Los blogueros suelen apasionarse por crear su sitio web, pero en general carecen de los conocimientos técnicos necesarios para crear un sitio web completamente funcional.
Although there are various blogging platforms, only WordPress stands out as an effective CMS for creating a blogging website, keeping in mind the long-term goals. And Gutenberg is the most common WordPress Editor for this task.
Es por eso que hemos elaborado este tutorial sobre cómo crear un sitio web de blog en Gutenberg en 11 sencillos pasos.
¿Qué es un sitio web de blogs?
Blogging is no longer just about writing an online diary, it has been a revolution over the last few decades. Every day, bloggers publish nearly 7,5 millones publicaciones de blog, que llegan a más de 409 millones Lectores Cada mes hay muchos sitios web profesionales que publican blogs informativos basados en nichos específicos y que mantienen una política editorial sólida.
Casi todos los sitios web de empresas, corporaciones, comercio electrónico, finanzas, profesionales o carteras personales suelen tener una sección de blog independiente. Sin embargo, cuando hablamos de sitios web de blogs, nos referimos a un tipo de sitio web que se dedica a crear y publicar constantemente contenido de blog sobre temas únicos o versátiles. Incluso si visitas la página de inicio de un sitio web de este tipo, verás una lista de blogs.
Actualmente existen muchas plataformas de blogs, como Bloggers, WordPress, Tumblr y Blogspot. Sin embargo, WordPress debería ser una opción obvia para principiantes debido a su flexibilidad y asequibilidad.
A continuación, le mostramos cómo crear un sitio web de blog en Gutenberg.
⭐️ Learn to add custom fields to Gutenberg.
Cómo crear un blog en Gutenberg: 15 sencillos pasos para principiantes
Repasemos los sencillos pasos para crear un sitio web de blog dentro de la interfaz de Gutenberg sin problemas de codificación.
(1) Decide un nicho para tu blog
You can’t just start a blog website with a random topic in mind. Rather, you need to know money-making opportunities, whether you’re building a personal or professional blogging site.
Para seleccionar el nicho de blog perfecto, tenga en cuenta estos factores:
👉 Interés: Elige un tema que te interese genuinamente.
👉 Potencial de tráfico: Asegúrese de que haya una audiencia que busque activamente contenido en ese nicho.
👉Concurso de palabras clave: Apunte a un nicho con baja dificultad de palabras clave para posicionarse fácil y rápidamente en el SERP.
👉 Monetización: Tener una comprensión clara de cómo generar ingresos a partir del tema elegido.
A veces, tu pasión puede girar en torno a un tema amplio, y también puedes optar por eso. En este caso, un truco consiste en encontrar un enfoque único para llegar a tu público objetivo. Por ejemplo, puedes centrarte en un subtema específico dentro de un nicho amplio y producir contenido personalizado. Al hacer esto, puedes alcanzar el éxito en poco tiempo.
Otro beneficio de esta estrategia es que puedes construir una relación sólida con los lectores, por lo que será fácil convencerlos de que hagan clic en un enlace de referencia.
(2) Comprar dominio y hosting
Doesn’t matter what type of website you’re building, the first step is to register a domain name and sign up for a wmib hosting service.
Un dominio es el nombre exclusivo de tu blog que ayuda tanto a los visitantes como a los robots de los motores de búsqueda a identificar tu sitio web. Por otro lado, las plataformas de alojamiento guardan los activos de tu sitio web, incluidos texto, elementos visuales, contenido de video, código de base de datos, etc. Básicamente, el alojamiento es como un hogar para todo el contenido de tu sitio web.
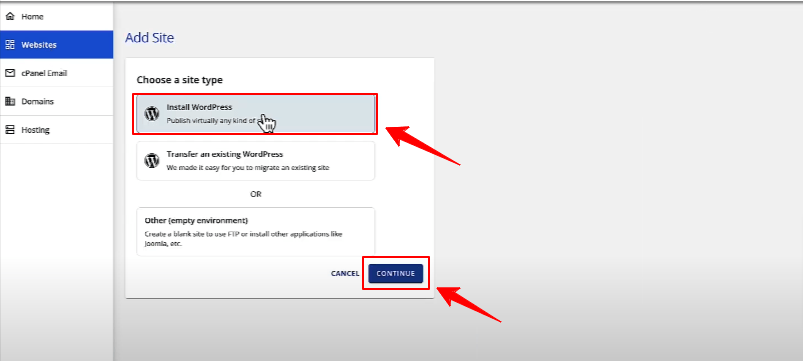
Hay varios servicios de venta de dominios y hosting disponibles. Dado que ya ha decidido que su plataforma de blogs será WordPress, le recomendaría que opte por una opción de instalación de WordPress integrada. Por ejemplo, si opta por el servicio de hosting de Bluehost, puede iniciar e instalar WordPress fácilmente en su sitio desde su Panel de control del administrador de cuentas.

Luego, puedes acceder directamente a tu panel de WordPress y comenzar a personalizarlo.
(3) Elige tu tema de Gutenberg
At this point, you need to choose a Gutenberg block theme to set the appearance of your blog website in the block editor. These kinds of themes provide the flexibility to apply styling and customization through an intuitive, template-driven interface. This means you can independently edit each post or page, from header to footer and everything in between.
Elimina la dependencia de pasar por las configuraciones tradicionales de temas de WordPress, como el personalizador, el menú y el widget. Y, un tema adecuado FSE (Edición completa del sitio) El tema compatible es “Hola Bloques”.
Este tema, que es agradable a la vista pero liviano, es de uso gratuito. Pero lo importante es que este tema basado en un editor de bloques es compatible con GutenKit– una herramienta integral de creación de páginas para usuarios de Gutenberg y una herramienta imprescindible para crear un sitio web de blog en Gutenberg.
Conozcamos más sobre el complemento.
(4) Elija el generador de páginas Gutenberg
Gutenberg ofrece un conjunto de bloques básicos para crear un sitio web de blog, que incluyen títulos, párrafos, citas, imágenes, espaciadores, incrustaciones de videos y más. Al usarlos, obtendrás una apariencia normal para tus publicaciones de blog.
Para que su blog sea más interactivo y funcional, y para seguir siendo competitivo en el cambiante panorama web, necesitará el apoyo de un Creador de páginas de GutenbergY ya mencionamos GutenKit, un constructor visual sin código para crear sitios web multipropósito en WordPress.

Puede ayudarle a personalizar y diseñar su sitio web de blog dentro de la interfaz de Gutenberg con bloques, módulos y plantillas predefinidas excepcionales. Por ejemplo, el bloque de menú de navegación le permite mostrar subtemas de su nicho elegido en una navegación de encabezado de varios niveles.

Personalmente, encuentro que la Generador de bucles de consultas Bloque de Gutenkit que es la mejor característica para un sitio web de blogs. Esta característica no suele estar disponible en los complementos basados en Gutenberg. Los blogueros pueden organizar y mostrar fácilmente las publicaciones de blogs según diferentes parámetros y taxonomías.
Nowadays, blogging isn’t boring anymore with long chunks of paragraphs. Rather, modern blog sites tend to show attractive motion effects to engage their readers better. You can use the various animated features of GutenKit like efectos de paralaje, motion effects, on-page scroll, glass morphism, and interaction module.
Como creador de contenido para blogs, crear un sitio web adaptable puede resultar complicado. Gutenkit también ofrece una solución en este caso, ya que utiliza puntos de interrupción preestablecidos para garantizar que su sitio web se adapte correctamente a cualquier tamaño de pantalla.
Otra tarea difícil para los blogueros principiantes es optimizar la velocidad del sitio web. Pero no hay otra alternativa que elegir un tema de WordPress liviano y un complemento de creación de páginas. La combinación de Hello Block Theme y GutenKit puede ser efectiva en este caso.
(5) Bloques vitales basados en Gutenberg
Como sabemos que Gutenberg es un sistema de diseño basado en bloques, necesitamos conocer algunos bloques esenciales que tienen el poder de crear el sitio web de blogs de tus sueños.
✅ Contenedor GutenKit: Estructura fácilmente un diseño responsivo para mostrar contenido.
✅ Título: Encabezado predeterminado de Gutenberg para introducir una nueva sección, aquí puedes configurar H1, H2, H3, H4, etc.

✅ Título GutenKit:Obtenga títulos animados y estilizados avanzados para mostrar otra información, como subtítulos y descripciones, de manera atractiva.
✅ Párrafo: Otro bloque de Gutenberg predeterminado comúnmente utilizado para formatear el contenido de texto.
✅ GutenKit Párrafo avanzado: Incluye amplias funciones de personalización de texto para darle un aspecto atractivo a su contenido de texto.
✅ Botón: Coloca este bloque para dirigir a tus visitantes a la página o URL de destino. Las alternativas son los bloques Creative y Dual Button de GutenKit.

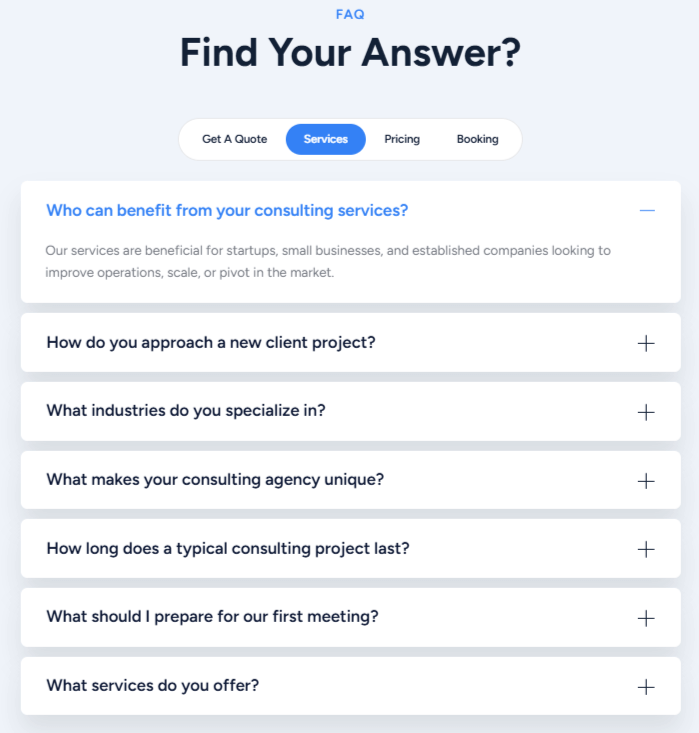
✅ Preguntas frecuentes sobre GutenKit: Give bite-sized answers to the frequently asked questions effortlessly.
✅ Letra capital GutenKit: Resalte el primer párrafo de un artículo o publicación agrandando su primera letra con un color diferente.
✅ GutenKit Volver al inicio: Permita que sus visitantes naveguen fácilmente hacia la parte superior de la página cuando publiquen contenido extenso que requiera mucho desplazamiento.
✅ Vídeo:Bloque de Gutenberg predeterminado para mostrar videos incorporando enlaces de fuentes externas o cargándolos desde su dispositivo.

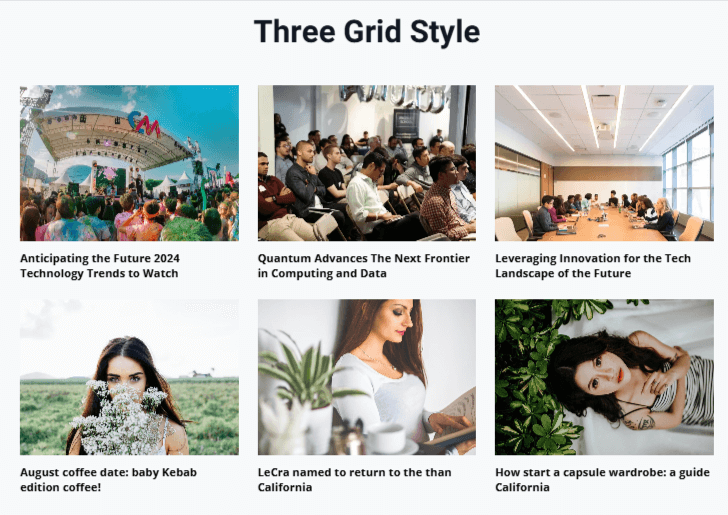
✅ Cuadrícula de publicaciones GutenKit: Muestra las publicaciones de blog destacadas o una categoría especial usando un diseño de cuadrícula.

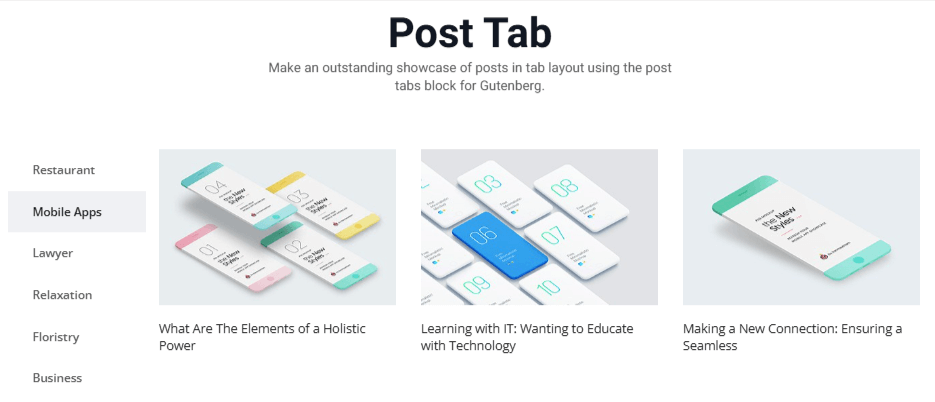
✅ Pestaña de publicación GutenKit: Agrega pestañas verticales y horizontales para mostrar las publicaciones de tu blog según diferentes categorías.
✅ Mapa de Google GutenKit: Para mostrar cualquier información de ubicación, incruste y muestre Google Maps.
✅ Imagen: Bloque de medios nativos para cargar imágenes o GIF.
✅ Imagen avanzada GutenKit: Añade imágenes con varios efectos de movimiento y subtítulos.
✅ Kit emergente: Cree atractivas plantillas emergentes y funciones con activadores inteligentes.
✅ GutenKit Fun Fact: Muestra datos e información numérica de una forma fascinante.
✅ GutenKit Despliegue: Presente contenido de texto más grande en un área compacta para ahorrar espacio web junto con una opción para expandir el artículo completo.

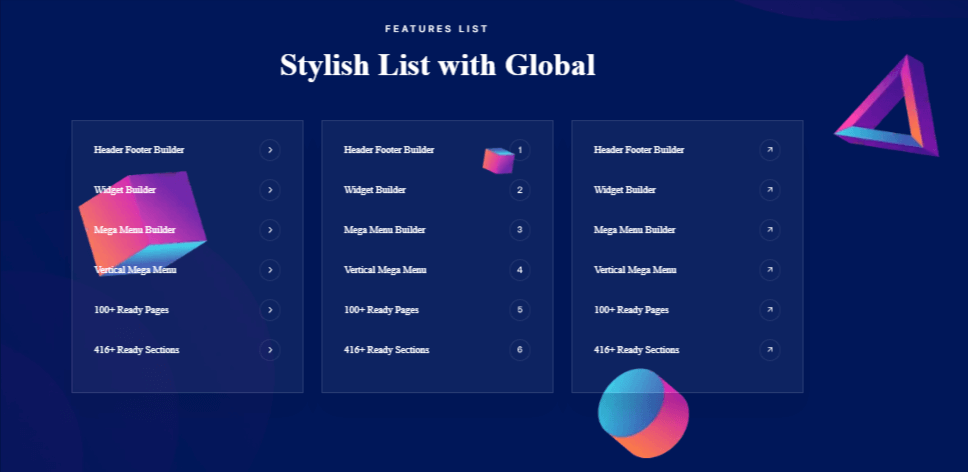
✅ Lista de artículos con estilo de GutenKIt: Haga que su publicación de blog sea más informativa con una lista totalmente personalizada.
✅ Espaciador: Bloque predeterminado para agregar espacio entre dos contenidos de blog.
✅ Contenido dinámico GutenKit: Muestra el contenido de las publicaciones del blog de forma dinámica para brindar una experiencia personalizada a los visitantes.
✅ GutenKit Query Lopp Builder: Organizar el contenido en función de diferentes taxonomías y parámetros de publicaciones.
✅ Condiciones de visualización del GutenKit: Establezca condiciones para mostrar contenido específico exclusivamente a determinadas audiencias, como suscriptores o visitantes premium.
(6) Páginas web imprescindibles
Desde el panel de WordPress, navegue hasta Páginas > Agregar nuevo para insertar una página en su sitio web. Y las siguientes páginas son obligatorias para su sitio web de blog.
➡️ Página de inicio: Esta es la página en la que los visitantes obtienen una idea clara del objetivo de su sitio web. A muchos blogueros les gusta mostrar las publicaciones de su blog en la primera página. Sin embargo, si mantiene una página de inicio separada, puede incluir un formulario de generación de clientes potenciales, logros, testimonios de lectores, etc.
➡️ Página del blog: Algunos sitios web de renombre también etiquetan esta página como “Artículos”. Dale un aspecto único e intuitivo a tus publicaciones de blog. Resalta las publicaciones recientes del blog en una ventana más grande.
➡️ Acerca de la página: Explique la visión, los logros, la historia y la experiencia personal de su marca para una mejor accesibilidad de su sitio web.
➡️ Páginas de productos, cursos o servicios: La mayoría de los blogueros no piensan en este tipo de páginas, pero, según el método de monetización, un creador de contenido para blogs puede tener una página aparte para vender su producto, curso o servicio.
➡️ Pagina de contacto: La página de contacto es obligatoria en cualquier sitio web. Muchas personas desean colaborar contigo con diferentes fines. Tener una página de contacto garantiza que siempre estés accesible y conectado con tu audiencia.
Further, there are different pages like 404 page, Privacy Policy, Cookie Policy, Refund Policy, Career Page, and many more. It depends on how you want to structure your blog website.
(7) Personaliza con plantillas de blog
Now, you know what pages you need for your blog website. You can create a blog website and customize them from scratch. But, one time-saving method would be using pre-made page templates, If you use the GutenKit page builder, it has some awesome & professionally designed pre-made templates library.

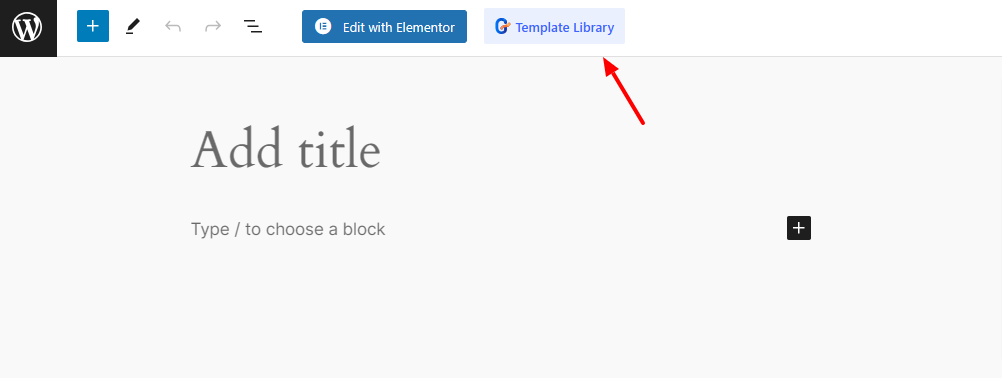
Aquí tienes una solución práctica: asegúrate de que el complemento GutenKit esté instalado en tu sitio web de WordPress. Luego, crea una página nueva o comienza a editar una existente. Verás el mensaje "Biblioteca de plantillas” Botón, simplemente haga clic en él para abrir la pantalla de la biblioteca de diseños prefabricados GutenKit.
Aquí encontrará una plantilla completa para un sitio web de blogs o puede elegir una página o sección individualmente para crear su sitio web. Una vez que las plantillas GutenKit estén completamente cargadas en el sitio web, puede editar el contenido y otras partes de estilo para que se adapten a las necesidades de su marca.
(8) Crear elementos visuales para el blog
Para gestionar un sitio web de blogs, se necesitan distintos tipos de elementos visuales, como imágenes destacadas, imágenes internas y otros recursos infográficos informativos. Añadir elementos visuales puede tener más probabilidades de generar visitas que no hacerlo. Incluso, la práctica moderna de los blogs requiere contenido en vídeo para que las publicaciones sean más atractivas.
En el caso de sitios web de blogs más grandes, los propietarios deberán contratar a un diseñador gráfico para completar estos elementos visuales. Si está comenzando y necesita una cantidad menor de elementos visuales, puede hacerlo usted mismo. Otra forma es usar una herramienta generadora de imágenes impulsada por IA, en particular para alguien que desea una gran cantidad de elementos visuales sin conocimientos gráficos.
For WordPress users, using an AI-image generator plugin like Imagen del genio Ayuda a automatizar la creación de imágenes dentro del panel de control. Está desarrollado con OpenAI DALL-E 2 para crear imágenes realistas y de mayor resolución.
(9) Comience a publicar entradas de blog
Once your blog articles and visuals are ready, the only thing you’re left with is publishing the blog post. To run a professional blogging website, two key factors are essential: maintaining a consistent publishing schedule and implementing a thorough editorial process to ensure quality and completeness.
Mantener el mismo intervalo de tiempo entre publicaciones de blog puede tener un impacto positivo en la clasificación SERP de su sitio y en los visitantes recurrentes. Además, cree un calendario de contenido de blog y complete la redacción del blog antes de la fecha de publicación.
You should also assign an editor and use a blog checklist to ensure all necessary steps are completed before publishing content.
Para publicar una entrada, ve al panel de WordPress y sigue estos pasos: Publicaciones > Agregar nueva publicación, en la siguiente pantalla, agregue el contenido de la publicación de su blog y realice todos los cambios necesarios. formato y personalizaciones.
Entonces, Vista previa de la publicación del blog, y si no hay problemas, publicar o cronograma el puesto.
(10) Promociona tu blog en las redes sociales
Después de publicar el contenido de un blog, es fundamental asegurarse de que llegue a un público más amplio. Dado que las redes sociales son un canal eficaz para atraer nuevos visitantes a la web, es necesario compartir las publicaciones de su blog con varios grupos y foros sociales.
Además, crea perfiles en redes sociales en plataformas como Facebook, Instagram y Twitter usando el nombre de tu blog para construir la presencia de tu marca. Lo más importante es que sea fácil para tus lectores actuales compartir tu contenido en sus redes sociales.
To do this, you can use GutenKit’s Social Share and Social Icon blocks. You can show a stylish social share button and icons to motivate visitors to share your blog.
(11) Establecer un plan de monetización
Crear un blog completo requiere de tu inversión, sudor y sangre. Por lo tanto, mereces obtener ganancias monetizando tu blog. Puedes establecer una estrategia con múltiples fuentes de ingresos. Veamos cómo puedes diversificar los canales de ganancias con tu blog.
Publicidad gráfica: Este es, sin duda, el método más común para obtener ingresos a través de un sitio web de blogs. Puedes mostrar anuncios de Google, vender espacio web a cualquier marca para que muestre anuncios y unirte a una red publicitaria como Mediavine o Ezoic.
💰 Marketing de afiliados: Promocionando productos o servicios relacionados con su nicho y obteniendo una comisión después de una transacción exitosa.
💰 Publicación patrocinada: Es una forma de publicación invitada paga, donde publicas un blog relacionado con los productos o servicios de la empresa asociada.
💰 Lanzamiento de curso pago: Conviértete en un experto en un nicho y crea autoridad con tu sitio de blogs. Luego, usa esta reputación y crea cursos pagos dirigidos a tus visitantes.
💰 Vender productos digitales: Piense en libros electrónicos y otros materiales digitales exclusivos que a sus visitantes les gustaría comprar.
💰 Modelos de Membresía o Suscripción: Si su sitio web de blog obtiene gran popularidad y demanda, puede planificar un modelo de membresía premium.
Además, también puedes pensar en otros planes de monetización. En este caso, la mejor práctica es analizar el grupo de audiencia de tu nicho objetivo y desarrollar la estrategia de monetización en consecuencia.
Learn ➡️Cómo crear un sitio web profesional de WordPress con Gutenberg⬅️
Mejores prácticas para crear un sitio web con blog de Gutenberg
The tips below will help you improve various aspects of developing a Gutenberg WordPress blog.
🔶 Ahorra tiempo con bloques reutilizables. Gutenberg supports the reusable blocks feature, eliminating the need to create the same customization.
Facilite su experiencia de blogueo con diseños prediseñados. Haga que el diseño de su blog sea más rápido y sencillo cargando un diseño prediseñado.
🔶 Conozca cómo utilizar mejor los bloques centrales de Gutenberg. Es posible que tengas que lidiar con distintos bloques de Gutenberg a lo largo de tu trayectoria como bloguero, pero hay algunos que necesitarás con mucha frecuencia.
🔶 Estructura el formato de tu blog para una mejor interactividad. Haga un uso adecuado de varios elementos de diseño como encabezados, subtítulos, listas, imágenes, tablas, videos, etc. para darle un diseño limpio y organizado a la página de su blog.
🔶 Termina con la optimización SEO. Tener un borrador escrito que haya seguido todas las listas de verificación de SEO, como agregar estratégicamente palabras clave relevantes en párrafos y títulos, optimizar las meta descripciones y el texto alternativo de las imágenes, mantener la legibilidad natural, garantizar páginas de carga rápida, insertar enlaces internos y externos, etc., puede generar mejores clasificaciones SERP.
🔶 Conoce dónde se reúne tu público objetivo en líneaLlegue a sus visitantes potenciales a través de diversas plataformas sociales, reuniones en línea y otras conexiones virtuales.
🔶Una comprensión clara de sus objetivos. Esto es algo que deberías tener claro antes de empezar a crear tu blog. Esto podría incluir definir las formas de segmentación de audiencia, los métodos de monetización, la generación de tráfico, la creación de contenido o cualquier resultado específico.
🔶Genera contenido con IA. Automate blogging workflow with the power of AI. There are some AI content writing tools and SEO tools, and some even work within the WordPress dashboard like GetGenie AI. You can easily create fully human-like blog posts or any type of content in no time.
¡Eso es todo! Algunos consejos de nivel profesional para que tu experiencia como bloguero sea más fluida y rápida con un sitio web Gutenberg. Así que empieza a actuar ahora. ¿Quieres empezar a escribir blogs gratis? Veamos la respuesta.
¿Cómo crear un sitio web de blog gratuito en Gutenberg?
Puedes crear un blog gratuito en Gutenberg. Sin embargo, los bloques nativos de Gutenberg no son tan eficaces para hacer que un blog sea atractivo. La solución sería utilizar la versión freemium del generador de páginas GutenKit. Además, el tema Hello Blocks es totalmente gratuito.
GutenKit dynamic and animated blocks are only limited to the pro version. But, it still has a good amount of creative and design blocks to create an entire blogging website.
¡Envolver!
Esa fue nuestra sencilla guía sobre cómo crear un sitio web de blog en Gutenberg. Los blogueros ahora pueden crear fácilmente un sitio web liviano dentro de un editor de bloques utilizando funcionalidades de diseño de última generación.
No tienes que trabajar con una sola línea de código mientras personalizas de arriba a abajo el sitio web de tu blog. Si te surge algún problema mientras creas el sitio web de tu blog soñado, pregúntalo en el cuadro de comentarios.


Deja una respuesta