Crear un sitio web profesional en WordPress nunca ha sido más accesible gracias a la revolución del editor de bloques Gutenberg.
Si ha estado usando WordPress por un tiempo, puede recordar cómo nosotros (los usuarios de WordPress) teníamos que depender completamente de otros complementos de creación de páginas. La mayoría de ellos con un entorno completamente diferente al del WordPress nativo.
Ahora las cosas han cambiado con el editor de bloques. Gutenberg ofrece una forma flexible y poderosa de diseñar su sitio sin conocimientos de codificación.
Sin embargo, cuando sienta la necesidad de funciones avanzadas de edición del sitio, existen complementos de editor de bloques que llevan las funciones del creador de páginas a la misma interfaz. Al hacerlo, también igualan el nivel de desempeño de Gutenberg.
Por lo tanto, esta guía lo guiará a través de los pasos para crear un sitio web completo usando WordPress y Gutenberg, desde la adquisición de un dominio hasta la creación de diseños complejos para crear un sitio web profesional.
Creando un sitio web profesional completo en WordPress con Gutenberg
WordPress offers a reliable foundation for building professional websites, and with the Gutenberg block editor, the process becomes even more intuitive. Whether you’re starting from scratch or customizing an existing site, using Gutenberg in WordPress makes it easy to design quickly and efficiently. Here’s a step-by-step guide to help you navigate the process.
# Paso 1: Consigue un dominio y un servicio de hosting
El primer paso para crear cualquier sitio web es seleccionar un nombre de dominio y un servicio de alojamiento confiable. Su nombre de dominio es la dirección de su sitio web en Internet (p. ej. wpmet.com), mientras que el servicio de alojamiento proporciona un espacio de almacenamiento en su servidor para almacenar los datos de su sitio web y hacerlos accesibles en línea.
- Elija un nombre de dominio: Seleccione un nombre de dominio que refleje su marca o el propósito de su sitio web. Debe ser fácil de recordar, deletrear y escribir.
- Elija un proveedor de alojamiento: Opt for a trusted hosting provider with good uptime, speed, and customer support. Some popular options include Bluehost, Kinsta, Hostinger, etc.
Para los sitios web de WordPress, hay una buena cantidad de proveedores de hosting dedicados a WordPress. Estos servidores de alojamiento están configurados específicamente para WordPress, lo que puede resultar en una mejor compatibilidad y menos problemas técnicos. También puede tener WordPress instalado en su sitio.
# Paso 2: usa un tema de bloque
Para utilizar el editor Gutenberg, debe tener un tema de bloque instalado en su sitio. Los temas de bloques están diseñados para funcionar perfectamente con el editor Gutenberg.
For any latest version of WordPress, you will have a default block theme installed on your website like Twenty Twenty Five or Hola Bloques theme.
Si desea utilizar cualquier tema de bloqueo de terceros, este es el proceso 👇
- Instalar un tema de bloque: Vaya a su panel de WordPress, navegue hasta Apariencia > Temas y busque un tema de bloque.
- Activar el tema: Una vez que encuentre un tema de bloque que se adapte a sus necesidades, instálelo y actívelo.
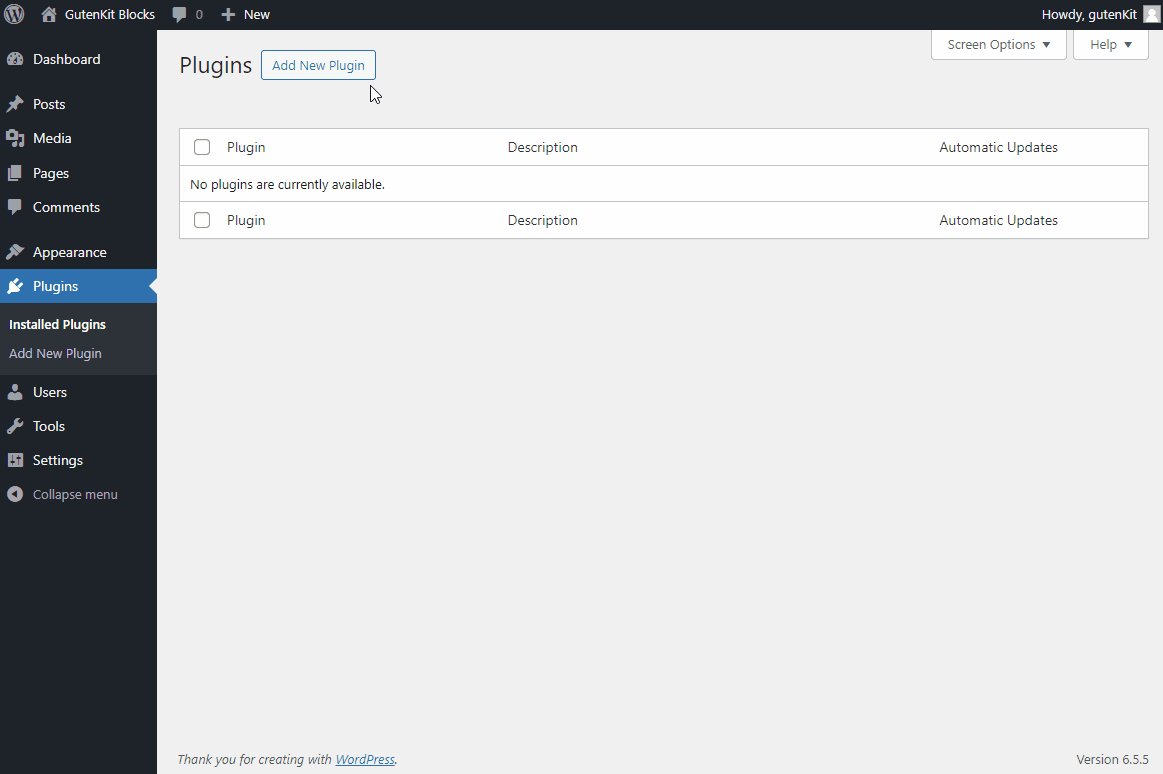
# Paso 3: instale un complemento de editor de bloques
To extend the functionalities of Gutenberg, you can consider installing a block editor plugin to your WordPress site. A plugin would add more functionalities with additional blocks, patterns, and ready templates,making it easier to design your website.

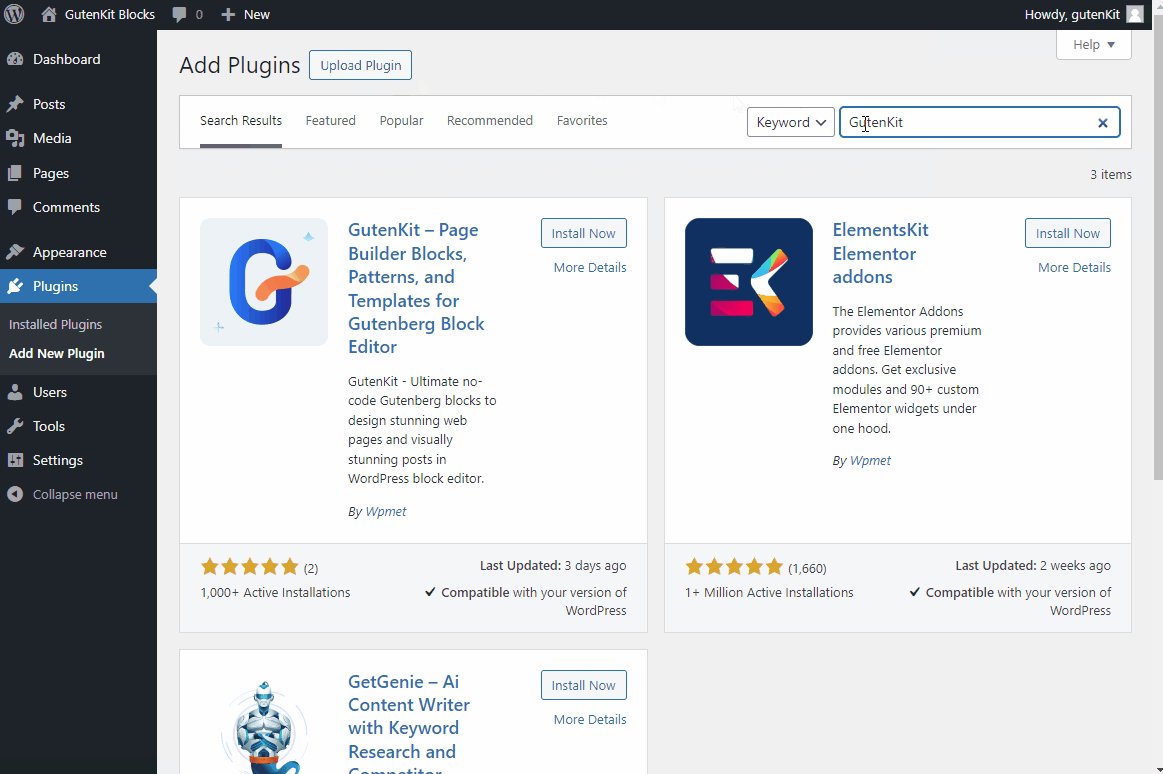
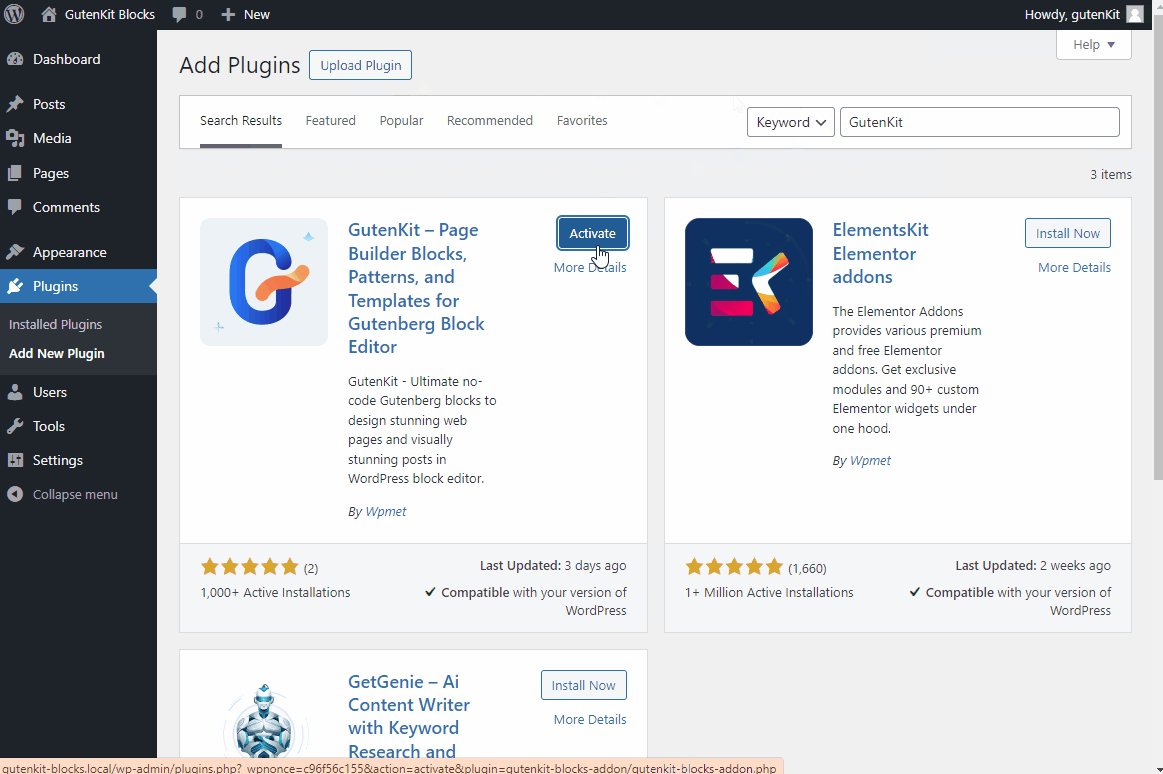
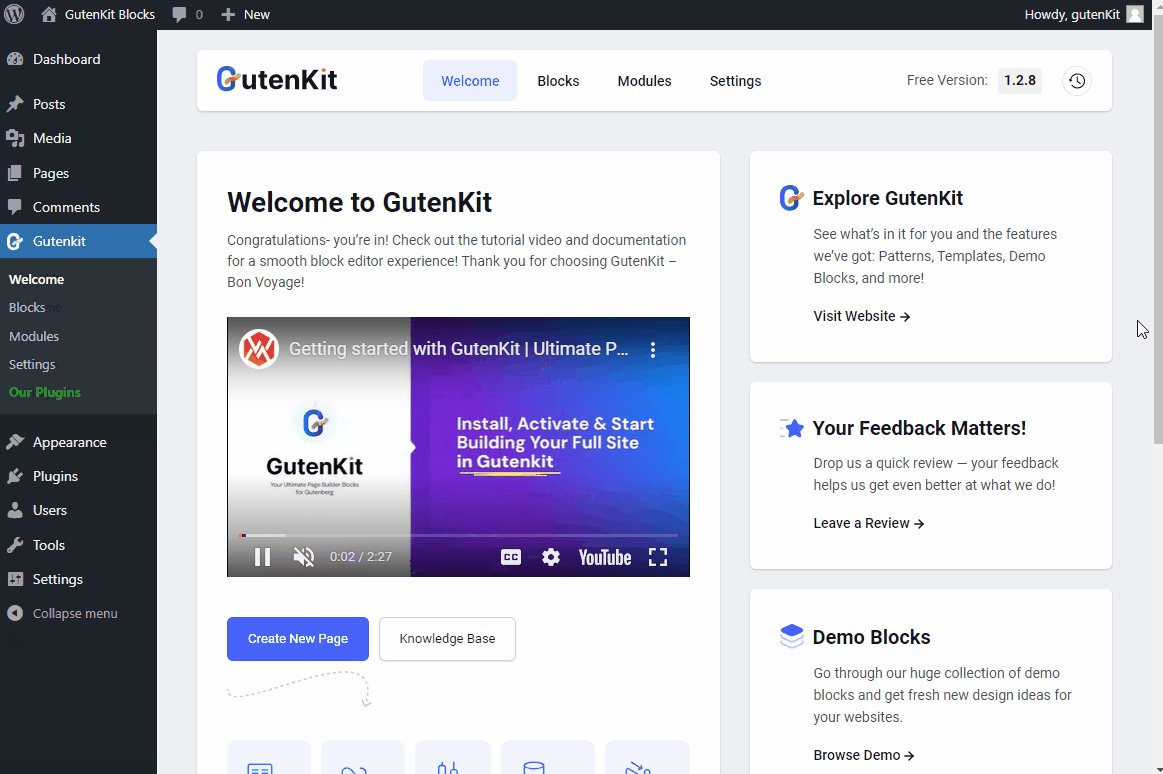
Para este tutorial, usaremos el complemento del editor de bloques GutenKit. GutenKit es un potente complemento de edición de bloques que agrega una amplia gama de bloques, plantillas y muchas funciones de creación de páginas a Gutenberg. Es liviano, garantiza tiempos de carga más rápidos y es totalmente compatible con Full Site Editing (FSE).
# Paso 4: cree diseños para todo el sitio con Full Site Editor (FSE)
La edición completa del sitio en Gutenberg le permite diseñar y personalizar todo su sitio web, desde el encabezado hasta los estilos y páginas globales.
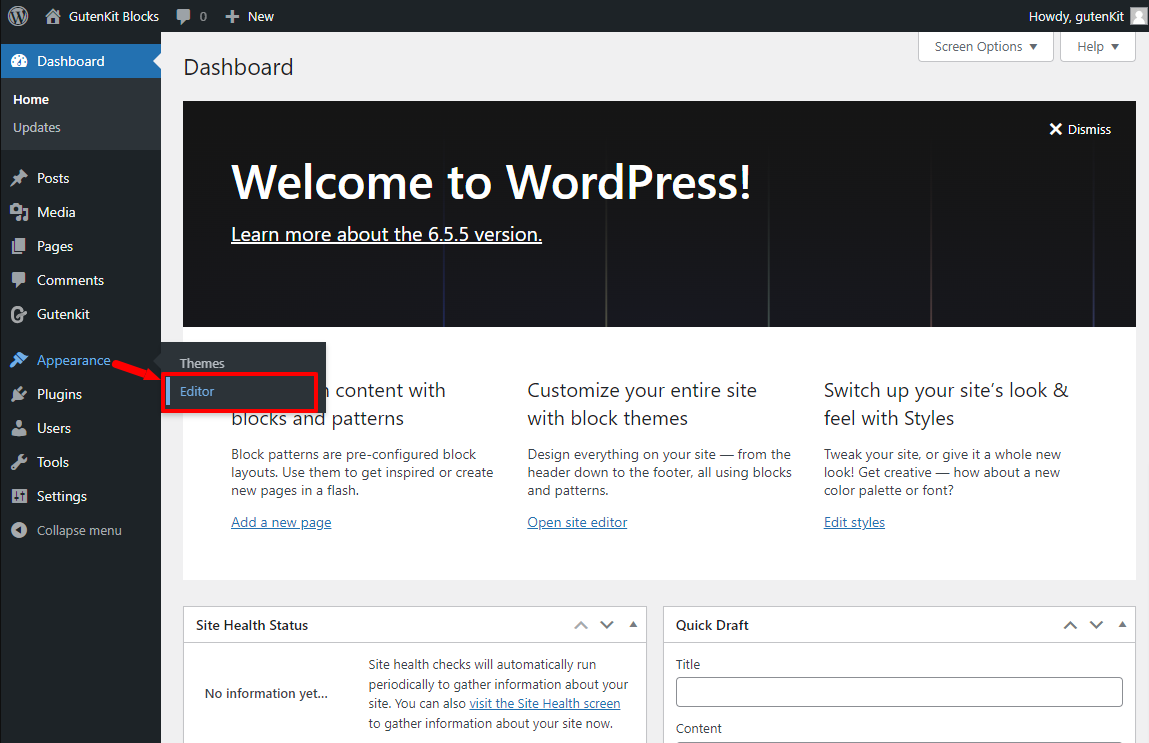
Para acceder al sitio completo de WordPress, vaya a Apariencia > Editor desde su panel de WordPress. Luego, se encontrará en el Editor de sitio completo de WordPress.
Ahora, en el editor del sitio, puede crear el menú de navegación, páginas del sitio web, plantillas personalizadas, etc.

Para crear el menú de navegación, ingrese el Navegación desde el editor completo del sitio. Luego puede crear el menú para su sitio.
Ahora, puede utilizar el bloque de “Navegación” predeterminado de Gutenberg. Pero como quieres un menú avanzado y funcional, quizás prefieras Bloque de menú de navegación del GutenKit. Con esto, puede agregar y personalizar fácilmente menús y elementos de submenú.
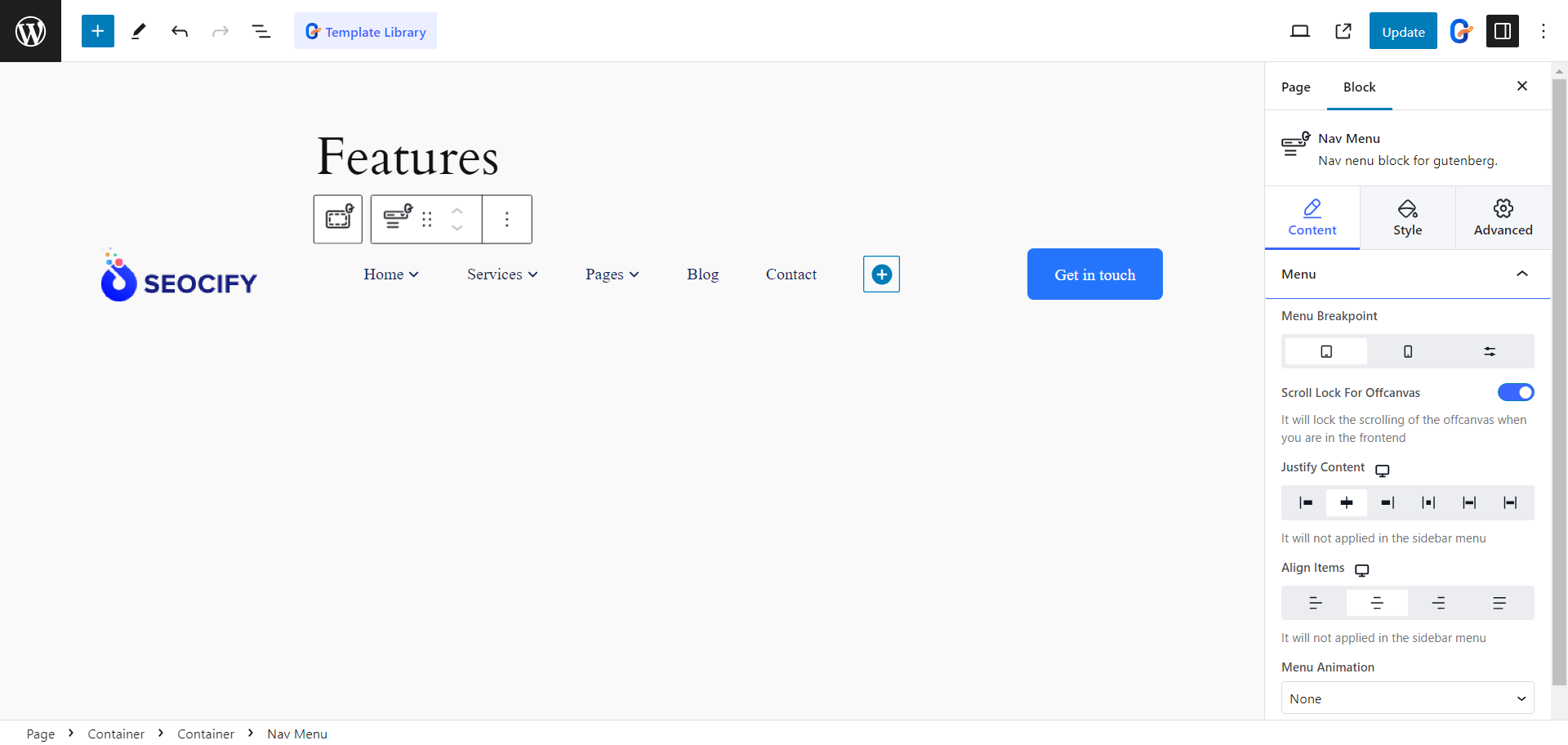
Una vez que agregue el bloque de menú de navegación en el editor, mostrará automáticamente todas las páginas publicadas como elementos de menú, con un ícono “+” para agregar otras nuevas. Al hacer clic en un elemento de navegación, aparece su configuración en la barra lateral derecha, que ofrece más funciones que otros bloques GutenKit.
Punto de interrupción del menú: Diseñe un menú responsivo estableciendo puntos de interrupción para dispositivos móviles y tabletas, así como puntos de interrupción personalizados.
Bloqueo de desplazamiento para fuera del lienzo: Habilite esta función para transformar automáticamente el menú en un menú fuera del lienzo en dispositivos más pequeños.
Justificar contenido y alinear elementos: Establecer la alineación y justificación del menú.
Animación del menú: Decide si activar una animación para el menú para hacerlo más atractivo.

El bloque del Menú de navegación incluso se extiende a la creación Megamenú en el editor de bloques.
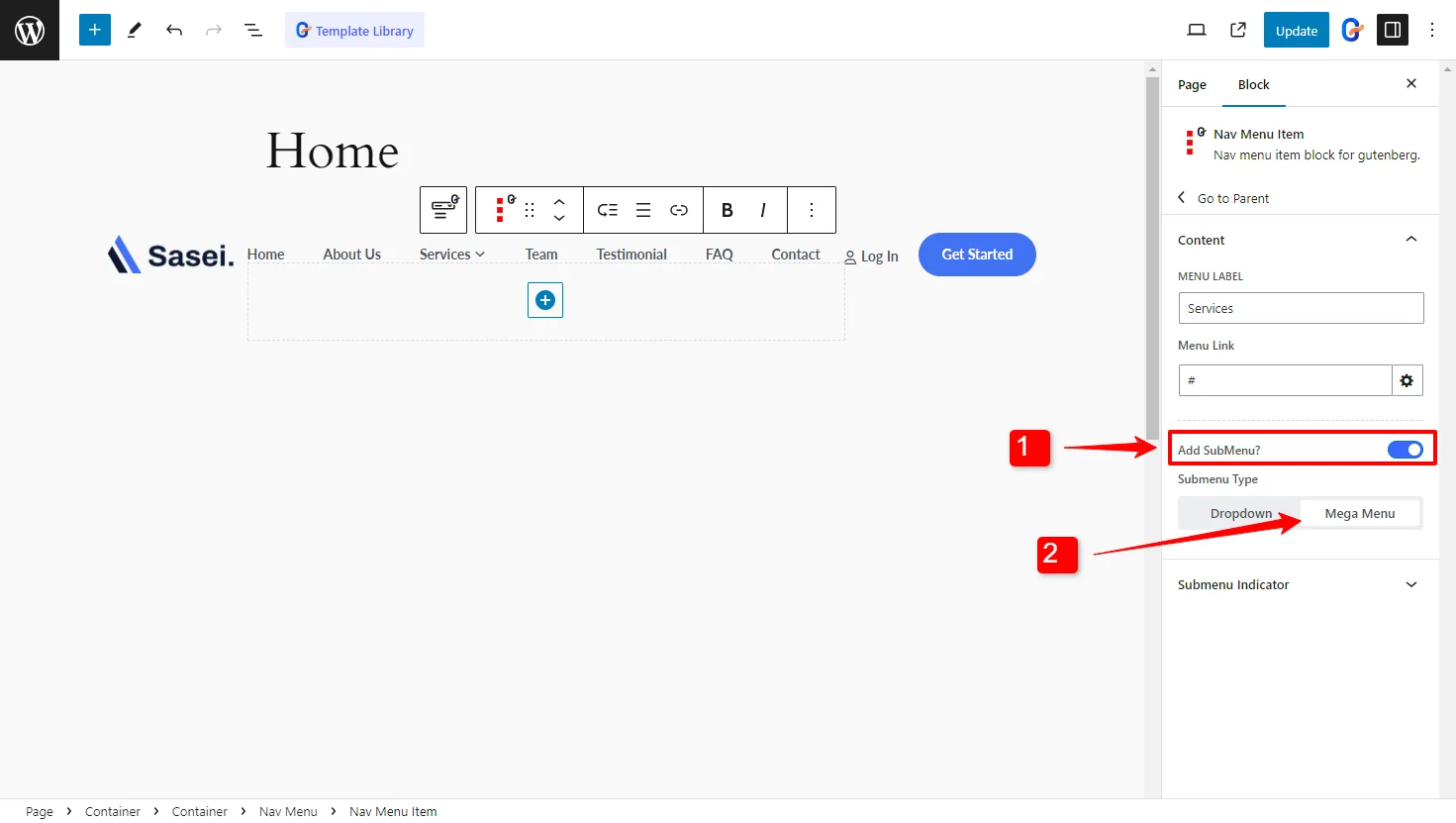
Debe seleccionar un elemento del menú y habilitar la función Submenú para agregar el Mega menú. En el Submenú, encontrará la opción de elegir el tipo de submenú: Desplegable o Mega Menú.
Si elige el Mega Menú, puede agregar cualquier bloque como elemento de menú para crear un mega menú multidimensional para su sitio web. Ahora puede elegir un menú de ancho completo o establecer el ancho del menú en línea o personalizado.

Además, puede personalizar la apariencia del mega menú, incluido el ajuste de la posición hacia la derecha o la izquierda, cambiar el ícono del submenú y personalizar la apariencia del menú en su conjunto.
4.2: Elige los estilos globales de tu sitio
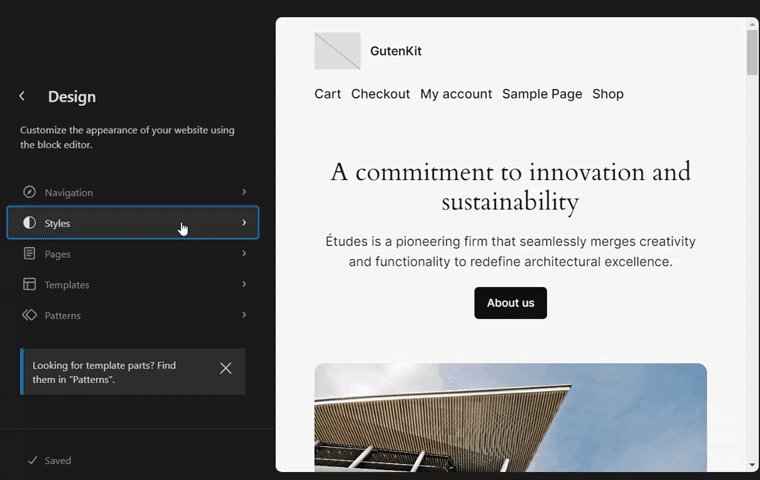
Lo siguiente en el editor completo del sitio son las opciones de Estilos, donde puede elegir los estilos globales para su sitio.
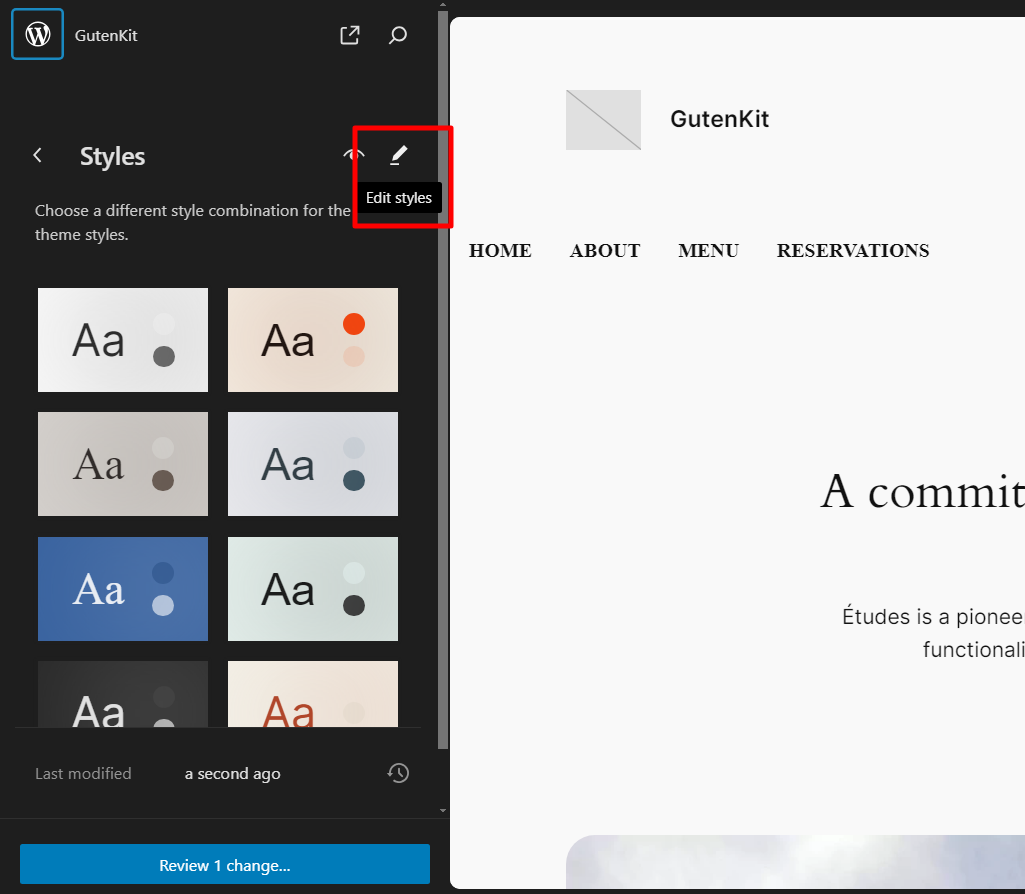
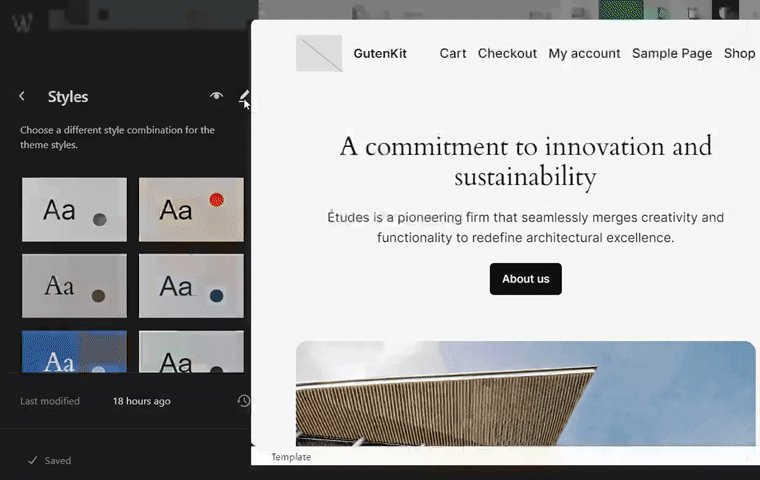
En la página de estilos, encontrará los estilos preestablecidos. Cada estilo tiene una combinación de colores, tipografía y configuraciones de diseño diferentes. Puede utilizar estas opciones de estilo predefinidas o crear un estilo personalizado para su sitio.
Para crear estilos personalizados, haga clic en el botón Editar ( 📝).

Tipografía: Puede cambiar las fuentes, el tamaño de fuente y los elementos de texto de su sitio, incluidos diferentes estilos de texto, enlaces, encabezados, etc.
Disposición: En cuanto a los diseños, puede establecer el ancho del contenido, el relleno y el espacio entre bloques para todo el sitio.
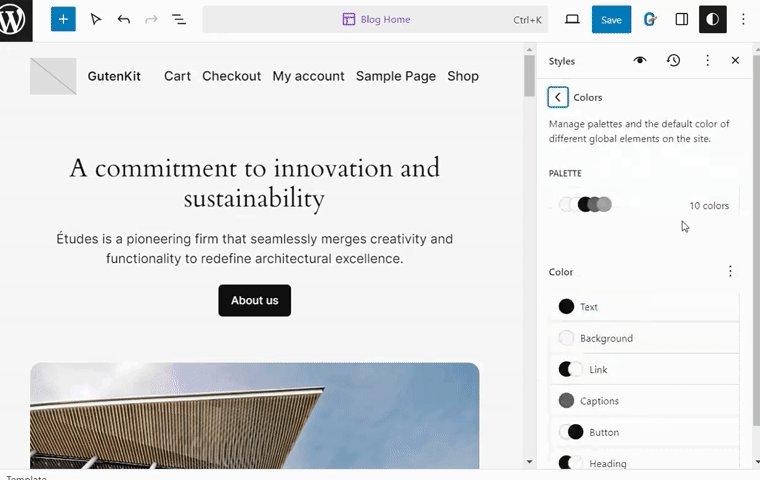
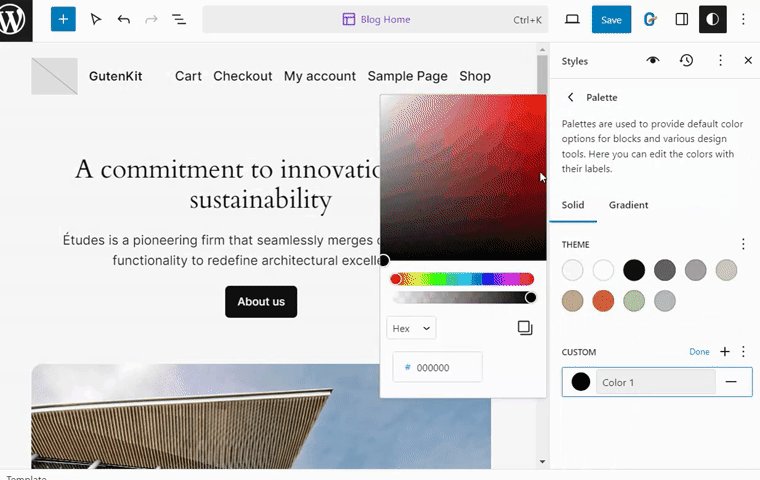
Colores globales: En el editor, navegue por Colores > Paleta. Ahora agregue colores globales personalizados en la sección Personalizado haciendo clic en el botón + (más). Después de agregar colores personalizados, haga clic en el botón Listo. Finalmente, haga clic en el botón Guardar.

Todos Los bloques GutenKit son compatibles con las paletas de colores globales de WordPress. Por lo tanto, puede utilizar paletas de colores personalizadas en cualquier bloque.
4.3: Personaliza páginas de WordPress con diseños complejos
Puede design layouts for website pages for blogs, feature pages, and more in the site editor. Click on the “Página”en el editor del sitio y encontrará todas las páginas existentes de su sitio web.
En el editor de sitio completo, puede personalizar las páginas existentes, así como crear nuevas páginas web para su sitio.
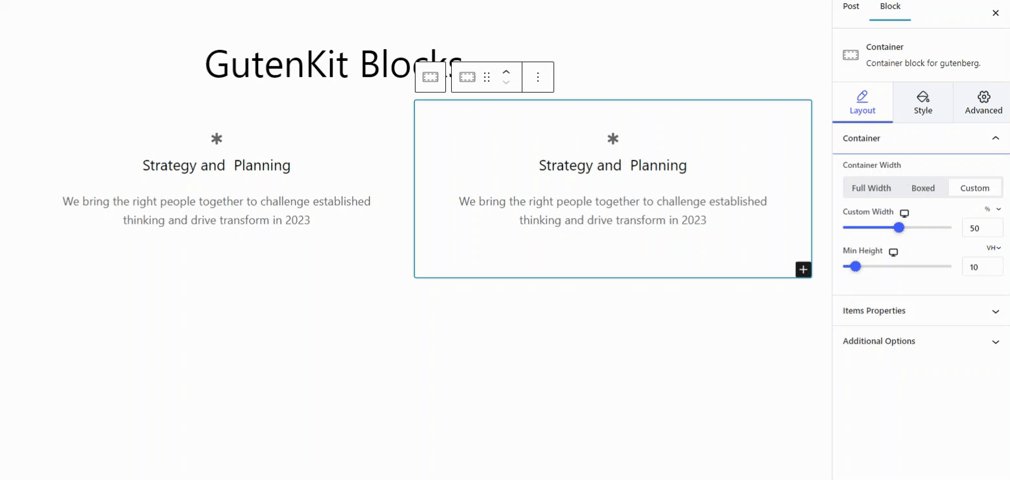
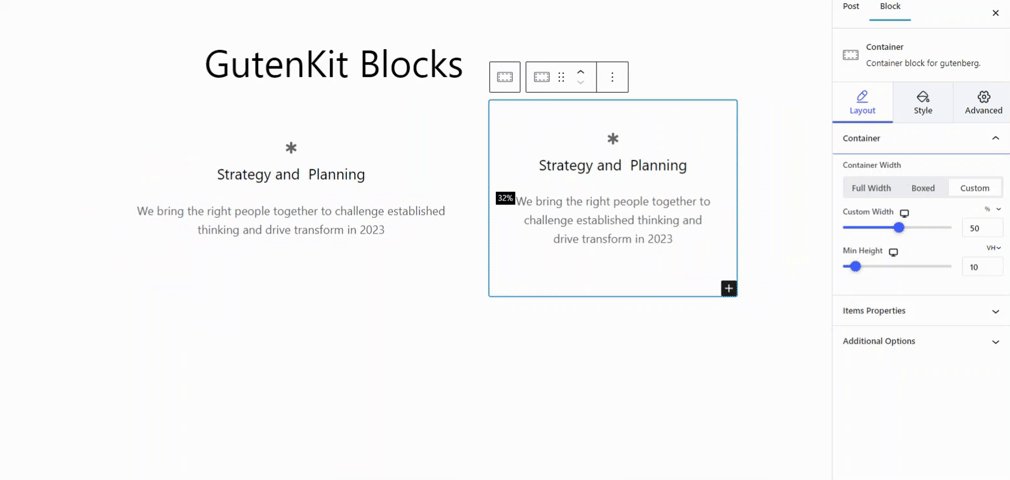
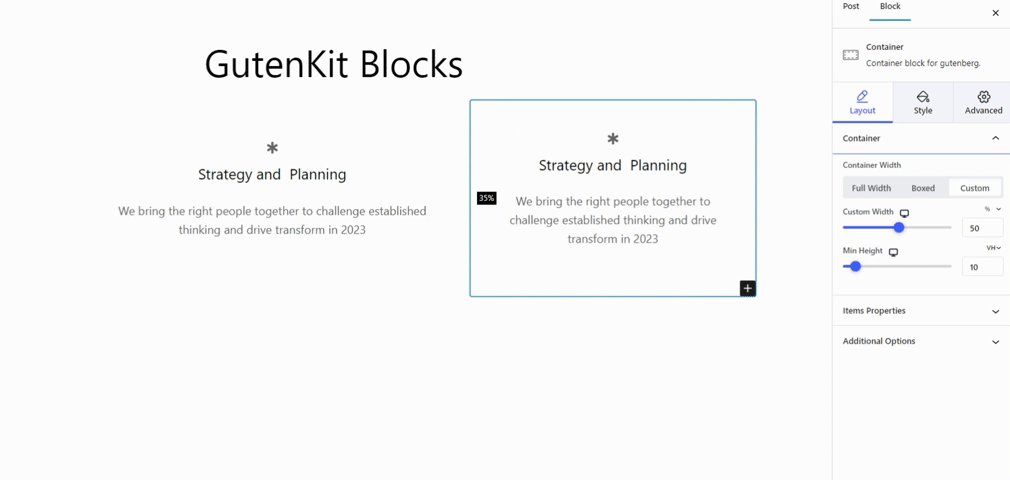
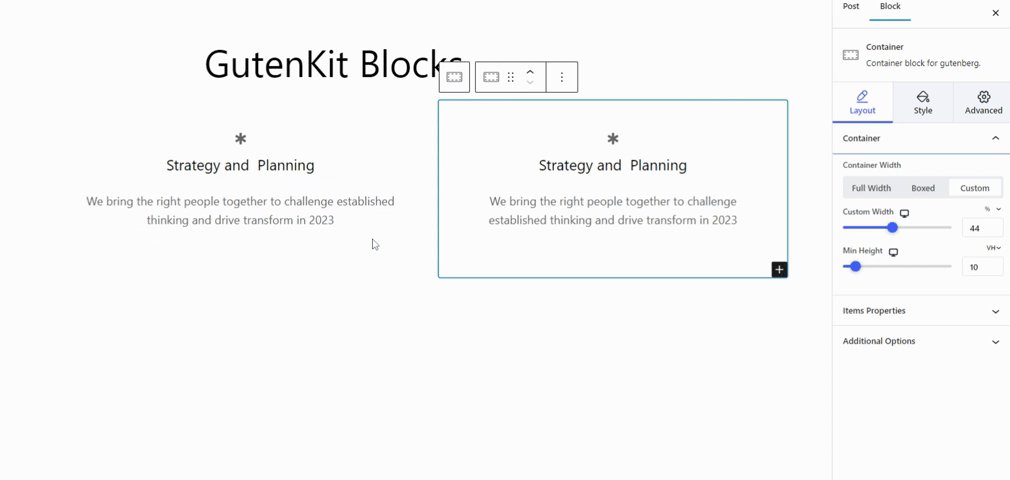
Con los bloques GutenKit, puede diseñar diseños complejos en Gutenberg fácilmente. GutenKit le permite superar las limitaciones de diseño y crear diseños complejos utilizando bloques como contenedores, pestañas y acordeones.
Bloque contenedor GutenKit tiene una característica increíble: edición en línea con ancho que se puede arrastrar. Puede ajustar fácilmente el ancho del contenedor arrastrando el cursor del mouse verticalmente, tal como lo hace en los creadores de páginas.

Puede crear fácilmente secciones personalizadas y estructurar su contenido para un diseño único en el editor Gutenberg. Con muchas opciones de diseño, puedes modificar el ancho, el fondo, el relleno y más para una personalización perfecta.
Utilice plantillas listas para usar y patrones de bloques para crear sitios rápidamente
GutenKit mejora la experiencia de diseño con su biblioteca de más de 500 plantillas y patrones de bloques prediseñados. Estas plantillas únicas simplifican el diseño de sitios web en WordPress.
Por ejemplo, diseñemos un sitio web para un servicio de marketing digital utilizando la biblioteca de plantillas de GutenKit.
Si está creando un sitio web para su servicio de marketing digital, encontrará una plantilla con diseños listos para diferentes páginas y patrones prediseñados para cada parte de su sitio web.
👉 Diseño de páginas web
Empecemos por diseñar una página de destino para su sitio de WordPress. En la biblioteca de plantillas, encontrará tres estilos diferentes de página de destino, también conocida como página de inicio para marketing digital. Elija cualquiera de los estilos que desee y luego personalice el diseño.
De manera similar, encontrará diseños listos para diferentes páginas de su sitio web, incluida la página de contacto, la página de servicio y la página Acerca de.
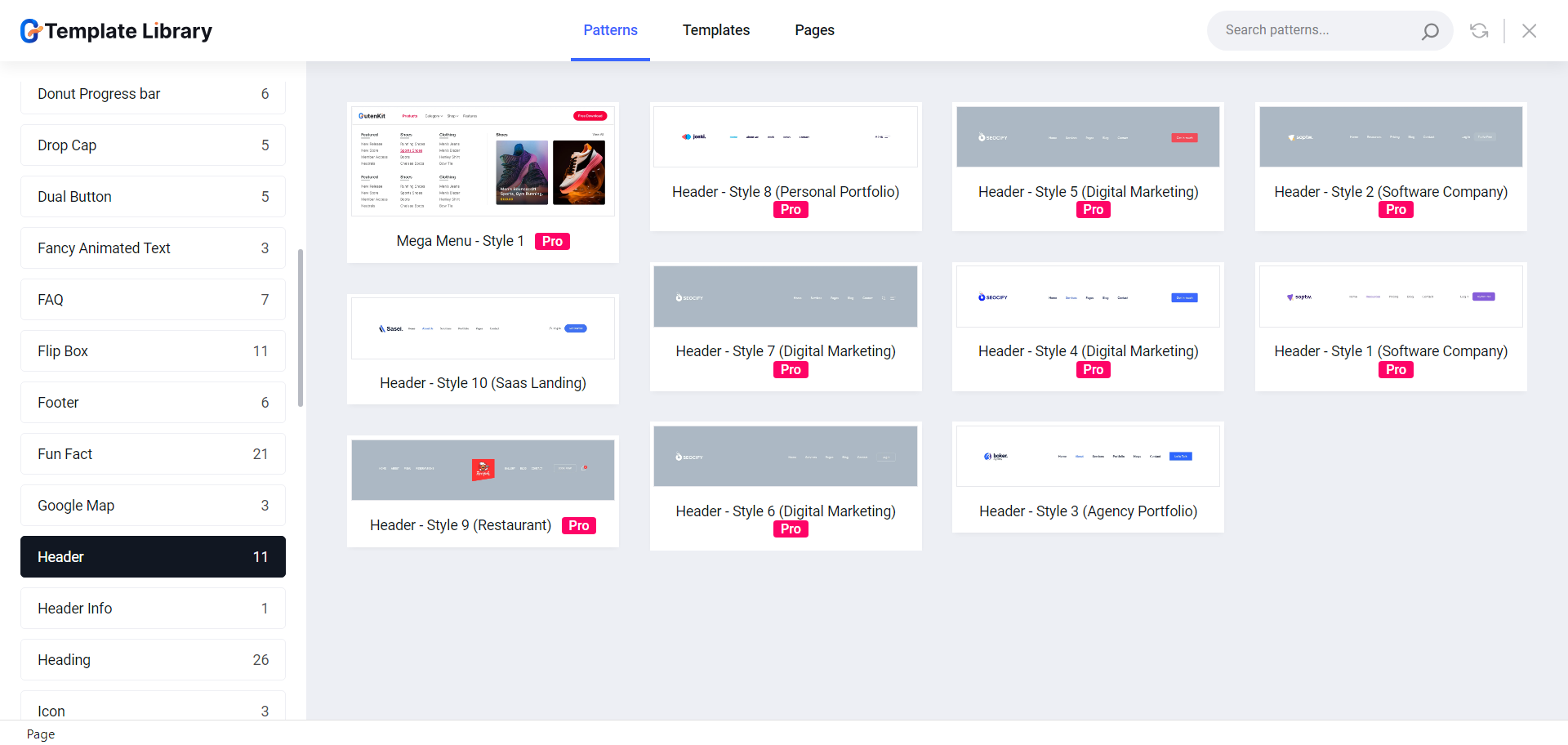
Mientras crea un sitio web, puede diseñar el encabezado y el pie de página fácilmente con los patrones de bloques prefabricados de GutenKit. Para los encabezados, la biblioteca de plantillas GutenKit tiene alrededor de una docena de encabezados y media docena de patrones de pies de página listos para usar en sus sitios web.

¿Qué hace que el complemento del editor de bloques GutenKit sea la mejor opción?
Ahora la pregunta obvia es, entre todos los complementos del editor de bloques, ¿por qué elegirías el GutenKit? Intentemos encontrar las respuestas:
✅ Complemento de carga ligero y más rápido
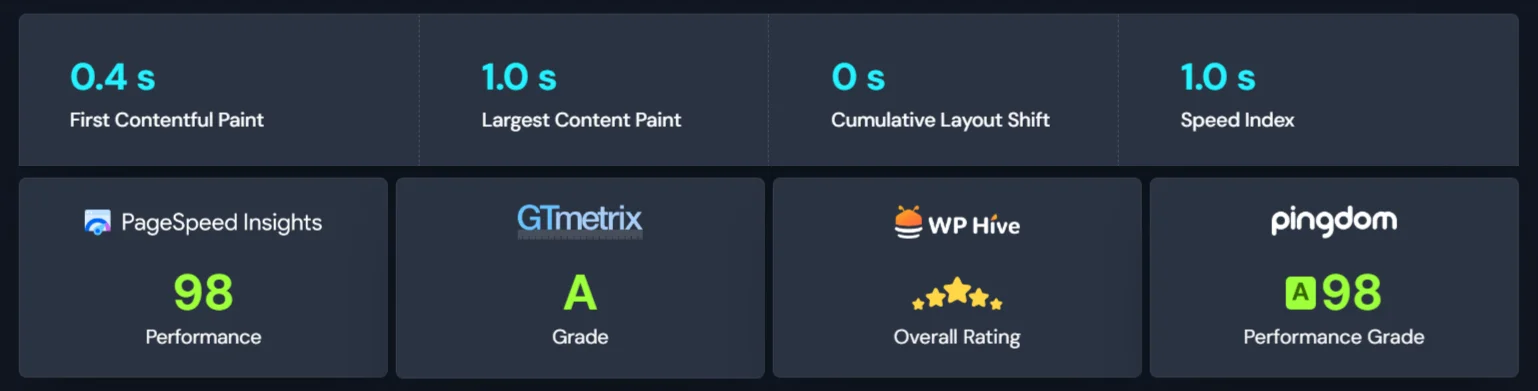
A pesar de ser un complemento con muchas funciones, GutenKit sigue siendo liviano y mantiene una calificación más alta tanto en términos de rendimiento como de SEO.
El complemento de código limpio está desarrollado con un mecanismo de carga de activos inteligente, donde todas las bibliotecas y activos solo se cargan cuando se utilizan en el sitio web. Esto ayuda al sitio web a reducir las solicitudes del servidor y a cargarse más rápido en los navegadores.

✅ Todos los bloques y plantillas son compatibles con FSE
If there’s a block editor plugin that is truly compatible with WordPress Full Site Editor (FSE), GutenKit is the one. All of its blocks, modules, and templates work perfectly with Edición completa del sitio de WordPress.
Además, características como la compatibilidad con una paleta de colores global y un módulo de contenido dinámico hacen que la experiencia de edición del sitio Gutenberg sea aún mejor.
✅ Trae todas las funciones del creador de páginas a Gutenberg
Si ha abandonado los creadores de páginas convencionales, GutenKit es la mejor opción para usted. Las siguientes características hacen del GutenKit el bloque de creación de páginas definitivo para Gutenberg.
- Megamenú
- Generador de bucles de consultas
- Efecto de paralaje
- Desplazamiento de una página
- Contenido fijo
- Morfismo de vidrio
- Copiar y pegar estilos
Todas estas características y más cierran la brecha entre Gutenberg y los creadores de páginas para brindar una verdadera experiencia de creación de sitios web.
¡Envolviendolo!
A lo largo de esta guía, hemos explicado brevemente las formas más sencillas de crear un sitio web profesional de WordPress con Gutenberg.
Hemos explorado el Editor completo del sitio, donde puede diseñar cada aspecto de su sitio web utilizando bloques. Además, la creación de diseños para todo el sitio, incluida la elaboración de un encabezado y pie de página profesionales, y la creación de diseños complejos ahora es fácil con las plantillas, patrones y módulos ya preparados del GutenKit.
Si encuentra útil este artículo, deje un comentario a continuación. Y no olvide probar el GutenKit: los bloques de creación de páginas definitivos para Gutenberg.


Deja una respuesta