejemplo: *+AB-CD (Infijo: (A+B) * (CD)) |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Expresión con operadores y entradas. | Debe realizar una lógica de cálculo por nombre de los campos de entrada. Utilice el nombre del campo de entrada y realice el cálculo con lógica. Por ejemplo número-mf_2 * número-mf_3. Mostrará el valor calculado 6 en el campo de cálculo. |
| Dígitos de fracción máxima/mínima | Defina el número máximo y mínimo de dígitos después del separador decimal. |
| Habilitar comaHabilitar coma | Active este botón de alternancia para mostrar un valor separado por comas. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
| Pago de WooCommerce | Activarlo le permitirá integrar el formulario de cálculo con la página de pago o carrito. Agregue el enlace de la página de pago o carrito en el "Cuadro de redireccionamiento”en la configuración del formulario. |
Así es como puedes create calculated form fields with MetForm in Elementor easily without any hassle. So, why delay? Create WordPress calculated fields form in Elementor with MetForm.





