Una apariencia elegante y moderna debe ser una de las principales preocupaciones al diseñar su sitio web de WordPress. No importa cuán contemporáneo o distintivo sea el diseño que cree, no será muy efectivo si su sitio tiene dificultades para mantener la capacidad de respuesta.
Por eso, un menú circular en WordPress puede hacer que tu sitio sea moderno, elegante y responsivo a la vez. Además, permite que el menú se adapte a una pantalla compacta y pequeña que se puede expandir y plegar con un clic o al pasar el mouse sobre ella.
Por lo tanto, en esta guía, mostraremos Cómo crear un menú circular en WordPress usando una herramienta y CSS personalizadoJunto con el tutorial del menú de WordPress, también aprenderá algunos diseños de menú circular tentadores para su sitio.
Se puede crear un menú de navegación circular en WordPress con distintos estilos y diseños. El menú circular cumple una función importante a la hora de mantener una navegación fluida y una distribución uniforme de los diseños al presentar enlaces o páginas web.
Este menú se puede mostrar no solo en diferentes diseños sino también en varias direcciones, como arriba, izquierda, derecha, abajo, abajo a la izquierda, abajo a la derecha, etc. Además, se adjunta una rica biblioteca de íconos para mostrar claramente su menú circular.
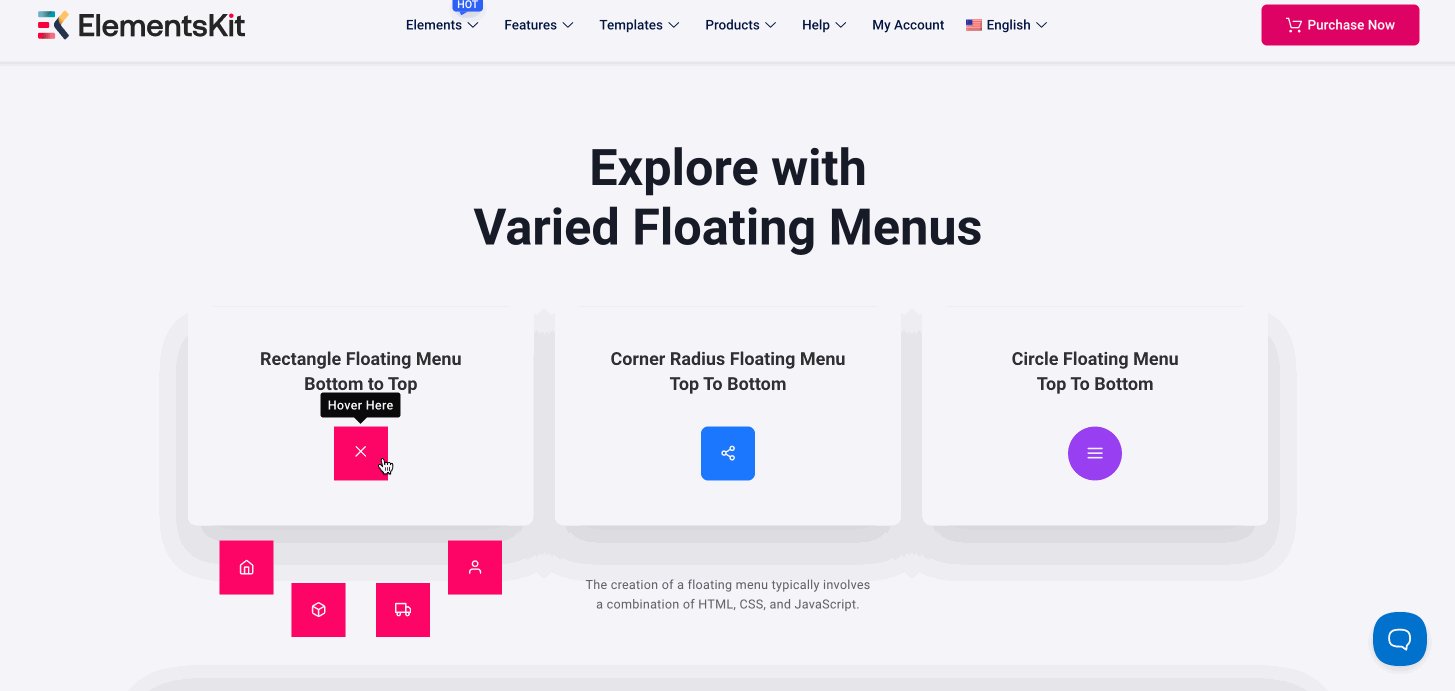
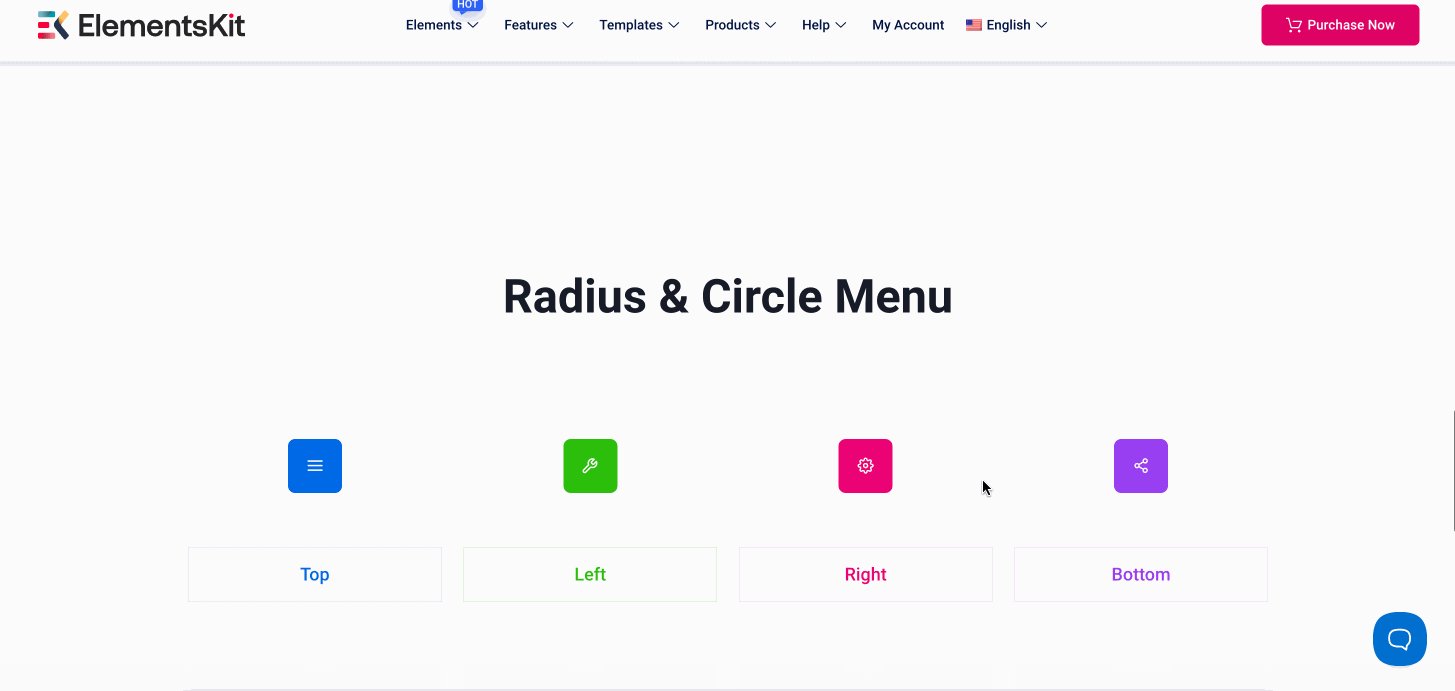
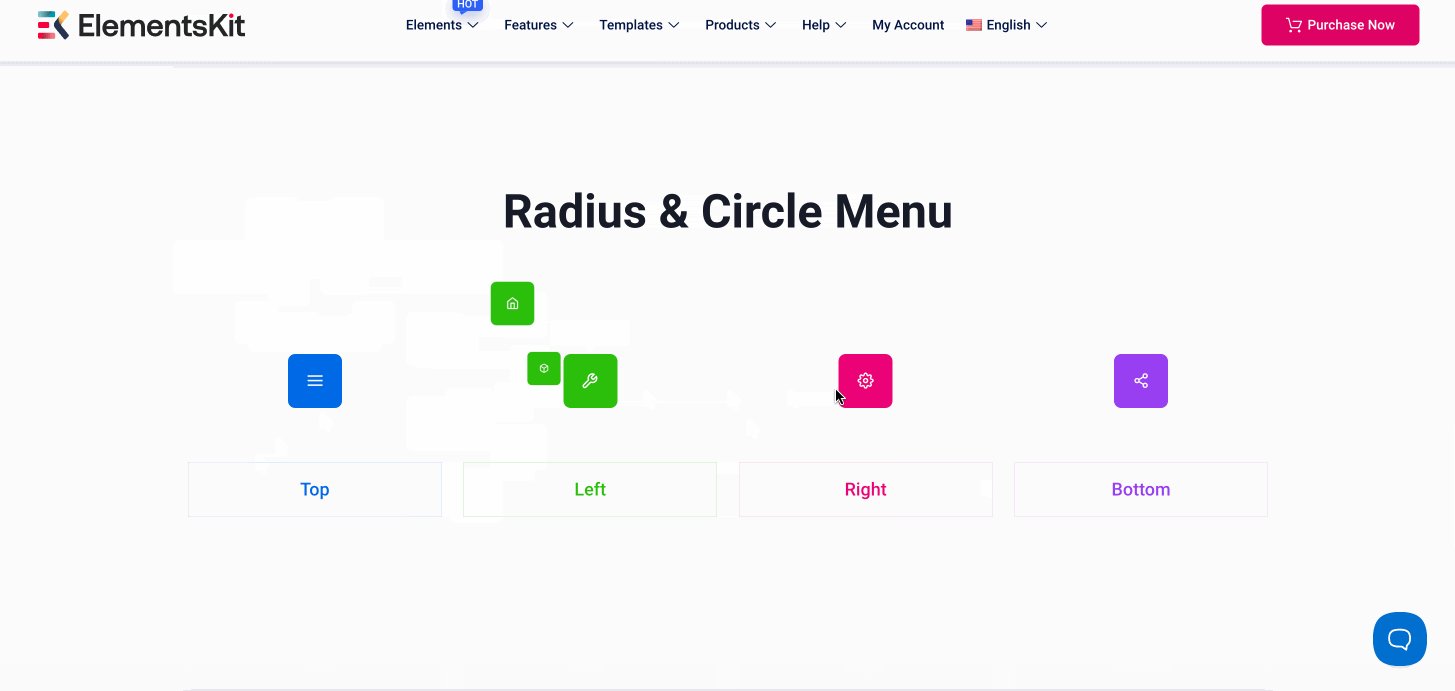
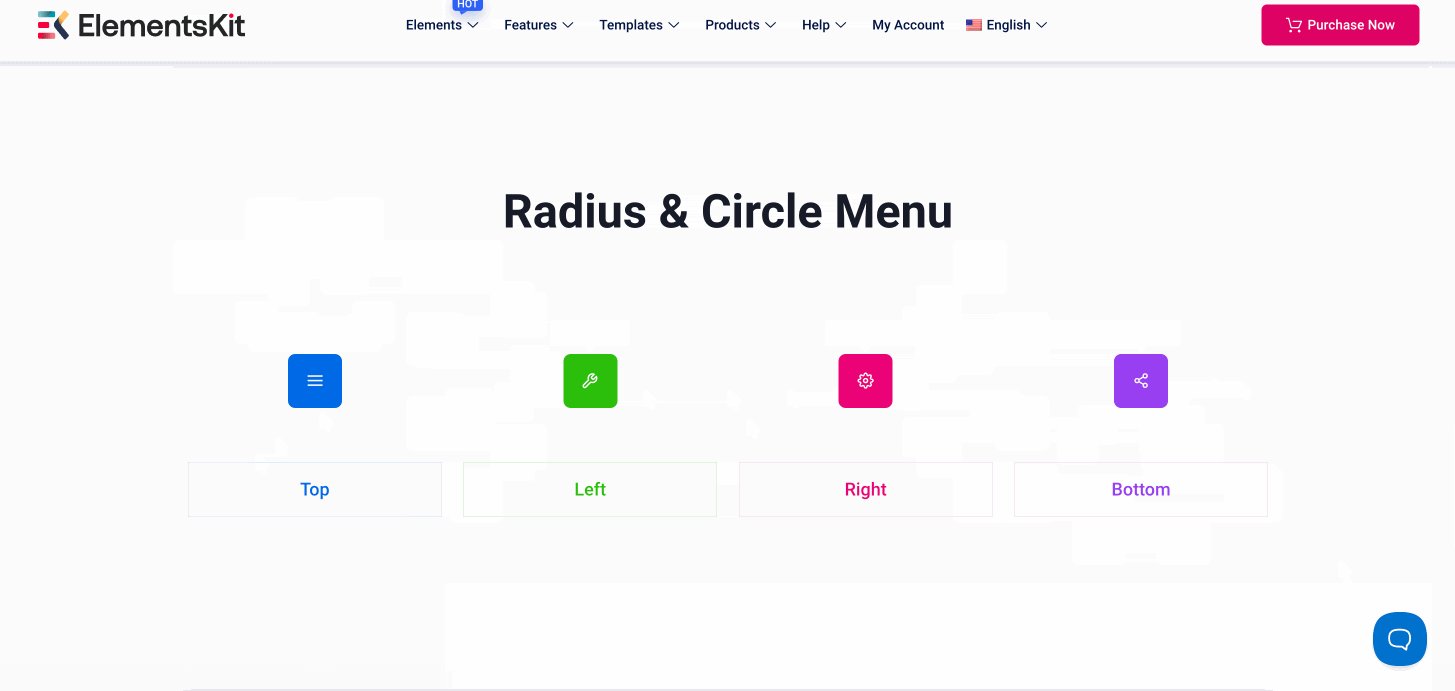
Echemos un vistazo a Menús circulares diversos que se pueden agregar a su sitio:

La navegación en un sitio web es la principal preocupación de los visitantes de todo el mundo. Incluso la mayoría de los visitantes abandonan un sitio porque no cuenta con un menú fácil de navegar.
Se ha probado y demostrado que 94% de visitantes Priorizar la navegación sencilla del sitio web por encima de cualquier otra cosa.
Esto indica claramente que su sitio no funcionará bien sin una navegación fluida y accesible. Afortunadamente, un menú de navegación circular de WordPress cumple un papel importante en la creación de sitios de fácil navegación.
Además, mostrar un menú circular aporta beneficios adicionales a tu sitio de WordPress como:
- Atractivo diseño circular: Un menú circular le permite mostrar enlaces o páginas de navegación en un diseño circular que le da un aspecto moderno y único a su sitio.
- Diseño optimizado para el espacio: El menú circular mantiene la navegación despejada y la hace más optimizada para pantallas pequeñas.
- Navegación interactiva e intuitiva: Este menú crea una navegación interactiva proporcionando diferentes efectos visuales y estilos.
- Altamente personalizable: A partir de los íconos, el color, la tipografía, la velocidad y la dirección, todo se puede personalizar mientras se crea un menú circular.
👉 Related blogs: Best mega menu plugins for WordPress.
Un menú circular es una forma única de presentar enlaces o páginas de navegación en formato circular. Este tipo de menú circular se puede crear en minutos en WordPress. Para integrar este menú, solo necesitará un complemento de menú de WordPress eficaz que incluya esta opción.
ElementsKit es uno de esos complementos que tienen una función para agregar un menú circular junto con un mega menú, Menú de navegación de WordPress, y drop-down menu. Again, this complemento de menú circular Proporciona una interfaz de usuario amigable y opciones de diseño interactivas para su sitio.
Dado que se trata de una función premium, necesitará la versión pro de ElementsKit para desbloquear la función "Menú circular". Por lo tanto, antes de comenzar con el proceso, es necesario instalar los siguientes complementos:
- Elementor (Gratis): como ElementsKit es un complemento de Elementor y admite su interfaz de arrastrar y soltar, primero debes instalar y activar este complemento.
- ElementosKit (Gratis & Pro): Instalar y activar tanto la versión gratuita como la de pago de ElementsKit.
Ahora, sumérjase en los pasos mencionados a continuación y revíselos uno por uno para aprender cómo crear un menú circular en WordPress usando ElementsKit:
Paso 1: Activa el widget “Menú circular”
El widget de menú circular de ElementsKit está repleto de amplios controles de diseño. No estará disponible una opción para agregar un menú circular sin activar este widget. Por lo tanto, primero debe Habilitar el “Menú circular” widget.
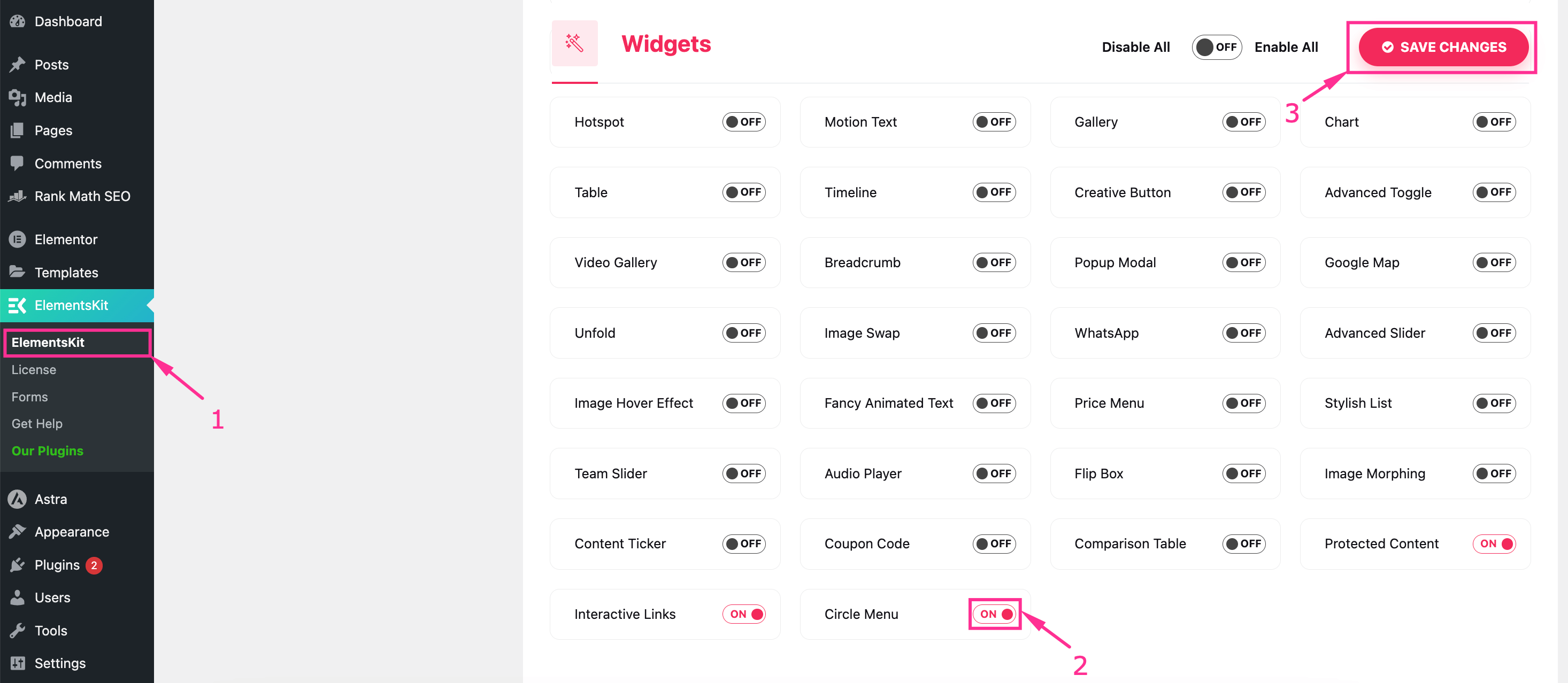
Para ello, navegue hasta ElementsKit > ElementsKit y pulsa el widget pestaña. Luego, desplácese hacia abajo hasta que vea el widget "Menú circular" y enciende el widget. Después, presione el botón "Guardar cambios" botón.

A continuación, debe agregar un menú circular responsivo a una página adecuada visitando el Páginas >> Todas las páginas y Golpeando “Editar con Elementor” Botón de la página donde desea integrar un menú circular.
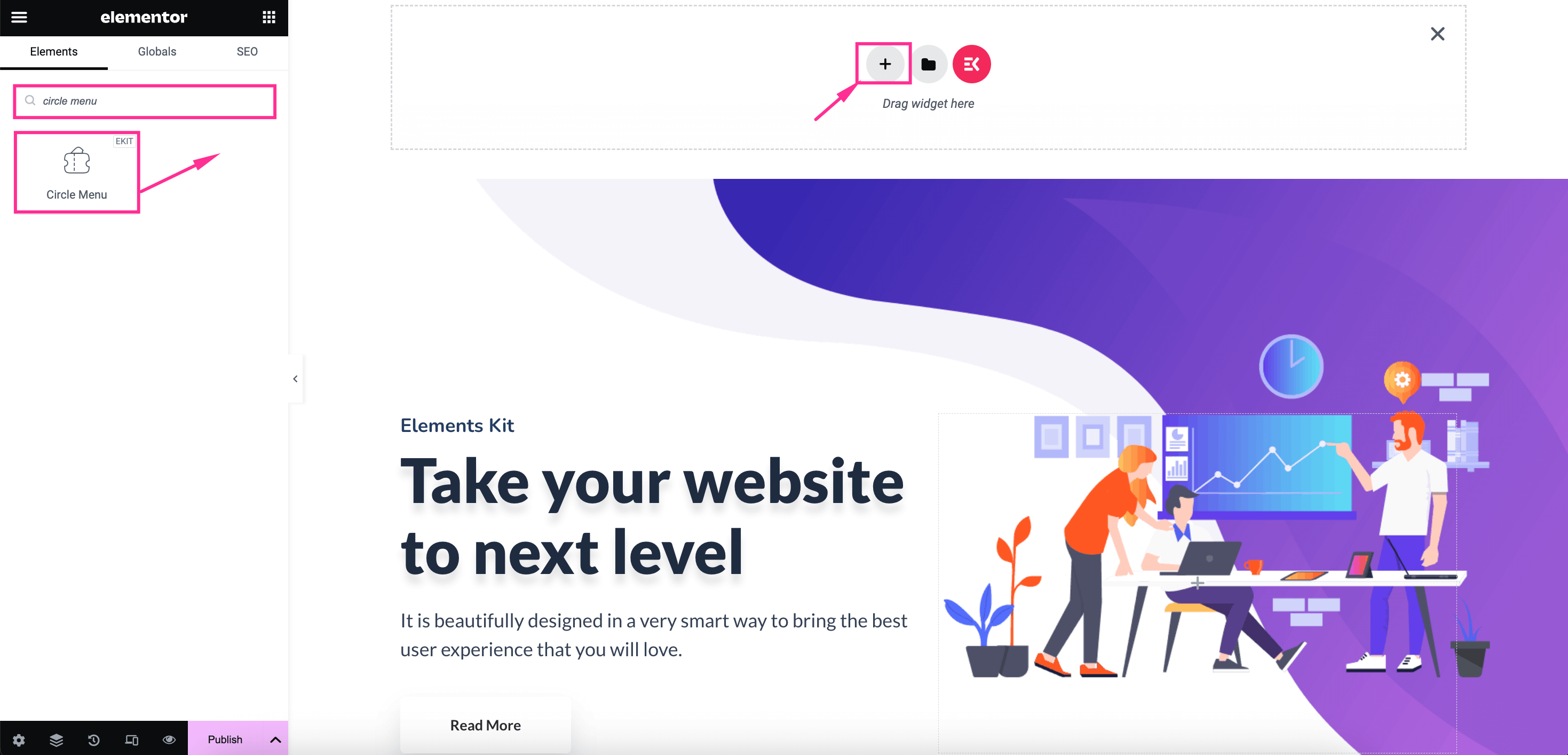
Después de redirigir al editor de Elementor, Busca el widget “Menú circular” y arrástrelo y suéltelo en el “+” icono. Este menú circular añadido mostrará diferentes opciones para crear un menú de navegación circular personalizado en WordPress.

Este último paso consiste en ajustar el contenido, la configuración y los estilos para lograr un menú circular adaptable. Primero, debes personalizar la parte de contenido de los elementos del menú circular.
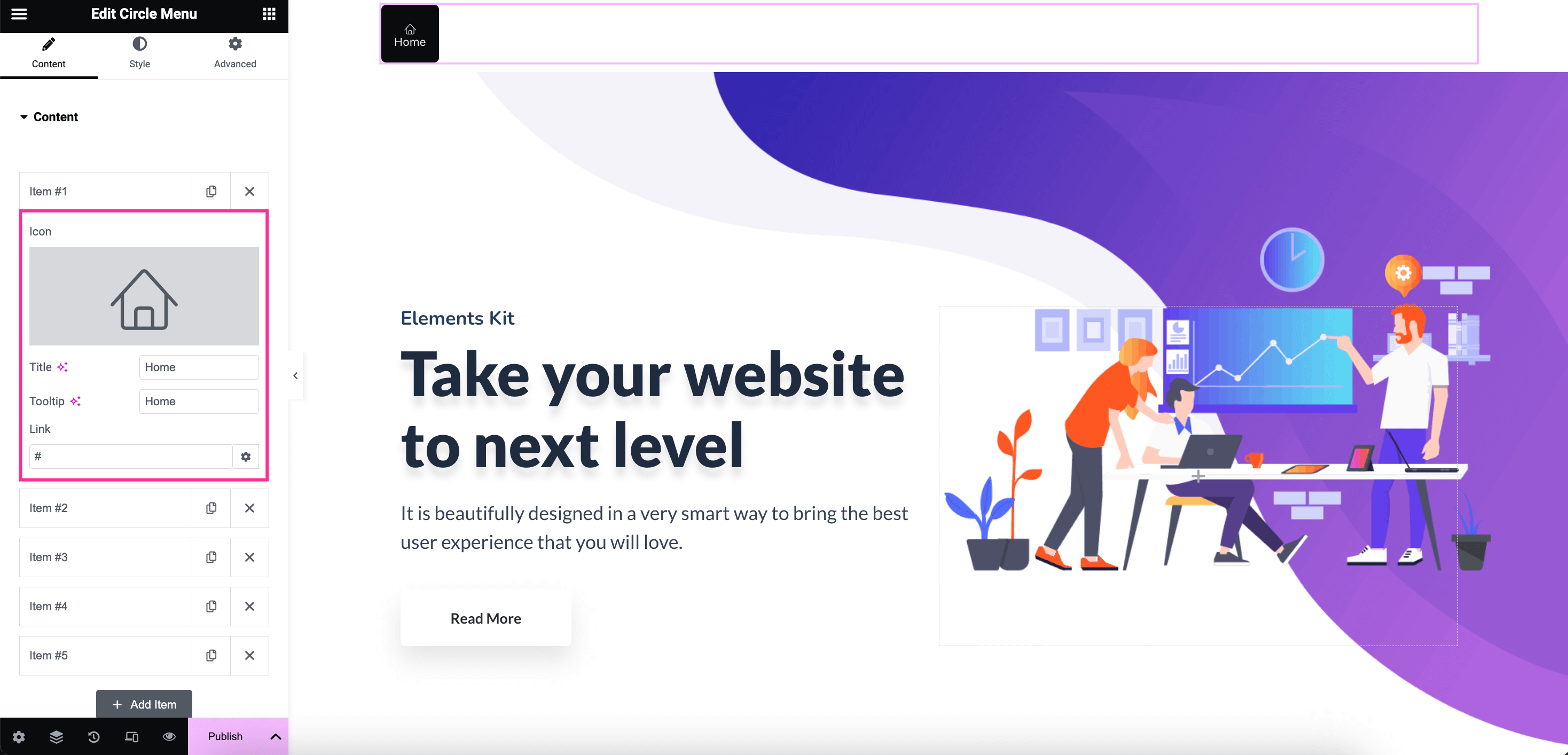
Ahora, ampliar el “Artículo #1” en la pestaña Contenido y ajuste los campos mencionados a continuación:
- Icono: Seleccione un icono de la biblioteca de iconos.
- Título: Introduzca el título de su primer artículo.
- Información sobre herramientas: Añade el texto que quieres mostrar en la información sobre herramientas.
- Enlace: Inserte un enlace al que desea que sean redirigidos sus clientes cada vez que hagan clic.
Siguiendo el mismo proceso, Personalizar contenido para el artículo #2, Artículo #3, Artículo #4, y Artículo #5. Además, puedes agregar más elementos Presionando “Agregar artículo” botón.

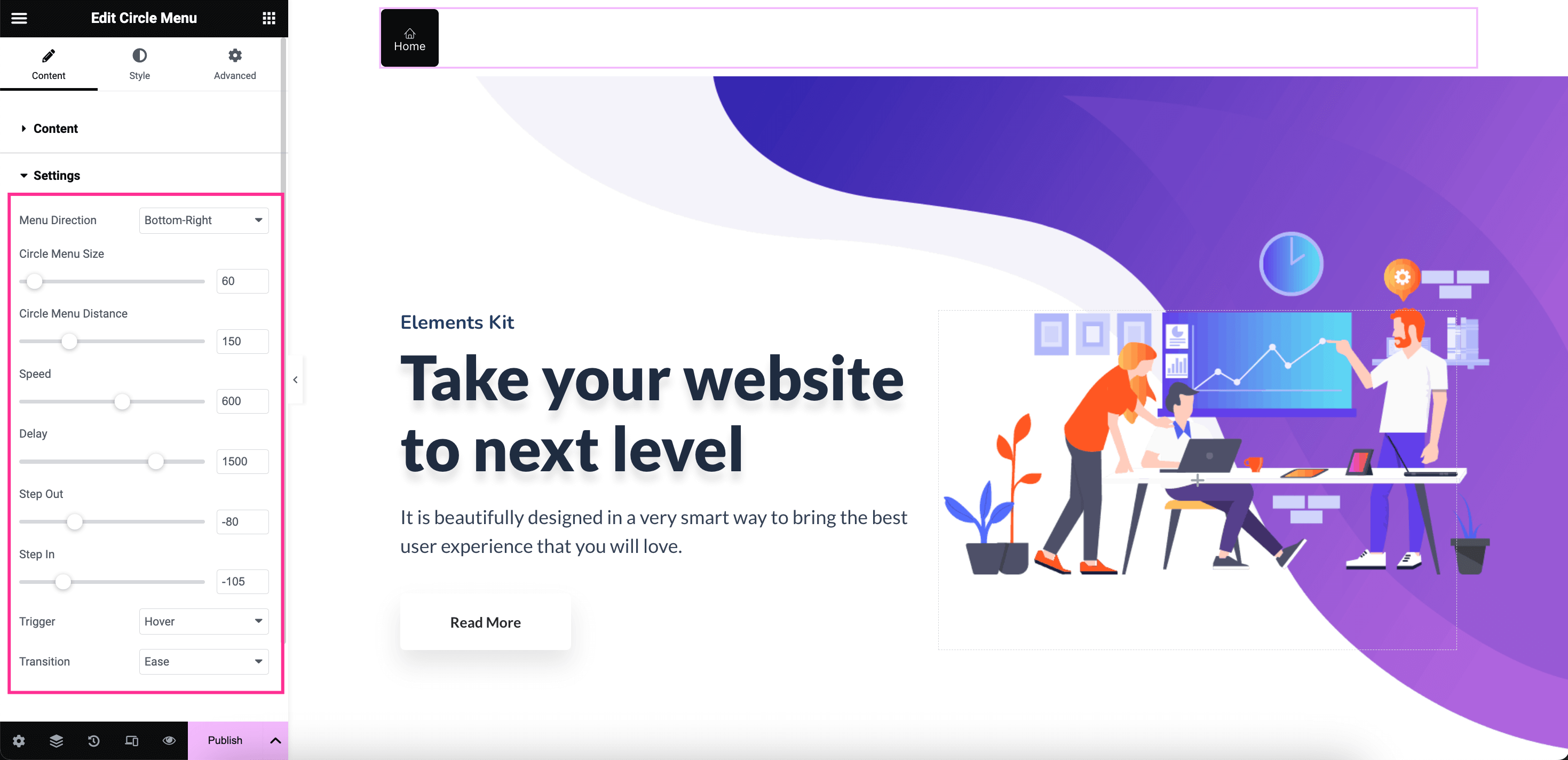
Después de editar el contenido, Expandir la “Configuración” Pestaña y aproveche las siguientes configuraciones para crear un menú circular personalizado en WordPress:
- Dirección del menú: Decide la dirección de tu menú circular.
- Tamaño del menú circular: Controla el tamaño de mi círculo.
- Distancia del menú circular: Ajuste la distancia entre los círculos desde aquí.
- Velocidad: Establezca la velocidad de su menú circular animado.
- Demora: Establezca el tiempo de retraso para su salida y paso en el menú circular.
- Salir: Ajuste la velocidad de salida o el movimiento de los elementos del menú.
- Paso: Controla la velocidad de entrada o el movimiento de los elementos del menú.
- Desencadenar: Haga clic o pase el cursor sobre el elemento; seleccione cómo desea activar su menú circular.
- Transición: Intente elegir un efecto visual para los elementos de su menú desde el menú desplegable.

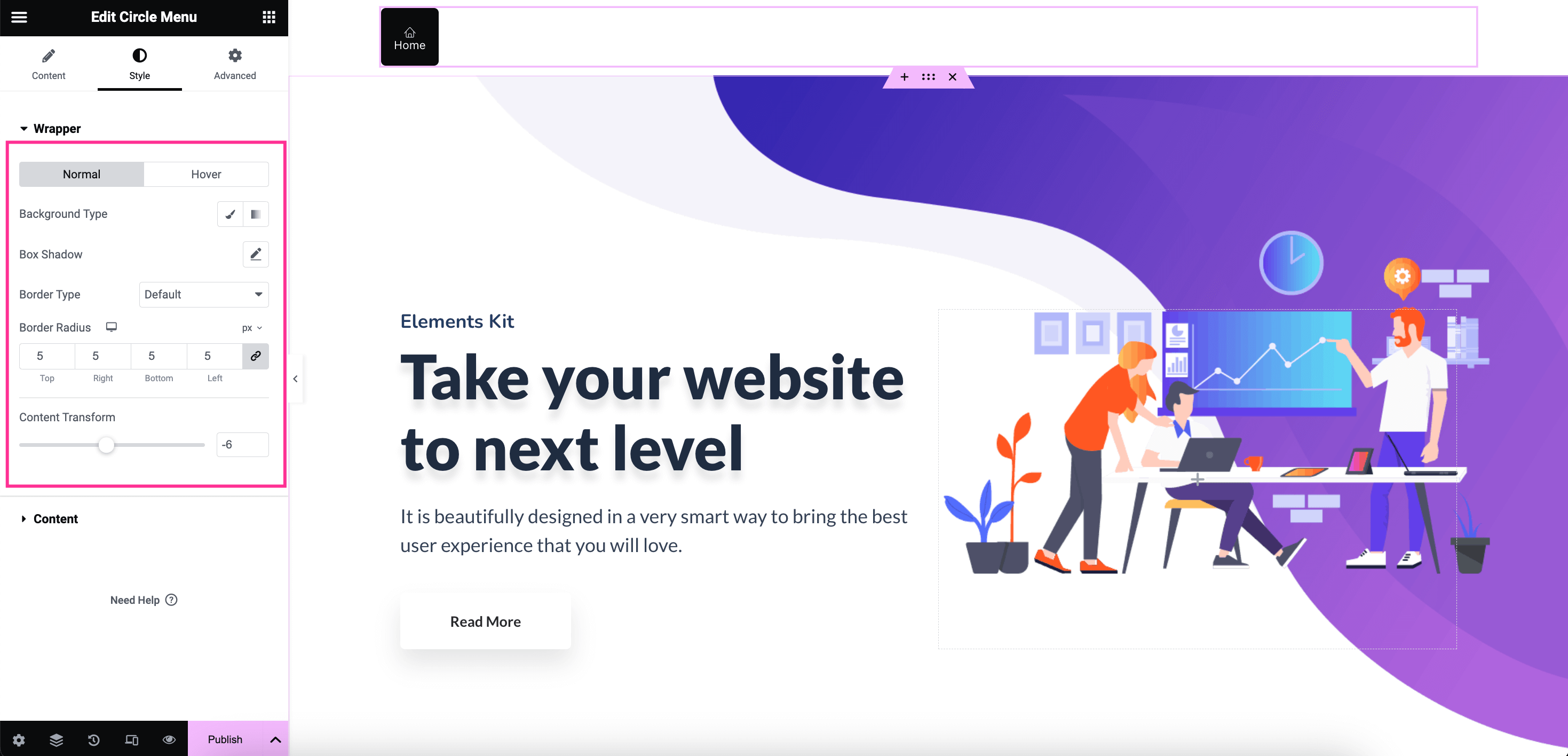
También puedes controlar el estilo de tu menú de navegación circular editando el color, el radio, el fondo, etc. Para ello, Expandir la pestaña “Wrapper” y Modificar el tipo de fondo, Sombra de la caja, Tipo de borde, Radio del borde, y Transformación de contenido.

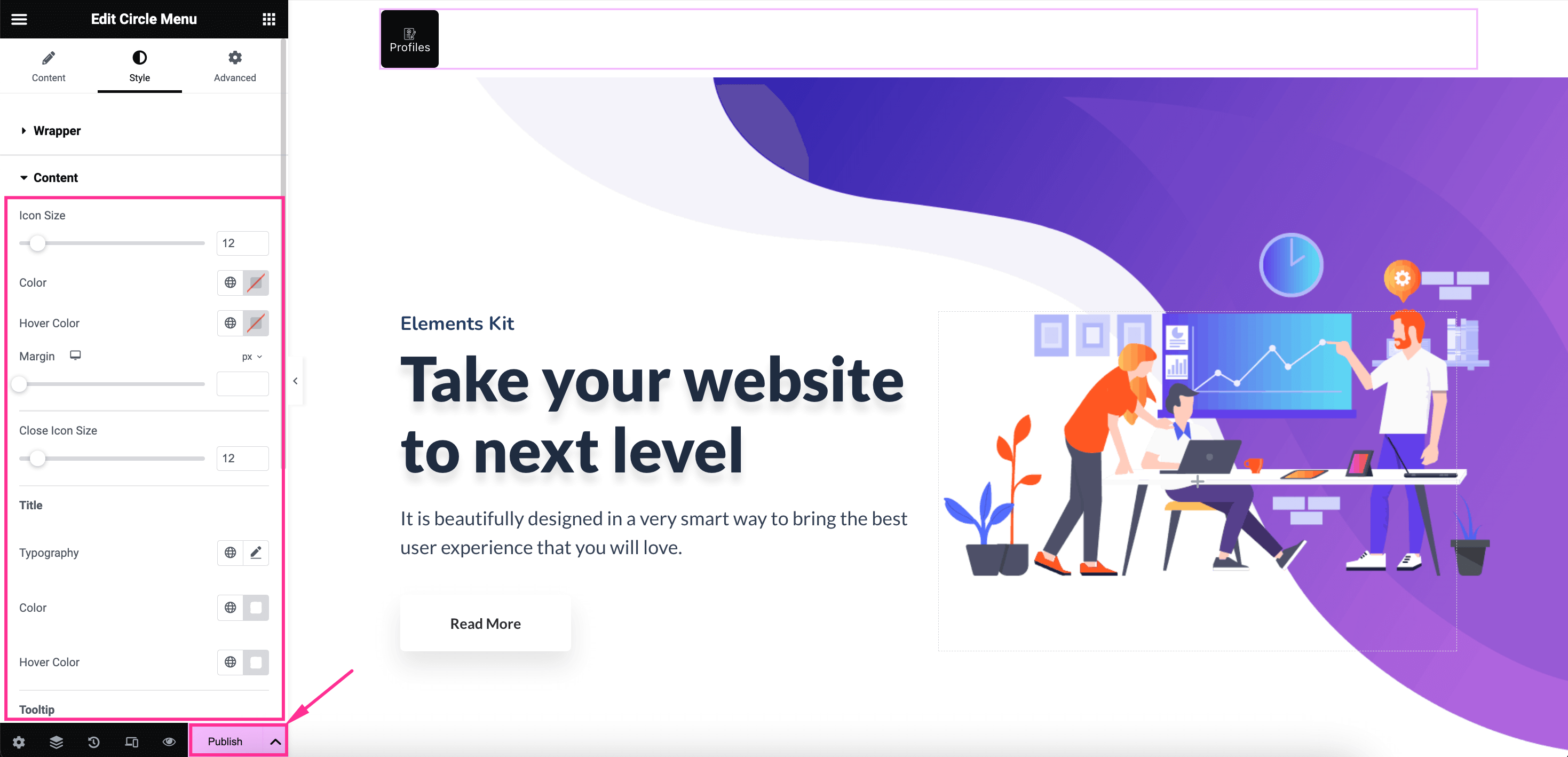
Entonces, Abra la pestaña Contenido y Personaliza el tamaño del icono, Color, Color de libración, Margen, Tipografía, etc. para Contenido, título y descripción emergente. Finalmente, Pulsa “Publicar” Botón después de realizar todos los ajustes.

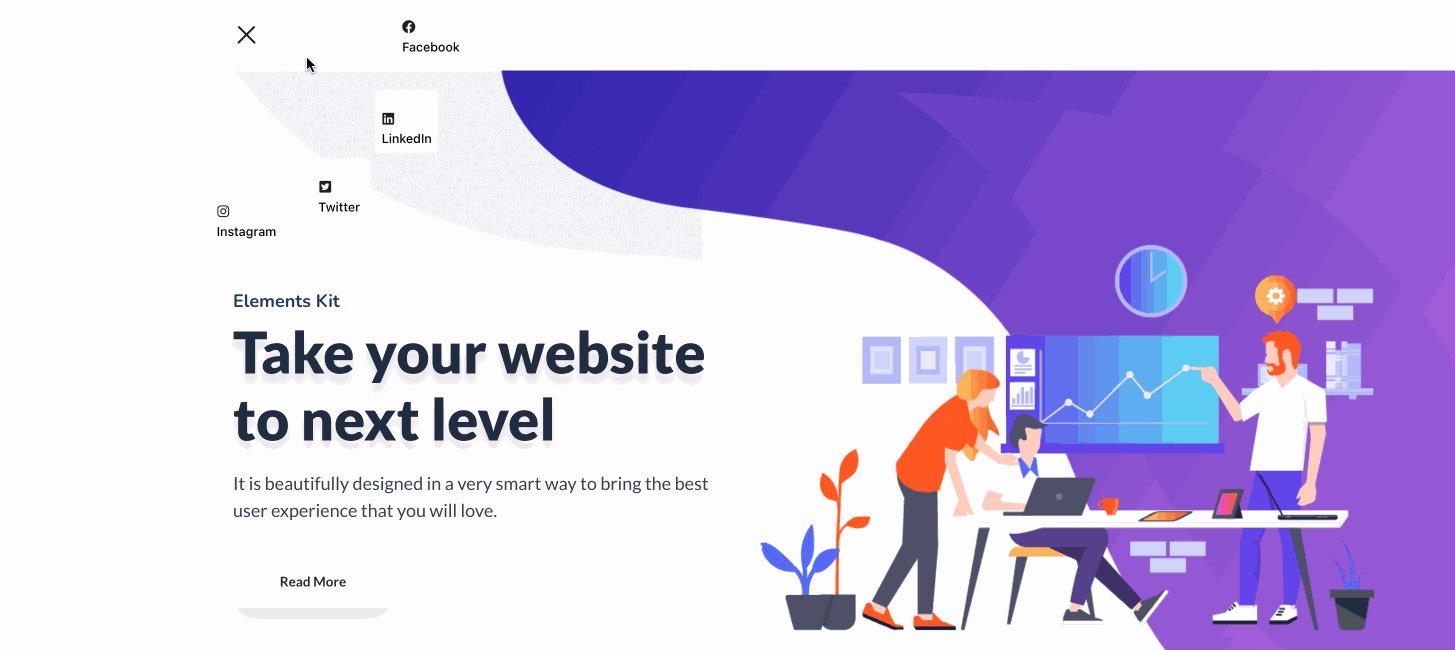
Después de realizar todas las ediciones y personalizaciones, aquí está el aspecto final del menú circular diseñado con el widget dedicado “Circle Menu” de ElementsKit:


Además de agregar un menú circular con un complemento de WordPress, también puedes crear uno usando CSS personalizado. Este método requiere conocimientos de codificación, lo cual no es factible. De todos modos, aquí te mostramos cómo mostrar un menú circular con CSS personalizado.
Entonces, siga los pasos a continuación para agregar un menú CSS personalizado de WordPress en minutos:
Paso 1: agrega y personaliza un contenedor.
Primero, visite la página donde desea mostrar un menú circular Navegando a Páginas >> Todas las páginas. Entonces presiona "Editar con Elementor" Opción para esa página.
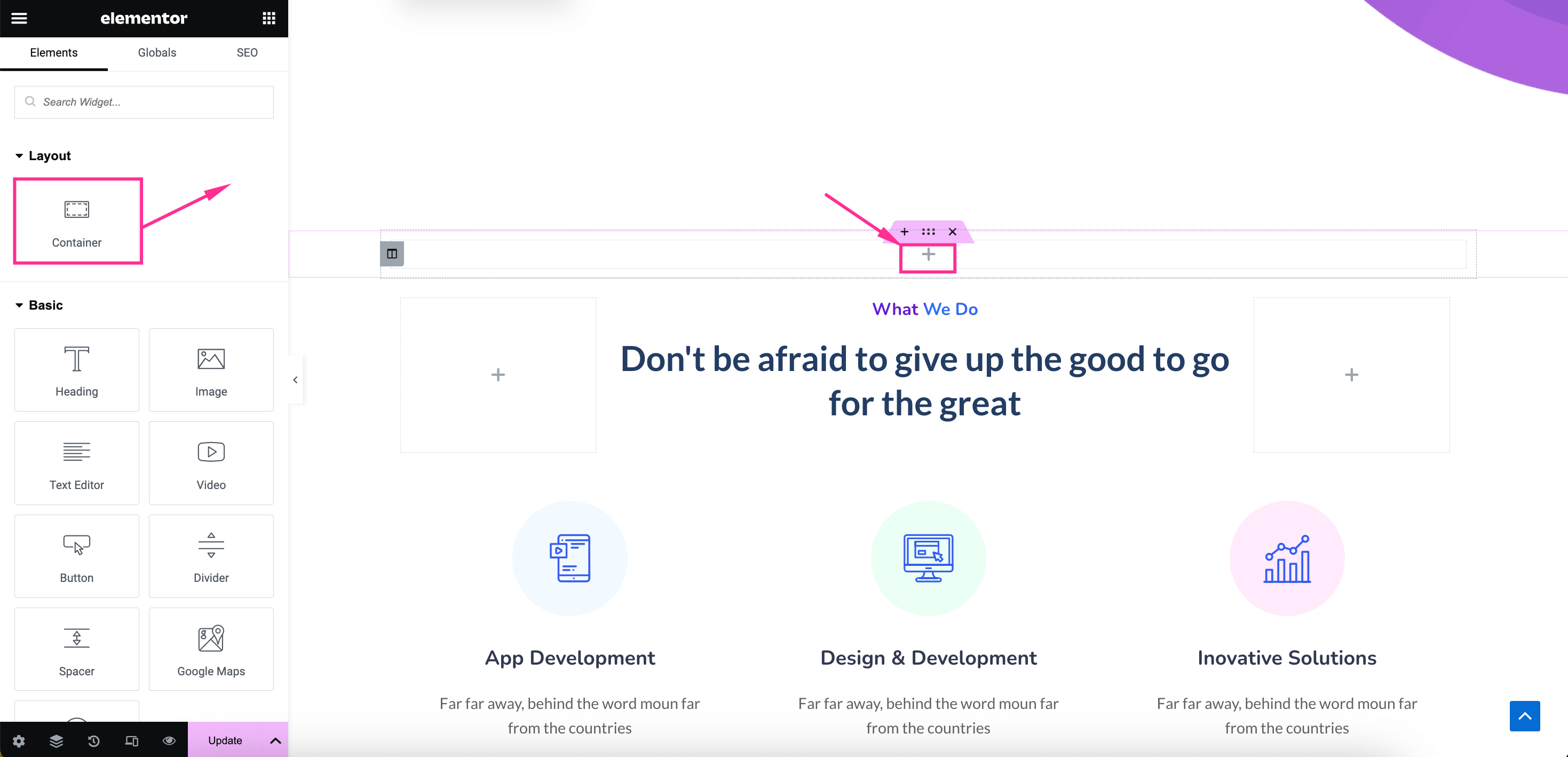
Después de redirigir al editor de Elementor, Arrastre y suelte el contenedor en el “+” icono.

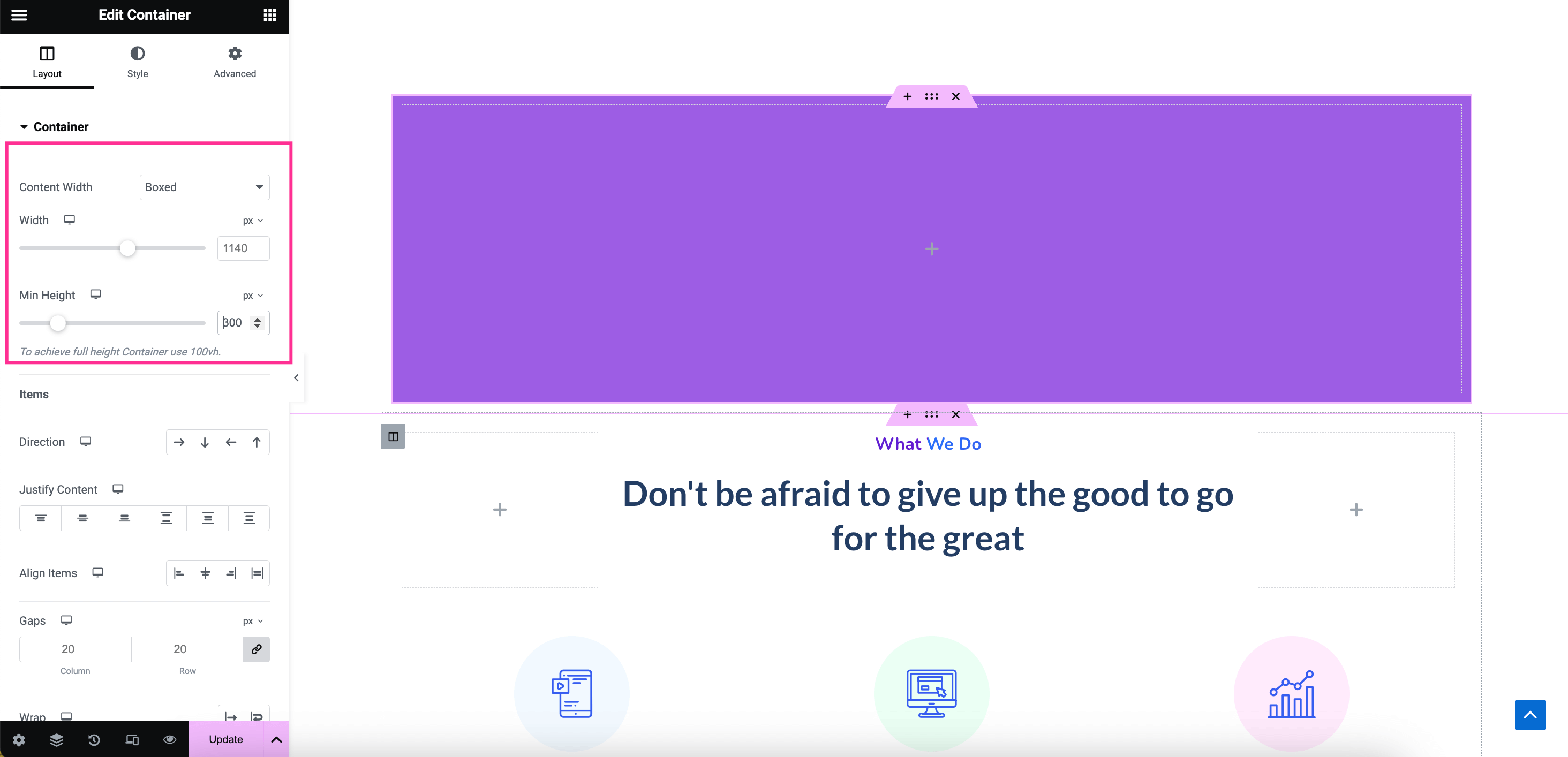
Entonces ajustar el altura, justificar contenido, alineación, color de fondo, etc. desde la pestaña Diseño y estilo del contenedor.

Paso 2: Inserte código personalizado en el widget HTML.
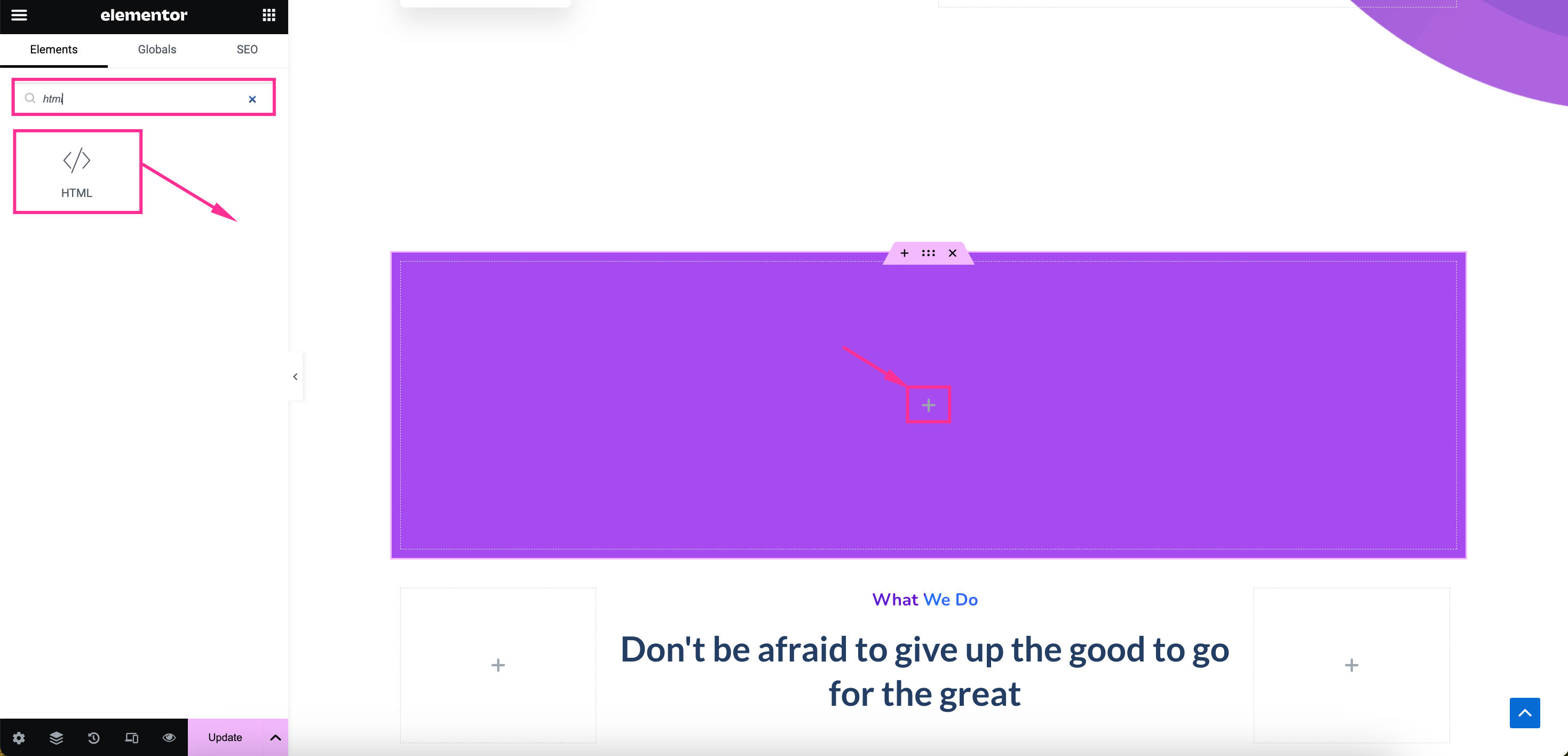
En este paso es necesario buscar un widget HTML y Arrastre y suelte este widget en el “+” Icono para insertar código personalizado.

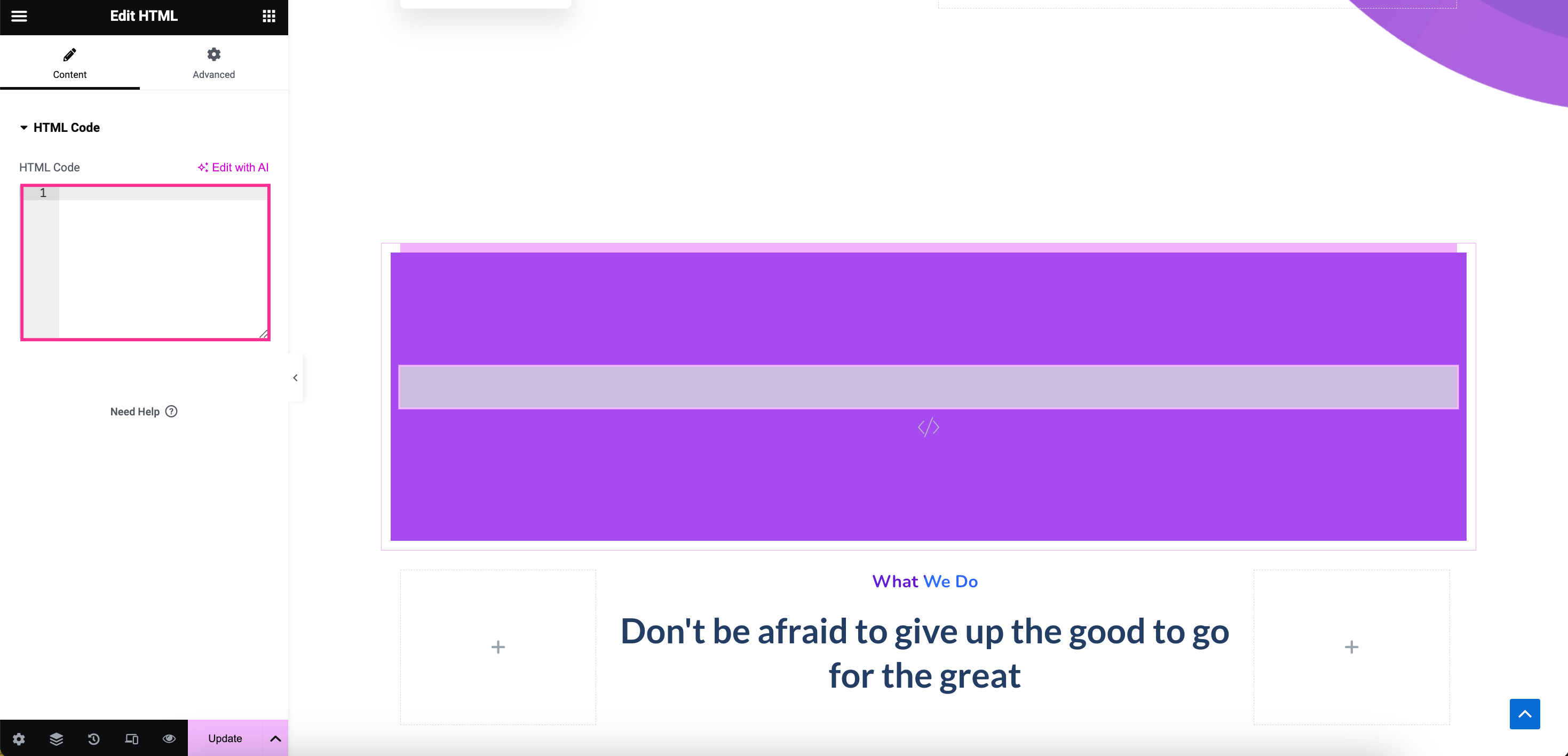
Después de agregar un widget HTML, verá un espacio para insertar CSS personalizado código.

Ahora, descargar el código CSS personalizado presionando el botón de abajo y Copiar el código después de abrir el archivo.
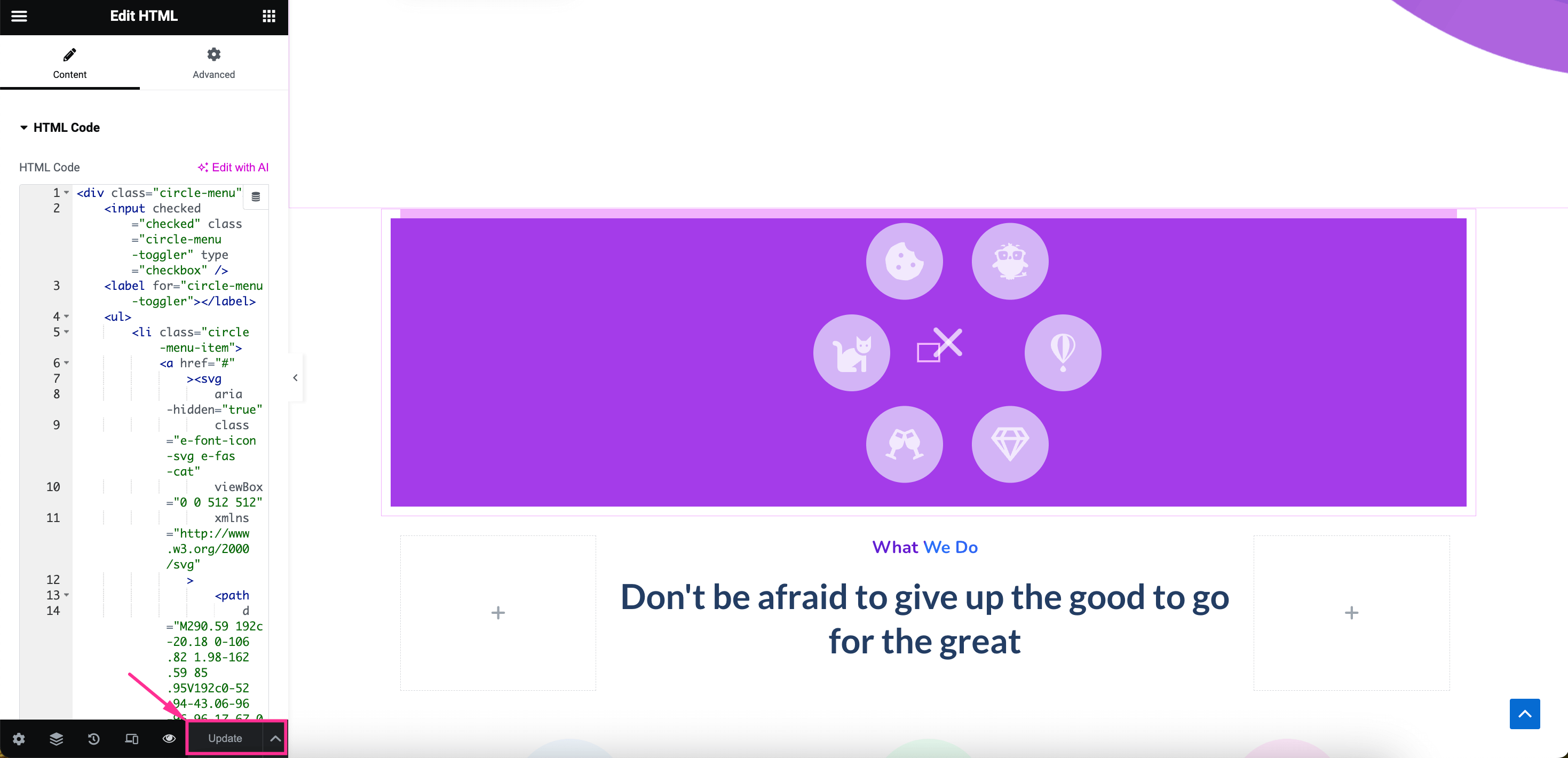
finalmente, pégalo en el código HTML y verás un menú circular en el lado derecho. Puedes realizar más ajustes a este código para personalizar la apariencia y la configuración del menú. Por último, presiona el botón "Actualizar" Botón cuando haya terminado con las personalizaciones.

Aquí hay un vistazo del menú circular creado con CSS personalizado:

Terminando
Por lo tanto, existen dos formas de agregar un menú circular mediante una herramienta y CSS personalizado. Sin embargo, crear un menú circular mediante CSS personalizado no es una opción fácil para todos, especialmente para quienes no saben programar.
Por eso, también incluimos la guía para agregar un menú circular con ElementsKit, que no solo es fácil de usar, sino que también ahorra tiempo y esfuerzo. Ahora, haga que su sitio sea fácil de navegar y explorar adoptando un proceso que se adapte a su experiencia y comodidad.

Deja una respuesta